Vous souhaitez créer un catalogue de produits dans WordPress sans ajouter un panier d’achat complet ?
Parfois, les entreprises souhaitent prendre des commandes par téléphone tout en affichant leur catalogue de produits sur le site, ou peut-être voulez-vous que les clients/clientes puissent rapidement acheter un produit d’un simple clic sans avoir à passer par l’ensemble du processus de paiement.
Dans cet article, nous allons vous afficher comment créer facilement un catalogue de produits sur WordPress.

Pourquoi ajouter un catalogue de produits sans panier d’achat ?
Certaines entreprises ont des produits qu’elles ne peuvent pas vendre en ligne parce qu’ils ont un prix indéterminé. Il leur est donc impossible d’utiliser un plugin de panier d’achat, mais elles souhaitent tout de même créer un site WordPress pour présenter ces produits et attirer des clients/clientes potentiels.
Normalement, les gens associent les plateformes d’e-commerce aux achats en ligne. Cependant, vous pouvez toujours les utiliser pour afficher des produits sans utiliser la fonctionnalité du panier d’achat.
D’autre part, vous pouvez ajouter un catalogue de produits avec une option d’achat en un clic. Les clients peuvent acheter instantanément un produit sans passer par le processus de paiement. Cela permet d’améliorer l’expérience d’achat et d’accélérer l’ensemble du processus.
Ceci étant dit, voyons comment créer facilement un catalogue de produits sur WordPress.
Premiers pas avec votre catalogue de produits sur WordPress
La meilleure façon de créer un catalogue de produits sur WordPress est d’utiliser WooCommerce. C’est la meilleure extension e-commerce pour WordPress et vous aide à créer tous les types de magasins en ligne.
De plus, il supporte de multiples extensions et plugins tiers. Vous pouvez les utiliser pour ajouter de nouvelles fonctionnalités, personnaliser votre boutique et introduire de nouvelles fonctionnalités dans votre magasin WooCommerce.
Si vous n’avez pas encore de site WordPress réglé, consultez alors notre guide sur la création d’une boutique en ligne pour configurer rapidement WordPress avec WooCommerce.
Une fois que vous avez installé WooCommerce, vous pouvez passer à la création de votre catalogue de produits dans WordPress. Nous allons couvrir 2 méthodes, notamment l’ajout d’un catalogue de produits sans panier d’achat et avec une commande en un clic.
Méthode 1 : Créer un catalogue de produits sans panier d’achat
Par défaut, WooCommerce affiche un bouton d’ajout au panier ou d’achat à côté de tous vos produits. Il est donc difficile de créer un catalogue de produits sans la fonctionnalité du panier d’achat.
Heureusement, il existe une solution simple qui corrige ce problème.
Tout d’abord, vous devez installer et activer le plugin YITH WooCommerce Catalog Mode. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
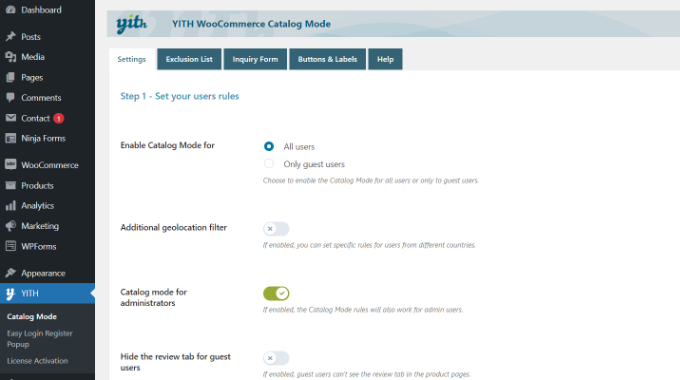
Une fois activé, vous devez vous rendre sur la page YITH » Catalog Mode pour configurer les Réglages du plugin.

L’extension vous permet d’activer le mode catalogue pour tous les utilisateurs/utilisatrices ou uniquement pour les utilisateurs/utilisatrices invités. Il existe également des options permettant d’afficher les catalogues de produits aux utilisateurs/utilisatrices depuis des Emplacements spécifiques.
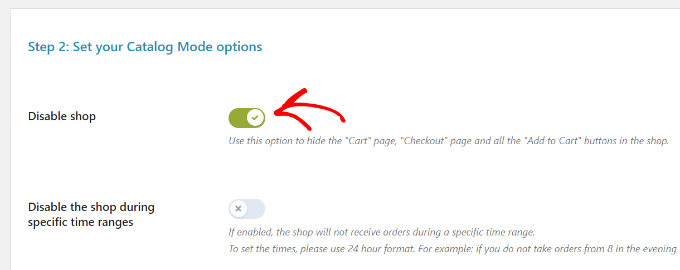
Ensuite, vous pouvez défiler vers le bas pour voir d’autres Réglages. Vous pouvez cliquer sur l’option « Désactiver la boutique ».

N’oubliez pas d’enregistrer les modifications et de stocker vos réglages.
Ajouter des publicités à votre catalogue de produits WordPress
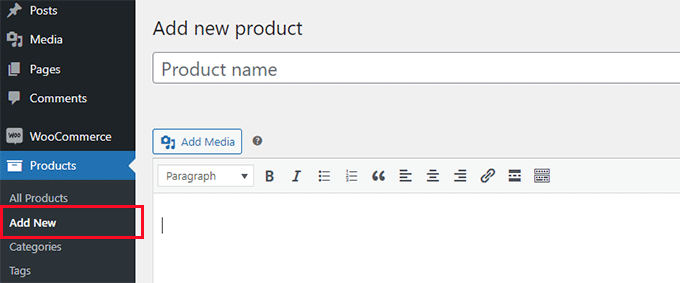
Ensuite, vous pouvez commencer à ajouter des produits à votre site. Il vous suffit de vous rendre sur la page Produits » Ajouter une nouvelle pour saisir les informations relatives à vos produits.

Dans l’écran des produits, vous pouvez fournir un titre de produit, une description, une courte description, une image de produit et une galerie de produits.
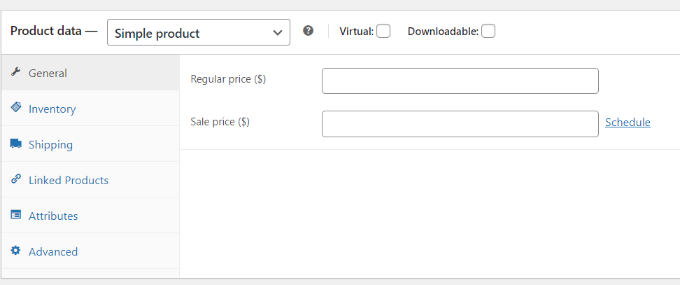
Dans la section des données « Produit », vous trouverez les options de prix. Vous pouvez les laisser vides si vous ne souhaitez pas afficher les prix des produits.

Une fois que vous avez terminé, publiez votre produit. Répétez le processus pour ajouter autant de produits que nécessaire afin de constituer votre catalogue.
Vous pouvez visiter la page de votre boutique WooCommerce pour voir votre catalogue par défaut en action. Votre page de boutique est généralement située à une URL comme celle-ci :
http://example.com/shop/
Remplacez exemple.com par votre propre URL pour voir la page de votre boutique WooCommerce en mode catalogue.

Si vous ne souhaitez pas utiliser la page de la boutique, vous pouvez également afficher vos produits sur n’importe quelle page WordPress et l’utiliser comme catalogue de produits.
Tout ce que vous avez à faire est de créer une nouvelle page WordPress ou de modifier une page existante, et d’ajouter le code court suivant dans la zone de contenu :
[products columns="4" limit="8" paginate="true"]
N’hésitez pas à modifier le nombre de colonnes et la limite d’articles par page en fonction de vos propres Prérequis. Une fois que vous avez ajusté le code court, allez-y et enregistrez ou publiez votre page pour la prévisualiser.
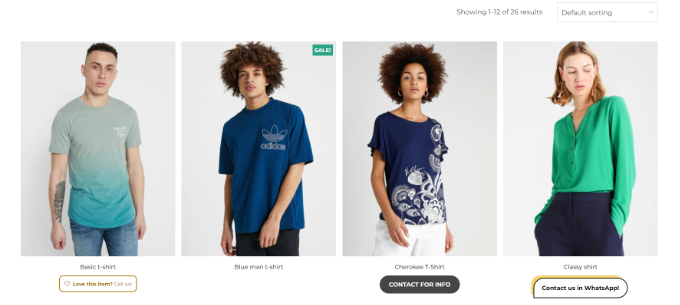
Vous remarquerez que les pages de produits n’affichent aucun bouton d’ajout au panier ou d’achat.

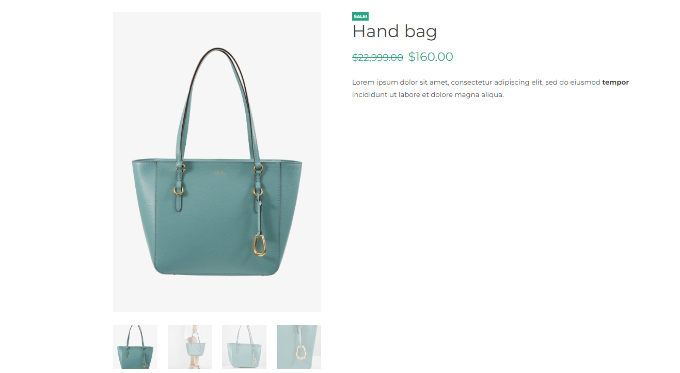
Vous pouvez cliquer sur n’importe quel produit individuel pour voir la page des détails du produit. Elle affiche toutes les informations relatives au produit : images, description, galerie, sans bouton d’ajout au panier ou d’achat.
N’oubliez pas que vous pouvez utiliser la description du produit pour inclure vos coordonnées afin que les clients/clientes intéressés par le produit puissent vous contacter pour l’acheter.
Méthode 2 : Créer un catalogue de produits avec une commande en un clic
Une autre situation dans laquelle vous pouvez afficher une catégorie de produits est avec une option d’achat en un clic. Cela permet à vos clients d’acheter instantanément un produit en cliquant sur le bouton « Acheter maintenant » sans avoir à passer par le processus de paiement personnalisé.
Tout d’abord, vous devrez installer et activer le plugin YITH WooCommerce One-Click Commande. Pour plus de détails, veuillez consulter notre guide sur l’installation d’une extension WordPress.
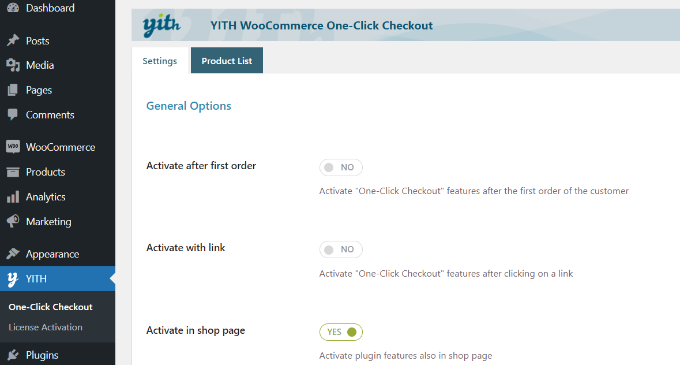
Une fois activé, vous pouvez vous rendre sur YITH » One-Click Commande depuis le Tableau de bord WordPress et modifier les Réglages généraux.

Par exemple, vous pouvez activer l’option « Activer dans la page du magasin ».
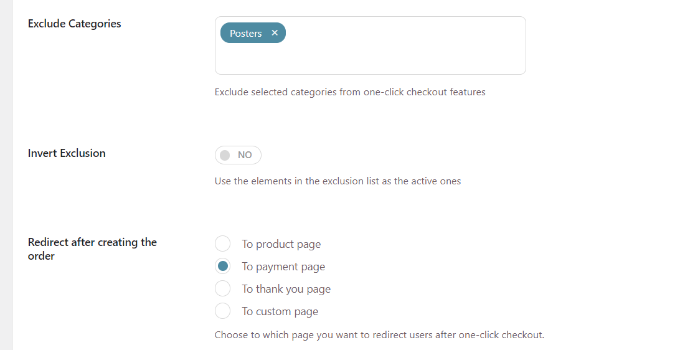
Ensuite, vous pouvez défiler vers le bas pour voir plus de réglages. L’extension vous permet d’exclure certaines catégories de produits.
Il vous permet également de choisir l’endroit où vous souhaitez rediriger les clients/clientes après avoir commandé. Vous pouvez les rediriger vers une page produit, une page de paiement, une page de remerciement ou choisir une page personnalisée.

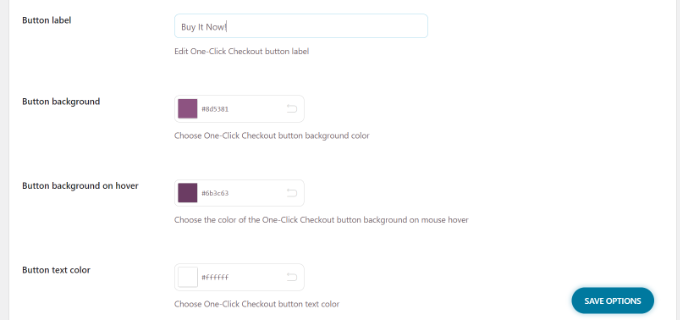
Outil de personnalisation, vous obtenez différentes options de personnalisation d’un seul clic.
Des réglages permettent de modifier le libellé du bouton, l’arrière-plan, la couleur du texte, l’arrière-plan au survol, etc.

Lorsque vous avez terminé, cliquez sur le bouton « Enregistrer les options ».
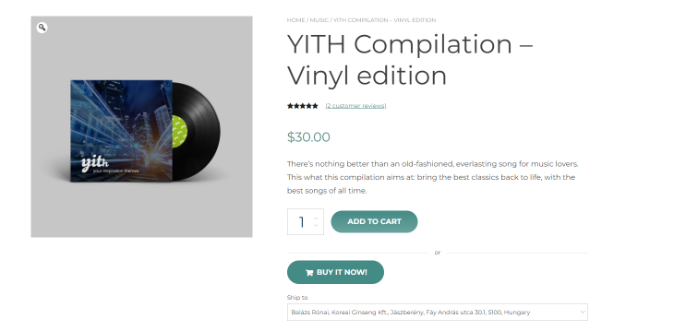
Vous pouvez maintenant visiter votre site pour voir le bouton d’achat en un clic ou le bouton d’achat immédiat.

Ressources supplémentaires pour le catalogue de produits
Voici d’autres aides qui permettront à vos catalogues de produits de passer à la vitesse supérieure.
- 8 Meilleures extensions de grilles de produits pour WooCommerce (gratuites + payantes)
- Comment vendre un seul produit en ligne avec WordPress (3 façons)
- Comment afficher les produits populaires sur les pages de produits de WooCommerce (2 façons).
- 9 meilleures extensions WordPress de comparaison de produits (comparées)
- Comment personnaliser les pages de produits de WooCommerce (méthode sans code).
Nous espérons que cet article vous a aidé à apprendre comment créer facilement un catalogue de produits sur WordPress. Vous pouvez également consulter notre liste des meilleurs thèmes WooCommerce que vous pouvez utiliser pour votre site de catalogue de produits et notre guide sur le référencement WooCommerce facilité.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ralph says
This looks like a great solution for my wife interior design blog where she wants to sell custom made furniture. We can’t really show fixed price for everything but still want to show, what we can do. Great and simple guide!
James says
this is perfect, is there a monthly fee while you are on catalog mode?
WPBeginner Support says
The plugins from this article charge on a yearly basis unless they change their pricing plan.
Administrateur
Lorraine says
Can I link the products for payment elsewhere? I want to put all my courses on this page and have payment handled by Thinkific. How do I do that?
WPBeginner Support says
For something like that, you shouldn’t need this specific plugin, you should be able to set up WooCommerce to link to the external page similar to our guide on Amazon below:
https://www.wpbeginner.com/wp-tutorials/how-to-build-an-amazon-affiliate-store-using-wordpress/
Administrateur
Morgan says
Hello, does this practice will lead to error missing price on search console ?
WPBeginner Support says
Unless there is an error, you should not run into that issue.
Administrateur
Ezeequiel says
Is there a way to create two catalogues for the same site? I mean I want to have a catalogue of pens and a catalogue of books.
Lalit says
Thank you so much for this post! I was worried about displaying my product catalog without a cart but you made it easy for me! Thank you for guiding!
hitesh says
hello there, is there any plugin in WordPress which adds another section for retailers where they can add their product description and photo and it will list in my e-commerce site after our approval? please answer, I will be very grateful to you.
WPBeginner Support says
For something like that you would want to take a look at our guide below:
https://www.wpbeginner.com/wp-tutorials/how-to-create-an-online-marketplace-using-wordpress/
Administrateur
Denise Ellis says
Thank you, any recommendation what can be used to add a button on product page that when clicked redirects the user to another url/website.
WPBeginner Support says
For something like that, you would want to take a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-build-an-amazon-affiliate-store-using-wordpress/
Administrateur
Denise Ellis says
Great article thank you. Once add to cart is disabled, will this allow me to then replace the add to cart with a « buy now » call-to-action button that directs the user to a shop direct product page where the user can « add the cart » and complete their order?
WPBeginner Support says
No, the goal of this guide would be to remove the option to purchase from your site.
Administrateur
Rahul Bera says
Thanks a lot , this tutorial really helped
WPBeginner Support says
You’re welcome
Administrateur
David says
Hello. Thanks for the great blog. Very useful. I was wondering. Is there a shortcode for showing categories rather than products? Thanks.
WPBeginner Support says
It would depend on how specifically you wanted them displayed, if you check WooCommerce’s shortcodes there are multiple display options you can take a look at
Administrateur
Sanjeev says
Is it possible to build a website for ecommerce, dropshipping and affilateed product in onesingle platform
WPBeginner Support says
If you wanted to you could certainly do that
Administrateur
mike says
At my company, we have one catalog that needs NO pricing. Then on another section, we need pricing. Any simple suggestions on how to resolve this?
Would I need to occurrences of WooCommerce or something?
WPBeginner Support says
You would want to reach out to the plugin’s support but that would likely be handled by the pro version of the plugin
Administrateur
Peter says
If my customer changes his mind in a few months, can i enable all the buying options such as cart icon etc. and continue use WooCommerce or I will have to set all the product from the beginning?
WPBeginner Support says
You would disable the catalog mode and it would start working as a normal WooCommerce store
Administrateur
Nicola says
Hi. This is great thank you. Is there a way of adding something to the short code so I just show products listed in a particular category on particular pages on my website?
WPBeginner Support says
You would want to reach out to the plugin’s support and they would let you know what customizations are available
Administrateur
David says
Hi Nicola, I don’t know if you already found this out but I just found out you can do it this way:
[products columns= »4″ limit= »8″ paginate= »true » category= »YOUR CATEGORY »]
Hope that helps
Suzy Knapp says
I’m wanting to to showcase art from different sources (with affiliate links) on my upcoming post about sourcing art online. Would this plugin work for that?
Thanks for your help!
WPBeginner Support says
It would depend on how you want to display the content but this method should work for what it sounds like you’re wanting
Administrateur
Sonali says
I am facing an issue with uploading product images in the catalogue mode, can someone tell me what the problem might be? Because I am way below the 99 product limit
WPBeginner Support says
You would want to first reach out to the plugin’s support for assistance with it
Administrateur
Farhan Muntaqo says
Actually I want to replace the add to cart or buy button with WhatsApp button, any help I would apppreciate, Thanks.
WPBeginner Support says
You would want to reach out to the plugin’s support for if there is a built-in option for that or recommended method for setting that up.
Administrateur
Styleloft Apparels says
It is a super helpful article , I was trying to show product without cart & it just solved my problem in 2 minutes. Great thanks to the author