Vous souhaitez afficher la promotion de votre page Twitter à l’aide d’une fenêtre surgissante sur votre site WordPress ?
Afficher votre page Twitter sous forme de fenêtre surgissante est un excellent moyen d’obtenir plus d’abonnés et de stimuler l’engagement. Vous pouvez utiliser le trafic de votre site pour promouvoir le contenu social de votre compte Twitter.
Dans cet article, nous allons vous afficher comment promouvoir votre page Twitter dans WordPress avec une fenêtre surgissante de type lightbox.

Pourquoi promouvoir votre page Twitter sur WordPress ?
Twitter est l’une des plateformes de réseaux sociaux les plus populaires. De nombreuses entreprises l’utilisent pour promouvoir leurs produits, leurs publications de blog, leurs annonces et leurs nouvelles. En outre, c’est un endroit idéal pour obtenir le retour des utilisateurs/utilisatrices, lancer un sondage et organiser des webinaires audio grâce à Twitter Spaces.
Cependant, faire en sorte que davantage de personnes vous suivent sur Twitter peut s’avérer difficile. Et si vous pouviez utiliser le trafic de votre site pour augmenter le nombre de vos abonnés sur les réseaux sociaux à l’aide d’une fenêtre surgissante de type « visionneuse » ?
Vous pouvez afficher votre page Twitter dans une fenêtre surgissante de type « lightbox » n’importe où sur votre site. Cela vous aidera à améliorer la visibilité de votre profil Twitter et à augmenter le nombre de vos abonnés.
Ce n’est pas tout, vous pouvez également utiliser une fenêtre surgissante lightbox pour construire une liste d’e-mails, générer des prospects, proposer des mises à niveau de contenu, afficher un formulaire de contact, et bien plus encore.
Voyons comment vous pouvez utiliser une fenêtre surgissante de type visionneuse pour promouvoir votre page Twitter.
Promouvoir votre page Twitter sur WordPress avec une fenêtre surgissante (Lightbox Popup)
La meilleure façon d’ajouter une fenêtre surgissante lightbox dans WordPress est d’utiliser OptinMonster. C’est la meilleure extension de fenêtre surgissante WordPress et le meilleur logiciel de génération de prospects sur le marché.
OptinMonster facilite grandement l’augmentation des ventes, la génération de prospects, la croissance de votre liste d’e-mails et l’optimisation de votre site pour plus de conversions.
Tout d’abord, vous devez vous rendre sur le site d’OptinMonster et cliquer sur le bouton « Get OptinMonster Now » pour créer un compte.

Pour ce tutoriel, nous utiliserons la licence OptinMonster Pro car elle inclut la fonctionnalité Exit Intent, plus d’options de personnalisation et des modèles prédéfinis. Vous pouvez obtenir une réduction supplémentaire de 10% en utilisant notre code promo OptinMonster.
Après avoir créé un compte, vous devrez installer et activer l’extension OptinMonster. Si vous avez besoin d’aide, veuillez consulter notre guide sur l’installation d’une extension WordPress.
Une fois activé, vous serez dirigé vers l’écran de l’assistant de configuration d’OptinMonster. Cliquez sur le bouton « Connecter votre compte existant ».

Une nouvelle fenêtre surgissante s’ouvre, confirmant le compte OptinMonster à utiliser.
Cliquez simplement sur le bouton « Se connecter à WordPress » pour continuer.

Ensuite, vous pouvez vous rendre dans OptinMonster » Campagnes depuis votre Tableau de bord WordPress pour créer une campagne.
Cliquez sur le bouton « Créer votre première campagne ».

Ensuite, OptinMonster vous proposera différents types de campagnes à choisir.
Sélectionné pour créer une fenêtre surgissante, il suffit de sélectionner le type de campagne « Popup ».

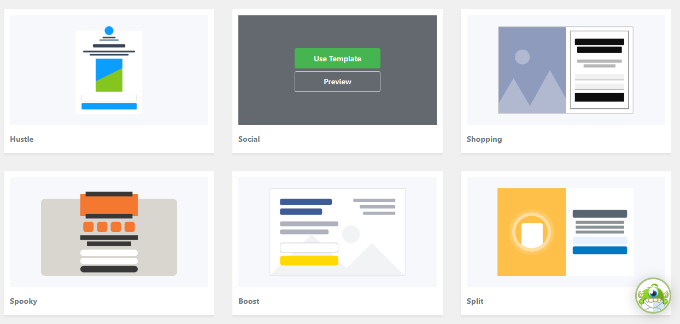
Sous le type de campagne, vous verrez différents modèles pour votre campagne de fenêtres surgissantes.
Vous pouvez sélectionner un modèle en le survolant, puis en cliquant sur le bouton « Utiliser le modèle ». Pour ce tutoriel, nous utiliserons le Modèle « Social ».

Une fenêtre surgissante s’ouvre ensuite, dans laquelle vous pouvez saisir un nom pour votre campagne.
Une fois que vous avez ajouté un nom, cliquez sur le bouton « Commencer la Version ».

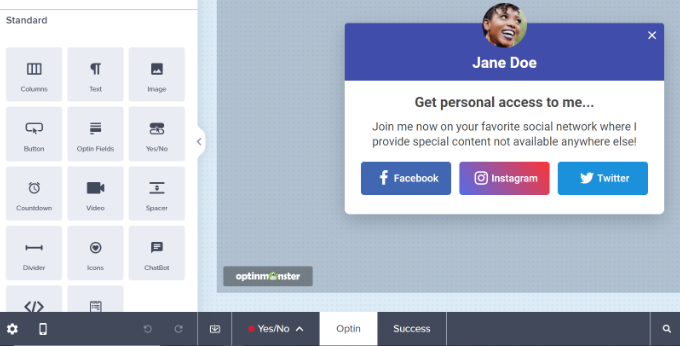
Cela lancera le Constructeur de campagne OptinMonster, où vous pouvez utiliser le constructeur par glisser-déposer pour personnaliser votre fenêtre surgissante.
L’extension propose différents éléments à ajouter au Modèle depuis le menu situé à votre gauche.

Vous pouvez également modifier les blocs existants dans le Modèle.
Par exemple, vous pouvez retirer les autres réseaux sociaux, mais conserver le bouton Twitter pour fournir un bouton d’appel à l’action qui permet aux utilisateurs/utilisatrices de suivre votre page Twitter.
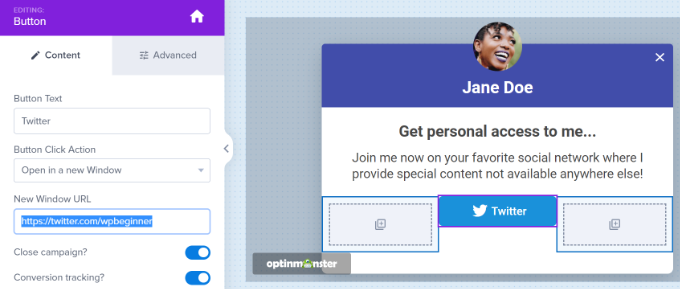
De plus, il existe des options permettant de modifier le texte des titres et du corps du texte. Par exemple, si vous souhaitez que le bouton indique « Suivez-moi » au lieu de « Twitter », vous pouvez modifier le champ « Texte du bouton » à gauche.
Ensuite, vous pouvez cliquer sur le bouton Twitter pour voir plus d’options dans le menu sur votre gauche. Saisissez/saisissez le lien de votre page Twitter dans le champ « New Window URL ».

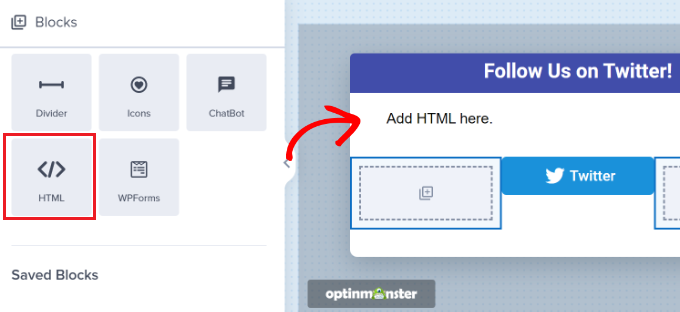
Ensuite, il suffit de faire glisser le bloc « HTML » depuis le menu et de le déposer sur le modèle.
Vous avez maintenant un bloc prêt à recevoir le code HTML que vous obtiendrez à l’étape suivante.

Création d’un code de Contenu embarqué dans une page Twitter
Ensuite, vous devrez créer un code embarqué pour votre page Twitter en vous rendant sur l’outil Twitter Publish.
Nous vous recommandons d’ouvrir l’outil dans un nouvel onglet ou une nouvelle fenêtre car vous devrez revenir au Constructeur de campagne OptinMonster pour saisir le code HTML.
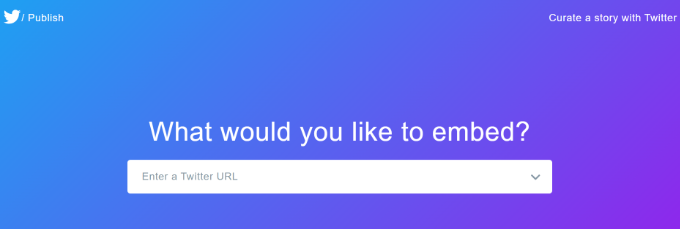
Une fois l’outil de publication saisi, vous pouvez ajouter l’URL de votre page Twitter dans le champ « What would you like to embed » et appuyer sur la touche « Entrée » de votre clavier.
Votre URL Twitter ressemblera à https://twitter.com/YourUserNameHere. Remplacez simplement « YourUserNameHere » par votre propre identifiant Twitter.

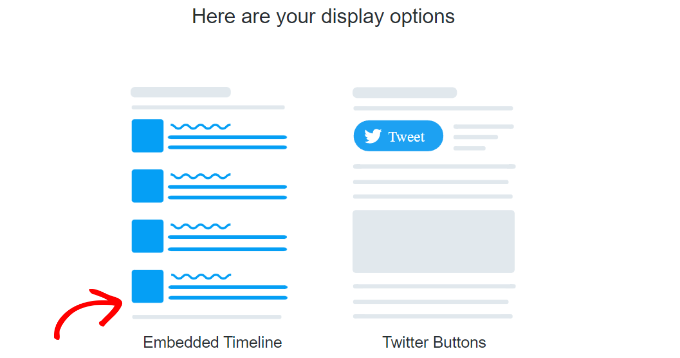
Ensuite, vous pouvez défiler vers le bas et choisir si vous souhaitez intégrer la chronologie de Twitter ou des boutons.
Pour ce tutoriel, nous choisirons l’option « Contenu chronologique embarqué » afin d’afficher les tweets de notre page Twitter dans la fenêtre surgissante.

Ensuite, vous pouvez défiler vers le bas pour ouvrir les paramètres de personnalisation.
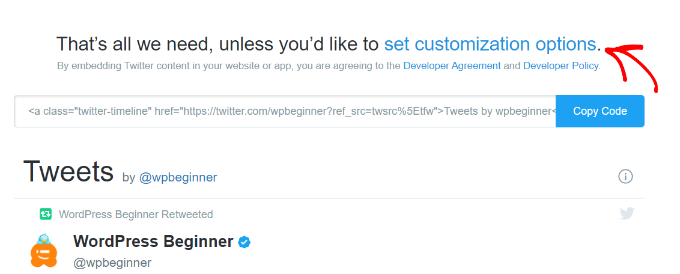
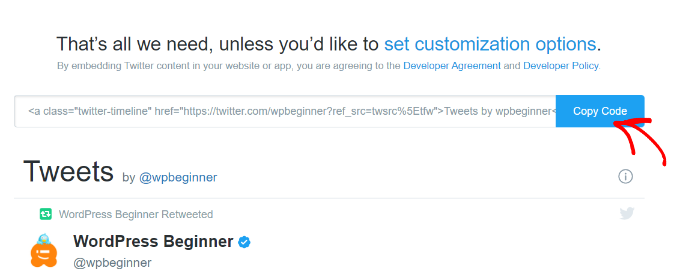
Il suffit de cliquer sur le lien « Définir les options de personnalisation » situé au-dessus du code d’intégration.

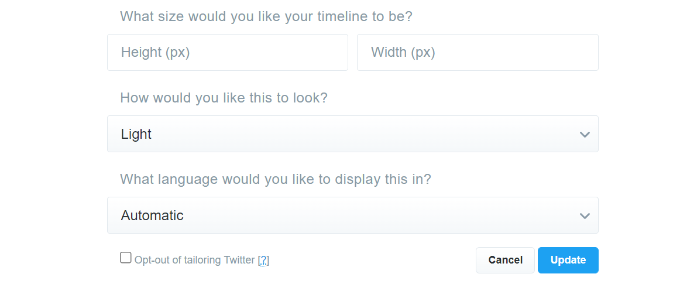
Dans les options de personnalisation, vous pouvez modifier la hauteur et la largeur de la chronologie de Twitter. Cela vous permet de contrôler l’apparence de votre chronologie dans la fenêtre surgissante de la visionneuse.
Il y a plus de réglages pour choisir un thème clair ou foncé pour votre chronologie et la langue dans laquelle les tweets seront affichés.

Une fois ces réglages définis, cliquez sur le bouton « Mettre à jour ».
Ensuite, l’outil de publication génère un code embarqué. Vous pouvez cliquer sur le bouton « Copier le code ».

Une fenêtre surgissante affiche alors que vous avez bien copié le code d’intégration.
Cliquez sur l’icône en forme de croix dans le coin supérieur droit pour fermer la fenêtre surgissante.

Ajout d’une visionneuse de page Twitter sur votre site
Vous pouvez maintenant retourner à la fenêtre ou à l’onglet du Constructeur de campagne d’OptinMonster dans votre navigateur.
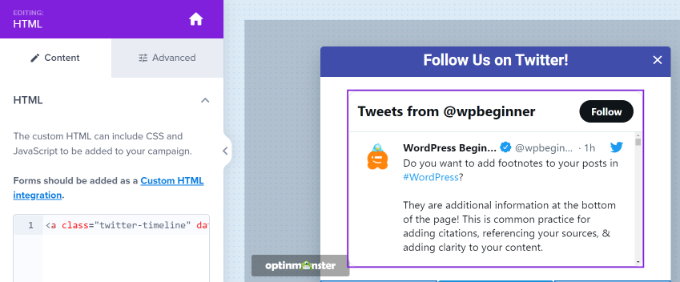
Ensuite, cliquez sur le bloc HTML dans la fenêtre contextuelle que vous êtes en train de concevoir. Vous verrez un champ à gauche où vous pourrez coller le code d’intégration de l’outil Twitter Publish.
Lorsque vous saisissez le code embarqué, vous voyez apparaître une Prévisualisation de votre chronologie Twitter dans le modèle de campagne.

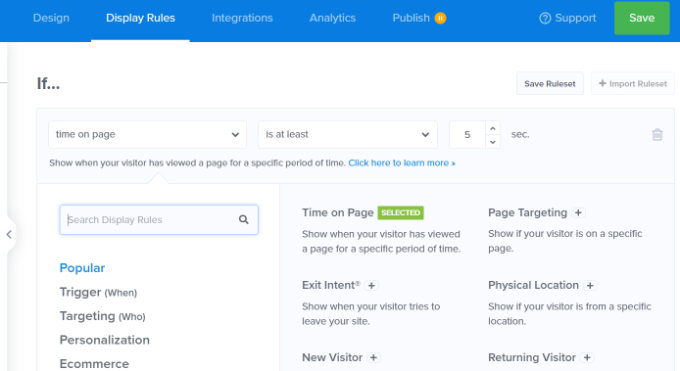
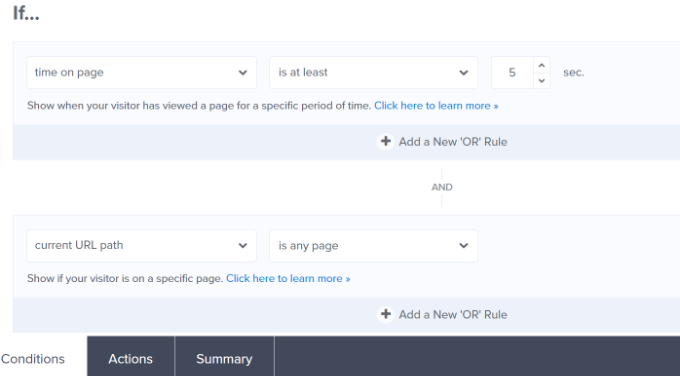
Ensuite, vous pouvez vous diriger vers l’onglet « Règle d’affichage ». Ici, vous pouvez définir les conditions dans lesquelles la fenêtre surgissante de la visionneuse apparaîtra sur votre site.
Par exemple, il peut apparaître lorsqu’un compte consulte une page pendant une période donnée, visite une page particulière ou est sur le point de quitter votre site.

Pour ce tutoriel, nous sélectionnerons le « Temps sur la page » comme règle d’affichage et définirons le nombre de secondes après lequel la fenêtre surgissante apparaîtra.
Ensuite, vous pouvez faire en sorte que la fenêtre surgissante apparaisse sur toutes les pages de votre site en définissant le « chemin d’accès à l’URL actuelle » sur « n’importe quelle page ».

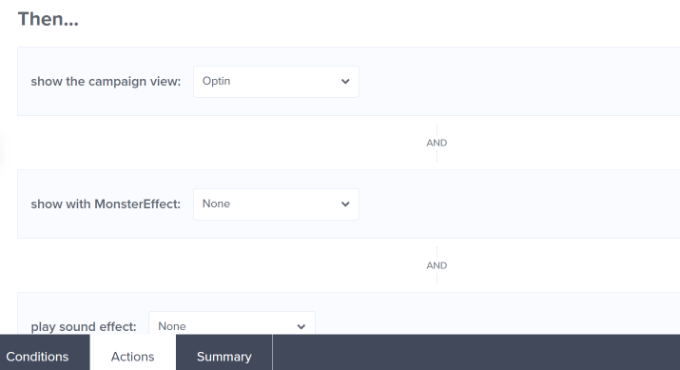
Ensuite, vous pouvez passer à l’onglet « Actions » en bas de page.
Assurez-vous maintenant que l’option « Optin » est sélectionnée pour l’option « afficher la vue de la campagne ». Il existe également des réglages facultatifs permettant d’ajouter des effets et du son à votre fenêtre surgissante.

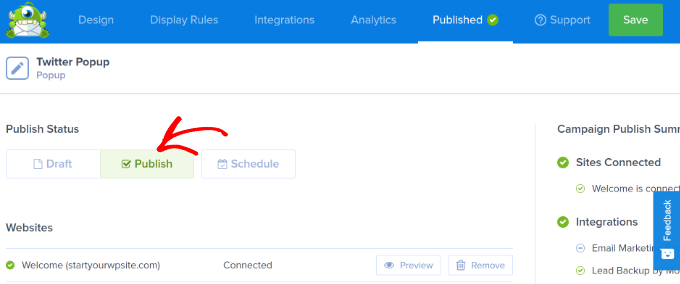
Ensuite, vous pouvez vous rendre dans l’onglet » Publié » pour activer votre campagne.
Il suffit de modifier l’état de publication de « brouillon » à « publier ».

Vous pouvez maintenant cliquer sur le bouton « Enregistrer » en haut de la page pour stocker vos Réglages et fermer le Constructeur de campagne.
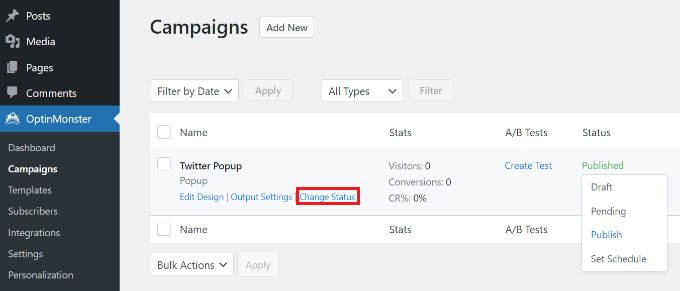
Pour confirmer que votre campagne est publiée, allez dans OptinMonster » Campagnes dans votre panneau d’administration WordPress. Vous devriez voir un texte vert qui indique » Publié » sous la colonne » État « .
Si ce n’est pas le cas, vous pouvez cliquer sur l’option « Modifier l’état » sous le nom de votre campagne et sélectionner « Publier » dans le menu déroulant.

Votre campagne OptinMonster est désormais activée.
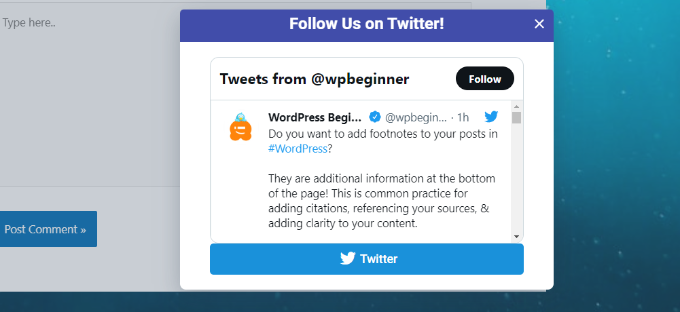
Pour voir votre page Twitter dans la fenêtre surgissante, il vous suffit de vous rendre sur votre site. Après le déclenchement de la campagne OptinMonster, votre profil Twitter apparaîtra dans une fenêtre surgissante de type lightbox avec le bouton CTA que vous avez ajouté en dessous.

Nous espérons que cet article vous a aidé à apprendre comment promouvoir votre page Twitter sur WordPress avec une fenêtre surgissante de type lightbox. Vous pouvez également consulter notre guide ultime de référencement WordPress pour les débutants et le meilleur logiciel de discussion en direct pour les petites entreprises.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Great tutorial. I needed to promote my page on Patreon so I followed this tutorial to use optin monster and it’s great. The best part is that I can see the exact number of people who saw the window and how many people also clicked on the link. That’s a very important metric to me.
Sourav Adhikari says
Not working..
Kimb says
I’m looking for a tool that pops up a « tweet this » dialog box
option
wpbeginner says
@BenBonilla Don’t think they are tracking whether you liked the page or not. I think they are leaving a cookie for who has seen it and closed the popup.
ChrisCarlo says
don’t work…
ALSpaulding says
Quick question. Once they have followed you on twitter will the plugin continue to pop up on them in the future? It does not mention that. Appreciate a response please. Thanks. =)
startmywp says
Hi,
This just works better for Twitter (and another one for facebook) but are there any notable updated plugins or code hacks if we need to display simple html in a lightbox? Say, perhaps just a ‘thank you’ note?
AhsanNaveed says
@startmywp For this, you’ll need to edit the plugin.
easyP says
That looks good.
I know that you won’t believe it, but I’ve just signed up with twitter – this plugin could be the way to go.
Many thanks.