Vous êtes à la recherche des meilleurs tutoriels pour travailler avec les menus de navigation de WordPress ? Les menus de navigation WordPress vous permettent de personnaliser et de gérer facilement les menus sur votre site. Dans cet article, nous allons vous afficher les meilleurs tutoriels pour maîtriser les menus de navigation de WordPress.
Comme cet article est long, nous avons ajouté une liste de contenus pour faciliter la navigation.
- Premiers pas avec les menus de navigation de WordPress
- Ajouter des icônes de réseaux sociaux aux menus de WordPress
- Afficher des menus différents pour les utilisateurs/utilisatrices connectés sur WordPress
- Ajouter une logique conditionnelle aux menus de navigation
- Styliser les menus de navigation de WordPress
- Ajouter des icônes aux menus de navigation de WordPress
- Ajouter des menus de navigation personnalisés dans WordPress
- Ajouter un menu diapositif dans les thèmes WordPress
- Créer un menu WordPress responsive pour mobile
- Ajouter un menu plein écran responsive dans WordPress
- Ajout d’une description dans les menus de navigation de WordPress
- Comment ajouter des Sujets dans les Menus de Navigation de WordPress
- Comment ajouter des menus de navigation dans la colonne latérale de WordPress
- Ajouter un menu de navigation WordPress dans les publications et les pages
- Ajouter des liens NoFollow dans les menus de navigation de WordPress
1. Premiers pas avec les menus de navigation de WordPress
En conception web, le menu de navigation est une liste de liens qui permet aux internautes de visiter différentes pages et sections de votre site. Il aide les utilisateurs/utilisatrices à naviguer sur votre site, d’où le nom de menu de navigation.
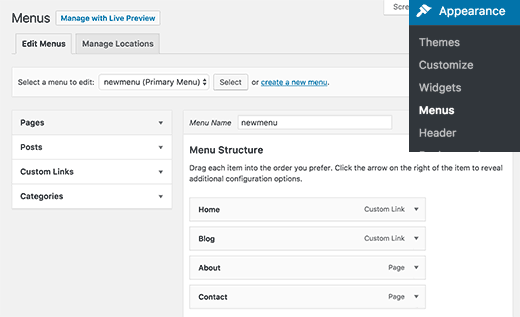
WordPress est livré avec un outil intégré qui vous permet de créer et d’utiliser des menus sur votre site. Cet outil se trouve sur la page Apparence » Menus dans la zone d’administration de WordPress.
Ajouté à cette page, vous pouvez créer des menus en ajoutant des articles de la colonne de gauche vers la colonne de droite. Vous pouvez ajouter n’importe quelle publication WordPress, page, catégorie et liens personnalisés à vos menus.
Pour des instructions détaillées, consultez notre guide du débutant sur l’ajout de menus de navigation dans WordPress.
2. Ajouter des icônes de réseaux sociaux aux menus de WordPress
Les menus WordPress peuvent également être utilisés pour ajouter des boutons de réseaux sociaux à votre site. Cela vous permet de mettre facilement à jour les icônes, de les réorganiser et d’ajouter de nouvelles icônes de réseaux sociaux quand vous le souhaitez.
La façon la plus simple de le faire est d’utiliser l’extension Menu Social Icônes. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Une fois activé, rendez-vous sur la page Apparence » Menus. Créez un nouveau menu social et cliquez sur l’onglet des liens personnalisés dans la colonne de gauche.
Vous verrez les icônes de réseaux sociaux sous les champs de texte et d’URL du lien. Il vous suffit de cliquer sur une icône de réseau social et de saisir l’URL de votre profil social. Lorsque vous avez terminé, cliquez sur le bouton « Ajouter au menu ».
Répétez ce processus pour tous les profils de réseaux sociaux que vous souhaitez ajouter. Une fois que vous avez terminé, sélectionnez un emplacement de menu, puis cliquez sur le bouton enregistrer le menu.
Pour des instructions plus détaillées, consultez notre guide sur l ‘ajout d’icônes de réseaux sociaux dans les menus WordPress.
3. Afficher des menus différents pour les utilisateurs/utilisatrices connectés sur WordPress.
Si vous gérez un site d’adhésion WordPress, vous voudrez peut-être afficher des menus différents pour vos utilisateurs/utilisatrices connectés. Voici comment vous pouvez facilement y parvenir.
Tout d’abord, vous devez créer deux menus différents. Un pour les utilisateurs/utilisatrices connectés et un pour les utilisateurs/utilisatrices non connectés. Vous pouvez nommer ces menus connecté et déconnecté.
Ensuite, vous devez ajouter ce code au fichier functions.php de votre thème ou à une extension spécifique à votre site.
function my_wp_nav_menu_args( $args = '' ) {
if( is_user_logged_in() ) {
$args['menu'] = 'logged-in';
} else {
$args['menu'] = 'logged-out';
}
return $args;
}
add_filter( 'wp_nav_menu_args', 'my_wp_nav_menu_args' );
C’est tout. Vous pouvez maintenant tester vos menus de navigation en action.
Pour des instructions plus détaillées, consultez notre tutoriel sur la façon d’afficher différents menus aux utilisateurs/utilisatrices connectés dans WordPress.
4. Ajouter une logique conditionnelle aux menus de navigation
Vous souhaitez modifier les menus en fonction de certaines conditions ? Comme un menu différent sur la page d’accueil, ou masquer un article sur les publications uniques. Voici comment vous pouvez réaliser cela dans WordPress.
Tout d’abord, vous devez installer et activer l’extension If Menu.
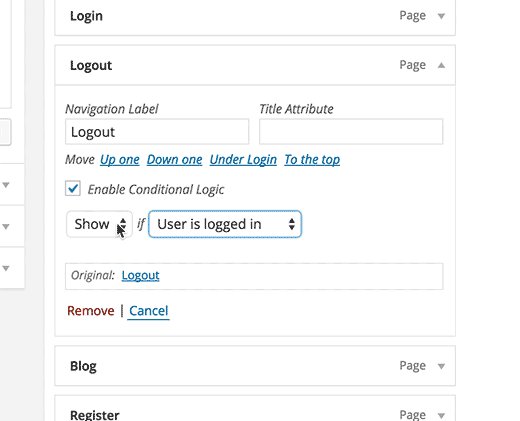
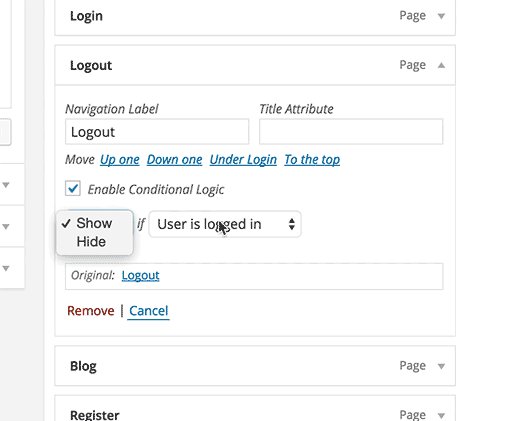
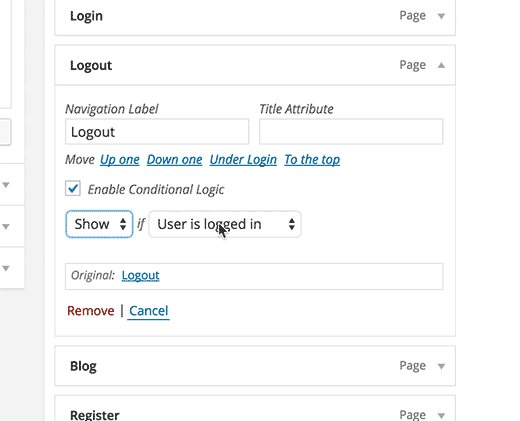
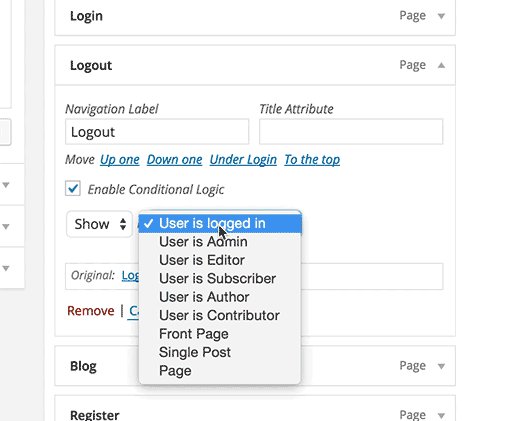
Une fois activé, visitez l’écran Appearabnce » Menus et cliquez sur un élément de menu que vous souhaitez modifier. Vous remarquerez une nouvelle option » Activer la logique conditionnelle « .
En cochant cette option, vous afficherez deux facultés déroulantes. Vous pouvez sélectionner afficher ou masquer un menu s’il répond à certaines conditions. Par exemple, masquer un article de menu si l’utilisateur est un administrateur ou afficher un élément de menu uniquement si l’utilisateur consulte une publication unique.
Pour des instructions plus détaillées, consultez notre article sur l’ajout d’une logique conditionnelle aux menus de WordPress.
5. Styliser les menus de navigation de WordPress
Votre thème WordPress contrôle l’Apparence des menus de navigation sur votre site. En utilisant le CSS, vous pouvez personnaliser l’apparence des menus de navigation.
La manière la plus simple de le faire est d’utiliser l’extension CSS Hero. C’est une extension WordPress premium qui vous permet de personnaliser n’importe quel thème WordPress sans écrire une seule ligne de code (Aucun HTML ou CSS nécessaire). Avis sur CSS Hero pour en savoir plus.
Vous pouvez également styliser vos menus de navigation en écrivant manuellement du CSS. Pour des instructions détaillées, consultez notre guide sur la façon de styliser les menus de navigation WordPress.
6. Ajouter des icônes d’images avec les menus de navigation dans WordPress
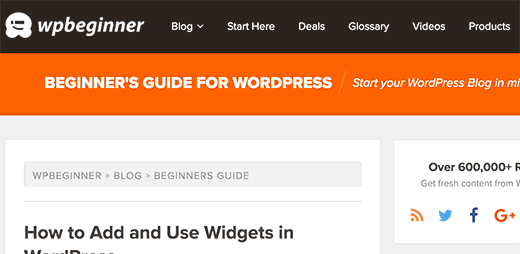
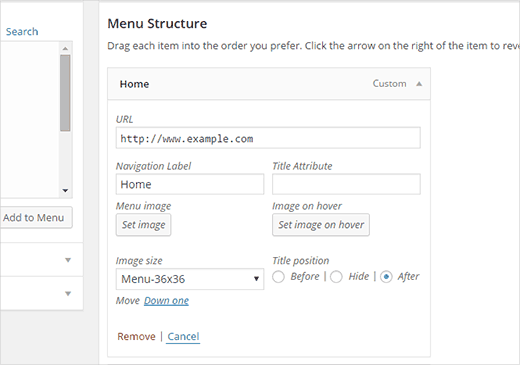
De nombreux sites populaires utilisent des icônes d’image à côté de leurs menus de navigation pour les rendre plus perceptibles. Voici comment vous pouvez ajouter des icônes d’image avec les menus de navigation dans WordPress.
Tout d’abord, vous devez installer et activer l’extension Menu Image. Une fois activé, allez dans Apparence » Menus. Là, vous verrez une option pour ajouter des images avec chaque élément de votre menu existant.
Vous pouvez également utiliser le CSS pour ajouter des icônes d’image. Pour des instructions détaillées, consultez notre guide sur l’ajout d’icônes d’images avec les menus de navigation dans WordPress.
7. Ajouter des menus de navigation personnalisés dans WordPress
La plupart des thèmes WordPress gratuits et premium sont livrés avec des emplacements prédéfinis pour afficher vos menus de navigation. Cependant, vous pouvez également ajouter des menus de navigation personnalisés à vos thèmes.
Vous devrez tout d’abord inscrire votre nouveau menu de navigation en ajoutant ce code au fichier functions.php de votre thème.
function wpb_custom_new_menu() {
register_nav_menu('my-custom-menu',__( 'My Custom Menu' ));
}
add_action( 'init', 'wpb_custom_new_menu' );
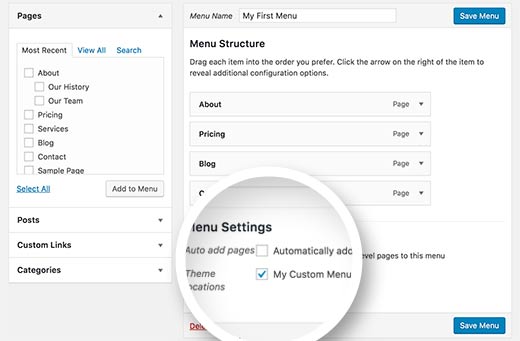
Ce code créera ‘Mon menu personnalisé’ pour votre thème. Vous pouvez le voir en modifiant un menu sur la page Apparence » Menus.
Pour afficher votre menu personnalisé, vous devrez ajouter ce code à votre thème à l’endroit où vous souhaitez afficher le menu.
<?php
wp_nav_menu( array(
'theme_location' => 'my-custom-menu',
'container_class' => 'custom-menu-class' ) );
?>
Pour des instructions plus détaillées, consultez notre article sur la façon d’ajouter des menus de navigation personnalisés dans les thèmes WordPress.
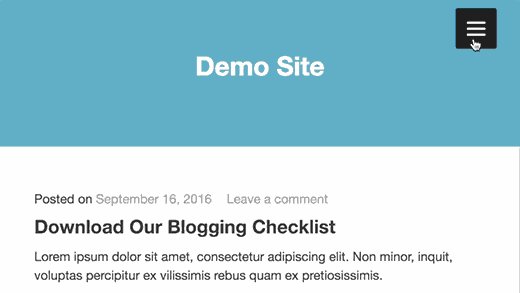
8. Ajouter un menu diapositif dans les thèmes WordPress
Vous souhaitez afficher le menu de navigation de votre site sous la forme d’un panneau diapositif ? L’utilisation de panneaux diapositifs rend vos menus plus interactifs, moins intrusifs et plus amusants, en particulier sur les appareils mobiles.
Cependant, afin de les ajouter, vous aurez besoin d’un niveau moyen de compréhension de JavaScript, des thèmes WordPress et de CSS.
Pour des instructions étape par étape, consultez notre guide sur l’ajout d’un menu à panneau diapositif dans les thèmes WordPress.
9. Créer un menu WordPress responsive prêt pour les mobiles
La plupart des thèmes WordPress sont responsive et sont livrés avec des menus de navigation prêts pour les mobiles. Cependant, si votre thème ne gère pas bien les menus de navigation sur les appareils mobiles, alors cela affecte l’expérience de l’utilisateur sur les appareils mobiles.
Heureusement, il existe quelques moyens faciles pour vous d’ajouter des menus responsive prêts pour le mobile sans écrire de code.
Tout d’abord, vous devez installer et activer l’extension Responsive Menu.
Une fois activé, vous devez cliquer sur » Responsive Menu » dans votre barre d’administration WordPress pour configurer les réglages du plugin.
Sélectionné simplement une largeur après laquelle le menu responsive mobile doit être visible. Ensuite, vous devez sélectionner un menu de navigation existant.
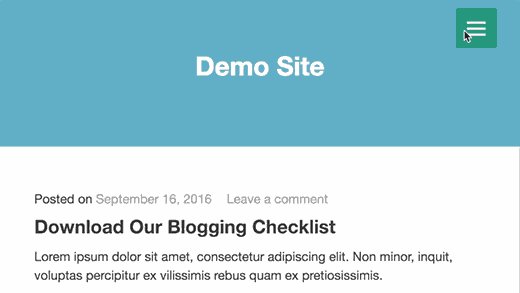
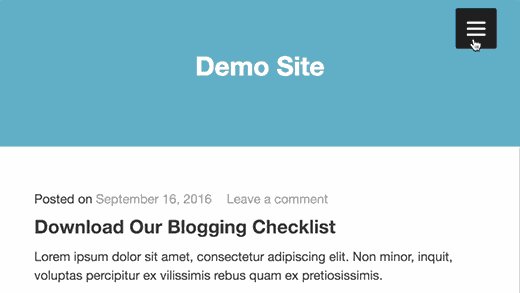
N’oubliez pas de cliquer sur le bouton « Update Options » pour stocker vos réglages. C’est tout, vous pouvez maintenant visiter votre site et redimmensionner l’écran du navigateur pour voir le menu mobile responsive.
Il existe de nombreuses autres façons d’ajouter un menu responsive mobile. Comme un menu qui apparaît avec un effet de permutation, un menu diapositif et un menu sélectionné responsive. Découvrez-les toutes dans notre guide sur la création d’un menu WordPress responsive adapté aux mobiles.
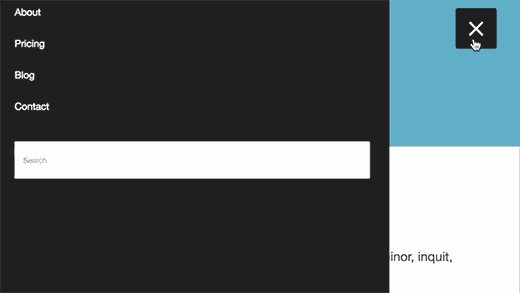
10. Ajouter un menu responsive en plein écran sur WordPress
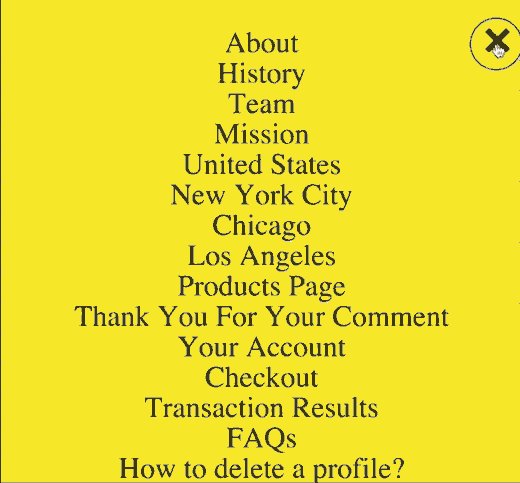
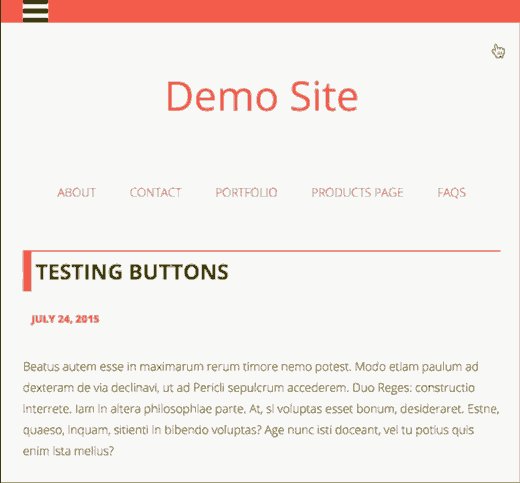
Avez-vous remarqué que certains sites populaires utilisent un menu de navigation en plein écran ? En général, cela nécessite une utilisation créative de JavaScript et de CSS. Heureusement, vous pouvez le faire dans WordPress sans écrire de code.
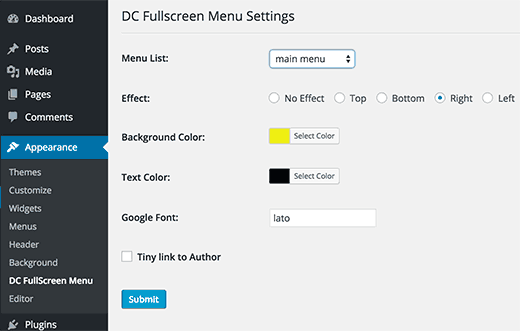
Tout d’abord, vous devez installer et activer le menu DC – Full Screen Responsive Menu. Une fois activé, vous devez visiter la page Apparence » DC Fullscreen Menu pour configurer les réglages de l’extension.
Ici, vous pouvez choisir un menu, une couleur d’arrière-plan et de texte, ainsi qu’une police Google pour votre menu plein écran.
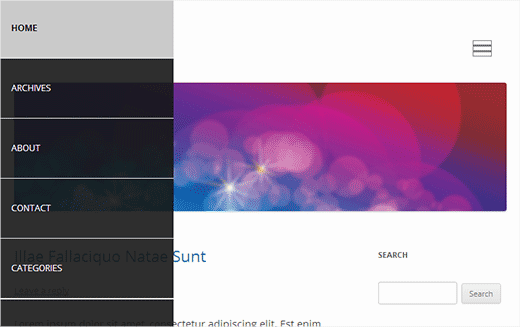
Cliquez sur le bouton envoyer pour stocker vos réglages. Vous pouvez maintenant visiter votre site pour voir votre menu responsive plein écran en action.
Pour en savoir plus sur ce Sujet, consultez notre guide sur l’ajout d’un menu responsive fullscreen dans WordPress.
11. Ajout d’une description avec les menus de navigation dans WordPress
Les menus de navigation de WordPress ne sont généralement que des liens textuels affichant le libellé du lien ou le texte de l’ancre. Et si vous vouliez ajouter une petite description ou un identifiant pour chaque élément de votre menu de navigation ?
Heureusement, WordPress dispose d’une fonctionnalité intégrée permettant d’ajouter une description à chaque article de votre menu de navigation.
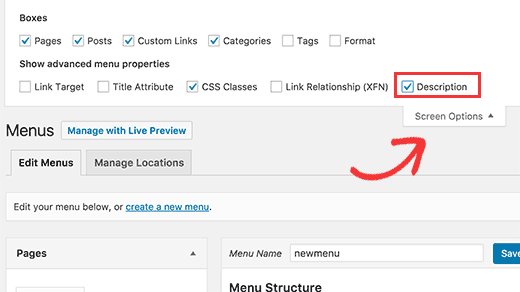
Tout d’abord, vous devez activer l’article « Description ». Cliquez sur le bouton Options d’écran dans le coin supérieur droit de l’écran.
Cela affichera une liste de cases et d’options que vous pouvez activer. Vous devez cocher la case située à côté de Description.
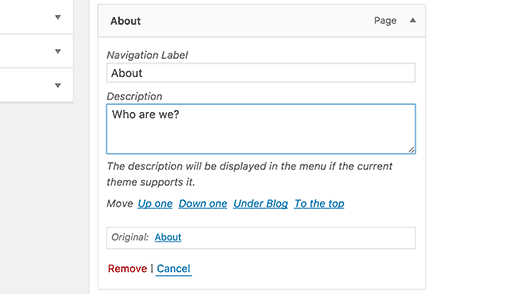
Défilez vers le bas et cliquez sur un élément de menu pour le modifier. Vous verrez alors une option permettant d’ajouter une description.
Ajoutez votre description et cliquez sur le bouton « Enregistrer ».
Si votre thème supporte les descriptions de menu, vous pourrez les voir immédiatement. Dans le cas contraire, vous devrez modifier les fichiers de votre thème pour afficher les descriptions.
Pour des instructions détaillées, consultez notre guide sur l ‘ajout de descriptions de menu dans votre thème WordPress.
12. Comment ajouter des sujets dans les menus de navigation de WordPress
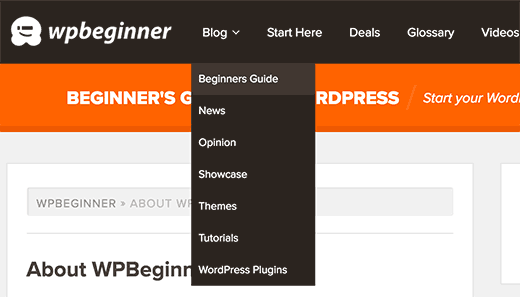
On nous demande souvent comment ajouter des sujets de blog aux menus de navigation de WordPress. De nombreux débutants supposent qu’ils doivent créer des pages pour chaque Sujet afin de les commander dans les menus.
En réalité, ce dont vous avez besoin, ce sont des catégories. Les sujets et les identifiants sont des taxonomies intégrées à WordPress qui vous permettent de classer le contenu par thèmes pertinents.
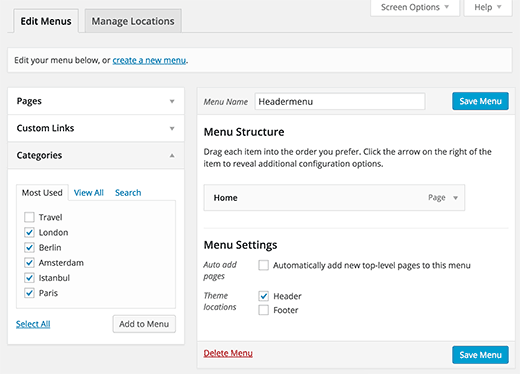
Ajoutez vos articles dans des catégories pertinentes, puis dirigez-vous vers la page Apparence » Menus. Cliquez sur l’onglet des catégories pour le déplier et sélectionnez ensuite les catégories que vous souhaitez afficher dans vos menus de navigation.
Pour plus de détails, consultez notre article sur l’ajout de thèmes dans les menus de navigation de WordPress.
13. Comment ajouter des menus de navigation dans la colonne latérale de WordPress
Les thèmes WordPress ont généralement des menus de navigation en haut ou en bas. Cependant, vous pouvez également créer et ajouter des menus dans votre colonne latérale WordPress.
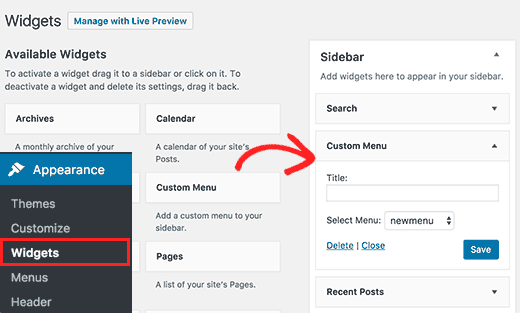
Visitez simplement la page Apparence » Widgets et ajoutez le widget » Menu personnalisé » à votre colonne latérale. Pour des instructions détaillées, consultez notre guide sur l’ajout et l’utilisation des widgets dans WordPress.
Après avoir ajouté le widget à une colonne latérale, vous pouvez sélectionner un menu dans l’option déroulante. N’oubliez pas de cliquer sur le bouton enregistrer pour stocker vos réglages.
14. Ajouter un menu de navigation WordPress dans les publications et les pages
Habituellement, les menus de navigation sont affichés dans l’en-tête ou la colonne latérale d’un site. Cependant, il peut arriver que vous souhaitiez ajouter un menu à l’intérieur d’une publication ou d’une page WordPress. Voici comment procéder.
Tout d’abord, vous devez installer et activer l’extension Menu Shortcode. Une fois activé, modifiez la publication ou la page où vous souhaitez afficher votre menu et ajoutez ce code court:
[listmenu menu="Your Menu Name"]
N’oubliez pas de remplacer » Nom de votre menu » par le nom de votre propre menu de navigation. Enregistrez ou publiez votre publication, puis cliquez sur le bouton de prévisualisation.
Pour plus de détails, consultez notre guide sur l’ajout d’un menu de navigation WordPress dans les publications ou les pages.
15. Ajouter des liens NoFollow dans les menus de navigation de WordPress
Généralement, le menu de navigation de votre site contient des liens vers vos propres publications et pages. Cependant, il peut arriver que vous ayez besoin d’ajouter un lien vers un site externe.
De nombreux experts en référencement recommandent d’ajouter l’attribut rel= »nofollow » aux liens externes. Voici comment ajouter l’attribut nofollow aux liens dans les menus de navigation de WordPress.
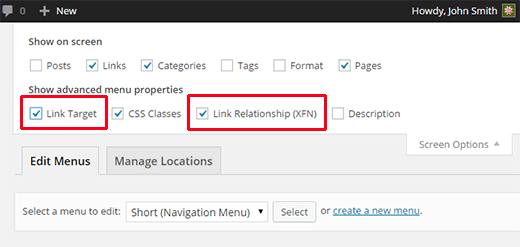
Tout d’abord, vous devez visiter la page Apparence » Menus et ensuite cliquer sur le bouton Options d’écran dans le coin supérieur droit de l’écran.
Un menu s’affiche alors, dans lequel vous devez cocher les cases situées à côté des options Link Relationship (XFN) et Link Target.
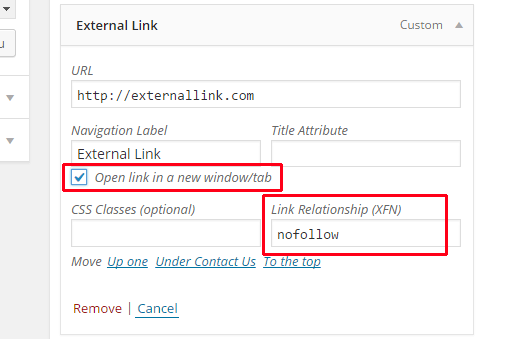
Cliquez ensuite sur l’élément de menu que vous souhaitez modifier. Vous remarquerez deux nouvelles options, Link Relationship et Open link in a new window/tab.
Vous devez saisir nofollow dans l’option Relation de lien. Vous pouvez également cocher l’option Ouvrir le lien dans une nouvelle fenêtre/un nouvel onglet si vous le souhaitez.
Cliquez sur le bouton « Enregistrer le menu » pour stocker vos modifications. Maintenant, ce lien particulier dans votre menu de navigation WordPress aura l’attribut rel= »nofollow » ajouté.
Pour des instructions plus détaillées, consultez notre tutoriel sur l’ajout de liens nofollow dans les menus de navigation de WordPress.
Nous espérons que cet article a aidé à trouver les meilleurs tutoriels pour maîtriser les menus de navigation de WordPress. Vous pouvez également consulter notre liste de 24 extensions WordPress incontournables pour les sites professionnels.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.






















Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
ERFmama says
Thank you so much for a fantastic overview! I’ve learned a few new things!
