Möchten Sie Ihrer WordPress-Website eine Benachrichtigungsleiste hinzufügen?
Eine Alarm- oder Benachrichtigungsleiste ist eine gute Möglichkeit, Besucher über wichtige Aktualisierungen, Sonderangebote, neue Produkteinführungen und vieles mehr zu informieren.
In diesem Artikel zeigen wir Ihnen, wie Sie eine Warnleiste in WordPress mit 3 einfachen Lösungen erstellen können.

Warum eine Warnleiste in WordPress erstellen?
Eine Benachrichtigungsleiste ist eine gute Möglichkeit, Ihre Besucher über etwas Wichtiges auf Ihrer Website zu informieren. Dabei kann es sich um eine laufende Verkaufsveranstaltung, eine Aktualisierung der Öffnungszeiten oder um Änderungen bei Ihren Dienstleistungen handeln.
Sie können auch eine Benachrichtigungsleiste verwenden, um Besucher über ein besonderes Angebot zu informieren, z. B. ein „Kaufe eins und bekomme eins gratis“-Angebot. Dies ist eine großartige Option, wenn Sie ein Online-Geschäft betreiben.
Die Verwendung einer Warnleiste ist besser, als nur eine Ankündigung auf Ihrer Homepage zu platzieren. Ihre Warnleiste kann an prominenter Stelle ganz oben auf jeder Seite Ihrer gesamten Website erscheinen.
Es ist einfach, eine Benachrichtigungsleiste in WordPress zu erstellen. Wir werden uns Methoden mit den besten Benachrichtigungsleisten-Plugins und eine manuelle Methode mit HTML- und CSS-Code ansehen. Klicken Sie einfach auf die Links unten, um direkt zu jeder Option zu springen:
Methode 1: Erstellen einer Alert Bar mit OptinMonster
OptinMonster ist die beste Conversion-Optimierungs- und Lead-Generierungs-Software auf dem Markt. Sie hilft Ihnen, mehr Website-Besucher in Abonnenten und Kunden zu verwandeln.
OptinMonster bietet einen Drag-and-Drop-Kampagnen-Builder. Es enthält schöne Lightbox-Popups, Willkommens-Matten, Countdown-Timer und andere dynamische Overlays, die Ihnen helfen, Abonnenten und Verkäufe auf Ihrer Website zu steigern.
Sie können auch OptinMonster verwenden, um eine Benachrichtigungsleiste für Ihre Website zu erstellen. Mit den vorgefertigten Vorlagen ist es wirklich einfach, eine Warnleiste zu erstellen, die innerhalb weniger Minuten großartig aussieht.
Zuerst müssen Sie die OptinMonster-Website besuchen und sich für ein Konto anmelden. Sie benötigen mindestens den Basic-Plan, da dieser den Kampagnentyp Floating Bar enthält.

Als nächstes müssen Sie das OptinMonster-WordPress-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Mit diesem Plugin können Sie Ihre WordPress-Website mit der OptinMonster-Software verbinden.
Nach der Aktivierung sehen Sie den Willkommensbildschirm und den Einrichtungsassistenten. Klicken Sie auf die Schaltfläche „Ihr bestehendes Konto verbinden“.

Danach öffnet sich ein neues Fenster, in dem Sie Ihre WordPress-Website mit OptinMonster verbinden müssen.
Klicken Sie einfach auf die Schaltfläche „Mit WordPress verbinden“, um fortzufahren.

Sie können nun den Anweisungen auf dem Bildschirm folgen, um Ihr OptinMonster-Konto zu verbinden.
Gehen Sie dann einfach zu OptinMonster “ Kampagnen in Ihrem WordPress-Dashboard. Klicken Sie auf die Schaltfläche „Erstellen Sie Ihre erste Kampagne“.

Dadurch wird der OptinMonster-Kampagnenplaner geöffnet.
Hier müssen Sie „Schwebende Leiste“ als Kampagnentyp auswählen, um eine Warnleiste zu erstellen.

Als nächstes sehen Sie eine Auswahl an Kampagnenvorlagen. Wählen Sie eine Vorlage aus, die Sie verwenden möchten.
Sie müssen nur mit der Maus darauf zeigen und auf die Schaltfläche „Vorlage verwenden“ klicken, um sie auszuwählen. Wir werden die Vorlage „Coupon Code Promo“ für unsere Warnleiste verwenden.
Als nächstes werden Sie aufgefordert, Ihrer Vorlage einen Namen zu geben. Sobald Sie Ihrer Kampagne einen Namen gegeben haben, klicken Sie einfach auf die Schaltfläche „Mit der Erstellung beginnen“.

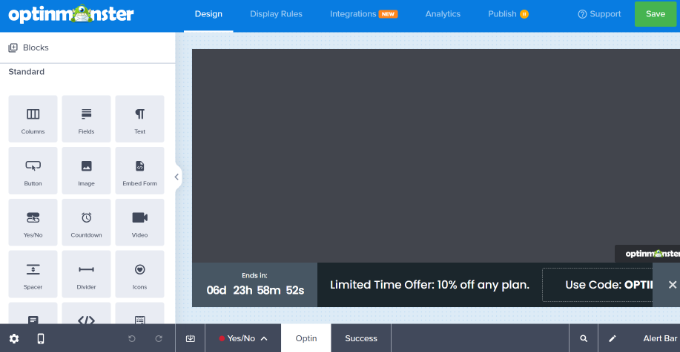
Nun sehen Sie den Kampagnen-Editor. Hier können Sie Ihre Benachrichtigungsleiste gestalten.
OptinMonster bietet verschiedene Blöcke, die Sie einfach per Drag & Drop auf die Vorlage ziehen können. Sie können zum Beispiel ein Bild, einen Text, eine Schaltfläche und mehr zu Ihrer Benachrichtigungsleiste hinzufügen.

Sie werden sehen, dass Ihre Benachrichtigungsleiste standardmäßig am unteren Rand Ihres Bildschirms erscheint.
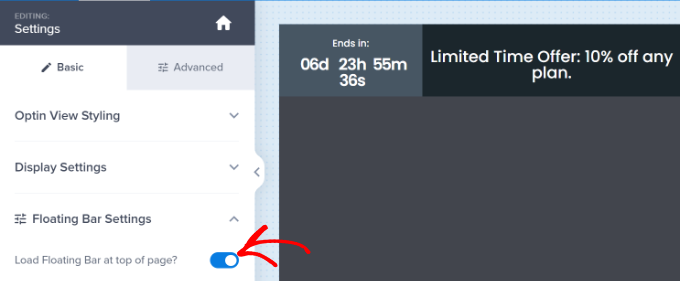
Um die Leiste an den oberen Rand des Bildschirms zu verschieben, müssen Sie auf der linken Seite auf „Einstellungen für schwebende Leiste“ klicken. Klicken Sie dann einfach auf den Schieberegler, um die schwebende Leiste an den oberen Rand der Seite zu verschieben.

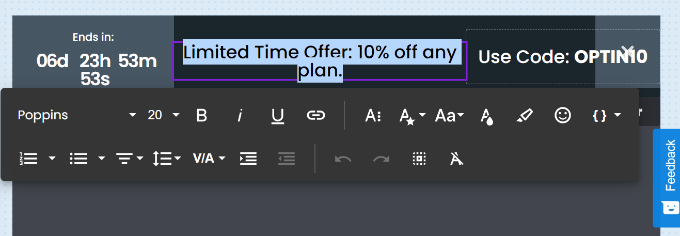
Um den Text auf der schwebenden Leiste zu ändern, klicken Sie einfach auf den Bereich, den Sie ändern möchten, und geben Sie den gewünschten Text ein.
Sie können auch die Schriftart, die Größe und die Farbe des Textes und vieles mehr ändern.

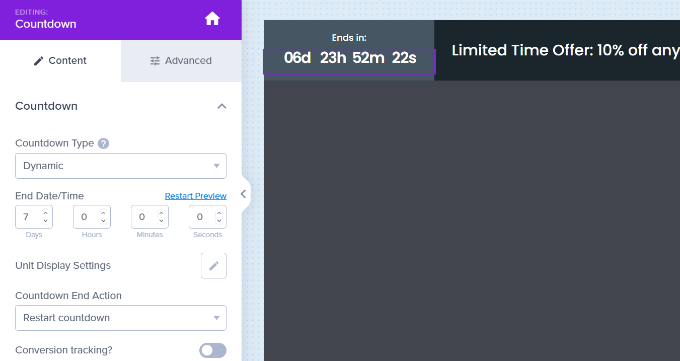
Um die Countdown-Einstellungen zu ändern, wählen Sie einfach den Timer aus.
Geben Sie dann das gewünschte Enddatum und die Uhrzeit ein. OptinMonster lässt Sie auch den Countdown-Typ wählen. Sie können den Typ „Statisch“ wählen, wenn Sie einen Standard-Timer mit dem von Ihnen angegebenen Enddatum und der Uhrzeit anzeigen möchten.
Auf der anderen Seite gibt es einen „dynamischen“ Countdown-Typ. Der Timer funktioniert auf der Grundlage des Verhaltens der einzelnen Nutzer auf Ihrer Website. Der Countdown wird für jeden Besucher Ihrer Website separat eingestellt.

Wenn Sie mit dem Design Ihrer Benachrichtigungsleiste zufrieden sind, vergessen Sie nicht, auf die Schaltfläche „Speichern“ am oberen Rand des Bildschirms zu klicken.
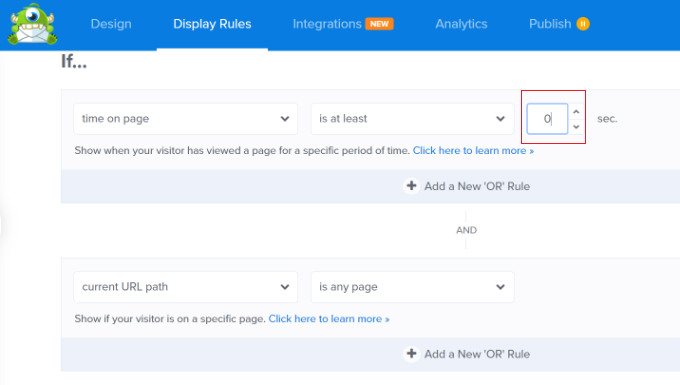
Als Nächstes müssen Sie auf die Registerkarte „Anzeigeregeln“ gehen, um festzulegen, wann und wo Ihre Warnleiste auf Ihrer Website angezeigt wird. Standardmäßig wird die Warnleiste angezeigt, nachdem der Besucher 5 Sekunden lang auf der Seite war.
Wir werden diesen Wert auf 0 Sekunden ändern, damit der Warnbalken sofort erscheint. Ändern Sie dazu einfach den Wert „sec“ auf 0.

Außerdem können Sie auswählen, wo die Warnleiste angezeigt werden soll. Sie können die Standardeinstellung „aktueller URL-Pfad ist eine beliebige Seite“ verwenden. Auf diese Weise wird Ihre Warnleiste auf allen Seiten Ihrer WordPress-Website angezeigt.
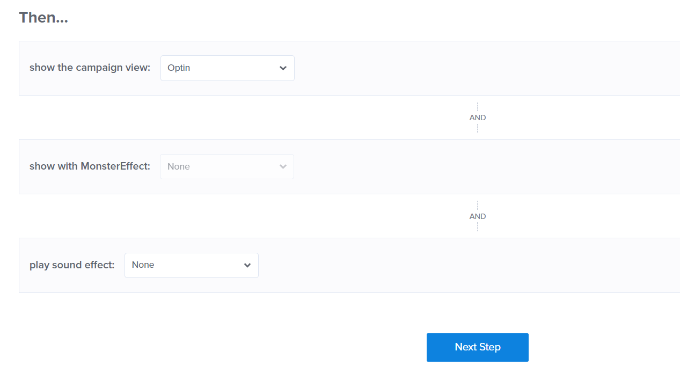
Klicken Sie dann auf die Schaltfläche „Nächster Schritt“, um die Aktionseinstellungen zu ändern. Sie können die Einstellungen für „Kampagnenansicht anzeigen“ auf „Optin“ belassen und auswählen, ob Sie einen Soundeffekt abspielen möchten, wenn die Warnleiste erscheint.

Nachdem Sie Ihre Änderungen vorgenommen haben, klicken Sie noch einmal auf die Schaltfläche „Nächster Schritt“.
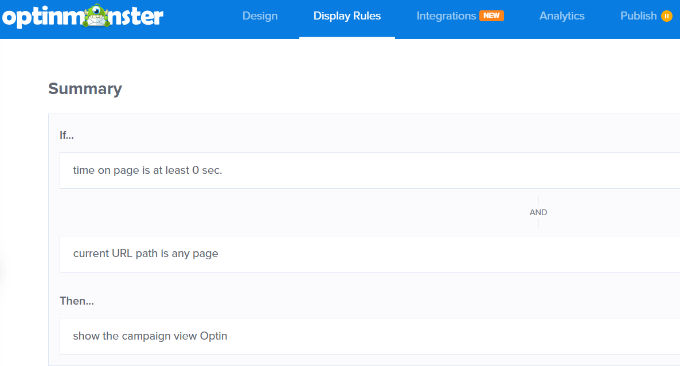
Hier sehen Sie eine Übersicht über Ihre Anzeigeregeln. Sie können endgültige Bearbeitungen und Änderungen an Ihrer Warnleistenkampagne vornehmen.

Wenn Sie zufrieden sind, klicken Sie einfach auf die Schaltfläche „Speichern“ am oberen Rand des Bildschirms.
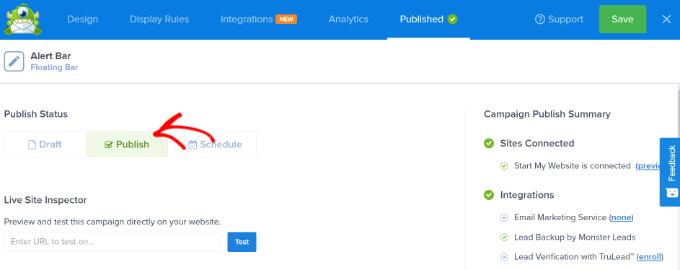
Danach können Sie oben auf die Registerkarte „Veröffentlichen“ gehen und den Veröffentlichungsstatus in „Veröffentlichen“ ändern. Danach müssen Sie auf die Schaltfläche „Speichern“ klicken und den Campaign Builder schließen.

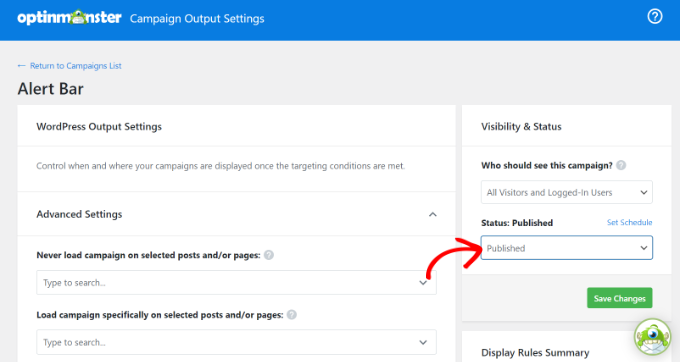
Als nächstes sehen Sie die Einstellungen für die Kampagnenausgabe.
Der letzte Schritt besteht darin, die Kampagne auf Ihrer Website selbst zu aktivieren. Ändern Sie einfach den Status von „Ausstehend“ auf „Veröffentlicht“.

Vergessen Sie nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken, wenn Sie fertig sind.
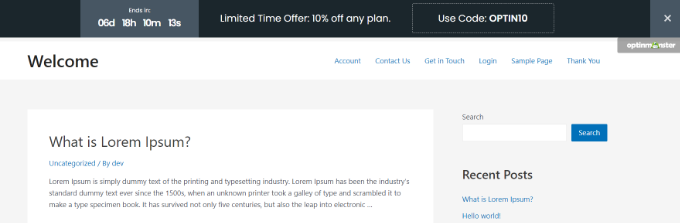
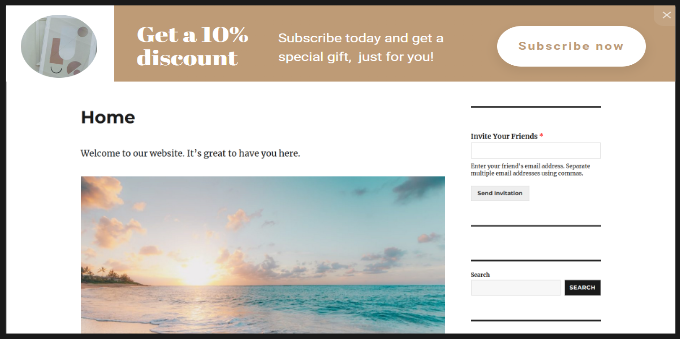
Besuchen Sie jetzt einfach eine beliebige Seite Ihrer Website, und Sie werden Ihre Kampagne in Aktion sehen.

Methode 2: Erstellen einer Benachrichtigungsleiste mit Thrive Leads
Eine weitere Möglichkeit, Ihrer WordPress-Website Alarmleisten hinzuzufügen, ist die Verwendung von Thrive Leads. Es ist Teil der Thrive Themes-Suite und hilft Ihnen, Leads durch Alarmleisten, Leuchtkästen, Slide-in-Popups und mehr zu generieren.
Zunächst müssen Sie die Thrive Themes-Website besuchen und sich für ein Konto anmelden. Klicken Sie einfach auf die Schaltfläche „Jetzt starten“, um loszulegen.

Als nächstes müssen Sie das Thrive Product Manager-Plugin auf Ihrer Website installieren und aktivieren. Weitere Details finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
Sie finden das Thrive Product Manager Plugin in Ihrem Kontobereich.

Sobald Sie das Plugin installiert haben, gehen Sie einfach von Ihrem WordPress-Administrationsbereich auf die Produktmanager-Seite.
Klicken Sie nun auf die Schaltfläche „In mein Konto einloggen“.

Nachdem Sie sich bei Ihrem Konto angemeldet haben, sehen Sie verschiedene Plugins und Tools, die von Thrive Themes angeboten werden.
Wählen Sie einfach das Thrive Leads-Plugin aus und klicken Sie dann unten auf die Schaltfläche „Ausgewählte Produkte installieren“.

Wenn Thrive Leads einsatzbereit ist, wird eine Erfolgsmeldung angezeigt.
Sie können dann auf die Schaltfläche „Zum Thrive Themes-Dashboard gehen“ klicken.

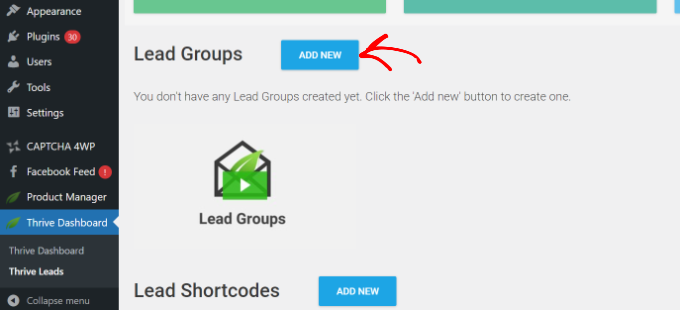
Als Nächstes müssen Sie im WordPress-Adminpanel zu Thrive Dashboard “ Thrive Leads gehen.
Klicken Sie neben der Überschrift „Lead Groups“ einfach auf die Schaltfläche „Add New“.

Daraufhin öffnet sich ein Popup-Fenster.
Sie können einen Namen für Ihre neue Lead-Gruppe eingeben und auf die Schaltfläche „Lead-Gruppe hinzufügen“ klicken.

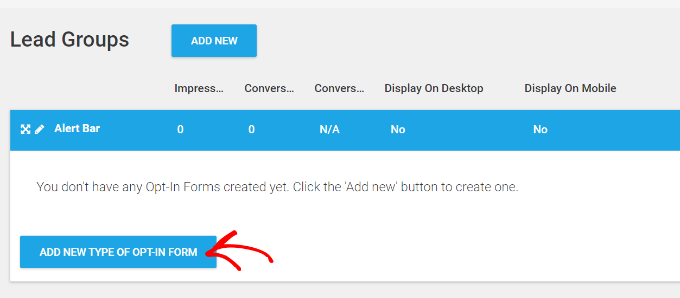
Als nächstes müssen Sie ein neues Opt-in-Formular erstellen.
Klicken Sie auf die Schaltfläche „Neuen Typ eines Opt-in-Formulars hinzufügen“.

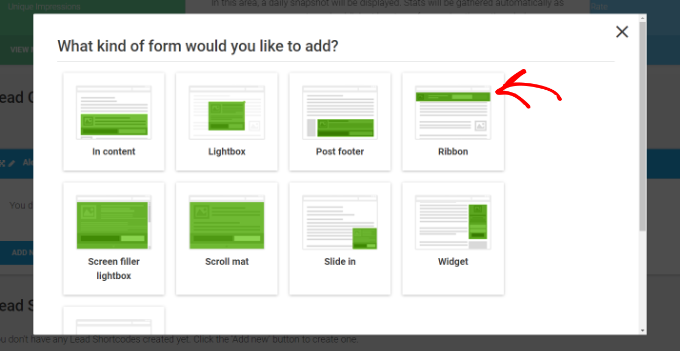
Danach werden Sie von Thrive Leads aufgefordert, einen Formulartyp auszuwählen.
Sie können den Typ „Ribbon“ wählen, um Ihrer Website eine Warnleiste hinzuzufügen.

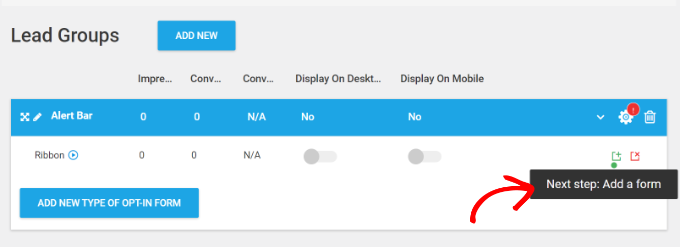
Nach dem Hinzufügen des Opt-in-Formulartyps Ribbon müssen Sie nun ein Formular hinzufügen.
Klicken Sie einfach auf die Option „Formular hinzufügen“ unter Lead Groups.

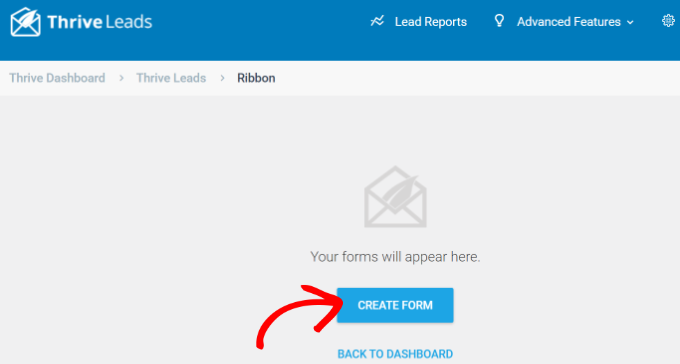
Auf dem nächsten Bildschirm können Sie eines Ihrer vorhandenen Formulare auswählen.
Da Sie zum ersten Mal ein Formular erstellen, klicken Sie auf die Schaltfläche „Formular erstellen“.

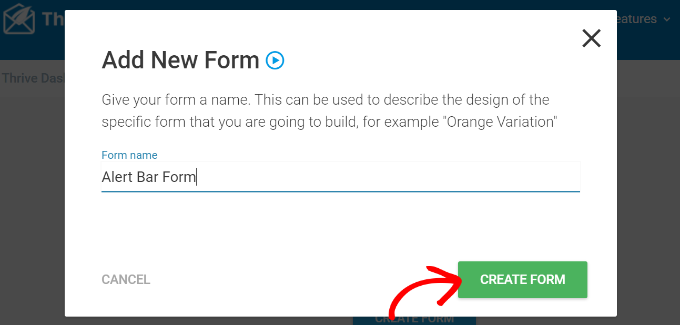
Nun erscheint ein Popup-Fenster auf Ihrem Bildschirm.
Sie können einen Namen für Ihr Formular eingeben und auf die Schaltfläche „Formular erstellen“ klicken.

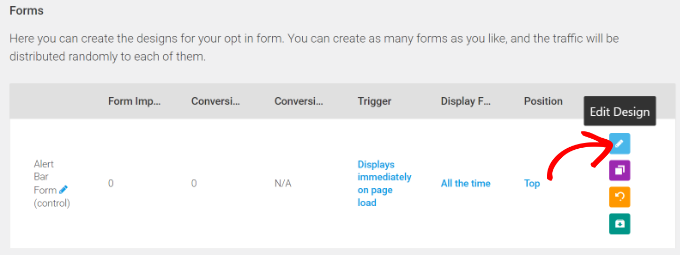
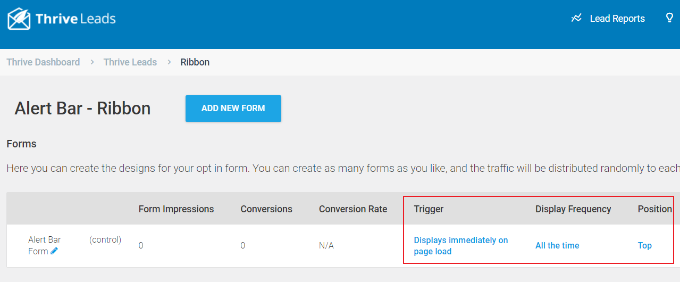
Ihr Formular wird der Hauptgruppe Ribbon hinzugefügt.
Um den Entwurf des Formulars zu bearbeiten, klicken Sie einfach auf das Bleistiftsymbol.

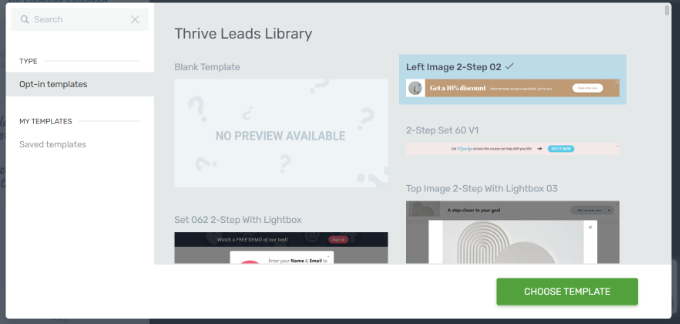
Als nächstes zeigt Thrive Leads mehrere Vorlagen an, aus denen Sie wählen können.
Wählen Sie einfach eine Vorlage aus und klicken Sie auf die Schaltfläche „Vorlage auswählen“ am unteren Rand.

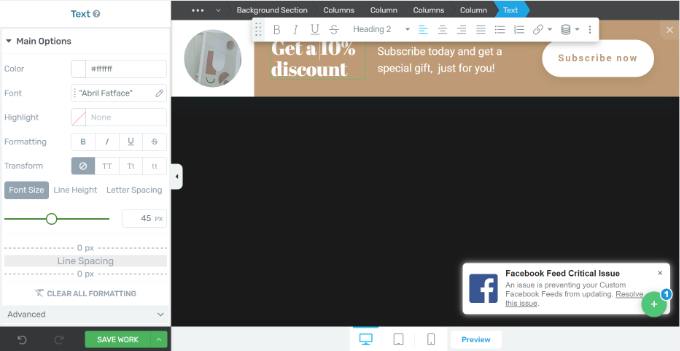
Dadurch wird der Visual Builder mit einer Live-Vorschau gestartet, in der Sie Ihre Warnleiste anpassen können.
Sie können zum Beispiel den Text in der Vorlage auswählen und ihn nach Ihren Wünschen ändern. Oder Sie klicken auf das Bild in der Benachrichtigungsleiste und ändern es.

Wenn Sie mit der Bearbeitung fertig sind, klicken Sie auf die Schaltfläche „Arbeit speichern“ am unteren Rand.
Sie können nun den visuellen Editor schließen und zu den Formulareinstellungen zurückkehren. Hier sehen Sie Optionen für die Einstellung des Auslösers der Warnleiste, der Anzeigehäufigkeit und der Position.

Standardmäßig wird die Warnleiste beim Laden einer Seite oben angezeigt. Sie können diese Einstellungen jedoch ändern.
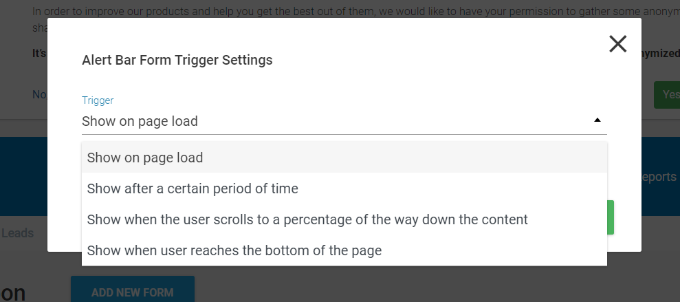
Wenn Sie z. B. auf die Option Auslöser klicken, werden weitere Optionen angezeigt, z. B. die Anzeige der Warnleiste nach einer bestimmten Zeit, wenn ein Benutzer einen bestimmten Betrag nach unten scrollt oder wenn ein Benutzer das Ende der Seite erreicht.

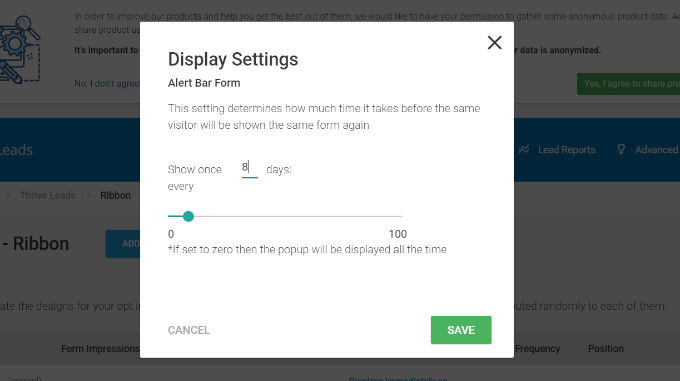
Darüber hinaus können Sie auch die Anzeigehäufigkeit ändern. Die Warnleiste wird standardmäßig für alle Benutzer ständig angezeigt.
Sie können dies jedoch ändern und demselben Besucher nach einer bestimmten Anzahl von Tagen Ihre Warnleiste anzeigen.

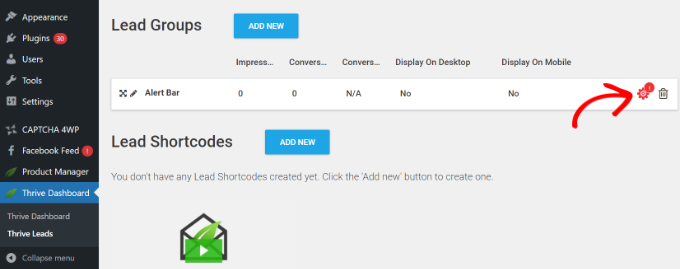
Als Nächstes können Sie von Ihrem WordPress-Dashboard aus zurück zur Thrive Leads-Seite gehen.
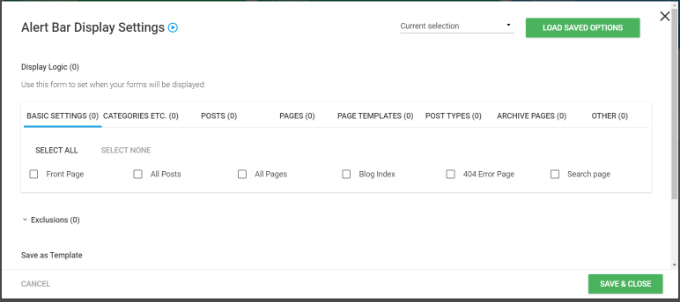
Danach klicken Sie einfach auf das Zahnradsymbol, um die Anzeigeeinstellungen zu öffnen.

Hier können Sie auswählen, in welchen Beiträgen und auf welchen Seiten die Warnleiste angezeigt werden soll.
Sie können sie zum Beispiel nur auf der Startseite anzeigen lassen oder alle Beiträge und Seiten auswählen. Es gibt auch eine Option, um einige Seiten und Beiträge von der Anzeige Ihrer Warnmeldung auszuschließen.

Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche „Speichern und schließen“.
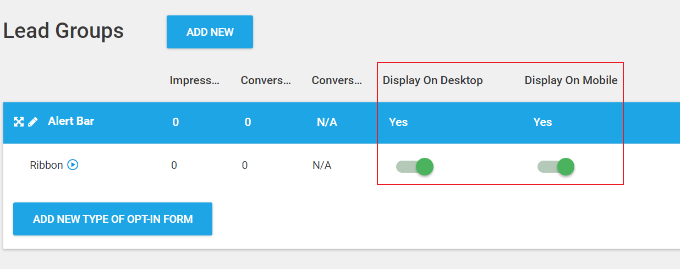
Im letzten Schritt klicken Sie auf die Kippschalter, um Ihre Benachrichtigungsleiste auf Desktop- und Mobilgeräten anzuzeigen.

Danach ist Ihre Benachrichtigungsleiste bereit, die E-Mail-Adressen der Benutzer zu sammeln und Ihre E-Mail-Liste aufzubauen.
Sie können Ihre Website besuchen, um sie in Aktion zu sehen.

Weitere Details finden Sie in unserer vollständigen Bewertung von Thrive Themes.
Methode 3: Manuelles Erstellen einer Warnleiste mit benutzerdefiniertem HTML/CSS
Was, wenn Sie weder OptinMonster noch Thrive Leads verwenden möchten? In dieser Methode zeigen wir Ihnen, wie Sie eine Benachrichtigungsleiste mit HTML- und CSS-Code erstellen können.
Hinweis: Wir empfehlen diese Methode nicht für Anfänger. Wenn Sie neu in WordPress sind oder sich nicht zutrauen, Code zu Ihrer Website hinzuzufügen, empfehlen wir Ihnen, stattdessen eine der oben genannten Methoden zu verwenden.
Zunächst müssen Sie den folgenden benutzerdefinierten CSS-Code für die Alarmleiste kopieren:
<pre class="wp-block-syntaxhighlighter-code">
.alertbar {
background-color: #ff0000;
color: #FFFFFF;
display: block;
line-height: 45px;
height: 50px;
position: relative;
text-align: center;
text-decoration: none;
top: 0px;
width: 100%;
z-index: 100;
}
</pre>
Eine einfache Möglichkeit, CSS-Code zu Ihrer Website hinzuzufügen, ist die Verwendung von WPCode. Es ist das beste Code-Snippet-Plugin für WordPress, das Ihnen hilft, benutzerdefinierten Code zu Ihrer Website hinzuzufügen.
Hinweis: WPCode ist eines von WPBeginner’s eigenen Plugins. Wir haben es entwickelt, um es wirklich einfach zu machen, Skripte, HTML-Code und mehr zu Ihren Webseiten hinzuzufügen. Es verfügt über Funktionen wie eine integrierte Code-Snippets-Bibliothek, bedingte Logik, Konvertierungspixel und mehr.
Zunächst müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
Nach der Aktivierung müssen Sie im WordPress-Dashboard zu Code Snippets “ + Snippet hinzufügen gehen und die Option „Eigenen Code hinzufügen (neues Snippet)“ auswählen.

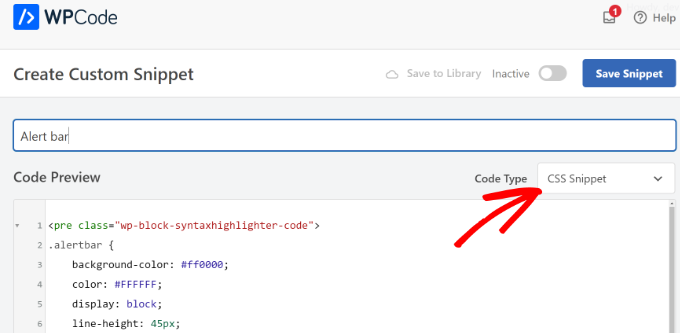
Geben Sie dann oben einen Titel für Ihr Snippet ein und fügen Sie den CSS-Code in den Bereich Codevorschau ein.
Sie müssen auch den Codetyp auf die Option „CSS Snippet“ ändern.

Als Nächstes können Sie nach unten zum Abschnitt Einfügen blättern. Hier können Sie auswählen, wo der Code ausgeführt werden soll.
Da wir möchten, dass die Warnleiste auf der gesamten Website erscheint, können Sie die Standardmethode „Automatisch einfügen“ verwenden. Sie können auch die Einstellung „Überall ausführen“ beibehalten.

Sobald das erledigt ist, können Sie oben auf die Schaltfläche „Snippet speichern“ klicken.
Sie müssen auch auf den Kippschalter klicken, um den Code zu aktivieren.

Danach gehen Sie zu Code Snippets “ Headers & Footer in Ihrem WordPress Admin Dashboard.
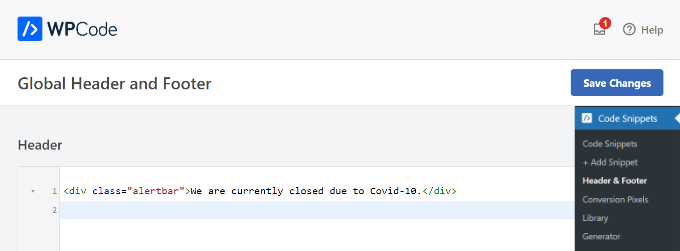
Kopieren Sie einfach die folgende Zeile des HTML-Codes und fügen Sie sie in das Feld „Überschrift“ ein:
<div class="alertbar">We are currently closed due to Covid-10.</div>
So sollte dieser Code im Feld „Kopfzeile“ in WPCode aussehen:

Sie können den Warntext nach Belieben ändern. Vergessen Sie nicht, auf die Schaltfläche „Änderungen speichern“ oben auf der Seite zu klicken, sobald Sie fertig sind.
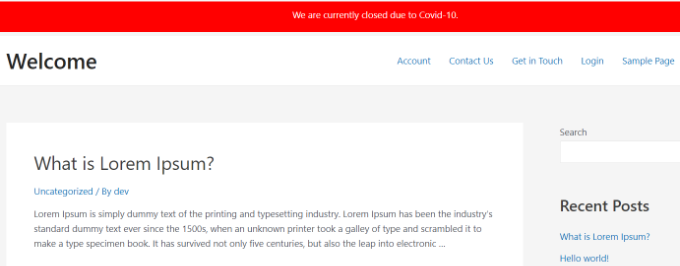
Jetzt können Sie Ihren WordPress-Blog besuchen, um die Benachrichtigungsleiste zu sehen. Sie sollte oben auf jeder Seite wie folgt erscheinen:

Tipp: Bei einigen WordPress-Themes kann es vorkommen, dass die Benachrichtigungsleiste Ihr Menü überlappt. Sie können die Höhe der Leiste auf 40px oder 30px ändern, um dies zu vermeiden. Sie müssen auch die Zeilenhöhe entsprechend reduzieren, damit Ihr Text vertikal in der Leiste zentriert bleibt.
Bonus: Benutzerdefinierte Warnmeldungen zu WordPress-Seiten hinzufügen
Wenn Sie benutzerdefinierte Warnmeldungen zu verschiedenen Teilen Ihrer Website hinzufügen möchten, z. B. zu Produktseiten, Kassenseiten und Shopseiten, dann können Sie SeedProd verwenden. Es ist der beste Website-Builder und Landing Page Builder für WordPress.
Das Plugin bietet einen Drag-and-Drop-Builder, mit dem Sie ein benutzerdefiniertes Thema und Website-Seiten erstellen können, ohne den Code zu bearbeiten. Außerdem bietet es einen Warnblock, den Sie überall auf Ihrer Website platzieren können.
Mit diesem Warnblock können Sie Ihre Kunden darauf hinweisen, dass Ihr Lagerbestand zur Neige geht, bestimmte Artikel im Angebot sind oder andere zeitkritische Warnungen.
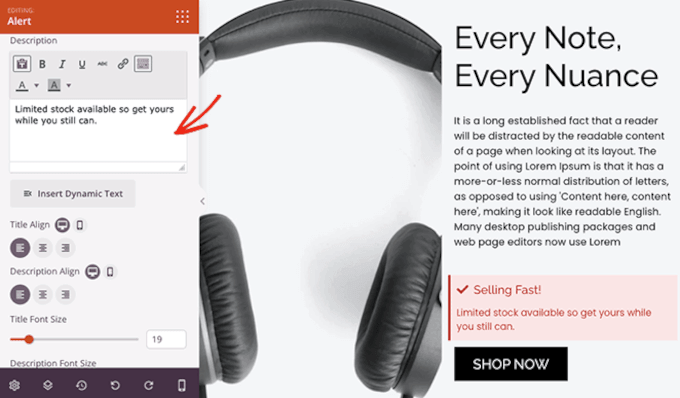
Sie können den Alert-Block einfach zu Ihrer Seite hinzufügen und dann einen Titel und eine Beschreibung hinzufügen. Mit dem Plugin können Sie auch dynamische Inhalte hinzufügen, die es Ihnen ermöglichen, Daten und andere Abfrageparameter einzufügen.
Außerdem gibt es weitere Anpassungsmöglichkeiten für den Warnblock. Sie können zum Beispiel die Ausrichtung ändern, die Schriftgröße anpassen und das Symbol bearbeiten.

Wenn Sie mehr über die Verwendung von SeedProd erfahren möchten, lesen Sie bitte diesen Leitfaden zur Erstellung benutzerdefinierter Seiten in WordPress.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man eine Warnleiste in WordPress erstellt. Vielleicht interessieren Sie sich auch für unseren Leitfaden zu den besten WordPress-Drag-and-Drop-Seitenerstellern, mit denen Sie Ihre Website weiter anpassen können, und für die besten WooCommerce-Plugins, mit denen Sie den Umsatz Ihres Shops steigern können.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
The alert bar can be a great way to show people some time-limited offers. After all, the recent Black Friday and Cyber Monday showed exactly how well it works, as I myself was browsing your alert bar with offers on plugins in your range, and I kept considering whether I should get AIOSEO as a Christmas gift for myself :
Ralph says
Great idea for another form of promotion on blog, during sale in our shops. I’m going to use it this christmast to boost my sales. Thanks!
WPBeginner Support says
You’re welcome, glad we could share the idea
Admin
Richard Longworth says
Great idea. I will be implementing in my website. Thanks a million!
WPBeginner Support says
You’re welcome
Admin