Suchen Sie nach einer Möglichkeit, Facebook-Like-Reaktionen zu Ihren WordPress-Blogbeiträgen hinzuzufügen?
Facebook-ähnliche Reaktionen bieten den Benutzern eine interessantere Möglichkeit, ihr Feedback zu Ihren Artikeln mitzuteilen als nur ein einfaches Daumen hoch oder runter. Dies kann die Erfahrung der Benutzer verbessern und das Engagement in Ihrem Blog erhöhen.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach Facebook-ähnliche Reaktionen zu Ihren WordPress Beiträgen hinzufügen können.

Warum sollten Sie Facebook-Like-Reaktionen zu Ihren WordPress-Blogbeiträgen hinzufügen?
Facebook-Reactions sind eine Reihe von Emojis, mit denen Nutzer ihre Meinung zu einem Facebook-Post ausdrücken können.
Diese Emojis bieten den Benutzern ein breiteres Spektrum an Emotionen und eine subtilere Möglichkeit, auf verschiedene Beiträge zu reagieren.
Auf Facebook kann man zum Beispiel Reaktionen wie „Daumen hoch“, „Liebe“, „Sorge“, „Haha“, „Wow“, „Traurig“ und „Wütend“ verwenden.

Wenn Sie einen WordPress-Blog haben, können Sie Facebook-Like-Reaktionen hinzufügen, um den Nutzern eine schnelle und einfache Möglichkeit zu bieten, ihre Meinung zu Ihren Inhalten zu äußern.
Auf diese Weise können die Nutzer ihre Meinung kundtun und Sie erhalten wertvolle Einblicke in die Art der Blogbeiträge, die bei Ihrem Publikum Anklang finden. Außerdem können die Reaktionen Ihre Website interaktiver machen und die Nutzer dazu ermutigen, mehr Zeit dort zu verbringen.
Schauen wir uns nun an, wie Sie ganz einfach Facebook-ähnliche Reaktionen zu Ihren WordPress-Blogbeiträgen hinzufügen können.
Hinzufügen von Facebook-Like-Reaktionen zu Ihren WordPress-Blogbeiträgen
Zunächst müssen Sie das WP Reactions Lite Plugin installieren und aktivieren. Detaillierte Anweisungen finden Sie in unserem Leitfaden für Anfänger zur Installation eines WordPress Plugins.
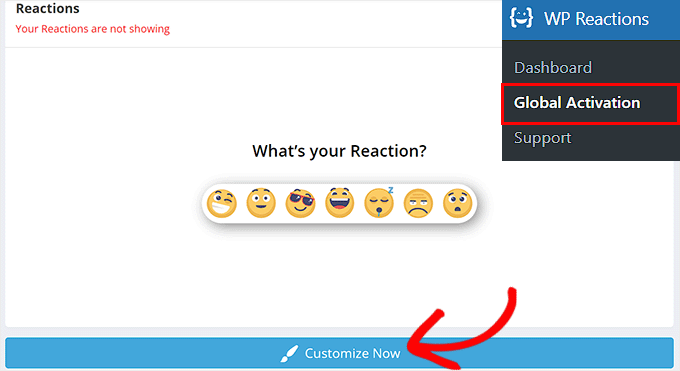
Besuchen Sie nach der Aktivierung die Seite WP Reactions “ Global Activation auf dem WordPress-Dashboard und klicken Sie auf den Button „Jetzt anpassen“.

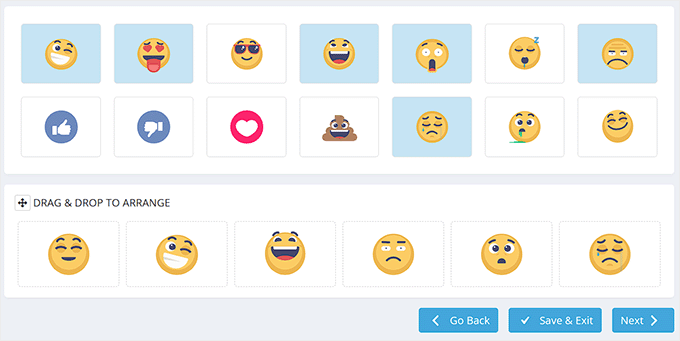
Dadurch gelangen Sie auf die Seite „Emoji-Picker“. Hier können Sie zunächst bis zu sieben Emojis für Ihre Reaktionen auswählen.
Sie können auch die Reihenfolge der Emojis durch Ziehen und Ablegen nach Belieben ändern. Klicken Sie anschließend auf die Schaltfläche „Weiter“, um fortzufahren.

Dies führt Sie zur Seite „Einstellungen“, wo Sie die Emoji-Animation und die Größe auswählen müssen.
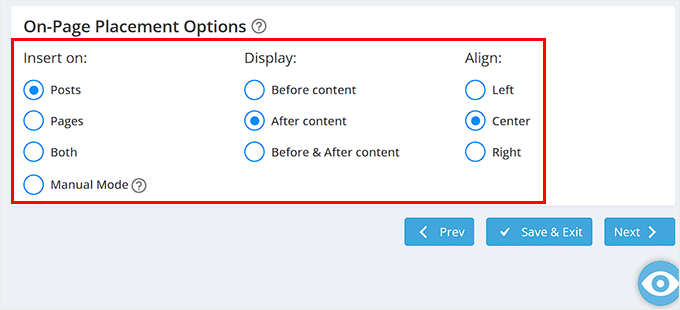
Scrollen Sie dann zum Abschnitt „Optionen für die Platzierung auf der Seite“ und aktivieren Sie die Option „Beiträge“. Ihre Facebook Like-Reaktionen werden nun in Ihren Beiträgen angezeigt.
Wenn Sie die Reaktionen auf anderen Seiten anzeigen möchten, können Sie die Option „Beide“ wählen.
Danach können Sie auswählen, ob Sie die Emojis oben oder unten in den Beiträgen anzeigen möchten. Sie können Emojis auch mehrfach in einem Beitrag anzeigen, indem Sie die Option „Vor und nach dem Inhalt“ auswählen.
Konfigurieren Sie dann die Ausrichtung für die Reaktionen und klicken Sie auf die Schaltfläche „Weiter“, um fortzufahren.

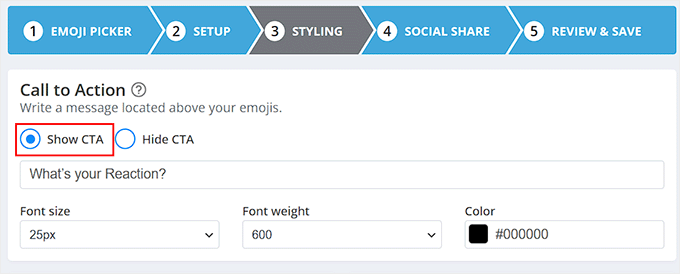
Auf der Seite „Styling“ können Sie nun entscheiden, ob Sie die Aufforderung zur Aktion (CTA) ein- oder ausblenden möchten. Dieser CTA ist eine Nachricht, die oben in den Reaktionen angezeigt wird.
Sie können einen Satz als CTA schreiben und auch die Schriftgröße, Schriftstärke und Farbe nach Ihren Wünschen auswählen.

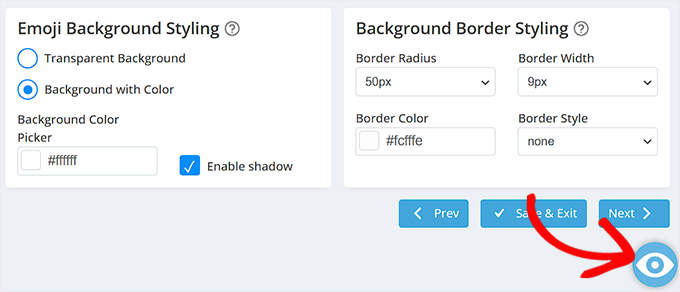
Scrollen Sie dann nach unten zum Abschnitt „Emoji-Hintergrundgestaltung“ und wählen Sie die Option „Hintergrund mit Farbe“.
Sie können jetzt eine Farbe auswählen, die als Hintergrund für Ihre Facebook-Like-Reaktionen angezeigt wird. Sie können auch den Radius, den Stil und die Farbe für den Hintergrundrand der Emojis konfigurieren.
Wenn Sie sich bei der Farbauswahl nicht sicher sind, können Sie sich eine Vorschau Ihrer Emojis mit verschiedenen Farben ansehen, indem Sie auf das Augensymbol am unteren Rand klicken. Wenn Sie zufrieden sind, klicken Sie auf die Schaltfläche „Weiter“.

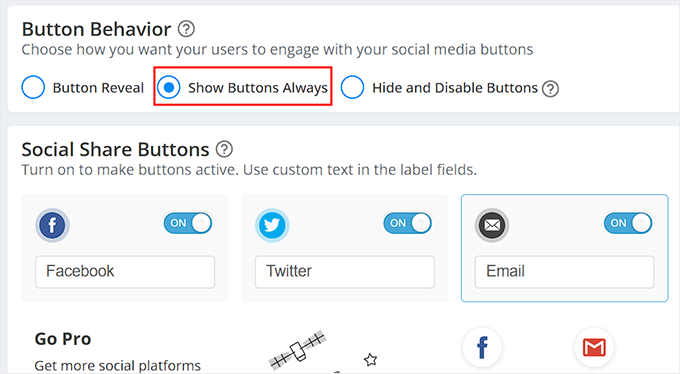
Sie gelangen nun zur Seite „Schaltflächenverhalten“, wo Sie die Option „Schaltflächen immer anzeigen“ wählen können, um Schaltflächen zum Teilen für verschiedene soziale Medien unter den Reaktionen anzuzeigen.
Scrollen Sie dann nach unten zum Abschnitt „Schaltflächen für soziale Netzwerke“ und schalten Sie den Schalter neben den sozialen Medienplattformen, die Sie anzeigen möchten, um. Diese Einstellung ermöglicht es den Nutzern, Ihre Inhalte in den sozialen Medien zu teilen. Sie können auch den Text in dem Feld ändern.

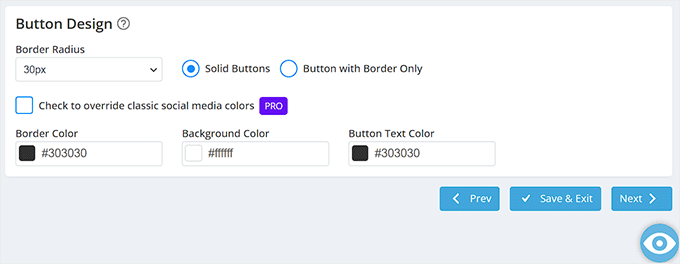
Danach gehen Sie zum Abschnitt „Schaltflächendesign“, wo Sie den Radius des Rahmens und die Farben für die Schaltflächen konfigurieren können.
Sie können auch die Option „Schaltfläche nur mit Rahmen“ wählen, wenn Sie weiße Schaltflächen mit bunten Rahmen für verschiedene soziale Medienplattformen anzeigen möchten.
Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche „Weiter“ zu klicken.

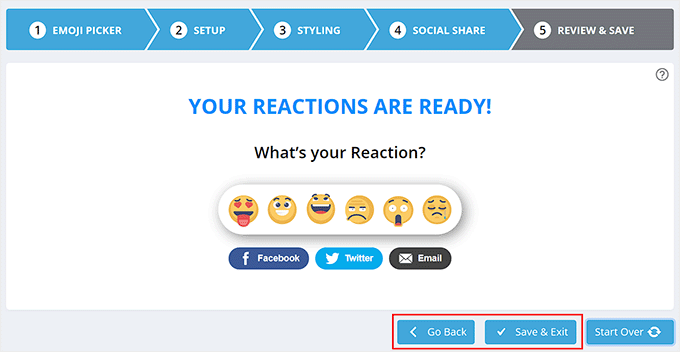
Sie werden nun zum letzten Schritt weitergeleitet, wo Sie eine Vorschau der Facebook-Like-Reaktionen sehen, die Sie gerade angepasst haben.
Wenn Sie zufrieden sind, können Sie auf die Schaltfläche „Speichern & Beenden“ klicken. Wenn Sie jedoch einige Änderungen vornehmen möchten, können Sie auf die Schaltfläche „Zurück“ klicken, um zu den vorherigen Schritten zu gelangen.

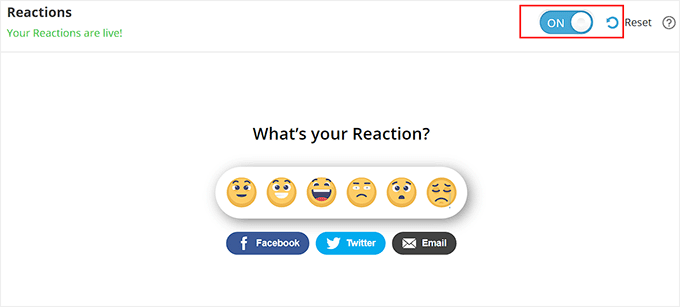
Sie werden nun auf die Seite „Reaktionen“ weitergeleitet, von der aus Sie den Vorgang gestartet haben.
Schalten Sie nun den Schalter oben auf „EIN“, um die Facebook-Like-Reaktionen für Ihre WordPress-Blogbeiträge zu aktivieren.

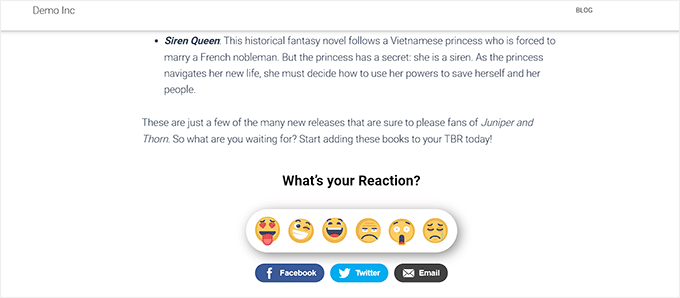
Sie können jetzt Ihre WordPress-Beiträge besuchen, um die Facebook-ähnlichen Reaktionen in Aktion anzeigen zu lassen.
So sehen sie auf unserer Demo-Website aus.

Bonus: Fügen Sie einen Facebook-Feed zu Ihrem WordPress-Blog hinzu
Neben dem Hinzufügen von Buttons für Facebook-Like-Reaktionen können Sie auch Ihren gesamten Facebook Feed in Ihre WordPress-Website einbetten, um das Engagement der Benutzer zu erhöhen.
Wenn Sie ein kleines Unternehmen haben, wird dies den Verkehr auf Ihrer Facebook-Seite erhöhen und sogar zu mehr Konversionen führen. Es kann auch ein sozialer Beweis dafür sein, dass Ihre Marke aktiv ist und sich mit ihrem Publikum auseinandersetzt.
Mit dem Facebook-Feed von Smash Balloon können Sie ganz einfach einen Facebook-Feed zu Ihrem WordPress-Blog hinzufügen. Es ist das beste WordPress-Facebook-Plugin auf dem Markt, mit dem Sie Ihre Facebook-Seite in nur wenigen Minuten mit WordPress verbinden können.

Mit Smash Balloon können Sie das Layout Ihres Facebook-Posts ganz einfach gestalten und Kommentare, Likes, Reaktionen und Freigaben ausblenden oder anzeigen.
Sie können den Feed dann in jeden WordPress-Beitrag, jede Seite oder jeden Widget-Bereich einfügen, wie es Ihnen gefällt. Er ist auch mit jedem WordPress Theme kompatibel. Detaillierte Anweisungen finden Sie in unserem Tutorial, wie Sie einen individuellen Facebook Feed in WordPress erstellen können.

Darüber hinaus können Sie Smash Balloon auch verwenden, um Twitter-, YouTube- oder Instagram-Feeds zu Ihrer WordPress-Website hinzuzufügen.
Weitere Informationen finden Sie in unserem vollständigen Testbericht zu Smash Balloon.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie Sie ganz einfach Facebook-ähnliche Reaktionen zu Ihren WordPress-Blog-Beiträgen hinzufügen können. Vielleicht interessieren Sie sich auch für unsere Schritt-für-Schritt-Anleitung zum Hinzufügen eines Punktesystems in WordPress, um das Engagement der Benutzer zu fördern, und für unsere Top-Auswahl der besten Social Media Plugins.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Maison Solutions says
Hi, how to turn on WP Reactions Lite Manual Mode (how to choose pages or posts to apply it on)?
WPBeginner Comments says
To turn reactions off for a certain page/post, edit the page or post and then scroll past the content. There should be a section for WP Reactions. Open it with the down arrow on the right, and then you can turn off reactions for that page.
Jiří Vaněk says
It’s a very interesting form of feedback from users. I use something similar on the web, like a star rating system from the worst (1 star) to the best (5 stars). I just wanted to ask, is it possible to add descriptions to emojis to better understand what they express? For example, adding a caption like „I like it“ to a smiling emoji, and „I don’t like it“ to a frowning one? This way, the feedback from readers would be a bit more specific.
WPBeginner Support says
Not in the free version but it looks like that feature may be a part of their Pro version.
Admin
Jiří Vaněk says
Good. Because that’s the feature I’d probably miss there for a better context and understanding of what the emoticon is expressing. But it’s good to know, it can be solved using the paid version. Thank you for answer.
Zay Nge says
when a user give certain reaction, like haha or like then it would automatically appear on my Facebook Page too?
WPBeginner Support says
Hi Zay,
No, they wouldn’t. It just works on your WordPress site.
Admin
YOGRAJ SHARMA says
is my genesis theme premium or not please can you tell me
Chris says
Yikes! Wanted the plugin but seems like a ton of work simply for an emoticon for a post… guess I’m stuck with my wordpress.com account…
Rachel says
This plugin works GREAT on my laptop and PC but it only gives the Like icon on tablet and mobile – both android. Is this the case or do I need to adjust a setting? Help would be appreciated. Thanks
tush says
can i use plugins on blog. also my blog has domain name. thanks
Dawn Cunnane says
I’ve just installed this after reading your post, this will go will with my facbook comments plugin – Thank you!
Tuhinshubhra says
We can make it visible in all posts by adding do short code at the single.php isn’t it ???
Arun Basil Lal says
You can use the dw_reactions() function instead of the shortcode.
LISA says
Thanks! Works great…love the easy instructions as usual
WPBeginner Support says
Glad you found it useful.
Admin
Janakee says
At the top of the post the one about 1/5 of the reaction icons are viable. At the bottom the post the icons are not appearing. When you hover over the icon it quick appears and then goes to blank white again.
Love the idea – would love it to work properly.
WPBeginner Support says
May be conflicting with your theme or some other plugin. Contact plugin author for support or try deactivating all other WordPress plugins and switching to a default theme. Then activate all plugins one by one until you find the one causing the conflict.
Admin
Manas Mitra says
Thanks for sharing the information about DW Reactions plugin. Shall try in an upcoming site.
Michelle says
That’s a really cool idea, thanks! It would probably be really cool if the reactions would show on the blog overview page – I guess you could insert something in the theme to achieve that?
WPBeginner Support says
In the plugin settings you can enable reactions on home page, and archives. Try enabling both of them.
Admin
Viklin Naijaknowhow says
Great post, will give it a try
Nas says
This is nice. Will do it later to my blog
Alessandro Marengo says
Hi!
The only issue this plugin has is that you cannot click on a reaction because hover doesn’t work at all
WPBeginner Support says
Make sure that you have unchecked the option that makes it only visible to logged in and registered users.
Admin
Shohag Islam Sourav says
thanks Balkhi for sharing this plugin
Syed Hamza says
Amazing….!!!!!!!!
Arjun Sharma says
really great post but it is possible to genesis theme check my site please and tell me if possible