Deseja adicionar uma barra de alerta ao seu site WordPress?
Uma barra de alerta ou barra de notificação é uma ótima maneira de informar os visitantes sobre atualizações importantes, ofertas especiais, lançamentos de novos produtos e muito mais.
Neste artigo, mostraremos a você como criar uma barra de alerta no WordPress com três soluções fáceis.

Por que criar uma barra de alerta no WordPress?
Uma barra de alerta é uma ótima maneira de informar os visitantes sobre algo importante em seu site. Pode ser um evento de vendas em andamento, uma atualização do horário de funcionamento ou alterações em seus serviços.
Você também pode usar uma barra de alertas para informar os visitantes sobre uma oferta especial, como uma oferta do tipo compre um e leve outro de graça. Essa é uma ótima opção se você tiver uma loja on-line.
Usar uma barra de alerta é melhor do que simplesmente colocar um anúncio em sua página inicial. Sua barra de alerta pode aparecer de forma destacada na parte superior de cada página em todo o site.
É fácil criar uma barra de alerta no WordPress. Veremos os métodos que usam os melhores plug-ins de barra de notificação e um método manual que usa código HTML e CSS. Basta clicar nos links abaixo para ir direto para cada opção:
Método 1: Criar uma barra de alerta usando o OptinMonster
O OptinMonster é o melhor software de otimização de conversão e geração de leads do mercado. Ele ajuda você a converter mais visitantes do site em assinantes e clientes.
O OptinMonster oferece um construtor de campanhas do tipo arrastar e soltar. Ele vem com belos pop-ups lightbox, tapetes de boas-vindas, cronômetros de contagem regressiva e outras sobreposições dinâmicas que ajudam a aumentar os assinantes e as vendas em seu site.
Você também pode usar o OptinMonster para criar uma barra de alerta para seu site. Seus modelos predefinidos facilitam muito a criação de uma barra de alerta com excelente aparência em questão de minutos.
Primeiro, você precisa visitar o site da OptinMonster e registrar uma conta. Você precisará pelo menos do plano Basic, pois ele inclui o tipo de campanha Floating Bar.

Em seguida, você precisa instalar e ativar o plug-in do OptinMonster para WordPress. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Esse plug-in permite que você conecte seu site WordPress ao software OptinMonster.
Após a ativação, você verá a tela de boas-vindas e o assistente de configuração. Vá em frente e clique no botão “Connect Your Existing Account” (Conectar sua conta existente).

Em seguida, será aberta uma nova janela na qual você precisará conectar seu site WordPress ao OptinMonster.
Basta clicar no botão “Connect to WordPress” para seguir em frente.

Agora você pode seguir as instruções na tela para conectar sua conta do OptinMonster.
Em seguida, basta acessar OptinMonster ” Campaigns em seu painel do WordPress. Vá em frente e clique no botão “Create Your First Campaign” (Criar sua primeira campanha).

Isso abrirá o criador de campanhas do OptinMonster.
A partir daí, você precisa selecionar “Floating Bar” (Barra flutuante) como seu Campaign Type (Tipo de campanha) para criar uma barra de alerta.

Em seguida, você verá uma opção de modelos de campanha. Escolha o modelo que você deseja usar.
Basta passar o mouse sobre ele e clicar no botão “Use Template” (Usar modelo) para selecioná-lo. Vamos usar o modelo Coupon Code Promo para nossa barra de alerta.
Em seguida, você será solicitado a dar um nome ao seu modelo. Depois de nomear sua campanha, basta clicar no botão “Start Building” (Iniciar criação).

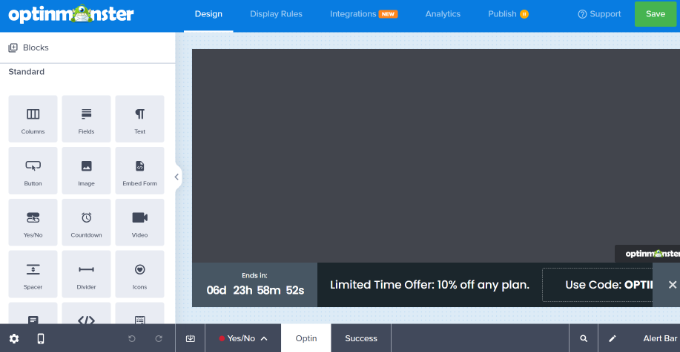
Agora, você verá o editor de campanhas. É aqui que você pode criar sua barra de alerta.
O OptinMonster oferece diferentes blocos que você pode simplesmente arrastar e soltar no modelo. Por exemplo, você pode adicionar uma imagem, um texto, um botão e muito mais à sua barra de alerta.

Você verá que a barra de alerta aparece na parte inferior da tela por padrão.
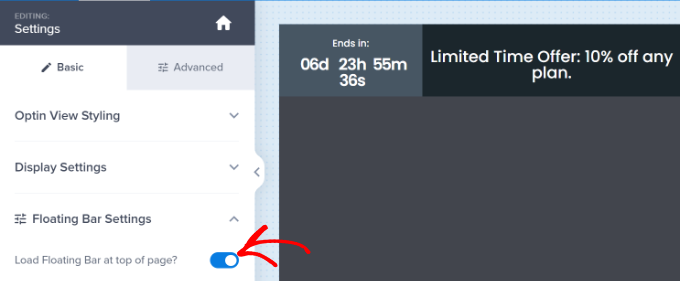
Para movê-la para a parte superior da tela, clique em “Floating Bar Settings” (Configurações da barra flutuante) no lado esquerdo. Em seguida, basta clicar no controle deslizante para mover a barra flutuante para a parte superior da página.

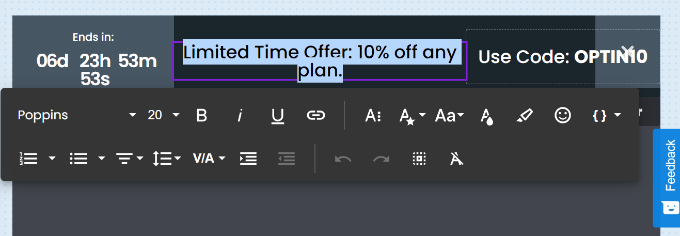
Para alterar o texto na barra flutuante, basta clicar na área que deseja alterar e digitar o texto que desejar.
Você também pode alterar a fonte, o tamanho e a cor do texto, entre outros.

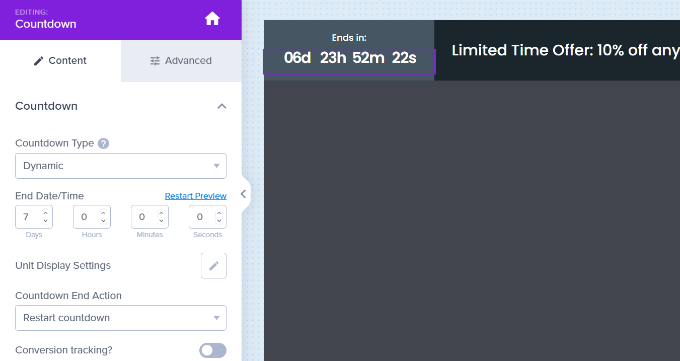
Para alterar as configurações de contagem regressiva, basta selecionar o timer.
Em seguida, insira a data e a hora de término desejadas. O OptinMonster também permite que você escolha o tipo de contagem regressiva. Você pode selecionar o tipo ‘Static’ se quiser mostrar um cronômetro padrão com a data e hora de término especificadas.
Por outro lado, há um tipo de contagem regressiva “Dinâmica”. O cronômetro funcionará com base no comportamento de cada usuário em seu site. A contagem regressiva é definida separadamente para cada visitante de seu site.

Quando estiver satisfeito com o design da sua barra de alerta, não se esqueça de clicar no botão “Salvar” na parte superior da tela.
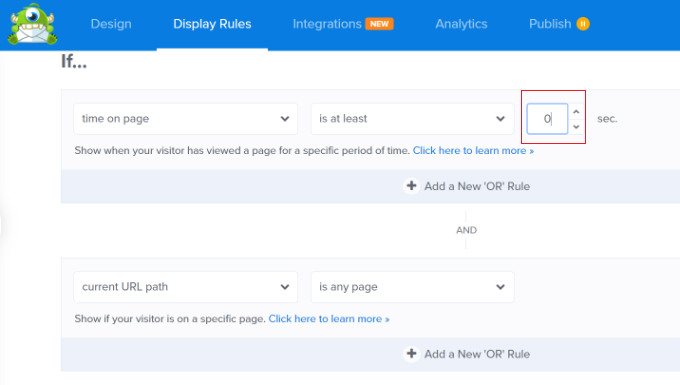
Em seguida, você precisa ir para a guia “Display Rules” (Regras de exibição) para selecionar quando e onde a barra de alerta será exibida no site. A regra padrão é que a barra de alerta seja exibida depois que o visitante estiver na página por 5 segundos.
Vamos alterar esse valor para 0 segundos para que a barra de alerta seja exibida instantaneamente. Para fazer isso, basta alterar o valor “sec” para 0.

Além disso, você também pode selecionar onde a barra de alerta será exibida. Você pode usar a configuração padrão, que é “o caminho do URL atual é qualquer página”. Dessa forma, a barra de alerta aparecerá em todas as páginas do seu site WordPress.
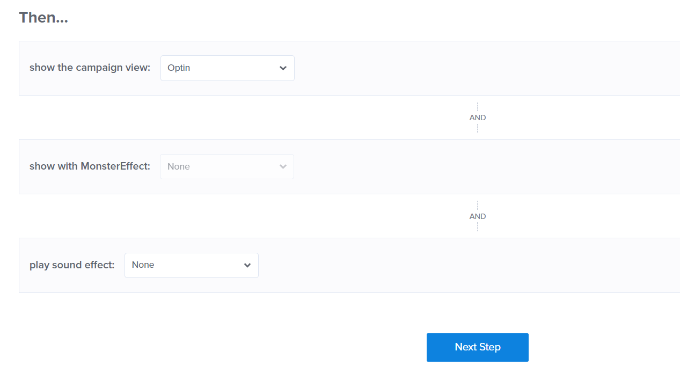
Em seguida, clique no botão “Next Step” (Próxima etapa) para alterar as configurações da ação. Você pode deixar as configurações de “mostrar a visualização da campanha” como Optin e selecionar se deseja reproduzir um efeito sonoro quando a barra de alerta for exibida.

Depois de fazer suas alterações, clique novamente no botão “Next Step” (Próxima etapa).
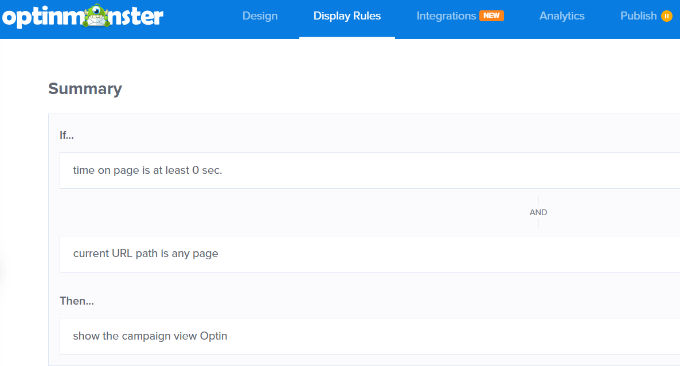
Aqui, você verá um resumo de suas regras de exibição. Você pode fazer edições e alterações finais em sua campanha de barra de alerta.

Quando estiver satisfeito, basta clicar no botão “Save” (Salvar) na parte superior da tela.
Depois disso, você pode ir para a guia Publicar na parte superior e alterar o status de publicação para “Publicar”. Feito isso, você precisará clicar no botão “Save” (Salvar) e fechar o criador de campanhas.

Em seguida, você verá as Configurações de saída da campanha.
A etapa final é ativar a campanha em seu próprio site. Basta alterar o status de “Pendente” para “Publicado”.

Não se esqueça de clicar no botão “Salvar alterações” quando terminar.
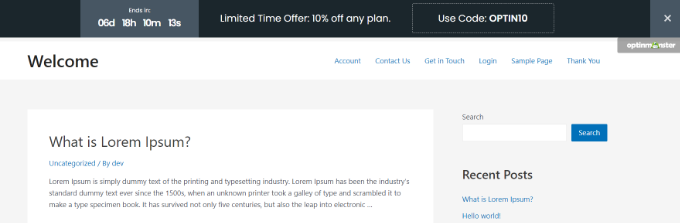
Agora, basta visitar qualquer página do seu site e você verá sua campanha em ação.

Método 2: Criar uma barra de alerta usando o Thrive Leads
Outra maneira de adicionar barras de alerta ao seu site WordPress é usar o Thrive Leads. Ele faz parte do pacote Thrive Themes e ajuda você a gerar leads por meio de barras de alerta, lightboxes, popups deslizantes e muito mais.
Primeiro, você precisará visitar o site da Thrive Themes e registrar-se para obter uma conta. Basta clicar no botão “Start Now” para começar.

Em seguida, você precisará instalar e ativar o plug-in Thrive Product Manager em seu site. Para obter mais detalhes, consulte nosso guia sobre como instalar um plug-in do WordPress.
Você pode encontrar o plug-in Thrive Product Manager na área da sua conta.

Depois de instalar o plug-in, basta acessar a página Product Manager na área de administração do WordPress.
A partir daí, clique no botão “Entrar em minha conta”.

Depois de fazer login na sua conta, você verá diferentes plug-ins e ferramentas oferecidos pela Thrive Themes.
Basta selecionar o plug-in Thrive Leads e clicar no botão “Install selected products” (Instalar produtos selecionados) na parte inferior.

Quando o Thrive Leads estiver pronto para ser usado, você verá uma mensagem de sucesso.
Em seguida, você pode clicar no botão “Go to the Thrive Themes Dashboard”.

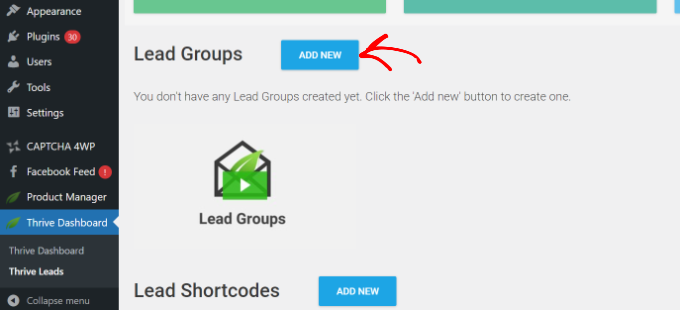
Em seguida, você precisará ir para Thrive Dashboard ” Thrive Leads no painel de administração do WordPress.
Ao lado do título Lead Groups, basta clicar no botão “Add New” (Adicionar novo).

Depois disso, uma janela pop-up será aberta.
Você pode inserir um nome para seu novo grupo de leads e clicar no botão “Add Lead Group” (Adicionar grupo de leads).

Em seguida, você precisará criar um novo formulário de opt-in.
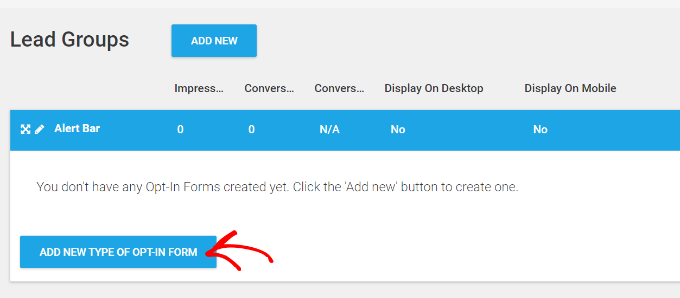
Clique no botão “Add New Type of Opt-in Form” (Adicionar novo tipo de formulário de adesão).

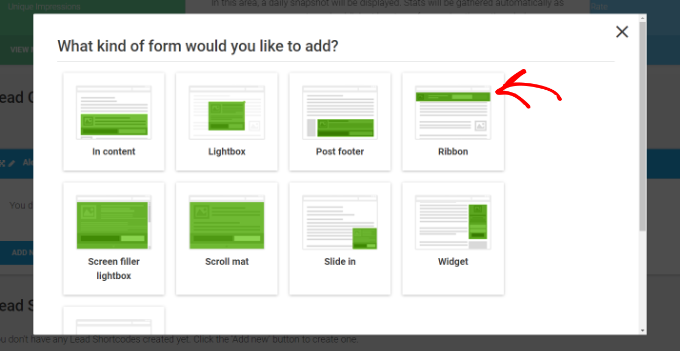
Depois disso, o Thrive Leads solicitará que você selecione um tipo de formulário.
Você pode selecionar o tipo “Faixa de opções” para adicionar uma barra de alerta ao seu site.

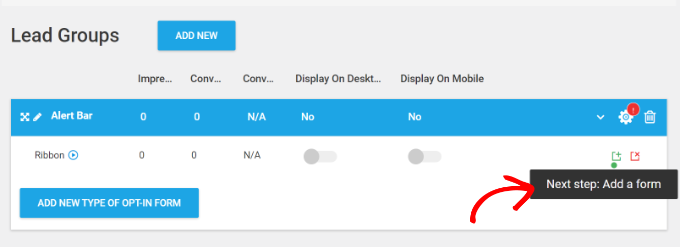
Depois de adicionar o tipo de formulário opt-in da faixa de opções, você precisará adicionar um formulário.
Basta clicar na opção “Adicionar um formulário” em Grupos de leads.

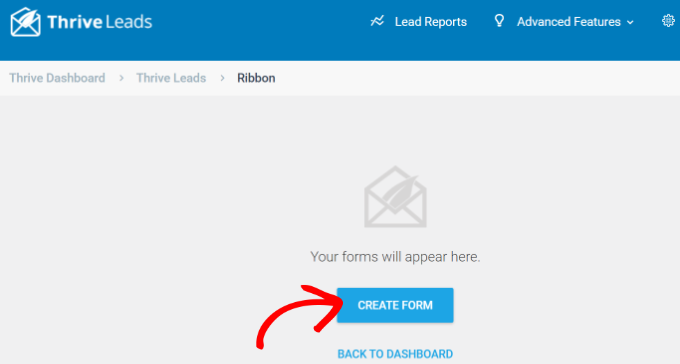
Na tela seguinte, você pode escolher qualquer um dos formulários existentes.
Como esta é a primeira vez que você está criando um formulário, clique no botão “Create Form” (Criar formulário).

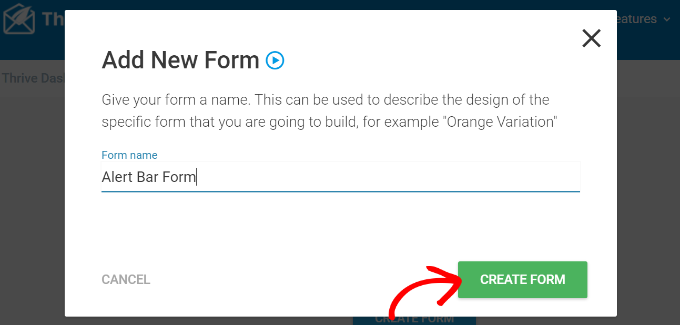
Agora, você verá uma janela pop-up aparecer na tela.
Você pode digitar um nome para o formulário e clicar no botão “Create Form” (Criar formulário).

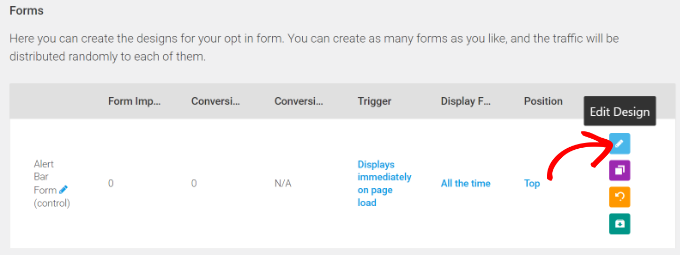
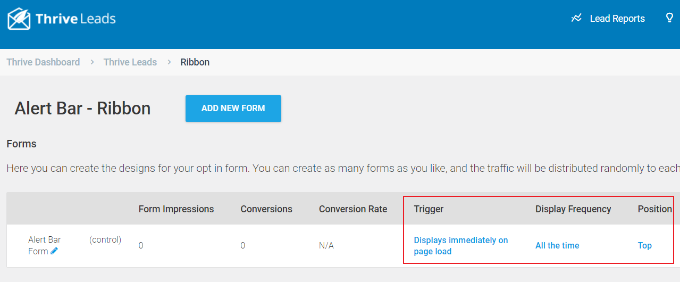
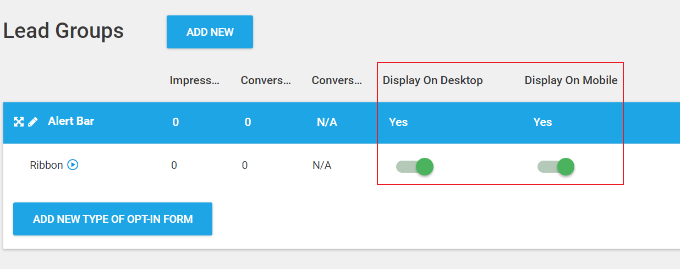
Seu formulário será adicionado ao grupo de liderança Ribbon.
Para editar o design do formulário, basta clicar no ícone de lápis.

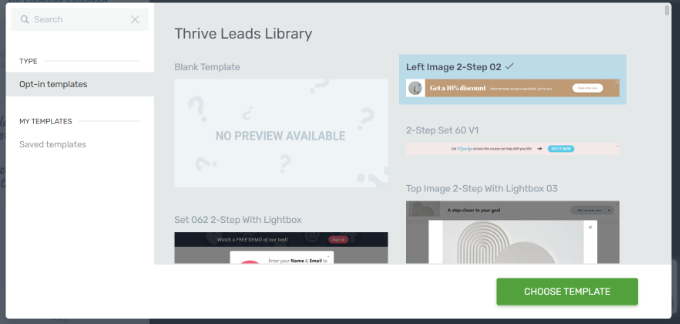
Em seguida, o Thrive Leads mostrará vários modelos para você escolher.
Basta selecionar um modelo e clicar no botão “Choose Template” (Escolher modelo) na parte inferior.

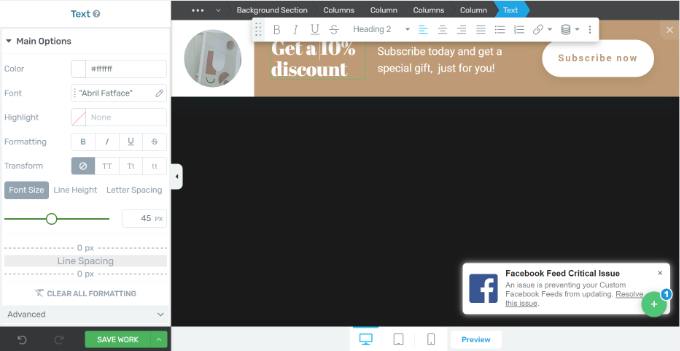
Isso abrirá o construtor visual com uma visualização ao vivo, onde você poderá personalizar sua barra de alerta.
Por exemplo, você pode selecionar o texto no modelo e alterá-lo de acordo com suas necessidades. Ou clicar na imagem na barra de alerta e alterá-la.

Quando terminar de editar, clique no botão “Save Work” (Salvar trabalho) na parte inferior.
Agora você pode fechar o editor visual e voltar para as configurações do formulário. Aqui, você verá opções para configurar o acionador da barra de alerta, a frequência de exibição e a posição.

Por padrão, a barra de alerta aparecerá na parte superior quando uma página for carregada. No entanto, você pode alterar essas configurações.
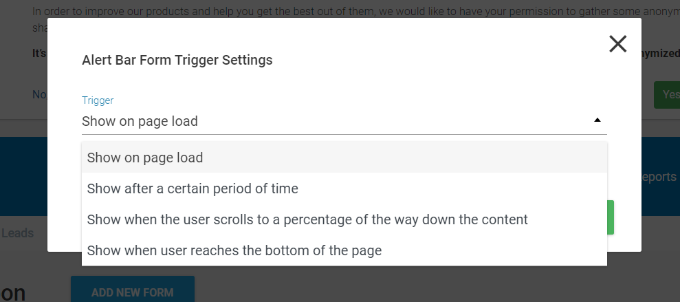
Por exemplo, se você clicar na opção Trigger (Acionador), verá mais opções, como mostrar a barra de alerta após um determinado tempo, quando um usuário rolar para baixo uma determinada quantidade ou quando um usuário chegar à parte inferior da página.

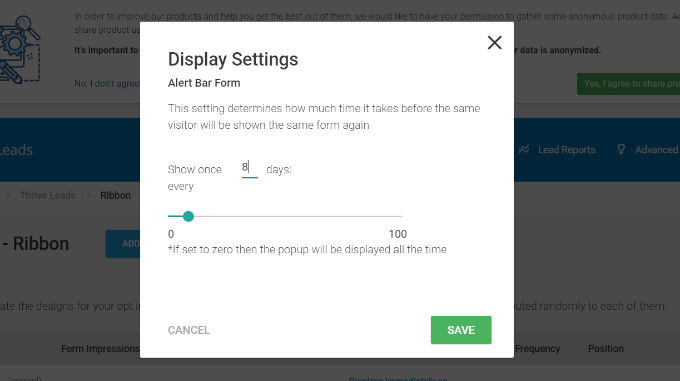
Além disso, você também pode alterar a frequência de exibição. Por padrão, a barra de alerta será exibida o tempo todo para todos os usuários.
No entanto, você pode editar isso e exibir sua barra de alerta para o mesmo visitante após um determinado número de dias.

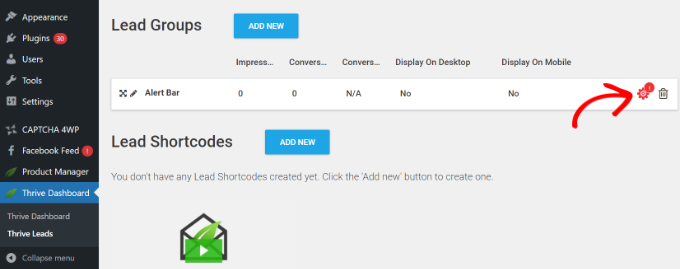
Em seguida, você pode voltar para a página do Thrive Leads no painel do WordPress.
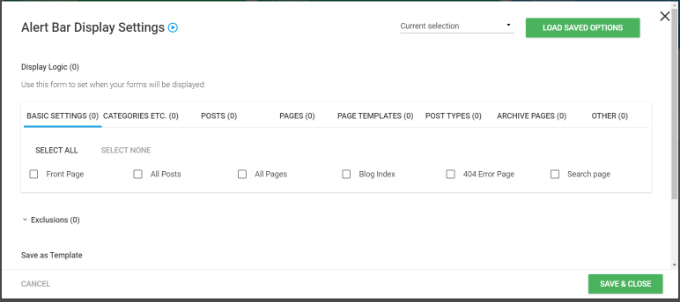
Depois disso, basta clicar no ícone de engrenagem para abrir as Configurações de exibição.

A partir daí, você pode escolher em quais publicações e páginas a barra de alerta será exibida.
Por exemplo, você pode mostrá-la somente na página inicial ou escolher todas as postagens e páginas. Há também uma opção para excluir algumas páginas e publicações da exibição de sua mensagem de alerta.

Quando terminar, basta clicar no botão “Save & Close” (Salvar e fechar).
A última etapa é clicar nos botões de alternância para exibir sua barra de alerta no desktop e em dispositivos móveis.

Feito isso, sua barra de alerta estará pronta para coletar endereços de e-mail de usuários e criar sua lista de e-mails.
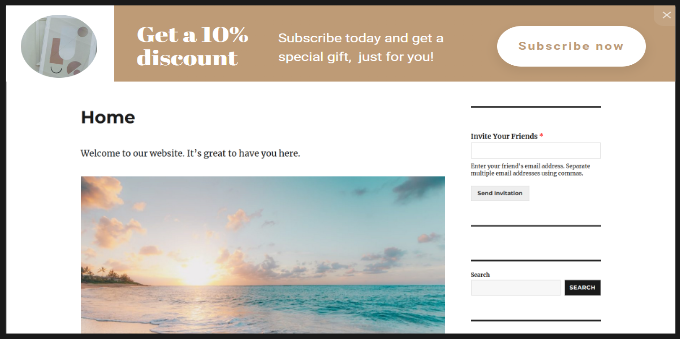
Você pode visitar seu site para vê-lo em ação.

Você pode ver nossa análise completa do Thrive Themes para obter mais detalhes.
Método 3: Criar manualmente uma barra de alerta usando HTML/CSS personalizado
E se você não quiser usar o OptinMonster ou o Thrive Leads? Neste método, mostraremos a você como criar uma barra de notificação usando código HTML e CSS.
Observação: não recomendamos esse método para iniciantes. Se você é novo no WordPress ou não se sente confiante para adicionar código ao seu site, sugerimos usar um dos métodos acima.
Primeiro, você precisará copiar o seguinte código CSS personalizado para a barra de alerta:
<pre class="wp-block-syntaxhighlighter-code">
.alertbar {
background-color: #ff0000;
color: #FFFFFF;
display: block;
line-height: 45px;
height: 50px;
position: relative;
text-align: center;
text-decoration: none;
top: 0px;
width: 100%;
z-index: 100;
}
</pre>
Uma maneira fácil de adicionar código CSS ao seu site é usar o WPCode. Ele é o melhor plugin de snippet de código para WordPress que ajuda a adicionar código personalizado ao seu site.
Observação: O WPCode é um dos plug-ins próprios do WPBeginner. Nós o criamos para facilitar muito a adição de scripts, códigos HTML e muito mais às páginas de seu site. Ele vem com recursos como uma biblioteca integrada de snippets de código, lógica condicional, pixels de conversão e muito mais.
Primeiro, você precisará instalar e ativar o plug-in gratuito WPCode. Para obter mais detalhes, consulte nosso guia sobre como instalar um plug-in do WordPress.
Após a ativação, você precisa ir até Code Snippets ” + Add Snippet no painel do WordPress e selecionar a opção “Add Your Custom Code (New Snippet)”.

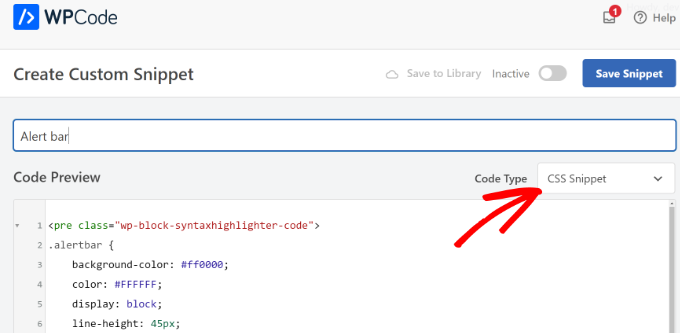
Depois disso, insira um título para o snippet na parte superior e cole o código CSS na área Code Preview (Visualização de código).
Você também precisará alterar o Tipo de código para a opção “CSS Snippet”.

Em seguida, role a tela para baixo até a seção Inserção. É aqui que você pode escolher onde o código será executado.
Como queremos que a barra de alerta seja exibida em todo o site, você pode usar o método padrão “Auto Insert” (Inserção automática). Você também pode manter a configuração “Run Everywhere” (Executar em todos os lugares).

Depois de fazer isso, você pode clicar no botão “Save Snippet” (Salvar snippet) na parte superior.
Você também precisará clicar no botão de alternância para ativar o código.

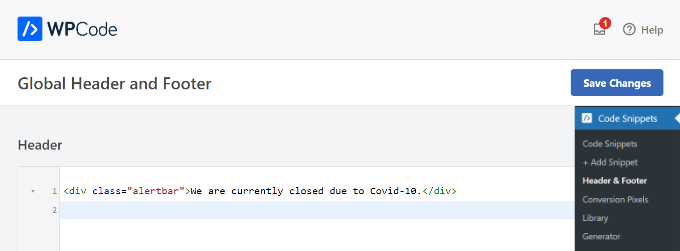
Depois disso, vá para Code Snippets ” Headers & Footer (Cabeçalhos e rodapés ) no painel de administração do WordPress.
Basta copiar e colar a seguinte linha de código HTML na caixa “Cabeçalho”:
<div class="alertbar">We are currently closed due to Covid-10.</div>
Veja como esse código deve aparecer na caixa “Header” (Cabeçalho) no WPCode:

Você pode alterar o texto do alerta para qualquer outra coisa que desejar. Não se esqueça de clicar no botão “Salvar alterações” na parte superior da página quando terminar.
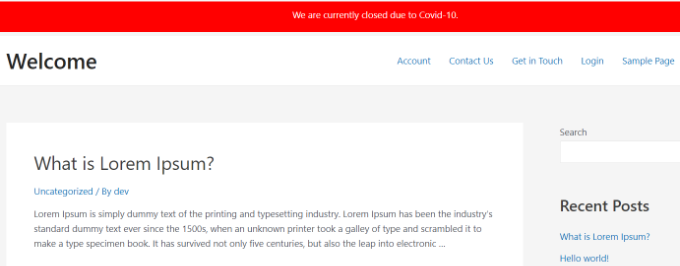
Agora, você pode visitar seu blog do WordPress para ver a barra de alerta. Ela deve aparecer na parte superior de todas as páginas, assim:

Dica: Em alguns temas do WordPress, sua barra de alerta pode se sobrepor ao menu. Você pode alterar a altura da barra para 40px ou 30px para evitar isso. Também será necessário reduzir a altura da linha para que o texto permaneça centralizado verticalmente na barra.
Bônus: Adicionar mensagens de alerta personalizadas às páginas do WordPress
Se você quiser adicionar mensagens de alerta personalizadas a diferentes partes do seu site, como páginas de produtos, páginas de checkout e páginas de lojas, poderá usar o SeedProd. Ele é o melhor construtor de sites e de páginas de destino para WordPress.
O plug-in oferece um construtor de arrastar e soltar para criar um tema personalizado e páginas do site sem editar o código. Ele também oferece um bloco de alerta que pode ser colocado em qualquer lugar do seu site.
Esse bloco de alertas pode avisar os clientes que o estoque está acabando, que determinados itens estão em promoção ou outros avisos sensíveis ao tempo.
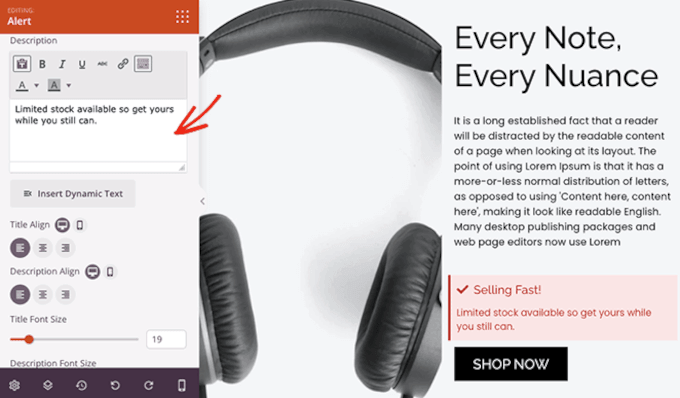
Basta adicionar o bloco Alert à sua página e, em seguida, adicionar um título e uma descrição. O plug-in também permite que você adicione conteúdo dinâmico, que permite inserir datas e outros parâmetros de consulta.
Há também mais opções de personalização para o bloco Alert. Por exemplo, você pode alterar o alinhamento, ajustar o tamanho da fonte e editar o ícone.

Para saber mais sobre como usar o SeedProd, consulte este guia sobre como criar páginas personalizadas no WordPress.
Esperamos que este artigo tenha ajudado você a aprender como criar uma barra de alerta no WordPress. Talvez você também queira ver nosso guia sobre os melhores construtores de páginas de arrastar e soltar do WordPress para ajudá-lo a personalizar ainda mais seu site e os melhores plug-ins do WooCommerce para aumentar as vendas de sua loja.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
The alert bar can be a great way to show people some time-limited offers. After all, the recent Black Friday and Cyber Monday showed exactly how well it works, as I myself was browsing your alert bar with offers on plugins in your range, and I kept considering whether I should get AIOSEO as a Christmas gift for myself :
Ralph says
Great idea for another form of promotion on blog, during sale in our shops. I’m going to use it this christmast to boost my sales. Thanks!
WPBeginner Support says
You’re welcome, glad we could share the idea
Administrador
Richard Longworth says
Great idea. I will be implementing in my website. Thanks a million!
WPBeginner Support says
You’re welcome
Administrador