Volete imparare a utilizzare gli shortcode nei widget della barra laterale di WordPress?
È possibile aggiungere gli shortcode a qualsiasi pagina o post utilizzando il blocco Shortcode. Tuttavia, se si desidera utilizzare lo stesso codice in tutto il sito, può essere più semplice aggiungerlo a un widget della barra laterale.
In questo articolo vi mostreremo come utilizzare gli shortcode nella barra laterale di WordPress.

Perché usare gli shortcode nei widget della barra laterale di WordPress?
Gli shortcode consentono di aggiungere contenuti e funzionalità avanzate al sito web, tra cui moduli di contatto, tabelle, citazioni casuali e molto altro. WordPress è dotato di numerosi shortcode integrati, ma alcuni plugin aggiungono anche i propri shortcode.
È possibile aggiungere shortcode a qualsiasi pagina o post utilizzando l’editor di WordPress e il blocco Shortcode integrato. Tuttavia, se si desidera utilizzare uno shortcode in tutto il sito, spesso ha senso aggiungerlo alla barra laterale.
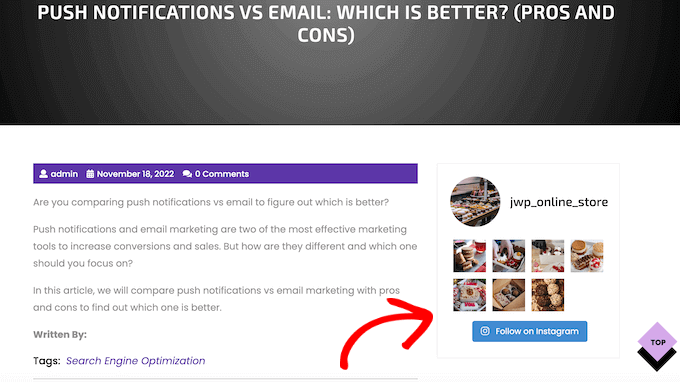
Ad esempio, è possibile visualizzare le foto di Instagram nella barra laterale di WordPress utilizzando uno shortcode fornito da Smash Balloon Instagram Feed.

Questo contenuto apparirà poi su tutto il vostro sito WordPress, senza doverlo aggiungere manualmente a ogni pagina e post. Questo vi farà risparmiare un sacco di tempo e fatica e vi aiuterà a mantenere coerente il design del vostro sito.
Tenendo presente questo, vediamo alcuni modi diversi per aggiungere e utilizzare gli shortcode nei widget della barra laterale di WordPress. Utilizzate i link rapidi qui sotto per passare direttamente al metodo che desiderate utilizzare.
Metodo 1: Aggiunta di uno shortcode all’editor di widget del blocco di WordPress (temi classici)
La maggior parte dei temi WordPress classici, gratuiti e a pagamento, sono dotati di barre laterali pronte per i widget. Per questo motivo, spesso è possibile aggiungere semplicemente un widget Shortcode alla barra laterale del sito.
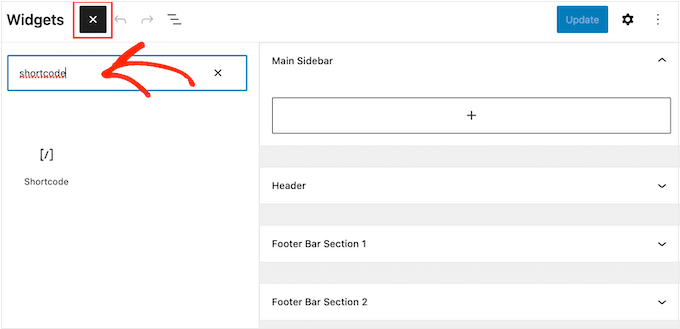
Per prima cosa, andate su Aspetto ” Widget nella vostra dashboard. Qui vedrete tutte le diverse aree in cui è possibile aggiungere widget in WordPress, compresa la barra laterale.

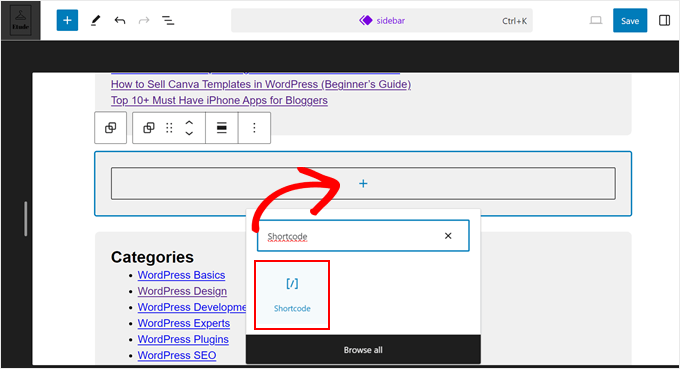
È sufficiente fare clic sul pulsante “+ Aggiungi blocco” e iniziare a digitare “Shortcode”.
Quando appare il blocco giusto, trascinarlo sulla barra laterale di WordPress.

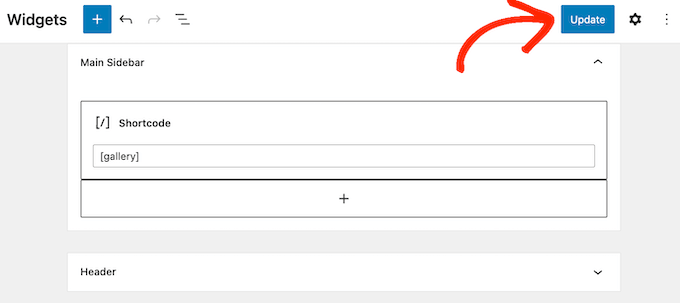
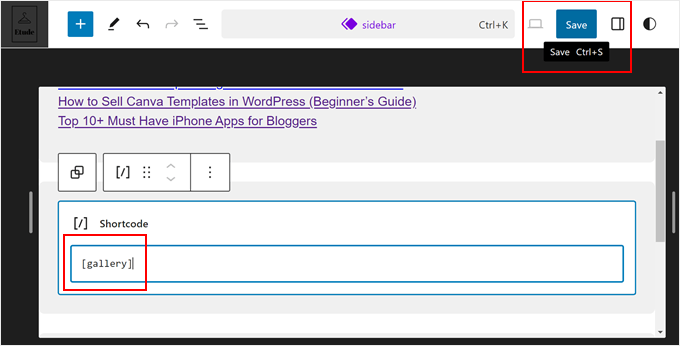
Ora è possibile aggiungere lo shortcode al blocco.
Al termine, non dimenticate di fare clic su “Aggiorna” per rendere effettive le modifiche.

Ora potete visitare il vostro blog o sito web WordPress per vedere lo shortcode in azione.
Metodo 2. Aggiunta di shortcode all’editor completo del sito (temi a blocchi)
Se si utilizza un tema a blocchi, è possibile aggiungere uno shortcode alla barra laterale utilizzando l’Editor completo del sito. Nella dashboard di WordPress, andate su Temi “ Editor.

A questo punto vengono visualizzate alcune impostazioni per modificare il tema del blocco.
Per modificare la barra laterale del tema, in genere è necessario fare clic sul menu“Modelli“.

A questo punto, scorrere fino a “Parti del modello”.
Qui si trovano le parti predefinite del tema di blocco, come intestazioni, piè di pagina e barre laterali. I temi classici classificano questi elementi come aree di widget.
Proprio come i temi classici, il tema di blocco può avere o meno una parte di modello di barra laterale. In questo caso, dovrete crearne uno voi stessi. Per sapere come fare, potete leggere la nostra guida per principianti alla modifica completa del sito WordPress.
Una volta individuata la barra laterale, basta fare clic su di essa.

Successivamente, è sufficiente fare clic sul pulsante a matita “Modifica”.
Si accede così all’editor di blocchi per modificare la barra laterale.

A questo punto, come per l’uso dell’editor di blocchi, è possibile fare clic sul pulsante “+ Aggiungi blocco” in qualsiasi punto.
Quindi, selezionare il blocco ‘Shortcode’.

Una volta fatto, basta aggiungere lo shortcode come si fa normalmente.
Quindi, fare clic su “Salva” per rendere ufficiali le modifiche.

Metodo 3: Utilizzo del widget HTML personalizzato (più personalizzabile)
A volte si può desiderare di mostrare altri contenuti insieme allo shortcode. Ad esempio, RafflePress può aggiungere un concorso o un’offerta nella barra laterale utilizzando un codice breve. Per attirare ancora di più l’attenzione sul concorso, si può mostrare un titolo sopra il concorso.

Invece di creare blocchi Shortcode e Heading separati, è possibile aggiungere semplicemente lo shortcode e il testo a un blocco HTML personalizzato.
Questo aiuta a disporre i diversi contenuti in un layout gradevole. È anche possibile creare uno stile del blocco utilizzando l’HTML, in modo da poter controllare esattamente l’aspetto della barra laterale.
Per maggiori dettagli, consultate la nostra recensione completa di RafflePress.
Il blocco HTML personalizzato non supporta gli shortcode per impostazione predefinita, ma è possibile modificarlo facilmente aggiungendo un codice personalizzato a WordPress. Dopo aver aggiunto questo codice, è possibile utilizzare gli shortcode in qualsiasi blocco HTML personalizzato in tutto il sito WordPress.
Spesso si trovano guide con istruzioni per aggiungere codice personalizzato al file functions.php del sito. Tuttavia, questa operazione non è consigliata, poiché eventuali errori nel codice possono causare errori comuni di WordPress o addirittura interrompere completamente il sito.
È qui che entra in gioco WPCode .
Questo plugin gratuito consente di aggiungere facilmente CSS, PHP, HTML e altro ancora a WordPress, senza mettere a rischio il sito. Inoltre, viene fornito con una libreria di snippet già pronti, compreso il codice che consente di utilizzare gli shortcode nei widget di testo.
Per iniziare, è necessario installare e attivare WPCode. Per maggiori informazioni, potete consultare la nostra guida passo-passo su come installare un plugin di WordPress.
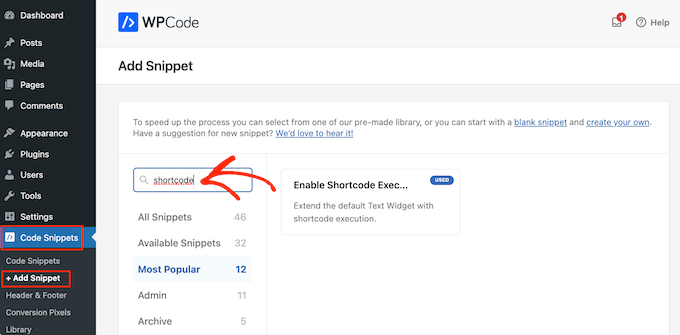
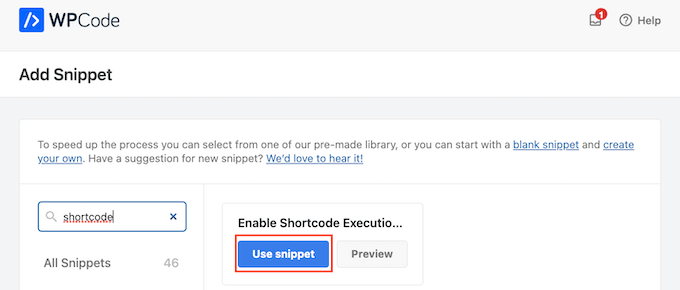
Dopodiché, andate su Code Snippets ” Add Snippet nella dashboard di WordPress. Ora potete iniziare a digitare “shortcode”.

Quando appare, passare il mouse sul seguente frammento: ‘Abilita l’esecuzione di shortcode nei widget di testo’.
Si può quindi fare clic su “Usa snippet”.

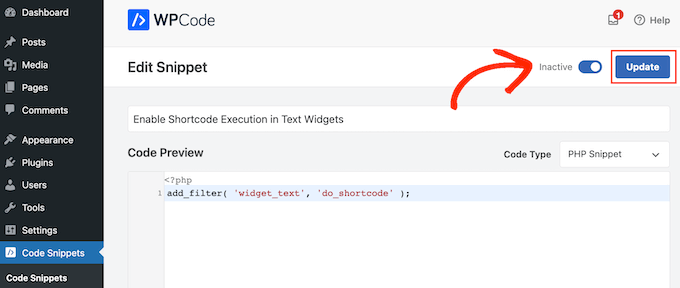
Questo aprirà lo snippet nell’editor di WPCode. WPCode configura le impostazioni dello snippet per voi, quindi potete semplicemente fare clic sull’interruttore ‘Inattivo’ in modo che diventi blu.
Fatto ciò, fare clic su “Aggiorna” per rendere attivo lo snippet.

Ora è possibile aggiungere uno shortcode a qualsiasi widget di testo.
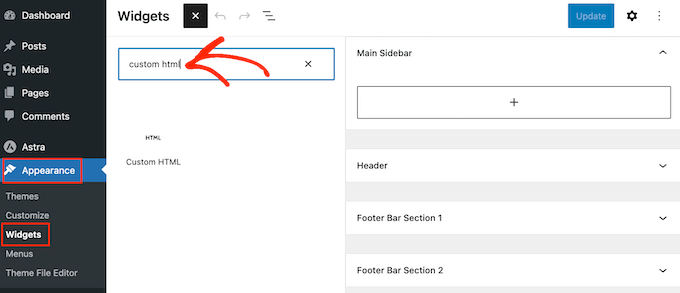
Basta andare su Aspetto ” Widget e digitare “HTML personalizzato” nella barra di ricerca.

Quando appare il blocco giusto, trascinatelo nella barra laterale del vostro sito web.
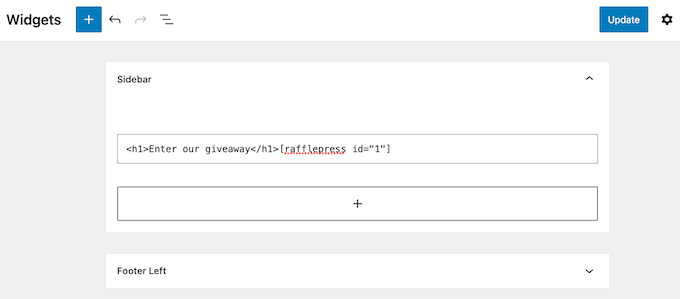
Fatto questo, si può aggiungere il codice HTML e lo shortcode al blocco.

Quando si è soddisfatti della configurazione del widget, fare clic su “Aggiorna”.
Ora se visitate il vostro sito web, vedrete lo shortcode e l’HTML personalizzato dal vivo.
FAQ: Utilizzo degli shortcode nei widget della barra laterale di WordPress
Indipendentemente dal tema in uso, dovreste essere in grado di aggiungere gli shortcode alla barra laterale utilizzando uno dei metodi sopra descritti.
Tuttavia, se avete bisogno di ulteriore aiuto, ecco alcune delle domande più frequenti sull’aggiunta di shortcode alla barra laterale.
Come si cambia la posizione del widget della barra laterale?
La posizione della barra laterale è controllata dal tema di WordPress. Se non si è soddisfatti della posizione della barra laterale, è possibile modificarla utilizzando le impostazioni del tema.
Molti temi WordPress consentono di scegliere tra diversi layout. Spesso questo include la visualizzazione della barra laterale su diversi lati dello schermo.
È possibile accedere al Customizer del tema WordPress o all’Editor completo del sito per vedere le aree della barra laterale disponibili.
Come posso aggiungere una barra laterale al mio tema WordPress?
Se il vostro tema non ha una barra laterale, potete creare un tema figlio e poi aggiungere una barra laterale usando il codice.
Per ulteriori informazioni, potete leggere la nostra guida su come aggiungere intestazioni, piè di pagina e barre laterali personalizzate in WordPress.
Se non vi sentite a vostro agio nello scrivere codice, potete anche creare un tema WordPress personalizzato utilizzando un plugin come SeedProd. È possibile utilizzare questo popolare plugin di page builder per progettare il proprio tema e la propria barra laterale utilizzando un semplice editor drag-and-drop.
Per istruzioni passo passo, consultate la nostra guida su come creare un tema WordPress personalizzato senza alcun codice.
Come si fa a usare uno shortcode diverso per ogni post o pagina?
A volte è possibile utilizzare shortcode diversi per alcuni post e pagine. Ad esempio, potreste voler mostrare i post più popolari nella vostra pagina di archivio e visualizzare gli annunci nella vostra homepage.
Per saperne di più, consultate la nostra guida su come visualizzare barre laterali diverse per ogni post e pagina in WordPress.
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere facilmente gli shortcode ai widget della sidebar di WordPress. Potreste anche voler consultare la nostra guida su come creare una landing page con WordPress o la nostra scelta dei migliori plugin per i social media.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Mrteesurez says
Do you mean, in the last method, that I can add shortcodes in the original HTML widget box and make it runs well just like shortcode widget box ?
WPBeginner Support says
For now you should be able to
Admin
Ralph says
Shortcodes are one of the best things in wordpress. They save so much time when we only have to change the code in 1 place and everywhere else updates on its own. I love them!
I was using adinsterter for years, but it is limited to 20 shortcodes in the free version. I will definitely switch to wordpress method now when I know about it.
WPBeginner Support says
Glad you found it helpful
Admin
Arkanum says
Thanks! For me it’s work
WPBeginner Support says
Glad our guide helped
Admin
Zdenko Zec says
Hi there. I have tried it on my website developed localhost but it is not working. I have tried both with the text widget and by adding the filter to the functions.php and using the Custome HTML. Can you please share your thoughts about that? Cheers
WPBeginner Support says
You may want to ensure the shortcode you’re using is a working shortcode.
Admin
Thanks a lot!! says
Great post! thank you very much
WPBeginner Support says
You’re welcome
Admin
Muhammad Zeeshan says
Hi
Good morning
Actually i want to show only text of the post on a specific page,how can i do this?
WPBeginner Support says
For what it sounds like you’re wanting, you may want to take a look at:
https://www.wpbeginner.com/plugins/how-to-insert-wordpress-page-content-to-another-page-or-post/
Admin
Rahul says
Last night i have install an Plugin for shortcode. But i could not use it. But now i’m success
WPBeginner Support says
Glad our article could help
Admin
Ahmer says
This is very good and informative post about how to use shortcodes.
I was looking for such article.
Shortcodes really make difference in blogs and many people don’t know how to use them properly.
MikeL says
The custom code option only works in the widget text CONTENT area, but not the TITLE area.
nicole says
where do you go to actually create the shortcodes?? Im looking for where to find the settings shown in this screenshot:
Neville says
Hi there,
I have experience in website development, but am new to WooCommerce. I am building a website for a client, based on the Avada WP theme (5.6.1). This is under development:
You will see that there is a carousel on the Home page, but I have been looking without success for a plugin to replace this which will allow me to display variable products in gallery/grid style. Needs to work with Woocommerce product variations, e.g. price, category, brief description. Add to Cart also would be ideal.
I am wondering if shortcodes could be used to create this?
If so, how could they be added to replace the carousel?
Thanks.
Neville
Brendan says
Hi,
I tried using the shortcode widget as you suggested but I am still unable to align the widgets at the footer side by side rather than on top of each other.
Are you able to help please?
Thank you!
Brendan
lukman says
It.is.not.working
Mathiew Burkett says
Hello
I have created the Site Specific Plugin and activated the plugin.
I am trying to get a shortcode to work in a different area where a shortcode will not currently work with my Theme.
I am using the Socrates 3.08 version theme.
Here is a link to a screenshot that I created that shows the two places that I have circled with a red circle where I need a shortcode to work and I right clicked on the area where I need to add the plugin and inspected it to find the code in the area of my theme where I am trying to get a shortcode to work at and added the screenshot of the code also.
Would someone tell me if there is a function that I could add to the site specific plugin that will get a shortcode to work in the two areas that I have circled.
Gurpreet Singh Saini says
Thanks its working.
Bilal says
yes, its working.
A WP Life says
Hi There,
User reported after new WordPress update 4.5.3.
Shortcode not working in text widget..
Our plugin is
Need help, thanks in advance.
A WP Life
WPBeginner Support says
Please report the conflict to plugin author.
Admin
Vinicius says
Thanks!
Monuruzzaman Milon says
Really Awesome I love your all blog post. Because I’m learning about wordpress theme development .Really it’s help for me about add_filter hook.
Thanks,
Alfredo says
Thank you so much.
Arra Referees says
Thank You for this. Life Saver. Was using a plugin (GCAL) with a special sidebar widget but wouldn’t allow me to add a link to the calendar beneath it without delving into code. Simply adding this and using the short code really did the business. Many Thanks. Working in 4.1.1
Manuel Meurer says
Awesome tip, still works great in WordPress 4.0!
cob-web says
This saved my day – thanks!
slim shady says
will it interpret [ ]everything as a shortcode?
WPBeginner Support says
No only if a shortcode is registered. For example if you dont have a shortcode [apples] then it will display as it is.
Admin
firoz says
I want to shortcode in the sidebar
queenofthehivemomof5 says
I tried putting it at the bottom of the fuctions PHP template within the php tags and am still getting the RAW code wrapped around my shortcode. The shortcode is displaying it just shows [raw] [/raw] on either side of it.
Any other suggestions? Thanks in advance!
wpbeginner says
@queenofthehivemomof5 You need to paste it in between the php tags and make sure it is not part of any other funciton… so it is best to place it at the bottom.
queenofthehivemomof5 says
Is there a certain part of the fuctions.php file I should paste it into? It does not appear to be working for me. I get my shortcode output but it is surrounded by “Raw”
[raw][/raw]TAB 1TAB 2TAB 3[raw][/raw]Tab content 1[raw] [raw] [raw][/raw] (something like that)
edward.caissie says
This line of code can be added to a plugin that has a shortcode and it will do the same thing, too … although adding the line of code to the functions.php file of a Child-Theme would be a more future-proof method.