SVG è l’acronimo di Scalable Vector Graphics (grafica vettoriale scalabile). È un tipo di formato di immagine composto da vettori (anziché da pixel), che sono descrizioni matematiche delle forme e dei colori dell’immagine e sono memorizzati in formato XML.
Queste equazioni descrivono tutti i punti, le forme, le curve, le linee e i colori di un’immagine SVG.
A differenza di altri formati di immagine come JPEG o PNG, SVG può essere ridimensionato (ingrandito o rimpicciolito) senza perdere qualità. Questo lo rende un ottimo formato di file per immagini di diverse dimensioni di schermo, come desktop, tablet e dispositivi mobili.

Gli SVG sono bidimensionali e vengono tipicamente utilizzati per illustrazioni, grafica, font di icone e immagini di branding. Tuttavia, possono essere utilizzati anche per le animazioni.
Come suggerisce il nome, gli SVG sono anche scalabili. Ciò significa che possono essere allungati o rimpiccioliti senza perdere la qualità dell’immagine. Per questo motivo, gli SVG sono ottimi anche per loghi e altre immagini che devono essere visualizzate in diverse dimensioni.
I vantaggi delle immagini SVG
Le immagini SVG sono adatte a molti usi diversi, come grafici e illustrazioni. Ecco alcuni dei principali vantaggi del formato SVG:
- Scalabilità: Poiché utilizzano vettori, le immagini SVG possono essere ridimensionate a qualsiasi dimensione senza perdere qualità. Questo è perfetto per il web design responsivo, che ha bisogno di una grafica che appaia bene su schermi di tutte le dimensioni.
- Modificabile: È possibile modificare le immagini SVG con qualsiasi editor di testo direttamente all’interno della pagina web, utilizzando CSS e JavaScript. Ciò significa che è possibile apportare facilmente modifiche alle immagini SVG.
- Dimensioni ridotte dei file: I file SVG hanno solitamente dimensioni minori rispetto alle immagini bitmap come JPEG o PNG. Questo può portare a tempi di caricamento delle pagine più rapidi e a migliori prestazioni complessive di WordPress.
- Compatibilità: SVG è supportato da tutti i moderni browser web. Ciò significa che le immagini SVG verranno visualizzate correttamente da quasi tutti gli utenti online.
Contro delle immagini SVG
Tenete presente che SVG non è adatto a tutti i tipi di immagine. Ecco alcuni degli svantaggi del formato di file SVG:
- Difficoltà: Le immagini SVG possono essere più complesse delle immagini raster standard come JPEG o PNG. Ciò significa che è necessaria una maggiore abilità e conoscenza del software di editing delle immagini per creare e modificare le immagini SVG.
- Problemi di rendering: I browser o i dispositivi più vecchi potrebbero avere problemi nel rendere correttamente la grafica SVG.
- Problemi di sicurezza: I file SVG sono memorizzati nel formato del linguaggio di markup XML, che è vulnerabile al codice maligno, agli attacchi brute force e agli attacchi cross-site scripting.
- Dimensioni dei file: Per le immagini molto dettagliate, le dimensioni dei file SVG possono diventare molto grandi. Questo può rallentare i tempi di caricamento del sito web.
Immagini SVG vs. JPEG vs. PNG
SVG, JPEG e PNG sono alcuni dei formati di file immagine più diffusi per l’uso online, compresi i siti web WordPress. Ma ci sono alcune differenze fondamentali tra loro.
JPEG è un formato utilizzato soprattutto per le immagini fotografiche. A differenza di SVG, JPEG è un’immagine raster o bitmap, cioè composta da singoli pixel.
Se si ridimensiona troppo un’immagine JPEG, i pixel iniziano a diventare visibilmente evidenti e l’immagine può apparire sfocata o pixelata. Il salvataggio delle immagini JPEG ne riduce anche la qualità a causa dell’algoritmo di compressione JPEG.
PNG è un altro formato di immagine raster come JPEG. Utilizza una compressione dei dati senza perdita, il che significa che non si perdono dati quando l’immagine viene compressa. Questo rende il PNG un’opzione eccellente per disegni a linee, testo e grafica iconica in file di dimensioni ridotte.
Ecco una rapida panoramica delle differenze tra immagini SVG, JPEG e PNG.
| Attribute | SVG | JPEG | PNG |
|---|---|---|---|
| Scalability | Unlimited, no loss of quality | Limited, loses quality when scaled up | Limited, loses quality when scaled up |
| File Size | Relatively small and manageable | Can be large, depends on the quality | Usually larger due to lossless compression |
| Best For | Graphics and illustrations | Photographic images | Line art, text, and Iconic graphics |
| Supports Transparency | Yes | No | Yes |
Come ottimizzare le immagini SVG
Prima di incorporare le immagini nei vostri contenuti WordPress, vi consigliamo di ottimizzarle per il web. In questo modo si assicura che le pagine si carichino rapidamente e offrano una buona esperienza all’utente.
In primo luogo, è necessario salvare le immagini SVG nelle dimensioni esatte in cui si desidera utilizzarle. Il ridimensionamento può aumentare le dimensioni del file e i tempi di caricamento della pagina, anche se non influisce sulla qualità dell’immagine.
Si dovrebbe anche considerare la possibilità di rimuovere i dati non necessari dai file immagine SVG. A tale scopo, è possibile utilizzare uno strumento online per la pulizia del markup SVG, come SVG Cleaner & Optimizer.
Infine, è importante utilizzare la compressione gzip con i file SVG. Per maggiori dettagli, potete consultare la nostra guida su come abilitare la compressione gzip in WordPress.
Come utilizzare le immagini SVG in WordPress
WordPress non consente di caricare immagini SVG per impostazione predefinita a causa delle vulnerabilità di sicurezza del linguaggio di markup XML. Per questo motivo consigliamo di consentire solo agli utenti fidati di caricare immagini SVG nella libreria multimediale del vostro sito WordPress.
È possibile abilitare il supporto SVG facilmente con il plugin gratuito WPCode. È il miglior plugin per gli snippet di codice che consente di abilitare manualmente il caricamento di SVG solo per gli amministratori.
Per prima cosa, è necessario installare e attivare il plugin WPCode. Per maggiori dettagli, consultate la nostra guida su come installare un plugin di WordPress.
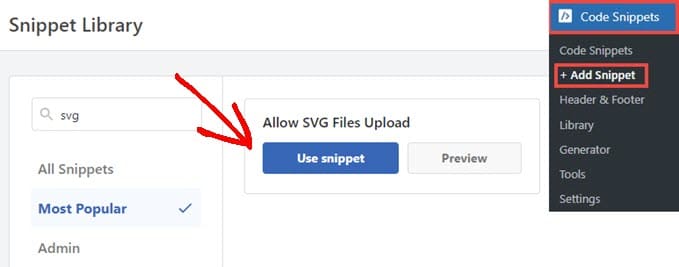
Quindi, è necessario andare su Code Snippets ” Add Snippet nel pannello di amministrazione di WordPress. Cercate “svg” e passate il mouse su “Consenti caricamento file SVG”.
Poi, si può fare clic su “Usa snippet”.

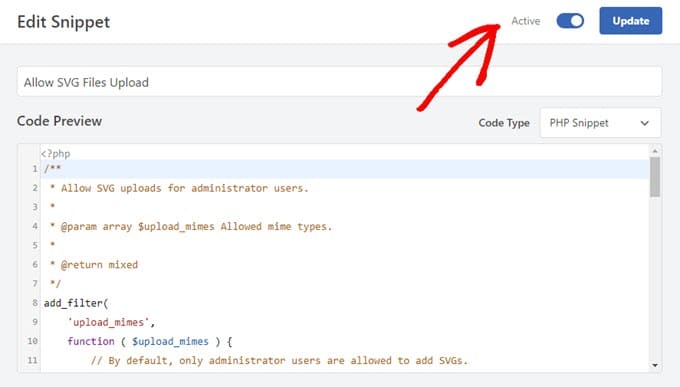
A questo punto, è sufficiente impostare lo snippet di codice su “Attivo” e poi fare clic su “Aggiorna”.
In questo modo si abilita il supporto SVG sicuro per gli amministratori del sito web.

Per maggiori dettagli e per vedere altri plugin di supporto SVG, potete consultare la nostra guida su come aggiungere file immagine SVG a WordPress.
Speriamo che questo articolo vi abbia aiutato a saperne di più sulle immagini SVG in WordPress. Potreste anche consultare il nostro elenco di letture aggiuntive qui sotto per trovare articoli correlati su suggerimenti, trucchi e idee utili per WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.
Ulteriori letture
- Come aggiungere file immagine SVG in WordPress (3 semplici soluzioni)
- Come aggiungere facilmente codice personalizzato in WordPress (senza distruggere il sito)
- Come aggiungere correttamente le immagini in WordPress (passo dopo passo)
- Come dividere file XML di grandi dimensioni in WordPress (strumento gratuito)




