¿Quieres mostrar promover su página de Twitter utilizando una ventana emergente en su sitio de WordPress?
Mostrar tu página de Twitter en forma de mensaje / ventana emergente es una forma estupenda de conseguir más seguidores y aumentar la participación. Puedes utilizar el tráfico existente en tu sitio web para promocionar contenido social en tu cuenta de Twitter.
En este artículo, le mostraremos cómo promocionar su página de Twitter en WordPress con una caja de luz emergente.

¿Por qué promocionar tu página de Twitter en WordPress?
Twitter es uno de los medios sociales más populares. Muchas empresas la utilizan para promocionar sus productos, entradas de blog, compartir anuncios y noticias. Además, es un lugar estupendo para obtener respuestas / comentarios / opiniones de los usuarios, realizar encuestas y organizar seminarios web de audio a través de Twitter Spaces.
Sin embargo, conseguir que más gente te siga en Twitter puede ser un trabajo duro. ¿Y si pudieras utilizar el tráfico existente en tu sitio web para aumentar tus seguidores en los medios sociales utilizando una ventana emergente / mensaje emergente?
Puedes mostrar tu página de Twitter en una caja de luz emergente en cualquier lugar de tu sitio web. Esto ayudará a mejorar la visibilidad de tu perfil de Twitter y a aumentar el número de seguidores.
Eso no es todo, también puede utilizar una caja de luz emergente para crear una lista de correo electrónico, generar clientes potenciales, ofrecer actualizaciones de contenido, mostrar un formulario de contacto, etc.
Veamos cómo puedes utilizar una caja de luz emergente para promocionar tu página de Twitter.
Promoción de su página de Twitter en WordPress con una caja de luz emergente
La mejor manera de añadir una caja de luz emergente en WordPress es mediante el uso de OptinMonster. Es el mejor plugin de WordPress para ventanas emergentes y software de generación de clientes potenciales del mercado.
OptinMonster hace que sea muy fácil aumentar las ventas, generar clientes potenciales, hacer crecer su lista de correo electrónico y optimizar su sitio para obtener más conversiones.
En primer lugar, deberá visitar el sitio web de OptinMonster y hacer clic en el botón “Obtener OptinMonster ahora” para crear una cuenta.

Para este tutorial, usaremos la licencia OptinMonster Pro porque incluye la característica Exit Intent, más opciones de personalización y plantillas pre-construidas. Puedes obtener un 10% de descuento adicional usando nuestro código de cupón OptinMonster.
Después de crear una cuenta, tendrás que instalar y activar el plugin OptinMonster. Si necesitas ayuda, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
Una vez activado, accederá a la pantalla del asistente de configuración de OptinMonster. Siga adelante y haga clic en el botón “Conectar su cuenta existente”.

Una nueva ventana emergente se abrirá, confirmando la cuenta OptinMonster a utilizar.
Sólo tienes que hacer clic en el botón “Conectar con WordPress” para continuar.

A continuación, puede ir a OptinMonster ” Campañas desde su escritorio de WordPress para crear una campaña.
Sigue adelante y haz clic en el botón “Crea tu primera campaña”.

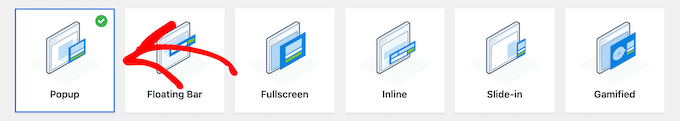
Después de eso, OptinMonster le ofrecerá diferentes tipos de campaña para elegir.
Como queremos crear una caja de luz emergente, simplemente selecciona el tipo de campaña ‘Popup’.

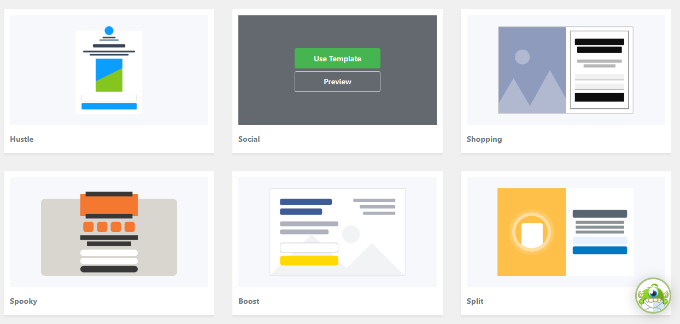
Debajo del tipo de campaña, verá diferentes plantillas para su campaña de mensajes / ventanas emergentes.
Puedes seleccionar una plantilla al pasar el cursor sobre ella y luego hacer clic en el botón “Usar plantilla”. En este tutorial utilizaremos la plantilla “Social”.

A continuación, se abrirá una ventana emergente en la que podrá introducir un nombre para su campaña.
Una vez añadido el nombre, haz clic en el botón “Empezar a construir”.

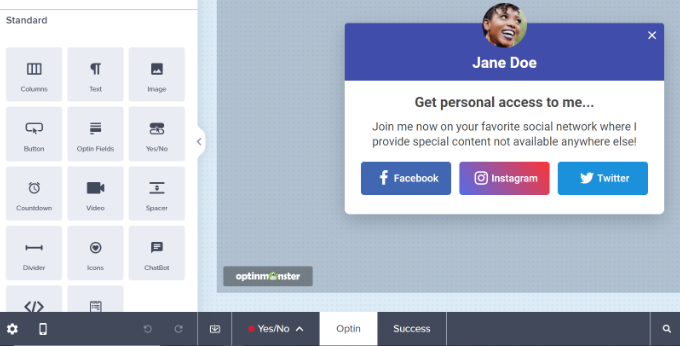
Esto iniciará el constructor de campañas de OptinMonster, donde puede utilizar el maquetador de arrastrar y soltar para personalizar su mensaje / ventana emergente.
El plugin ofrece diferentes elementos para añadir a la plantilla desde el menú de la izquierda.

También puede editar los bloques existentes en la plantilla.
Por ejemplo, puede quitar / eliminar otras redes sociales, pero mantener el botón de Twitter para proporcionar un botón de llamada a la acción que permita a los usuarios seguir su página de Twitter.
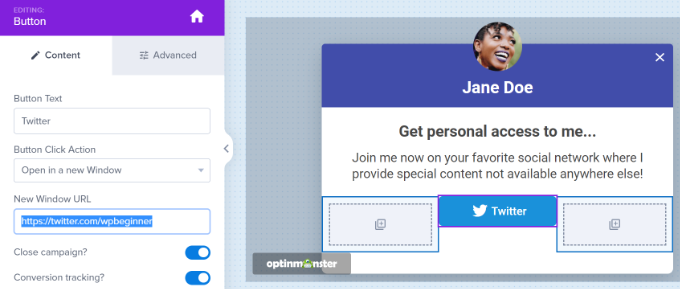
Además, hay opciones para editar el texto de los encabezados y el cuerpo. Por ejemplo, si quieres que el botón diga “Sígueme” en lugar de “Twitter”, puedes cambiar el campo “Texto del botón” a la izquierda.
A continuación, puedes hacer clic en el botón de Twitter para ver más opciones en el menú de la izquierda. Introduce el enlace de tu página de Twitter en el campo “URL de nueva ventana”.

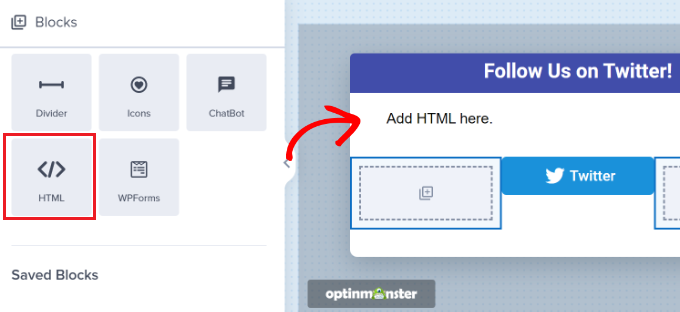
A continuación, arrastre el bloque “HTML” del menú y suéltelo en la plantilla.
Ahora, tienes un bloque listo para el código HTML que obtendrás en el siguiente paso.

Crear un código para incrustar en una página de Twitter
A continuación, tendrás que crear un código para incrustar en tu página de Twitter accediendo a la herramienta de publicación de Twitter.
Le recomendamos que abra la herramienta en una nueva pestaña o ventana porque tendrá que volver al maquetador de campañas de OptinMonster para introducir el código HTML.
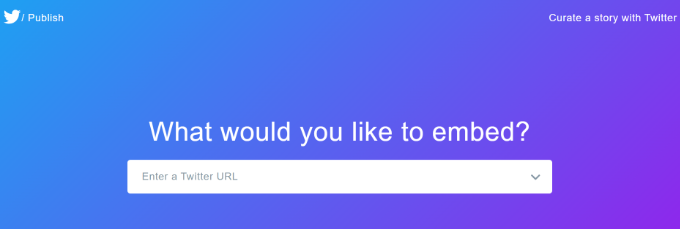
Una vez que hayas abierto la herramienta Publicar, puedes añadir la URL de tu página de Twitter en el campo “Qué te gustaría incrustar” y pulsar la clave de tu teclado.
Tu URL de Twitter se parecerá a https://twitter.com/YourUserNameHere. Solo tienes que sustituir “TuNombreDeUsuarioAquí” por tu propio nombre de usuario de Twitter.

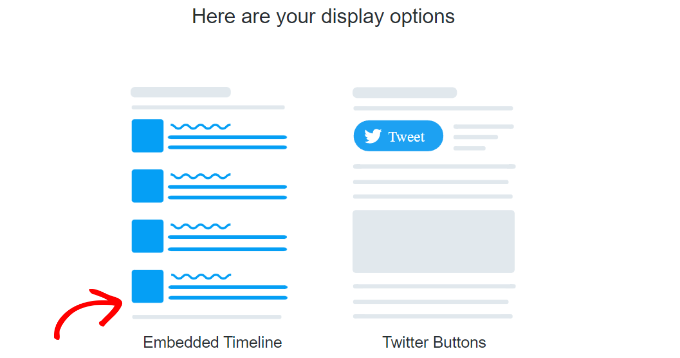
Después, puedes desplazarte hacia abajo y elegir si quieres incrustar la línea de tiempo de Twitter o los botones.
Elegiremos la opción “Cronología incrustada” para mostrar los tweets de nuestra página de Twitter en la caja de luz emergente.

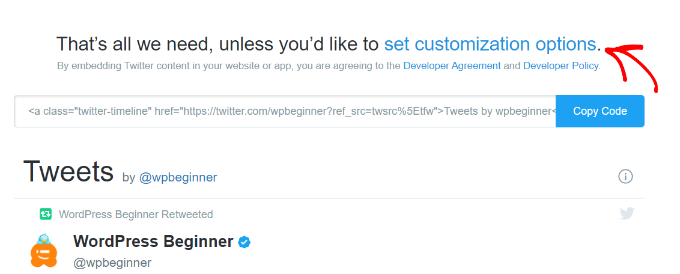
A continuación, puede desplazarse hacia abajo para abrir los ajustes de personalización.
Sólo tiene que hacer clic en el enlace “establecer opciones de personalización” situado encima del código incrustado.

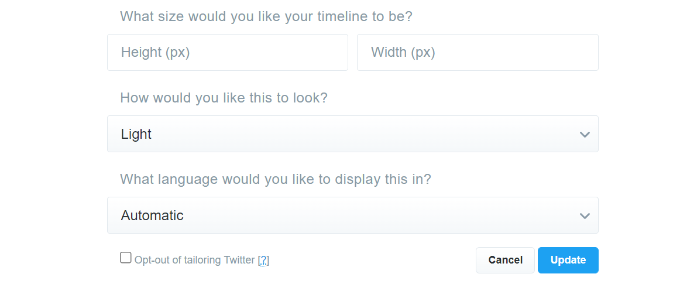
En las opciones de personalización, puede editar la altura y la anchura de la línea de tiempo de Twitter. Esto le permite controlar la apariencia de su línea de tiempo en la caja de luz emergente.
Hay más ajustes para elegir un tema claro u oscuro para tu cronología y el idioma en el que se mostrarán los tweets.

Una vez que haya establecido estos ajustes, haga clic en el botón “Actualizar”.
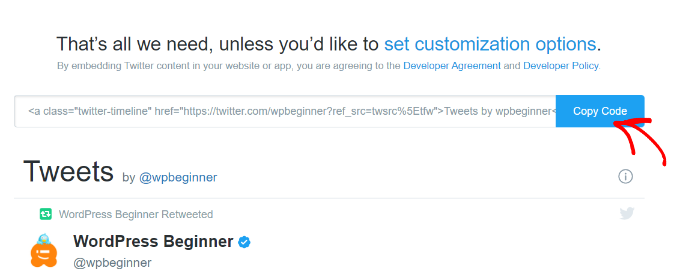
A continuación, la herramienta de publicación generará un código para incrustar. Puede hacer clic en el botón “Copiar código”.

Una ventana emergente le mostrará que ha copiado correctamente el código incrustado.
Siga adelante y haga clic en el icono de la cruz en la esquina superior derecha para cerrar la ventana emergente.

Añadir Twitter Página caja de luz emergente a su sitio web
Ahora, puede volver a la ventana o pestaña del maquetador de campañas de OptinMonster en su navegador / explorador.
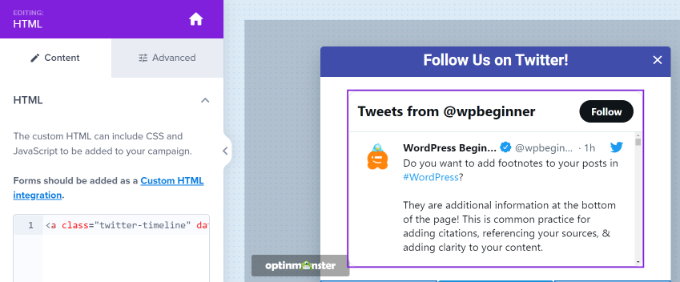
A continuación, haz clic en el bloque HTML de la ventana emergente que estás diseñando. Verás un campo a la izquierda en el que puedes incrustar el código de la herramienta de publicación de Twitter.
Al incrustar el código, verás una vista previa de tu cronología de Twitter en la plantilla de la campaña.

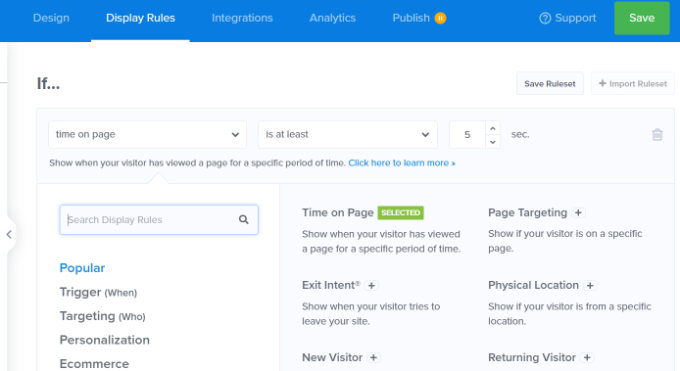
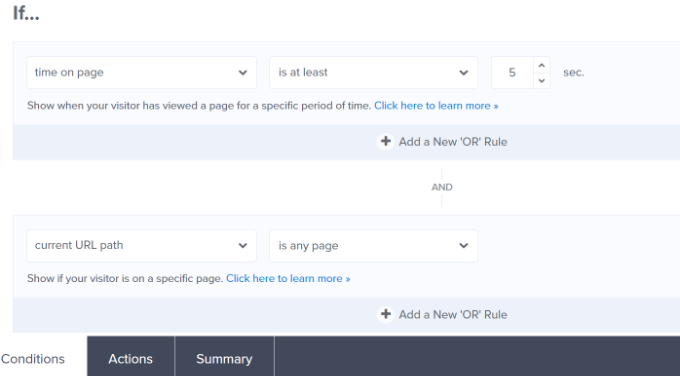
Después, puedes dirigirte a la pestaña “Regla de visualización”. Aquí puedes establecer las condiciones para que la caja de luz emergente aparezca en tu sitio web.
Por ejemplo, puede aparecer cuando un usuario ve una página durante un periodo de tiempo específico, visita una página concreta o está a punto de abandonar su sitio web.

Para este tutorial, seleccionaremos el ‘Tiempo en página’ como regla de visualización y estableceremos el número de segundos tras los cuales aparecerá la ventana emergente.
A continuación, puede hacer que la ventana emergente aparezca en todas las páginas de su sitio estableciendo “ruta URL actual” en “es cualquier página”.

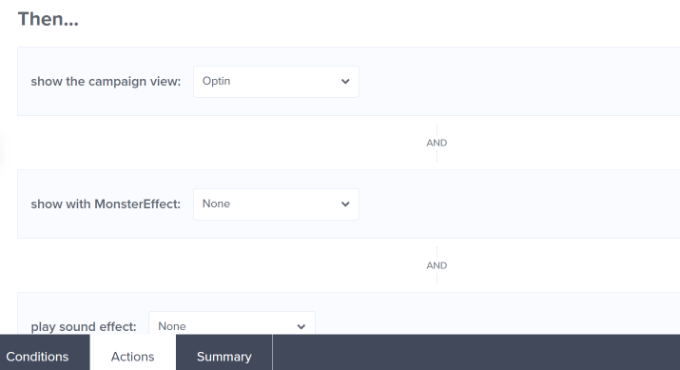
Después, puedes pasar a la pestaña “Acciones” de la parte inferior.
Ahora asegúrese de que ‘Optin’ está seleccionado para la opción ‘mostrar la vista de campaña’. También hay ajustes opcionales para añadir efectos y sonido a tu ventana emergente.

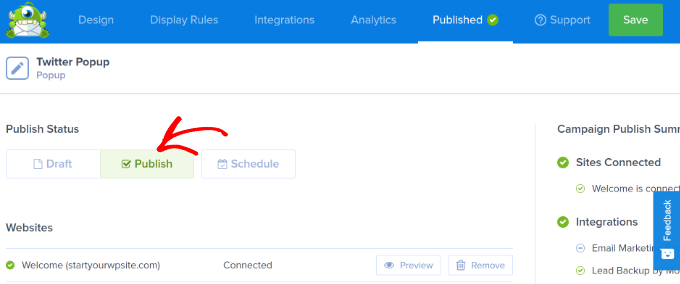
A continuación, puede ir a la pestaña “Publicado” para activar su campaña.
Sólo tiene que cambiar el “estado de publicación” de borrador a publicar.

Ahora puede hacer clic en el botón “Guardar” de la parte superior para guardar sus ajustes y cerrar el maquetador de campañas.
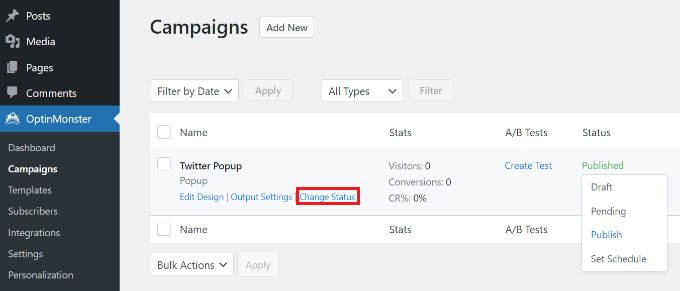
Para confirmar si su campaña está publicada, diríjase a OptinMonster ” Campañas en su panel de administrador de WordPress. En la columna “Estado” debería aparecer el texto verde “Publicada”.
Si no es así, puede hacer clic en la opción “Cambiar estado” situada bajo el nombre de su campaña y seleccionar “Publicar” en el menú desplegable.

Su campaña OptinMonster estará ahora activa.
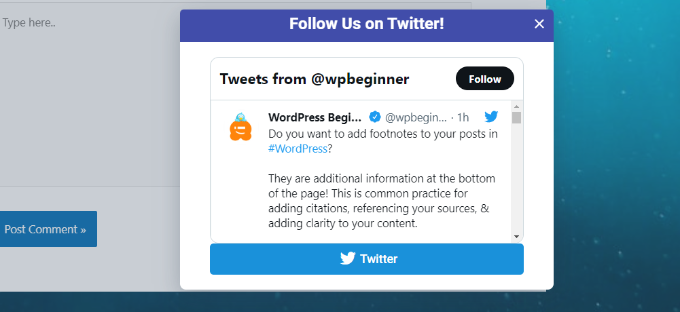
Para ver su página de Twitter en la caja de luz emergente, simplemente visite su sitio web. Cuando se active la campaña de OptinMonster, tu perfil de Twitter aparecerá en una caja de luz emergente junto con el botón CTA que hayas añadido debajo.

Esperamos que este artículo te haya ayudado a aprender cómo promocionar tu página de Twitter en WordPress con una caja de luz emergente. Puede que también quieras ver nuestra guía definitiva de SEO en WordPress para principiantes y el mejor software de chat en vivo para pequeñas empresas.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Great tutorial. I needed to promote my page on Patreon so I followed this tutorial to use optin monster and it’s great. The best part is that I can see the exact number of people who saw the window and how many people also clicked on the link. That’s a very important metric to me.
Sourav Adhikari says
Not working..
Kimb says
I’m looking for a tool that pops up a “tweet this” dialog box
option
wpbeginner says
@BenBonilla Don’t think they are tracking whether you liked the page or not. I think they are leaving a cookie for who has seen it and closed the popup.
ChrisCarlo says
don’t work…
ALSpaulding says
Quick question. Once they have followed you on twitter will the plugin continue to pop up on them in the future? It does not mention that. Appreciate a response please. Thanks. =)
startmywp says
Hi,
This just works better for Twitter (and another one for facebook) but are there any notable updated plugins or code hacks if we need to display simple html in a lightbox? Say, perhaps just a ‘thank you’ note?
AhsanNaveed says
@startmywp For this, you’ll need to edit the plugin.
easyP says
That looks good.
I know that you won’t believe it, but I’ve just signed up with twitter – this plugin could be the way to go.
Many thanks.