Volete aggiungere un pulsante “Mi piace” di Facebook in WordPress?
Un pulsante “Mi piace” di Facebook sul vostro sito web WordPress può rendere semplice e facile per gli utenti mettere “Mi piace” e condividere i vostri contenuti. Potete aumentare il coinvolgimento e ottenere più follower.
In questo articolo vi mostreremo come aggiungere il pulsante Mi piace di Facebook in WordPress.

Perché aggiungere un pulsante “Mi piace” di Facebook in WordPress?
Facebook è una delle piattaforme di social media più popolari al mondo. Molte aziende utilizzano Facebook per entrare in contatto con i propri clienti e promuovere i propri prodotti.
L’aggiunta di un pulsante “Mi piace” di Facebook al vostro sito WordPress può contribuire ad aumentare il coinvolgimento. Inoltre, incoraggia le persone a condividere i vostri contenuti sui loro profili Facebook e ad attirare nuovi utenti sul vostro sito.
Potete usare il pulsante “Mi piace” di Facebook per aumentare i vostri follower e creare una comunità. Aiuta a far conoscere meglio i vostri prodotti e servizi e a incrementare le conversioni.
Detto questo, vediamo come aggiungere un pulsante Mi piace di Facebook in WordPress utilizzando un plugin o aggiungendo del codice personalizzato.
Metodo 1: Aggiungere il pulsante “Mi piace” di Facebook in WordPress utilizzando un plugin
In questo metodo, utilizzeremo un plugin di WordPress per aggiungere il pulsante Mi piace di Facebook. Questo metodo è molto semplice e consigliato ai principianti.
La prima cosa da fare è installare e attivare il plugin Like & Share di BestWebSoft. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin per WordPress.
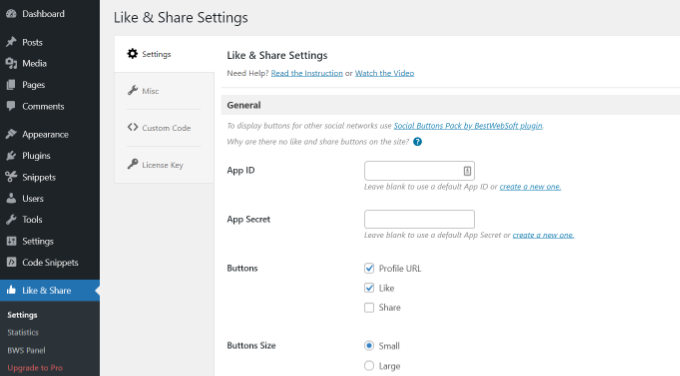
Dopo l’attivazione, è possibile andare su Mi piace e condividi ” Impostazioni dal pannello di amministrazione di WordPress.

Successivamente, dovrete aggiungere l’App ID e l’App Secret di Facebook. Se non si dispone di queste informazioni, è sufficiente seguire i passaggi indicati di seguito.
Come creare un ID app e un segreto app di Facebook
Fare clic sul link “Crea una nuova app” sotto il campo ID app o Segreto app nel plugin Mi piace e condividi.
In questo modo si accede al sito web di Meta per gli sviluppatori. Suggeriamo di aprire il sito web in un’altra scheda o finestra, perché dovrete aprire la pagina delle impostazioni di Like & Share nella vostra dashboard di WordPress per inserire l’ID e il segreto dell’app.
Da qui è necessario selezionare un tipo di applicazione. Scegliete “Business” come tipo di app e fate clic sul pulsante “Avanti”.

Successivamente, dovrete fornire informazioni di base sulla vostra applicazione.
Potete inserire un nome visualizzato per la vostra app e assicurarvi che l’indirizzo e-mail corretto compaia nel campo “E-mail di contatto dell’app”. Facebook sceglierà automaticamente l’indirizzo e-mail dell’account con cui si è attualmente connessi.
C’è anche un’opzione che consente di scegliere un account aziendale. È possibile lasciare questa opzione su “Nessun account Business Manager selezionato” e fare clic sul pulsante “Crea app”.

A questo punto apparirà una finestra popup in cui Facebook vi chiederà di reinserire la password.
Questo serve a fini di sicurezza per bloccare le attività dannose sul vostro account. Inserite la password del vostro account Facebook e fate clic sul pulsante “Invia”.

Dopodiché, verrà visualizzata la dashboard dell’applicazione.
Da qui, si può andare su Impostazioni ” Base dal menu a sinistra.

Nella pagina delle impostazioni di base, vengono visualizzati i campi “App ID” e “App Secret”.
Ora è possibile inserire queste informazioni nelle impostazioni del plugin Like & Share nella dashboard di WordPress.

Finite di personalizzare il vostro pulsante “Mi piace” di Facebook
Per prima cosa, copiare l'”ID app” e tornare alla scheda o alla finestra in cui è stata aperta la pagina delle impostazioni di “Mi piace e condividi” . Inserire l’ID app nei rispettivi campi.
Ora ripetete il passaggio copiando i dati “App Secret” dalla pagina Meta for Developers e incollandoli nelle impostazioni del plugin Like & Share.

Una volta fatto ciò, è possibile scegliere se mostrare il pulsante Mi piace di Facebook insieme all’URL del profilo e ai pulsanti Condividi.
Ci sono anche impostazioni per modificare le dimensioni del pulsante Mi piace di Facebook, la sua posizione prima o dopo il contenuto e l’allineamento.

Se avete attivato il pulsante URL del profilo, potete scorrere fino alla sezione “Pulsante URL del profilo” e inserire il vostro nome utente o ID di Facebook.
Al termine, non dimenticate di salvare le modifiche.
Ora, il plugin aggiungerà automaticamente un pulsante “Mi piace” di Facebook al vostro sito web WordPress e lo posizionerà in base alle vostre impostazioni.
È inoltre possibile utilizzare lo shortcode [fb_button] per aggiungere il pulsante Mi piace di Facebook in qualsiasi punto del sito.
Tutto qui! Ora potete visitare il vostro sito e vedere il pulsante Mi piace su ogni post.

Metodo 2: Aggiungere manualmente il pulsante Mi piace di Facebook in WordPress
Un altro modo per aggiungere un pulsante Mi piace di Facebook è quello di utilizzare un codice personalizzato. Tuttavia, questo metodo richiede l’aggiunta del codice direttamente in WordPress, quindi lo consigliamo solo a chi si trova a proprio agio nella modifica del codice.
Per farlo, utilizzeremo il plugin gratuito WPCode, che consente a chiunque di aggiungere codice al proprio blog WordPress.
Per prima cosa, è necessario visitare la pagina “Pulsante Mi Piace” sul sito web di Meta for Developers e scorrere fino alla sezione “Configuratore di pulsanti Mi Piace”.

Successivamente, è possibile inserire l’URL della propria pagina Facebook nel campo “URL to Like”. Questa sarà la pagina che vorrete collegare con il pulsante Mi piace di Facebook.
Successivamente, è sufficiente utilizzare la configurazione per scegliere il layout e le dimensioni del pulsante Mi piace. Si vedrà anche un’anteprima del pulsante Mi piace.
Una volta soddisfatti dell’anteprima, fare clic sul pulsante “Ottieni codice”.
Si aprirà un popup che mostrerà due snippet di codice sotto la scheda “JavaScript SDK”.

Tenete presente che se aggiungete direttamente questi snippet di codice al vostro tema WordPress, il vostro sito web potrebbe essere danneggiato. Inoltre, gli snippet di codice saranno sovrascritti quando aggiornerete il tema.
Un modo più semplice per aggiungere codice al vostro sito è utilizzare il plugin WPCode. Consente di incollare snippet di codice sul sito web e di gestire facilmente il codice personalizzato senza dover modificare i file del tema.
Per prima cosa, è necessario installare e attivare il plugin gratuito WPCode. Per maggiori dettagli, consultate la nostra guida su come installare un plugin di WordPress.
Dopo l’attivazione, potete andare su Code Snippets ” Header and Footer dalla vostra dashboard di WordPress. Ora, dovrete copiare il primo frammento di codice e aggiungerlo al file header.php del vostro tema WordPress, subito dopo il tag <body>.
È sufficiente copiare il codice e inserirlo nella sezione “Corpo”. Non dimenticate di fare clic sul pulsante “Salva modifiche”.

Successivamente, è necessario copiare il secondo pezzo di codice e incollarlo nel sito WordPress per visualizzare il pulsante Mi piace.
Per iniziare, potete andare su Code Snippets ” + Add Snippet dal pannello di amministrazione di WordPress o fare clic sul pulsante “Add New”.

Nella schermata successiva, WPCode consente di selezionare uno snippet dalla libreria precostituita o di aggiungere un nuovo codice personalizzato.
Scegliere l’opzione “Aggiungi codice personalizzato (nuovo snippet)” e fare clic sul pulsante “Usa snippet”.

Dopodiché, è possibile assegnare un nome al codice personalizzato e inserire il secondo frammento di codice nella sezione “Anteprima codice”.
Assicurarsi di fare clic sul menu a discesa “Tipo di codice” e selezionare “Snippet HTML” come tipo di codice.

Successivamente, è possibile scorrere la sezione ‘Inserimento’ e selezionare il punto in cui si desidera che il pulsante Mi piace di Facebook appaia. Ad esempio, si vuole che appaia prima del contenuto.
È sufficiente fare clic sul menu a discesa ‘Posizione’ e scegliere l’opzione Inserisci prima del contenuto in Pagine, Post, Tipi di post personalizzati.

Una volta terminato, si può fare clic sul pulsante “Salva frammento”.
È inoltre necessario fare clic sulla levetta e passare da Inattivo ad Attivo.

Tutto qui: dopo aver inserito il codice, sul vostro sito web apparirà un pulsante “Mi piace” di Facebook.
Cosa sono i metadati Open Graph e come aggiungerli a WordPress?
Open Graph è un metadato che aiuta Facebook a raccogliere informazioni su una pagina o un post del vostro sito WordPress. Questi dati includono un’immagine di anteprima, il titolo del post/pagina, la descrizione e l’autore.
Facebook è abbastanza intelligente nel richiamare i campi del titolo e della descrizione. Tuttavia, se il post ha più di un’immagine, a volte può mostrare una miniatura errata quando viene condiviso.
Se si utilizza già il plugin All in One SEO (AIOSEO), è possibile risolvere facilmente il problema visitando All in One SEO ” Social Networks e facendo clic sulla scheda Facebook.
Quindi, fare clic sul pulsante “Carica o seleziona immagine” per impostare un’immagine predefinita per il post di Facebook se l’articolo non ha un’immagine open graph.

Inoltre, è possibile configurare un’immagine open graph per ogni singolo post o pagina.
Quando si modifica un post, è sufficiente scorrere fino alla sezione Impostazioni AIOSEO nell’editor dei contenuti. Passate quindi alla scheda “Social” e vedrete un’anteprima della vostra miniatura.

Scorrete ora verso il basso fino all’opzione “Fonte immagine” e potrete scegliere un’immagine open graph per il vostro post.
Ad esempio, è possibile selezionare l’immagine in evidenza, l’immagine allegata, la prima immagine del contenuto o caricare un’immagine personalizzata da utilizzare come miniatura dell’open graph.

Per maggiori dettagli e modi alternativi di aggiungere i metadati Open Graph, consultate la nostra guida su come aggiungere i metadati Open Graph di Facebook in WordPress.
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere il pulsante Mi piace di Facebook in WordPress. Potreste anche voler consultare il nostro elenco di come registrare un nome di dominio e i migliori plugin di social media per WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Earl Jones says
I’ve added the wp-like-button to my blog pages and configured it according to directions. The like counter goes up, so I know that readers are clicking the button, but where do I find the names of these readers so that I can follow-up with them?
WPBeginner Support says
At this time the plugin does not track that information.
Admin
Michel says
Hi Wp Beginner
Just wanna say thank you for all the great articles!
They allready have helped me a lot, easy to understand…..Love it!
Cheers guys, keep on doing like you do
WPBeginner Support says
You’re welcome, glad our articles have been helpful
Admin
Macdonald says
Hi, all.
I am using Blog Bank WordPress theme which has nicely built Facebook, Twitter, Google+ and LinkedIn buttons but I cannot seem to make them work as intended (refer to my respective social sites). I would like to know if there is a way to do it.
Thank you for the continual great work you are doing for us, beginners.
WPBeginner Support says
You would want to reach out to your theme’s support for this issue and they should be able to let you know if it is an error with the theme itself or a method to resolve the issue.
Admin
stephen Mgbemena says
Please admin, I’m using the header and footer plugin on my wordpress blog. I added the code on the footer and it’s showing the like button on the down end of my blog. Please how can I add it so it can show right after every single post. Thanks
Mary says
The WordPress plugin worked perfect. Thanks for tutorial.
soshail akash says
I am unable to make the plugin work on Archives It works perfectly fine on Single Posts.
It works perfectly fine on Single Posts.
Your help would mean a lot
Jonathan says
You said “You can leave the URL field empty, as we will dynamically fill in the URL in WordPress.”
I was expecting to article to then say what code to put in in order to dynamically fill the URL.
Does the URL fill dynamically if we leave the data-href blank, with no further action needed?
Vipin says
How do I show facebook like counts in the post meta.
Like this: Posted by Admin in Technology on Date | 2 comments | 5 Likes
Sandeep kumar says
Jetpack plugin also offers like button.
Ahmed says
i want change size of button to be more big
Toon says
So far so good, this works.
But how can I get rid of that popup window as soon as you hit the button.
Len Vanderlinde says
Have set up a personal web site (not for profit) rather then a blog using WordPress. Very impressed that I was able to do it with my very limited web knowledge. Would like to add a Facebook like button but your instructions do not work for my home page?
Thanks Len
suzannah says
THANK YOU. This worked like a charm. Any ideas how to do this on a page instead of just a post? Thanks!!! This is my new favorite site!
Patrick says
Hi,
This tutorial sounds like chinese to me. You use vocabulary which assumes certain knowledge that beginners do not have.
” First open your single.php file in your theme’s folder. Then paste the following code inside your post loop:”
What does that mean?
I understand that you keep your posts short, but very often they are really too short !
Thanks
mark says
Hi,
question, how do i inline FB like with Google +1 and other buttons, pretty much as you did here?
Thank you,
Mark
Vishwas anand says
This is my single.php file. Please tell me where to add the code.
” . __( ‘Next’, ‘twentyfifteen’ ) . ‘ ‘ .
” . __( ‘Next post:’, ‘twentyfifteen’ ) . ‘ ‘ .
‘%title’,
‘prev_text’ => ” . __( ‘Previous’, ‘twentyfifteen’ ) . ‘ ‘ .
” . __( ‘Previous post:’, ‘twentyfifteen’ ) . ‘ ‘ .
‘%title’,
) );
1
// End the loop.
endwhile;
?>
j.siurivera says
Thanks so much for the tutorial! However I couldn’t seem to get the Like button to show up on post.
I’ve been pasting the iframe code in between
and (iframe code paste here)
and some other locations before the end loop but still not coming out. Please help!
Here’s the single.php file for my theme (Eryn)
Thank you!!
j.siurivera says
Sorry just realized the php didn’t come out… here it is:
xuamox says
Works but it is not responsive. Are there any other options for a responsive design?
Manu Raj says
Thank you
Santiago says
I get an Error 404 page when i use the share button. Can you help me please?
Rebecca says
Thank you to the people who asked ‘the dumb questions.’ The answers helped me sooo much. Very happy! Thanks guys.
cathal butler says
Can’t get code to work…..below is copy of code from me single.php page. Where should the code be pasted
#content{margin-left:18px;}
<div class="post" id="post-“>
<?php the_content('Read the rest of this entry »’); ?>
‘Pages: ‘, ‘after’ => ”, ‘next_or_number’ => ‘number’)); ?>
<?php the_tags( 'Tags: ‘, ‘, ‘, ”); ?>
WPBeginner Support says
just above or below the_content() line.
Admin
Emmeline Jane says
Hi!
I’m currently tying to get the facebook insights to work through your code and plugin, however I can’t for the life of me figure out how to put this ‘proper’ facebook like code in…..!!
This is the code for my ‘singular.php’.. the theme I’m using is Hatch.
<div id="post-” class=””>
<?php echo apply_atomic_shortcode( 'byline', '’ . __( ‘By [entry-author] on [entry-published] [entry-edit-link before=” | “]’, ‘hatch’ ) . ” ); ?>
<?php the_content( __( 'Continue reading →’, ‘hatch’ ) ); ?>
” . __( ‘Pages:’, ‘hatch’ ), ‘after’ => ” ) ); ?>
Please let me know where to put the code! I’ve tried it every where, around the ( have_posts) etc…
WPBeginner Support says
Try putting the code between post title and the_content.
Admin
Amy says
How do I add a facebook “like my page” button on my posts? I saw the configuration and I have the two codes but I have no idea about Javascript, etc?? Thanks!!
Karen says
Hi thanks for the tutorial! I got it to work on my site but for some reason when I “like” a post it doesn’t show up in my FB feed. Any idea if I did something wrong?
Editorial Staff says
Sometimes if you excessively like posts from one site, then FB tends to temporarily block it. On the other hand, look in your activity feed to see if it is going there.
Admin
Juvy says
Hi, WPBeginner,
Can I ask your help. I am new of WordPress. I have a big problem on my website. Please help me how to resolve. I’m begging you. This is my website http://www.mymovietube.com and it was broken.
This is the error I received:
Parse error: syntax error, unexpected ‘<' in /home/mymovie/public_html/wp-content/plugins/facebook-social-plugins/widgets/like-button.php on line 2
Please let me know how to fix this.
Thank you.
Need Help,
Juvy
Editorial Staff says
You need to look at this article:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-pasting-snippets-from-the-web-into-wordpress/
Admin
Michael says
Is Facebook Insigts also working with the html5 version of the like button or just with the xfbml version? Both versions are working with the same javascript.
Great article by the way. I’m going to implement that into my website. Thanks.
Editorial Staff says
It should work with the HTML5 version as well.
Admin
Jake says
I was wondering if you could tell me how to customize the image and description that shows on Facebook when you like the site or possibly point me to a article that discusses this, I am having the hardest time trying to figure that part out. Thanks!
Editorial Staff says
Use the WordPress SEO by Yoast plugin. It adds og: (Open Graph) tags in your theme. The meta description you specify for your post will then end up being the description. The post thumbnail you attach will end up functioning as the thumbnail. Hope this helps.
Admin
Jake says
YES!!! This site rocks!!
garrick1234 says
Where does one find the single.php file? Sorry I know that sounds pretty dumb, but I am (sometimes)
wpbeginner says
@garrick1234 No such thing as a dumb question. You will find it in your FTP folder /wp-content/themes/yourthemename/Or in your WP-Admin go to Appearance > Editor and find it there.
Ginger says
How can you enable users to add their own comments to their recommendation at the time of posting?
wpbeginner says
When the user clicks, a comment box should just open. Specially if you are using the FBML version.
angie says
thank you for the layout=”button_count”!!! i’ve been looking for that everywhere!
Editorial Staff says
Hey,
Use WordPress SEO by Yoast and enable the social section. Or just install and activate Simple Facebook Connect… don’t have to do anything else, and it will work.
Admin
tingmike says
Thanks. One problem that I have is that the button doesn’t align with the Google+ and Pinterest buttons. It’s just two pixels too low compared to the other buttons. Any idea how to make them align to the same horizontal alignment?
wpbeginner says
@tingmike You can add CSS classes to make sure that it works.
Sophia says
Thanks this is brilliant!
Fran Dorf says
Where do I find the “post loop” in the single.php file? I’ve tried pasting your code in various places and nothing happens!!!
Editorial Staff says
Post loop is the code which says while have posts, the post etc. You want to post this code before the endwhile;
Admin
wpbeginner says
@Fran Dorf You have to look at while have_post, the_post
Kate says
While these instructions appear straightforward, they are of no use to someone who does not know how to “open your single.php file in your theme’s folder.” While I am on the internet all the time, I have next to zero knowledge of html. I have added code before, but I need instructions on how to get to the code in the first place. I cannot find anything anywhere on wordpress about a “single.php” file. Please help. I really want readers to be able to share my posts on Facebook, Twitter, and through e-mail.
wpbeginner says
If you are unaware of how to open your single.php file, then perhaps you should utilize one of the many free plugins that add a facebook like button to your site.
Tierney says
Hi, I posted the code on my site and it worked. However, the friend icon is not staying. When i refresh the page, the friend icon disappears. I want all of the friend that clicked the like button to remain so I would know who clicked the like button. I need their names for the prize drawing. Can you help? Here is my code:<iframe src="http://www.facebook.com/plugins/like.php?href=ID)); ?>&layout=standard&show_faces=true;width=450&action=like&colorscheme=light” scrolling=”no” frameborder=”20″ allowTransparency=”true” style=”border:none; overflow:hidden; width:450px; height:60px”>
Tierney says
sorry. I tried posting my code but showed up as that WP beginner. My apologies
wpbeginner says
your code is right… it seems like that its some sort of FB glitch that its not recording your likes.
Megan at Fiterature says
Hi – this is not working for me. I copy and pasted exactly what is above into my single.php section. I am using the Twenty Eleven theme. When I Update File and then check my website…no Like button. What am I missing?
papayacansada says
I’ve been having some headaches with this thing, all I want is a facebook like button on the homepage, I got that but the problem is that when the button is clicked it will like the most recent post and not the main page, after many attempts at the moment I have the code outside the loop, in the header so it displays pretty much everywhere, it seems that even this way when I’m on a single page the button work as supposed and likes go to the single post, my concern is the main page, I need it to like mydomain.com and not the latest post when I’m on the homepage.
wpbeginner says
@papayacansada where it says href in the code. Replace the php code with your site domain.
jenniferdoser says
This worked great – thanks! I’m just having 3 issues. (1) When I like a post, it shows the following text next to the thumbnail:You may use these HTML tags and attributes: (2) I would like to have the comment box drop down when someone clicks the like button, as it does on this site and I can’t seem to find any documentation on that.
(3) I tried to access insights after installing the Open Graph plugin, but I get this error message when I try to add insights for the blog:No admin data found at root webpage http://www.firelilyphotography.com/. Insights requires admin data at this root webpage for the specified URL http://www.firelilyphotography.com/blogWhat admin data do I have to add for insights to work?
Thank you!
wpbeginner says
@jenniferdoser Ok first, you need to follow the XFBML way if you want insights, and the dropdown message box on the like buttons.Then follow this tutorial:https://www.wpbeginner.com/wp-tutorials/how-to-get-facebook-insights-for-your-wordpress-site/
jenniferdoser says
I’m using the XFBML way and I’m still not quite there. I think the main issue is that when I first activated the plugin, I used my business page Facebook ID instead of my personal ID. I’ve since updated the ID, but I still get an error when I like a post:The app ID “73464248836” specified within the “fb:app_id” meta tag was invalid.This is my business page ID. I tried deleting the plugin and starting from scratch, but that’s not working. How can I get WP to recognize the new ID?
robolist says
@wpbeginner thanks for that For some reason i was thinking it wouldnt work. My college placed the codes for share buttons there before but when clicked they would ‘like’ all of the posts together. Maybe he didnt use the get_permalink function. Although i am sure i told him to use it. but it is working now so thank you so much…
For some reason i was thinking it wouldnt work. My college placed the codes for share buttons there before but when clicked they would ‘like’ all of the posts together. Maybe he didnt use the get_permalink function. Although i am sure i told him to use it. but it is working now so thank you so much…
kellydiek says
Are you aware of a plugin or even the possibility for this… you have a blog post with the like button on it. Currently has 15 ‘likes’. Let’s say you edit your blog post with updated information. Can you force facebook to repost the blog link to the wall of the users who already ‘liked’ the post previously? (So they know it’s been updated). Hope that makes sense. Requested by a client today and I’ve never heard of such a thing!
wpbeginner says
@robolist Are you using a theme framework?? If not then it shouldn’t be very hard. Place the code above inside your loop on the index.php or loop.php or your archive.php file…
robolist says
Fantastic tutorial guys… Just like all of your tutorials throughout this website, they are all very easy to follow. Great stuff
I have been developing a new blog for some time now and am working on a customised theme. We have placed several social share buttons on each post very similar to how you have suggested here. I chose to do it manually rather than using a plugin because i dont seem to be able to get exactly what i want from the plugins whether it be the correct share buttons i want or the lack of styling options with the plugin.
Placing the buttons manually allow me to use what i want and style them how i want. The only problem is, for the life of me i just cant figure out how to get the buttons to appear in the loop with the excerpt.
I would be extremely grateful if you could point me in the right direction.
Many thanks in advance.
filipstrbad says
when i add the code to single.php it only shows the like button on the new posts and not the old ones. can i add it to the old ones too?
wpbeginner says
@JustinElia This tutorial is for adding the like button for each WordPress post… if you want it to link to your facebook page, then simply change the href to facebook.com/yourfanpage
JustinElia says
This may be a very stupid question. I am using like buttons on my site and have tried various plugins and everything,however, how does one link the facebook like button with your page on your posts? Example : I go to like a certain post on facebook on my site and it says “So and So liked http://www.bigbackpacker.com post about blah blah blah” It doesn’t link to my facebook page for my blog. I hope this isn’t too confusing and any help would be appreciated, thank you.
ssfutrell says
I uploaded the facebook like button plugin. It is on the bottom of my posts. I want it at the top of all posts. How do I change it to be at the top of post. Can’t figure that out. I hope that you haven’t answered already. I need very plain instruction. Thanks.
wpbeginner says
@seocatalysts Use the facebook like box plugin…
seocatalysts says
Thanks for inform me about how to add like facebook button? and I did it but still My confusion is that how can i show that how many people like my blog? For this problem solve any script available….Any help would be appreciate…..