L’aggiunta di file SVG al vostro sito WordPress può far apparire le immagini nitide e chiare.
Tuttavia, mentre WordPress consente di caricare molti tipi di file, come immagini, audio e video, non supporta immediatamente i file SVG.
Questo perché i file SVG possono comportare rischi per la sicurezza. Ma non preoccupatevi. Esistono modi sicuri per utilizzare gli SVG.
In questo articolo vi mostreremo come aggiungere file immagine SVG a WordPress in modo semplice e sicuro.

Che cos’è SVG?
SVG, o Scalable Vector Graphics, è un formato di file che definisce la grafica vettoriale utilizzando il linguaggio di markup XML. Il suo principale vantaggio è che permette di ingrandire le immagini senza perdere qualità o avere sgranature.
Come funziona SVG?
Scalable Vector Graphics (SVG) è una tecnologia che visualizza disegni bidimensionali utilizzando XML. È diversa dai formati immagine comunemente utilizzati, come PNG, GIF o JPG.
Se si prende un file immagine PNG o JPG e lo si ingrandisce, si noterà che l’immagine si sfoca e diventa sgranata.

La grafica vettoriale non utilizza i pixel.
Utilizzano invece una mappa bidimensionale che definisce le coordinate del grafico che si sta visualizzando. L’immagine non si sgrana con l’ingrandimento perché non può farlo.

Ciò abilita l’ingrandimento della grafica vettoriale senza perdere qualità. Imagely, le immagini SVG possono avere dimensioni molto più ridotte rispetto ai file PNG o JPG, il che le rende un’ottima scelta per la formattazione delle immagini.
La grafica vettoriale è comunemente utilizzata per icone, font di icone, loghi di siti web e immagini di branding. È possibile aggiungere file SVG a WordPress per il logo aziendale, le icone o altri elementi grafici.
Tuttavia, i file SVG possono essere poco sicuri. Per questo motivo WordPress non supporta l’uploader di file SVG in modo predefinito.
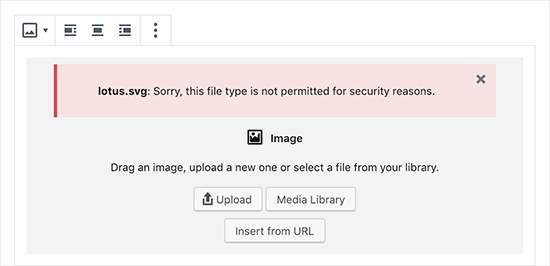
Se caricate un’immagine SVG in WordPress, vedrete il seguente messaggio di errore: NON SI TRADUCE, questo tipo di file non è consentito per motivi di sicurezza”.

Problemi di sicurezza relativi a SVG in WordPress
I file SVG contengono codice nel linguaggio di markup XML, simile all’HTML. Il browser o il software di editing SVG analizza il linguaggio di markup XML per visualizzare l’output sulla schermata.
Tuttavia, questo apre il sito web a possibili vulnerabilità XML. Può essere utilizzato per ottenere l’accesso non autorizzato ai dati dell’utente, oppure per triggerare attacchi brute force o attacchi cross-site scripting.
I metodi che condivideremo in questo articolo cercheranno di sanificare i file SVG per migliorarne la sicurezza. Tuttavia, questi plugin non possono impedire totalmente il caricamento o l’iniezione di codice dannoso.
La soluzione migliore è utilizzare solo file SVG creati da fonti affidabili e limitare gli uploader SVG agli utenti fidati. Per approfondire il tema della sicurezza, potete consultare la nostra guida completa alla sicurezza di WordPress per i principianti.
Per questo motivo, vi mostreremo come utilizzare in modo semplice e sicuro i file SVG in WordPress con 3 metodi. Utilizzate semplicemente i link rapidi qui sotto se siete interessati a un metodo particolare:
Suggerimento dell’esperto: prima di decidere di utilizzare i file immagine SVG, non dimentichiamo che è possibile utilizzare anche strumenti di editing delle immagini per comprimere le dimensioni dei file e aumentare la velocità e le prestazioni di WordPress.
Pronti? Iniziamo con un video tutorial.
Video tutorial
Se preferite le istruzioni scritte, continuate a leggere.
Metodo 1. Consentire i file SVG in WordPress utilizzando WPCode (consigliato)
Il modo più semplice per consentire in modo sicuro l’uploader di SVG su WordPress è utilizzare WPCode, il più potente plugin di snippets di codice disponibile.
WPCode dispone di un’ampia libreria di snippet di codice preconfigurati che possono sostituire molti plugin monouso presenti sul sito. Include gli snippet per disabilitare le pagine dell’allegato, mantenere il Classic Editor dei post e consentire l’upload di file SVG, il tutto senza il rischio di rompere il vostro sito web.
Per iniziare, è necessario installare e attivare il plugin gratuito WPCode. Per istruzioni dettagliate, consultare la nostra guida passo-passo su come installare un plugin di WordPress.
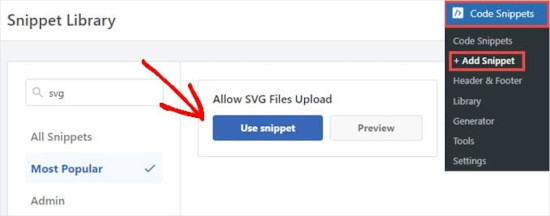
Dopo l’attivazione, si dovrà navigare in Code Snippets ” Add Snippet nel pannello di amministrazione di WordPress. Cercate “svg” e passate il mouse su “Allow SVG Files Upload”.
Quando appare, fare clic su “Usa snippet”.

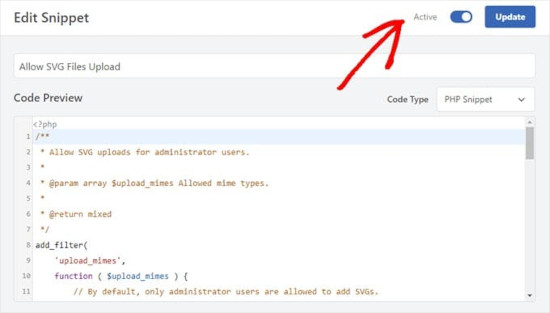
Successivamente, si arriva alla pagina “Edit Snippet”, dove WPCode ha già configurato tutte le impostazioni di cui il codice ha bisogno per funzionare.
È sufficiente fare clic sull’interruttore su “Attivo” e poi premere il pulsante “Aggiorna”.

Ora è possibile caricare file SVG senza che WordPress dia un messaggio di errore o di attenzione.
È quindi possibile trattarla come qualsiasi altra immagine sul proprio sito web WordPress.

Di default, lo snippet WPCode consente solo agli utenti con il ruolo di “amministratore” di aggiungere SVG a WordPress.
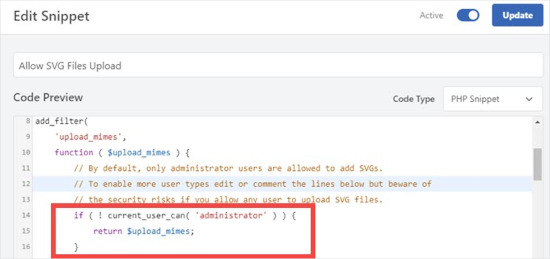
È possibile concedere l’autorizzazione anche a tutti gli altri ruoli utente, eliminando le righe 14-16 del frammento di codice. Poi, si possono “commentare” aggiungendo due barre, “//”, all’inizio delle righe 11-13, facendole diventare di un chiaro colore marrone.
WPCode non eseguirà alcuna parte dello snippet che vede come commento anziché come codice. Si può vedere questo esempio nell’immagine sottostante.

In ogni caso, una volta rimosso il codice, tutti gli utenti potranno caricare file SVG sul sito. Assicuratevi di fare clic su ‘Aggiorna’ per salvare le modifiche apportate.
Metodo 2. Caricare file SVG in WordPress utilizzando il supporto SVG
Questo secondo metodo utilizza il plugin SVG Support. Consente di mostrare gli SVG all’interno delle pagine e dei post di WordPress e di controllare chi può caricarli.
Per prima cosa, è necessario installare e attivare il plugin SVG Support. Per maggiori dettagli, potete consultare la nostra guida passo-passo su come installare un plugin di WordPress.
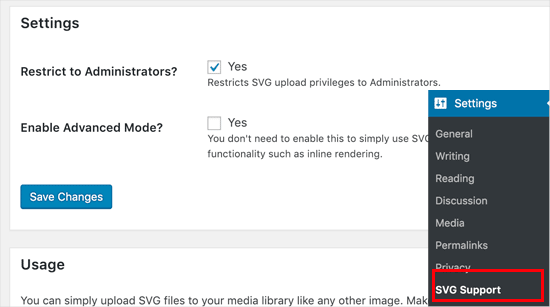
Dopo l’attivazione, si dovrà andare su Impostazioni ” Supporto SVG per configurare le impostazioni del plugin.

Nella pagina delle impostazioni, è sufficiente selezionare la casella accanto all’opzione “Limita agli amministratori?”. In questo modo solo un amministratore del sito potrà caricare file SVG in WordPress.
Il passo successivo consiste nell’attivare la modalità avanzata. È necessario selezionare questa opzione solo se si desidera utilizzare caratteristiche avanzate come le animazioni CSS e il rendering SVG in linea.
Non dimenticate di fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni.
È ora possibile creare una nuova pubblicazione o modificarne una esistente. Nell’editor dei post, potrete caricare il vostro file SVG come fareste con qualsiasi altro file immagine.
È sufficiente aggiungere un blocco immagine all’editor e caricare il file SVG.

Metodo 3. Caricare file SVG in WordPress utilizzando Safe SVG
Anche questo metodo utilizza un plugin e consente di sanificare i file SVG caricati su WordPress.
La prima cosa da fare è installare e attivare il plugin Safe SVG. Per maggiori dettagli, consultare la nostra guida passo-passo su come installare un plugin di WordPress.

Il plugin funziona subito e non ci sono impostazioni da configurare. Si può semplicemente procedere e iniziare a caricare i file SVG.
L’aspetto negativo è che questo plugin consente l’uploader di SVG da parte di tutti gli utenti che possono scrivere post sul vostro sito WordPress. Per controllare chi può caricare i file, è necessario acquistare la versione premium del plugin.
Speriamo che questo articolo vi abbia aiutato a imparare come aggiungere in modo sicuro file SVG in WordPress. Potreste anche consultare la nostra guida su come add-on un widget all’header del vostro sito web e le nostre scelte di esperti di utili snippet di codice per principianti.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Eugene Velasquez
I have added all the SVG plugins but still am being blocked from adding SVGs, which I have created on my own so there is no risk or malicious code. Is there another way to add the SVG files to wordpress?
WPBeginner Support
If even the plugins do not allow you to add SVGs to your site, we would recommend reaching out to your hosting provider to ensure they do not have a security setting that may be overriding your WordPress.
Admin
Felix Krusch
Since the inception of Blocks you can just add SVG code in a “Custom HTML Block”. No snippet plugin necessary anymore.
WPBeginner Support
If the image is hosted elsewhere that would work but to upload we would recommend using the snippet at this time. You would also not want to add the PHP code using the HTML snippet if that is what you mean
Admin
sn
Hi,
Thanks for your articles.
Usually I refer to you website and I learn many things from it.
Here you wrote using svg files in websites is not safe.
My question is that if I create the svg file myself from adobe illustrator or similar software,
is it again unsafe to put it in my website?
and should I use safe svg plugin?
Thanks!
WPBeginner Support
If you are the person who created the SVG and there are no other users uploading files to your site, you are fine to not use the safe SVG plugin.
Admin
sn
Do you mean there will be no vulnerabilities in such case?
WPBeginner Support
The vulnerabilities to worry about would be if you add an SVG from an unknown source that could have added malicious code.
sn
Thank you very much for your answer.
mr waghela
thank you sir for share best info
WPBeginner Support
Glad our guide was helpful
Admin
Alan Smith
Thanks a lot
WPBeginner Support
You’re welcome
Admin
Amandine
Hi, I have successfully uploaded the SVG plugin and can upload my SVG file but at the point of cropping the logo, I cannot crop it and therefore it does not appear on my website. It appears nice and crisp on the side customising panel on the left but not on the website. Whereas if I upload a PNG file, the cropping works and it appears on the customising panel as well as the website. Please could you let me know if there’s anything I need to do for my SVG logo to appear on the website? Thank you
WPBeginner Support
You would need to edit your SVG using something other than your WordPress site to crop it to the size you’re wanting
Admin
pushkraj
I want to upload a svgz (svg compressed) but I get an error of security reasons. Although I can upload SVG. format without any problem but I need svgz in order to reduce the file size. Please help me with my query.
Thank you.
WPBeginner Support
To allow that file type, you would want to take a look at our guide here: https://www.wpbeginner.com/wp-tutorials/how-to-add-additional-file-types-to-be-uploaded-in-wordpress/
Admin
Brian
Hello WPBeginner,
I added the plugin Safe SVG to my website but it seems my SVG files get broken uploaded. I cannot use them. How is this possible?
WPBeginner Support
You would want to reach out to the plugin’s support and let them know about the issue and they should be able to assist
Admin
Huu Tai
Thank for a fully covered info,
I wonder if I could use SVG Support to upload the web logo?
WPBeginner Support
So long as your theme does not specifically override this, you should be able to.
Admin
Scott
I understand the complexity of converting pixel images to mathematical.
Has there come along a fairly simple or automated method or program to convert jpegs and .png images to SVG?
Editorial Staff
Hey Scott,
Not that we are aware of yet.
Admin
Cactoos
As far as I tried, inkscape can do exactly that. It’s free and it works in windows, Mac, and Linux.
Gimp, illustrator, and I’m not that sure, but maybe krita can do this also.
Gimp and krita are also free and multi OS.
Indeed I converted a pretty heavy and high quality photo to svg (previous jpg image direct from the photo camera) and it worked flawlessly, it took his time, but it works. It might be because I’m in a pretty weak system.
Salman Ravoof
Almost all vector editing software have that functionality. Both Inkscape and Illustrator can do it. However, the results won’t be as good if you have complex shapes and a lot of colours (all real life images come under this) . This functionality is best used for images which have less than 4 colours, the lesser the better.