Deseja exibir suas publicações na linha do tempo do Facebook no WordPress?
Ao adicionar suas atualizações do Facebook ao WordPress, você pode manter seu site atualizado e interessante e, ao mesmo tempo, incentivar os visitantes a segui-lo no Facebook.
Neste artigo, mostraremos como exibir facilmente sua linha do tempo do Facebook no WordPress.

Por que exibir sua linha do tempo do Facebook no WordPress?
De acordo com nossas estatísticas de pesquisa de marketing, o Facebook é a plataforma de mídia social mais popular do mundo, com 2,9 bilhões de usuários ativos mensais. Isso torna o Facebook o lugar perfeito para alcançar um novo público e interagir com pessoas que já conhecem seu site.
No entanto, as pessoas não verão suas publicações no Facebook se apenas visitarem seu site.
Com isso em mente, recomendamos incorporar sua linha do tempo do Facebook no WordPress para que mais pessoas possam aproveitar seu conteúdo. Se as pessoas gostarem do que virem, elas poderão até começar a segui-lo no Facebook.
Se você usar o plug-in correto, o feed de mídia social será atualizado automaticamente à medida que você publicar novos conteúdos no Facebook. Essa é uma maneira fácil de manter seu site atualizado e interessante, mesmo para visitantes regulares.
Dito isso, vamos ver como exibir sua linha do tempo do Facebook no WordPress. Você pode usar os links rápidos abaixo para navegar pelas etapas:
Etapa 1: Instalar e configurar o plug-in de feed personalizado do Facebook
A maneira mais fácil de incorporar sua linha do tempo do Facebook no WordPress é usar o plug-in Smash Balloon Custom Facebook Feed.
Esse plug-in permite incorporar álbuns do Facebook, comentários, avaliações, publicações da comunidade e muito mais em seu site.

Neste guia, usaremos o Custom Facebook Feed Pro, pois ele permite que você mostre fotos e vídeos da linha do tempo do Facebook.
Enquanto isso, a versão gratuita permite apenas textos e links em suas publicações de status no Facebook.
Após a ativação, você precisará ir para Facebook Feed ” Settings e inserir sua chave de licença no campo “License Key”.

Você encontrará essas informações em sua conta no site da Smash Balloon.
Depois de inserir a chave, clique no botão “Activate” (Ativar).
Etapa 2: Conecte sua página ou grupo do Facebook ao WordPress
Em seguida, você precisa conectar seu site WordPress a uma página do Facebook ou a uma linha do tempo de um grupo. Usaremos uma página do Facebook, mas as etapas serão praticamente as mesmas para os grupos do Facebook.
Para obter uma visão mais detalhada dos grupos, consulte nosso guia completo sobre como incorporar um feed de grupo do Facebook no WordPress.
Para conectar sua página ou grupo do Facebook ao WordPress, vá para Facebook Feed ” All Feeds e clique em ‘Add New’.

O Smash Balloon permite que você crie diferentes feeds para adicionar um calendário de eventos do Facebook no WordPress, mostrar fotos, incorporar uma linha do tempo e muito mais.
Como queremos exibir nossa linha do tempo do Facebook no WordPress, você precisará clicar em “Timeline” (Linha do tempo) e, em seguida, clicar em “Next” (Avançar).

Depois disso, você pode escolher a página ou o grupo do Facebook que deseja adicionar ao seu site.
Basta clicar em “Add New” para começar.

Na tela seguinte, escolha se deseja incorporar a linha do tempo de uma página ou grupo.
Depois de tomar essa decisão, clique em “Conectar ao Facebook”.

Isso abre uma janela pop-up na qual você pode fazer login na sua conta do Facebook e escolher as páginas ou grupos que deseja usar.
Depois disso, clique em “Next” (Avançar).

Depois de fazer isso, o Facebook mostrará todas as informações às quais o Smash Balloon terá acesso e as ações que ele pode executar na sua página ou grupo do Facebook.
Para restringir o acesso do Smash Balloon à sua conta do Facebook, basta clicar em qualquer um dos botões para mudar de “Sim” para “Não”. Esteja ciente de que isso pode limitar o conteúdo do Facebook que aparece em seu blog ou site do WordPress.
Com isso em mente, você deve deixar todos os switches ativados sempre que possível.

Em seguida, clique no botão “Done” (Concluído).
Após alguns instantes, você verá uma mensagem confirmando que vinculou seu site WordPress ao Facebook. Agora que você fez isso, é hora de clicar em “OK”.

O Smash Balloon o levará de volta ao painel do WordPress automaticamente.
Nesse momento, você verá uma janela pop-up com o grupo ou a página que acabou de conectar ao WordPress.
Basta selecionar o botão de opção ao lado dessa fonte e clicar no botão “Add” (Adicionar).

Se você fechou o pop-up acidentalmente, não se preocupe. Basta atualizar a guia para reabrir o pop-up.
Agora, selecione sua página ou grupo do Facebook e clique em “Next” (Avançar).

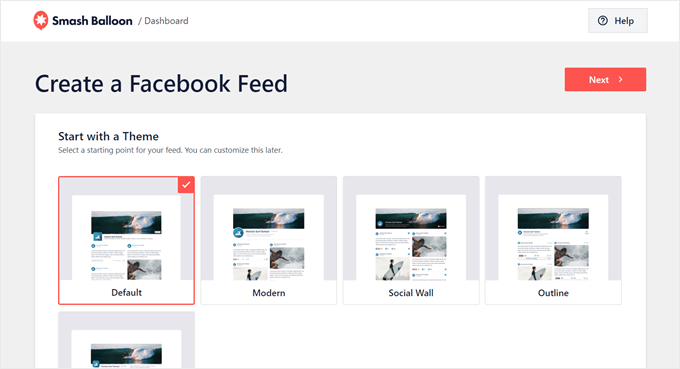
Nesta etapa, você pode escolher um tema para a linha do tempo do seu feed do Facebook. Todos esses temas são totalmente personalizáveis, portanto, você pode ajustar o design de acordo com a forma como deseja exibir a linha do tempo em seu site WordPress.
Se não tiver certeza de qual usar, basta escolher a opção “Default” (Padrão) e alterá-la posteriormente na próxima etapa.

Agora, você pode escolher um modelo para usar como ponto de partida para sua linha do tempo incorporada.
Estamos usando o modelo “Default” (Padrão), mas você pode escolher qualquer modelo que desejar. Novamente, você também pode alterar o modelo posteriormente se não estiver satisfeito com ele.

Quando estiver pronto, vá em frente e clique no botão “Next” (Avançar).
Etapa 3: Personalize seu feed incorporado do Facebook
O plug-in Smash Balloon Custom Facebook Feed oferece várias maneiras de personalizar a aparência da linha do tempo em seu site. Com isso em mente, vamos ver as diferentes alterações que você pode fazer em sua linha do tempo do Facebook.
Na página Feed do Facebook ” Todos os feeds, localize seu feed da linha do tempo e clique no botão “Editar”, que se parece com um pequeno lápis.

Isso abre o editor de feed do Smash Balloon, que mostra uma visualização da linha do tempo do grupo ou da página do Facebook à direita.
No lado esquerdo, você verá todas as configurações que pode usar para alterar a aparência da linha do tempo. A maioria dessas configurações é autoexplicativa, mas abordaremos rapidamente cada área.

Se você não estiver satisfeito com a aparência do feed, poderá tentar um modelo diferente clicando na opção de menu “Template” (Modelo).
Em seguida, selecione o botão “Change” (Alterar).

Depois disso, você pode alterar a forma como suas postagens são exibidas clicando em “Feed Layout”.
Nessa tela, você pode alternar entre os layouts de lista e de alvenaria. À medida que você fizer alterações, a visualização será atualizada automaticamente, para que você possa experimentar diferentes layouts e ver qual é o melhor para a sua linha do tempo do Facebook.

Você também pode alterar a altura do feed e o número de publicações que o Smash Balloon mostra em computadores desktop, smartphones e tablets.
Se você alterar o número de publicações, poderá visualizar a aparência do seu feed em computadores desktop e dispositivos móveis usando a linha de botões no canto superior direito.

Ao testar a versão móvel do seu site WordPress, talvez você também queira alterar o número de colunas que o Smash Balloon mostra em desktops, tablets e smartphones.
Por exemplo, na imagem a seguir, estamos dividindo o conteúdo em 4 colunas no desktop, 3 colunas em tablets e 2 colunas em dispositivos móveis.
Isso pode ajudar sua linha do tempo a se ajustar confortavelmente à tela, independentemente do tipo de dispositivo que o visitante estiver usando.

Quando você estiver satisfeito com o layout, clique no link “Customize” (Personalizar).
Isso o levará de volta ao editor principal do Smash Balloon, para que você possa passar para a próxima opção do menu, que é “Color Scheme” (Esquema de cores).

Por padrão, sua linha do tempo usará as mesmas cores do seu tema do WordPress, mas essa tela também permite alternar entre os layouts “Claro” e “Escuro”.
Você pode até mesmo criar seu próprio esquema de cores selecionando “Personalizado” e, em seguida, usando as configurações para alterar a cor do link, a cor do plano de fundo, a cor do texto no WordPress e muito mais.

Por padrão, o Smash Balloon adiciona um cabeçalho ao seu feed, que é a sua foto de capa, a foto do perfil e o nome da sua página do Facebook.
Para alterar a aparência dessa seção, clique em “Header” (Cabeçalho) no menu à esquerda.

Nessa tela, você pode alterar a cor do plano de fundo, o tamanho do cabeçalho, ocultar ou mostrar a foto do seu perfil do Facebook e muito mais.
Você também pode alternar entre o cabeçalho padrão “Visual” e um cabeçalho “Texto”.

Deseja remover o cabeçalho completamente? Basta clicar no botão de alternância “Ativar” para desativá-lo.
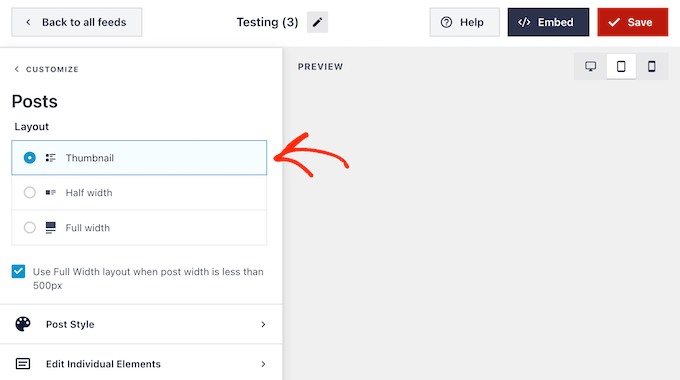
Depois disso, você pode alterar a aparência das postagens individuais dentro da linha do tempo selecionando “Post Style” no menu à esquerda.

Dependendo do seu modelo, você poderá escolher entre diferentes layouts.
Você pode selecionar layouts de miniatura, meia largura ou largura total.

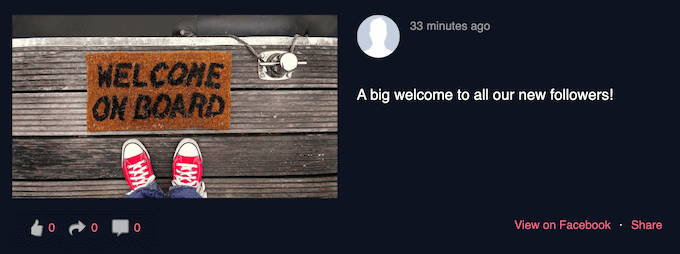
O layout de miniatura mostra suas publicações do Facebook com imagens pequenas.
Você pode ver um exemplo disso na imagem a seguir.

Deseja mostrar imagens maiores em vez disso?
Em seguida, você pode selecionar meia largura como layout da postagem.

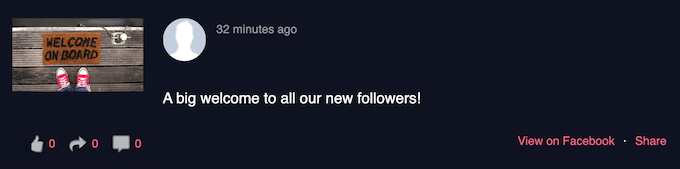
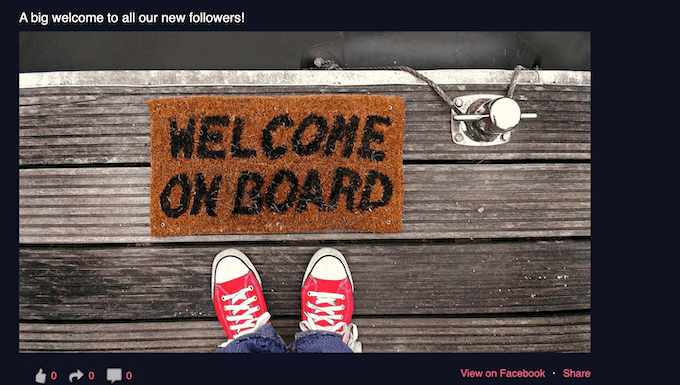
Por fim, se você quiser mostrar seu feed do Facebook com as maiores imagens possíveis, poderá escolher o layout de largura total.
Veja um exemplo de como isso aparecerá em seu site WordPress:

Quando você estiver satisfeito com o layout geral, é hora de ajustar o conteúdo específico de cada post.
Para começar, clique em “Post Style”.

Nessa tela, você pode escolher entre um layout regular e um layout em caixa.
Se você selecionar “Boxed”, poderá criar um plano de fundo colorido para cada publicação. Isso pode ajudar suas publicações no Facebook a se destacarem do restante do seu site e também pode facilitar a leitura do texto.

Você também pode aumentar o raio da borda para criar cantos curvos ou adicionar uma sombra de caixa para destacar o conteúdo.
Se você escolher “Regular”, poderá alterar a espessura e a cor da linha que separa as diferentes publicações de mídia social.

Você também pode personalizar as partes individuais de cada postagem voltando à tela principal de configurações.
Mais uma vez, selecione “Post Style”, mas, dessa vez, escolha “Edit Individual Elements”.
Nessa tela, você verá todo o conteúdo diferente que o Smash Balloon inclui em cada publicação da linha do tempo, como o autor da publicação, o título do evento, a caixa de links compartilhados e muito mais.
Para remover uma parte do conteúdo de suas publicações, basta clicar para desmarcar a caixa.

Você também pode alterar o tamanho e a cor desses elementos individuais. Basta clicar no nome do elemento, como “Post Author” (Autor da postagem) ou “Post Text” (Texto da postagem).
Em seguida, você pode usar as configurações para personalizar esse conteúdo. Por exemplo, você também pode alterar o tamanho da fonte ou adicionar uma nova cor.

Por padrão, o Smash Balloon não adiciona um botão “curtir” do Facebook ao seu feed. Para aumentar seus seguidores no Facebook, talvez você queira adicionar esse botão selecionando “Like Box” no menu à esquerda do editor.
Depois disso, basta clicar no botão “Enable” (Ativar) para que ele fique azul.

Por padrão, o Smash Balloon adiciona esse botão abaixo da linha do tempo, mas você pode alterar isso abrindo o menu suspenso “Position” (Posição) e escolhendo “Top” (Superior).
Nessa tela, você também pode alterar a aparência da seção “curtir”, incluindo a adição de uma chamada para ação personalizada e a adição da foto de capa da página.
Um grande número de seguidores é uma ótima prova social que incentivará mais pessoas a participarem de seu grupo no Facebook. Com isso em mente, talvez você queira clicar para ativar a opção “Mostrar fãs”.

Quando estiver satisfeito com a aparência do botão “Curtir”, você poderá passar para as configurações do “Botão Carregar mais”.
O botão “Load More” (Carregar mais) oferece aos visitantes uma maneira fácil de percorrer mais da sua linha do tempo do Facebook, portanto, o Smash Balloon o adiciona ao feed por padrão.
Esse é um bom começo, mas como se trata de um botão tão importante, talvez você queira ajudá-lo a se destacar alterando a cor do plano de fundo, o estado do mouse e o rótulo.
Você também pode alterar o texto que aparece no botão digitando-o no campo “Texto”.

Se você preferir remover o botão Carregar mais, clique no botão de alternância “Ativar”.
Por padrão, o Smash Balloon permite que os visitantes vejam as fotos e os vídeos em sua linha do tempo sem sair do site.
O visitante pode simplesmente clicar em qualquer foto ou vídeo para abrir um pop-up de lightbox, como você pode ver na imagem a seguir.

O visitante pode então usar as setas para percorrer todas as fotos e vídeos em sua linha do tempo do Facebook.
Se eles quiserem curtir uma foto, deixar um comentário ou compartilhar a imagem com seus amigos do Facebook, poderão clicar no link “Comentar no Facebook”.

Isso abre uma nova guia e leva o visitante diretamente para a publicação em sua página do Facebook.
Há algumas maneiras diferentes de personalizar o recurso de lightbox do Smash Balloon. Para ver suas opções, clique em “Lightbox” no menu à esquerda.

Aqui, você pode alterar a cor do texto, dos links e do plano de fundo da lightbox.
Por padrão, a lightbox mostra todos os comentários que as pessoas deixaram em suas fotos e vídeos. Se preferir ocultar esses comentários, você pode clicar no botão “Show Comments” (Mostrar comentários) para mudá-lo de azul (ativado) para cinza (desativado).

O recurso lightbox permite que as pessoas percorram suas fotos e vídeos diretamente em seu site WordPress.
No entanto, talvez você prefira incentivar as pessoas a visitarem sua página do Facebook. Nesse caso, você pode desativar o recurso lightbox clicando no botão de alternância “Ativar”.

Agora, o visitante precisará clicar no link “View on Facebook” (Exibir no Facebook) para ver mais de perto qualquer foto ou vídeo.
Quando estiver satisfeito com a aparência da linha do tempo do Facebook, não se esqueça de clicar em “Salvar” para armazenar as alterações.

Etapa 4: Incorporar sua linha do tempo do Facebook no WordPress
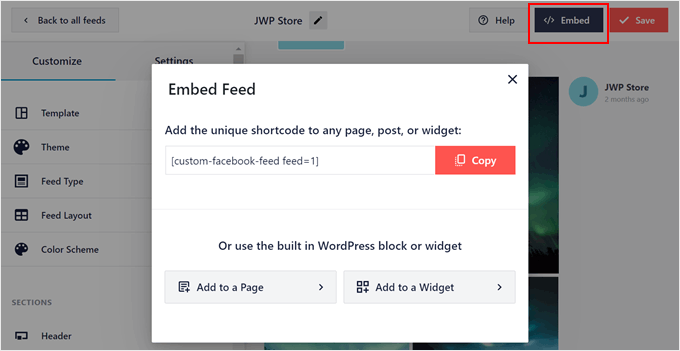
Agora você está pronto para adicionar a linha do tempo ao seu site usando um bloco, widget ou shortcode. Para fazer isso, basta clicar no botão “Incorporar” na parte superior da página do editor de feed do Facebook.
Em seguida, você verá três opções para adicionar sua linha do tempo do Facebook: usar um shortcode, adicioná-la a uma página ou adicioná-la como um widget.

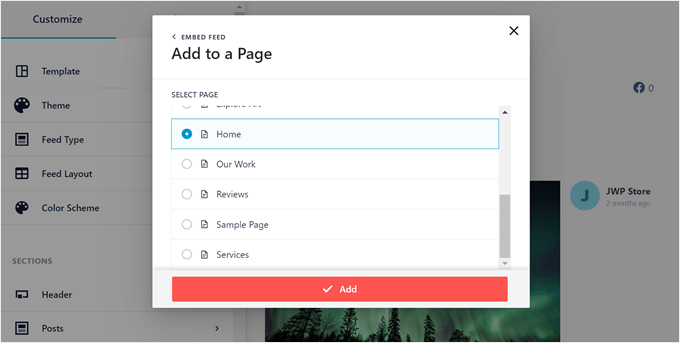
Se quiser exibir a linha do tempo do Facebook em uma página, clique no botão “Adicionar a uma página”.
Depois disso, selecione uma página na qual você deseja exibir a linha do tempo do Facebook. Em seguida, clique em “Adicionar”.

Agora você será direcionado ao editor de blocos dessa página.
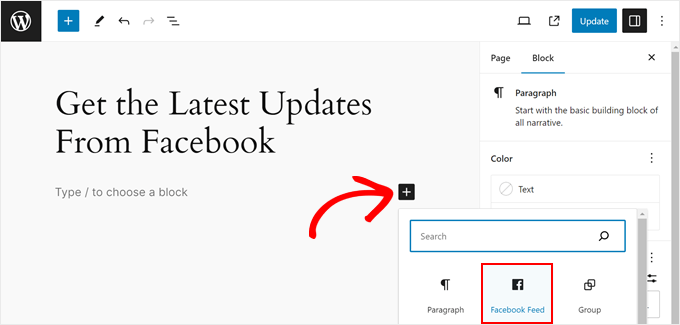
Clique no botão “+ Add Block” em qualquer lugar da página e selecione o bloco “Facebook Feed”.

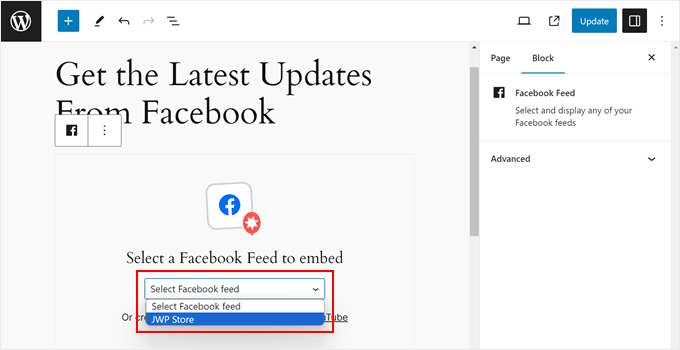
A partir daí, basta selecionar a linha do tempo do Facebook que você criou anteriormente no menu suspenso.
Depois disso, basta clicar no botão “Update” (Atualizar) para que as alterações sejam efetivadas.

Se quiser exibir a linha do tempo do Facebook em uma área de widget, como uma barra lateral, clique na opção “Add to a Widget” (Adicionar a um widget) no pop-up Embed Feed (Incorporar feed).
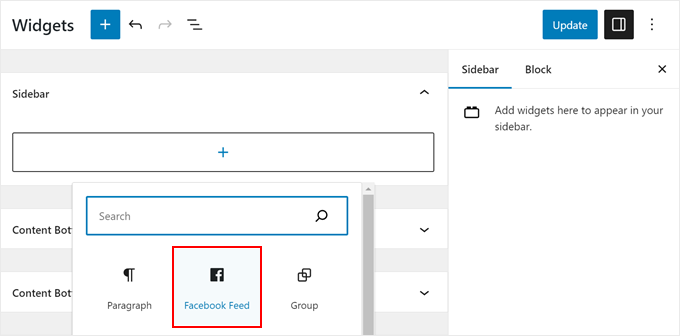
Em seguida, você será direcionado para o editor de widgets do WordPress. Aqui, basta clicar no botão “+ Adicionar widget” na área de widgets escolhida e selecionar o widget “Facebook Feed”.

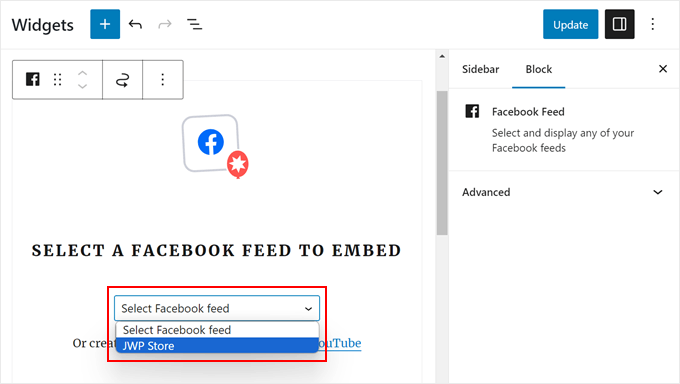
Depois disso, basta selecionar a linha do tempo do Facebook que você criou anteriormente no menu suspenso.
Agora você pode tornar o widget ativo clicando no botão “Update” (Atualizar). Para obter mais informações, consulte nosso guia passo a passo sobre como adicionar e usar widgets no WordPress.

Se esses dois métodos não funcionarem, você poderá incorporar a linha do tempo do Facebook usando o método de shortcode. Para obter um passo a passo detalhado, consulte nosso guia sobre como adicionar um shortcode no WordPress.
Além disso, se você estiver usando um tema de bloco, poderá usar o Full-Site Editor para adicionar o “Feed personalizado do Facebook” em qualquer lugar do tema.
Para obter mais informações, leia nosso guia completo para iniciantes sobre a edição completa do site no WordPress.
Esperamos que este artigo tenha ajudado você a aprender como exibir sua linha do tempo do Facebook no WordPress. Talvez você também queira conferir nosso guia sobre como criar um formulário de contato no WordPress ou ver nossas escolhas de especialistas para os melhores plug-ins do Instagram para WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Viane says
Wow! Thank you for this!
WPBeginner Support says
You’re welcome
Administrador
Anitha says
Wow! I didn’t even know this was possible. Thank you for sharing this
WPBeginner Support says
You’re welcome
Administrador
Shahnewaj Islam Tamil says
Both the plugin & this article is really amazing!
WPBeginner Support says
Glad you like our recommendation and content
Administrador
Nabeel says
This is really awesome plugin to add Facebook feed at WordPress website in footer area or in widget area to show your Facebook feeds and activities at your WordPress website. thanks to developer.
WPBeginner Support says
Glad you like the recommended plugin
Administrador
Amanda Burroughs says
Thank you for this tutorial! Can only the events from the FB page be displayed?
WPBeginner Support says
Yes, events on your page can be displayed
Administrador