Deseja adicionar um botão Curtir do Facebook no WordPress?
Um botão Curtir do Facebook no seu site WordPress pode tornar simples e fácil para os usuários curtirem e compartilharem seu conteúdo. Você pode aumentar o envolvimento e obter mais seguidores.
Neste artigo, mostraremos a você como adicionar o botão Curtir do Facebook no WordPress.

Por que adicionar um botão Curtir do Facebook no WordPress?
O Facebook é uma das plataformas de mídia social mais populares do mundo. Muitas empresas usam o Facebook para se conectar com seus clientes e promover seus produtos.
Adicionar um botão Curtir do Facebook ao seu site WordPress pode ajudar a gerar mais engajamento. Isso também incentiva as pessoas a compartilhar seu conteúdo em seus perfis do Facebook e a atrair novos usuários para o seu site.
Você pode usar o botão Curtir do Facebook para aumentar seus seguidores sociais e criar uma comunidade. Ele ajuda a aumentar a conscientização sobre seus produtos e serviços e impulsiona as conversões.
Dito isso, vamos ver como você pode adicionar um botão Curtir do Facebook no WordPress usando um plug-in ou adicionando código personalizado.
Método 1: Adicionar o botão Curtir do Facebook no WordPress usando um plug-in
Neste método, usaremos um plugin do WordPress para adicionar o botão Curtir do Facebook. Esse método é muito fácil e recomendado para iniciantes.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in Like & Share da BestWebSoft. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
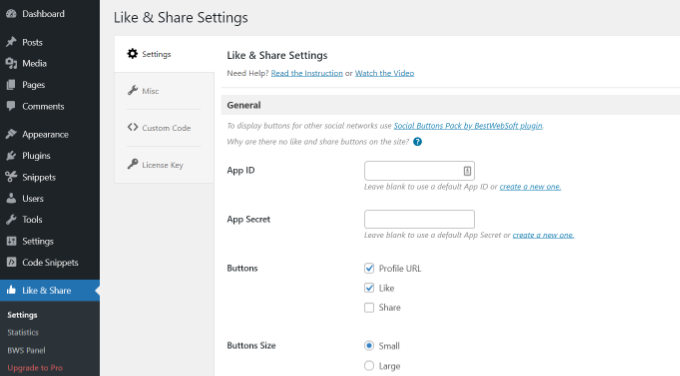
Após a ativação, você pode acessar Like & Share ” Settings (Configurações ) no painel de administração do WordPress.

Em seguida, você precisará adicionar o Facebook App ID e o App Secret. Se você não tiver essas informações, basta seguir as etapas abaixo.
Como criar uma ID de aplicativo e um segredo de aplicativo do Facebook
Vá em frente e clique no link “create a new one” (criar um novo) no campo App ID ou App Secret no plug-in Like & Share.
Isso o levará ao site do Meta for Developers. Sugerimos abrir o site em outra guia ou janela, pois você precisará abrir a página de configurações do Like & Share no painel do WordPress para inserir o ID e o segredo do aplicativo.
A partir daqui, você precisará selecionar um tipo de aplicativo. Escolha “Business” como o tipo de aplicativo e clique no botão “Next”.

Em seguida, você precisará fornecer informações básicas sobre seu aplicativo.
Você pode inserir um nome de exibição para o seu aplicativo e certificar-se de que o endereço de e-mail correto apareça no campo “E-mail de contato do aplicativo”. O Facebook escolherá automaticamente o endereço de e-mail da conta com a qual você está conectado no momento.
Há também uma configuração de opção para escolher uma conta comercial. Você pode deixar essa opção em “Nenhuma conta do Business Manager selecionada” e clicar no botão “Criar aplicativo”.

Será exibida uma janela pop-up na qual o Facebook solicitará que você insira sua senha novamente.
Isso é para fins de segurança, para impedir atividades mal-intencionadas em sua conta. Digite a senha da sua conta do Facebook e clique no botão “Submit” (Enviar).

Depois disso, você verá o painel do aplicativo.
A partir daí, você pode ir para Configurações ” Básico no menu à esquerda.

Na página de configurações básicas, você verá o “App ID” e o “App Secret”.
Agora você pode inserir essas informações nas configurações do plug-in Like & Share no painel do WordPress.

Termine de personalizar seu botão Curtir do Facebook
Primeiro, copie o “App ID” e volte para a guia ou janela em que a página Like & Share ” Settings está aberta. Basta digitar o “App ID” nos respectivos campos.
Agora repita a etapa copiando os dados do “App Secret” da página Meta for Developers e colando-os nas configurações do plug-in Like & Share.

Depois de fazer isso, você pode escolher se deseja mostrar o botão Curtir do Facebook junto com o URL do perfil e os botões Compartilhar.
Também há configurações para editar o tamanho do botão Curtir do Facebook, sua posição antes ou depois do conteúdo e o alinhamento.

Se você tiver ativado o botão URL do perfil, poderá rolar para baixo até a seção “Botão URL do perfil” e inserir seu nome de usuário ou ID do Facebook.
Quando terminar, não se esqueça de salvar suas alterações.
Agora, o plug-in adicionará automaticamente um botão Curtir do Facebook ao seu site WordPress e o posicionará com base em suas configurações.
Você também pode usar o shortcode [fb_button] para adicionar o botão Curtir do Facebook em qualquer lugar do seu site.
Isso é tudo! Agora você pode visitar seu site e ver o botão Curtir em cada publicação.

Método 2: Adicionar manualmente o botão Curtir do Facebook no WordPress
Outra maneira de adicionar um botão Curtir do Facebook é usar o código personalizado. No entanto, esse método exige que você adicione o código diretamente no WordPress, portanto, só o recomendamos para pessoas que se sentem à vontade para editar códigos.
Com isso em mente, usaremos o plug-in gratuito WPCode para fazer isso, que simplifica a adição de código ao blog do WordPress para qualquer pessoa.
Primeiro, você precisa visitar a página “Like Button” no site Meta for Developers e rolar para baixo até a seção “Like Button Configurator”.

Em seguida, você pode inserir o URL da sua página do Facebook no campo “URL to Like”. Essa será a página que você gostaria de conectar com o botão Curtir do Facebook.
Depois disso, basta usar a configuração para escolher o layout e o tamanho do botão Curtir. Você também verá uma visualização do botão Curtir.
Quando estiver satisfeito com a visualização, clique no botão “Get Code” (Obter código).
Isso abrirá uma janela pop-up mostrando dois trechos de código na guia “JavaScript SDK”.

Observe que, se você adicionar diretamente esses trechos de código ao tema do WordPress, isso poderá danificar seu site. Além disso, os trechos de código serão sobrescritos quando você atualizar o tema.
Uma maneira mais fácil de adicionar código ao seu site é usar o plug-in WPCode. Ele permite que você cole trechos de código em seu site e gerencie facilmente o código personalizado sem precisar editar os arquivos do tema.
Primeiro, você precisará instalar e ativar o plug-in gratuito WPCode. Para obter mais detalhes, consulte nosso guia sobre como instalar um plug-in do WordPress.
Após a ativação, você pode acessar Code Snippets ” Header and Footer (Cabeçalho e rodapé ) no painel do WordPress. Agora, você precisará copiar o primeiro snippet de código e adicioná-lo ao arquivo header.php do seu tema do WordPress logo após a tag <body>.
Basta copiar o código e inseri-lo na seção “Body” (Corpo). Não se esqueça de clicar no botão “Salvar alterações”.

Em seguida, você precisa copiar o segundo trecho de código e colá-lo em seu site do WordPress para exibir o botão Curtir.
Para começar, você pode acessar Code Snippets ” + Add Snippet no painel de administração do WordPress ou clicar no botão “Add New” (Adicionar novo).

Na próxima tela, o WPCode permitirá que você selecione um snippet da biblioteca pré-criada ou adicione um novo código personalizado.
Vá em frente e escolha a opção “Add Your Custom Code (New Snippet)” (Adicionar seu código personalizado (novo snippet)) e clique no botão “Use snippet” (Usar snippet).

Depois disso, você pode dar um nome ao seu código personalizado e inserir o segundo trecho de código na seção “Code Preview” (Visualização de código).
Certifique-se de clicar no menu suspenso “Code Type” (Tipo de código) e selecionar “HTML Snippet” como o tipo de código.

Em seguida, role a tela para baixo até a seção “Inserção” e selecione onde deseja que o botão Curtir do Facebook apareça. Por exemplo, digamos que você queira que ele apareça antes do conteúdo.
Basta clicar no menu suspenso “Location” (Localização) e escolher a opção Insert Before Content (Inserir antes do conteúdo ) em Page, Post, Custom Post Types (Tipos de post personalizados).

Quando terminar, você pode clicar no botão “Save Snippet”.
Você também terá que clicar no botão de alternância e mudá-lo de Inativo para Ativo.

Pronto, um botão Curtir do Facebook será exibido em seu site após a inserção do código.
O que são metadados do Open Graph e como adicioná-los ao WordPress?
O Open Graph são metadados que ajudam o Facebook a coletar informações sobre uma página ou publicação em seu site WordPress. Esses dados incluem uma imagem em miniatura, título da postagem/página, descrição e autor.
O Facebook é bastante inteligente ao exibir os campos de título e descrição. No entanto, se sua publicação tiver mais de uma imagem, às vezes ela poderá mostrar uma miniatura incorreta quando compartilhada.
Se você já estiver usando o plug-in All in One SEO (AIOSEO), isso poderá ser facilmente corrigido visitando All in One SEO ” Redes sociais e clicando na guia Facebook.
Em seguida, clique no botão “Upload or Select Image” (Carregar ou selecionar imagem) para definir uma imagem padrão de postagem do Facebook se seu artigo não tiver uma imagem de gráfico aberto.

Além disso, você também pode configurar uma imagem de gráfico aberto para cada post ou página individual.
Quando estiver editando uma postagem, basta rolar para baixo até a seção Configurações do AIOSEO no editor de conteúdo. Em seguida, alterne para a guia “Social” e veja uma visualização de sua miniatura.

Agora, role para baixo até a opção “Image Source” (Fonte da imagem) e você poderá escolher uma imagem de gráfico aberto para sua postagem.
Por exemplo, você pode selecionar a imagem em destaque, a imagem anexada, a primeira imagem no conteúdo ou carregar uma imagem personalizada para ser usada como miniatura de gráfico aberto.

Para obter mais detalhes e maneiras alternativas de adicionar metadados do Open Graph, consulte nosso guia sobre como adicionar metadados do Facebook Open Graph no WordPress.
Esperamos que este artigo tenha ajudado você a aprender como adicionar o botão Curtir do Facebook no WordPress. Talvez você também queira ver nossa lista de como registrar um nome de domínio e os melhores plug-ins de mídia social para WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Earl Jones says
I’ve added the wp-like-button to my blog pages and configured it according to directions. The like counter goes up, so I know that readers are clicking the button, but where do I find the names of these readers so that I can follow-up with them?
WPBeginner Support says
At this time the plugin does not track that information.
Administrador
Michel says
Hi Wp Beginner
Just wanna say thank you for all the great articles!
They allready have helped me a lot, easy to understand…..Love it!
Cheers guys, keep on doing like you do
WPBeginner Support says
You’re welcome, glad our articles have been helpful
Administrador
Macdonald says
Hi, all.
I am using Blog Bank WordPress theme which has nicely built Facebook, Twitter, Google+ and LinkedIn buttons but I cannot seem to make them work as intended (refer to my respective social sites). I would like to know if there is a way to do it.
Thank you for the continual great work you are doing for us, beginners.
WPBeginner Support says
You would want to reach out to your theme’s support for this issue and they should be able to let you know if it is an error with the theme itself or a method to resolve the issue.
Administrador
stephen Mgbemena says
Please admin, I’m using the header and footer plugin on my wordpress blog. I added the code on the footer and it’s showing the like button on the down end of my blog. Please how can I add it so it can show right after every single post. Thanks
Mary says
The WordPress plugin worked perfect. Thanks for tutorial.
soshail akash says
I am unable to make the plugin work on Archives It works perfectly fine on Single Posts.
It works perfectly fine on Single Posts.
Your help would mean a lot
Jonathan says
You said “You can leave the URL field empty, as we will dynamically fill in the URL in WordPress.”
I was expecting to article to then say what code to put in in order to dynamically fill the URL.
Does the URL fill dynamically if we leave the data-href blank, with no further action needed?
Vipin says
How do I show facebook like counts in the post meta.
Like this: Posted by Admin in Technology on Date | 2 comments | 5 Likes
Sandeep kumar says
Jetpack plugin also offers like button.
Ahmed says
i want change size of button to be more big
Toon says
So far so good, this works.
But how can I get rid of that popup window as soon as you hit the button.
Len Vanderlinde says
Have set up a personal web site (not for profit) rather then a blog using WordPress. Very impressed that I was able to do it with my very limited web knowledge. Would like to add a Facebook like button but your instructions do not work for my home page?
Thanks Len
suzannah says
THANK YOU. This worked like a charm. Any ideas how to do this on a page instead of just a post? Thanks!!! This is my new favorite site!
Patrick says
Hi,
This tutorial sounds like chinese to me. You use vocabulary which assumes certain knowledge that beginners do not have.
” First open your single.php file in your theme’s folder. Then paste the following code inside your post loop:”
What does that mean?
I understand that you keep your posts short, but very often they are really too short !
Thanks
mark says
Hi,
question, how do i inline FB like with Google +1 and other buttons, pretty much as you did here?
Thank you,
Mark
Vishwas anand says
This is my single.php file. Please tell me where to add the code.
” . __( ‘Next’, ‘twentyfifteen’ ) . ‘ ‘ .
” . __( ‘Next post:’, ‘twentyfifteen’ ) . ‘ ‘ .
‘%title’,
‘prev_text’ => ” . __( ‘Previous’, ‘twentyfifteen’ ) . ‘ ‘ .
” . __( ‘Previous post:’, ‘twentyfifteen’ ) . ‘ ‘ .
‘%title’,
) );
1
// End the loop.
endwhile;
?>
j.siurivera says
Thanks so much for the tutorial! However I couldn’t seem to get the Like button to show up on post.
I’ve been pasting the iframe code in between
and (iframe code paste here)
and some other locations before the end loop but still not coming out. Please help!
Here’s the single.php file for my theme (Eryn)
Thank you!!
j.siurivera says
Sorry just realized the php didn’t come out… here it is:
xuamox says
Works but it is not responsive. Are there any other options for a responsive design?
Manu Raj says
Thank you
Santiago says
I get an Error 404 page when i use the share button. Can you help me please?
Rebecca says
Thank you to the people who asked ‘the dumb questions.’ The answers helped me sooo much. Very happy! Thanks guys.
cathal butler says
Can’t get code to work…..below is copy of code from me single.php page. Where should the code be pasted
#content{margin-left:18px;}
<div class="post" id="post-“>
<?php the_content('Read the rest of this entry »’); ?>
‘Pages: ‘, ‘after’ => ”, ‘next_or_number’ => ‘number’)); ?>
<?php the_tags( 'Tags: ‘, ‘, ‘, ”); ?>
WPBeginner Support says
just above or below the_content() line.
Administrador
Emmeline Jane says
Hi!
I’m currently tying to get the facebook insights to work through your code and plugin, however I can’t for the life of me figure out how to put this ‘proper’ facebook like code in…..!!
This is the code for my ‘singular.php’.. the theme I’m using is Hatch.
<div id="post-” class=””>
<?php echo apply_atomic_shortcode( 'byline', '’ . __( ‘By [entry-author] on [entry-published] [entry-edit-link before=” | “]’, ‘hatch’ ) . ” ); ?>
<?php the_content( __( 'Continue reading →’, ‘hatch’ ) ); ?>
” . __( ‘Pages:’, ‘hatch’ ), ‘after’ => ” ) ); ?>
Please let me know where to put the code! I’ve tried it every where, around the ( have_posts) etc…
WPBeginner Support says
Try putting the code between post title and the_content.
Administrador
Amy says
How do I add a facebook “like my page” button on my posts? I saw the configuration and I have the two codes but I have no idea about Javascript, etc?? Thanks!!
Karen says
Hi thanks for the tutorial! I got it to work on my site but for some reason when I “like” a post it doesn’t show up in my FB feed. Any idea if I did something wrong?
Editorial Staff says
Sometimes if you excessively like posts from one site, then FB tends to temporarily block it. On the other hand, look in your activity feed to see if it is going there.
Administrador
Juvy says
Hi, WPBeginner,
Can I ask your help. I am new of WordPress. I have a big problem on my website. Please help me how to resolve. I’m begging you. This is my website http://www.mymovietube.com and it was broken.
This is the error I received:
Parse error: syntax error, unexpected ‘<' in /home/mymovie/public_html/wp-content/plugins/facebook-social-plugins/widgets/like-button.php on line 2
Please let me know how to fix this.
Thank you.
Need Help,
Juvy
Editorial Staff says
You need to look at this article:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-pasting-snippets-from-the-web-into-wordpress/
Administrador
Michael says
Is Facebook Insigts also working with the html5 version of the like button or just with the xfbml version? Both versions are working with the same javascript.
Great article by the way. I’m going to implement that into my website. Thanks.
Editorial Staff says
It should work with the HTML5 version as well.
Administrador
Jake says
I was wondering if you could tell me how to customize the image and description that shows on Facebook when you like the site or possibly point me to a article that discusses this, I am having the hardest time trying to figure that part out. Thanks!
Editorial Staff says
Use the WordPress SEO by Yoast plugin. It adds og: (Open Graph) tags in your theme. The meta description you specify for your post will then end up being the description. The post thumbnail you attach will end up functioning as the thumbnail. Hope this helps.
Administrador
Jake says
YES!!! This site rocks!!
garrick1234 says
Where does one find the single.php file? Sorry I know that sounds pretty dumb, but I am (sometimes)
wpbeginner says
@garrick1234 No such thing as a dumb question. You will find it in your FTP folder /wp-content/themes/yourthemename/Or in your WP-Admin go to Appearance > Editor and find it there.
Ginger says
How can you enable users to add their own comments to their recommendation at the time of posting?
wpbeginner says
When the user clicks, a comment box should just open. Specially if you are using the FBML version.
angie says
thank you for the layout=”button_count”!!! i’ve been looking for that everywhere!
Editorial Staff says
Hey,
Use WordPress SEO by Yoast and enable the social section. Or just install and activate Simple Facebook Connect… don’t have to do anything else, and it will work.
Administrador
tingmike says
Thanks. One problem that I have is that the button doesn’t align with the Google+ and Pinterest buttons. It’s just two pixels too low compared to the other buttons. Any idea how to make them align to the same horizontal alignment?
wpbeginner says
@tingmike You can add CSS classes to make sure that it works.
Sophia says
Thanks this is brilliant!
Fran Dorf says
Where do I find the “post loop” in the single.php file? I’ve tried pasting your code in various places and nothing happens!!!
Editorial Staff says
Post loop is the code which says while have posts, the post etc. You want to post this code before the endwhile;
Administrador
wpbeginner says
@Fran Dorf You have to look at while have_post, the_post
Kate says
While these instructions appear straightforward, they are of no use to someone who does not know how to “open your single.php file in your theme’s folder.” While I am on the internet all the time, I have next to zero knowledge of html. I have added code before, but I need instructions on how to get to the code in the first place. I cannot find anything anywhere on wordpress about a “single.php” file. Please help. I really want readers to be able to share my posts on Facebook, Twitter, and through e-mail.
wpbeginner says
If you are unaware of how to open your single.php file, then perhaps you should utilize one of the many free plugins that add a facebook like button to your site.
Tierney says
Hi, I posted the code on my site and it worked. However, the friend icon is not staying. When i refresh the page, the friend icon disappears. I want all of the friend that clicked the like button to remain so I would know who clicked the like button. I need their names for the prize drawing. Can you help? Here is my code:<iframe src="http://www.facebook.com/plugins/like.php?href=ID)); ?>&layout=standard&show_faces=true;width=450&action=like&colorscheme=light” scrolling=”no” frameborder=”20″ allowTransparency=”true” style=”border:none; overflow:hidden; width:450px; height:60px”>
Tierney says
sorry. I tried posting my code but showed up as that WP beginner. My apologies
wpbeginner says
your code is right… it seems like that its some sort of FB glitch that its not recording your likes.
Megan at Fiterature says
Hi – this is not working for me. I copy and pasted exactly what is above into my single.php section. I am using the Twenty Eleven theme. When I Update File and then check my website…no Like button. What am I missing?
papayacansada says
I’ve been having some headaches with this thing, all I want is a facebook like button on the homepage, I got that but the problem is that when the button is clicked it will like the most recent post and not the main page, after many attempts at the moment I have the code outside the loop, in the header so it displays pretty much everywhere, it seems that even this way when I’m on a single page the button work as supposed and likes go to the single post, my concern is the main page, I need it to like mydomain.com and not the latest post when I’m on the homepage.
wpbeginner says
@papayacansada where it says href in the code. Replace the php code with your site domain.
jenniferdoser says
This worked great – thanks! I’m just having 3 issues. (1) When I like a post, it shows the following text next to the thumbnail:You may use these HTML tags and attributes: (2) I would like to have the comment box drop down when someone clicks the like button, as it does on this site and I can’t seem to find any documentation on that.
(3) I tried to access insights after installing the Open Graph plugin, but I get this error message when I try to add insights for the blog:No admin data found at root webpage http://www.firelilyphotography.com/. Insights requires admin data at this root webpage for the specified URL http://www.firelilyphotography.com/blogWhat admin data do I have to add for insights to work?
Thank you!
wpbeginner says
@jenniferdoser Ok first, you need to follow the XFBML way if you want insights, and the dropdown message box on the like buttons.Then follow this tutorial:https://www.wpbeginner.com/wp-tutorials/how-to-get-facebook-insights-for-your-wordpress-site/
jenniferdoser says
I’m using the XFBML way and I’m still not quite there. I think the main issue is that when I first activated the plugin, I used my business page Facebook ID instead of my personal ID. I’ve since updated the ID, but I still get an error when I like a post:The app ID “73464248836” specified within the “fb:app_id” meta tag was invalid.This is my business page ID. I tried deleting the plugin and starting from scratch, but that’s not working. How can I get WP to recognize the new ID?
robolist says
@wpbeginner thanks for that For some reason i was thinking it wouldnt work. My college placed the codes for share buttons there before but when clicked they would ‘like’ all of the posts together. Maybe he didnt use the get_permalink function. Although i am sure i told him to use it. but it is working now so thank you so much…
For some reason i was thinking it wouldnt work. My college placed the codes for share buttons there before but when clicked they would ‘like’ all of the posts together. Maybe he didnt use the get_permalink function. Although i am sure i told him to use it. but it is working now so thank you so much…
kellydiek says
Are you aware of a plugin or even the possibility for this… you have a blog post with the like button on it. Currently has 15 ‘likes’. Let’s say you edit your blog post with updated information. Can you force facebook to repost the blog link to the wall of the users who already ‘liked’ the post previously? (So they know it’s been updated). Hope that makes sense. Requested by a client today and I’ve never heard of such a thing!
wpbeginner says
@robolist Are you using a theme framework?? If not then it shouldn’t be very hard. Place the code above inside your loop on the index.php or loop.php or your archive.php file…
robolist says
Fantastic tutorial guys… Just like all of your tutorials throughout this website, they are all very easy to follow. Great stuff
I have been developing a new blog for some time now and am working on a customised theme. We have placed several social share buttons on each post very similar to how you have suggested here. I chose to do it manually rather than using a plugin because i dont seem to be able to get exactly what i want from the plugins whether it be the correct share buttons i want or the lack of styling options with the plugin.
Placing the buttons manually allow me to use what i want and style them how i want. The only problem is, for the life of me i just cant figure out how to get the buttons to appear in the loop with the excerpt.
I would be extremely grateful if you could point me in the right direction.
Many thanks in advance.
filipstrbad says
when i add the code to single.php it only shows the like button on the new posts and not the old ones. can i add it to the old ones too?
wpbeginner says
@JustinElia This tutorial is for adding the like button for each WordPress post… if you want it to link to your facebook page, then simply change the href to facebook.com/yourfanpage
JustinElia says
This may be a very stupid question. I am using like buttons on my site and have tried various plugins and everything,however, how does one link the facebook like button with your page on your posts? Example : I go to like a certain post on facebook on my site and it says “So and So liked http://www.bigbackpacker.com post about blah blah blah” It doesn’t link to my facebook page for my blog. I hope this isn’t too confusing and any help would be appreciated, thank you.
ssfutrell says
I uploaded the facebook like button plugin. It is on the bottom of my posts. I want it at the top of all posts. How do I change it to be at the top of post. Can’t figure that out. I hope that you haven’t answered already. I need very plain instruction. Thanks.
wpbeginner says
@seocatalysts Use the facebook like box plugin…
seocatalysts says
Thanks for inform me about how to add like facebook button? and I did it but still My confusion is that how can i show that how many people like my blog? For this problem solve any script available….Any help would be appreciate…..