Promoting your Twitter page using a popup on your WordPress site can effectively increase followers and boost engagement. By leveraging your existing website traffic, you can drive more attention to your Twitter content.
However, setting up and customizing popups may require some technical knowledge. So, if you’re looking for an easy way to do this, read on.
In this article, we will guide you on how to promote your Twitter page in WordPress with a lightbox popup.

Why Promote Your Twitter Page in WordPress?
Twitter is one of the most popular social media platforms. Many businesses use it to promote their products or blog posts and share announcements or news. It’s also a great place to get user feedback, run a poll, and hold audio webinars through Twitter Spaces.
Getting more people to follow you on Twitter can be challenging. Luckily, you can use your existing website traffic to grow your followers with a lightbox popup. This will help improve the visibility of your Twitter profile and increase followers.
That’s not all. You can also use a lightbox popup for building an email list, generating leads, offering content upgrades, displaying a contact form, and more.
In this guide, we’ll show how to use a lightbox popup to promote your Twitter page. Here’s a quick overview of all the steps we will cover:
Ready? Let’s get started.
Promoting Your Twitter Page in WordPress with a Lightbox Popup
The best way to add a lightbox popup in WordPress is to use OptinMonster. It’s the best WordPress popup plugin and lead generation software on the market.
OptinMonster makes it super easy to boost sales, generate leads, grow your email list, and optimize your site for more conversions.
To get started, you’ll need to visit the OptinMonster website and click the ‘Get OptinMonster Now’ button to create an account.

For this tutorial, we’ll use the OptinMonster Pro license because it includes the Exit-Intent feature, more customization options, and pre-built templates. And as a WPBeginner reader, you can get an additional 10% off using our OptinMonster coupon code.
After creating an account, you’ll need to install and activate the OptinMonster plugin. If you need help, then please see our guide on how to install a WordPress plugin.
Upon activation, the OptinMonster setup wizard screen will appear. You can click the ‘Connect Your Existing Account’ button to initiate the setup process.

This will launch a new popup window where you will confirm the OptinMonster account to use.
Simply click the ‘Connect to WordPress’ button to continue and wait for the process to complete.

Once done, you can go to OptinMonster » Campaigns from your WordPress dashboard to create a campaign.
Go ahead and click the ‘Create Your First Campaign’ button.

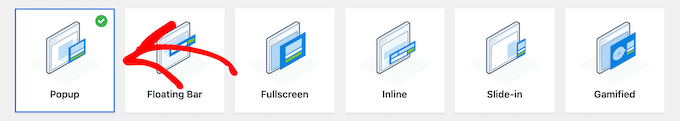
After that, OptinMonster will offer you different campaign types to choose from, including popup, floating bar, fullscreen, gamified spin-to-win optin, and more.
Since we want to create a lightbox popup, simply select the ‘Popup’ campaign type.

Below the campaign type, you’ll see different templates for your popup campaign.
You can select a template by hovering over it and then clicking the ‘Use Template’ button. Let’s choose the ‘Social’ template to add our Twitter lightbox popup.

Next, a popup window where you can enter a name for your campaign will appear.
Once you’ve named the campaign, go ahead and click the ‘Start Building’ button.

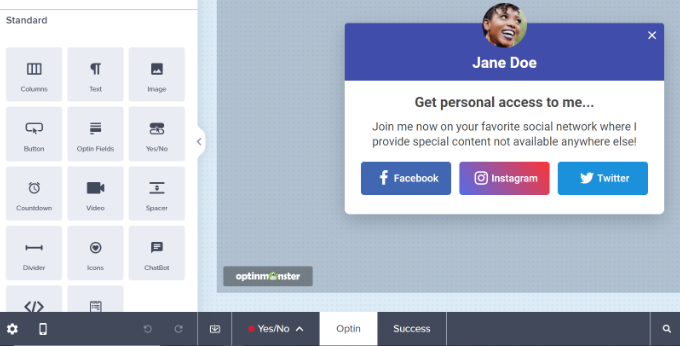
This will launch the OptinMonster campaign builder with the drag-and-drop functionality to customize your popup.
So, you can simply drag and drop elements from the menu on your left to add to the template.

You can also edit existing blocks in the template.
For example, you can remove other social media buttons and keep only the Twitter button. This way, users can easily use the call to action button and follow your Twitter page.
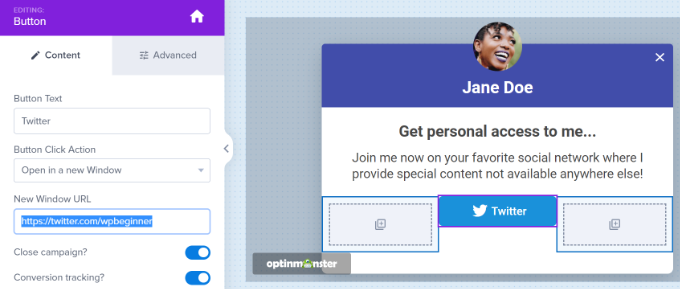
Moreover, there are options to edit the text in the headings and body. For example, if you want the button to read ‘Follow me’ instead of ‘Twitter,’ you can change the ‘Button Text’ field to the left.
Let’s click on the Twitter button to see more options in the menu on your left. Go ahead and enter your Twitter page link under the ‘New Window URL’ field.

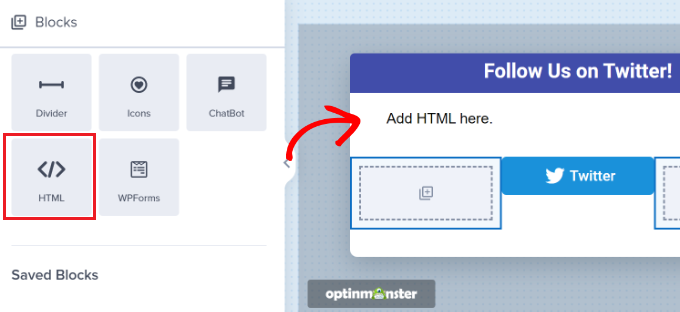
Next, simply drag the ‘HTML’ block from the menu and drop it on the template.
Now that you have prepared a block for the HTML code, you’re ready for the next step.

Creating a Twitter Page Embed Code
In this step, you’ll need to create an embed code for your Twitter page by going to the Twitter Publish tool.
We recommend opening the tool in a new tab or window because you’ll need to switch back to the OptinMonster campaign builder to enter the HTML code.
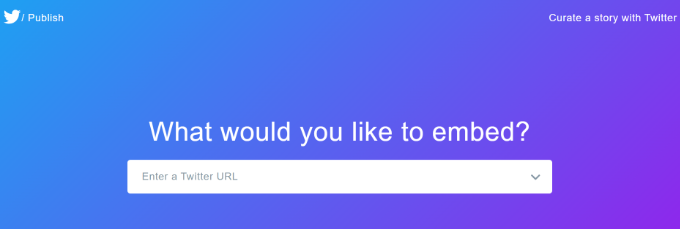
Once you’ve opened the Publish tool, you can add your Twitter page URL in the ‘What would you like to embed’ field and hit the enter key on your keyboard.
Your Twitter URL will look like https://twitter.com/YourUserNameHere. Just replace ‘YourUserNameHere’ with your own Twitter handle.

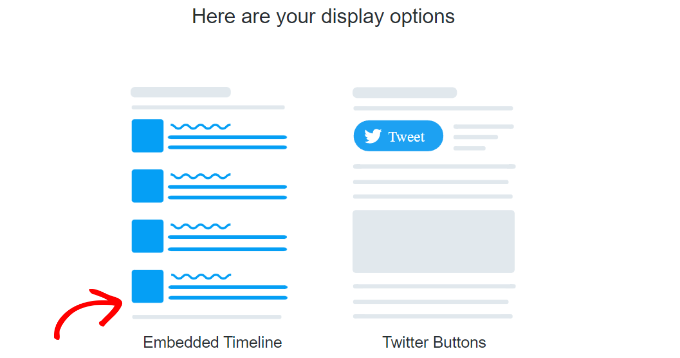
After that, you can scroll down and choose whether you’d like to embed the Twitter timeline or buttons.
For this tutorial, we’ll choose the ‘Embedded Timeline’ option to display the tweets from our Twitter page in the popup lightbox.

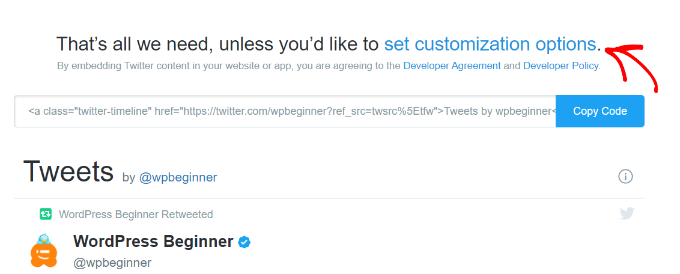
Next, you can scroll down the page to open the customization settings.
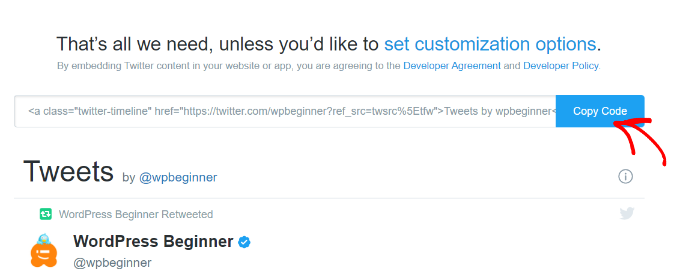
Simply click the ‘set customization options’ link above the embed code.

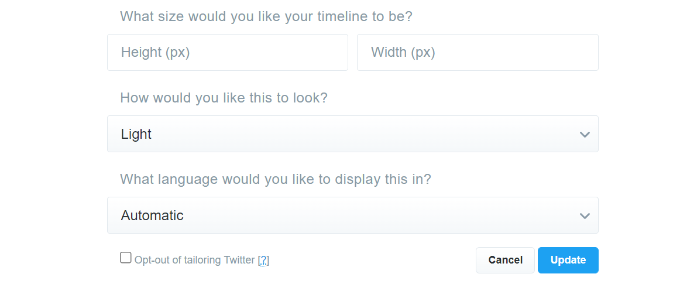
Here, you can edit the height and width of the Twitter timeline. This allows you to control the appearance of your timeline in the lightbox popup.
You can also choose a light or dark theme for your timeline and the language in which the tweets will be displayed.

Once you’ve configured these settings, go ahead and click the ‘Update’ button.
After that, the Publish tool will generate an embed code. You can click the ‘Copy Code’ button.

A popup window will now show that you’ve successfully copied the embed code.
Go ahead and click the cross icon in the top-right corner to close the popup window.

Adding Twitter Page Lightbox Popup to Your Website
Now, you can go back to the OptinMonster campaign builder window or tab in your browser.
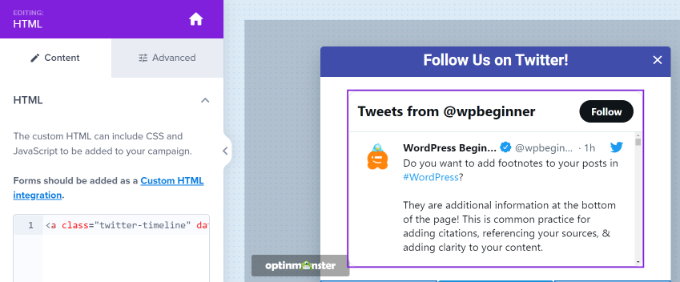
Next, click on the HTML block in the pop-up you are designing. You will see a field to the left where you can paste the embed code from the Twitter Publish tool.
As you enter the embed code, you’ll see a preview of your Twitter timeline in the campaign template.

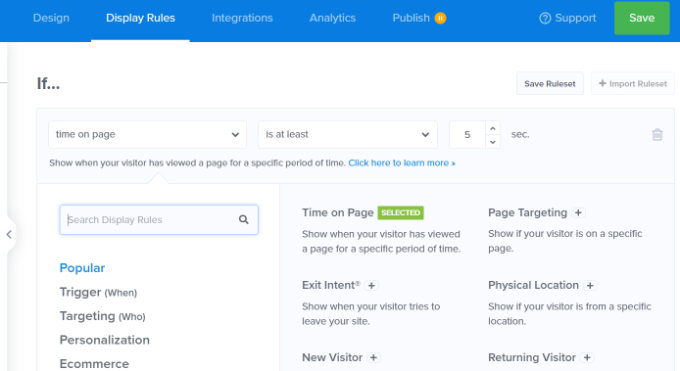
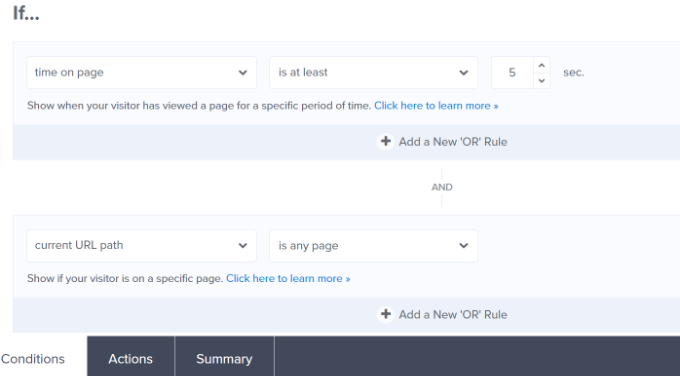
After that, you can head to the ‘Display Rule’ tab. Here, you can set the conditions for when the lightbox popup will appear on your website.
For instance, it can appear when a user views a page for a specific period of time, visits a particular page, or is about to leave your website.

For this tutorial, we’ll select the ‘Time on Page’ as the display rule and set the number of seconds after which the popup will appear.
Next, you’ll want to make the popup appear on every page on your site by setting ‘current URL path’ to ‘is any page.’

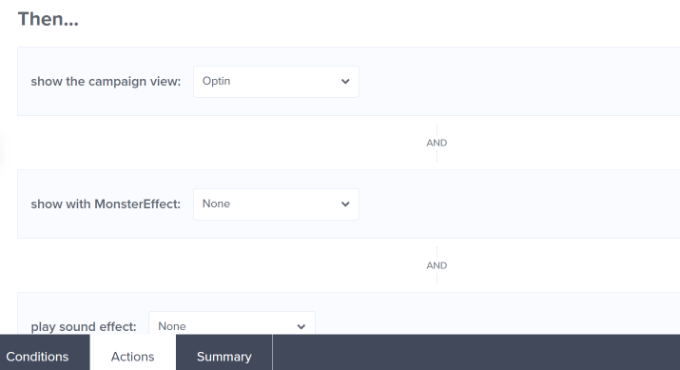
After that, you can switch to the ‘Actions’ tab at the bottom.
Now, ensure that ‘Optin’ is selected for the ‘show the campaign view’ option. There are also optional settings to add effects and sound to your popup.

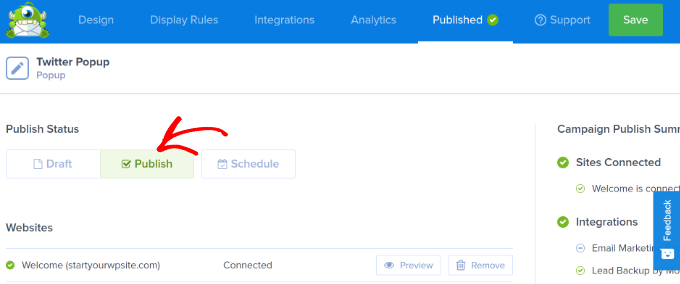
Once done, you can go to the ‘Published’ tab to activate your campaign.
Simply change the ‘Publish Status’ from ‘Draft’ to ‘Publish.’

You can now click the ‘Save’ button at the top to store your settings and close the campaign builder.
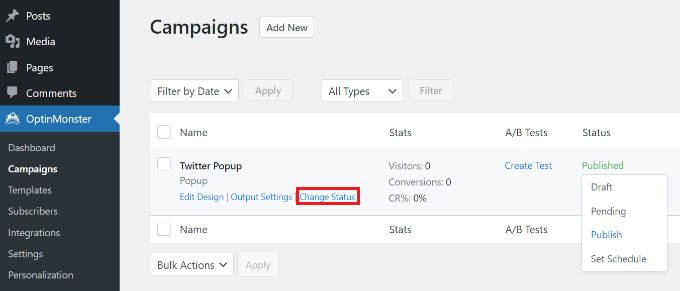
To confirm if your campaign is published, you can head to OptinMonster » Campaigns in your WordPress admin panel. You should see green text that reads ‘Published’ under the ‘Status’ column.
If not, you’ll want to click the ‘Change Status’ option under your campaign name and select ‘Publish’ from the dropdown menu.

Your OptinMonster campaign should now be active.
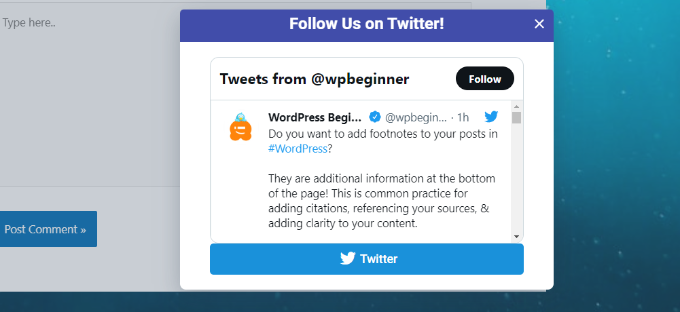
To view your Twitter page in the lightbox popup, simply visit your website. After the OptinMonster campaign triggers, your Twitter profile will appear in a lightbox popup along with the CTA button you added beneath it.

We hope this article helped you learn how to promote your Twitter page in WordPress with a lightbox popup. You may also want to see our guide on how to display recent tweets in WordPress and the best live chat software for small businesses.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Dennis Muthomi says
The section on embedding a Twitter feed in an OptinMonster popup caught my attention.
Honestly i never thought of that.
I am trying it out right away! Everytime I read your posts I learn something new.
WPBeginner Support says
Glad we could give you a new strategy to try
Admin
Jiří Vaněk says
Great tutorial. I needed to promote my page on Patreon so I followed this tutorial to use optin monster and it’s great. The best part is that I can see the exact number of people who saw the window and how many people also clicked on the link. That’s a very important metric to me.
Sourav Adhikari says
Not working..
Kimb says
I’m looking for a tool that pops up a “tweet this” dialog box
option
wpbeginner says
@BenBonilla Don’t think they are tracking whether you liked the page or not. I think they are leaving a cookie for who has seen it and closed the popup.
ChrisCarlo says
don’t work…
ALSpaulding says
Quick question. Once they have followed you on twitter will the plugin continue to pop up on them in the future? It does not mention that. Appreciate a response please. Thanks. =)
startmywp says
Hi,
This just works better for Twitter (and another one for facebook) but are there any notable updated plugins or code hacks if we need to display simple html in a lightbox? Say, perhaps just a ‘thank you’ note?
AhsanNaveed says
@startmywp For this, you’ll need to edit the plugin.
easyP says
That looks good.
I know that you won’t believe it, but I’ve just signed up with twitter – this plugin could be the way to go.
Many thanks.