Do you want to add FAQ schema to WordPress?
Adding FAQ schema can help boost your SEO rankings and organic click-through rate by making your frequently asked questions appear directly in Google’s search results.
In this article, we will show you how to add FAQ schema in WordPress and improve your rankings, step by step.

What Is FAQ Schema?
FAQ schema is a smart markup code, also known as structured data, that you can add to your website pages to help Google identify an FAQ section.
If you add FAQ schema, then Google may choose to reward you with an enhanced search result listing that also shows FAQs directly below the name of your WordPress website.
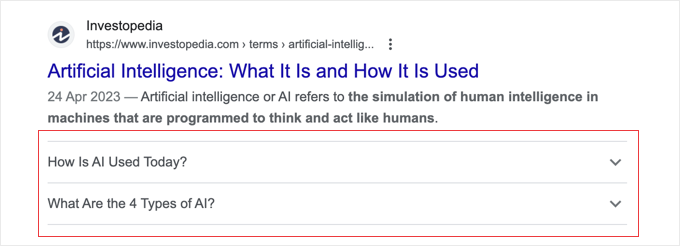
Here’s an example of an FAQ result. Google shows the questions, and you can click the down arrows to see the answers.

This increased visibility on Google means more traffic to your website. It also makes your blog look like an authority on the subject.
Plus, structured FAQ schema makes your content more helpful to users who prefer the question-and-answer approach.
With FAQ schema, you have control over the questions and answers. You can customize the content however you like. You can even add emojis to boost your organic click-through rate (CTR).
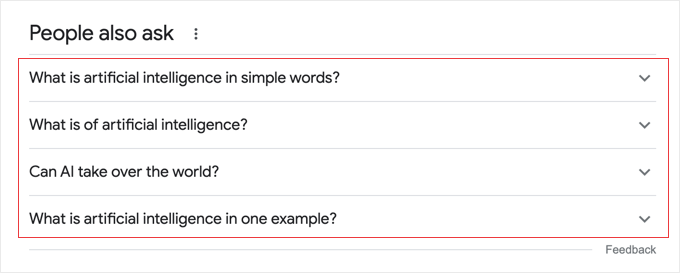
Your FAQs can also appear in Google’s ‘People also ask’ boxes, which is another potential visibility boost.
These boxes appear for many search queries and offer a list of additional questions, each linked to a website for more information.

It’s important to note, though, that adding FAQ schema to your WordPress website will not guarantee that your FAQs appear on Google. However, it will improve your chances of being seen.
FAQ Schema Guidelines
Before adding FAQ schema to your pages and posts, it’s important to understand Google’s content guidelines.

You should only use FAQ schema if your page has a list of questions with answers. If your page only asks one question, then you should use the QA schema instead.
You should not use FAQ schema for advertising purposes or for questions and answers that contain violent, obscene, hateful, dangerous, or illegal language.
If the same question and answer appear multiple times on your page, then it’s important to only add FAQ schema in one instance.
The questions and answers in your FAQs must also appear in the content on your page.
Finally, make sure each question includes the entire text of the question and each answer includes the entire text of the answer.
How to Add FAQ Schema in WordPress
The easiest way to add FAQ schema in WordPress is to install a plugin that handles it for you, but you can also do it without a plugin.
We will cover both options and you can use the quick links below to jump to the method you want to use:
Method 1: Adding FAQ Schema in WordPress With All in One SEO
The best way to add FAQ schema in WordPress is with the All in One SEO Pro plugin. It’s the best SEO plugin for WordPress, used by over 3 million sites.
The first thing you need to do is install and activate the plugin. For more details, see our guide on how to install a plugin in WordPress.
Note: There is a free version of All in One SEO available, but you need the premium version to add FAQ schema in WordPress.
Upon activation, the plugin will run a setup wizard. You can follow the on-screen instructions to set it up. If you need more help, then please take a look at our guide on how to properly set up All in One SEO for WordPress.

Once you are done with the setup, you will return to the WordPress dashboard.
You can see a new ‘All in One SEO’ menu item in the admin sidebar.

If you had the free version of All in One SEO installed, then all of your settings will automatically transfer to the Pro version. The free version will be automatically deactivated.
Now that All in One SEO is installed and activated, you need to navigate to the page or post where you would like to add FAQ schema.
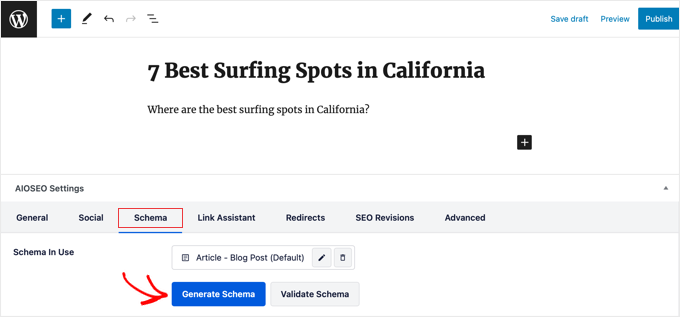
Simply scroll down to the bottom of the content editor, where you will see the AIOSEO Settings.
When you click on the ‘Schema’ tab, you can see that the schema settings are automatically enabled by default. Then, you can click on the ‘Generate Schema’ button to customize it.

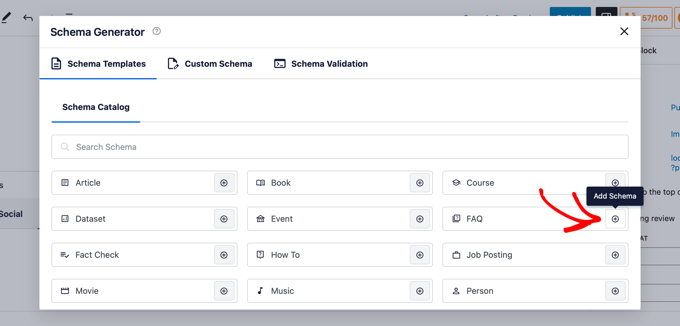
This will bring up the Schema Catalog, where you can select the type of schema you want to implement.
Next, you need to find the FAQ option and click the ‘Add Schema’ button next to it.

Now, you can start entering your FAQ information.
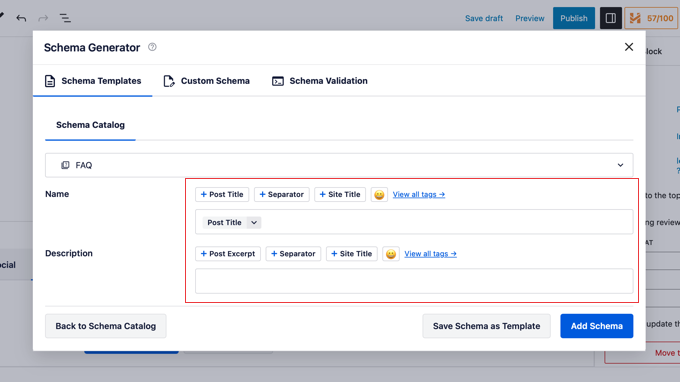
Start by adding a name and description for your page or post. You can even use AIOSEO’s easy emoji picker to add emojis to these fields.

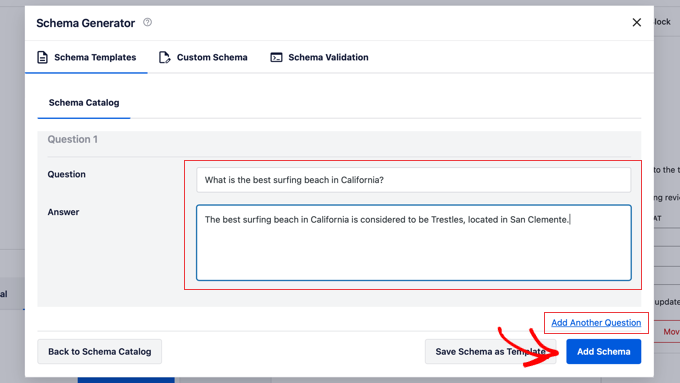
After that, you should scroll down to start adding the Question and Answer fields for your first FAQ question.
You can also click the ‘Add Another Question’ link to add more questions.

Once you are done, don’t forget to click the ‘Add Schema’ button.
If you want to test whether your FAQ schema markup is correctly added, then scroll down to our section on how to test your WordPress FAQ schema.
Method 2: Adding FAQ Schema in WordPress Without a Plugin
If you want to add FAQ schema in WordPress without a plugin, then you can do it by using our manual code method.
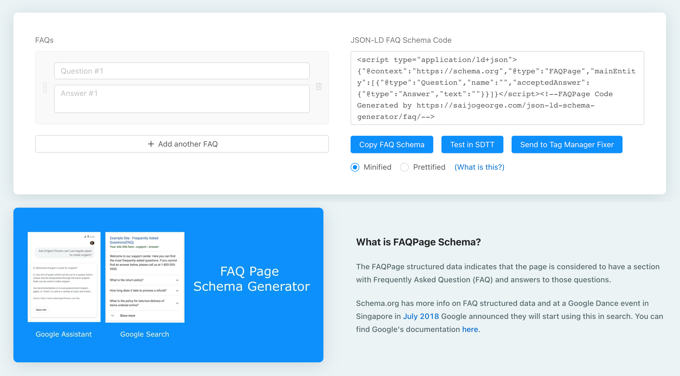
First, you will need to generate the FAQ schema code. You can do this by using the FAQPage JSON-LD Schema Generator.

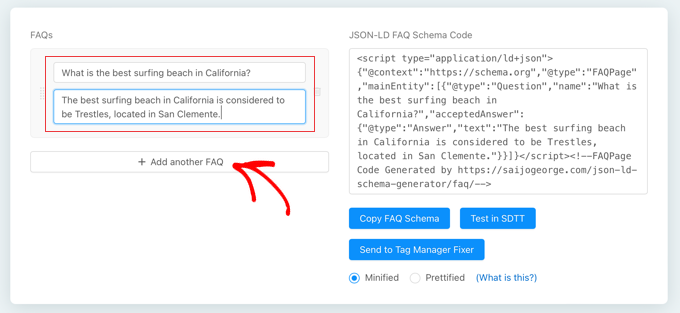
Start by adding your questions and answers on the left side of the tool. You can click ‘Add Another FAQ’ to add as many questions as needed.
As you type, the schema markup will update on the right.

Your next step is to paste the code you just created into WordPress. Simply click ‘Copy FAQ Schema’ to copy the code.
After that, navigate to the page or post where you want to add the FAQ schema.
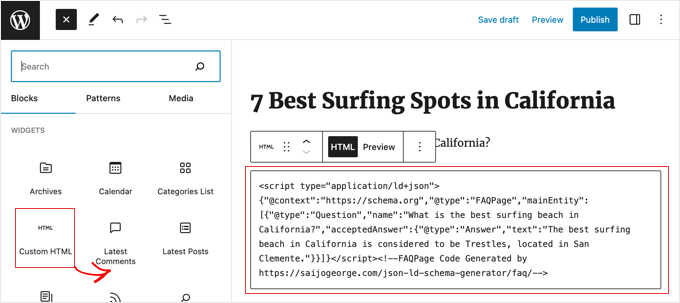
If you are using the block editor, then you need to add a Custom HTML block and paste the FAQ schema markup inside that.

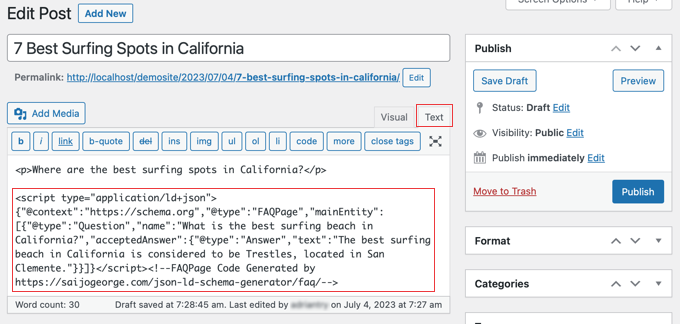
If you are still using the old classic editor, then you need to toggle to the text editor.
After that, you can paste the schema markup at the bottom of your post.

When you are finished, just click the ‘Update’ or ‘Publish’ button to save your changes.
Testing Your WordPress FAQ Schema
Since your FAQ schema code is specifically for Google, you can’t tell whether it’s working just by looking at your page.
To test whether your FAQ schema markup is correct, you can use Google’s Rich Results Test page. Simply enter the URL of the page with FAQ schema and click ‘Test URL’.

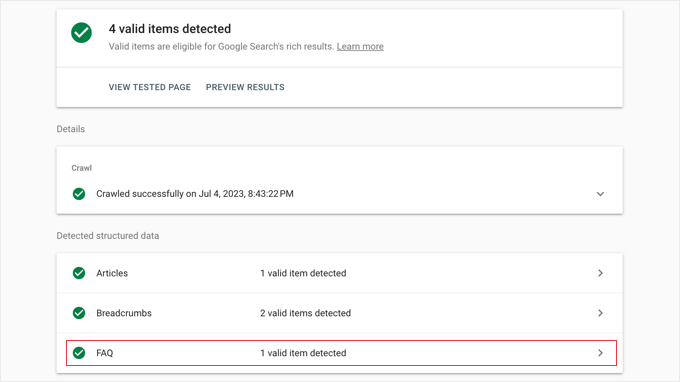
Google will analyze your page for all kinds of schema markup, not just FAQ schema. You may see multiple results if your page uses other kinds of schema.
Once the text is complete, expand the results under the “FAQ” heading.

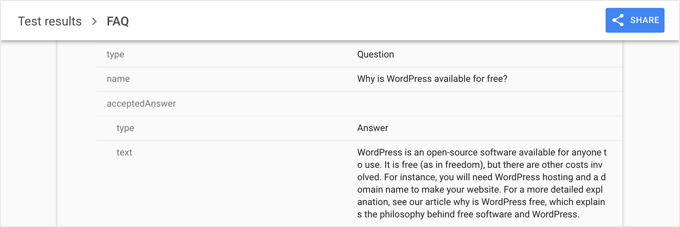
You should see the actual question-and-answer pairs that you added to your FAQ section. If these are correct, then you are all set.
If they aren’t correct, then you will need to go back and double-check that you set up your FAQ schema properly.

If the correct items still aren’t showing, then we recommend clearing your WordPress cache because caching plugins may show an outdated version of your content to Google.
Expert Guides on Schema Markup in WordPress
Now that you know how to add FAQ schema to WordPress, you may like to see some other guides related to schema markup:
- How to Add Schema Markup in WordPress and WooCommerce
- How to Properly Add SEO-Friendly ‘How to’ Schema in WordPress
- How to Add SEO-Friendly Recipe Schema in WordPress (Easy Way)
- How to Add Multiple Locations Schema for Local Business in WordPress
- Best Schema Markup Plugins for WordPress
- Beginner’s Guide: How to Use Rich Snippets in WordPress
- How to Get a Google Featured Snippet with Your WordPress Site
- How to Get Google Sitelinks for Your WordPress Site
We hope this article helped you learn how to easily add FAQ schema in WordPress. You may also want to see our ultimate WordPress SEO guide to boost your rankings and our expert picks for the best social media plugins for WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Is there a chance that if I include FAQs in my articles, Google will use them without resorting solely to markup? I typically use FAQs in accordion form using Elementor on my website. I’m curious whether Google can use this format as well, or is it just wishful thinking that it might work this way.
WPBeginner Support says
There is a chance but you would be relying on Google understanding the content. Adding the markup specifically tells search engines the type of content that it is.
Admin
Jiří Vaněk says
Thank you for the advice. I started adding markup schemes and it’s really many times better.
Ralph says
So if I understand correctly this FAQ schema is for Google and normal FAQ is for our website right?
Does it matter if FAQ on the website is longer and FAQ schema is shorter? Or should it be the same to avoid some kind of punishment from Google?
I always thought that Google pull info from the website itself and it is not seperate FAQs.
WPBeginner Support says
It should not matter too much if the schema is not 100% the same between the two. For the information itself, Google can crawl some information but without the schema there is no guarantee that it will see an FAQ as an FAQ.
Admin
Sasa Evans says
I tried method 2. It is ok on Google however the FAQs are not displaying on my page. Shouldnt they show on the page?
WPBeginner Support says
The Schema markup is for search engines to understand the FAQ for a post or page, if you wanted your users to see a FAQ section you would need to add that to your content.
Admin
A. Hammouda says
I tried method 2 as described, did not work.
I have a post not detected by Google.
WPBeginner Support says
The most common reason for that would be if you have a caching plugin to clear any caching.
Admin
Huma Asim says
thanks a lot for information
its very helpful to me
WPBeginner Support says
You’re welcome, glad our information was helpful!
Admin
Axel Metayer says
Cool Video tutorial thanks. I tried to add Schema to a category page. but the “script” tags are always removed and there is no block editor. Do you have an Idea how to solve it?
WPBeginner Support says
For the category pages, we would recommend using a plugin for that markup as adding it manually would require you to edit your theme’s template files which would require some coding knowledge.
Admin
Leo Emery says
Hi great tutorial. I just upgraded to AIOSEO (paid). I have posts that have many questions and answers within the post.
I was wondering when it comes to the number of questions to add to the FAQ schema any how many should you add? Or does it matter?
Thanks
Leo
WPBeginner Support says
As long as it adds value then you can add as many questions and answers to your FAQ that you would like
Admin