Volete creare un catalogo di prodotti in WordPress senza aggiungere un vero e proprio carrello della spesa?
A volte le aziende desiderano ricevere ordini telefonici pur continuando a visualizzare il catalogo dei prodotti sul sito web, o forse si vuole che i clienti acquistino rapidamente un prodotto con un solo clic senza dover passare attraverso l’intero processo di checkout.
In questo articolo vi mostreremo come creare facilmente un catalogo di prodotti in WordPress.

Perché aggiungere un catalogo prodotti senza carrello?
Alcune aziende hanno prodotti che non possono vendere online perché hanno un prezzo indeterminato. Questo rende impossibile l’uso di un plugin per il carrello della spesa, ma vogliono comunque creare un sito web WordPress per mostrare questi prodotti e attirare potenziali clienti.
Di solito si associano le piattaforme eCommerce allo shopping online. Tuttavia, è possibile utilizzarle per esporre i prodotti senza utilizzare la funzione di carrello.
Add-on, è possibile aggiungere un catalogo di prodotti con un’opzione di acquisto con un solo clic. I clienti possono acquistare immediatamente un prodotto, evitando il processo di paga. In questo modo, l’esperienza di acquisto è migliore e l’intero processo è più rapido.
Detto questo, vediamo come creare facilmente un catalogo di prodotti in WordPress.
Come iniziare con il catalogo prodotti in WordPress
Il modo migliore per creare un catalogo di prodotti in WordPress è utilizzare WooCommerce. È il miglior plugin eCommerce per WordPress e aiuta a creare tutti i tipi di negozi online.
Inoltre, supporta numerosi plugin ed estensioni di terze parti. È possibile utilizzarli per aggiungere nuove caratteristiche, personalizzare il negozio e introdurre nuove funzionalità nel negozio WooCommerce.
Se non avete ancora un sito WordPress, consultate la nostra guida su come creare un negozio online per configurare rapidamente WordPress con WooCommerce.
Una volta installato WooCommerce, potete passare alla creazione del vostro catalogo prodotti in WordPress. Verranno illustrati due metodi, tra cui l’aggiunta di un catalogo prodotti senza carrello e con il checkout con un solo clic.
Metodo 1: Creare un catalogo prodotti senza carrello
Per impostazione predefinita, WooCommerce visualizza un pulsante di aggiunta al carrello o di acquisto accanto a tutti i prodotti. Questo rende difficile creare un catalogo di prodotti senza la funzione di carrello.
Fortunatamente, esiste una soluzione semplice che risolve questo problema.
Innanzitutto, è necessario installare e attivare il plugin YITH WooCommerce Catalog Mode. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
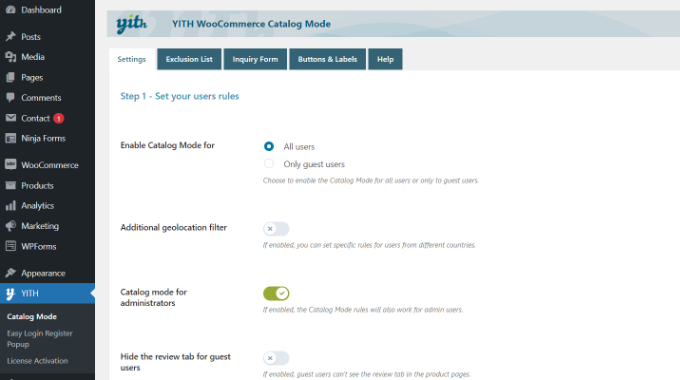
Dopo l’attivazione, è necessario visitare la pagina YITH ” Catalog Mode per configurare le impostazioni del plugin.

Il plugin consente di attivare la modalità catalogo per tutti gli utenti o solo per gli utenti guest. Esistono anche opzioni per visualizzare i cataloghi dei prodotti agli utenti di località specifiche.
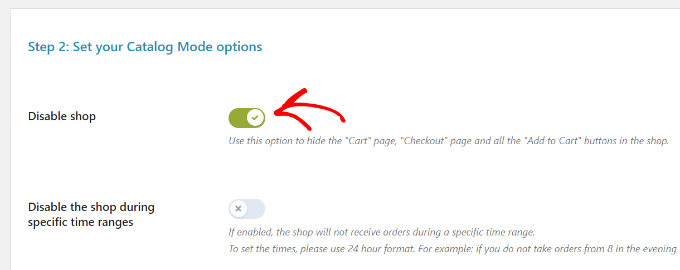
Successivamente, è possibile scorrere verso il basso per visualizzare altre impostazioni. È possibile fare clic sull’opzione “Disattiva negozio”.

Non dimenticate di salvare le modifiche e di memorizzare le impostazioni.
Aggiunta di prodotti al catalogo prodotti di WordPress
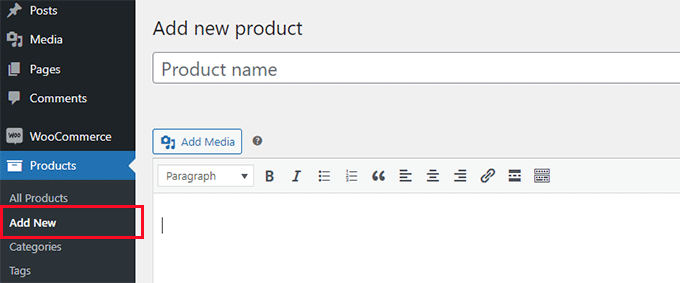
Successivamente, è possibile iniziare ad aggiungere prodotti al sito. Basta visitare la pagina Prodotti ” Aggiungi nuovo per inserire le informazioni sul prodotto.

Nella schermata dei prodotti, è possibile fornire un titolo, una descrizione, una breve descrizione, un’immagine del prodotto e una galleria del prodotto.
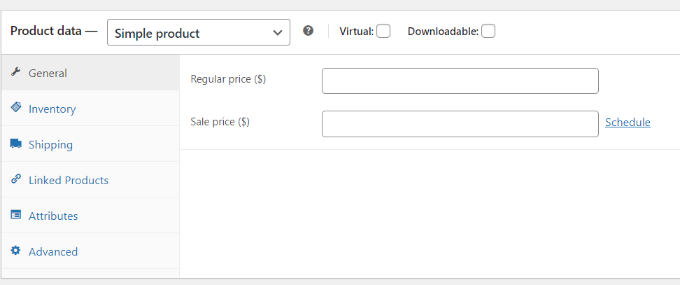
Nella sezione dei dati “Prodotto” si trovano le opzioni di prezzo. È possibile lasciarle vuote se non si desidera visualizzare i prezzi dei prodotti.

Una volta terminato, procedere alla pubblicazione del prodotto. Ripetete la procedura per aggiungere tutti i prodotti necessari a costruire il vostro catalogo.
Potete visitare la pagina del vostro negozio WooCommerce per vedere il vostro catalogo predefinito in azione. La pagina del negozio si trova solitamente a un URL come questo:
http://example.com/shop/
Sostituire example.com con il proprio URL per visualizzare la pagina del negozio WooCommerce in modalità catalogo.

Se non volete usare la pagina del negozio, potete anche visualizzare i vostri prodotti su qualsiasi pagina di WordPress e usarla come catalogo di prodotti.
Tutto ciò che dovete fare è creare una nuova pagina di WordPress o modificarne una esistente e aggiungere il seguente shortcode nell’area dei contenuti:
[products columns="4" limit="8" paginate="true"]
Sentitevi liberi di modificare il numero di colonne e il limite di articoli per pagina in base alle vostre esigenze. Una volta modificato lo shortcode, salvare o pubblicare la pagina per visualizzarla in anteprima.
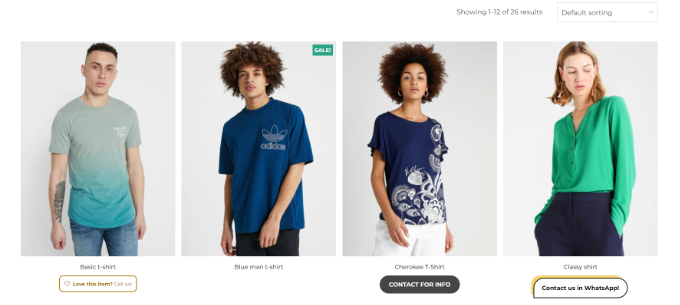
Si noterà che le pagine dei prodotti non mostreranno alcun pulsante di aggiunta al carrello o di acquisto.

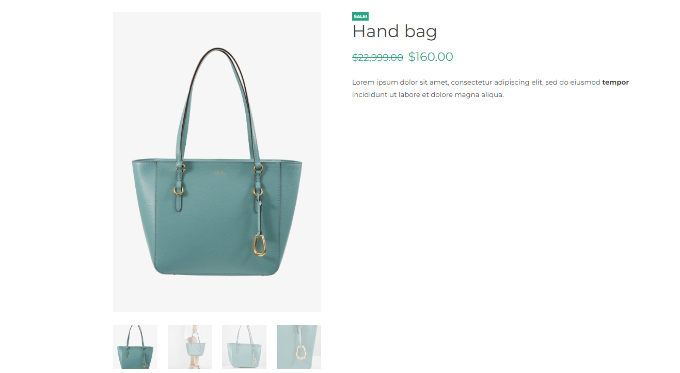
È possibile fare clic su ogni singolo prodotto per visualizzare la pagina dei dettagli del prodotto. Questa mostrerà tutte le informazioni sul prodotto, le immagini, la descrizione, la galleria e senza un pulsante di aggiunta al carrello o di acquisto.
Ricordate che potete usare la descrizione del prodotto per includere le vostre informazioni di contatto, in modo che i clienti interessati al prodotto possano mettersi in contatto con voi per acquistarlo.
Metodo 2: Creare un catalogo di prodotti con la cassa in un clic
Un’altra situazione in cui è possibile mostrare una categoria di prodotti è l’opzione di acquisto con un solo clic. In questo modo i vostri clienti potranno acquistare immediatamente un prodotto facendo clic sul pulsante Compralo subito, senza dover passare attraverso il processo di checkout standard.
Per prima cosa, è necessario installare e attivare il plugin YITH WooCommerce One-Click Checkout. Per maggiori dettagli, consultate la nostra guida su come installare un plugin di WordPress.
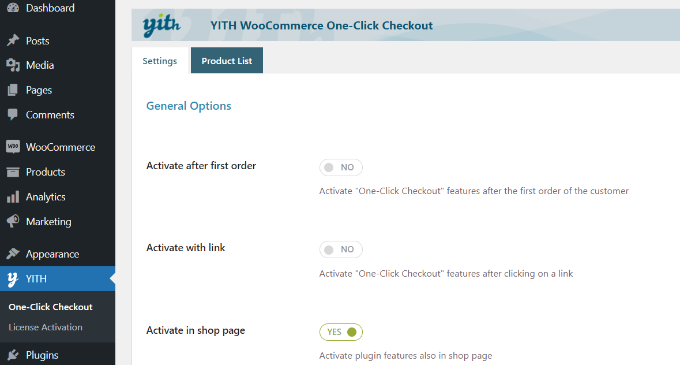
Dopo l’attivazione, è possibile accedere a YITH ” One-Click Checkout dalla dashboard di WordPress e modificare le impostazioni generali.

Ad esempio, è possibile attivare l’opzione “Attiva nella pagina del negozio”.
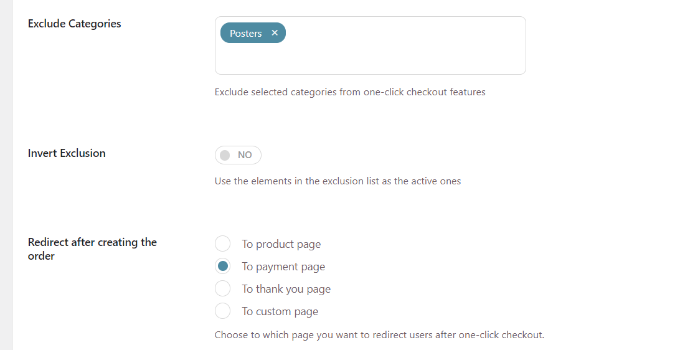
Successivamente, è possibile scorrere verso il basso per visualizzare altre impostazioni. Il plugin consente di escludere alcune categorie di prodotti.
Inoltre, è possibile scegliere dove reindirizzare i clienti dopo aver effettuato un ordine. È possibile reindirizzarli a una pagina del prodotto, a una pagina di pagamento, a una pagina di ringraziamento o a una pagina personalizzata.

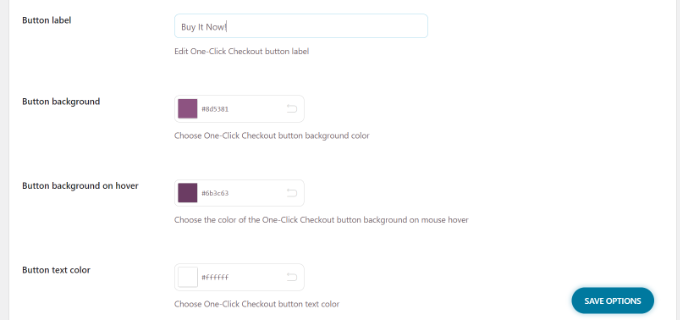
Inoltre, è possibile ottenere diverse opzioni di personalizzazione con un solo clic.
Sono disponibili impostazioni per modificare l’etichetta del pulsante, lo sfondo, il colore del testo, lo sfondo al passaggio del mouse e altro ancora.

Al termine, fare clic sul pulsante “Salva opzioni”.
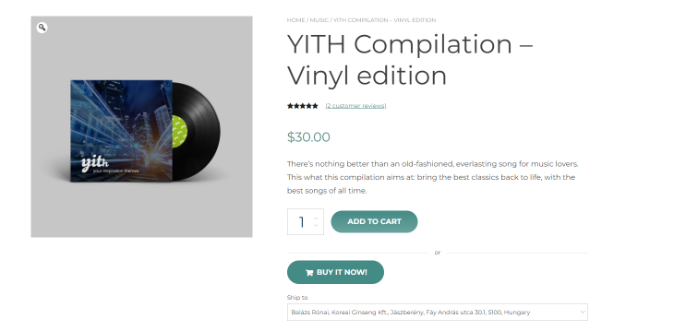
Ora è possibile visitare il vostro sito web per vedere il pulsante “one-click” o “buy it now”.

Risorse aggiuntive per il catalogo dei prodotti
Ecco altre utili guide che porteranno i vostri cataloghi di prodotti a un livello superiore.
- 8 migliori plugin per griglie di prodotti per WooCommerce (gratuiti e a pagamento)
- Come vendere un singolo prodotto online con WordPress (3 modi)
- Come visualizzare i prodotti più popolari sulle pagine dei prodotti di WooCommerce (2 modi)
- 9 migliori plugin per il confronto dei prodotti su WordPress (a confronto)
- Come personalizzare le pagine dei prodotti di WooCommerce (metodo senza codice)
Speriamo che questo articolo vi abbia aiutato a capire come creare facilmente un catalogo prodotti in WordPress. Potreste anche voler consultare il nostro elenco dei migliori temi WooCommerce che potete utilizzare per il vostro sito web di cataloghi di prodotti e la nostra guida su WooCommerce SEO facile.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ralph says
This looks like a great solution for my wife interior design blog where she wants to sell custom made furniture. We can’t really show fixed price for everything but still want to show, what we can do. Great and simple guide!
James says
this is perfect, is there a monthly fee while you are on catalog mode?
WPBeginner Support says
The plugins from this article charge on a yearly basis unless they change their pricing plan.
Admin
Lorraine says
Can I link the products for payment elsewhere? I want to put all my courses on this page and have payment handled by Thinkific. How do I do that?
WPBeginner Support says
For something like that, you shouldn’t need this specific plugin, you should be able to set up WooCommerce to link to the external page similar to our guide on Amazon below:
https://www.wpbeginner.com/wp-tutorials/how-to-build-an-amazon-affiliate-store-using-wordpress/
Admin
Morgan says
Hello, does this practice will lead to error missing price on search console ?
WPBeginner Support says
Unless there is an error, you should not run into that issue.
Admin
Ezeequiel says
Is there a way to create two catalogues for the same site? I mean I want to have a catalogue of pens and a catalogue of books.
Lalit says
Thank you so much for this post! I was worried about displaying my product catalog without a cart but you made it easy for me! Thank you for guiding!
hitesh says
hello there, is there any plugin in WordPress which adds another section for retailers where they can add their product description and photo and it will list in my e-commerce site after our approval? please answer, I will be very grateful to you.
WPBeginner Support says
For something like that you would want to take a look at our guide below:
https://www.wpbeginner.com/wp-tutorials/how-to-create-an-online-marketplace-using-wordpress/
Admin
Denise Ellis says
Thank you, any recommendation what can be used to add a button on product page that when clicked redirects the user to another url/website.
WPBeginner Support says
For something like that, you would want to take a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-build-an-amazon-affiliate-store-using-wordpress/
Admin
Denise Ellis says
Great article thank you. Once add to cart is disabled, will this allow me to then replace the add to cart with a “buy now” call-to-action button that directs the user to a shop direct product page where the user can “add the cart” and complete their order?
WPBeginner Support says
No, the goal of this guide would be to remove the option to purchase from your site.
Admin
Rahul Bera says
Thanks a lot , this tutorial really helped
WPBeginner Support says
You’re welcome
Admin
David says
Hello. Thanks for the great blog. Very useful. I was wondering. Is there a shortcode for showing categories rather than products? Thanks.
WPBeginner Support says
It would depend on how specifically you wanted them displayed, if you check WooCommerce’s shortcodes there are multiple display options you can take a look at
Admin
Sanjeev says
Is it possible to build a website for ecommerce, dropshipping and affilateed product in onesingle platform
WPBeginner Support says
If you wanted to you could certainly do that
Admin
mike says
At my company, we have one catalog that needs NO pricing. Then on another section, we need pricing. Any simple suggestions on how to resolve this?
Would I need to occurrences of WooCommerce or something?
WPBeginner Support says
You would want to reach out to the plugin’s support but that would likely be handled by the pro version of the plugin
Admin
Peter says
If my customer changes his mind in a few months, can i enable all the buying options such as cart icon etc. and continue use WooCommerce or I will have to set all the product from the beginning?
WPBeginner Support says
You would disable the catalog mode and it would start working as a normal WooCommerce store
Admin
Nicola says
Hi. This is great thank you. Is there a way of adding something to the short code so I just show products listed in a particular category on particular pages on my website?
WPBeginner Support says
You would want to reach out to the plugin’s support and they would let you know what customizations are available
Admin
David says
Hi Nicola, I don’t know if you already found this out but I just found out you can do it this way:
[products columns=”4″ limit=”8″ paginate=”true” category=”YOUR CATEGORY”]
Hope that helps
Suzy Knapp says
I’m wanting to to showcase art from different sources (with affiliate links) on my upcoming post about sourcing art online. Would this plugin work for that?
Thanks for your help!
WPBeginner Support says
It would depend on how you want to display the content but this method should work for what it sounds like you’re wanting
Admin
Sonali says
I am facing an issue with uploading product images in the catalogue mode, can someone tell me what the problem might be? Because I am way below the 99 product limit
WPBeginner Support says
You would want to first reach out to the plugin’s support for assistance with it
Admin
Farhan Muntaqo says
Actually I want to replace the add to cart or buy button with WhatsApp button, any help I would apppreciate, Thanks.
WPBeginner Support says
You would want to reach out to the plugin’s support for if there is a built-in option for that or recommended method for setting that up.
Admin
Styleloft Apparels says
It is a super helpful article , I was trying to show product without cart & it just solved my problem in 2 minutes. Great thanks to the author