Möchten Sie einen Facebook-Like-Button in WordPress hinzufügen?
Mit einer Facebook-Like-Schaltfläche auf Ihrer WordPress-Website können Nutzer Ihre Inhalte einfach und bequem liken und teilen. Sie können das Engagement erhöhen und mehr Follower gewinnen.
In diesem Artikel zeigen wir Ihnen, wie Sie den Facebook-Like-Button in WordPress hinzufügen können.

Warum einen Facebook-Like-Button in WordPress hinzufügen?
Facebook ist eine der beliebtesten Social-Media-Plattformen der Welt. Viele Unternehmen nutzen Facebook, um mit ihren Kunden in Kontakt zu treten und ihre Produkte zu bewerben.
Das Hinzufügen einer Facebook-Like-Schaltfläche zu Ihrer WordPress-Website kann zu mehr Engagement beitragen. Außerdem ermutigt er Menschen, Ihre Inhalte auf ihren Facebook-Profilen zu teilen und neue Nutzer auf Ihre Website zu locken.
Sie können die Facebook-Like-Schaltfläche nutzen, um die Zahl Ihrer sozialen Follower zu erhöhen und eine Community aufzubauen. Er trägt dazu bei, das Bewusstsein für Ihre Produkte und Dienstleistungen zu schärfen und die Konversionsrate zu erhöhen.
Sehen wir uns also an, wie Sie eine Facebook-Like-Schaltfläche in WordPress mithilfe eines Plugins oder durch Hinzufügen von benutzerdefiniertem Code hinzufügen können.
Methode 1: Hinzufügen der Facebook-Like-Schaltfläche in WordPress mithilfe eines Plugins
Bei dieser Methode werden wir ein WordPress-Plugin verwenden, um die Facebook-Like-Schaltfläche hinzuzufügen. Diese Methode ist sehr einfach und wird für Anfänger empfohlen.
Als Erstes müssen Sie das Like & Share-Plugin von BestWebSoft installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
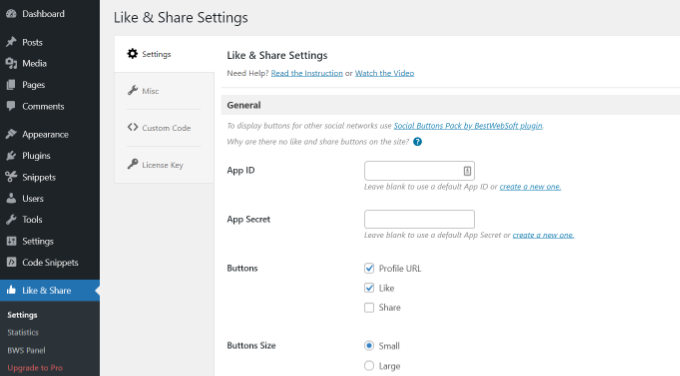
Nach der Aktivierung können Sie in Ihrem WordPress-Administrationsbereich zu „Gefällt mir & Teilen “ Einstellungen“ gehen.

Als nächstes müssen Sie die Facebook App ID und das App Secret hinzufügen. Wenn Sie diese Informationen nicht haben, führen Sie einfach die folgenden Schritte aus.
So erstellen Sie eine Facebook App ID und ein App Secret
Klicken Sie auf den Link „Neues erstellen“ unter dem Feld „App-ID“ oder „App-Geheimnis“ im Plugin „Like & Share“.
Dadurch werden Sie auf die Website Meta for Developers weitergeleitet. Wir empfehlen, die Website in einem anderen Tab oder Fenster zu öffnen, da Sie die Seite mit den Like & Share-Einstellungen in Ihrem WordPress-Dashboard öffnen müssen, um die App-ID und das Geheimnis einzugeben.
Von hier aus müssen Sie einen App-Typ auswählen. Wählen Sie „Business“ als App-Typ und klicken Sie auf die Schaltfläche „Weiter“.

Als Nächstes müssen Sie grundlegende Informationen über Ihre Anwendung angeben.
Sie können einen Anzeigenamen für Ihre App eingeben und sicherstellen, dass die richtige E-Mail-Adresse unter dem Feld „App-Kontakt-E-Mail“ erscheint. Facebook wählt automatisch die E-Mail-Adresse des Kontos, mit dem Sie gerade angemeldet sind.
Es gibt auch eine Option zur Auswahl eines Geschäftskontos. Sie können diese Einstellung auf „Kein Business Manager-Konto ausgewählt“ belassen und auf die Schaltfläche „App erstellen“ klicken.

Es erscheint nun ein Popup-Fenster, in dem Facebook Sie auffordert, Ihr Passwort erneut einzugeben.
Dies dient der Sicherheit, um bösartige Aktivitäten in Ihrem Konto zu verhindern. Geben Sie Ihr Facebook-Kontopasswort ein und klicken Sie auf die Schaltfläche „Senden“.

Danach sehen Sie das Dashboard Ihrer App.
Von hier aus können Sie über das Menü auf der linken Seite zu Einstellungen “ Basis gehen.

Auf der Seite mit den Grundeinstellungen sehen Sie die „App-ID“ und das „App-Geheimnis“.
Sie können diese Informationen nun in den Einstellungen des Like & Share Plugins in Ihrem WordPress Dashboard eingeben.

Beenden Sie die Anpassung Ihres Facebook-Like-Buttons
Kopieren Sie zunächst die „App-ID“ und kehren Sie zu der Registerkarte oder dem Fenster zurück, in dem Sie die Seite „Gefällt mir & Teilen “ Einstellungen “ geöffnet haben. Geben Sie einfach die „App-ID“ in die entsprechenden Felder ein.
Wiederholen Sie nun den Schritt, indem Sie die „App Secret“-Daten von der Meta for Developers-Seite kopieren und in die Einstellungen des Like & Share-Plugins einfügen.

Danach können Sie wählen, ob die Facebook-Like-Schaltfläche zusammen mit der Profil-URL und den Freigabe-Schaltflächen angezeigt werden soll.
Es gibt auch Einstellungen, um die Größe des Facebook-Like-Buttons, seine Position vor oder nach dem Inhalt und die Ausrichtung zu bearbeiten.

Wenn Sie die Profil-URL-Schaltfläche aktiviert haben, können Sie nach unten zum Abschnitt „Profil-URL-Schaltfläche“ scrollen und Ihren Facebook-Benutzernamen oder Ihre ID eingeben.
Wenn Sie fertig sind, vergessen Sie nicht, Ihre Änderungen zu speichern.
Jetzt fügt das Plugin automatisch einen Facebook-Like-Button zu Ihrer WordPress-Website hinzu und positioniert ihn entsprechend Ihren Einstellungen.
Du kannst auch den [fb_button] Shortcode verwenden, um die Facebook-Like-Schaltfläche an beliebiger Stelle auf deiner Website einzufügen.
Das war’s schon! Sie können jetzt Ihre Website besuchen und die Gefällt mir-Schaltfläche auf jedem Beitrag sehen.

Methode 2: Manuelles Hinzufügen des Facebook-Like-Buttons in WordPress
Eine weitere Möglichkeit, eine Facebook-Like-Schaltfläche hinzuzufügen, ist die Verwendung von benutzerdefiniertem Code. Bei dieser Methode müssen Sie den Code jedoch direkt in WordPress einfügen, weshalb wir diese Methode nur Personen empfehlen, die mit der Bearbeitung von Code vertraut sind.
Zu diesem Zweck werden wir das kostenlose WPCode-Plugin verwenden, mit dem jeder auf einfache Weise Code zu seinem WordPress-Blog hinzufügen kann.
Zuerst müssen Sie die Seite „Like Button“ auf der Meta for Developers-Website besuchen und nach unten zum Abschnitt „Like Button Configurator“ scrollen.

Als Nächstes können Sie die URL Ihrer Facebook-Seite in das Feld „URL to Like“ eingeben. Dies ist die Seite, die Sie mit der Facebook-Like-Schaltfläche verbinden möchten.
Danach wählen Sie in der Konfiguration einfach das Layout und die Größe des Like-Buttons aus. Sie sehen auch eine Vorschau des Like-Buttons.
Wenn Sie mit der Vorschau zufrieden sind, klicken Sie auf die Schaltfläche „Code abrufen“.
Daraufhin öffnet sich ein Popup-Fenster, in dem Sie unter der Registerkarte „JavaScript SDK“ zwei Codeschnipsel sehen.

Bitte beachten Sie, dass Ihre Website beschädigt werden kann, wenn Sie diese Codeschnipsel direkt zu Ihrem WordPress-Theme hinzufügen. Außerdem werden die Code-Snippets überschrieben, wenn Sie das Theme aktualisieren.
Eine einfachere Möglichkeit, Code hinzuzufügen, ist das WPCode-Plugin. Damit können Sie Codeschnipsel auf Ihrer Website einfügen und benutzerdefinierten Code einfach verwalten, ohne die Themadateien bearbeiten zu müssen.
Zunächst müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
Nach der Aktivierung können Sie in Ihrem WordPress-Dashboard zu Code Snippets “ Header und Footer gehen. Kopieren Sie nun den ersten Code-Schnipsel und fügen Sie ihn in die Datei header.php Ihres WordPress-Themes direkt nach dem <body>-Tag ein.
Kopieren Sie einfach den Code und geben Sie ihn in das Feld „Body“ ein. Vergessen Sie nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken.

Als Nächstes müssen Sie den zweiten Teil des Codes kopieren und in Ihre WordPress-Website einfügen, um den Like-Button anzuzeigen.
Um zu beginnen, können Sie in Ihrem WordPress-Administrationsbereich zu Code Snippets “ + Snippet hinzufügen “ gehen oder auf die Schaltfläche „Neu hinzufügen“ klicken.

Auf dem nächsten Bildschirm können Sie mit WPCode ein Snippet aus der vorgefertigten Bibliothek auswählen oder einen neuen benutzerdefinierten Code hinzufügen.
Wählen Sie die Option „Eigenen Code hinzufügen (neues Snippet)“ und klicken Sie auf die Schaltfläche „Snippet verwenden“.

Danach können Sie einen Namen für Ihren benutzerdefinierten Code vergeben und das zweite Codeschnipsel unter dem Abschnitt „Codevorschau“ eingeben.
Klicken Sie auf das Dropdown-Menü „Codetyp“ und wählen Sie „HTML Snippet“ als Codetyp.

Als Nächstes können Sie zum Abschnitt „Einfügen“ scrollen und auswählen, wo die Facebook-Like-Schaltfläche erscheinen soll. Nehmen wir zum Beispiel an, dass er vor dem Inhalt erscheinen soll.
Klicken Sie einfach auf das Dropdown-Menü „Standort“ und wählen Sie die Option “ Vor dem Inhalt einfügen “ unter „Seite“, „Beitrag“, „Benutzerdefinierte Beitragstypen“.

Sobald Sie fertig sind, können Sie auf die Schaltfläche „Snippet speichern“ klicken.
Sie müssen auch auf den Kippschalter klicken und ihn von Inaktiv auf Aktiv umschalten.

Das war’s. Nach der Eingabe des Codes wird auf Ihrer Website eine Facebook-Like-Schaltfläche angezeigt.
Was sind Open Graph Metadaten und wie fügt man sie zu WordPress hinzu?
Bei Open Graph handelt es sich um Metadaten, mit deren Hilfe Facebook Informationen über eine Seite oder einen Beitrag auf Ihrer WordPress-Website sammeln kann. Diese Daten umfassen ein Miniaturbild, den Titel des Beitrags/der Seite, die Beschreibung und den Autor.
Facebook ist recht intelligent, wenn es darum geht, die Titel- und Beschreibungsfelder abzurufen. Wenn Ihr Beitrag jedoch mehr als ein Bild enthält, kann es vorkommen, dass beim Teilen ein falsches Vorschaubild angezeigt wird.
Wenn Sie bereits das All in One SEO (AIOSEO) Plugin verwenden, können Sie dies ganz einfach beheben, indem Sie All in One SEO “ Soziale Netzwerke besuchen und auf die Registerkarte Facebook klicken.
Klicken Sie anschließend auf die Schaltfläche „Bild hochladen oder auswählen“, um ein Standard-Facebook-Bild für den Beitrag festzulegen, wenn Ihr Artikel kein Open-Graph-Bild hat.

Darüber hinaus können Sie auch ein Open-Graph-Bild für jeden einzelnen Beitrag oder jede Seite konfigurieren.
Wenn Sie einen Beitrag bearbeiten, scrollen Sie im Inhaltseditor nach unten zum Abschnitt AIOSEO-Einstellungen. Wechseln Sie dann zur Registerkarte „Social“ und sehen Sie eine Vorschau auf Ihr Thumbnail.

Scrollen Sie nun nach unten zur Option „Bildquelle“, und wählen Sie ein Open-Graph-Bild für Ihren Beitrag aus.
Sie können z. B. das vorgestellte Bild, das angehängte Bild, das erste Bild im Inhalt auswählen oder ein benutzerdefiniertes Bild hochladen, das als Open-Graph-Miniaturbild verwendet werden soll.

Weitere Details und alternative Möglichkeiten zum Hinzufügen von Open-Graph-Metadaten finden Sie in unserem Leitfaden zum Hinzufügen von Facebook Open-Graph-Metadaten in WordPress.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu erfahren, wie Sie die Facebook-Like-Schaltfläche in WordPress hinzufügen können. Vielleicht interessiert Sie auch unsere Liste, wie man einen Domainnamen registriert und die besten Social Media Plugins für WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
wpbeginner says
@artist74 There is no EXACT point because it varies. The exact point is determined by where you want the code to show (for example before post / after the post / within the post etc). Once you decide that then you can also do further styling via CSS!
lo0_ro says
and here are the codes for other services like identi.ca google plus one twitter etc
http://www.lo0.ro/2011/add-wordpress-social-buttons-from-code-identi-ca-facebook-like-twitter-and-google-plus-one/
dekanfari says
Can I align it to left?
Ovidiu says
any words of advice about the XFBML version? I copied the code straight from the facebook developer page, need to know if there is anything to do?
Editorial Staff says
You need to add the Open Graph Meta Data to the site. We have edited the article. Look for the NOTE.
Admin
tyasmedika says
Nice post…
How to add facebook like button in wordpress.com?
Thanks.
Please, Visit my blog. ^_^
Editorial Staff says
You can’t… Switch to Self-Hosted WordPress.
Admin
Dror says
Hi,
Is there a way to add the like button to the comments on a wordpress blog?
Thanks
Editorial Staff says
Yes, you can have the like button on each comment by retreiving the comment permalink rather than the post permalink.
Admin
Redefining says
I have a wordpress.com. I have no idea where to start with adding the Facebook Like button. I have been trying to find the single.pnp option. I just need a start on where to find it as I tried the Appearance and then go to theme and then what?Please can you advise?
Editorial Staff says
This doesn’t work with WordPress.com sites.
Admin
Ruby says
Thanks a lot I was just looking for that………
Aaron Grey says
I’m torn between adding the facebook like button at the top of my posts or near the bottom, so I added it in both places. Does anyone know if this can cause issues to have 2 like buttons on one post?
Editorial Staff says
It shouldn’t cause issues… both won’t update simultaneously, but it will display the same count on each page refresh.
Admin
Aaron Grey says
I kind of thought so. I just never heard anyone mention doing this in any tutorials. Thanks for the info.
Dimitris says
Hi, I placed the code in the single.php file and inside the loop as you have instructed. When I Like the post everything works correctly except from the title of the post on FB’s wall.
For example on MyWebiste.com I like the post with a title MyPost.
On FB wall shows that someone „likes MyWebiste on MyWebiste.com“, not „MyPost on MyWebiste.com“
However, the link of „MyWebsite“ links correctly to the respective article, „MyPost“.
For me that means that the code works just fine and retrieves the right article, but not the title of the article and I’m trying to figure out if I need to do something else in order to show the title of the posts on FB wall and not only their right links.
Any suggestions would be appreciated.
Thank you.
Editorial Staff says
That’s weird because it should take your page title. But to override an fix this issue, look at the resource link that we have in this article. You will need to add og:title meta tag.
Admin
Alvin says
Hello..
I’m a site owner and I want to know who’s clicked the like button on each post. Not just the number of people. Is that possible?
Editorial Staff says
Yes, you can showfaces=true and it will show the face of some people.
Admin
Aaron Torng says
Thanks for the guide! I successfully added the ‚like‘ button to my individual pages but I’m still having problems adding it to my main site which aggregates all the posts. Do you know which page I’m supposed to add it to and where?
Thanks again,
Aaron
Editorial Staff says
Use the Like Box instead of the Like Button on the main page, and put it in your sidebar.
Admin
Sipovics says
Hy!
My problem is that if I „Like“ a post on my site (which is named kukkold.hu) the facebook shows on my profile page that I like the kukkold.hu link on the site kukkold.hu. I experience this at every post, so I always like the main page of my site instead of the link and name of the post. What can be the problem? I tried varius like plugins, and I have inserted the code directly into the loop, but the problem is always the same and it’s really annoying. For a test I wrote a specific permalink into the space of the ID)); ?> block, but the problem was the same again.
The like counter goes well, so it knows which post how many times was liked.
What should I do? Please help me!
Thank you!
Editorial Staff says
You need to paste the codes mentioned in this post INSIDE THE LOOP. If you post it outside the post loop, then it will not work.
Admin
charle says
im using wordpress.com and i trying to add the facebook like box in my blog but i doesn’t work. i read some forum that saying wordpress.com cant read iframe code. is that true? any solution?
Editorial Staff says
Yes thats true. You are very limited with WordPress.com site. The solution is move to a self-hosted setup. Utilize our Free Setup service.
Admin
Joe says
I added the code in the loop as you sayed…but nothing happens!! I tried more and more times, in different parts of the loop…. it just doesn’t work!! Any suggestion? Thanks
Editorial Staff says
This is an iframe code, so it should work because we are using it on our site.
Admin
drowan says
This is great, however I am encountering a glitch. The code functions fine and everything, but when I like it, instead of ‚liking‘ the specific post, it instead ‚likes‘ the parent home page. The same shows up on the Facebook feed, just the home page. Have you encountered this problem, and what can I do to fix?
Thanks!
drowan says
my permalink structure at this time is /%category%/%postname%/ for reference. All the ‚likes‘ I’ve tested only link to the parent site.
Editorial Staff says
If you put the code inside the loop, then it should not do that.
Admin
Editorial Staff says
The code that we have is the same one running on this site. As long as you post it in the loop, it should like the page that you are on.
Admin
wilson keenan says
Thanks so much for this.
I was wondering – are you using this iframe (in the single.php) w/ meta tags in header.php?
I’m wondering if the URL in the facebook meta tags is conflicting with my ability to use the edited like button you have here?
Thanks so much,
Wil
Editorial Staff says
We are not using Meta tags in the header at the moment, so it is just an iframe.
Admin
Aurora says
Thanks for this great resource! I had played around with some plugins but they just weren’t working well for me, then I found your tutorial and just edited the code and VOILA! Success!
Thanks!
Andreas Koutsoukos says
Hi, i have question about that facebook button layout.
My friend wants me to code blog and he send me this photo and ask if i can custom the like button like that http://www.andreaskoutsoukos.com/images/others/facebook_like.jpg.
Is it possible and how?
If some one know about that.
Editorial Staff says
Don’t think that there is a Facebook API that lets you like the layout…
Admin
Ash Robbins says
Great post guys, so simple to add in and configure. Nice work.
sanjaperic says
Hi!
Thanks for this code, but something not working well…
For example, if I go on post, I see „Like button and Be the first…message“ Ok. Fine! No one like ‚till now, doesn’t matter, I will be the first.. so click, Like! And then! Wow! I see that 178 people acctualy like this, but I couldn’t see that untill I like it first. Do you understand? My english is not so good, but hope you can understand what I am talking about…
If you find a time to go on my page, and then on any single post, you will see Like button and message Be the first… but if you like it, than you’ll find out, that you weren’t the first!
Editorial Staff says
It is a very weird problem. Normally it won’t show you pictures unless your friends like it, but it certainly shows the count.
Admin
Huw Rowlands says
Hi,
I have the like button appearing, but when clicking nothing at all happens??
Please can you advise on this…
I even installed the Facebook ‚Like‘ plugin and had exact same issue.
Thanks
Editorial Staff says
Don’t know what could be the issue. We have the exact same code running on our site… and it is working fine.
Admin
Paul says
Working perfectly now. Must have been a problem from Facebook’s end.
Rakibul Islam says
This seems to not working on my site. It showing error after clicking the Like button.
What can i do now?
Editorial Staff says
We are using this code on our site, so don’t know what could be causing the error. Can you please specify what error it is.
Admin
Janice says
Thanks for the tutorial and great tips inside the comments. Just installed on Atahualpa theme. Great!
Sean Serritella says
All I know is that I tried putting in code for the like button and now I get double posts.
Eli says
Same happens to me, had to erase it because it doubled the text of my posts
Eli says
Ok! Forget it! Since IE jumps every time I paste something, I must have doubled „the-content“ part somehow.
Replaced the old single.php, pasted again your code (both before and after „the-content“ and works great either way!
A million thanks for the code!
agon says
thank you very much, i am starting to learn wordpress…and here i found your site very helpfull for begginers…keep it up…
Sean Serritella says
Dude, what loop? What is a loop? I don’t get what that means. I tried pasting the code in the single php page but got nothing.
Editorial Staff says
Loop is the code which says if is post…http://codex.wordpress.org/The_Loop
Admin
Jason Fonceca says
Fantastic! I know this may seem like a useless comment, but I really am thrilled to find this tutorial. Much appreciation.
Lindsay says
Is there a way to show on the sidebar which posts have the most likes on Facebook. I think it would be neat to see which ones are shared most often.
Mark says
I posted it in my style.php so I am not sure if that is what you mean by putting it in my loop?
Mark says
sorry single.php file is rhe one I changed
Mark says
I addedd the button to my code and it appears in my blog posts. however when I poke it, my facebook profile does not reflect that I like it? Am I doing something wrong? I should see that I like it my feed, am I correct?
Editorial Staff says
Yes you should see that you like it in your feed. Are you pasting the code inside your loop?
Admin
Jose says
Thanks for sharing. How did you make your retweet and facebook share buttons to remain permanent on your blog?
Editorial Staff says
We are using a plugin called Smart Sharing. Do a search on our site and you should be able to find it. It is exclusive for WPBeginner users.
Admin
Janek says
thanks for the good tutorial Facebook Like Button in WordPress
helped me very much!
Que says
I have added the code on single.php , but the button doesn’t appear on all my post.
If I add the code on every post (from HTML tab), the button appear but encountered problem.
Why this happen? Is it depend on the theme?
Editorial Staff says
It will appear on all single post pages. If you mean that you want to show it on all pages in your category pages or your index pages, then you would need to paste the code in your index.php inside the post loop.
Admin
Que says
No, I mean doesn’t show in my posts not pages. Or maybe I placed in wrong part of single.php. Is it possible to paste the code in any part of single.php?
Thanks.
Andrea says
This is probably a stupid question, but are the instructions you gave relative to the small „thumbs-up“ graphic and text (showing 184 people liked this. Be the first of your friends) at the top of this post? Or are they for the larger square graphic appearing to the left of your post (the one appearing underneath your tweetmeme button that says 45 shares).
I’d like to just have that larger square graphic on my blog and have it appear next to my tweetmeme button and I’m wondering how to go about that? Is there a tutorial you can direct me to?
Thank you so much for any guidance!
Editorial Staff says
This tutorial is about the like button. Just use the search button on this site and look for Facebook Share button and you will find the tutorial for that.
Admin
Andrea says
Thank you – I did as you suggested and found that tutorial and left you a comment on it as I was unsuccessful in getting it to work.
dillon says
The like button is the best little added feature to a site thanks for the lesson.
Sara says
Works great! I narrowed the height to get rid of some white space it caused, but that was the only tweak.
Jan Weiss says
I added the code however if you go to the individual post it gets apage that only shows the facebook „like“ button and does not take the viewer to the actual post. So now if a viewer goes to the post they lose it. Any suggestions?
Editorial Staff says
Have no idea what you are talking about. Please use our contact form and show us what you are talking about by linking to your site.
Admin
Ciociaria says
Hi to everyone,
I see more blogs use only the button and the number of persons who like without the phrase „be the first….“
how is it possible?
thanks
Editorial Staff says
You need to change the layout parameter to button_count as mentioned int he article.
Admin
Titanas says
Hey,
What about adding the site’s URL after the post title? Something like this: X likes Y on Z.com
Editorial Staff says
You don’t get to control that. It is facebook who is doing that, and they only display page title.
Admin
PelFusion says
just placed one on my blog
Danang Sukma says
Finaly iam found plugin like the float stuff in your site. Thanks for your share.
Mike says
I have noticed many sites have added the button to the top of the page. But isn’t it a better idea to place the button at the bottom of the page, allowing readers to click without scrolling up after they have finished reading the article ?
Editorial Staff says
It is entirely up to the blogger. You can try it on your blog and see which placement works best for you
Admin
Tiffany says
Is there a way to make it display at the bottom of the post instead of the top?
Editorial Staff says
Yes just add it after the_content php part of your post … At the bottom of the loop. It can be added anywhere in the loop .. doesn’t have to be at the top.
Admin
Heather says
Unfortunately, I don’t have a single.php file in my Atahualpa theme. I’m not sure where else I could put the code. Any ideas?
Editorial Staff says
Don’t know a lot about Atahualpa theme very much. Please ask in their support forum, or you contact us via email and we can take a closer look at your site.
Admin
Stu says
Re: Atahaulpa – I had the same issue as Heather. Solution: In Dashboard, go to Appearance – Atahaulpa Theme Options – Style and edit center column. Paste it in „The LOOP“ section. Works like a treat!
Stu says
Been noticing this Facebook like button appearing on more and more sites lately and think it’s a great idea. Time to see if I can implement this now… WITHOUT completely destroying my blog (you’d be surprised how close I’ve come multiple times once I start messing with the code – programmer FAIL).
Bottomless says
Here’s the WordPress plugin:
http://wordpress.org/extend/plugins/like
No coding necessary, you can customize the look and placement of the button in the settings interface.
Amanda says
Love the article but I have encountered some problems. I don’t know where to find the single.php file? lol. Could you guide me? I use wordpress.com and I’m not sure if that makes a difference.
Thanks!
Editorial Staff says
This is for Self Hosted WordPress blogs not WordPress.com themes.
Admin
jeh says
Just what I was looking for. Thanks
hydir says
Thanks for this tutorial.
I really looking how to implement it and found the answer here.
Great!