Volete promuovere la vostra pagina Twitter con un popup sul vostro sito WordPress?
Mostrare la propria pagina Twitter come popup è un ottimo modo per ottenere più follower e aumentare il coinvolgimento. Potete utilizzare il traffico esistente sul vostro sito web per promuovere i contenuti sociali sul vostro account Twitter.
In questo articolo vi mostreremo come promuovere la vostra pagina Twitter in WordPress con un popup lightbox.

Perché promuovere la vostra pagina Twitter in WordPress?
Twitter è una delle piattaforme di social media più popolari. Molte aziende lo usano per promuovere i propri prodotti, i post del blog, condividere annunci e notizie. Inoltre, è un luogo ideale per ricevere feedback dagli utenti, lanciare sondaggi e organizzare webinar audio attraverso Twitter Spaces.
Tuttavia, far sì che più persone vi seguano su Twitter può essere un lavoro duro. E se poteste utilizzare il traffico esistente sul vostro sito web per aumentare i vostri follower sui social media utilizzando un popup lightbox?
Potete visualizzare la vostra pagina Twitter in un popup lightbox in qualsiasi punto del vostro sito web. Ciò contribuirà a migliorare la visibilità del vostro profilo Twitter e ad aumentare i follower.
Non è tutto: potete utilizzare un lightbox popup anche per creare una lista di e-mail, generare lead, offrire aggiornamenti di contenuti, visualizzare un modulo di contatto e altro ancora.
Vediamo come utilizzare un popup lightbox per promuovere la vostra pagina Twitter.
Promuovere la propria pagina Twitter in WordPress con un popup Lightbox
Il modo migliore per aggiungere un popup lightbox in WordPress è utilizzare OptinMonster. È il miglior plugin popup per WordPress e il miglior software di lead generation sul mercato.
OptinMonster rende super facile incrementare le vendite, generare lead, far crescere la vostra lista di email e ottimizzare il vostro sito per ottenere maggiori conversioni.
Per prima cosa, dovrete visitare il sito web di OptinMonster e fare clic sul pulsante “Get OptinMonster Now” per creare un account.

Per questo tutorial, utilizzeremo la licenza OptinMonster Pro perché include la funzione Exit Intent, più opzioni di personalizzazione e modelli precostituiti. È possibile ottenere un ulteriore sconto del 10% utilizzando il nostro codice coupon OptinMonster.
Dopo aver creato un account, dovrete installare e attivare il plugin OptinMonster. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin di WordPress.
Dopo l’attivazione, si aprirà la schermata di configurazione guidata di OptinMonster. Fate clic sul pulsante “Connetti il tuo account esistente”.

Si aprirà una nuova finestra popup che confermerà l’account OptinMonster da utilizzare.
È sufficiente fare clic sul pulsante “Connetti a WordPress” per continuare.

Successivamente, potete andare su OptinMonster ” Campagne dalla vostra dashboard di WordPress per creare una campagna.
Fate clic sul pulsante “Crea la tua prima campagna”.

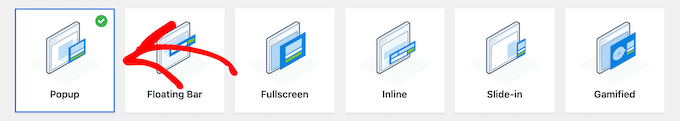
Successivamente, OptinMonster vi offrirà diversi tipi di campagna tra cui scegliere.
Poiché vogliamo creare una lightbox popup, è sufficiente selezionare il tipo di campagna “Popup”.

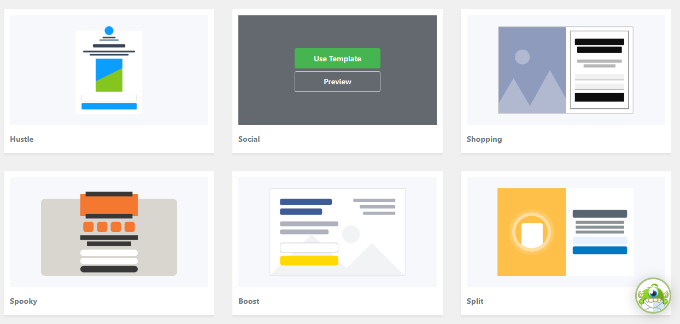
Sotto il tipo di campagna, vengono visualizzati diversi modelli per la campagna popup.
È possibile selezionare un modello passandoci sopra e facendo clic sul pulsante “Usa modello”. Per questa esercitazione, utilizzeremo il modello ‘Social’.

Successivamente, si aprirà una finestra a comparsa in cui sarà possibile inserire un nome per la campagna.
Una volta aggiunto un nome, fare clic sul pulsante “Inizia a costruire”.

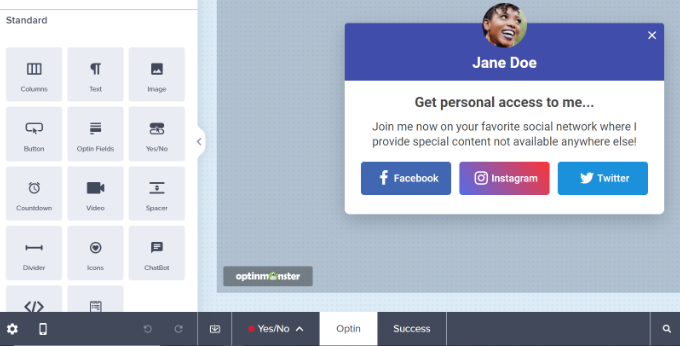
In questo modo si avvia il costruttore di campagne di OptinMonster, dove è possibile utilizzare il costruttore drag-and-drop per personalizzare il popup.
Il plugin offre diversi elementi da aggiungere al modello dal menu a sinistra.

È anche possibile modificare i blocchi esistenti nel modello.
Ad esempio, è possibile rimuovere gli altri social network, ma mantenere il pulsante Twitter per fornire un pulsante di invito all’azione che consenta agli utenti di seguire la vostra pagina Twitter.
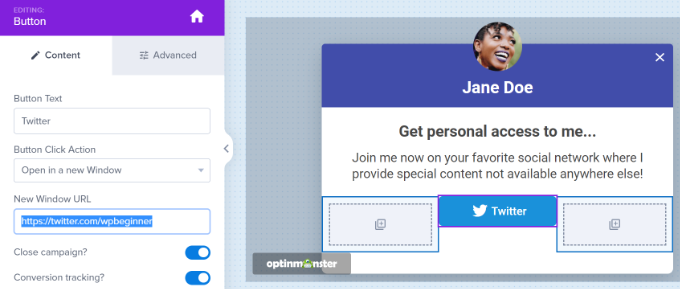
Inoltre, sono disponibili opzioni per modificare il testo delle intestazioni e del corpo. Ad esempio, se si desidera che il pulsante reciti “Seguimi” invece di “Twitter”, è possibile modificare il campo “Testo del pulsante” a sinistra.
Successivamente, potete fare clic sul pulsante Twitter per visualizzare altre opzioni nel menu a sinistra. Inserite il link della vostra pagina Twitter nel campo “URL nuova finestra”.

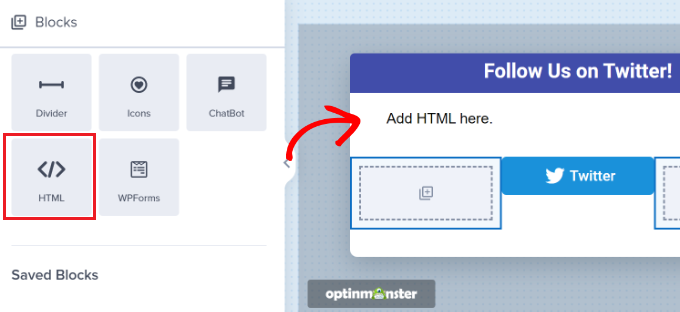
Successivamente, è sufficiente trascinare il blocco ‘HTML’ dal menu e rilasciarlo sul modello.
Ora avete un blocco pronto per il codice HTML che otterrete nel prossimo passo.

Creare un codice di incorporamento della pagina Twitter
Successivamente, dovrete creare un codice embed per la vostra pagina Twitter andando allo strumento Twitter Publish.
Si consiglia di aprire lo strumento in una nuova scheda o finestra, perché sarà necessario tornare al costruttore di campagne OptinMonster per inserire il codice HTML.
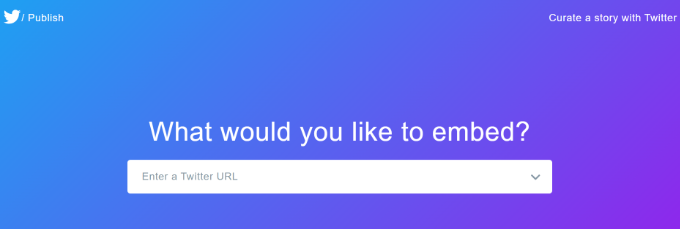
Una volta aperto lo strumento di pubblicazione, è possibile aggiungere l’URL della propria pagina Twitter nel campo “Cosa si desidera incorporare” e premere il tasto invio sulla tastiera.
L’URL di Twitter avrà l’aspetto di https://twitter.com/YourUserNameHere. Sostituite semplicemente ‘YourUserNameHere’ con il vostro nome Twitter.

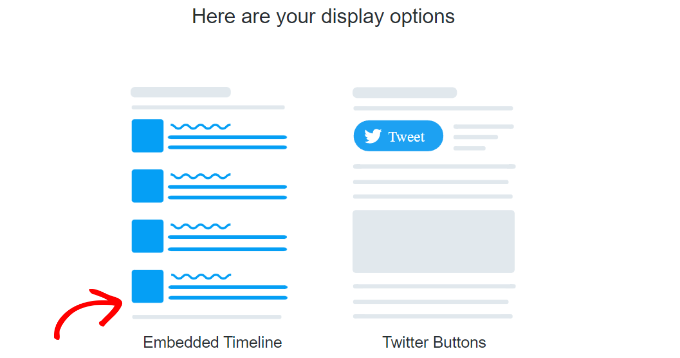
Successivamente, è possibile scorrere verso il basso e scegliere se incorporare la timeline di Twitter o i pulsanti.
Per questa esercitazione sceglieremo l’opzione “Timeline incorporata” per mostrare i tweet della nostra pagina Twitter nella lightbox a comparsa.

Successivamente, è possibile scorrere verso il basso per aprire le impostazioni di personalizzazione.
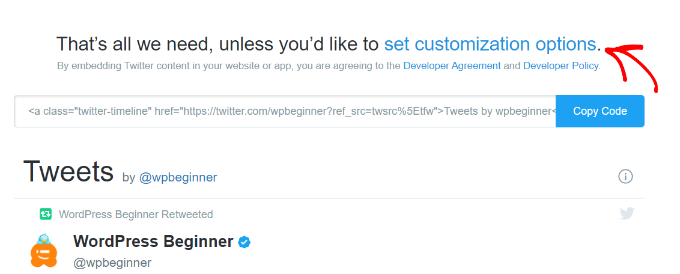
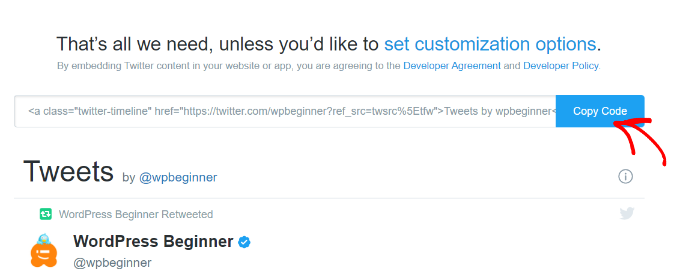
È sufficiente fare clic sul link “imposta opzioni di personalizzazione” sopra il codice embed.

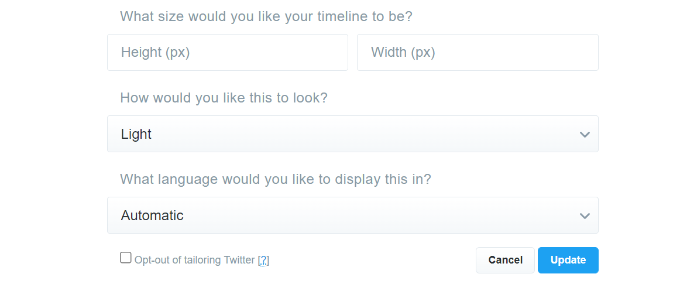
Nelle opzioni di personalizzazione, è possibile modificare l’altezza e la larghezza della timeline di Twitter. Ciò consente di controllare l’aspetto della timeline nel popup lightbox.
Sono disponibili altre impostazioni per scegliere un tema chiaro o scuro per la timeline e la lingua di visualizzazione dei tweet.

Una volta configurate queste impostazioni, fare clic sul pulsante “Aggiorna”.
Successivamente, lo strumento di pubblicazione genererà un codice di incorporamento. È possibile fare clic sul pulsante “Copia codice”.

Una finestra popup mostrerà che il codice embed è stato copiato con successo.
Fare clic sull’icona a forma di croce nell’angolo in alto a destra per chiudere la finestra popup.

Aggiunta del popup Lightbox della pagina di Twitter al sito web
Ora è possibile tornare alla finestra o alla scheda del costruttore di campagne OptinMonster nel browser.
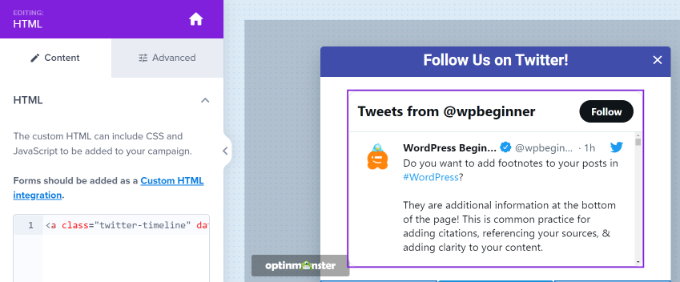
Quindi, fare clic sul blocco HTML nel pop-up che si sta progettando. Verrà visualizzato un campo a sinistra in cui è possibile incollare il codice di incorporamento dallo strumento Twitter Publish.
Quando si inserisce il codice embed, viene visualizzata un’anteprima della timeline di Twitter nel modello della campagna.

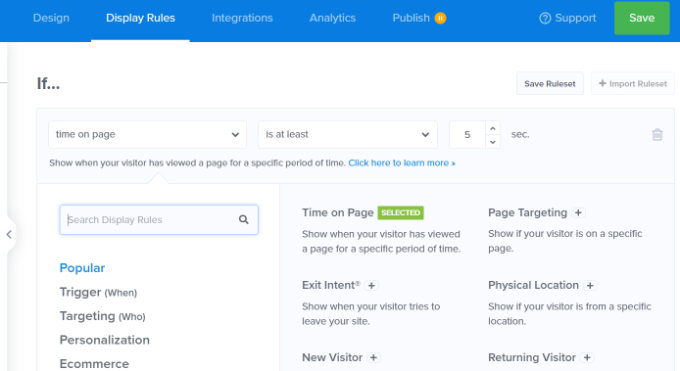
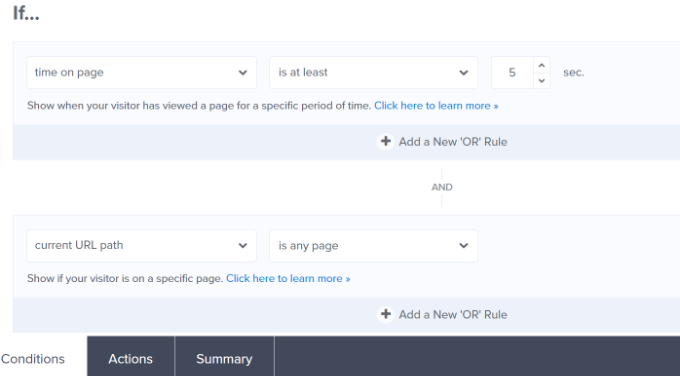
Dopodiché, si può passare alla scheda “Regola di visualizzazione”. Qui è possibile impostare le condizioni per la visualizzazione del lightbox popup sul sito web.
Ad esempio, può apparire quando un utente visualizza una pagina per un periodo di tempo specifico, visita una pagina particolare o sta per lasciare il vostro sito web.

Per questa esercitazione, selezioneremo ‘Tempo sulla pagina’ come regola di visualizzazione e imposteremo il numero di secondi dopo i quali apparirà il popup.
Poi, è possibile far apparire il popup su ogni pagina del sito impostando “percorso URL corrente” su “è qualsiasi pagina”.

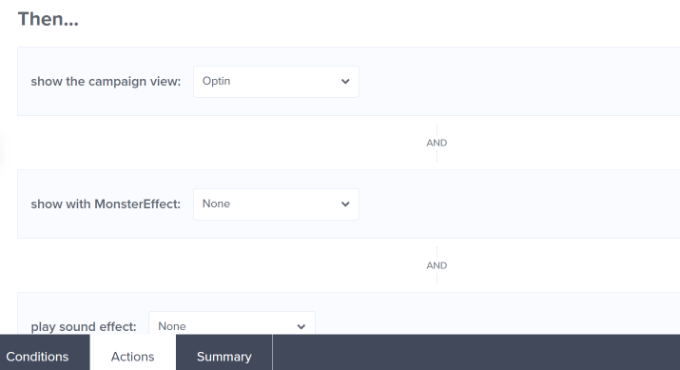
Dopodiché, si può passare alla scheda “Azioni” in basso.
Assicuratevi ora che “Optin” sia selezionato per l’opzione “mostra la vista della campagna”. Ci sono anche impostazioni opzionali per aggiungere effetti e suoni al popup.

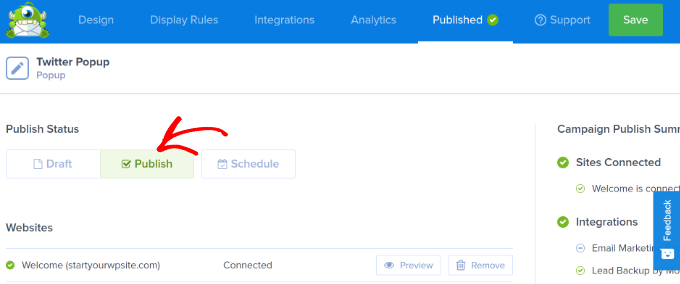
Successivamente, è possibile andare alla scheda “Pubblicato” per attivare la campagna.
È sufficiente modificare lo “Stato di pubblicazione” da Bozza a Pubblicazione.

A questo punto è possibile fare clic sul pulsante “Salva” in alto per memorizzare le impostazioni e chiudere il costruttore di campagne.
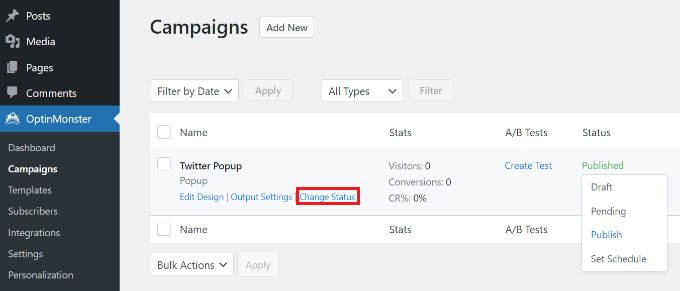
Per verificare se la vostra campagna è stata pubblicata, andate su OptinMonster ” Campagne nel vostro pannello di amministrazione di WordPress. Dovreste vedere il testo verde “Pubblicato” nella colonna “Stato”.
In caso contrario, è possibile fare clic sull’opzione “Cambia stato” sotto il nome della campagna e selezionare “Pubblica” dal menu a discesa.

La vostra campagna OptinMonster sarà ora attiva.
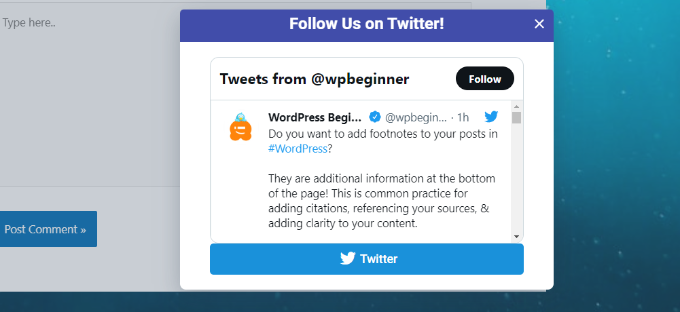
Per visualizzare la vostra pagina Twitter nel popup lightbox, visitate semplicemente il vostro sito web. Dopo l’attivazione della campagna OptinMonster, il vostro profilo Twitter apparirà in un popup lightbox insieme al pulsante CTA che avete aggiunto sotto di esso.

Speriamo che questo articolo vi abbia aiutato a capire come promuovere la vostra pagina Twitter in WordPress con un popup lightbox. Potreste anche voler consultare la nostra guida definitiva alla SEO di WordPress per i principianti e il miglior software di live chat per le piccole imprese.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Great tutorial. I needed to promote my page on Patreon so I followed this tutorial to use optin monster and it’s great. The best part is that I can see the exact number of people who saw the window and how many people also clicked on the link. That’s a very important metric to me.
Sourav Adhikari says
Not working..
Kimb says
I’m looking for a tool that pops up a “tweet this” dialog box
option
wpbeginner says
@BenBonilla Don’t think they are tracking whether you liked the page or not. I think they are leaving a cookie for who has seen it and closed the popup.
ChrisCarlo says
don’t work…
ALSpaulding says
Quick question. Once they have followed you on twitter will the plugin continue to pop up on them in the future? It does not mention that. Appreciate a response please. Thanks. =)
startmywp says
Hi,
This just works better for Twitter (and another one for facebook) but are there any notable updated plugins or code hacks if we need to display simple html in a lightbox? Say, perhaps just a ‘thank you’ note?
AhsanNaveed says
@startmywp For this, you’ll need to edit the plugin.
easyP says
That looks good.
I know that you won’t believe it, but I’ve just signed up with twitter – this plugin could be the way to go.
Many thanks.