Möchten Sie einen Facebook-Like-Button in WordPress hinzufügen?
Mit einer Facebook-Like-Schaltfläche auf Ihrer WordPress-Website können Nutzer Ihre Inhalte einfach und bequem liken und teilen. Sie können das Engagement erhöhen und mehr Follower gewinnen.
In diesem Artikel zeigen wir Ihnen, wie Sie den Facebook-Like-Button in WordPress hinzufügen können.

Warum einen Facebook-Like-Button in WordPress hinzufügen?
Facebook ist eine der beliebtesten Social-Media-Plattformen der Welt. Viele Unternehmen nutzen Facebook, um mit ihren Kunden in Kontakt zu treten und ihre Produkte zu bewerben.
Das Hinzufügen einer Facebook-Like-Schaltfläche zu Ihrer WordPress-Website kann zu mehr Engagement beitragen. Außerdem ermutigt er Menschen, Ihre Inhalte auf ihren Facebook-Profilen zu teilen und neue Nutzer auf Ihre Website zu locken.
Sie können die Facebook-Like-Schaltfläche nutzen, um die Zahl Ihrer sozialen Follower zu erhöhen und eine Community aufzubauen. Er trägt dazu bei, das Bewusstsein für Ihre Produkte und Dienstleistungen zu schärfen und die Konversionsrate zu erhöhen.
Sehen wir uns also an, wie Sie eine Facebook-Like-Schaltfläche in WordPress mithilfe eines Plugins oder durch Hinzufügen von benutzerdefiniertem Code hinzufügen können.
Methode 1: Hinzufügen der Facebook-Like-Schaltfläche in WordPress mithilfe eines Plugins
Bei dieser Methode werden wir ein WordPress-Plugin verwenden, um die Facebook-Like-Schaltfläche hinzuzufügen. Diese Methode ist sehr einfach und wird für Anfänger empfohlen.
Als Erstes müssen Sie das Like & Share-Plugin von BestWebSoft installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
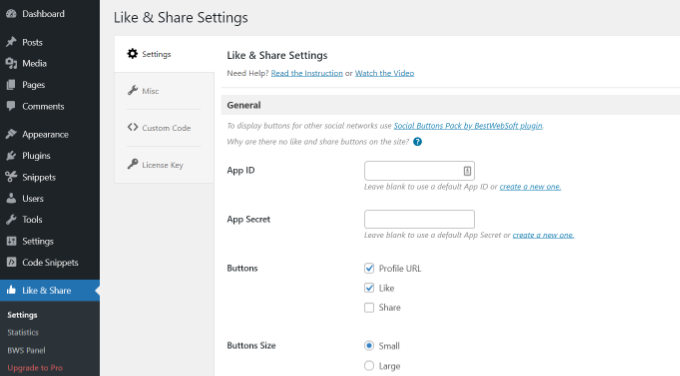
Nach der Aktivierung können Sie in Ihrem WordPress-Administrationsbereich zu „Gefällt mir & Teilen “ Einstellungen“ gehen.

Als nächstes müssen Sie die Facebook App ID und das App Secret hinzufügen. Wenn Sie diese Informationen nicht haben, führen Sie einfach die folgenden Schritte aus.
So erstellen Sie eine Facebook App ID und ein App Secret
Klicken Sie auf den Link „Neues erstellen“ unter dem Feld „App-ID“ oder „App-Geheimnis“ im Plugin „Like & Share“.
Dadurch werden Sie auf die Website Meta for Developers weitergeleitet. Wir empfehlen, die Website in einem anderen Tab oder Fenster zu öffnen, da Sie die Seite mit den Like & Share-Einstellungen in Ihrem WordPress-Dashboard öffnen müssen, um die App-ID und das Geheimnis einzugeben.
Von hier aus müssen Sie einen App-Typ auswählen. Wählen Sie „Business“ als App-Typ und klicken Sie auf die Schaltfläche „Weiter“.

Als Nächstes müssen Sie grundlegende Informationen über Ihre Anwendung angeben.
Sie können einen Anzeigenamen für Ihre App eingeben und sicherstellen, dass die richtige E-Mail-Adresse unter dem Feld „App-Kontakt-E-Mail“ erscheint. Facebook wählt automatisch die E-Mail-Adresse des Kontos, mit dem Sie gerade angemeldet sind.
Es gibt auch eine Option zur Auswahl eines Geschäftskontos. Sie können diese Einstellung auf „Kein Business Manager-Konto ausgewählt“ belassen und auf die Schaltfläche „App erstellen“ klicken.

Es erscheint nun ein Popup-Fenster, in dem Facebook Sie auffordert, Ihr Passwort erneut einzugeben.
Dies dient der Sicherheit, um bösartige Aktivitäten in Ihrem Konto zu verhindern. Geben Sie Ihr Facebook-Kontopasswort ein und klicken Sie auf die Schaltfläche „Senden“.

Danach sehen Sie das Dashboard Ihrer App.
Von hier aus können Sie über das Menü auf der linken Seite zu Einstellungen “ Basis gehen.

Auf der Seite mit den Grundeinstellungen sehen Sie die „App-ID“ und das „App-Geheimnis“.
Sie können diese Informationen nun in den Einstellungen des Like & Share Plugins in Ihrem WordPress Dashboard eingeben.

Beenden Sie die Anpassung Ihres Facebook-Like-Buttons
Kopieren Sie zunächst die „App-ID“ und kehren Sie zu der Registerkarte oder dem Fenster zurück, in dem Sie die Seite „Gefällt mir & Teilen “ Einstellungen “ geöffnet haben. Geben Sie einfach die „App-ID“ in die entsprechenden Felder ein.
Wiederholen Sie nun den Schritt, indem Sie die „App Secret“-Daten von der Meta for Developers-Seite kopieren und in die Einstellungen des Like & Share-Plugins einfügen.

Danach können Sie wählen, ob die Facebook-Like-Schaltfläche zusammen mit der Profil-URL und den Freigabe-Schaltflächen angezeigt werden soll.
Es gibt auch Einstellungen, um die Größe des Facebook-Like-Buttons, seine Position vor oder nach dem Inhalt und die Ausrichtung zu bearbeiten.

Wenn Sie die Profil-URL-Schaltfläche aktiviert haben, können Sie nach unten zum Abschnitt „Profil-URL-Schaltfläche“ scrollen und Ihren Facebook-Benutzernamen oder Ihre ID eingeben.
Wenn Sie fertig sind, vergessen Sie nicht, Ihre Änderungen zu speichern.
Jetzt fügt das Plugin automatisch einen Facebook-Like-Button zu Ihrer WordPress-Website hinzu und positioniert ihn entsprechend Ihren Einstellungen.
Du kannst auch den [fb_button] Shortcode verwenden, um die Facebook-Like-Schaltfläche an beliebiger Stelle auf deiner Website einzufügen.
Das war’s schon! Sie können jetzt Ihre Website besuchen und die Gefällt mir-Schaltfläche auf jedem Beitrag sehen.

Methode 2: Manuelles Hinzufügen des Facebook-Like-Buttons in WordPress
Eine weitere Möglichkeit, eine Facebook-Like-Schaltfläche hinzuzufügen, ist die Verwendung von benutzerdefiniertem Code. Bei dieser Methode müssen Sie den Code jedoch direkt in WordPress einfügen, weshalb wir diese Methode nur Personen empfehlen, die mit der Bearbeitung von Code vertraut sind.
Zu diesem Zweck werden wir das kostenlose WPCode-Plugin verwenden, mit dem jeder auf einfache Weise Code zu seinem WordPress-Blog hinzufügen kann.
Zuerst müssen Sie die Seite „Like Button“ auf der Meta for Developers-Website besuchen und nach unten zum Abschnitt „Like Button Configurator“ scrollen.

Als Nächstes können Sie die URL Ihrer Facebook-Seite in das Feld „URL to Like“ eingeben. Dies ist die Seite, die Sie mit der Facebook-Like-Schaltfläche verbinden möchten.
Danach wählen Sie in der Konfiguration einfach das Layout und die Größe des Like-Buttons aus. Sie sehen auch eine Vorschau des Like-Buttons.
Wenn Sie mit der Vorschau zufrieden sind, klicken Sie auf die Schaltfläche „Code abrufen“.
Daraufhin öffnet sich ein Popup-Fenster, in dem Sie unter der Registerkarte „JavaScript SDK“ zwei Codeschnipsel sehen.

Bitte beachten Sie, dass Ihre Website beschädigt werden kann, wenn Sie diese Codeschnipsel direkt zu Ihrem WordPress-Theme hinzufügen. Außerdem werden die Code-Snippets überschrieben, wenn Sie das Theme aktualisieren.
Eine einfachere Möglichkeit, Code hinzuzufügen, ist das WPCode-Plugin. Damit können Sie Codeschnipsel auf Ihrer Website einfügen und benutzerdefinierten Code einfach verwalten, ohne die Themadateien bearbeiten zu müssen.
Zunächst müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
Nach der Aktivierung können Sie in Ihrem WordPress-Dashboard zu Code Snippets “ Header und Footer gehen. Kopieren Sie nun den ersten Code-Schnipsel und fügen Sie ihn in die Datei header.php Ihres WordPress-Themes direkt nach dem <body>-Tag ein.
Kopieren Sie einfach den Code und geben Sie ihn in das Feld „Body“ ein. Vergessen Sie nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken.

Als Nächstes müssen Sie den zweiten Teil des Codes kopieren und in Ihre WordPress-Website einfügen, um den Like-Button anzuzeigen.
Um zu beginnen, können Sie in Ihrem WordPress-Administrationsbereich zu Code Snippets “ + Snippet hinzufügen “ gehen oder auf die Schaltfläche „Neu hinzufügen“ klicken.

Auf dem nächsten Bildschirm können Sie mit WPCode ein Snippet aus der vorgefertigten Bibliothek auswählen oder einen neuen benutzerdefinierten Code hinzufügen.
Wählen Sie die Option „Eigenen Code hinzufügen (neues Snippet)“ und klicken Sie auf die Schaltfläche „Snippet verwenden“.

Danach können Sie einen Namen für Ihren benutzerdefinierten Code vergeben und das zweite Codeschnipsel unter dem Abschnitt „Codevorschau“ eingeben.
Klicken Sie auf das Dropdown-Menü „Codetyp“ und wählen Sie „HTML Snippet“ als Codetyp.

Als Nächstes können Sie zum Abschnitt „Einfügen“ scrollen und auswählen, wo die Facebook-Like-Schaltfläche erscheinen soll. Nehmen wir zum Beispiel an, dass er vor dem Inhalt erscheinen soll.
Klicken Sie einfach auf das Dropdown-Menü „Standort“ und wählen Sie die Option “ Vor dem Inhalt einfügen “ unter „Seite“, „Beitrag“, „Benutzerdefinierte Beitragstypen“.

Sobald Sie fertig sind, können Sie auf die Schaltfläche „Snippet speichern“ klicken.
Sie müssen auch auf den Kippschalter klicken und ihn von Inaktiv auf Aktiv umschalten.

Das war’s. Nach der Eingabe des Codes wird auf Ihrer Website eine Facebook-Like-Schaltfläche angezeigt.
Was sind Open Graph Metadaten und wie fügt man sie zu WordPress hinzu?
Bei Open Graph handelt es sich um Metadaten, mit deren Hilfe Facebook Informationen über eine Seite oder einen Beitrag auf Ihrer WordPress-Website sammeln kann. Diese Daten umfassen ein Miniaturbild, den Titel des Beitrags/der Seite, die Beschreibung und den Autor.
Facebook ist recht intelligent, wenn es darum geht, die Titel- und Beschreibungsfelder abzurufen. Wenn Ihr Beitrag jedoch mehr als ein Bild enthält, kann es vorkommen, dass beim Teilen ein falsches Vorschaubild angezeigt wird.
Wenn Sie bereits das All in One SEO (AIOSEO) Plugin verwenden, können Sie dies ganz einfach beheben, indem Sie All in One SEO “ Soziale Netzwerke besuchen und auf die Registerkarte Facebook klicken.
Klicken Sie anschließend auf die Schaltfläche „Bild hochladen oder auswählen“, um ein Standard-Facebook-Bild für den Beitrag festzulegen, wenn Ihr Artikel kein Open-Graph-Bild hat.

Darüber hinaus können Sie auch ein Open-Graph-Bild für jeden einzelnen Beitrag oder jede Seite konfigurieren.
Wenn Sie einen Beitrag bearbeiten, scrollen Sie im Inhaltseditor nach unten zum Abschnitt AIOSEO-Einstellungen. Wechseln Sie dann zur Registerkarte „Social“ und sehen Sie eine Vorschau auf Ihr Thumbnail.

Scrollen Sie nun nach unten zur Option „Bildquelle“, und wählen Sie ein Open-Graph-Bild für Ihren Beitrag aus.
Sie können z. B. das vorgestellte Bild, das angehängte Bild, das erste Bild im Inhalt auswählen oder ein benutzerdefiniertes Bild hochladen, das als Open-Graph-Miniaturbild verwendet werden soll.

Weitere Details und alternative Möglichkeiten zum Hinzufügen von Open-Graph-Metadaten finden Sie in unserem Leitfaden zum Hinzufügen von Facebook Open-Graph-Metadaten in WordPress.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu erfahren, wie Sie die Facebook-Like-Schaltfläche in WordPress hinzufügen können. Vielleicht interessiert Sie auch unsere Liste, wie man einen Domainnamen registriert und die besten Social Media Plugins für WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Earl Jones says
I’ve added the wp-like-button to my blog pages and configured it according to directions. The like counter goes up, so I know that readers are clicking the button, but where do I find the names of these readers so that I can follow-up with them?
WPBeginner Support says
At this time the plugin does not track that information.
Admin
Michel says
Hi Wp Beginner
Just wanna say thank you for all the great articles!
They allready have helped me a lot, easy to understand…..Love it!
Cheers guys, keep on doing like you do
WPBeginner Support says
You’re welcome, glad our articles have been helpful
Admin
Macdonald says
Hi, all.
I am using Blog Bank WordPress theme which has nicely built Facebook, Twitter, Google+ and LinkedIn buttons but I cannot seem to make them work as intended (refer to my respective social sites). I would like to know if there is a way to do it.
Thank you for the continual great work you are doing for us, beginners.
WPBeginner Support says
You would want to reach out to your theme’s support for this issue and they should be able to let you know if it is an error with the theme itself or a method to resolve the issue.
Admin
stephen Mgbemena says
Please admin, I’m using the header and footer plugin on my wordpress blog. I added the code on the footer and it’s showing the like button on the down end of my blog. Please how can I add it so it can show right after every single post. Thanks
Mary says
The WordPress plugin worked perfect. Thanks for tutorial.
soshail akash says
I am unable to make the plugin work on Archives It works perfectly fine on Single Posts.
It works perfectly fine on Single Posts.
Your help would mean a lot
Jonathan says
You said „You can leave the URL field empty, as we will dynamically fill in the URL in WordPress.“
I was expecting to article to then say what code to put in in order to dynamically fill the URL.
Does the URL fill dynamically if we leave the data-href blank, with no further action needed?
Vipin says
How do I show facebook like counts in the post meta.
Like this: Posted by Admin in Technology on Date | 2 comments | 5 Likes
Sandeep kumar says
Jetpack plugin also offers like button.
Ahmed says
i want change size of button to be more big
Toon says
So far so good, this works.
But how can I get rid of that popup window as soon as you hit the button.
Len Vanderlinde says
Have set up a personal web site (not for profit) rather then a blog using WordPress. Very impressed that I was able to do it with my very limited web knowledge. Would like to add a Facebook like button but your instructions do not work for my home page?
Thanks Len
suzannah says
THANK YOU. This worked like a charm. Any ideas how to do this on a page instead of just a post? Thanks!!! This is my new favorite site!
Patrick says
Hi,
This tutorial sounds like chinese to me. You use vocabulary which assumes certain knowledge that beginners do not have.
“ First open your single.php file in your theme’s folder. Then paste the following code inside your post loop:“
What does that mean?
I understand that you keep your posts short, but very often they are really too short !
Thanks
mark says
Hi,
question, how do i inline FB like with Google +1 and other buttons, pretty much as you did here?
Thank you,
Mark
Vishwas anand says
This is my single.php file. Please tell me where to add the code.
“ . __( ‚Next‘, ‚twentyfifteen‘ ) . ‚ ‚ .
“ . __( ‚Next post:‘, ‚twentyfifteen‘ ) . ‚ ‚ .
‚%title‘,
‚prev_text‘ => “ . __( ‚Previous‘, ‚twentyfifteen‘ ) . ‚ ‚ .
“ . __( ‚Previous post:‘, ‚twentyfifteen‘ ) . ‚ ‚ .
‚%title‘,
) );
1
// End the loop.
endwhile;
?>
j.siurivera says
Thanks so much for the tutorial! However I couldn’t seem to get the Like button to show up on post.
I’ve been pasting the iframe code in between
and (iframe code paste here)
and some other locations before the end loop but still not coming out. Please help!
Here’s the single.php file for my theme (Eryn)
Thank you!!
j.siurivera says
Sorry just realized the php didn’t come out… here it is:
xuamox says
Works but it is not responsive. Are there any other options for a responsive design?
Manu Raj says
Thank you
Santiago says
I get an Error 404 page when i use the share button. Can you help me please?
Rebecca says
Thank you to the people who asked ‚the dumb questions.‘ The answers helped me sooo much. Very happy! Thanks guys.
cathal butler says
Can’t get code to work…..below is copy of code from me single.php page. Where should the code be pasted
#content{margin-left:18px;}
<div class="post" id="post-„>
<?php the_content('Read the rest of this entry »‘); ?>
‚Pages: ‚, ‚after‘ => “, ’next_or_number‘ => ’number‘)); ?>
<?php the_tags( 'Tags: ‚, ‚, ‚, “); ?>
WPBeginner Support says
just above or below the_content() line.
Admin
Emmeline Jane says
Hi!
I’m currently tying to get the facebook insights to work through your code and plugin, however I can’t for the life of me figure out how to put this ‚proper‘ facebook like code in…..!!
This is the code for my ’singular.php‘.. the theme I’m using is Hatch.
<div id="post-“ class=““>
<?php echo apply_atomic_shortcode( 'byline', '‘ . __( ‚By [entry-author] on [entry-published] [entry-edit-link before=“ | „]‘, ‚hatch‘ ) . “ ); ?>
<?php the_content( __( 'Continue reading →‘, ‚hatch‘ ) ); ?>
“ . __( ‚Pages:‘, ‚hatch‘ ), ‚after‘ => “ ) ); ?>
Please let me know where to put the code! I’ve tried it every where, around the ( have_posts) etc…
WPBeginner Support says
Try putting the code between post title and the_content.
Admin
Amy says
How do I add a facebook „like my page“ button on my posts? I saw the configuration and I have the two codes but I have no idea about Javascript, etc?? Thanks!!
Karen says
Hi thanks for the tutorial! I got it to work on my site but for some reason when I „like“ a post it doesn’t show up in my FB feed. Any idea if I did something wrong?
Editorial Staff says
Sometimes if you excessively like posts from one site, then FB tends to temporarily block it. On the other hand, look in your activity feed to see if it is going there.
Admin
Juvy says
Hi, WPBeginner,
Can I ask your help. I am new of WordPress. I have a big problem on my website. Please help me how to resolve. I’m begging you. This is my website http://www.mymovietube.com and it was broken.
This is the error I received:
Parse error: syntax error, unexpected ‚<' in /home/mymovie/public_html/wp-content/plugins/facebook-social-plugins/widgets/like-button.php on line 2
Please let me know how to fix this.
Thank you.
Need Help,
Juvy
Editorial Staff says
You need to look at this article:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-pasting-snippets-from-the-web-into-wordpress/
Admin
Michael says
Is Facebook Insigts also working with the html5 version of the like button or just with the xfbml version? Both versions are working with the same javascript.
Great article by the way. I’m going to implement that into my website. Thanks.
Editorial Staff says
It should work with the HTML5 version as well.
Admin
Jake says
I was wondering if you could tell me how to customize the image and description that shows on Facebook when you like the site or possibly point me to a article that discusses this, I am having the hardest time trying to figure that part out. Thanks!
Editorial Staff says
Use the WordPress SEO by Yoast plugin. It adds og: (Open Graph) tags in your theme. The meta description you specify for your post will then end up being the description. The post thumbnail you attach will end up functioning as the thumbnail. Hope this helps.
Admin
Jake says
YES!!! This site rocks!!
garrick1234 says
Where does one find the single.php file? Sorry I know that sounds pretty dumb, but I am (sometimes)
wpbeginner says
@garrick1234 No such thing as a dumb question. You will find it in your FTP folder /wp-content/themes/yourthemename/Or in your WP-Admin go to Appearance > Editor and find it there.
Ginger says
How can you enable users to add their own comments to their recommendation at the time of posting?
wpbeginner says
When the user clicks, a comment box should just open. Specially if you are using the FBML version.
angie says
thank you for the layout=“button_count“!!! i’ve been looking for that everywhere!
Editorial Staff says
Hey,
Use WordPress SEO by Yoast and enable the social section. Or just install and activate Simple Facebook Connect… don’t have to do anything else, and it will work.
Admin
tingmike says
Thanks. One problem that I have is that the button doesn’t align with the Google+ and Pinterest buttons. It’s just two pixels too low compared to the other buttons. Any idea how to make them align to the same horizontal alignment?
wpbeginner says
@tingmike You can add CSS classes to make sure that it works.
Sophia says
Thanks this is brilliant!
Fran Dorf says
Where do I find the „post loop“ in the single.php file? I’ve tried pasting your code in various places and nothing happens!!!
Editorial Staff says
Post loop is the code which says while have posts, the post etc. You want to post this code before the endwhile;
Admin
wpbeginner says
@Fran Dorf You have to look at while have_post, the_post
Kate says
While these instructions appear straightforward, they are of no use to someone who does not know how to „open your single.php file in your theme’s folder.“ While I am on the internet all the time, I have next to zero knowledge of html. I have added code before, but I need instructions on how to get to the code in the first place. I cannot find anything anywhere on wordpress about a „single.php“ file. Please help. I really want readers to be able to share my posts on Facebook, Twitter, and through e-mail.
wpbeginner says
If you are unaware of how to open your single.php file, then perhaps you should utilize one of the many free plugins that add a facebook like button to your site.
Tierney says
Hi, I posted the code on my site and it worked. However, the friend icon is not staying. When i refresh the page, the friend icon disappears. I want all of the friend that clicked the like button to remain so I would know who clicked the like button. I need their names for the prize drawing. Can you help? Here is my code:<iframe src="http://www.facebook.com/plugins/like.php?href=ID)); ?>&layout=standard&show_faces=true;width=450&action=like&colorscheme=light“ scrolling=“no“ frameborder=“20″ allowTransparency=“true“ style=“border:none; overflow:hidden; width:450px; height:60px“>
Tierney says
sorry. I tried posting my code but showed up as that WP beginner. My apologies
wpbeginner says
your code is right… it seems like that its some sort of FB glitch that its not recording your likes.
Megan at Fiterature says
Hi – this is not working for me. I copy and pasted exactly what is above into my single.php section. I am using the Twenty Eleven theme. When I Update File and then check my website…no Like button. What am I missing?
papayacansada says
I’ve been having some headaches with this thing, all I want is a facebook like button on the homepage, I got that but the problem is that when the button is clicked it will like the most recent post and not the main page, after many attempts at the moment I have the code outside the loop, in the header so it displays pretty much everywhere, it seems that even this way when I’m on a single page the button work as supposed and likes go to the single post, my concern is the main page, I need it to like mydomain.com and not the latest post when I’m on the homepage.
wpbeginner says
@papayacansada where it says href in the code. Replace the php code with your site domain.
jenniferdoser says
This worked great – thanks! I’m just having 3 issues. (1) When I like a post, it shows the following text next to the thumbnail:You may use these HTML tags and attributes: (2) I would like to have the comment box drop down when someone clicks the like button, as it does on this site and I can’t seem to find any documentation on that.
(3) I tried to access insights after installing the Open Graph plugin, but I get this error message when I try to add insights for the blog:No admin data found at root webpage http://www.firelilyphotography.com/. Insights requires admin data at this root webpage for the specified URL http://www.firelilyphotography.com/blogWhat admin data do I have to add for insights to work?
Thank you!
wpbeginner says
@jenniferdoser Ok first, you need to follow the XFBML way if you want insights, and the dropdown message box on the like buttons.Then follow this tutorial:https://www.wpbeginner.com/wp-tutorials/how-to-get-facebook-insights-for-your-wordpress-site/
jenniferdoser says
I’m using the XFBML way and I’m still not quite there. I think the main issue is that when I first activated the plugin, I used my business page Facebook ID instead of my personal ID. I’ve since updated the ID, but I still get an error when I like a post:The app ID „73464248836“ specified within the „fb:app_id“ meta tag was invalid.This is my business page ID. I tried deleting the plugin and starting from scratch, but that’s not working. How can I get WP to recognize the new ID?
robolist says
@wpbeginner thanks for that For some reason i was thinking it wouldnt work. My college placed the codes for share buttons there before but when clicked they would ‚like‘ all of the posts together. Maybe he didnt use the get_permalink function. Although i am sure i told him to use it. but it is working now so thank you so much…
For some reason i was thinking it wouldnt work. My college placed the codes for share buttons there before but when clicked they would ‚like‘ all of the posts together. Maybe he didnt use the get_permalink function. Although i am sure i told him to use it. but it is working now so thank you so much…
kellydiek says
Are you aware of a plugin or even the possibility for this… you have a blog post with the like button on it. Currently has 15 ‚likes‘. Let’s say you edit your blog post with updated information. Can you force facebook to repost the blog link to the wall of the users who already ‚liked‘ the post previously? (So they know it’s been updated). Hope that makes sense. Requested by a client today and I’ve never heard of such a thing!
wpbeginner says
@robolist Are you using a theme framework?? If not then it shouldn’t be very hard. Place the code above inside your loop on the index.php or loop.php or your archive.php file…
robolist says
Fantastic tutorial guys… Just like all of your tutorials throughout this website, they are all very easy to follow. Great stuff
I have been developing a new blog for some time now and am working on a customised theme. We have placed several social share buttons on each post very similar to how you have suggested here. I chose to do it manually rather than using a plugin because i dont seem to be able to get exactly what i want from the plugins whether it be the correct share buttons i want or the lack of styling options with the plugin.
Placing the buttons manually allow me to use what i want and style them how i want. The only problem is, for the life of me i just cant figure out how to get the buttons to appear in the loop with the excerpt.
I would be extremely grateful if you could point me in the right direction.
Many thanks in advance.
filipstrbad says
when i add the code to single.php it only shows the like button on the new posts and not the old ones. can i add it to the old ones too?
wpbeginner says
@JustinElia This tutorial is for adding the like button for each WordPress post… if you want it to link to your facebook page, then simply change the href to facebook.com/yourfanpage
JustinElia says
This may be a very stupid question. I am using like buttons on my site and have tried various plugins and everything,however, how does one link the facebook like button with your page on your posts? Example : I go to like a certain post on facebook on my site and it says „So and So liked http://www.bigbackpacker.com post about blah blah blah“ It doesn’t link to my facebook page for my blog. I hope this isn’t too confusing and any help would be appreciated, thank you.
ssfutrell says
I uploaded the facebook like button plugin. It is on the bottom of my posts. I want it at the top of all posts. How do I change it to be at the top of post. Can’t figure that out. I hope that you haven’t answered already. I need very plain instruction. Thanks.
wpbeginner says
@seocatalysts Use the facebook like box plugin…
seocatalysts says
Thanks for inform me about how to add like facebook button? and I did it but still My confusion is that how can i show that how many people like my blog? For this problem solve any script available….Any help would be appreciate…..