¿Quieres aprender a añadir debates en tu menú de navegación de WordPress?
A menudo los usuarios principiantes intentan añadir debates en el menú de WordPress creando una página separada para cada debate. Pero esa no es la mejor manera porque añadir estas páginas a un menú no mostrará las entradas relevantes.
En este artículo, le mostraremos cómo añadir correctamente debates en WordPress utilizando categorías y etiquetas en los menús de navegación de WordPress.

¿Por qué añadir debates en los menús de navegación de WordPress?
Supongamos que tiene un sitio web en WordPress que ofrece guías de viaje de diferentes ciudades. Es posible que desee añadir los nombres de las ciudades en su menú de navegación, para que sus visitantes vean los artículos pertinentes al hacer clic en el elemento / artículo del menú.
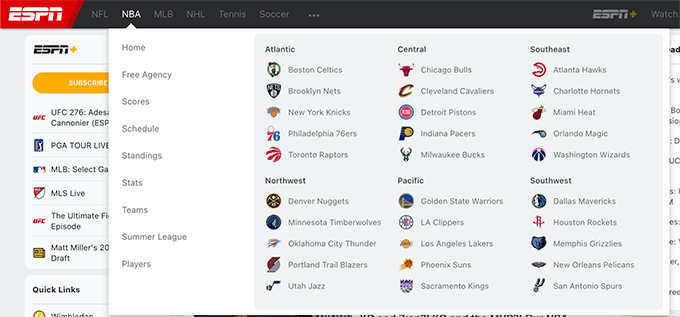
Por otra parte, si tiene un sitio web de noticias como The New York Times o ESPN, le convendría destacar los distintos debates en el menú de navegación.

WordPress facilita bastante la tarea de añadir debates si organizas tu contenido mediante categorías y etiquetas.
Las categorías cubren los principales debates de su sitio web, como un índice de contenidos, mientras que las etiquetas cubren temas más específicos, como un índice. Puede obtener más información leyendo nuestra guía sobre la diferencia entre categorías y etiquetas.
Echemos un vistazo a cómo puede utilizar categorías y etiquetas para organizar su contenido, y luego añadir esos debates a su menú de navegación de WordPress para facilitar el acceso.
Añadir categorías y etiquetas a las entradas de WordPress
Puede añadir o seleccionar categorías mientras escribe las entradas de su blog. El cuadro de categorías aparecerá en la columna derecha del editor de contenidos de WordPress.
Si necesita añadir una nueva categoría, sólo tiene que enlazar el enlace “Añadir nueva categoría” situado debajo de la lista de categorías existentes.
Por ejemplo, en un blog de viajes, puedes crear categorías para cada ciudad sobre la que hayas escrito, como “París”, “Ámsterdam”, “Berlín”, “Instanbul” y “Londres”.

También puede añadir etiquetas desde el editor de contenidos, simplemente escribiendo en el campo “Etiquetas” de la derecha. Cuando añada más de una etiqueta, debe separarlas con comas.
Si desea elegir una etiqueta que haya creado anteriormente, escriba los primeros caracteres y aparecerán las etiquetas correspondientes. A continuación, simplemente haga clic en la etiqueta que desea utilizar.
En un blog de viajes, puede añadir etiquetas para los debates más específicos que se traten en una determinada entrada, por ejemplo, “Comida”, “Vida nocturna”, “Recorridos a pie” y “Viajes en tren”.
Una vez que haya creado unas cuantas entradas y las haya archivado en diferentes categorías y etiquetas, ya puede añadirlas al menú de navegación de su sitio.
Añadir categorías en los menús de navegación de WordPress
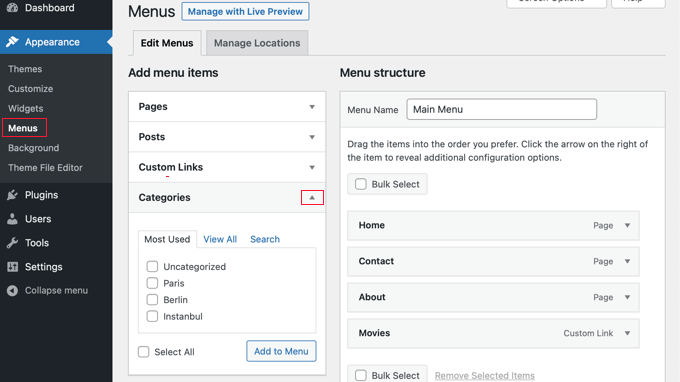
Para añadir categorías a tu menú de navegación, simplemente visita Apariencia ” Menús y haz clic en la pestaña ‘Categorías’ para expandirla.

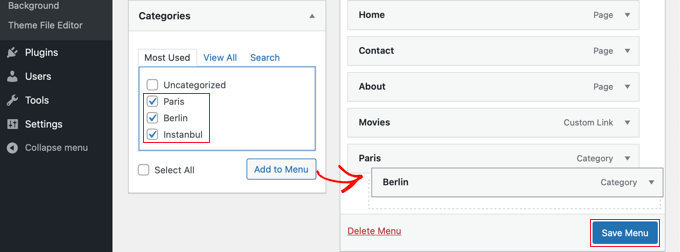
A continuación, seleccione las categorías que desea añadir al menú y haga clic en el botón “Añadir al menú”. Las categorías seleccionadas aparecerán en la columna de la derecha como elementos del menú. Puede desplazarlas hacia arriba y hacia abajo arrastrándolas y soltándolas.

Cuando esté satisfecho con el menú, haga clic en el botón “Guardar menú” para guardar los cambios.
Ahora puede visitar su sitio web para ver los cambios en acción.

Añadir etiquetas en los menús de navegación de WordPress
Para añadir etiquetas a tu menú de navegación, debes visitar la página Apariencia ” Menús. A diferencia de las categorías, no hay una opción para añadir etiquetas por defecto.
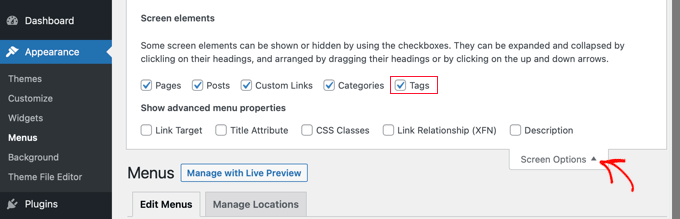
Sin embargo, puede añadir una pestaña de “Etiquetas” al hacer clic en “Opciones de pantalla”, en la parte superior de la pantalla, y luego marcando la casilla “Etiquetas”.

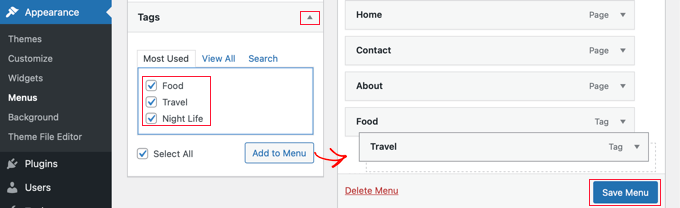
Ahora se añadirá una pestaña Etiquetas a la columna de la izquierda. Puede hacer clic en la pestaña para ampliarla.
Ahora puede seleccionar las etiquetas que desea añadir al menú. Al hacer clic en el botón “Añadir al menú”, las etiquetas seleccionadas aparecerán en la columna de la derecha como elementos del menú y podrá reorganizarlas arrastrándolas y soltándolas.

No olvides hacer clic en el botón “Guardar menú” para guardar tus ajustes.
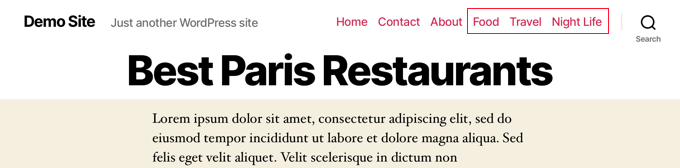
Ahora puede visitar su sitio web para ver que las etiquetas se han añadido a su menú.

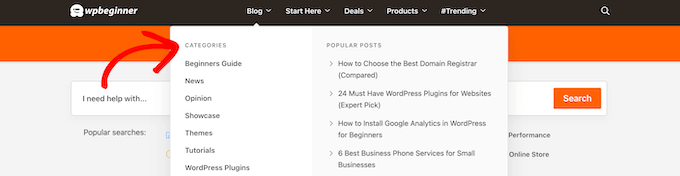
Si desea crear un menú de gotas de temas avanzados con varias columnas como ESPN y WPBeginner, a continuación, que se refiere a menudo como mega menú.
Puede seguir nuestro tutorial paso a paso sobre cómo crear un mega menú en WordPress para más detalles.

Esperamos que este tutorial te haya ayudado a aprender cómo añadir categorías y etiquetas en los menús de navegación de WordPress. Puede que también quieras aprender a crear una página de destino con WordPress, o comprobar nuestra lista de plugins imprescindibles para hacer crecer tu sitio.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Farrel says
Hi there. Do you know if the ability to build a Nav Menu using Tags is something that has changed recently? Because I have followed your steps exactly, and Tags is still not an option on my builder… I still only show Pages, Posts, Custom Links, and Categories. Thank you in advance for your help, and sorry in advance also if I’m just really tired and missing something!
WPBeginner Support says
If you have not done so already, we would recommend checking your screen options in the top-right of the page to make sure tags are not unchecked there
Administrador
Farrel says
I was, indeed, just very tired I found it shortly after I left this, but couldn’t delete it because it hadn’t yet posted! Thanks for getting back, and for your patience with me!
Taoheed says
Can a tag page be used as the primary menu while category is used as a Sub-menu?
WPBeginner Support says
If you mean in your navigation menu then you certainly can. For general usage of tags and categories, we would recommend taking a look at our article below!
https://www.wpbeginner.com/beginners-guide/categories-vs-tags-seo-best-practices-which-one-is-better
Administrador
Sidartha says
I Try this in WordPress 4.9.5 and see that have been problems.
This problems is about the Read More that not work.
In two installation i have problems, in one is that Read More not show in the page, don´t appear.
In other installation with template Access Press Store, the default way off the theme show the page with the posts with one Read More button without you have been put it there, the button show automatically but without link the button not open the post simply refresh the page.
I’m investigate this and don´t exists plugin for fix this because in whatsoever result the same problem repeat if you force and put other inside the text don´t work , don´t show….
Aravindgunda says
Nice information but I want to post content under the page…. So, any suggestions.
ramesh says
wordpress display posts from specific category on page?
rang smith says
Nice article! have to re-structure my ongoing project now
katherine moody says
Just the information I needed in a simple concise format. Thank you. Your site is helping me feel more in control of my WordPress site rather than the other way around.
Nancy says
I am wanting to create a travel blog, with different trips, entering daily on what we see and do , and putting pics in. I don’t know how to do that yet. When we finish one trip, we will go on another,
Ken says
This was really helpful – thank you
Kate Robertson says
So timely. I was struggling to know the best way to sort the information on my website and this is exactly what I needed to know. Thanks!
Jean-Pierre LaFitte says
THIS article is VERY helpful. I understand it and I can use it. I made the mistake of creating too many PAGES, now I will rework my site. thanks
jp