Acabas de organizar un increíble calendario de eventos en Facebook, pero los visitantes de tu sitio de WordPress se lo están perdiendo. Frustrante, ¿verdad?
Afortunadamente, integrar tus eventos de Facebook directamente en tu sitio de WordPress es más fácil de lo que crees. Y es la clave para mantener la participación de tu público sin duplicar tu carga de trabajo.
En esta guía, te mostraremos cómo incrustar sin problemas tu calendario de eventos de Facebook en tu sitio de WordPress.

¿Por qué añadir un calendario de eventos de Facebook a tu sitio web?
Un calendario facilita que la gente se entere de sus próximos seminarios web, retiros virtuales, sermones en línea, llamadas de coaching y mucho más.
Facebook cuenta con un calendario de eventos integrado que puedes utilizar para promocionar eventos presenciales y en línea entre tus seguidores de los medios sociales. Sin embargo, la gente no verá este calendario si solo visita tu sitio web de WordPress.
Teniendo esto en cuenta, es una buena idea añadir un calendario de Facebook a WordPress para que más gente pueda ver tus próximos eventos. Estas personas pueden incluso visitar tu página de Facebook y marcarse como interesados en el evento o empezar a seguirte en Facebook.
Puede añadir eventos a su sitio web utilizando un plugin de calendario de WordPress. Sin embargo, añadir cada evento manualmente puede llevar mucho tiempo.
Si ya utilizas el calendario de eventos de Facebook, te resultará mucho más fácil añadir un feed de medios sociales a tu sitio web en WordPress.
Este feed extraerá automáticamente los eventos de Facebook, lo que te ahorrará mucho tiempo y esfuerzo. También significa que los visitantes siempre verán tus últimos eventos, manteniendo tu sitio web fresco e interesante.
Dicho esto, veamos cómo puedes añadir un calendario de eventos de Facebook en WordPress. Puedes utilizar estos enlaces rápidos para navegar por los pasos:
Paso 1: Añadir un plugin de eventos de Facebook en WordPress
La forma más sencilla de incrustar un calendario de eventos de Facebook en WordPress es utilizar el plugin Custom Facebook Feed Pro.
Smash Balloon es el mejor plugin de feed de medios sociales del mercado. Te permite mostrar fácilmente tus reseñas/ valoraciones de páginas de Facebook, álbumes, vídeos y mucho más en tu sitio web WordPress.

Nota: Aunque existe una versión gratuita de Smash Balloon, utilizaremos la versión Pro, ya que permite incrustar eventos de Facebook, no sólo entradas de estado.
En primer lugar, debes instalar y activar el plugin Custom Facebook Feed Pro. Para obtener más información, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
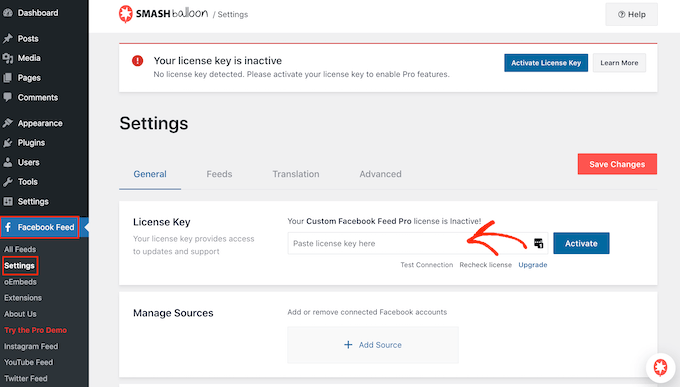
Una vez activado, dirígete a Facebook Feed ” Ajustes e introduce tu clave de licencia en el campo “Clave de licencia”.

Encontrará esta información en su cuenta del sitio web de Smash Balloon.
Tras introducir la clave, basta con hacer clic en “Activar”.
Paso 2: Conectar Facebook a WordPress y crear un token de acceso a eventos
El feed de Facebook personalizado de Smash Balloon te permite incrustar eventos de tu página de Facebook. Incluso puedes mostrar los eventos en una caja de luz emergente para que los visitantes puedan desplazarse por toda tu programación.
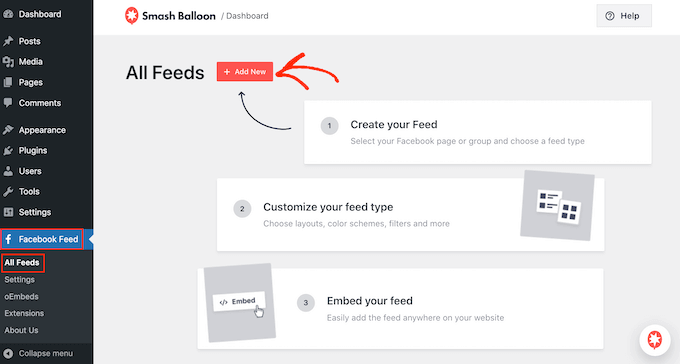
El primer paso es conectar tu página de Facebook a WordPress, así que ve a Facebook Feed ” All Feeds y luego haz clic en el botón “Añadir nuevo”.

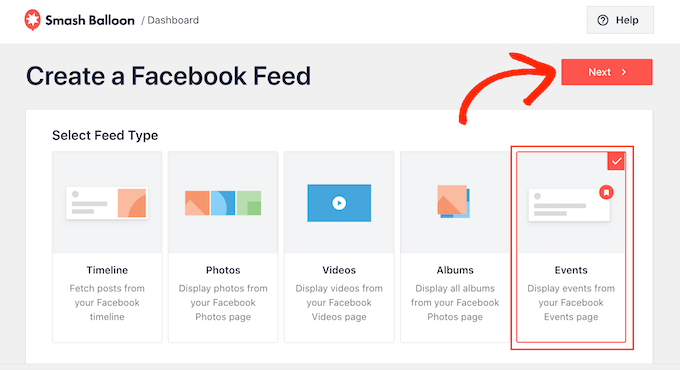
En la siguiente pantalla, puedes ver que Smash Balloon te permite incrustar vídeos de Facebook en WordPress, mostrar estados, entradas de la comunidad y mucho más.
Para añadir un calendario de eventos de Facebook en WordPress, selecciona “Eventos” y, a continuación, haz clic en “Siguiente”.

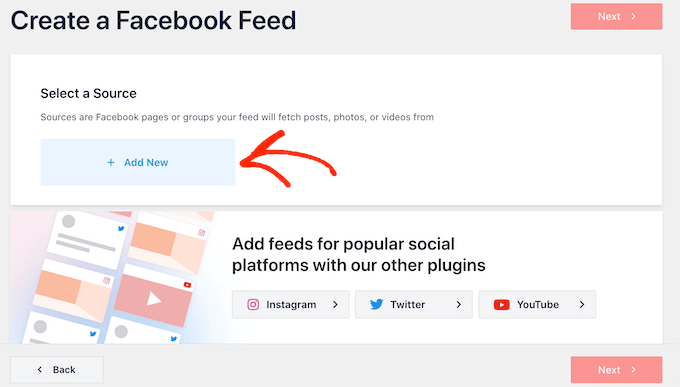
Ahora, tienes que seleccionar la página de Facebook de la que obtendrás el calendario de eventos.
Para ello, haga clic en el botón “Añadir nuevo”.

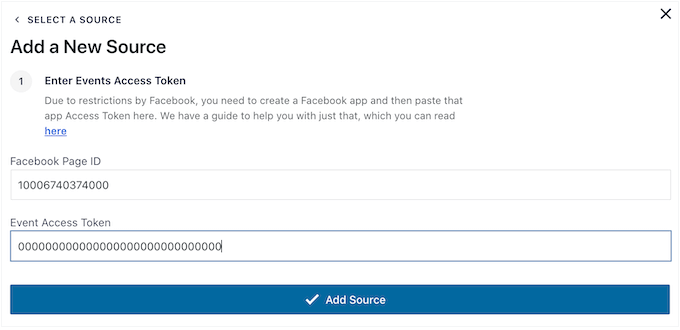
Debido a cómo está establecido Facebook, verás una ventana emergente en la que se te pedirá que crees una aplicación y que introduzcas un ID de página y un token de acceso a eventos. Hagámoslo ahora.
En una pestaña nueva, ve a la página de desarrolladores de Facebook.
En la barra de herramientas, haz clic en “Acceder” y, a continuación, introduce el nombre de usuario y la contraseña de tu cuenta personal de Facebook.
Si es la primera vez que accedes al sitio para desarrolladores de Facebook, haz clic en “Primeros pasos” y sigue las instrucciones que aparecen en pantalla para crear una cuenta gratuita.
Cuando hayas accedido al panel de desarrolladores de Facebook, haz clic en el botón “Crear aplicación”.

En la siguiente pantalla, tendrá que seleccionar el caso de uso principal de su aplicación.
Establecer el acceso a Facebook” es útil si quieres añadir accesos sociales a WordPress. Sin embargo, como vas a añadir un calendario de eventos a WordPress, tendrás que seleccionar “Otros” y, a continuación, hacer clic en el botón “Siguiente”.

Ahora verás todas las aplicaciones que puedes crear para tu página de Facebook.
Para incrustar eventos de Facebook, tendrás que seleccionar “Empresas” y, a continuación, hacer clic en “Siguiente”.

En la siguiente pantalla, dale un nombre a tu aplicación. Esto es sólo para tu referencia, así que puedes usar lo que quieras.
Aquí también puedes introducir tu dirección de correo electrónico y añadir una cuenta de empresa opcional. Cuando esté satisfecho con la información introducida, haga clic en “Crear aplicación”.

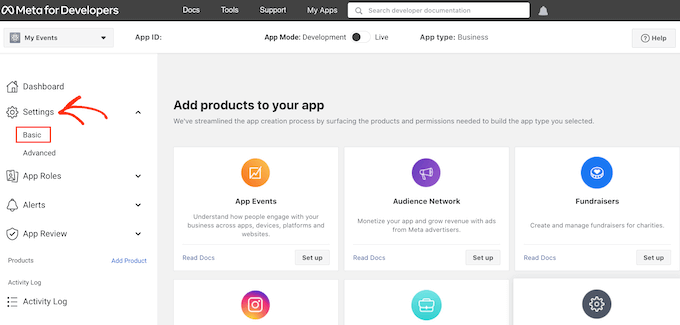
Al cabo de unos instantes, verás el Escritorio de tu nueva aplicación de Facebook.
En el menú de la izquierda, haz clic en “Ajustes” y selecciona “Básico”.

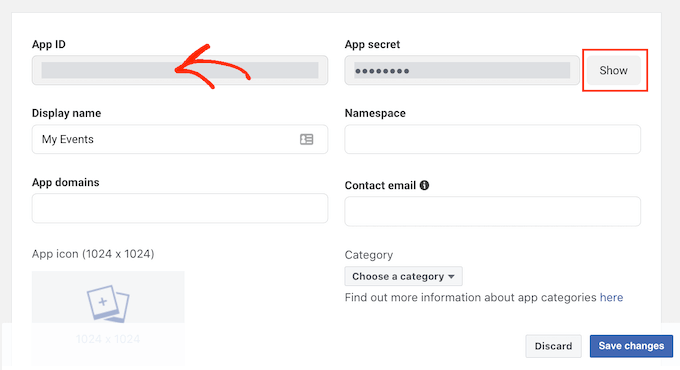
El Escritorio muestra por defecto el ID de la App.
Para ver el App Secret, haga clic en el botón “Mostrar”.

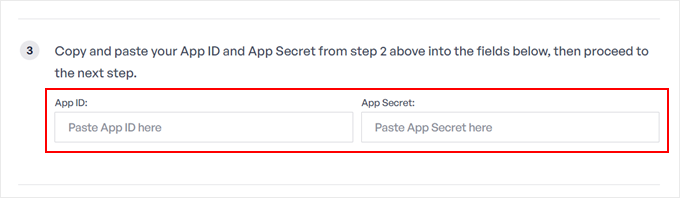
En una nueva pestaña, dirígete a la documentación oficial de Smash Balloon.
Ahora, busca el paso 3 y copia el App ID y el App Secret en los campos.

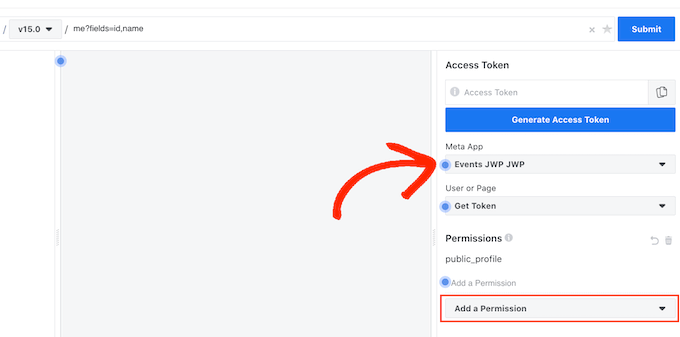
En otra pestaña nueva, dirígete al Explorador de la API Graph de Facebook.
En el menú desplegable “Meta App”, selecciona la aplicación de Facebook que hemos creado antes y, a continuación, haz clic en “Añadir un permiso”.

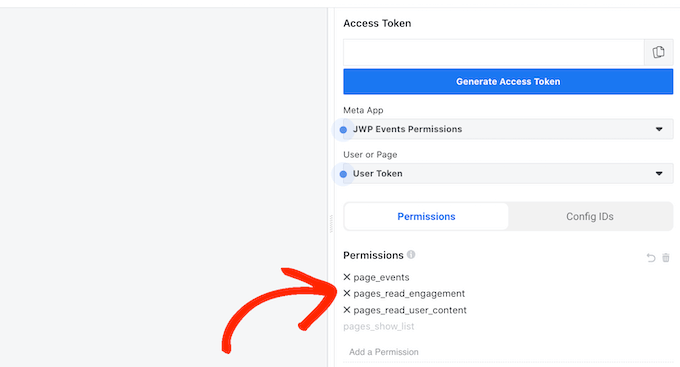
En el menú desplegable que aparece, tienes que hacer clic en “Páginas de grupos de eventos”. A continuación, seleccione todos los permisos siguientes: page_events, pages_read_engagement, pages_read_user_content.
Después de añadir estos permisos, haga clic en “Generar token de acceso”.

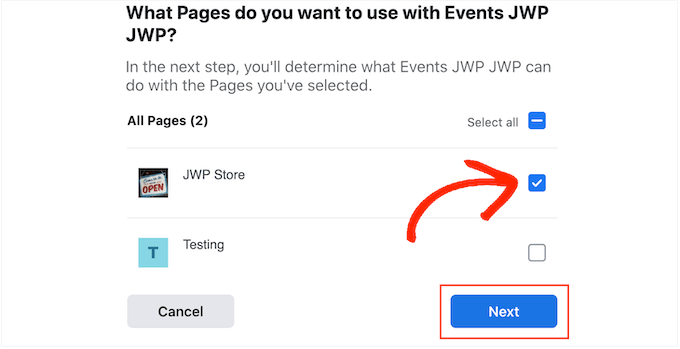
En el mensaje / ventana emergente que aparece, marca la casilla siguiente a la página de Facebook desde la que quieres recibir los eventos.
A continuación, haga clic en el botón “Siguiente”.

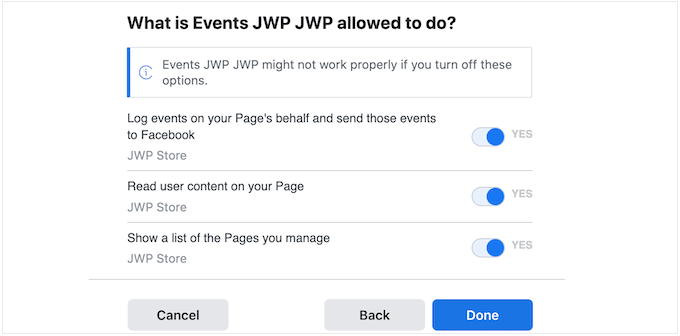
Ahora, Facebook mostrará toda la información a la que Smash Balloon tendrá acceso y las acciones que puede realizar.
Para restringir el acceso de Smash Balloon a tu página de Facebook, simplemente haz clic para desactivar cualquiera de los interruptores. Ten en cuenta que esto puede afectar a los eventos que puedes incrustar en tu blog o sitio web de WordPress, por lo que te recomendamos que dejes activados todos los interruptores.

Cuando esté satisfecho con cómo se han establecido los permisos, haga clic en “Listo”.
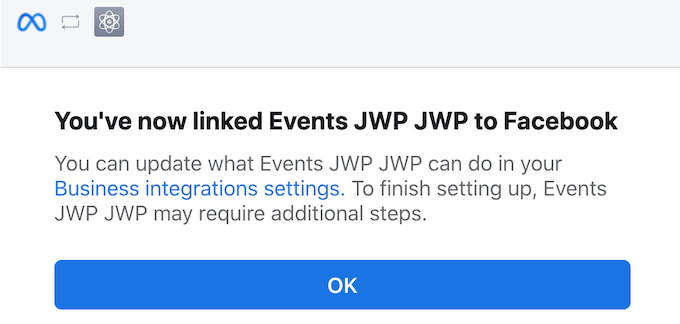
Al cabo de unos instantes, debería aparecer un mensaje confirmando que has conectado tu sitio web de WordPress a Facebook. Una vez hecho esto, puedes hacer clic en “Aceptar”.

De vuelta en el Escritorio de Graph API Explorer, verá un token de acceso temporal, que es válido durante aproximadamente 1 hora.
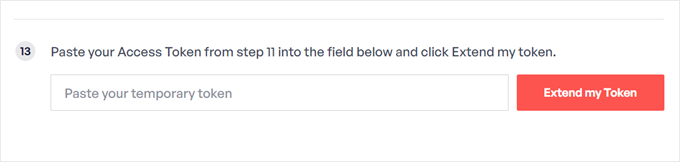
Para convertirlo en un token de acceso permanente, vuelve a la documentación de Smash Balloon y desplázate hasta el paso 13. Ahora puedes pegar el token temporal en este campo y hacer clic en “Ampliar mi token”.

Smash Balloon creará ahora un token de acceso permanente a la página.
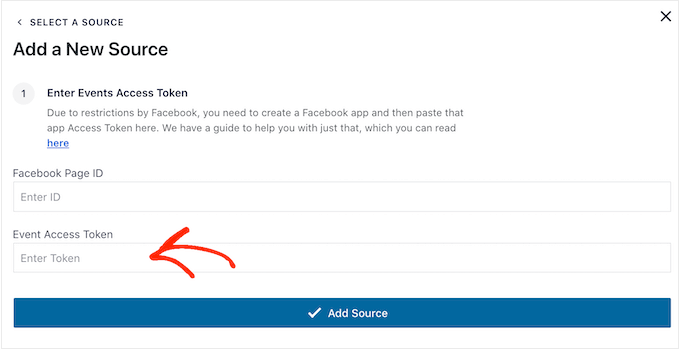
Copie este valor y vuelva a su escritorio de WordPress. Ahora puede pegar el token en el campo “Event Access Token”.

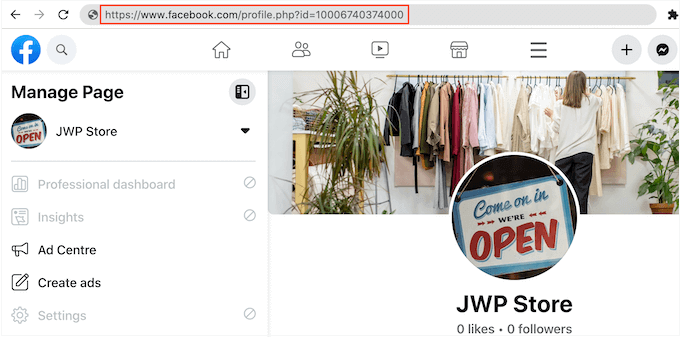
Por último, necesitamos el ID de tu página de Facebook.
Sólo tiene que visitar su página en una pestaña nueva y echar un vistazo a la barra de direcciones. El ID de la página es el valor que aparece después de id=. Por ejemplo, en la siguiente imagen, el ID de la página es 10006740374000.

Copie este valor y vuelva al escritorio de WordPress.
Ahora puedes pegar el ID en el campo “ID de página de Facebook” y, a continuación, hacer clic en “Añadir fuente”.

En la pantalla siguiente, elija la plantilla que desea utilizar para el calendario de eventos.
Todas las plantillas de Smash Balloon son totalmente personalizables, por lo que puedes ajustar el diseño en función de cómo quieras mostrar tu feed de Facebook personalizado en WordPress.
Estamos utilizando la plantilla ‘Por defecto’, pero puede utilizar cualquier plantilla que desee. Después de hacer su selección, haga clic en “Siguiente”.

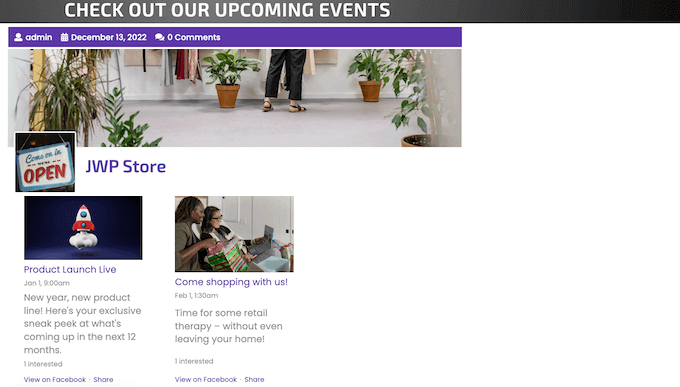
Smash Balloon creará ahora un feed basado en tu página y plantilla de Facebook. Este es un buen comienzo, pero es posible que desee ajustar la forma en que los eventos aparecen en su sitio.
Paso 3: Personaliza tu calendario de eventos de Facebook incrustado
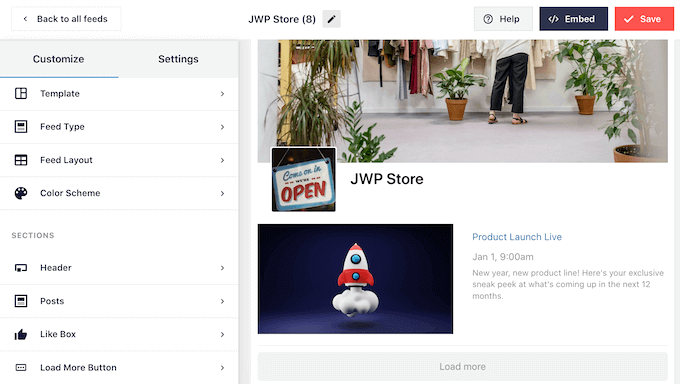
Tras crear su feed, accederá automáticamente al editor de Smash Balloon.
En la parte derecha, verás una vista previa de tu calendario de eventos de Facebook. En la parte izquierda, verás todos los ajustes que puedes utilizar para personalizar la forma en que aparecen los eventos en tu sitio.

La mayoría de estos ajustes se explican por sí mismos, pero cubriremos rápidamente algunas áreas clave.
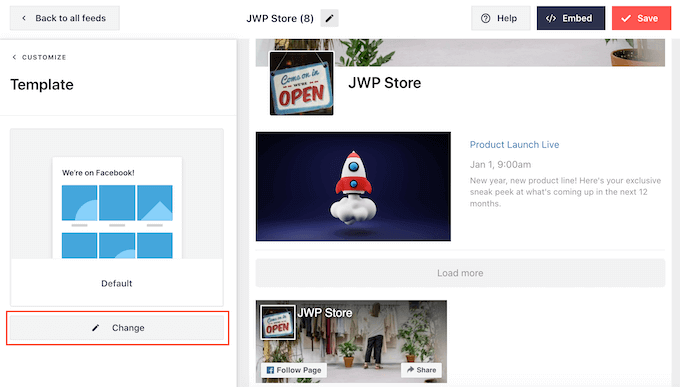
Si quieres cambiar la plantilla que estás utilizando, sólo tienes que hacer clic en ‘Plantilla’. A continuación, pulse el botón ‘Cambiar’ para elegir una nueva plantilla.

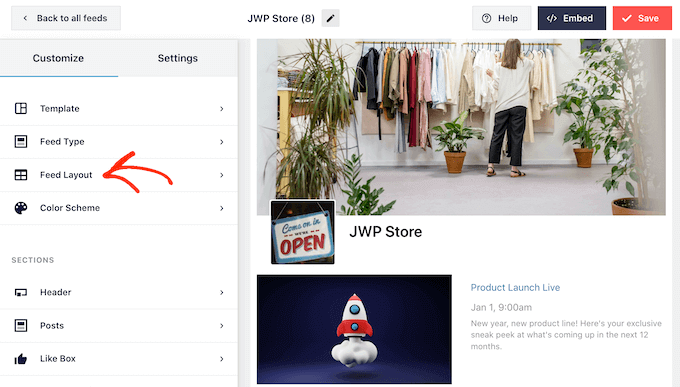
Cuando haya terminado con estos ajustes, puede hacer clic en el enlace “Personalizar” para volver al editor principal de Smash Balloon.
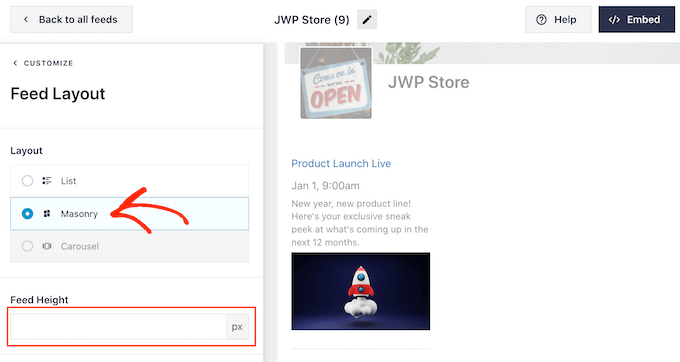
A continuación, queremos ver los ajustes de “Disposición del feed”.

En esta pantalla, puede cambiar entre las disposiciones de mosaico y catálogo y modificar la altura del feed.
A medida que realices cambios, la vista previa se actualizará automáticamente, para que puedas probar diferentes ajustes hasta que estés satisfecho con el aspecto del calendario de eventos de Facebook.

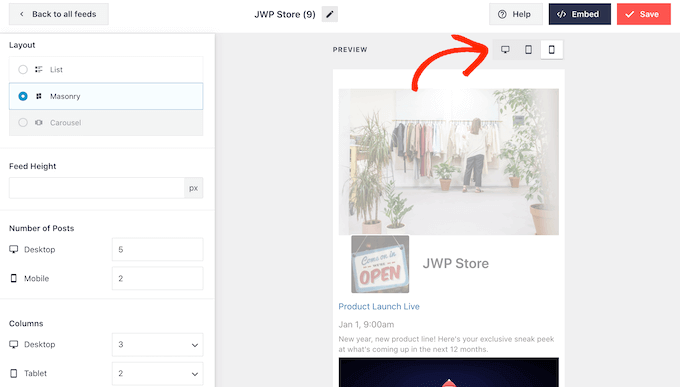
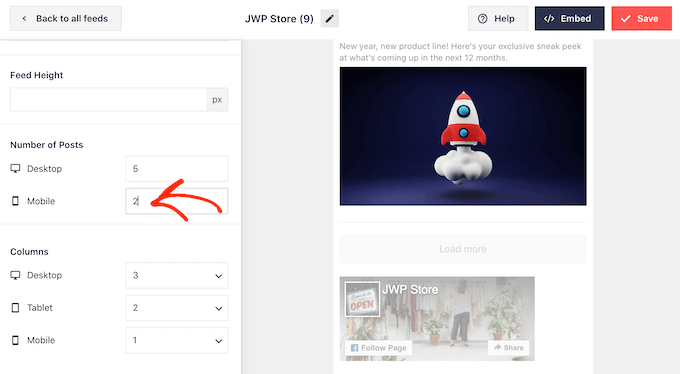
Por defecto, Smash Balloon mostrará un número diferente de eventos de Facebook en ordenadores de sobremesa y dispositivos móviles.
Puede ver una vista previa de cómo se verá su calendario de eventos en ordenadores de sobremesa, tabletas y teléfonos inteligentes utilizando la fila de botones de la esquina superior derecha.

Después de probar la versión móvil de su sitio web, puede que desee cambiar la cantidad de eventos que muestra en teléfonos inteligentes y tabletas para que todo el contenido se ajuste cómodamente a la pantalla.
Para hacer este cambio, simplemente busca la sección ‘Número de entradas’ y escribe un número diferente en el campo ‘Móvil’.

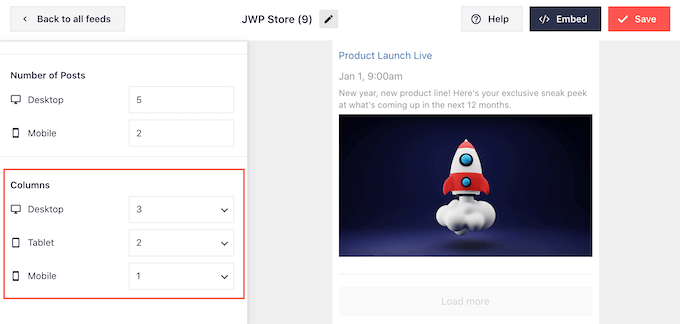
Otra opción es mostrar menos columnas en teléfonos inteligentes y tabletas cambiando los ajustes de “Columnas”.
Por ejemplo, mostramos 3 columnas en ordenadores de sobremesa, 2 columnas en tabletas y 1 columna en dispositivos móviles.

Cuando esté satisfecho con el aspecto del calendario en todos los dispositivos, haga clic en “Personalizar” para volver a la pantalla principal del editor.
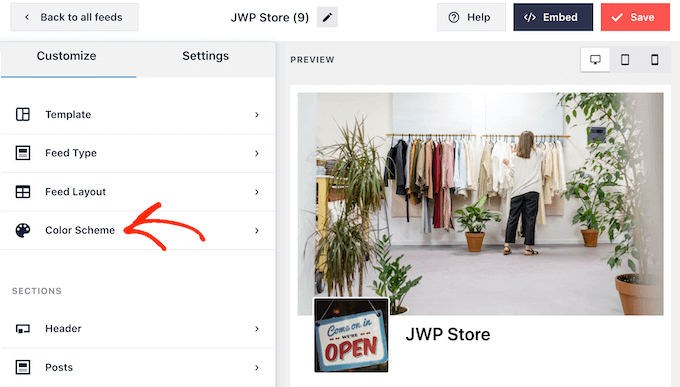
Aquí, haga clic en la siguiente opción de ajustes, que es “Combinación de colores”.

Por defecto, Smash Balloon utiliza el mismo esquema de color que su tema de WordPress para el calendario de eventos.
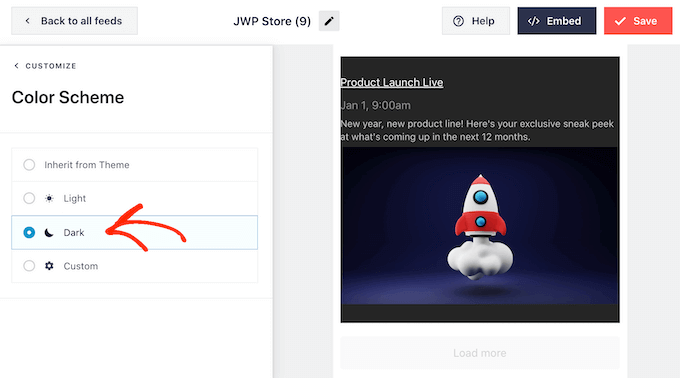
Si no te gusta cómo queda, puedes cambiar a una combinación de colores “Claro” u “Oscuro”.

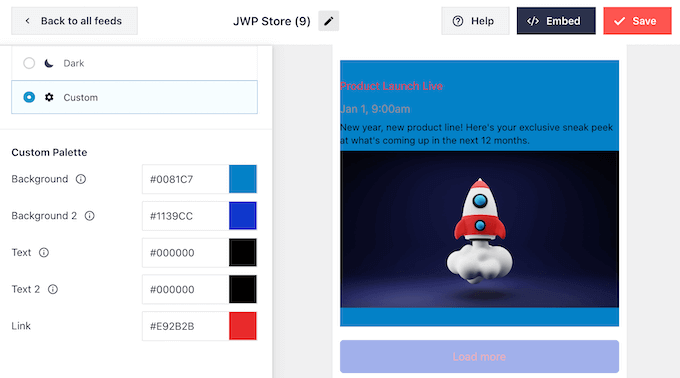
Otra opción es diseñar su propia combinación de colores seleccionando ‘Personalizar’.
Puede utilizar los controles para cambiar el color del enlace, el color de fondo y cambiar el color del texto en WordPress, y mucho más.

Por defecto, Smash Balloon añade una cabecera encima de tu calendario de eventos. Esto permite a los visitantes saber que los eventos están relacionados con tu página de Facebook o negocio y también les anima a visitar tu página de Facebook.
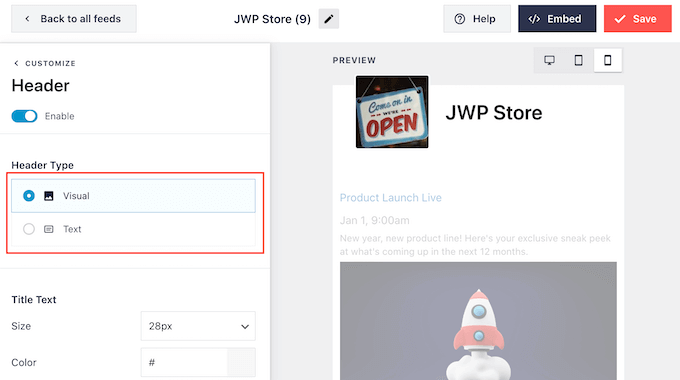
Para personalizar la sección de cabecera, haga clic en “Cabecera” en el menú de la izquierda. Para empezar, puede cambiar entre los estilos de cabecera visual y de texto.

Si utilizas el estilo “Visual”, también puedes usar los controles para cambiar el tamaño de la cabecera, ocultar la foto de portada, cambiar el color de fondo, etc.
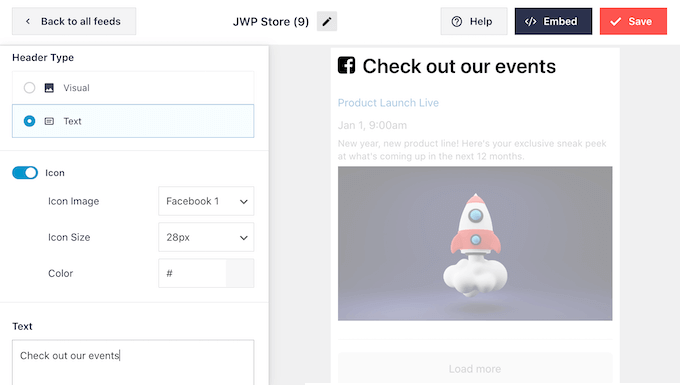
Si utiliza un estilo “Texto”, puede personalizar el texto que aparece en la cabecera.

También puedes cambiar el tamaño y el color de la fuente, entre otras cosas.
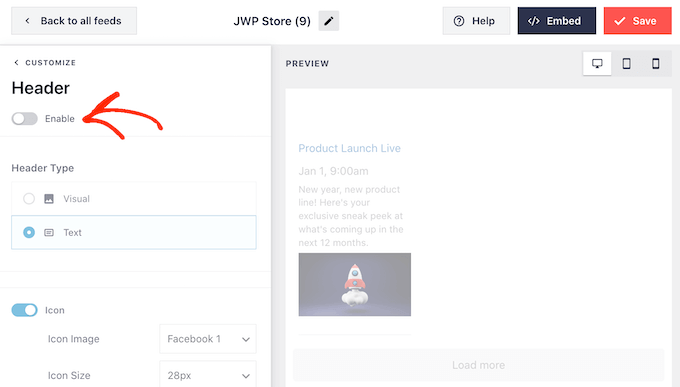
Si desea crear un calendario de eventos más sencillo, siempre puede quitar / eliminar la cabecera al hacer clic para desactivar el conmutador “Activar”.

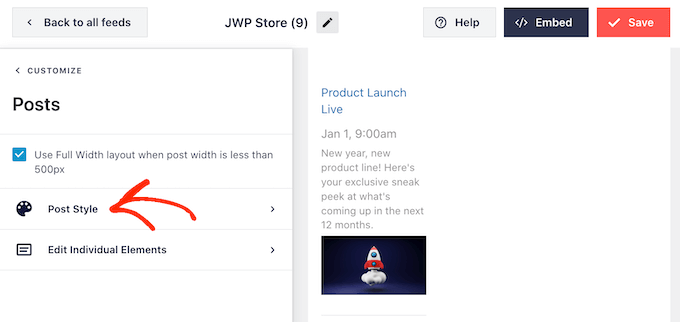
Una vez hecho esto, puedes cambiar el aspecto de los eventos individuales dentro de tu calendario seleccionando “Estilo de entrada” en el menú de la izquierda.
A continuación, vuelve a hacer clic en “Estilo de entrada”.

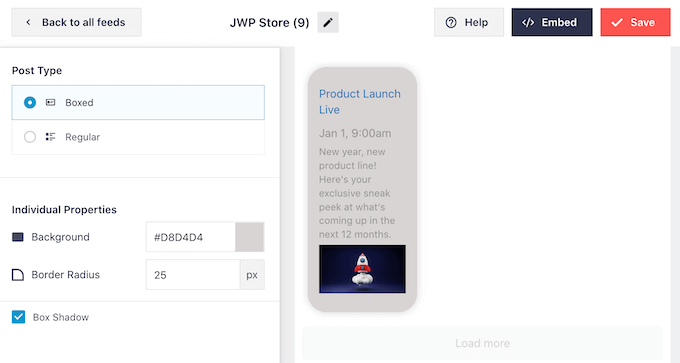
En esta pantalla, puede elegir entre una estructura / disposición / diseño / plantilla normal o en recuadro para su calendario.
Si selecciona “En caja”, puede crear un fondo de color para cada evento. También puede aumentar el radio del borde para crear esquinas curvas y añadir una sombra de caja.

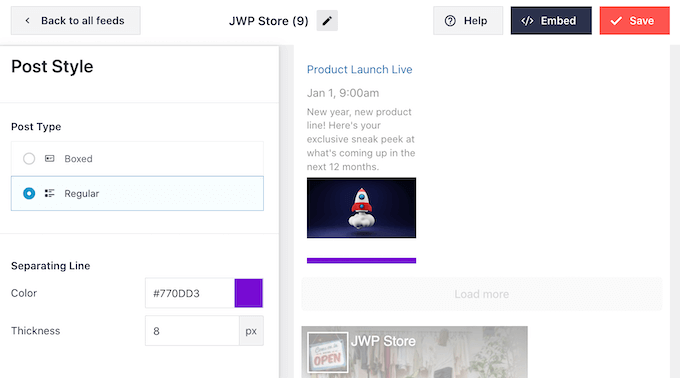
Si eliges “Regular”, puedes cambiar el grosor y el color de la línea que separa los distintos eventos.
En la siguiente imagen, hemos añadido una línea más gruesa al calendario y hemos cambiado su color.

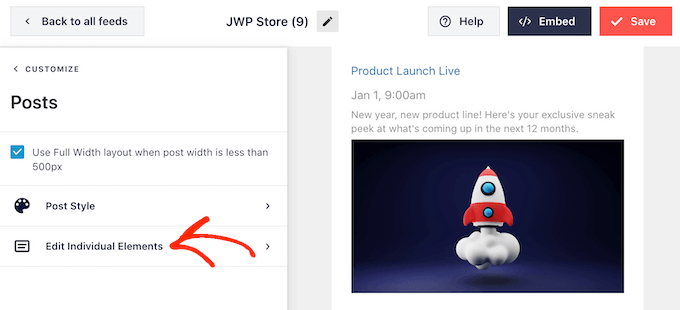
También puede personalizar las partes individuales dentro de cada evento volviendo a la pantalla principal de ajustes.
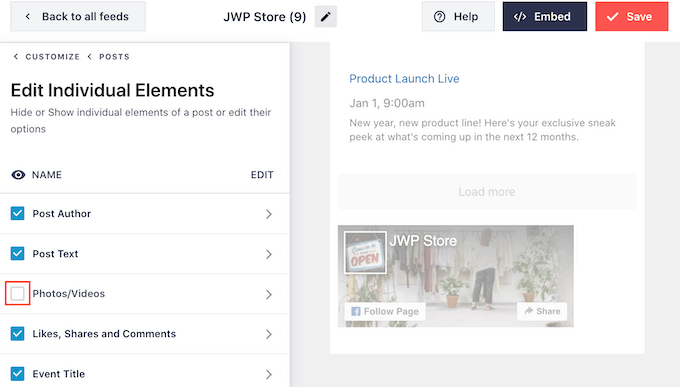
Una vez más, seleccione “Estilo de entrada”, pero esta vez elija “Editar elementos individuales”.

Ahora verás todo el contenido diferente que Smash Balloon muestra para cada evento, como su título, fecha y detalles del evento.
Para ocultar un contenido, basta con hacer clic para desmarcar su casilla.

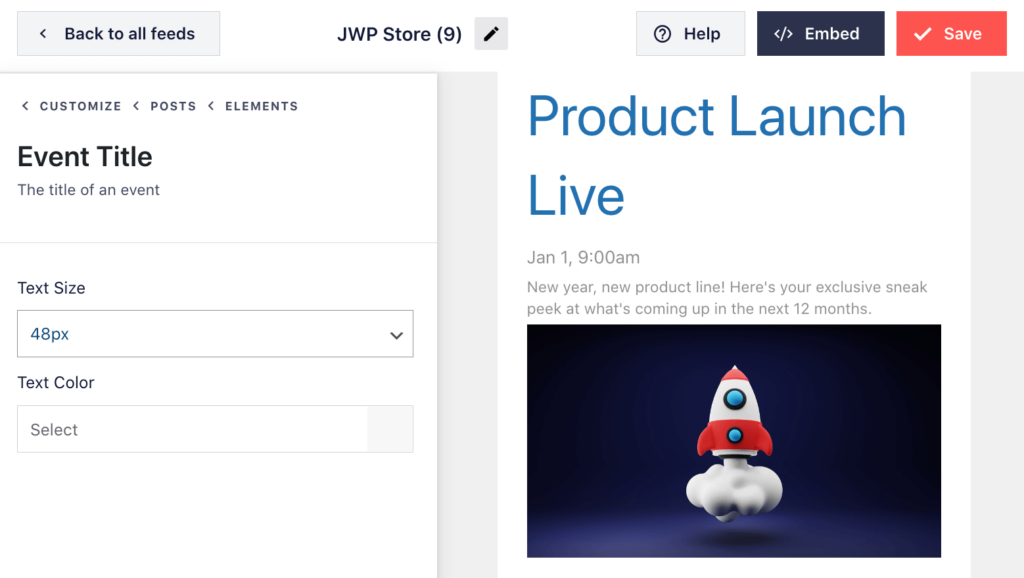
También puede cambiar el aspecto de un elemento al hacer clic en su nombre.
Las opciones que podrá ver en la pantalla siguiente variarán. Sin embargo, normalmente puedes cambiar el tamaño del texto y el color del mismo.

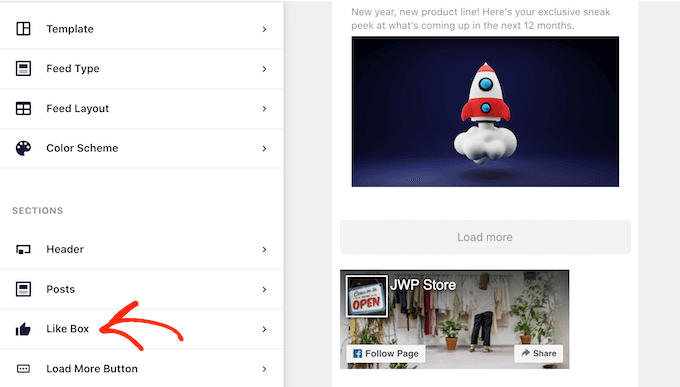
Por defecto, Smash Balloon añade un botón “Me gusta” de Facebook debajo de tu calendario de eventos, que permite a los visitantes seguir tu página de Facebook o compartirla con otras personas.
Esta característica puede conseguirte más seguidores y comparticiones sociales, así que vale la pena hacer clic en “Me gusta” para ver qué cambios puedes hacer.

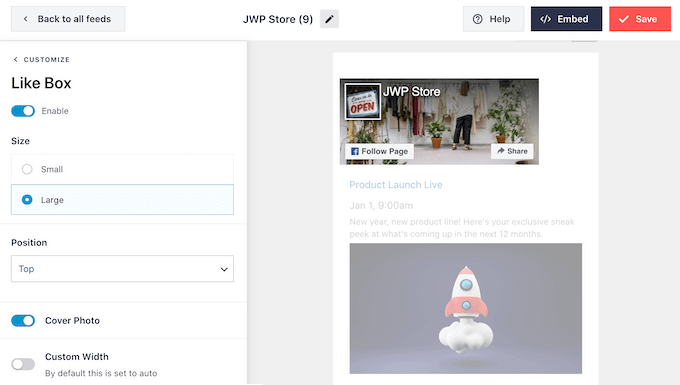
Para empezar, puede cambiar si el cuadro aparece encima o debajo de su calendario de eventos utilizando el menú desplegable “Posición”.
También puedes cambiar el tamaño o la anchura del recuadro, o añadir la foto de portada de tu página.

Un gran número de seguidores es una gran prueba social que animará a más gente a seguirte en los medios sociales y a asistir a tus eventos. Teniendo esto en cuenta, puedes hacer clic para activar el interruptor “Mostrar seguidores”.
Si prefiere quitar la casilla “Me gusta”, sólo tiene que hacer clic en el interruptor “Activar” para que pase de azul a gris.
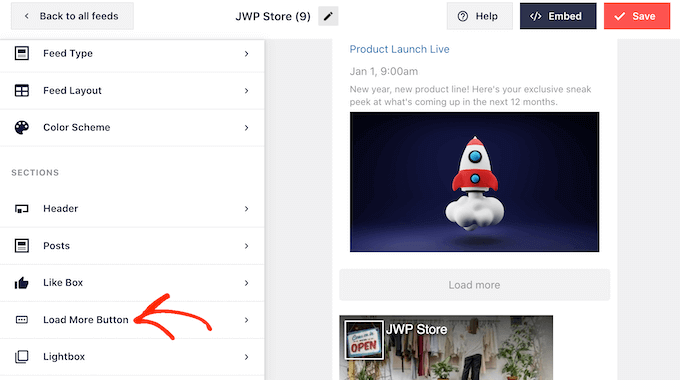
Cuando estés satisfecho con cómo está establecido el botón “Me gusta”, puedes pasar a los ajustes del botón “Cargar más”.

El botón “Cargar más” ofrece a los visitantes una forma sencilla de desplazarse por todos sus eventos. Con esto en mente, es posible que desee hacer que este botón se destaque del resto de su sitio cambiando su color de fondo, estado al pasar el cursor, y el color del texto.
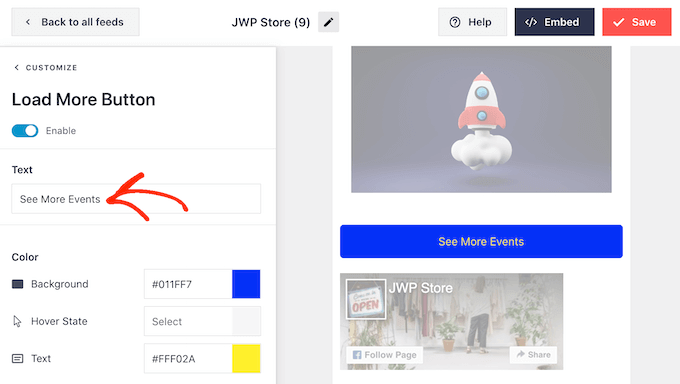
El botón muestra “Cargar más” por defecto, pero puedes sustituirlo por tu propio mensaje escribiendo en el campo “Texto”.
Por ejemplo, puede utilizar algo como “Ver más eventos” o “Explorar nuestro calendario”.

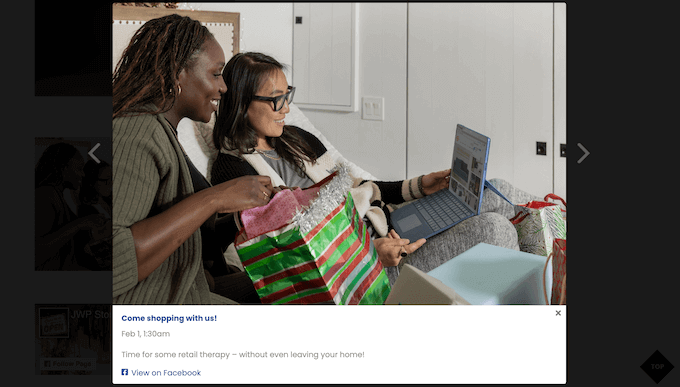
Smash Balloon tiene una característica de caja de luz que permite a los visitantes ver sus eventos en un mensaje / ventana emergente.
Los visitantes pueden simplemente hacer clic en la imagen de un evento para abrir la caja de luz emergente.

Los visitantes pueden desplazarse por todos los eventos utilizando las flechas, de forma similar a incrustar un álbum de Facebook en WordPress.
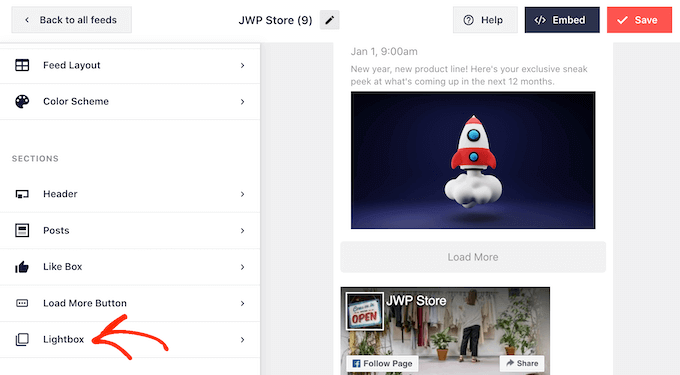
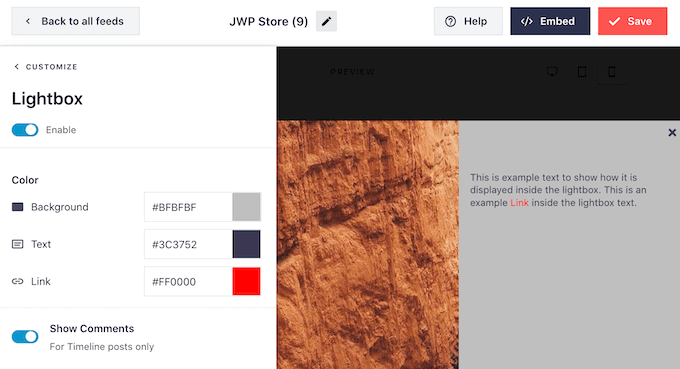
Para personalizar la caja de luz por defecto, sólo tiene que seleccionar “Caja de luz” en el menú de la izquierda.

Aquí puede cambiar el color del texto, los enlaces y los colores de fondo de la caja de luz.
La caja de luz emergente facilita a los visitantes la exploración de tu calendario, pero también les permite desplazarse por todos tus eventos sin necesidad de visitar tu grupo de Facebook.
Si quieres animar a la gente a visitar tu página de Facebook, puedes desactivar la característica de caja de luz haciendo clic en el conmutador “Activar” para que pase de azul a gris.

Si desactivas la característica de caja de luz, al hacer clic en un evento se abrirá tu página de Facebook en una nueva pestaña.
Cuando estés satisfecho con el aspecto del calendario de eventos de Facebook, no olvides hacer clic en “Guardar” para guardar los cambios. Ya puedes añadir este feed a tu sitio web de WordPress.
Paso 4: Incrustar tu calendario de eventos de Facebook en WordPress
Para añadir el calendario de eventos de Facebook, puedes hacer clic en el botón “Incrustar” de la parte superior de la pantalla.

Puedes añadir el calendario de eventos de Facebook en WordPress mediante un shortcode, un bloque o un widget.
Según nuestra experiencia, es más fácil incrustar el feed de Facebook utilizando un bloque o un widget, por lo que te mostraremos primero esos métodos.
Añadir el calendario de eventos de Facebook a una página
Primero, puedes hacer clic en “Añadir a una página”. A continuación, seleccione la página a la que desea añadir el calendario de eventos y haga clic en “Añadir”.

A continuación se le dirigirá al editor de bloques.
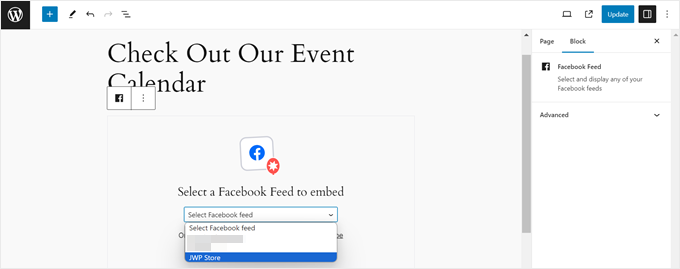
A continuación, haz clic en el botón “+ Añadir bloque” y busca el bloque “Facebook Feed”.

Una vez hecho esto, puedes seleccionar el feed de Facebook con el calendario de eventos que creaste anteriormente.
A continuación, el bloque de Gutenberg cambiará automáticamente al calendario de eventos.

Si utiliza un tema de bloque y desea añadir este bloque a una parte de la plantilla o a un patrón, también puede hacerlo siguiendo los mismos pasos pero en el Editor de sitio completo.
Para más información sobre cómo hacerlo, lea nuestra guía sobre la edición completa del sitio en WordPress.
Cómo añadir el calendario de eventos de Facebook a una zona preparada para widgets
Otro lugar donde puedes mostrar el calendario de eventos es en una zona preparada para widgets, como una barra lateral. De esta forma, puedes seguir mostrando los próximos eventos de Facebook sin distraer a los usuarios del contenido principal.
Lo que tiene que hacer es hacer clic en“Añadir a un widget” en el mensaje / ventana emergente de incrustar feed. A continuación, se le dirigirá a la página del editor de widgets de WordPress.
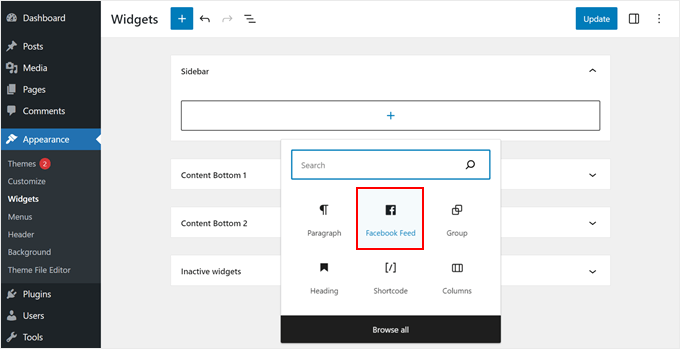
Ahora, haz clic en el botón “+ Añadir bloque” en la zona que desees preparada para widgets y selecciona el bloque “Facebook Feed”.

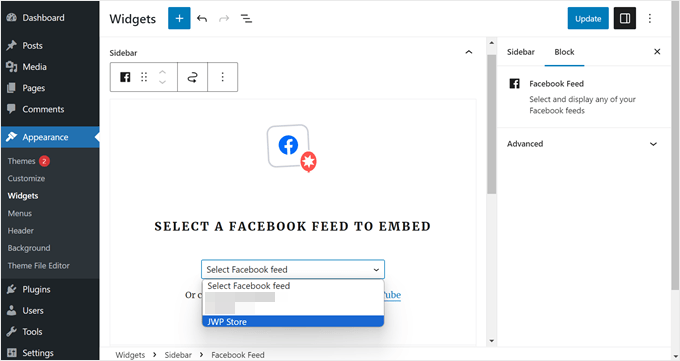
Como antes, sólo tienes que seleccionar el feed del calendario de eventos que creaste anteriormente.
Una vez hecho esto, basta con hacer clic en el botón “Actualizar” de la esquina superior derecha.

Cómo añadir el calendario de eventos de Facebook con el shortcode de WordPress
Si los métodos de bloque o widget no funcionan, puedes intentar añadir el calendario de eventos de Facebook mediante un shortcode.
Simplemente copie el código disponible en la ventana emergente “Incrustar feed” y péguelo en un bloque shortcode en el editor de bloques o widgets.

Para más información acerca de shortcodes, puedes leer nuestro artículo sobre cómo añadir shortcodes en WordPress.
Bonificación: Mejora tu integración WordPress-Facebook
¿Quieres llevar tu integración de WordPress y Facebook al siguiente nivel? Marca / comprueba estas guías adicionales:
- Cómo añadir un sorteo de Facebook en WordPress para aumentar la participación: aprende a organizar sorteos atractivos que aumenten el número de seguidores en Facebook.
- Cómo publicar automáticamente en Facebook desde WordPress – Optimiza tu estrategia de medios sociales automatizando tus entradas en Facebook.
- Cómo corregir el problema de la miniatura incorrecta de Facebook en WordPress – Asegúrate de que tu contenido compartido siempre se vea bien en Facebook.
- How to Fix the Facebook and Instagram oEmbed Issue in WordPress – Resuelve problemas comunes de incrustación para una visualización perfecta de los medios sociales.
- Cómo mostrar tu cronología de Facebook en WordPress – Muestra tu actividad de Facebook directamente en tu sitio de WordPress.
- Formas rápidas de conseguir más “Me gusta” en Facebook con WordPress – Aumenta tu audiencia en Facebook con estas estrategias eficaces.
- Cómo añadir reacciones de Me gusta de Facebook a tus entradas de WordPress – Aumenta la participación añadiendo la popular característica de reacciones de Facebook a tu contenido.
- How to Add a Facebook Like Box / Fan Box in WordPress – Fomenta más likes y follows con una caja de me gusta incrustada.
Esperamos que este artículo te haya ayudado a añadir un calendario de eventos de Facebook en WordPress. También puedes consultar nuestra selección de los mejores plugins de Facebook para tu blog o aprender a programar entradas de WordPress para los medios sociales.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Moinuddin Waheed says
Facebook has large resources base and it is one of the best platform to get quality traffic.
integrating Facebook event calendar with that of the website will definitely help in the acquisition of that large traffic into customers.
Thanks for detailed post on how to make Facebook calendar event.
Ahmed Omar says
facebook is one of the important social media that can not be ignored, and this way it will be easy to import the events from facebook
great post with important details
Thank you
WPBeginner Support says
You’re welcome
Administrador
Lilja Níelsdóttir says
I’m trying method 1: Add Facebook Events to Your Site Without a Plugin but it does not work. I can get the preview correct but when I publish or view the page it’s not transferred there, don’t get any information about events or anything on the page. It’s blank. Is this method still correct?
WPBeginner Support says
Unless we hear otherwise, this method should still be working. Don’t forget to clear any caching on your site as a possible reason.
Administrador
Lacey says
“Something went wrong. Your change may not have been saved. Please try again. ”
Each time I try to edit the header.php file per the instructions, I get an error. Is this method still valid with all of the updates Facebook has made?
Pau says
I tried the method 1 and a weird gray square under the footer appeared on my website, the facebook events are not there.
jon says
Is there a way to just show the Facebook Event Interested button on a WordPress site?
Michelle Platt says
I found this very easy to follow. I’ve added many text widgets before. Do you have any idea why I can see it while I’m in WordPress (view my site) but not on my phone or any other computer? There’s not even a space for it in the sidebar. It’s simply not there. Again, I see it on my end and definitely saved it.
Ashiq hussain says
Thanks for wordpress information helpful for me learn wordprss.
Awontis says
Everything can be solved with plugins!