¿Quieres mostrar las entradas de tu cronología de Facebook en WordPress?
Si añades tus actualizaciones de Facebook a WordPress, podrás mantener tu sitio actualizado e interesante a la vez que animas a los visitantes a seguirte en Facebook.
En este artículo, te mostraremos cómo mostrar fácilmente tu cronología de Facebook en WordPress.

¿Por qué mostrar tu Timeline de Facebook en WordPress?
Según nuestras estadísticas de investigación de mercado, Facebook es la plataforma de medios sociales más popular del mundo, con 2.900 millones de usuarios activos mensuales. Esto convierte a Facebook en el lugar perfecto para llegar a un público nuevo y lograr la participación de personas que ya conocen tu sitio web.
Sin embargo, la gente no verá tus entradas de Facebook si sólo visitan tu sitio.
Teniendo esto en cuenta, te recomendamos incrustar tu cronología de Facebook en WordPress para que más gente pueda disfrutar de tu contenido. Si a la gente le gusta lo que ve, puede que incluso empiece a seguirte en Facebook.
Si utilizas el plugin adecuado, el feed de medios sociales se actualizará automáticamente a medida que publiques nuevos contenidos en Facebook. Es una forma sencilla de mantener tu sitio web fresco e interesante, incluso para los visitantes habituales.
Dicho esto, vamos a ver cómo mostrar tu timeline de Facebook en WordPress. Puede utilizar los enlaces rápidos a continuación para navegar a través de los pasos:
Paso 1: Instalar y configurar el plugin feed personalizado de Facebook
La forma más sencilla de incrustar tu timeline de Facebook en WordPress es utilizando el plugin Smash Balloon Custom Facebook Feed.
Este plugin te permite incrustar álbumes de Facebook, comentarios, reseñas, entradas de la comunidad y mucho más en tu sitio.

Para esta guía, utilizaremos Custom Facebook Feed Pro, ya que te permite mostrar fotos y vídeos de tu cronología de Facebook.
Mientras tanto, la versión gratuita solo permite textos y enlaces en tus entradas de estado de Facebook.
Tras la activación, tendrás que ir a Facebook Feed ” Ajustes e introducir tu clave de licencia en el campo “Clave de licencia”.

Encontrarás esta información en tu cuenta del sitio web de Smash Balloon.
Después de introducir la clave, haga clic en el botón “Activar”.
Paso 2: Conecta tu página o grupo de Facebook a WordPress
A continuación, tienes que conectar tu sitio de WordPress a una página de Facebook o a la cronología de un grupo. Nosotros vamos a utilizar una página de Facebook, pero los pasos serán prácticamente los mismos para los grupos de Facebook.
Para obtener información más detallada sobre los grupos, consulta nuestra guía completa sobre cómo incrustar un feed de grupo de Facebook en WordPress.
Para conectar tu página o grupo de Facebook a WordPress, ve a Facebook Feed ” Todos los feeds y, a continuación, haz clic en “Añadir nuevo”.

Smash Balloon te permite crear diferentes feeds para añadir un calendario de eventos de Facebook en WordPress, mostrar fotos, incrustar una línea de tiempo y mucho más.
Como queremos mostrar nuestra línea de tiempo de Facebook en WordPress, tendrás que hacer clic en “Línea de tiempo” y, a continuación, en “Siguiente”.

A continuación, puedes elegir la página o el grupo de Facebook que quieres añadir a tu sitio.
Basta con hacer clic en “Añadir nuevo” para empezar.

En la pantalla siguiente, elija si desea incrustar la línea de tiempo de una página o de un grupo.
Una vez tomada esta decisión, sigue adelante y haz clic en “Conectar con Facebook”.

Se abre una ventana emergente en la que puedes acceder a tu cuenta de Facebook y elegir las páginas o grupos que deseas utilizar.
A continuación, haga clic en “Siguiente”.

Una vez hecho esto, Facebook mostrará toda la información a la que Smash Balloon tendrá acceso y las acciones que podrá realizar en tu página o grupo de Facebook.
Para restringir el acceso de Smash Balloon a tu cuenta de Facebook, sólo tienes que hacer clic en cualquiera de los interruptores para cambiarlo de “Sí” a “No”. Ten en cuenta que esto puede limitar el contenido de Facebook que aparece en tu blog o sitio web de WordPress.
Teniendo esto en cuenta, deberías dejar todos los interruptores activados siempre que sea posible.

A continuación, haga clic en el botón “Listo”.
Al cabo de unos instantes, aparecerá un mensaje confirmando que has enlazado tu sitio web de WordPress con Facebook. Ahora que ya lo has hecho, es el momento de hacer clic en “Aceptar”.

Smash Balloon te llevará de vuelta al escritorio de WordPress automáticamente.
En este punto, verá un mensaje / ventana emergente con el grupo o página que acaba de conectar a WordPress.
Sólo tiene que seleccionar el botón de opción situado junto a esta fuente y, a continuación, hacer clic en el botón “Añadir”.

Si has cerrado accidentalmente el mensaje / ventana emergente, no te preocupes. Simplemente actualice la pestaña para volver a abrir el mensaje / ventana emergente.
Ahora, selecciona tu página o grupo de Facebook y haz clic en “Siguiente”.

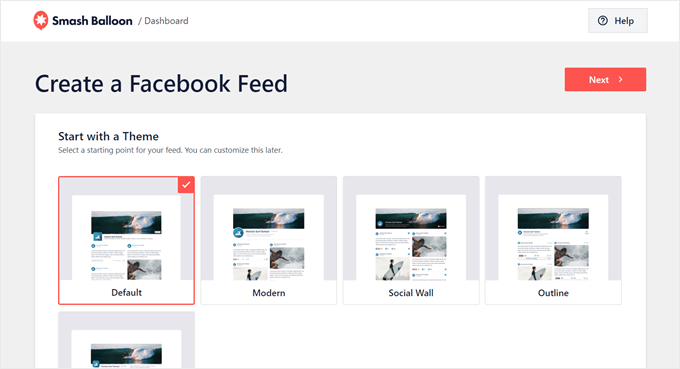
En esta fase, puedes elegir un tema para tu cronología de feed de Facebook. Todos estos temas son totalmente personalizables, por lo que puedes ajustar el diseño en función de cómo quieras mostrar la cronología en tu sitio web de WordPress.
Si no está seguro de cuál utilizar, puede elegir la opción “Por defecto” y cambiarla en el paso siguiente.

Ahora, puede elegir una plantilla para utilizarla como punto de partida de su línea de tiempo incrustada.
Estamos utilizando la plantilla ‘Por defecto’, pero puedes elegir cualquier plantilla que desees. De nuevo, también puede cambiar la plantilla más adelante si no está satisfecho con ella.

Cuando esté listo, siga adelante y haga clic en el botón “Siguiente”.
Paso 3: Personaliza tu feed incrustado de Facebook
El plugin Smash Balloon Custom Facebook Feed te ofrece muchas formas de personalizar el aspecto de la cronología de tu sitio. Con eso en mente, vamos a ver los diferentes cambios que puede hacer a su línea de tiempo de Facebook.
En la página “Todos los feeds” de Facebook, busca tu feed y haz clic en el botón “Editar”, que parece un pequeño lápiz.

Se abre el editor de feeds de Smash Balloon, que muestra una vista previa de la cronología del grupo o página de Facebook a la derecha.
En la parte izquierda verás todos los ajustes que puedes utilizar para cambiar el aspecto de la línea de tiempo. La mayoría de estos ajustes se explican por sí mismos, pero vamos a cubrir rápidamente cada área.

Si no está satisfecho con el aspecto del feed, puede probar con otra plantilla al hacer clic en la opción de menú “Plantilla”.
A continuación, seleccione el botón “Cambiar”.

Después, puedes cambiar cómo se muestran tus entradas al hacer clic en “Disposición del feed”.
En esta pantalla, puedes cambiar entre los diseños de estructura / disposición / diseño / mosaico. A medida que realices cambios, la vista previa se actualizará automáticamente, para que puedas probar distintas disposiciones y ver cuál se adapta mejor a tu cronología de Facebook.

También puedes cambiar la altura del feed y el número de entradas que Smash Balloon muestra en ordenadores de sobremesa, smartphones y tablets.
Si cambias el número de entradas, puedes obtener una vista previa de cómo se verá tu feed en ordenadores de sobremesa y dispositivos móviles utilizando la fila de botones de la esquina superior derecha.

Al probar la versión móvil de su sitio web WordPress, también puede cambiar el número de columnas que Smash Balloon muestra en ordenadores de sobremesa, tabletas y teléfonos inteligentes.
Por ejemplo, en la siguiente imagen, estamos dividiendo el contenido en 4 columnas en escritorio, 3 columnas en tabletas y 2 columnas en dispositivos móviles.
Esto puede ayudar a que su línea de tiempo se adapte cómodamente a la pantalla, independientemente del tipo de dispositivo que utilice el visitante.

Cuando esté satisfecho con la estructura / disposición / diseño / plantilla, haga clic en el enlace “Personalizar”.
Esto le llevará de vuelta al editor principal de Smash Balloon, para que pueda pasar a la siguiente opción del menú, que es ‘Esquema de color’.

Por defecto, su línea de tiempo utilizará los mismos colores que su tema de WordPress, pero esta pantalla también le permite cambiar entre las disposiciones “Claro” y “Oscuro”.
Incluso puede crear su propia combinación de colores seleccionando “Personalizado” y utilizando los ajustes para cambiar el color de los enlaces, el color de fondo, el color del texto en WordPress, etc.

Por defecto, Smash Balloon añade una cabecera a tu feed, que es tu foto de portada, tu foto de perfil y el nombre de tu página de Facebook.
Para cambiar el aspecto de esta sección, haga clic en “Cabecera” en el menú de la izquierda.

En esta pantalla, puedes cambiar el color de fondo, el tamaño de la cabecera, ocultar o mostrar tu foto de perfil de Facebook y mucho más.
También puede cambiar entre la cabecera “Visual” por defecto y una cabecera “Texto”.

¿Quiere quitar / eliminar la cabecera por completo? Entonces sólo tiene que hacer clic en el conmutador “Activar” para desactivarlo.
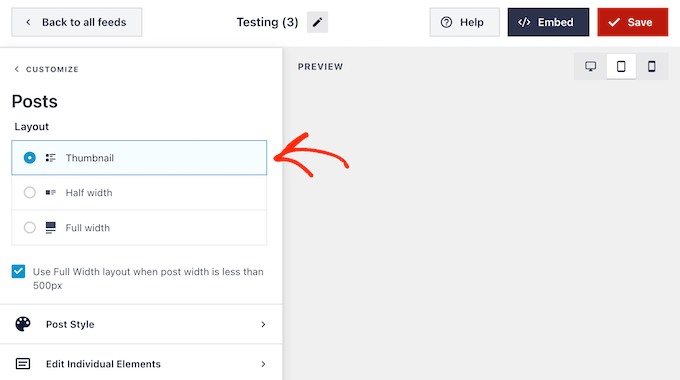
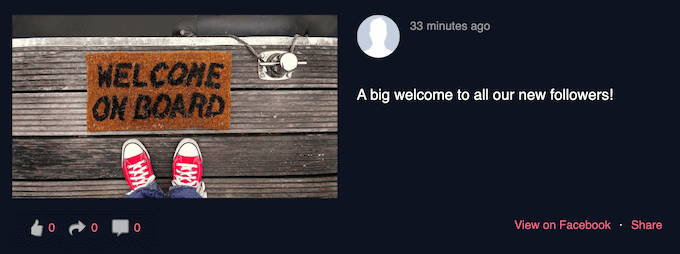
Después, puedes cambiar el aspecto de las entradas individuales dentro de la línea de tiempo seleccionando “Estilo de entrada” en el menú de la izquierda.

Dependiendo de su plantilla, podrá elegir entre diferentes disposiciones / disposición / diseño / plantilla.
Puede seleccionar la disposición en miniatura, a media anchura o a toda anchura.

La estructura / disposición / diseño / plantilla en miniatura muestra tus entradas de Facebook con imágenes pequeñas.
Puede ver un ejemplo en la siguiente imagen.

¿Quieres mostrar imágenes más grandes?
A continuación, puede seleccionar media anchura como su estructura / disposición / diseño / plantilla de entradas.

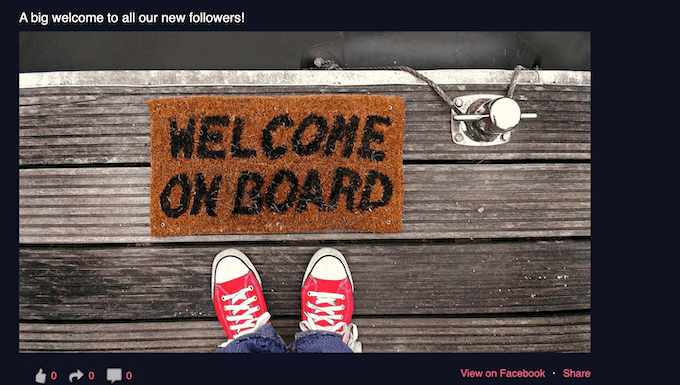
Por último, si quieres mostrar tu feed de Facebook con las imágenes más grandes posibles, puedes elegir la disposición de ancho completo.
Aquí tienes un ejemplo de cómo quedaría en tu sitio web WordPress:

Cuando esté satisfecho con la estructura / disposición / diseño / plantilla general, es hora de ajustar el contenido específico de cada entrada.
Para empezar, haga clic en “Estilo de entrada”.

En esta pantalla, puede elegir entre una estructura / disposición / diseño / plantilla normal o en recuadro.
Si seleccionas “En recuadro”, puedes crear un fondo de color para cada entrada. Esto puede ayudar a que tus entradas de Facebook destaquen del resto de tu sitio web y también puede facilitar la lectura del texto.

También puedes aumentar el radio del borde para crear esquinas curvas o añadir una sombra de recuadro para que destaque el contenido.
Si eliges “Regular”, puedes cambiar el grosor y el color de la línea que separa las distintas entradas de los medios sociales.

También puede personalizar las partes individuales dentro de cada entrada volviendo a la pantalla principal de ajustes.
Una vez más, seleccione “Estilo de entrada”, pero esta vez elija “Editar elementos individuales”.
En esta pantalla, verás todos los diferentes contenidos que Smash Balloon incluye en cada entrada de la línea de tiempo, como el autor de la entrada, el título del evento, el cuadro de enlazar compartido y mucho más.
Para quitar un contenido de tus entradas, sólo tienes que hacer clic para desmarcar su casilla.

También puede cambiar el tamaño y el color de estos elementos individuales. Basta con hacer clic en el nombre del elemento, como “Autor de la entrada” o “Texto de la entrada”.
A continuación, puede utilizar los ajustes para personalizar este contenido. Por ejemplo, también puede cambiar el tamaño de la fuente o añadir un nuevo color.

Por defecto, Smash Balloon no añade un botón “Me gusta” de Facebook a tu feed. Para aumentar tus seguidores en Facebook, puedes añadir este botón seleccionando “Me gusta” en el menú de la izquierda del editor.
Después, basta con hacer clic en el botón “Activar” para que se vuelva azul.

Por defecto, Smash Balloon añade este botón debajo de la línea de tiempo, pero puedes cambiarlo abriendo el desplegable “Posición” y eligiendo “Arriba” en su lugar.
En esta pantalla, también puede cambiar el aspecto de la sección “Me gusta”, incluida la adición de una llamada a la acción personalizada y la adición de la foto de portada de la página.
Un gran número de seguidores es una gran prueba social que animará a más gente a unirse a tu grupo de Facebook. Teniendo esto en cuenta, puedes hacer clic para activar el interruptor “Mostrar fans”.

Cuando estés satisfecho con el aspecto del botón “Me gusta”, puedes pasar a los ajustes del botón “Cargar más”.
El botón “Cargar más” ofrece a los visitantes una forma sencilla de desplazarse por la cronología de Facebook, por lo que Smash Balloon lo añade al feed por defecto.
Este es un buen comienzo, pero como se trata de un botón tan importante, es posible que desee ayudarle a destacar cambiando su color de fondo, el estado al pasar el cursor y la etiqueta.
También puede cambiar el texto que aparece en el botón escribiéndolo en el campo “Texto”.

Si prefiere eliminar el botón Cargar más, siga adelante y haga clic en el conmutador “Activar”.
Por defecto, Smash Balloon permite a los visitantes ver las fotos y vídeos de su línea de tiempo sin salir de su sitio web.
El visitante puede simplemente hacer clic en cualquier foto o vídeo para abrir una caja de luz emergente, como puede ver en la siguiente imagen.

A continuación, el visitante puede utilizar las flechas para desplazarse por todas las fotos y vídeos de tu cronología de Facebook.
Si quieren que les guste una foto, dejar un comentario o compartir la imagen con sus amigos de Facebook, pueden enlazar el enlace “Comentar en Facebook”.

Esto abre una nueva pestaña y lleva al visitante directamente a la entrada de tu página de Facebook.
Hay varias maneras de personalizar la característica de caja de luz de Smash Balloon. Para ver las opciones, haz clic en “Caja de luz” en el menú de la izquierda.

Aquí puedes cambiar el color del texto, los enlaces y el fondo de la caja de luz.
Por defecto, la caja de luz muestra los comentarios que la gente ha dejado en tus fotos y vídeos. Si prefieres ocultar estos comentarios, puedes hacer clic en el interruptor “Mostrar comentarios” para cambiarlo de azul (activado) a gris (desactivado).

La característica de caja de luz permite a la gente desplazarse a través de tus fotos y vídeos directamente en tu sitio web WordPress.
Sin embargo, puede que prefieras animar a la gente a visitar tu página de Facebook. En este caso, puedes desactivar la característica de caja de luz al hacer clic en el conmutador “Activar”.

Ahora, el visitante tendrá que enlazar “Ver en Facebook” para ver más de cerca cualquier foto o vídeo.
Cuando estés satisfecho con el aspecto de la cronología de Facebook, no olvides hacer clic en “Guardar” para guardar los cambios.

Paso 4: Incrustar tu cronología de Facebook en WordPress
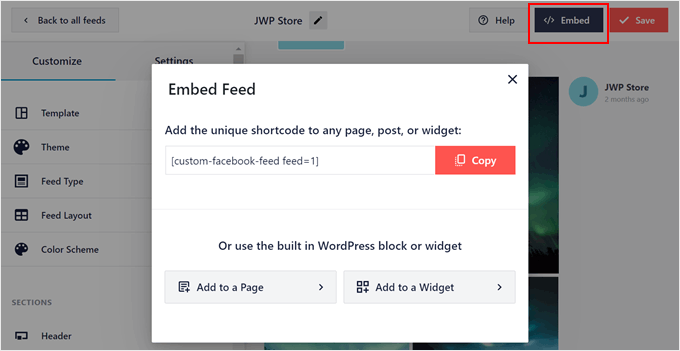
Ya puedes añadir la cronología a tu sitio web mediante un bloque, widget o shortcode. Para ello, haz clic en el botón “Incrustar” situado en la parte superior de la página del editor de feeds de Facebook.
A continuación, verás tres opciones para añadir tu cronología de Facebook: mediante un shortcode, añadiéndola a una página o como widget.

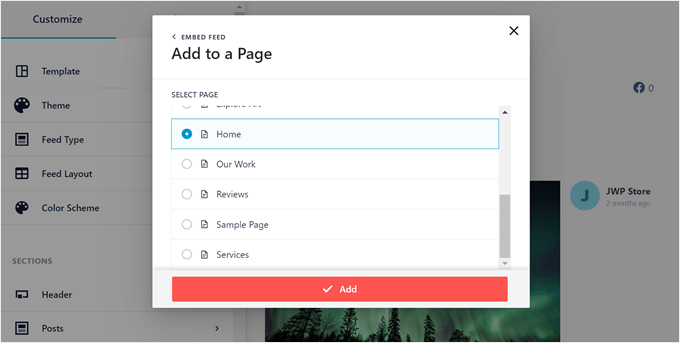
Si quieres mostrar la línea de tiempo de Facebook en una página, haz clic en el botón “Añadir a una página”.
A continuación, selecciona una página en la que quieras mostrar la cronología de Facebook. A continuación, haz clic en “Añadir”.

Accederá al editor de bloques de esa página.
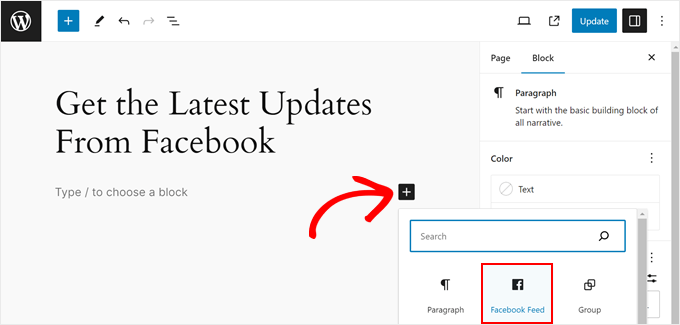
Haz clic en el botón “+ Añadir bloque” en cualquier lugar de la página y selecciona el bloque “Facebook Feed”.

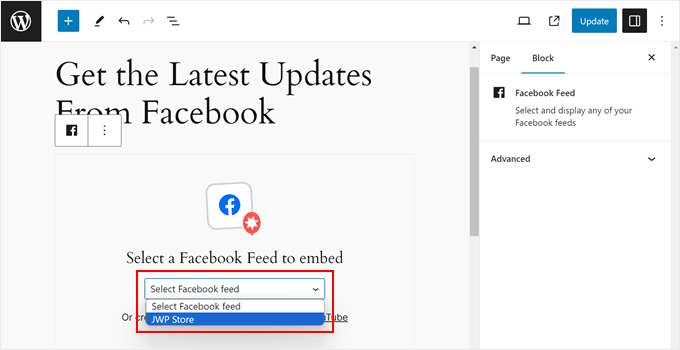
A partir de ahí, sólo tienes que seleccionar la línea de tiempo de Facebook que creaste anteriormente en el menú desplegable.
Una vez hecho esto, basta con hacer clic en el botón “Actualizar” para que los cambios se hagan efectivos.

Si quieres mostrar la cronología de Facebook en una zona de widget, como una barra lateral, haz clic en la opción “Añadir a un widget” del mensaje / ventana emergente “Incrustar feed”.
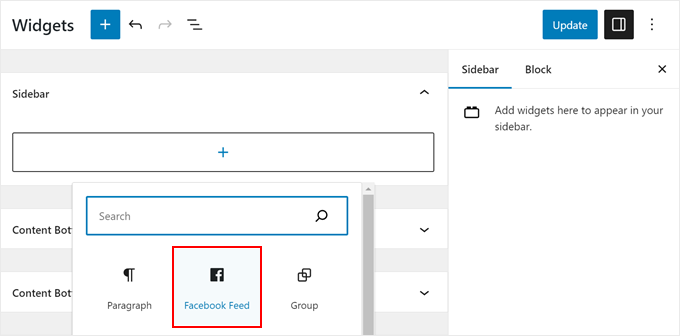
Accederás al editor de widgets de WordPress. Haz clic en el botón “+ Añadir widget” de la zona de widgets que hayas elegido y selecciona el widget “Facebook Feed”.

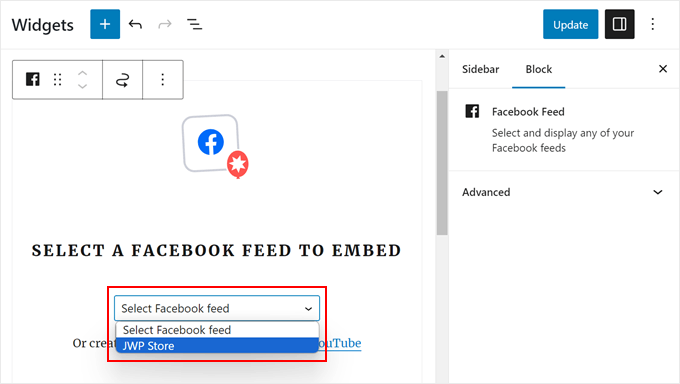
Una vez hecho esto, sólo tienes que seleccionar la línea de tiempo de Facebook que creaste anteriormente en el menú desplegable.
Ahora puede activar el widget haciendo clic en el botón “Actualizar”. Para obtener más información, consulte nuestra guía práctica sobre cómo añadir y utilizar widgets en WordPress.

Si estos dos métodos no funcionan, puedes incrustar la línea de tiempo de Facebook utilizando el método shortcode. Para obtener información detallada, consulta nuestra guía sobre cómo añadir un shortcode en WordPress.
Además, si utilizas un tema en bloque, puedes utilizar el editor de todo el sitio para añadir el “feed personalizado de Facebook” en cualquier parte del tema.
Puede leer nuestra guía completa para principiantes sobre la edición completa del sitio de WordPress para obtener más información.
Esperamos que este artículo te haya ayudado a aprender cómo mostrar tu cronología de Facebook en WordPress. También puedes marcar / comprobar nuestra guía sobre cómo crear un formulario de contacto en WordPress o ver nuestra selección de expertos de los mejores plugins de Instagram para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Viane says
Wow! Thank you for this!
WPBeginner Support says
You’re welcome
Administrador
Anitha says
Wow! I didn’t even know this was possible. Thank you for sharing this
WPBeginner Support says
You’re welcome
Administrador
Shahnewaj Islam Tamil says
Both the plugin & this article is really amazing!
WPBeginner Support says
Glad you like our recommendation and content
Administrador
Nabeel says
This is really awesome plugin to add Facebook feed at WordPress website in footer area or in widget area to show your Facebook feeds and activities at your WordPress website. thanks to developer.
WPBeginner Support says
Glad you like the recommended plugin
Administrador
Amanda Burroughs says
Thank you for this tutorial! Can only the events from the FB page be displayed?
WPBeginner Support says
Yes, events on your page can be displayed
Administrador