Möchten Sie einen Produktkatalog in WordPress erstellen, ohne einen vollwertigen Einkaufswagen hinzuzufügen?
Manchmal möchten Unternehmen Bestellungen per Telefon entgegennehmen und gleichzeitig ihren Produktkatalog auf der Website anzeigen, oder vielleicht möchten Sie, dass Kunden ein Produkt mit einem einzigen Klick schnell kaufen können, ohne den gesamten Kassiervorgang durchlaufen zu müssen.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach einen Produktkatalog in WordPress erstellen können.

Warum einen Produktkatalog ohne Einkaufswagen hinzufügen?
Einige Unternehmen haben Produkte, die sie nicht online verkaufen können, weil sie einen unbestimmten Preis haben. Das macht es ihnen unmöglich, ein Plugin für den Warenkorb zu verwenden, aber sie möchten trotzdem eine WordPress-Website erstellen, um diese Produkte zu präsentieren und potenzielle Kunden anzuziehen.
Normalerweise assoziiert man eCommerce-Plattformen mit Online-Shopping. Sie können jedoch auch Produkte anzeigen, ohne die Warenkorbfunktion zu verwenden.
Auf der anderen Seite können Sie einen Produktkatalog mit einer Ein-Klick-Kaufoption hinzufügen. Die Kunden können ein Produkt sofort kaufen und die Kaufabwicklung umgehen. Dies bietet ein besseres Einkaufserlebnis und beschleunigt den gesamten Prozess.
Werfen wir also einen Blick darauf, wie man in WordPress ganz einfach einen Produktkatalog erstellen kann.
Erste Schritte mit Ihrem Produktkatalog in WordPress
Der beste Weg, einen Produktkatalog in WordPress zu erstellen, ist die Verwendung von WooCommerce. Es ist das beste eCommerce-Plugin für WordPress und hilft Ihnen, alle Arten von Online-Shops zu erstellen.
Außerdem unterstützt es zahlreiche Plugins und Erweiterungen von Drittanbietern. Sie können diese verwenden, um neue Funktionen hinzuzufügen, Ihren Shop anzupassen und neue Funktionen in Ihren WooCommerce-Shop einzuführen.
Wenn Sie noch keine WordPress-Website eingerichtet haben, lesen Sie unsere Anleitung zum Erstellen eines Online-Shops, um WordPress mit WooCommerce schnell einzurichten.
Sobald Sie WooCommerce installiert haben, können Sie mit der Erstellung Ihres Produktkatalogs in WordPress fortfahren. Wir werden 2 Methoden behandeln, darunter das Hinzufügen eines Produktkatalogs ohne Warenkorb und mit One-Click-Checkout.
Methode 1: Erstellen eines Produktkatalogs ohne Einkaufswagen
Standardmäßig zeigt WooCommerce eine Schaltfläche „In den Warenkorb“ oder „Kaufen“ neben all Ihren Produkten an. Das macht es schwierig, einen Produktkatalog ohne die Warenkorbfunktion zu erstellen.
Zum Glück gibt es eine einfache Lösung, die dieses Problem behebt.
Zuerst müssen Sie das YITH WooCommerce Catalog Mode Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
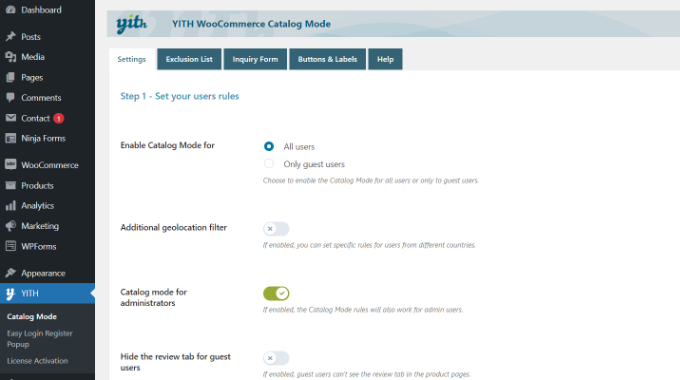
Nach der Aktivierung müssen Sie die Seite YITH “ Katalogmodus besuchen, um die Einstellungen des Plugins zu konfigurieren.

Mit dem Plugin können Sie den Katalogmodus für alle Benutzer oder nur für Gastbenutzer aktivieren. Es gibt auch Optionen, um Produktkataloge für Benutzer von bestimmten Standorten aus anzuzeigen.
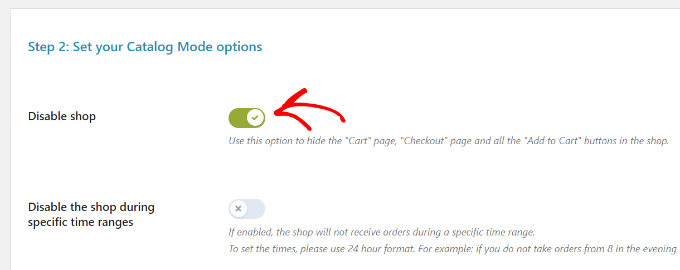
Anschließend können Sie nach unten scrollen, um weitere Einstellungen anzuzeigen. Sie können nun auf die Option „Shop deaktivieren“ klicken.

Vergessen Sie nicht, die Änderungen zu speichern und Ihre Einstellungen zu sichern.
Hinzufügen von Produkten zu Ihrem WordPress-Produktkatalog
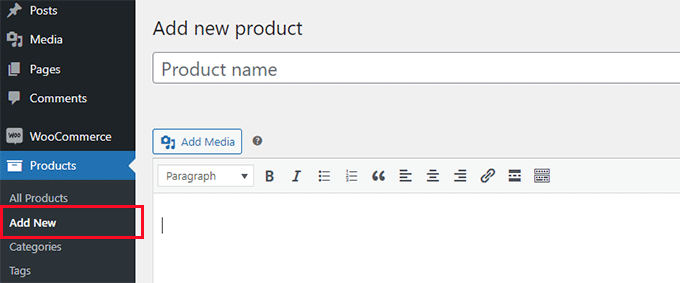
Als Nächstes können Sie damit beginnen, Produkte zu Ihrer Website hinzuzufügen. Besuchen Sie einfach die Seite Produkte “ Neu hinzufügen, um Ihre Produktinformationen einzugeben.

Auf der Produktseite können Sie einen Produkttitel, eine Beschreibung, eine Kurzbeschreibung, ein Produktbild und eine Produktgalerie angeben.
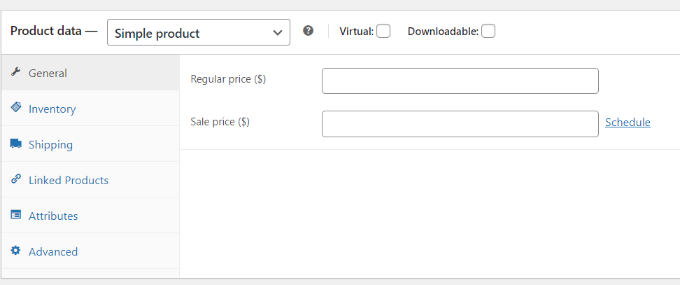
Unter dem Abschnitt „Produktdaten“ finden Sie die Preisoptionen. Sie können diese leer lassen, wenn Sie keine Produktpreise anzeigen möchten.

Sobald Sie fertig sind, können Sie Ihr Produkt veröffentlichen. Wiederholen Sie den Vorgang, um so viele Produkte wie nötig hinzuzufügen und Ihren Katalog zu erweitern.
Sie können Ihre WooCommerce-Shopseite besuchen, um Ihren Standardkatalog in Aktion zu sehen. Ihre Shop-Seite befindet sich normalerweise unter einer URL wie dieser:
http://example.com/shop/
Ersetzen Sie example.com durch Ihre eigene URL, um Ihre WooCommerce-Shopseite im Katalogmodus anzuzeigen.

Wenn Sie die Shop-Seite nicht verwenden möchten, können Sie Ihre Produkte auch auf einer beliebigen WordPress-Seite anzeigen und diese als Produktkatalog verwenden.
Alles, was Sie tun müssen, ist eine neue WordPress-Seite zu erstellen oder eine bestehende Seite zu bearbeiten und den folgenden Shortcode in den Inhaltsbereich einzufügen:
[products columns="4" limit="8" paginate="true"]
Fühlen Sie sich frei, die Anzahl der Spalten und die Anzahl der Artikel pro Seite an Ihre eigenen Anforderungen anzupassen. Sobald Sie den Shortcode angepasst haben, können Sie Ihre Seite speichern oder veröffentlichen, um eine Vorschau anzuzeigen.
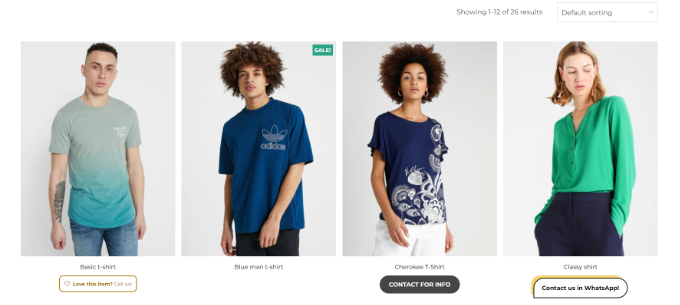
Sie werden feststellen, dass auf den Produktseiten keine Schaltflächen zum Hinzufügen zum Warenkorb oder zum Kauf angezeigt werden.

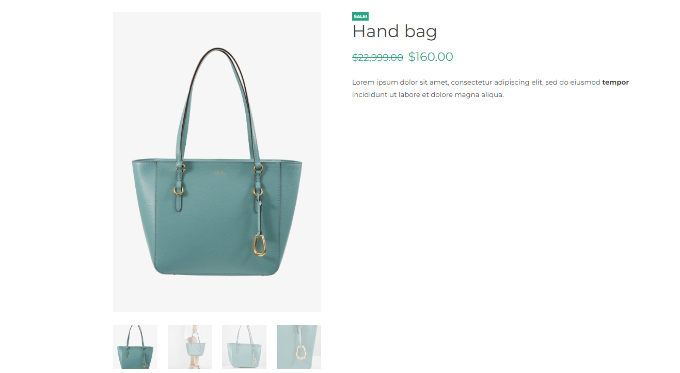
Sie können auf jedes einzelne Produkt klicken, um die Produktdetailseite zu sehen. Sie zeigt alle Produktinformationen, Bilder, Beschreibung, Galerie, und ohne eine Schaltfläche „In den Warenkorb“ oder „Kaufen“.
Denken Sie daran, dass Sie in der Produktbeschreibung Ihre Kontaktdaten angeben können, damit Kunden, die sich für das Produkt interessieren, mit Ihnen in Kontakt treten können, um es zu kaufen.
Methode 2: Erstellen eines Produktkatalogs mit One-Click-Checkout
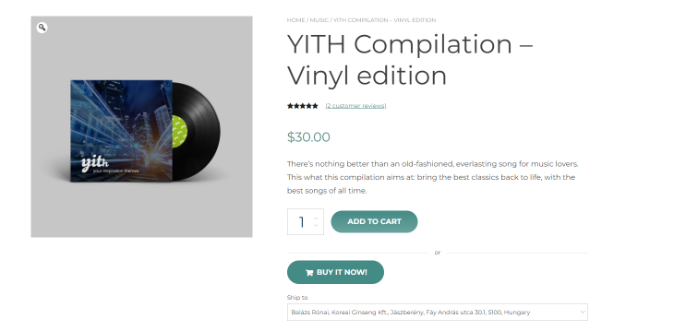
Eine weitere Möglichkeit, eine Produktkategorie zu zeigen, ist die Option „Kauf mit einem Klick“. So können Ihre Kunden ein Produkt sofort kaufen, indem sie auf die Schaltfläche „Jetzt kaufen“ klicken und müssen nicht durch den Standard-Kassenvorgang gehen.
Zunächst müssen Sie das YITH WooCommerce One-Click Checkout Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
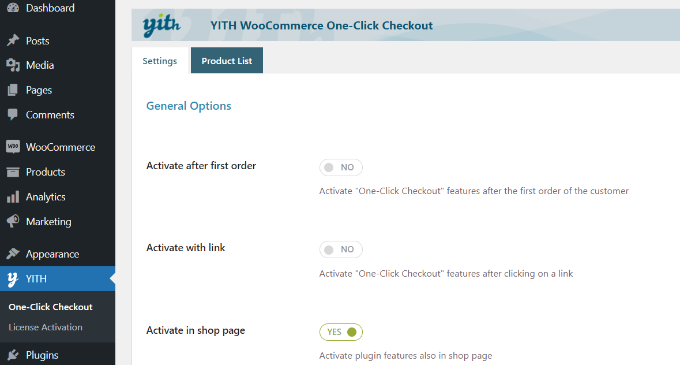
Nach der Aktivierung können Sie über das WordPress-Dashboard zu YITH “ One-Click Checkout gehen und die allgemeinen Einstellungen bearbeiten.

Sie können zum Beispiel die Option „Auf der Shop-Seite aktivieren“ aktivieren.
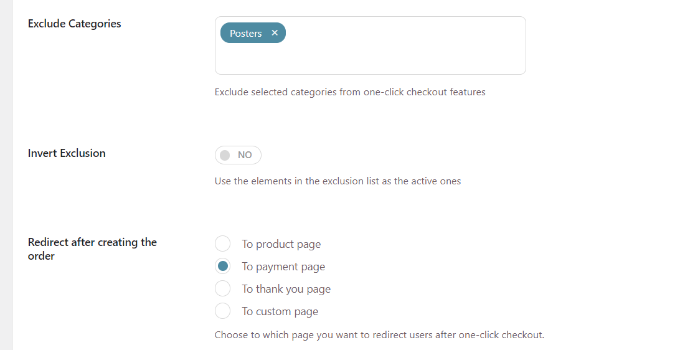
Anschließend können Sie nach unten scrollen, um weitere Einstellungen zu sehen. Mit dem Plugin können Sie bestimmte Produktkategorien ausschließen.
Außerdem können Sie wählen, wohin Sie Kunden nach einer Bestellung weiterleiten möchten. Sie können sie auf eine Produktseite, eine Zahlungsseite, eine Dankesseite oder eine benutzerdefinierte Seite weiterleiten.

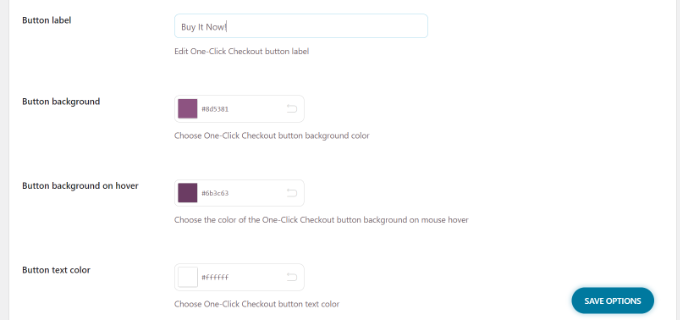
Darüber hinaus erhalten Sie verschiedene Anpassungsoptionen per Mausklick.
Es gibt Einstellungen zum Ändern der Schaltflächenbeschriftung, des Hintergrunds, der Textfarbe, des Hintergrunds beim Hovern und mehr.

Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Optionen speichern“.
Sie können nun Ihre Website besuchen, um die Schaltfläche „One-Click“ oder „Buy it now“ zu sehen.

Zusätzliche Ressourcen für den Produktkatalog
Hier finden Sie einige weitere hilfreiche Leitfäden, die Ihre Produktkataloge auf die nächste Stufe heben werden.
- 8 beste Produkt Raster Plugins für WooCommerce (Kostenlos + Bezahlt)
- Wie man ein einzelnes Produkt mit WordPress online verkauft (3 Wege)
- Anzeige beliebter Produkte auf WooCommerce Produktseiten (2 Möglichkeiten)
- 9 beste WordPress Plugins für Produktvergleiche (Vergleich)
- So passen Sie WooCommerce Produktseiten individuell an (Methode ohne Code)
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie Sie einen Produktkatalog in WordPress erstellen können. Vielleicht interessieren Sie sich auch für unsere Liste der besten WooCommerce-Themes, die Sie für Ihre Produktkatalog-Website verwenden können, und unseren Leitfaden zu WooCommerce SEO leicht gemacht.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ralph says
This looks like a great solution for my wife interior design blog where she wants to sell custom made furniture. We can’t really show fixed price for everything but still want to show, what we can do. Great and simple guide!
James says
this is perfect, is there a monthly fee while you are on catalog mode?
WPBeginner Support says
The plugins from this article charge on a yearly basis unless they change their pricing plan.
Admin
Lorraine says
Can I link the products for payment elsewhere? I want to put all my courses on this page and have payment handled by Thinkific. How do I do that?
WPBeginner Support says
For something like that, you shouldn’t need this specific plugin, you should be able to set up WooCommerce to link to the external page similar to our guide on Amazon below:
https://www.wpbeginner.com/wp-tutorials/how-to-build-an-amazon-affiliate-store-using-wordpress/
Admin
Morgan says
Hello, does this practice will lead to error missing price on search console ?
WPBeginner Support says
Unless there is an error, you should not run into that issue.
Admin
Ezeequiel says
Is there a way to create two catalogues for the same site? I mean I want to have a catalogue of pens and a catalogue of books.
Lalit says
Thank you so much for this post! I was worried about displaying my product catalog without a cart but you made it easy for me! Thank you for guiding!
hitesh says
hello there, is there any plugin in WordPress which adds another section for retailers where they can add their product description and photo and it will list in my e-commerce site after our approval? please answer, I will be very grateful to you.
WPBeginner Support says
For something like that you would want to take a look at our guide below:
https://www.wpbeginner.com/wp-tutorials/how-to-create-an-online-marketplace-using-wordpress/
Admin
Denise Ellis says
Thank you, any recommendation what can be used to add a button on product page that when clicked redirects the user to another url/website.
WPBeginner Support says
For something like that, you would want to take a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-build-an-amazon-affiliate-store-using-wordpress/
Admin
Denise Ellis says
Great article thank you. Once add to cart is disabled, will this allow me to then replace the add to cart with a „buy now“ call-to-action button that directs the user to a shop direct product page where the user can „add the cart“ and complete their order?
WPBeginner Support says
No, the goal of this guide would be to remove the option to purchase from your site.
Admin
Rahul Bera says
Thanks a lot , this tutorial really helped
WPBeginner Support says
You’re welcome
Admin
David says
Hello. Thanks for the great blog. Very useful. I was wondering. Is there a shortcode for showing categories rather than products? Thanks.
WPBeginner Support says
It would depend on how specifically you wanted them displayed, if you check WooCommerce’s shortcodes there are multiple display options you can take a look at
Admin
Sanjeev says
Is it possible to build a website for ecommerce, dropshipping and affilateed product in onesingle platform
WPBeginner Support says
If you wanted to you could certainly do that
Admin
mike says
At my company, we have one catalog that needs NO pricing. Then on another section, we need pricing. Any simple suggestions on how to resolve this?
Would I need to occurrences of WooCommerce or something?
WPBeginner Support says
You would want to reach out to the plugin’s support but that would likely be handled by the pro version of the plugin
Admin
Peter says
If my customer changes his mind in a few months, can i enable all the buying options such as cart icon etc. and continue use WooCommerce or I will have to set all the product from the beginning?
WPBeginner Support says
You would disable the catalog mode and it would start working as a normal WooCommerce store
Admin
Nicola says
Hi. This is great thank you. Is there a way of adding something to the short code so I just show products listed in a particular category on particular pages on my website?
WPBeginner Support says
You would want to reach out to the plugin’s support and they would let you know what customizations are available
Admin
David says
Hi Nicola, I don’t know if you already found this out but I just found out you can do it this way:
[products columns=“4″ limit=“8″ paginate=“true“ category=“YOUR CATEGORY“]
Hope that helps
Suzy Knapp says
I’m wanting to to showcase art from different sources (with affiliate links) on my upcoming post about sourcing art online. Would this plugin work for that?
Thanks for your help!
WPBeginner Support says
It would depend on how you want to display the content but this method should work for what it sounds like you’re wanting
Admin
Sonali says
I am facing an issue with uploading product images in the catalogue mode, can someone tell me what the problem might be? Because I am way below the 99 product limit
WPBeginner Support says
You would want to first reach out to the plugin’s support for assistance with it
Admin
Farhan Muntaqo says
Actually I want to replace the add to cart or buy button with WhatsApp button, any help I would apppreciate, Thanks.
WPBeginner Support says
You would want to reach out to the plugin’s support for if there is a built-in option for that or recommended method for setting that up.
Admin
Styleloft Apparels says
It is a super helpful article , I was trying to show product without cart & it just solved my problem in 2 minutes. Great thanks to the author