Voulez-vous créer un widget d’informations de contact dans WordPress ?
L’ajout d’un widget d’informations de contact vous permettra d’afficher votre adresse e-mail, votre numéro de téléphone, votre adresse et vos profils de réseaux sociaux. Il sera ainsi super facile pour les internautes de vous joindre.
Dans cet article, nous allons vous afficher comment créer facilement un widget d’informations de contact dans WordPress, étape par étape.

Pourquoi ajouter un widget de coordonnées dans WordPress ?
Lors de la création d’un site WordPress, fournir des informations de contact est crucial pour créer une liste d’e-mails, générer des prospects et développer votre petite entreprise.
Un widget d’informations de contact vous permet d’afficher votre adresse e-mail, votre numéro de téléphone et vos profils de réseaux sociaux dans la section de widget de votre choix.
De cette façon, les internautes peuvent facilement s’adresser à vous afin de commander, d’obtenir du support ou de poser des questions.
La présence de vos coordonnées dans un widget peut également améliorer le classement de votre site. En effet, Google considère les informations de contact comme l’un des facteurs de classement des sites dans les résultats de recherche.
Ceci étant dit, voyons comment vous pouvez facilement créer un widget d’informations de contact sur votre site WordPress.
Comment créer un widget d’informations de contact dans WordPress
Tout d’abord, vous devez installer et activer l’extension Widget d’informations de contact. Pour plus de détails, veuillez consulter notre guide du débutant sur l’installation d’une extension WordPress.
Avec cette extension, vous pouvez ajouter le bloc d’informations de contact dans n’importe quelle zone dotée d’un widget.
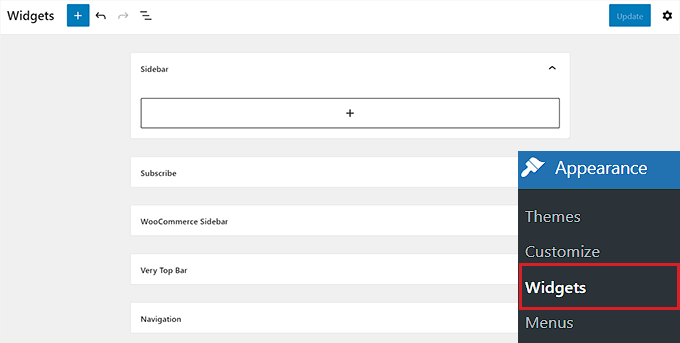
Une fois activée, il suffit de se rendre sur la page Apparence » Widgets dans le tableau de bord WordPress.
Une fois que vous y êtes, sélectionnez l’endroit où vous souhaitez ajouter le widget, notamment la colonne latérale, la navigation ou le pied de page.

Gardez à l’esprit que les zones dans lesquelles vous pouvez placer des widgets sont définies par votre thème, de sorte que l’aspect peut être différent selon le thème que vous utilisez.
Si vous n’êtes pas confiant sur votre thème, alors vous pouvez consulter notre article sur les thèmes WordPress les plus populaires et les meilleurs. Nous allons utiliser Hestia dans cet article et ajouter le widget d’informations de contact dans la colonne latérale.
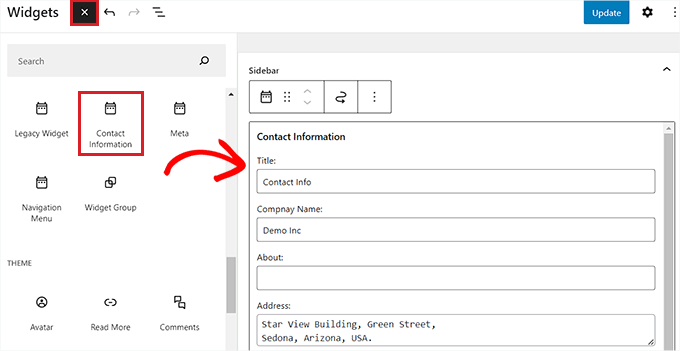
Pour ce faire, cliquez sur le bouton d’ajout de bloc (+) dans le coin supérieur gauche de l’écran pour ouvrir le menu des blocs.
À partir de là, localisez et ajoutez le widget « Informations de contact » à votre colonne latérale.
Il ne vous reste plus qu’à remplir toutes les informations de contact que vous souhaitez partager avec vos lecteurs, telles que le numéro de téléphone de votre entreprise, l’adresse, le fax, le nom, etc.
Il vous suffit ensuite de cliquer sur le bouton « Mettre à jour » pour enregistrer vos modifications.

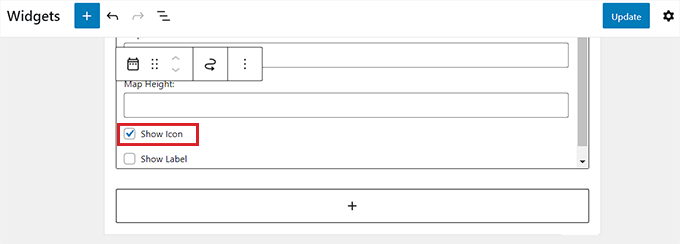
Si vous le souhaitez, vous pouvez également afficher des icônes à côté de vos coordonnées.
Pour ce faire, défilez jusqu’au bas du widget « Informations de contact » et cochez la case « Afficher l’icône ».
Les icônes qui s’affichent à côté des coordonnées sont automatiquement sélectionnées en fonction du type d’informations saisies/saisie.
Ensuite, il suffit de cliquer sur le bouton « Mettre à jour » pour enregistrer les modifications.

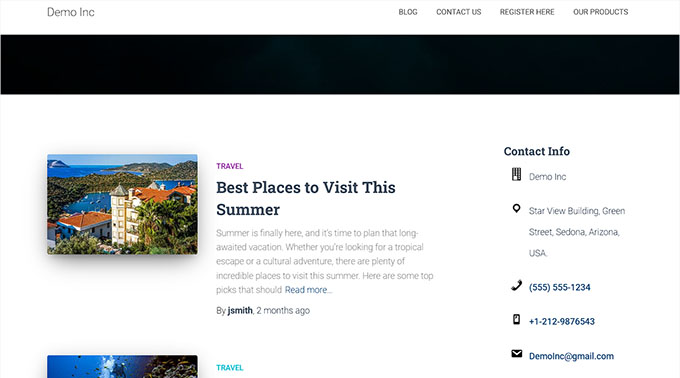
Désormais, lorsque vous quitterez le Tableau de bord WordPress et que vous visiterez votre site, vous verrez l’icône s’afficher à côté de vos coordonnées.
Par exemple, vous verrez un combiné téléphonique à côté d’un numéro de téléphone ou une enveloppe à côté de votre adresse e-mail professionnelle.

Dernières réflexions et prochaines étapes
Le problème avec un widget d’informations de contact est qu’il sera visible sur toutes les pages de votre site. En règle générale, il est préférable d’ajouter ces informations dans le pied de page de votre site.
Souvent, lors de la création d’un site d’entreprise, vous souhaitez uniquement afficher ces informations sur votre page de contact. Certains propriétaires de sites ne souhaitent pas divulguer leur adresse e-mail professionnelle afin de réduire les indésirables.
Dans ces cas, vous devrez créer une page de contact et ensuite ajouter un formulaire de contact sur votre site en utilisant une extension comme WPForms. C’est le meilleur plugin de formulaire de contact WordPress qui est livré avec un Constructeur drag-and-drop, 1500+ modèles pré-faits, et une protection anti-spam terminée.

Vous pouvez également embarquer votre Emplacement avec Google Maps et d’autres détails sur cette page. C’est ce que finissent par faire la plupart des sites d’entreprises.
Nous espérons que cet article vous a aidé à apprendre comment ajouter un widget d’informations de contact dans WordPress. Vous pouvez également consulter notre guide sur la création d’une newsletter par e-mail et notre choix d’experts du meilleur logiciel de discussion en direct.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!