El sistema de menús de WordPress tiene una característica integrada que permite añadir descripciones a los elementos del menú. Sin embargo, esta característica está oculta por defecto. Incluso cuando está activada, mostrarlas no es compatible con / dar soporte sin añadir algún código. La mayoría de los temas no están diseñados teniendo en cuenta las descripciones de los elementos del menú. En este artículo le mostraremos cómo activar las descripciones de menú en WordPress y cómo añadir descripciones de menú en sus temas de WordPress.
Nota: Este tutorial requiere conocimientos de HTML, CSS y desarrollo de temas de WordPress.
¿Cuándo y por qué querrías añadir descripciones a los menús?
Algunos usuarios piensan que la adición de la descripción del menú ayudará con el SEO. Sin embargo, creemos que la razón principal por la que querrías usarlas es para ofrecer una mejor experiencia de usuario en tu sitio.
Las descripciones pueden utilizarse para indicar a los visitantes lo que encontrarán si hacen clic en un elemento / artículo del menú. Una descripción intrigante atraerá a más usuarios a hacer clic en los menús.
Paso 1: Activar las descripciones de los menús
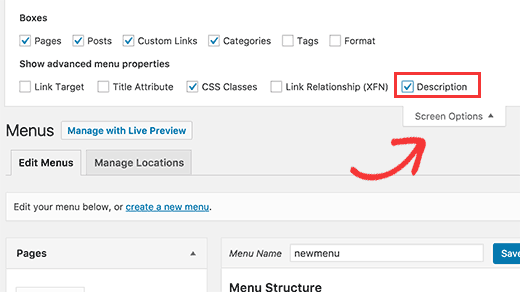
Vaya a Apariencia ” Menús. Haga clic en el botón Opciones de pantalla en la esquina superior derecha de la página. Marcar / comprobar la casilla Descripciones.
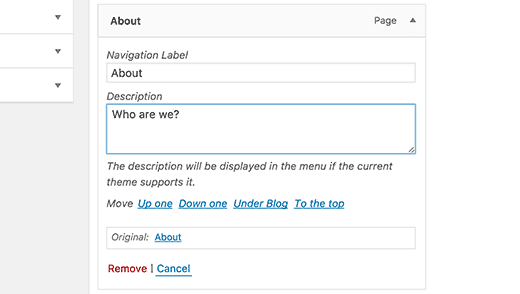
Esto activará el campo de descripciones en sus elementos de menú. Así:
Ahora puede añadir descripciones a los elementos de su menú WordPress. Sin embargo, estas descripciones aún no aparecerán en sus temas. Para mostrar las descripciones de los menús tendremos que añadir algo de código.
Paso 2: Añadir la clase walker:
La clase walker extiende la clase existente en WordPress. Básicamente añade una línea de código para mostrar las descripciones de los elementos / artículos del menú. Añade este código en el archivo functions. php de tu tema.
class Menu_With_Description extends Walker_Nav_Menu {
function start_el(&$output, $item, $depth, $args) {
global $wp_query;
$indent = ( $depth ) ? str_repeat( "\t", $depth ) : '';
$class_names = $value = '';
$classes = empty( $item->classes ) ? array() : (array) $item->classes;
$class_names = join( ' ', apply_filters( 'nav_menu_css_class', array_filter( $classes ), $item ) );
$class_names = ' class="' . esc_attr( $class_names ) . '"';
$output .= $indent . '<li id="menu-item-'. $item->ID . '"' . $value . $class_names .'>';
$attributes = ! empty( $item->attr_title ) ? ' title="' . esc_attr( $item->attr_title ) .'"' : '';
$attributes .= ! empty( $item->target ) ? ' target="' . esc_attr( $item->target ) .'"' : '';
$attributes .= ! empty( $item->xfn ) ? ' rel="' . esc_attr( $item->xfn ) .'"' : '';
$attributes .= ! empty( $item->url ) ? ' href="' . esc_attr( $item->url ) .'"' : '';
$item_output = $args->before;
$item_output .= '<a'. $attributes .'>';
$item_output .= $args->link_before . apply_filters( 'the_title', $item->title, $item->ID ) . $args->link_after;
$item_output .= '<br /><span class="sub">' . $item->description . '</span>';
$item_output .= '</a>';
$item_output .= $args->after;
$output .= apply_filters( 'walker_nav_menu_start_el', $item_output, $item, $depth, $args );
}
}
Paso 3. Activar Walker en wp_nav_menu
Los temas de WordPress utilizan la función wp_nav_menu() para mostrar menús. También hemos publicado un tutorial para principiantes acerca de cómo añadir menús de navegación personalizados en temas de WordPress. La mayoría de los temas de WordPress añaden menús en la plantilla header. php. Sin embargo, es posible que su tema haya utilizado algún otro archivo de plantilla para mostrar los menús.
Lo que tenemos que hacer ahora es encontrar la función wp_nav_menu() en su tema (muy probablemente en header.php) y cambiarla de la siguiente manera.
<?php $walker = new Menu_With_Description; ?> <?php wp_nav_menu( array( 'theme_location' => 'primary', 'menu_class' => 'nav-menu', 'walker' => $walker ) ); ?>
En la primera línea establecemos $walker para usar la clase walker que definimos antes en functions.php. En la segunda línea de código, el solo argumento extra que necesitamos añadir a nuestros argumentos wp_nav_menu existentes es 'walker' => $walker.
Paso 4. Estilizar las descripciones Estilizar las descripciones
La clase walker que añadimos antes muestra las descripciones de los elementos en esta línea de código:
$item_output .= '<br /><span class="sub">' . $item->description . '</span>';
El código anterior añade un salto de línea al elemento / artículo del menú añadiendo una etiqueta
<li id="menu-item-99" class="menu-item menu-item-type-post_type menu-item-object-page"><a href="http://www.example.com/about/">Acerca de<br /><span class="sub">¿Quiénes somos?</span></a></li>
Para cambiar cómo aparecen las descripciones en tu sitio, puedes añadir CSS en la hoja de estilos de tu tema. Estuvimos probando esto en Twenty Twelve y usamos este css.
.menu-item {
border-left: 1px solid #ccc;
}
span.sub {
font-style:italic;
font-size:small;
}
Esperamos que este artículo te resulte útil y te ayude a crear menús de aspecto atractivo con descripciones de menú en tu tema. ¿Tienes preguntas? Déjelas en los comentarios más abajo.
Recursos adicionales
Cómo dar estilo a los menús de navegación de WordPress
Cómo Añadir Elementos Personalizados a Menús Específicos de WordPress
Menús con Clase de Descripción de Bill Erickson









Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Matthew Blaxton says
In PHP 8.0 and higher this with throw a critical error.
You need to find this line:
function start_el( $output, $item, $depth, $args ) {
Changing that line to the following should make the error disappear:
function start_el( &$output, $item, $depth = 0, $args = array(), $id = 0 ) {
WPBeginner Support says
Thank you for sharing that for those on PHP 8.
Administrador
Norman says
Hi,
How can you make the description clickable too?
WPBeginner Support says
We cover that in step 4
Administrador
kayvan A.Gilani says
To Add Menu Descriptions in My WordPress Themes, I did step 1 and 2 of this blog but couldn’t follow in step 3 to move forward and perform the total change.
WPBeginner Support says
If you cannot find the function in your theme, we would recommend reaching out to your specific theme’s support and they should be able to assist.
Administrador
yiannis says
Hi,
How to disable product category description in max mega menu ?
I have already gone to Mega Menu > General Settings and set Menu Item Descriptions to disabled but the problem exists.
WPBeginner Support says
You would want to reach out to the plugin’s support and they would be able to assist with the setting not working correctly
Administrador
Sergio says
Thank you very much!
WPBeginner Support says
You’re welcome
Administrador
Lanka says
Thank you so much, you saved me
JKLYN says
Thanks. Saved my time.
dan says
Can this work with the WP_Bootstrap_Navwalker ?
as i’ve tried it and it breaks my site….
kalpana says
Thank you so much….was very useful to me….you saved my day
Steven says
how to turn off the description in mobile layout?
Anzani Zahrani says
Hello.. Please Help..
How to add title category, not using title category description ?
Ido Schacham says
Totally helpful, thanks!
Rahman says
Great Tip but in menu description it does not support html tags. can anyone know about this?
Thanks
Iryna says
Hi Guys,
Any ideas how to allow html tags in the description?
remove_filter(‘nav_menu_description’, ‘strip_tags’);
this one not work for me.
Damien Carbery says
@Iryna: Can you post your code somewhere e.g. pastebin.com.
Where you call remove_filter() will determine whether it works – it has to be called after the add_filter() call.
Calling it just before the wp_nav_menu() call might work.
Max says
Is there anyway for the description not to be hyperlinked?
Ashok says
thanks…it worked. but in menu description it does not support html tags.
igorasas says
May already be there ready to plug-in? How this hack will work with the theme of “Twenty TwelveVersion: 1.5”
? And just as with the plugin wpml?
Guy says
Thanks for the tip
Phong says
Thank you, this was really helpful to just copy paste this and get the quick picture.
Chad says
Hey man, I added the walker class to functions.php, but I cannot find the wp_nav_menu in genesis theme. What am I missing? I have no idea what to do next?!?!
Ksenia says
You expain very well – detailed and clearly. 1 minute and menu items descriptions are ok. Thank you!
Mary Anne says
Thank you so much for this tutorial. It was recommended to me and it worked perfectly for making the changes I wanted to make. However, in making these changes, I’ve lost my drop down sub-item menus. Any idea what affected that in the code change?
Thank you for your time and tutorial
WPBeginner Support says
It seems like a CSS issue, we are sorry we couldn’t be more specific. Try using Google Chrome’s developer tools to debug it.
Administrador
Paul Renault says
I have implemented the menu descriptions and it worked great. Now my client is asking for a line break within one of the descriptions. I have tried putting a carriage return and inserting a tag into the description field through the admin. It doesn’t appear in the front end. WP removes these edits. Is there a way to remedy this?
WPBeginner Support says
If your client just wants spacing then you can use CSS for that.
Administrador
Paul Renault says
The client wants a line break. Is there a way that I can insert a tag in the description? If I put one in now it gets removed.
Barry says
Great tutorial guys, just want to know how to implement this on a custom menu displayed using the Custom Menu widget?
Oryan Consulting says
Thank you! Been working on WordPress for years and I’ve never even heard of this before. I was looking to remove the descriptions as they were very redundant on the site I’m working on. I looked everywhere for where they were coming from.
Oh joy!
sambassador says
works!
but for php 5.4 you’ll have to match the wp walker arguments for the start_el function:
function start_el( &$output, $object, $depth = 0, $args = array(), $current_object_id = 0 )
and find replace $item with $object.
Steve Covello says
You Rock!! Worked perfectly.
Kevin Gilbert says
Perfect. This was just what I needed to finish up on a site. I had some issues with the CSS, but I finally figured it out and got it working. Thanks for the great articles.
Jon says
Excellent tip. Worked perfectly!
Jedediah White says
This worked perfectly for me. The class function is perfect too. Thanks a lot!
Pankaj says
I needed to create same thing and I was totally lost.
I was planning to do some stupid things to get this thing done.
thank god I found this post and saved time and stress!
I simply love this site got to know so much things.
Thanks you so much for showing the easiest things here.
Pankaj says
The span tag is coming on sub-menus too.
its not showing there but it is taking that much of space which makes it look too odd.
is there any workaround for the same??
DiTesco says
This is really a great tutorial and I was wondering if this would work on the Thesis 1.8.5? If not, it would be great if you can provide one. I will most certainly help you put it out there. Thumbs up!
svet says
I followed your tutorial and added description to my menu. Thanks! However, when I am in mobile mode menu converts into dropdown menu and menu title and description are connected. For example, if my menu item is “about” and description “more about me”, the mobile version shows “aboutmore about me”. Is there a way to fix this?
David says
I had the same problem. Here’s what I did.
I changed this:
$description = ! empty( $item->description ) ? ‘<span>’.esc_attr( $item->description ).'</span>’ : ”;
To this:
$description = ! empty( $item->description ) ? ‘<br /><span>’.esc_attr( $item->description ).'</span>’ : ”;
Not sure if it’s the best solution, but it worked for me.
Garrett Hyder says
Thanks guys, I ran into what SVET and DAVID did with the mobile menu.
The code seems to have changed my change was simply appending in a span with the dash seperator and in my desktop query simply suppressed it as was unneeded there.
$item_output .= ‘ – ‘;
Within my Desktop Only Query set the span to display none;
@media only screen and (min-width: 740px) {
header #submenu li span.dash { display:none; }
Hope that helps, handled my issue nicely.
Nicola says
Great post – very clear, exactly what I needed and worked perfectly. Thank you!
Samedi Amba says
Thanks for the Great Tutorial. I’ve done the major steps well, as you can see from
http://ueab.ac.ke/demo/index
I was stuck with the styling-how do I reduce the space between the Main Menu Label and the description? Your help is greatly appreciated.
Editorial Staff says
It has to do with the line-height of your .menu a class of your theme. If you reduce that, then the spacing will reduce itself.
Administrador
Chris Rouse says
Great post. I’ve tried to dig into this before but the previous instructions I found were not this easy to follow. I was able to drop the functions.php code in, figure out how to change the walker class in my header file (different for the theme I use, but straight forward), and get things going in about 15 minutes from start to finish.
One piece that you might want to add is how to include the right border on the last menu item using the :last-child property.
.menu-item:last-child {
border-right: 1px solid #ccc;
}
Damien Carbery says
Instead of extending Walker_Nav_Menu it would be nice (and easier) if a filter was provided e.g.
If the core code had:
$item_output .= apply_filters( ‘walker_nav_menu_description’, $item->description);
Then the custom filter function would just have:
return ” . $description . ”;
Cathy Earle says
Great info … going to start adding this to my sites. Thank you!