¿Estás buscando una forma de añadir reacciones de “me gusta” de Facebook a las entradas de tu blog de WordPress?
Las reacciones tipo Facebook ofrecen a los usuarios una forma más interesante de compartir sus comentarios sobre tus artículos que un simple pulgar hacia arriba o hacia abajo. Esto puede mejorar la experiencia del usuario y la participación en tu blog.
En este artículo, te mostraremos cómo añadir fácilmente reacciones similares a las de Facebook a tus entradas de WordPress.

¿Por qué añadir reacciones “Me gusta” de Facebook a las entradas de tu blog de WordPress?
Las reacciones de Facebook son un conjunto de emojis que los usuarios pueden utilizar para expresar sus opiniones acerca de una entrada de Facebook.
Estos emojis ofrecen a los usuarios una gama más amplia de emociones y una forma más sutil de reaccionar ante distintas entradas.
Por ejemplo, en Facebook se pueden utilizar reacciones para pulgares arriba, amor, cariño, jaja, guau, triste y enfadado.

Si tienes un blog de WordPress, añadir reacciones de “Me gusta” en Facebook puede proporcionar a los usuarios una forma rápida y sencilla de expresar sus sentimientos acerca de tu contenido.
Esto permitirá a los usuarios compartir sus opiniones y le dará información valiosa sobre el tipo de entradas de blog que resuenan entre su audiencia. Además, las reacciones pueden hacer que su sitio sea más interactivo y animar a los usuarios a pasar más tiempo en él.
Dicho esto, veamos cómo añadir fácilmente reacciones similares a las de Facebook a las entradas de tu blog de WordPress.
Cómo añadir reacciones de Me gusta de Facebook a las entradas de tu blog de WordPress
Primero, necesitas instalar y activar el plugin WP Reactions Lite. Para obtener instrucciones detalladas, consulte nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
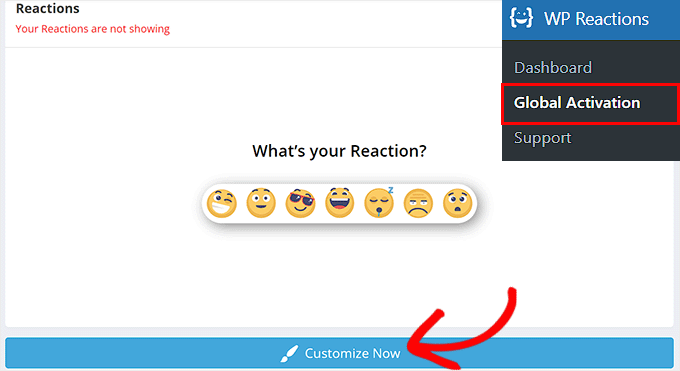
Una vez activado, visite la página WP Reactions ” Global Activation desde el escritorio de WordPress y haga clic en el botón “Personalizar ahora”.

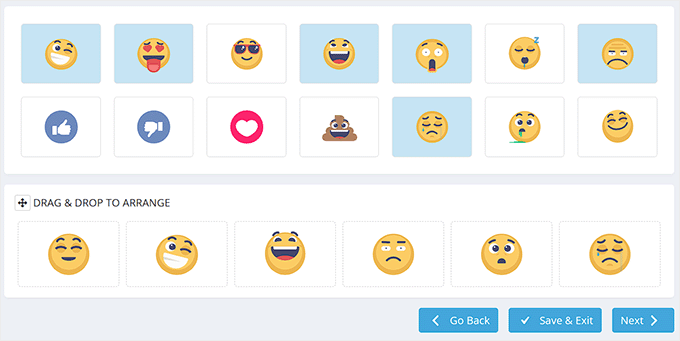
Accederás a la página “Emoji Picker”. Aquí puedes empezar eligiendo hasta siete emojis como reacciones.
También puedes reorganizar su orden arrastrando y soltando los emojis a tu gusto. Después, haz clic en el botón “Siguiente” para continuar.

Esto te dirigirá a la página “Configuración”, donde deberás seleccionar la animación y el tamaño del emoji.
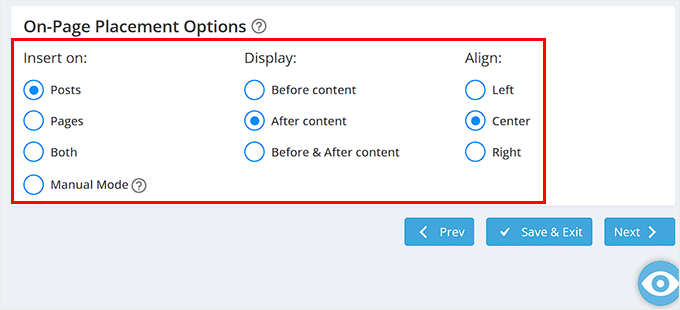
Una vez hecho esto, desplázate hasta la sección “Opciones de ubicación en la página” y marca la opción “Entradas”. Tus reacciones de “Me gusta” de Facebook se mostrarán ahora en las entradas de tu blog.
Si desea mostrar las reacciones en otras páginas, puede seleccionar la opción “Ambas”.
Después, puedes elegir si quieres mostrar los emojis en la parte superior o inferior de las entradas. También puedes mostrar los emojis varias veces en una entrada seleccionando la opción “Antes y después del contenido”.
A continuación, configure la alineación de las reacciones y haga clic en el botón “Siguiente” para avanzar.

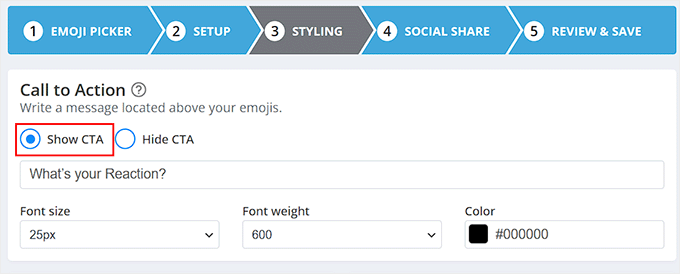
Ahora que estás en la página “Estilos”, puedes decidir mostrar u ocultar la llamada a la acción (CTA). Esta CTA es un mensaje que se mostrará en la parte superior de las reacciones.
Puede escribir una frase como CTA y también seleccionar su tamaño de fuente, peso y color según su gusto.

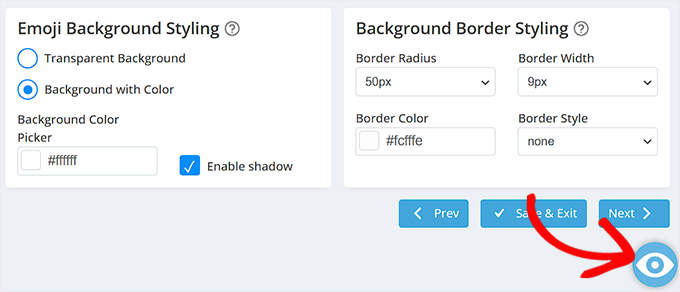
Una vez hecho esto, desplázate hacia abajo hasta la sección “Estilo de fondo del emoji” y elige la opción “Fondo con color”.
Ahora puedes elegir un color para que aparezca como fondo de tus reacciones de “Me gusta” de Facebook. También puedes configurar el radio, el estilo y el color del borde de fondo de los emojis.
Si no estás seguro de los colores que has elegido, puedes ver la vista previa de tus emojis con distintos colores al hacer clic en el icono del ojo de la parte inferior. Cuando estés satisfecho, haz clic en el botón “Siguiente”.

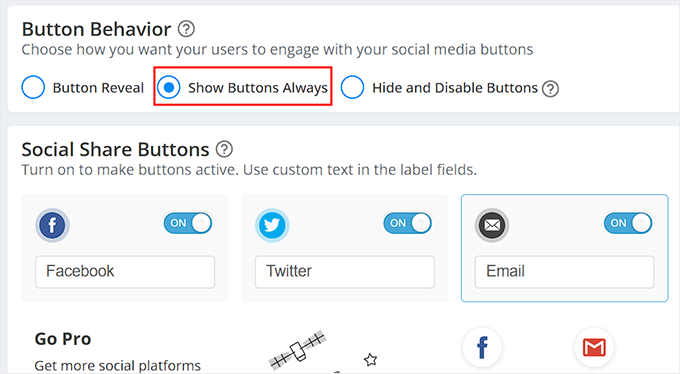
Ahora accederás a la página “Comportamiento de los botones”, donde podrás elegir la opción “Mostrar botones siempre” para mostrar los botones de compartir de las distintas plataformas de medios sociales bajo las reacciones.
Una vez hecho esto, desplácese hasta la sección “Botones para compartir en redes sociales” y conmute el interruptor situado junto a las plataformas de medios sociales que desee mostrar. Este ajuste permitirá a los usuarios compartir tu contenido en los medios sociales. También puedes cambiar el texto del campo.

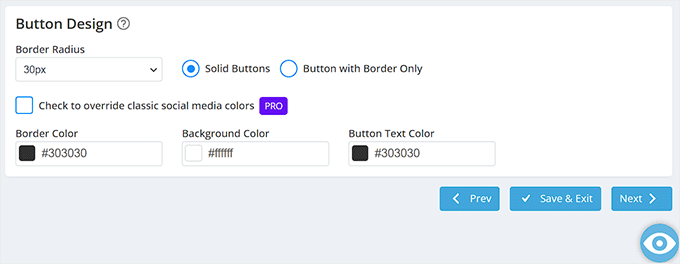
A continuación, diríjase a la sección “Diseño de botones”, donde podrá configurar el radio del borde y los colores de los botones.
También puede elegir la opción “Botón solo con borde” si desea mostrar botones blancos con bordes de colores para diferentes plataformas de medios sociales.
Cuando haya terminado, no olvide hacer clic en el botón “Siguiente”.

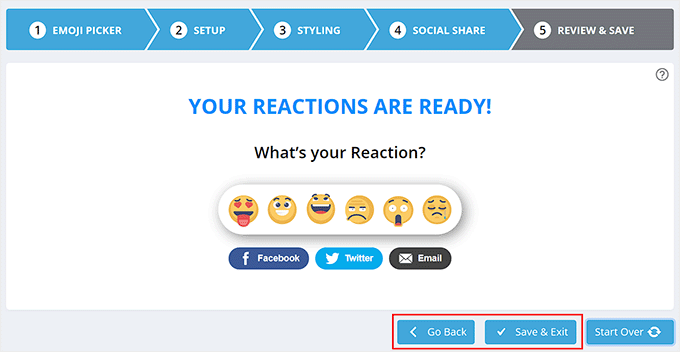
Llegarás al último paso, donde verás una vista previa de las reacciones de “Me gusta” de Facebook que acabas de personalizar.
A partir de aquí, puede hacer clic en el botón “Guardar y salir” si está satisfecho. Sin embargo, si desea realizar algún cambio, puede hacer clic en el botón “Volver” para regresar a los pasos anteriores.

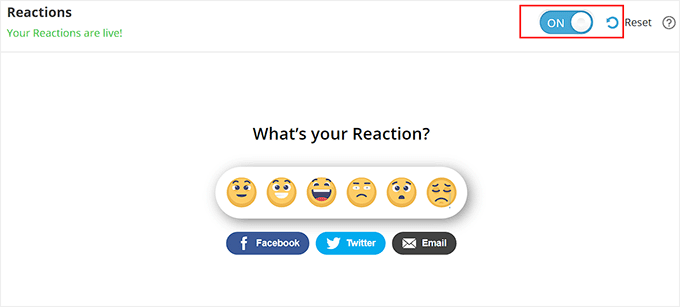
Se le redirigirá a la página “Reacciones” desde la que inició el proceso.
Ahora activa el conmutador de la parte superior para activar las reacciones de “Me gusta” de Facebook en las entradas de tu blog de WordPress.

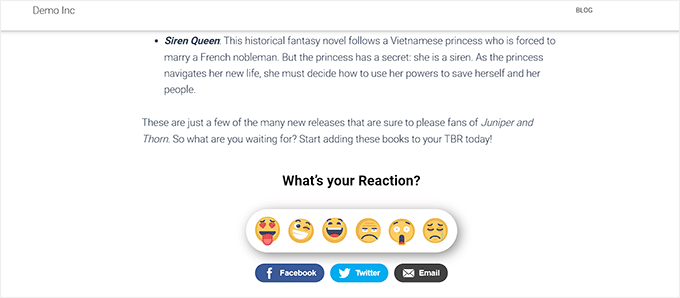
Ahora puedes visitar las entradas de tu blog WordPress para ver las reacciones de Facebook en acción.
Este es su aspecto en nuestro sitio web de demostración.

Bonificación: Añade un feed de Facebook a tu blog de WordPress
Aparte de añadir botones de reacciones como Facebook, también puedes incrustar todo tu feed de Facebook en tu sitio web de WordPress para aumentar la participación de los usuarios.
Si tienes una pequeña empresa, hacer esto atraerá tráfico a tu página de Facebook e incluso dará lugar a más conversiones. También puede ser una prueba social de que tu marca es activa y participa con su público.
Puedes añadir fácilmente un feed de Facebook a tu blog de WordPress utilizando el feed de Facebook de Smash Balloon. Es el mejor plugin de Facebook para WordPress del mercado que te permite conectar tu sitio de Facebook con WordPress en tan solo unos minutos.

Con Smash Balloon, puedes diseñar fácilmente la disposición de tus entradas de Facebook y ocultar o mostrar comentarios, me gusta, reacciones y participaciones.
A continuación, puede añadir el feed a cualquier entradas de WordPress, páginas o área de widget de acuerdo a su gusto. También es compatible con cualquier tema de WordPress. Para obtener instrucciones detalladas, puedes consultar nuestro tutorial sobre cómo crear un feed de Facebook personalizado en WordPress.

Aparte de eso, también puede utilizar Smash Balloon para añadir feeds de Twitter, YouTube o Instagram a su sitio de WordPress.
Para más información, vea nuestra reseña / valoración completa de Smash Balloon.
Esperamos que este artículo te haya ayudado a aprender a añadir fácilmente reacciones similares a las de Facebook a las entradas de tu blog de WordPress. También puedes consultar nuestro tutorial paso a paso sobre cómo añadir un sistema de puntos en WordPress para fomentar la participación de los usuarios y nuestra selección de los mejores plugins para medios sociales.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
It’s a very interesting form of feedback from users. I use something similar on the web, like a star rating system from the worst (1 star) to the best (5 stars). I just wanted to ask, is it possible to add descriptions to emojis to better understand what they express? For example, adding a caption like “I like it” to a smiling emoji, and “I don’t like it” to a frowning one? This way, the feedback from readers would be a bit more specific.
WPBeginner Support says
Not in the free version but it looks like that feature may be a part of their Pro version.
Administrador
Jiří Vaněk says
Good. Because that’s the feature I’d probably miss there for a better context and understanding of what the emoticon is expressing. But it’s good to know, it can be solved using the paid version. Thank you for answer.
Zay Nge says
when a user give certain reaction, like haha or like then it would automatically appear on my Facebook Page too?
WPBeginner Support says
Hi Zay,
No, they wouldn’t. It just works on your WordPress site.
Administrador
YOGRAJ SHARMA says
is my genesis theme premium or not please can you tell me
Chris says
Yikes! Wanted the plugin but seems like a ton of work simply for an emoticon for a post… guess I’m stuck with my wordpress.com account…
Rachel says
This plugin works GREAT on my laptop and PC but it only gives the Like icon on tablet and mobile – both android. Is this the case or do I need to adjust a setting? Help would be appreciated. Thanks
tush says
can i use plugins on blog. also my blog has domain name. thanks
Dawn Cunnane says
I’ve just installed this after reading your post, this will go will with my facbook comments plugin – Thank you!
Tuhinshubhra says
We can make it visible in all posts by adding do short code at the single.php isn’t it ???
Arun Basil Lal says
You can use the dw_reactions() function instead of the shortcode.
LISA says
Thanks! Works great…love the easy instructions as usual
WPBeginner Support says
Glad you found it useful.
Administrador
Janakee says
At the top of the post the one about 1/5 of the reaction icons are viable. At the bottom the post the icons are not appearing. When you hover over the icon it quick appears and then goes to blank white again.
Love the idea – would love it to work properly.
WPBeginner Support says
May be conflicting with your theme or some other plugin. Contact plugin author for support or try deactivating all other WordPress plugins and switching to a default theme. Then activate all plugins one by one until you find the one causing the conflict.
Administrador
Manas Mitra says
Thanks for sharing the information about DW Reactions plugin. Shall try in an upcoming site.
Michelle says
That’s a really cool idea, thanks! It would probably be really cool if the reactions would show on the blog overview page – I guess you could insert something in the theme to achieve that?
WPBeginner Support says
In the plugin settings you can enable reactions on home page, and archives. Try enabling both of them.
Administrador
Viklin Naijaknowhow says
Great post, will give it a try
Nas says
This is nice. Will do it later to my blog
Alessandro Marengo says
Hi!
The only issue this plugin has is that you cannot click on a reaction because hover doesn’t work at all
WPBeginner Support says
Make sure that you have unchecked the option that makes it only visible to logged in and registered users.
Administrador
Shohag Islam Sourav says
thanks Balkhi for sharing this plugin
Syed Hamza says
Amazing….!!!!!!!!
Arjun Sharma says
really great post but it is possible to genesis theme check my site please and tell me if possible