Möchten Sie Bildsymbole zu Ihren WordPress-Navigationsmenüs hinzufügen?
Bilder können Besuchern helfen, die Navigation Ihrer Website auf einen Blick zu verstehen. Sie können sogar Symbole verwenden, um den wichtigsten Inhalt des Menüs oder den Aufruf zum Handeln hervorzuheben.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach Bildsymbole zu Navigationsmenüs in WordPress hinzufügen können.

Warum Bildsymbole mit Navigationsmenüs in WordPress hinzufügen?
Normalerweise bestehen WordPress-Navigationsmenüs aus einfachen Textlinks. Diese Links funktionieren für die meisten Websites gut, aber sie sehen nicht immer interessant oder ansprechend aus.
Durch das Hinzufügen von Bildsymbolen zum Navigationsmenü können Sie Besucher dazu anregen, dem Menü Aufmerksamkeit zu schenken und mehr von Ihrer Website zu entdecken.

Wenn Ihr Menü viele verschiedene Optionen enthält, können Bildsymbole es den Besuchern erleichtern, den Inhalt zu durchsuchen und das zu finden, wonach sie suchen. Dies kann eine einfache Möglichkeit sein, die Seitenaufrufe zu erhöhen und die Absprungrate in WordPress zu verringern.
Sie können sogar ein Bildsymbol verwenden, um den wichtigsten Menüpunkt hervorzuheben, z. B. den Link „Kasse“ auf Ihrem Online-Marktplatz.

Durch die Hervorhebung eines Aufrufs zum Handeln im Menü können Sie oft mehr Anmeldungen, Verkäufe, Mitglieder und andere Konversionen erzielen.
Sehen wir uns also an, wie Sie Ihrem WordPress-Navigationsmenü Bildsymbole hinzufügen können. Verwenden Sie einfach die nachstehenden Links, um direkt zu der gewünschten Methode zu gelangen:
Methode 1: Hinzufügen von Bildsymbolen zu Navigationsmenüs mit einem Plugin (schnell und einfach)
Der einfachste Weg, Icons zu Ihren WordPress-Menüs hinzuzufügen, ist die Verwendung von Menu Image. Dieses Plugin enthält dashIcon-Symbole, die Sie mit nur wenigen Klicks hinzufügen können.
Wenn Sie Font Awesome auf Ihrer Website eingerichtet haben, können Sie diese Icons ganz einfach mit Menu Image zu Ihrem Navigationsmenü hinzufügen. Weitere Informationen zur Installation von Font Awesome finden Sie in unserer Anleitung zum einfachen Hinzufügen von Icon-Schriftarten zu Ihrem WordPress-Theme.

Eine weitere Möglichkeit ist die Verwendung von Bildern oder Symbolen aus der WordPress-Mediathek.
Als Erstes müssen Sie das Menu Image-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Nach der Aktivierung klicken Sie im WordPress-Dashboard auf Menübild . Auf diesem Bildschirm können Sie wählen, ob Sie Sicherheits- und Funktionsbenachrichtigungen erhalten möchten oder auf die Schaltfläche „Überspringen“ klicken.

Dies führt Sie zu einem Bildschirm, auf dem Sie die Einstellungen des Plugins konfigurieren können. Zu Beginn sehen Sie alle verschiedenen Größen, die Sie für die Bildsymbole verwenden können.
Wenn Sie Icons von Font Awesome oder Dashicons verwenden möchten, werden diese von Menu Image automatisch in der Größe angepasst. Wenn Sie jedoch Bilder aus der Medienbibliothek verwenden, müssen Sie die Größe manuell auswählen.
Das Plugin unterstützt die Standard-WordPress-Bildgrößen, wie Thumbnails, Bilder und groß. Es fügt auch drei einzigartige Größen hinzu, die standardmäßig auf 24×24, 36×36 und 48×48 Pixel eingestellt sind.

Diese Einstellungen sollten für die meisten Websites ausreichen, aber Sie können die Symbole größer oder kleiner machen, indem Sie verschiedene Zahlen für die Größe des 1., 2. oder 3.
Wenn Sie Ihrem Menü Icons hinzufügen, sehen Sie standardmäßig ein Feld „Bild bei Hover“. Damit können Sie ein anderes Symbol anzeigen, wenn der Besucher den Mauszeiger über den Menüpunkt bewegt.
Beachten Sie jedoch, dass diese Einstellung nur verfügbar ist, wenn Sie Ihre eigenen Bilder verwenden. Wenn Sie dashIcons oder Font Awesome-Symbole verwenden möchten, brauchen Sie sich um die Funktion „Bild bei Hover“ keine Sorgen zu machen.
Die Anzeige eines anderen Symbols kann den Besuchern helfen zu erkennen, wo sie sich im Navigationsmenü befinden. Dies ist besonders nützlich, wenn Ihr Menü viele verschiedene Elemente enthält. Sie können zum Beispiel verschiedene Farben oder Symbolgrößen verwenden, um das aktuell ausgewählte Element hervorzuheben.
Wenn Sie verschiedene Hover-Effekte erstellen möchten, müssen Sie die Option „Bild bei Hover-Feld aktivieren“ aktivieren.

Klicken Sie anschließend auf „Änderungen speichern“, um Ihre Einstellungen zu speichern.
Um dem Navigationsmenü Symbole hinzuzufügen, gehen Sie auf die Seite Erscheinungsbild “ Menüs. Standardmäßig zeigt WordPress das Hauptmenü Ihrer Website an.

Wenn Sie ein anderes Menü bearbeiten möchten, öffnen Sie einfach das Dropdown-Menü „Zu bearbeitendes Menü auswählen“ und wählen Sie ein Menü aus der Liste. Danach klicken Sie auf „Auswählen“.
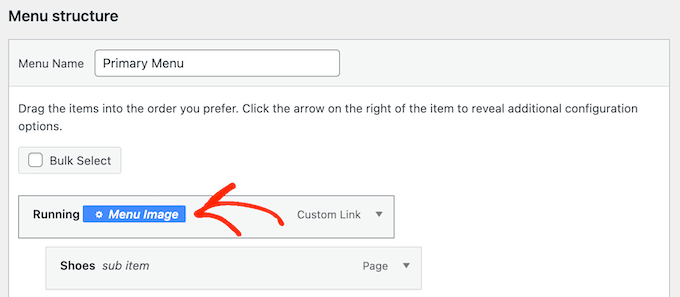
Bewegen Sie nun den Mauszeiger über den ersten Menüpunkt, dem Sie ein Symbol hinzufügen möchten. Wenn „Menübild“ erscheint, klicken Sie es an.

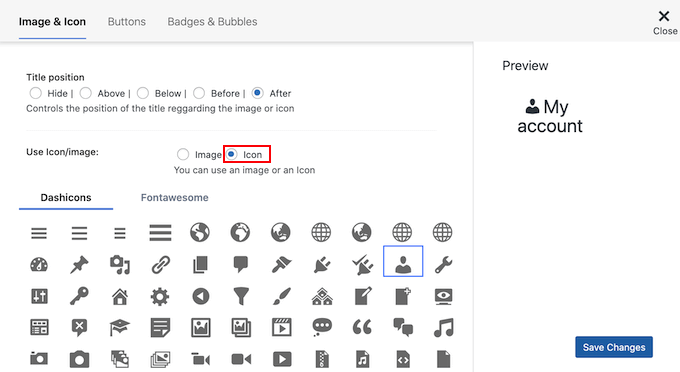
Sie können nun entscheiden, ob Sie Ihr eigenes Bild verwenden oder ein vorgefertigtes Symbol, z. B. ein Font Awesome-Symbol, wählen.
Um ein vorgefertigtes Symbol zu verwenden, klicken Sie auf das Optionsfeld neben „Symbole“.

Sie können dann auf ein beliebiges dashIcon oder Font Awesome-Symbol klicken, um es auszuwählen.
Wenn Sie ein eigenes Bild verwenden möchten, wählen Sie das Optionsfeld neben „Bild“ und klicken Sie auf den Link „Bild einstellen“.

Sie können nun entweder ein Bild aus der WordPress-Mediathek auswählen oder eine neue Datei von Ihrem Computer hochladen.
Wenn Sie in den Einstellungen des Plugins die Option „Bild bei Hover aktivieren“ aktiviert haben, müssen Sie auch auf „Bild bei Hover einstellen“ klicken.

Wählen Sie nun ein Bild aus, das angezeigt werden soll, wenn der Benutzer den Mauszeiger über diesen Menüpunkt bewegt.
Manchmal möchten Sie diese Einstellung ignorieren und immer das gleiche Symbol anzeigen. Klicken Sie dazu auf „Bild bei Hover einstellen“ und wählen Sie dann genau dasselbe Symbol.
Wenn Sie kein Bild auswählen, wird das Symbol vollständig verschwinden, wenn der Besucher mit dem Mauszeiger darüber fährt.

Öffnen Sie anschließend das Dropdown-Menü Bildgröße und wählen Sie eine Größe aus der Liste.
Wenn Sie für alle Symbole die gleiche Größe verwenden, wirkt das Menü übersichtlicher. Manchmal ist es jedoch eine gute Idee, ein größeres Symbol für das wichtigste Element zu verwenden.
Wenn Sie z. B. ein Online-Geschäft mit einem Plugin wie WooCommerce erstellt haben, könnten Sie ein größeres Symbol für „Kasse“ verwenden, damit es sich abhebt.
Wenn Sie mit dem Symbol zufrieden sind, ist es an der Zeit, sich die Beschriftung des Menüpunkts anzusehen. Standardmäßig zeigt das Plugin die Titelbezeichnung nach dem Symbol an.

Um dies zu ändern, wählen Sie eine der Optionsschaltflächen im Abschnitt „Titelposition“.
Eine andere Möglichkeit besteht darin, die Navigationsbeschriftung vollständig zu entfernen und ein Menü zu erstellen, das nur aus Symbolen besteht. Wenn Ihr Menü viele Einträge hat, kann es auf diese Weise weniger unübersichtlich aussehen.
Sie sollten die Beschriftungen jedoch nur dann ausblenden, wenn klar ist, was das jeweilige Symbol bedeutet. Wenn es unklar ist, werden Besucher Schwierigkeiten haben, in Ihrem WordPress-Blog oder Ihrer Website zu navigieren.
Um die Beschriftung auszublenden, wählen Sie das Optionsfeld neben „Keine“.

Wenn Sie mit der Einrichtung des Menüpunkts zufrieden sind, klicken Sie auf „Änderungen speichern“.
Um ein Symbol zu anderen Menüpunkten hinzuzufügen, gehen Sie einfach wie oben beschrieben vor.
Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche „Menü speichern“ zu klicken. Wenn Sie nun Ihre WordPress-Website besuchen, sehen Sie das aktualisierte Navigationsmenü live.
Methode 2: Hinzufügen von Symbolen zu WordPress-Menüs mit Code (besser anpassbar)
Sie können Ihren Navigationsmenüs auch Bildsymbole mit CSS hinzufügen.
Auf diese Weise können Sie genau steuern, wo die Symbole in Ihren Menüs erscheinen. Außerdem können Sie jedes beliebige Bild als Symbol verwenden und so Ihr eigenes Branding hinzufügen.

Bevor Sie beginnen, laden Sie alle Bilddateien hoch, die Sie als Icons verwenden möchten. Dabei kann es sich um Archivfotos, lizenzfreie Bilder, die Sie im Internet gefunden haben, oder um benutzerdefinierte Grafiken handeln, die mit einer App wie Canva erstellt wurden.
Nachdem Sie jedes Bild zur WordPress-Mediathek hinzugefügt haben, müssen Sie die URL kopieren und in einen Texteditor wie Notepad einfügen. Sie benötigen alle diese Links im nächsten Schritt.
Um die URL eines Bildes zu finden, wählen Sie es einfach in der WordPress-Mediathek aus und schauen dann in das Feld „Datei-URL“.

Ausführlichere Anweisungen finden Sie in unserer Anleitung, wie Sie die URL von Bildern erhalten, die Sie in WordPress hochladen.
Danach müssen Sie die Seite Erscheinungsbild “ Menüs im WordPress-Dashboard aufrufen.

Öffnen Sie dann das Dropdown-Menü „Zu bearbeitendes Menü auswählen“ und wählen Sie das Menü, dem Sie die Bildsymbole hinzufügen möchten.
Danach klicken Sie auf „Auswählen“.

Als Nächstes müssen Sie benutzerdefinierte CSS-Klassen aktivieren, indem Sie auf „Bildschirmoptionen“ klicken.
Aktivieren Sie in dem nun erscheinenden Fenster das Kontrollkästchen neben „CSS-Klassen“.

Danach können Sie jedem Element des Navigationsmenüs benutzerdefinierte CSS-Klassen hinzufügen. Auf diese Weise verknüpfen Sie jeden Menüpunkt mit einem Bild in der WordPress-Mediathek.
Sie können diese Klassen benennen, wie Sie wollen, aber es ist eine gute Idee, etwas zu verwenden, das Ihnen hilft, den Menüpunkt zu identifizieren.
Klicken Sie dazu einfach auf das erste Element, dem Sie ein Bildsymbol hinzufügen möchten. Geben Sie in das Feld „CSS-Klassen (optional)“ den Namen der Klasse ein, die Sie verwenden möchten.

Sie werden diese benutzerdefinierten CSS-Klassen im nächsten Schritt verwenden, notieren Sie sie also in Ihrem Notizblock oder einer ähnlichen Anwendung.
Folgen Sie einfach demselben Prozess, um allen Ihren Menüpunkten eine eigene Klasse hinzuzufügen. Klicken Sie anschließend auf „Menü speichern“, um Ihre Einstellungen zu speichern.

Jetzt können Sie Ihren WordPress-Navigationsmenüs mit CSS Bildsymbole hinzufügen.
In WordPress-Tutorials wird oft empfohlen, Code-Snippets zu den WordPress-Theme-Dateien hinzuzufügen. Dies kann jedoch zu häufigen WordPress-Fehlern führen und ist nicht sehr anfängerfreundlich.
Deshalb empfehlen wir WPCode.
Es ist das beste WordPress-Code-Snippets-Plugin, das von über 1 Million Websites verwendet wird, und ermöglicht es Ihnen, benutzerdefinierten Code hinzuzufügen, ohne die functions.php-Datei Ihres Themes zu bearbeiten.
Als Erstes müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Nach der Aktivierung gehen Sie zu Code Snippets “ Snippet hinzufügen.

Dadurch gelangen Sie auf die Seite „Snippet hinzufügen“, auf der Sie die WPCode-Bibliothek mit vorgefertigten Snippets sehen können. Dazu gehören Snippets, mit denen Sie die Sicherheit von WordPress verbessern können, indem Sie XML-RPC deaktivieren, Dateitypen hochladen, die WordPress standardmäßig nicht unterstützt, und mehr.
Bewegen Sie einfach den Mauszeiger über „Fügen Sie Ihren eigenen Code hinzu“ und klicken Sie dann auf „Snippet verwenden“, wenn es erscheint.

Geben Sie zunächst einen Titel für das benutzerdefinierte Code-Snippet ein. Dies kann alles sein, was Ihnen hilft, das Snippet im WordPress-Dashboard zu identifizieren.
Öffnen Sie anschließend das Dropdown-Menü „Codetyp“ und wählen Sie „CSS Snippet“.

Im Code-Editor müssen Sie für jedes Symbol, das Sie anzeigen möchten, etwas Code hinzufügen.
Um Ihnen dabei zu helfen, haben wir unten ein Beispiel-Snippet erstellt. Sie können fortfahren und ‚.carticon‘ in die benutzerdefinierte CSS-Klasse ändern, die Sie im vorherigen Schritt erstellt haben. Außerdem müssen Sie die URL durch einen Link zu dem Bild in Ihrer WordPress-Mediathek ersetzen:
.carticon {
background-image: url('http://localhost:10013/wp-content/my-media/cartcheckout.png');
background-repeat: no-repeat;
background-position: left;
padding-left: 5px;
}
Hinweis: Sie müssen den Punkt ‚.‘ vor der CSS-Klasse im Codeschnipsel beibehalten. So erkennt WordPress, dass es sich um eine Klasse und nicht um eine andere Art von CSS-Selektor handelt.
Sie müssen das obige Snippet für jeden einzelnen Menüpunkt anpassen, den Sie oben erstellt haben.
Wenn Sie mit Ihrem Code zufrieden sind, blättern Sie zum Abschnitt „Einfügen“. WPCode kann Code an verschiedenen Stellen einfügen, z. B. nach jedem Beitrag, nur im Frontend oder nur für Administratoren.
Um den benutzerdefinierten CSS-Code in Ihrem gesamten WordPress-Blog oder Ihrer gesamten Website zu verwenden, klicken Sie auf „Automatisch einfügen“, falls dies nicht bereits ausgewählt ist.
Öffnen Sie dann das Dropdown-Menü „Standort“ und wählen Sie „Site Wide Header“.

Danach können Sie zum oberen Rand des Bildschirms scrollen und auf den Schalter „Inaktiv“ klicken, damit er sich in „Aktiv“ ändert.
Klicken Sie abschließend auf „Snippet speichern“, um das benutzerdefinierte CSS zu aktivieren.

Wenn Sie nun Ihre Website besuchen, sehen Sie alle Bildsymbole in Ihrem Navigationsmenü.
Je nach Ihrem WordPress-Theme müssen Sie möglicherweise das CSS anpassen, damit die Bildsymbole genau an der richtigen Stelle angezeigt werden. Wenn dies der Fall ist, gehen Sie im WordPress-Dashboard zu Code Snippets “ Code Snippets.
Bewegen Sie dann einfach den Mauszeiger über das Snippet und klicken Sie auf den Link „Bearbeiten“, wenn er erscheint.

Dadurch wird der Code-Editor geöffnet, in dem Sie einige Änderungen vornehmen können.
Bonus: Hinzufügen von Social-Media-Symbolen zu WordPress-Menüs
Neben den Menüsymbolen können Sie auch Symbole für soziale Medien in Ihr WordPress-Navigationsmenü einfügen. Auf diese Weise können Sie Ihre Social-Media-Profile auf visuell ansprechende Weise bewerben, ohne zu viel Platz auf Ihrer Website einzunehmen.
Hierfür können Sie das Menu Image Plugin verwenden. Nach der Aktivierung besuchen Sie einfach die Seite Erscheinungsbild “ Menüs im WordPress-Dashboard und erweitern die Registerkarte „Benutzerdefinierte Links“ in der linken Spalte.
Fügen Sie dann die URL für Ihre Social Media ID hinzu und geben Sie den Namen der Plattform ein. Klicken Sie anschließend auf die Schaltfläche „Zum Menü hinzufügen“.

Sobald das Profil in den sozialen Medien als Menüpunkt hinzugefügt wurde, wird es auf der rechten Seite des Bildschirms angezeigt.
Hier müssen Sie die Registerkarte „Elemente“ erneut erweitern und auf die Schaltfläche „Menübild“ klicken.

Daraufhin wird eine neue Eingabeaufforderung auf dem Bildschirm geöffnet, in der Sie auf den Link „Bild einstellen“ klicken können, um ein Symbol für soziale Medien aus Ihrer Medienbibliothek hochzuladen.
Wenn Sie ein vorgefertigtes Symbol hinzufügen möchten, können Sie die Option „Symbol“ wählen und Ihr Symbol für soziale Medien von FontAwesome hinzufügen.

Klicken Sie abschließend auf die Schaltfläche „Änderungen speichern“, um Ihre Einstellungen zu speichern.
Sie haben nun erfolgreich ein Symbol für soziale Medien zu Ihrem Navigationsmenü hinzugefügt. Weitere Informationen finden Sie in unserem Tutorial über das Hinzufügen von Social-Media-Symbolen in WordPress-Menüs.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie Sie Ihrem WordPress-Navigationsmenü Bildsymbole hinzufügen können. Sie können auch unseren Leitfaden über die besten Drag-and-Drop-WordPress-Seitenersteller durchlesen und erfahren, wie man mit WordPress Geld mit dem Bloggen verdient.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I also use Menu Image, and I can’t praise it enough. It’s a fantastic choice when you’re a beginner and need to get icons into the menu. Previously, I struggled with implementing Font Awesome, but this is a much cleaner and better option.
JT says
hi with CSS method how do have the icons placed above the menu items instead of to the side?
WPBeginner Support says
It would depend on your specific theme for what would need to be added for that, for the time being we would recommend using the plugin method for what you are wanting to do.
Admin
Linsey Retcofsky says
Hi, how could I modify the code to hide the menu link and only show the icon? Thanks for your help.
WPBeginner Support says
You would want to use the plugin and that would allow you to do what you are wanting.
Admin
Kyle says
Hi,
Im wondering if you can help me.
Using Css how would i make the posts in my menu show their respective featured image.
Thanks
WPBeginner Support says
That would require more than CSS, we would recommend reaching out to your theme’s support and they should be able to assist with your featured image display
Admin
Nick says
I try this plugin but facing issue while creating sub-menu. All things I set it up as per guidelines. but those menu have have sub-menu there i’m unable to see the image.
please help me out.
WPBeginner Support says
We would first recommend reaching out to the plugin’s support and they should be able to assist.
Admin
Quy says
thanks for useful article.
WPBeginner Support says
You’re welcome
Admin
Carlos Reddy says
You guys are awesome!
Thank you very much for this!
WPBeginner Support says
Glad you like our content
Admin
Sotir says
Hey thanks a lot for this advise
WPBeginner Support says
You’re welcome
Admin
Richmond Sagoe says
I used Method 2 and it worked. However, I see ‚home‘ besides the icon
WPBeginner Support says
This tutorial is for placing the icon next to the word in your menu. If the positioning isn’t correct, you can use inspect element to test CSS changes that you can do to the site: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Jo Lee says
I have done all of the above and within the menu I can see the image that I have uploaded so looks like it’s all worked but when I go to the front page of the website the images are not showing, can’t understand why it’s not working
WPBeginner Support says
If you’re using the plugin you may want to reach out to the plugin’s support otherwise, you would want to reach out to your theme’s support in case it is being overridden by your theme’s settings
Admin
Saviour Ukpong says
Nice one, but how do we do it with font awesome??
Christina says
Love you guys!!!! You always have what I need. This is perfect!!!! Thank you!
zviryatko says
Hello, I’m author of Menu Image plugin, and first of all thanks for great article and video manual! May I use link for this tutorial in plugin official description?
And feel free to contact me in case if it misses some useful features, I can add it in new releases.
Btw, there is new version with new title positions: below and above the image.
WPBeginner Support says
Hi zviryatko,
Yes, please feel free to add the link and we appreciate it. However, we do not allow full copy of an article. Thank you for letting us know about the new version.
Admin
Steph Reed says
Hey, I’ve been trying to get the newest version of this to work (totally breaks the menu for me, links included) and it looks like all support is dead air. @zviryatko do you intend on maintaining your plugin? I really like it when it works but I’m considering ditching it for a custom coded solution.
zviryatko says
Hello Steph,
I’m doing some small steps, usually helping people with some custom css to fix their theme. But still, have some plan for fixing supports of old themes and providing a version with better support per user.
Ivan says
Thanks!
hamied hassan says
i would like icon to other menu i can do it by this way
NenaRahin says
I can’t edit files . I want to add custom image sizes but when I try to save , it shows
„Unable to save file: Permission denied ‚/var/www/html/wp-content/plugins/menu-image/menu-image.php‘ “
The message also displays whenever I try to edit any files [by atom editor]. Can you please help. Thanks in advance
Jenna says
I was wondering if there was a way to have the image line up evenly with the title? That way the image doesn’t fall in the middle but aligns on the bottom.
David says
I’m sure this is going to be helpful. Especially that font-awesome will always not have enough icons.
Catalin says
The plugin is not available. Please upload a new link, or change the plugin refeer.
CC says
Hi There! I’ve been using Menu-Icons but there is no way to place icon ABOVE the Menu Text with that plugin. Does the Menu Image plugin allow this option? If not, how would I tweek either plugin to make this work. PS: Not a developer so the simpler/more detailed the instructions the better! Thanks much!
YJ says
Hi, i added a shortcode in the description textbox there :[glt language=“English“ Label=“English“],
after using this plugin, this shortcode no function and display icon only on my page,anyone can help?
Chris says
that worked really well, thanks!
Geoff Cox says
Hello
‚have just tried the „Menu Image“ plugin and have added the Facebook and the Youtube pics form my own Media Library.
But !! I am using the Twenty Sixteen Theme which uses genericons for the social media menu and they are still there!
I want to replace them with my own images. How do I remove the genericons?
Cheers
Geoff
Amanda says
This plugin isn’t working. But I do have an option for icons … but I don’t have the Font Awesome Menu Icons installed … is it possible that maybe it’s built into the theme and it‘ conflicting with this plugin?
Sean Vandenberg says
Sheesh, thanks. This saved me lots of time I would have spent coding otherwise. Typically, I use ionicons or font awesome for menus – but the customer is always right!
Again, super thanks!
Jay says
I basically added this to the Menu label
………………………..
It basically turns the text white and my background is white.
A proper solution would be ideal.
Evik says
Hi, this plugin would be perfect, if the hide of the original text would work. I prefer just having my image instead of the text and even if I set „hide“, the text is still showing, on the left of the image. Any ideas why?
Thanks for help.
Madeline says
This all works great, except that each image is stuck behind the text in the navigation bar instead of sitting to the side of it. I think the problem is that each section of the nav bar menu is the exact size of the text so it’s pushing the images inwards to fit into the space. I’ve tried various things with padding, image size etc but can’t get it to work. Thanks for any help with fixing this!
Madeline says
Hi guys, does anyone have any thoughts on this please? I’m really stuck and I feel like there should be a straightforward way of fixing it! Thanks,
Madeline says
I found a solution so am posting in case this is of use to others. I set a ‚min-width‘ element for each item in the navigation menu, and reduced padding, margins and text-size to make sure there is enough room for all the items to fit on one line. It’s not a 100% ideal solution because it will look slightly different depending on screen size, but this is the best I could come up with.
Kristine says
Thank you for this! I looked all over before I found this as the solution to my client’s problem. Love that I could replace ONE BUTTON instead of EVERYTHING.
Mahilet says
if you have no Navigation Label. then it deletes your menu item. for example I have a youtube icon and i don’t want any text, just a link so i have to a ‚.‘ inthere
Tim Dehring says
One I use heavily and recommend is Menu Icons (https://wordpress.org/plugins/menu-icons/). Allows you to choose from Font Awesome, Genericons, and many other free icon fonts for menu icons.
Mike Hale says
Tim – I use Font Awesome 4 Menus https://wordpress.org/plugins/font-awesome-4-menus/ on a site, but I’ll have to check that one out. Thanks for the tip.
Tim Dehring says
No problem, happy to share!