Volete creare un widget per le informazioni di contatto in WordPress?
L’aggiunta di un widget per le informazioni di contatto vi consentirà di visualizzare il vostro indirizzo e-mail, il numero di telefono, l’indirizzo e i profili dei social media. In questo modo i visitatori potranno contattarvi con estrema facilità.
In questo articolo vi mostreremo come creare facilmente un widget per le informazioni di contatto in WordPress, passo dopo passo.

Perché aggiungere un widget per le informazioni di contatto in WordPress?
Quando si costruisce un sito web WordPress, fornire informazioni di contatto è fondamentale per creare un elenco di e-mail, generare contatti e far crescere la propria piccola impresa.
Un widget per le informazioni di contatto consente di visualizzare l’indirizzo e-mail, il numero di telefono e i profili dei social media nella sezione del widget preferita.
In questo modo, i visitatori possono facilmente rivolgersi a voi se vogliono effettuare un ordine, se hanno bisogno di assistenza o se hanno domande.
La presenza delle informazioni di contatto in un’area widget può anche migliorare il posizionamento del sito web. Infatti, Google considera le informazioni di contatto come uno dei fattori che determinano il posizionamento dei siti web nei risultati di ricerca.
Detto questo, vediamo come creare facilmente un widget per le informazioni di contatto sul vostro sito WordPress.
Come creare un widget per le informazioni di contatto in WordPress
Innanzitutto, è necessario installare e attivare il plugin Contact Information Widget. Per maggiori dettagli, consultare la nostra guida per principianti su come installare un plugin di WordPress.
Con questo plugin, è possibile aggiungere il blocco delle informazioni di contatto in qualsiasi area abilitata ai widget.
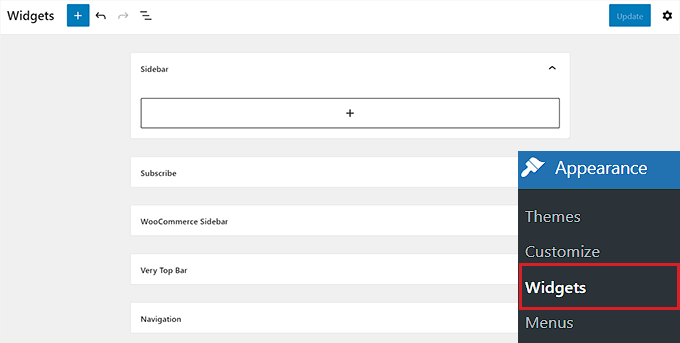
Dopo l’attivazione, è sufficiente andare alla pagina Aspetto ” Widget nella dashboard di amministrazione di WordPress.
Una volta arrivati a questo punto, selezionare la posizione in cui si desidera aggiungere il widget, tra cui la barra laterale, la navigazione o il piè di pagina.

Tenere presente che le aree in cui è possibile inserire i widget sono definite dal tema, quindi l’aspetto potrebbe essere diverso a seconda del tema utilizzato.
Se non siete sicuri del tema, potete consultare il nostro articolo sui temi WordPress più popolari e migliori. In questo articolo utilizzeremo Hestia e aggiungeremo il widget per le informazioni di contatto nella barra laterale.
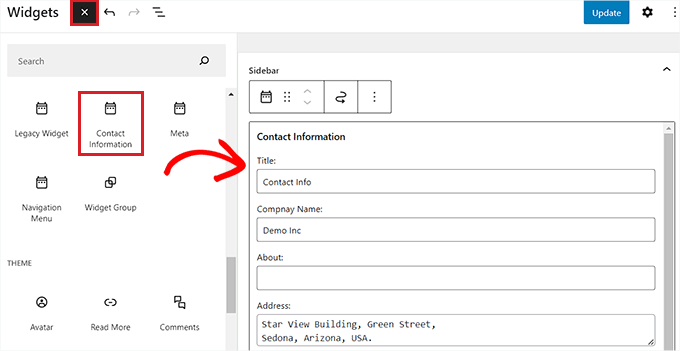
A tale scopo, fare clic sul pulsante Aggiungi blocco (+) nell’angolo superiore sinistro dello schermo per aprire il menu dei blocchi.
Da qui, individuare e aggiungere il widget “Informazioni di contatto” alla barra laterale.
A questo punto, è sufficiente inserire tutte le informazioni di contatto che si desidera condividere con i lettori, come il numero di telefono dell’azienda, l’indirizzo, il fax, il nome e altro ancora.
Quindi, fare clic sul pulsante “Aggiorna” per salvare le modifiche.

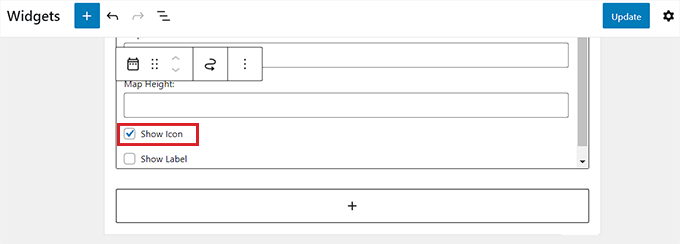
Se lo desiderate, potete anche mostrare delle icone accanto ai vostri dati di contatto.
A tal fine, scorrere fino alla parte inferiore del widget “Informazioni di contatto” e selezionare la casella “Mostra icona”.
Le icone che verranno visualizzate accanto alle informazioni di contatto saranno selezionate automaticamente in base al tipo di informazioni inserite.
Dopodiché, è sufficiente fare clic sul pulsante “Aggiorna” per salvare le modifiche.

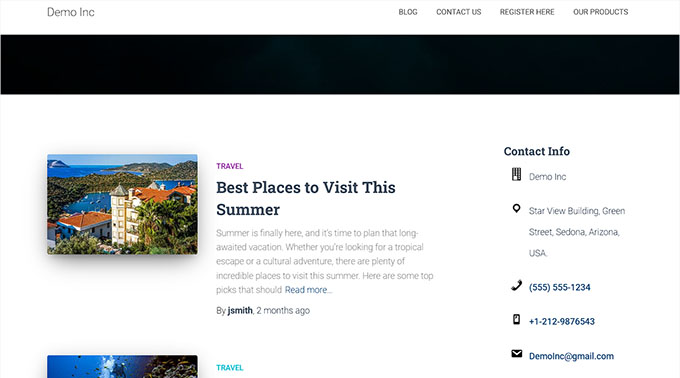
Ora, quando si esce dalla dashboard di WordPress e si visita il sito, si vedrà l’icona visualizzata accanto alle informazioni di contatto.
Ad esempio, si vedrà una cornetta telefonica accanto a un numero di telefono o una busta accanto all’indirizzo e-mail aziendale.

Riflessioni finali e passi successivi
Il problema di un widget per le informazioni di contatto è che sarà visibile su tutte le pagine del vostro sito web. In genere, è preferibile aggiungere queste informazioni nelle aree a piè di pagina del sito web.
Spesso, quando si crea un sito web aziendale, si desidera visualizzare queste informazioni solo nella pagina dei contatti. Alcuni proprietari di siti web non vogliono rivelare affatto i loro indirizzi e-mail aziendali per ridurre lo spam.
In questi casi, dovrete creare una pagina di contatto e poi aggiungere un modulo di contatto sul vostro sito utilizzando un plugin come WPForms. È il miglior plugin per moduli di contatto di WordPress, dotato di un costruttore drag-and-drop, di oltre 1500 modelli predefiniti e di una protezione completa contro lo spam.

È inoltre possibile incorporare la propria posizione con Google Maps e altri dettagli nella pagina. Questo è ciò che la maggior parte dei siti web aziendali finisce per fare.
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere un widget per le informazioni di contatto in WordPress. Potreste anche voler consultare la nostra guida su come creare una newsletter via e-mail e la nostra scelta dei migliori software di live chat.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!