Volete aggiungere icone immagine ai vostri menu di navigazione di WordPress?
Le immagini possono aiutare i visitatori a comprendere la navigazione del sito a colpo d’occhio. Si possono anche utilizzare icone per evidenziare i contenuti più importanti del menu o gli inviti all’azione.
In questo articolo vi mostreremo come aggiungere facilmente le icone immagine ai menu di navigazione di WordPress.

Perché aggiungere icone di immagini ai menu di navigazione in WordPress?
Di solito, i menu di navigazione di WordPress sono semplici link di testo. Questi link funzionano bene per la maggior parte dei siti web, ma non sempre hanno un aspetto interessante o coinvolgente.
Aggiungendo icone di immagini al menu di navigazione, potete incoraggiare i visitatori a prestare attenzione al menu e a esplorare meglio il vostro sito.

Se il vostro menu ha molte opzioni diverse, le icone immagine possono rendere più facile per i visitatori scansionare il contenuto e trovare ciò che stanno cercando. Questo può essere un modo semplice per aumentare le pagine viste e ridurre la frequenza di rimbalzo in WordPress.
Potreste anche utilizzare un’icona per evidenziare la voce di menu più importante, come il link alla cassa del vostro mercato online.

Evidenziando un invito all’azione nel menu, spesso si possono ottenere più iscrizioni, vendite, membri e altre conversioni.
Detto questo, vediamo come aggiungere le icone immagine al vostro menu di navigazione di WordPress. Utilizzate i link rapidi qui sotto per passare direttamente al metodo che desiderate utilizzare:
Metodo 1: Aggiungere icone di immagini ai menu di navigazione con un plugin (facile e veloce)
Il modo più semplice per aggiungere icone ai menu di WordPress è utilizzare Menu Image. Questo plugin è dotato di icone dashIcon che potete aggiungere con pochi clic.
Se avete installato Font Awesome sul vostro sito web, potete aggiungere facilmente queste icone al vostro menu di navigazione utilizzando Menu Image. Per maggiori informazioni su come installare Font Awesome, consultate la nostra guida su come aggiungere facilmente font di icone al vostro tema WordPress.

Un’altra opzione è quella di utilizzare immagini o icone dalla libreria multimediale di WordPress.
La prima cosa da fare è installare e attivare il plugin Menu Image. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
Dopo l’attivazione, fare clic su Immagine del menu nella dashboard di WordPress. In questa schermata è possibile scegliere se ricevere le notifiche di sicurezza e di funzionalità o se fare clic sul pulsante “Salta”.

Si accede così a una schermata in cui è possibile configurare le impostazioni del plugin. Per cominciare, si vedranno tutte le diverse dimensioni che si possono utilizzare per le icone delle immagini.
Se si intende utilizzare icone di Font Awesome o dashicons, Menu Image le ridimensionerà automaticamente. Tuttavia, se si utilizzano immagini dalla libreria multimediale, è necessario selezionare manualmente le dimensioni.
Il plugin supporta le dimensioni predefinite delle immagini di WordPress, come miniature, immagini e grandi. Aggiunge inoltre tre dimensioni uniche, impostate di default a 24×24, 36×36 e 48×48 pixel.

Queste impostazioni dovrebbero andare bene per la maggior parte dei siti web, ma è possibile ingrandire o rimpicciolire le icone digitando numeri diversi per la prima, seconda o terza dimensione dell’immagine del menu.
Quando si aggiungono icone al menu, viene visualizzato per impostazione predefinita il campo “immagine al passaggio del mouse”. Ciò consente di mostrare un’icona diversa quando il visitatore passa il mouse su quella voce di menu.
Si tenga presente che questa impostazione è disponibile solo quando si utilizzano le proprie immagini. Non è necessario preoccuparsi della funzione “immagine al passaggio del mouse” se si intende utilizzare le icone dashIcons o Font Awesome.
Mostrare un’icona diversa può aiutare i visitatori a capire dove si trovano nel menu di navigazione. Questo è particolarmente utile se il vostro menu ha molte voci diverse. Ad esempio, si possono usare colori o dimensioni diverse per evidenziare la voce selezionata.
Se si desidera creare diversi effetti hover, assicurarsi di selezionare “Abilita l’immagine sul campo hover”.

A questo punto, fare clic su “Salva modifiche” per memorizzare le impostazioni.
Per aggiungere icone al menu di navigazione, visitate la pagina Aspetto ” Menu “. Per impostazione predefinita, WordPress mostra il menu principale del sito.

Se si desidera modificare un altro menu, è sufficiente aprire il menu a discesa “Seleziona un menu da modificare” e scegliere un menu dall’elenco. Quindi, fare clic su “Seleziona”.
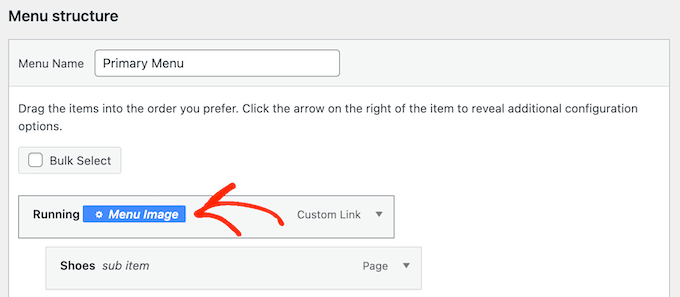
A questo punto, passate il mouse sulla prima voce di menu a cui volete aggiungere un’icona. Quando appare “Immagine del menu”, fare clic su di essa.

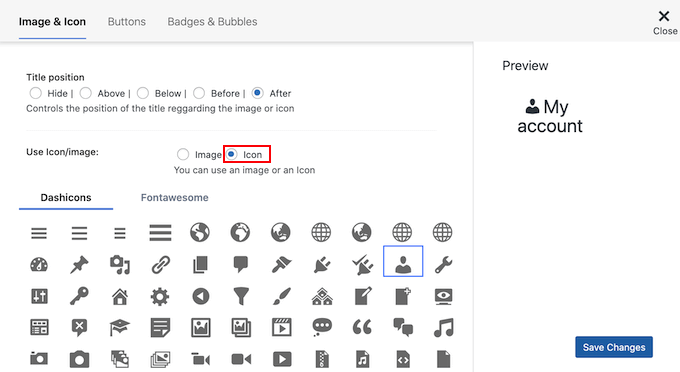
A questo punto si può decidere se utilizzare la propria immagine o scegliere un’icona già pronta, come quella di Font Awesome.
Per utilizzare un’icona già pronta, fare clic sul pulsante di opzione accanto a “Icone”.

È quindi possibile fare clic per selezionare qualsiasi icona dashIcon o Font Awesome.
Se si desidera utilizzare una propria immagine, selezionare il pulsante di opzione accanto a “Immagine” e fare clic sul collegamento “Imposta immagine”.

A questo punto è possibile scegliere un’immagine dalla libreria multimediale di WordPress o caricare un nuovo file dal computer.
Se nelle impostazioni del plugin è stata selezionata l’opzione “Abilita il campo immagine al passaggio del mouse”, è necessario fare clic anche su “Imposta immagine al passaggio del mouse”.

Ora, scegliete un’immagine da mostrare quando l’utente passa il mouse su questa voce di menu.
A volte è possibile ignorare questa impostazione e mostrare sempre la stessa icona. A tale scopo, fare clic su “Imposta immagine al passaggio” e scegliere la stessa icona.
Se non si seleziona un’immagine, l’icona scomparirà completamente quando il visitatore vi passerà sopra.

Quindi, aprire il menu a tendina Dimensione immagine e scegliere una dimensione dall’elenco.
L’uso della stessa dimensione per tutte le icone tende a far apparire il menu più organizzato. Tuttavia, a volte è una buona idea utilizzare un’icona più grande per la voce più importante.
Ad esempio, se avete creato un negozio online utilizzando un plugin come WooCommerce, potreste utilizzare un’icona più grande per “Checkout”, in modo che risalti.
Quando si è soddisfatti dell’icona, è il momento di esaminare l’etichetta della voce di menu. Per impostazione predefinita, il plugin mostra l’etichetta del titolo dopo l’icona.

Per modificarla, selezionare uno dei pulsanti di opzione nella sezione “Posizione del titolo”.
Un’altra opzione è quella di rimuovere completamente l’etichetta di navigazione e creare un menu di sole icone. Se il vostro menu ha molte voci, questo può renderlo meno ingombrante.
Tuttavia, è opportuno nascondere le etichette solo se è evidente il significato di ciascuna icona. Se non è chiaro, i visitatori faranno fatica a navigare nel vostro blog o sito web WordPress.
Per nascondere l’etichetta, selezionare il pulsante di opzione accanto a “Nessuno”.

Quando si è soddisfatti dell’impostazione della voce di menu, fare clic su “Salva modifiche”.
Per aggiungere un’icona ad altre voci di menu, basta seguire la stessa procedura descritta sopra.
Al termine, non dimenticate di fare clic sul pulsante “Salva menu”. Ora, se visitate il vostro sito WordPress, vedrete il menu di navigazione aggiornato.
Metodo 2: Aggiungere icone ai menu di WordPress usando il codice (più personalizzabile)
È inoltre possibile aggiungere icone immagine ai menu di navigazione utilizzando i CSS.
In questo modo, è possibile controllare esattamente la posizione delle icone nei menu. Inoltre, è possibile utilizzare qualsiasi immagine come icona, quindi è un ottimo modo per aggiungere il proprio marchio.

Prima di iniziare, caricate tutti i file di immagine che desiderate utilizzare come icone. Potrebbero essere foto di stock, immagini royalty-free trovate online o grafiche personalizzate create con un’applicazione come Canva.
Dopo aver aggiunto ogni immagine alla libreria multimediale di WordPress, assicuratevi di copiare il suo URL e di incollarlo in un editor di testo come Notepad. Avrete bisogno di tutti questi link nella fase successiva.
Per trovare l’URL di un’immagine, basta selezionarla nella libreria multimediale di WordPress e poi guardare il campo “URL del file”.

Per istruzioni più dettagliate, consultate la nostra guida su come ottenere l’URL delle immagini caricate in WordPress.
Successivamente, è necessario visitare la pagina Aspetto ” Menu dalla dashboard di WordPress.

Quindi, aprire il menu a tendina “Seleziona un menu da modificare” e scegliere il menu in cui si desidera aggiungere le icone immagine.
Dopodiché, fare clic su “Seleziona”.

Successivamente, è necessario abilitare le classi CSS personalizzate facendo clic su “Opzioni schermo”.
Nel pannello che appare, selezionate la casella accanto a “Classi CSS”.

Fatto questo, è possibile aggiungere classi CSS personalizzate a qualsiasi voce del menu di navigazione. In questo modo si collegherà ogni voce di menu a un’immagine nella libreria multimediale di WordPress.
Queste classi possono essere chiamate come si vuole, ma è una buona idea usare qualcosa che aiuti a identificare la voce di menu.
Per iniziare, è sufficiente fare clic sul primo elemento a cui si desidera aggiungere un’icona immagine. Nel campo ‘Classi CSS (facoltative)’, digitate il nome della classe che volete utilizzare.

Queste classi CSS personalizzate saranno utilizzate nella fase successiva, quindi annotatele nel Blocco note o in un’applicazione simile.
È sufficiente seguire la stessa procedura per aggiungere una classe separata a tutte le voci di menu. Infine, fare clic su “Salva menu” per memorizzare le impostazioni.

Ora siete pronti ad aggiungere icone immagine ai vostri menu di navigazione di WordPress utilizzando i CSS.
Spesso i tutorial di WordPress indicano di aggiungere snippet di codice ai file del tema di WordPress. Tuttavia, questa operazione può causare errori comuni di WordPress e non è molto adatta ai principianti.
Ecco perché raccomandiamo WPCode.
È il miglior plugin per gli snippet di codice di WordPress, utilizzato da oltre 1 milione di siti web, che consente di aggiungere codice personalizzato senza modificare il file functions.php del tema.
La prima cosa da fare è installare e attivare il plugin gratuito WPCode. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
Dopo l’attivazione, andare su Code Snippets ” Add Snippet.

In questo modo si accede alla pagina “Aggiungi snippet”, dove si può vedere la libreria di snippet già pronti di WPCode. Questi includono snippet che consentono di migliorare la sicurezza di WordPress disabilitando XML-RPC, di caricare tipi di file che WordPress non supporta di default e altro ancora.
È sufficiente passare il mouse su “Aggiungi il tuo codice personalizzato” e cliccare su “Usa snippet” quando appare.

Per iniziare, digitate un titolo per lo snippet di codice personalizzato. Può essere qualsiasi cosa che aiuti a identificare lo snippet nella dashboard di WordPress.
Fatto ciò, aprire il menu a tendina “Tipo di codice” e selezionare “Snippet CSS”.

Nell’editor di codice, è necessario aggiungere del codice per ogni icona che si desidera mostrare.
Per aiutarvi, abbiamo creato uno snippet di esempio qui sotto. Potete andare avanti e cambiare ‘.carticon’ con la classe CSS personalizzata che avete creato nel passaggio precedente. Dovrete anche sostituire l’URL con un link all’immagine nella libreria multimediale di WordPress:
.carticon {
background-image: url('http://localhost:10013/wp-content/my-media/cartcheckout.png');
background-repeat: no-repeat;
background-position: left;
padding-left: 5px;
}
Nota: è necessario mantenere il punto ‘.’ davanti alla classe CSS nel frammento di codice. Questo indica a WordPress che si tratta di una classe e non di un altro tipo di selettore CSS.
È necessario modificare lo snippet di cui sopra per ogni singola voce di menu creata in precedenza.
Quando si è soddisfatti del codice, scorrere fino alla sezione ‘Inserimento’. WPCode può aggiungere il codice in diverse posizioni, ad esempio dopo ogni post, solo nel frontend o solo per gli amministratori.
Per utilizzare il codice CSS personalizzato in tutto il vostro blog o sito web WordPress, fate clic su “Inserisci automaticamente” se non è già selezionato.
Quindi, aprire il menu a discesa “Posizione” e scegliere “Intestazione del sito”.

Dopodiché, siete pronti a scorrere fino alla parte superiore dello schermo e a fare clic sulla levetta “Inattivo” in modo che diventi “Attivo”.
Infine, fare clic su “Salva snippet” per rendere attivo il CSS personalizzato.

Ora, se visitate il vostro sito web, vedrete tutte le icone delle immagini nel vostro menu di navigazione.
A seconda del tema di WordPress, potrebbe essere necessario modificare il CSS in modo da mostrare le icone delle immagini esattamente nel punto giusto. In questo caso, andate su Code Snippets ” Code Snippets nella dashboard di WordPress.
Quindi, è sufficiente passare sopra lo snippet e fare clic sul link “Modifica” quando appare.

Si apre così l’editor di codice, pronto per apportare alcune modifiche.
Bonus: Aggiungere le icone dei social media ai menu di WordPress
Oltre alle icone del menu, potete aggiungere le icone dei social media al vostro menu di navigazione di WordPress. In questo modo potrete promuovere i vostri profili di social media in modo visivamente accattivante, senza occupare troppo spazio sul vostro sito.
Per farlo, è possibile utilizzare il plugin Menu Image. Una volta attivato, è sufficiente visitare la pagina Aspetto ” Menu dalla dashboard di WordPress ed espandere la scheda “Link personalizzati” nella colonna di sinistra.
Quindi, aggiungere l’URL dell’ID del social media e digitare il nome della piattaforma. Quindi, fare clic sul pulsante “Aggiungi al menu”.

Una volta che il profilo del social media è stato aggiunto come voce di menu, verrà visualizzato sul lato destro dello schermo.
A questo punto è necessario espandere nuovamente la scheda delle voci e fare clic sul pulsante “Immagine del menu”.

Si aprirà un nuovo prompt sullo schermo, dove si potrà fare clic sul link “Imposta immagine” per caricare un’icona di social media dalla propria libreria multimediale.
Se volete aggiungere un’icona già pronta, potete selezionare l’opzione ‘Icona’ e aggiungere l’icona del vostro social media da FontAwesome.

Infine, fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni.
Ora avete aggiunto con successo l’icona di un social media al vostro menu di navigazione. Per ulteriori informazioni, consultate il nostro tutorial su come aggiungere le icone dei social media nei menu di WordPress.
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere icone immagine al vostro menu di navigazione di WordPress. Potete anche consultare la nostra guida sui migliori page builder drag-and-drop per WordPress e su come guadagnare online facendo blogging con WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I also use Menu Image, and I can’t praise it enough. It’s a fantastic choice when you’re a beginner and need to get icons into the menu. Previously, I struggled with implementing Font Awesome, but this is a much cleaner and better option.
JT says
hi with CSS method how do have the icons placed above the menu items instead of to the side?
WPBeginner Support says
It would depend on your specific theme for what would need to be added for that, for the time being we would recommend using the plugin method for what you are wanting to do.
Admin
Linsey Retcofsky says
Hi, how could I modify the code to hide the menu link and only show the icon? Thanks for your help.
WPBeginner Support says
You would want to use the plugin and that would allow you to do what you are wanting.
Admin
Kyle says
Hi,
Im wondering if you can help me.
Using Css how would i make the posts in my menu show their respective featured image.
Thanks
WPBeginner Support says
That would require more than CSS, we would recommend reaching out to your theme’s support and they should be able to assist with your featured image display
Admin
Nick says
I try this plugin but facing issue while creating sub-menu. All things I set it up as per guidelines. but those menu have have sub-menu there i’m unable to see the image.
please help me out.
WPBeginner Support says
We would first recommend reaching out to the plugin’s support and they should be able to assist.
Admin
Quy says
thanks for useful article.
WPBeginner Support says
You’re welcome
Admin
Carlos Reddy says
You guys are awesome!
Thank you very much for this!
WPBeginner Support says
Glad you like our content
Admin
Sotir says
Hey thanks a lot for this advise
WPBeginner Support says
You’re welcome
Admin
Richmond Sagoe says
I used Method 2 and it worked. However, I see ‘home’ besides the icon
WPBeginner Support says
This tutorial is for placing the icon next to the word in your menu. If the positioning isn’t correct, you can use inspect element to test CSS changes that you can do to the site: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Jo Lee says
I have done all of the above and within the menu I can see the image that I have uploaded so looks like it’s all worked but when I go to the front page of the website the images are not showing, can’t understand why it’s not working
WPBeginner Support says
If you’re using the plugin you may want to reach out to the plugin’s support otherwise, you would want to reach out to your theme’s support in case it is being overridden by your theme’s settings
Admin
Saviour Ukpong says
Nice one, but how do we do it with font awesome??
Christina says
Love you guys!!!! You always have what I need. This is perfect!!!! Thank you!
zviryatko says
Hello, I’m author of Menu Image plugin, and first of all thanks for great article and video manual! May I use link for this tutorial in plugin official description?
And feel free to contact me in case if it misses some useful features, I can add it in new releases.
Btw, there is new version with new title positions: below and above the image.
WPBeginner Support says
Hi zviryatko,
Yes, please feel free to add the link and we appreciate it. However, we do not allow full copy of an article. Thank you for letting us know about the new version.
Admin
Steph Reed says
Hey, I’ve been trying to get the newest version of this to work (totally breaks the menu for me, links included) and it looks like all support is dead air. @zviryatko do you intend on maintaining your plugin? I really like it when it works but I’m considering ditching it for a custom coded solution.
zviryatko says
Hello Steph,
I’m doing some small steps, usually helping people with some custom css to fix their theme. But still, have some plan for fixing supports of old themes and providing a version with better support per user.
Ivan says
Thanks!
hamied hassan says
i would like icon to other menu i can do it by this way
NenaRahin says
I can’t edit files . I want to add custom image sizes but when I try to save , it shows
“Unable to save file: Permission denied ‘/var/www/html/wp-content/plugins/menu-image/menu-image.php’ ”
The message also displays whenever I try to edit any files [by atom editor]. Can you please help. Thanks in advance
Jenna says
I was wondering if there was a way to have the image line up evenly with the title? That way the image doesn’t fall in the middle but aligns on the bottom.
David says
I’m sure this is going to be helpful. Especially that font-awesome will always not have enough icons.
Catalin says
The plugin is not available. Please upload a new link, or change the plugin refeer.
CC says
Hi There! I’ve been using Menu-Icons but there is no way to place icon ABOVE the Menu Text with that plugin. Does the Menu Image plugin allow this option? If not, how would I tweek either plugin to make this work. PS: Not a developer so the simpler/more detailed the instructions the better! Thanks much!
YJ says
Hi, i added a shortcode in the description textbox there :[glt language=”English” Label=”English”],
after using this plugin, this shortcode no function and display icon only on my page,anyone can help?
Chris says
that worked really well, thanks!
Geoff Cox says
Hello
‘have just tried the “Menu Image” plugin and have added the Facebook and the Youtube pics form my own Media Library.
But !! I am using the Twenty Sixteen Theme which uses genericons for the social media menu and they are still there!
I want to replace them with my own images. How do I remove the genericons?
Cheers
Geoff
Amanda says
This plugin isn’t working. But I do have an option for icons … but I don’t have the Font Awesome Menu Icons installed … is it possible that maybe it’s built into the theme and it’ conflicting with this plugin?
Sean Vandenberg says
Sheesh, thanks. This saved me lots of time I would have spent coding otherwise. Typically, I use ionicons or font awesome for menus – but the customer is always right!
Again, super thanks!
Jay says
I basically added this to the Menu label
………………………..
It basically turns the text white and my background is white.
A proper solution would be ideal.
Evik says
Hi, this plugin would be perfect, if the hide of the original text would work. I prefer just having my image instead of the text and even if I set “hide”, the text is still showing, on the left of the image. Any ideas why?
Thanks for help.
Madeline says
This all works great, except that each image is stuck behind the text in the navigation bar instead of sitting to the side of it. I think the problem is that each section of the nav bar menu is the exact size of the text so it’s pushing the images inwards to fit into the space. I’ve tried various things with padding, image size etc but can’t get it to work. Thanks for any help with fixing this!
Madeline says
Hi guys, does anyone have any thoughts on this please? I’m really stuck and I feel like there should be a straightforward way of fixing it! Thanks,
Madeline says
I found a solution so am posting in case this is of use to others. I set a ‘min-width’ element for each item in the navigation menu, and reduced padding, margins and text-size to make sure there is enough room for all the items to fit on one line. It’s not a 100% ideal solution because it will look slightly different depending on screen size, but this is the best I could come up with.
Kristine says
Thank you for this! I looked all over before I found this as the solution to my client’s problem. Love that I could replace ONE BUTTON instead of EVERYTHING.
Mahilet says
if you have no Navigation Label. then it deletes your menu item. for example I have a youtube icon and i don’t want any text, just a link so i have to a ‘.’ inthere
Tim Dehring says
One I use heavily and recommend is Menu Icons (https://wordpress.org/plugins/menu-icons/). Allows you to choose from Font Awesome, Genericons, and many other free icon fonts for menu icons.
Mike Hale says
Tim – I use Font Awesome 4 Menus https://wordpress.org/plugins/font-awesome-4-menus/ on a site, but I’ll have to check that one out. Thanks for the tip.
Tim Dehring says
No problem, happy to share!