Deseja saber como alterar a cor do link no WordPress?
Alterar a cor do link pode facilitar a localização dos visitantes em seu site. Isso também pode ajudar seu site a se destacar, criando um esquema de cores exclusivo.
Neste artigo, mostraremos a você como alterar a cor do link no WordPress, passo a passo.

Por que alterar a cor do link no WordPress?
Quando você adiciona um link no WordPress, seu tema determina automaticamente a cor desse link. Às vezes, as cores padrão do seu tema do WordPress serão exatamente as que você deseja, mas outras vezes, talvez você precise de mais controle sobre a aparência dos links.
Por exemplo, talvez você queira alterar a cor do link para combinar com sua marca ou logotipo personalizado. Ou talvez você queira aumentar o contraste de cores para tornar seu site mais acessível a leitores com visão limitada.
Alguns temas permitem que você altere a cor do link diretamente no painel de opções do tema ou no personalizador de temas do WordPress, portanto, verifique esses locais primeiro. Também vale a pena consultar a documentação do seu tema.
Dito isso, vamos dar uma olhada em algumas maneiras de alterar a cor do link no seu site WordPress, independentemente do tema que estiver usando. Basta usar os links rápidos abaixo para ir direto ao método que você deseja usar:
Tutorial em vídeo
Se você preferir instruções escritas, continue lendo.
Método 1: Alterar a cor de links individuais
Às vezes, você pode querer alterar a cor de links individuais. Por exemplo, talvez você queira chamar a atenção do visitante para a chamada para ação em uma página de destino.
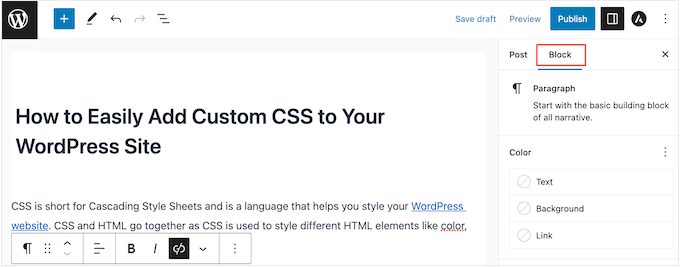
Para fazer isso, basta clicar no link que você deseja personalizar. Em seguida, no menu à direita, selecione a guia “Block” (Bloquear).

Na seção “Color” (Cor), você precisa selecionar “Link”.
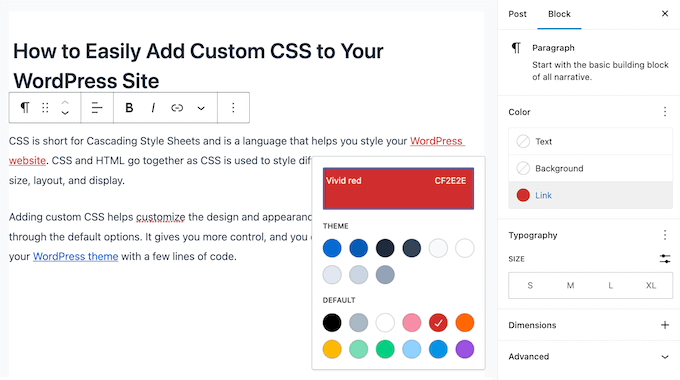
Agora você pode escolher uma nova cor na janela pop-up que aparece.

Para personalizar mais links, basta repetir essas etapas.
Quando você estiver satisfeito com a aparência dos links, clique em “Update” (Atualizar) ou “Publish” (Publicar) para tornar suas alterações efetivas.
Método 2: Alterar a cor do link no WordPress usando o WPCode (recomendado)
A maneira mais fácil de alterar a cor do link é adicionar CSS personalizado ao seu site WordPress.
Geralmente, você encontrará trechos de código em tutoriais do WordPress com instruções para adicioná-los ao arquivo functions.php do seu tema.
O maior problema é que até mesmo um pequeno erro no snippet de código personalizado pode quebrar seu site do WordPress e torná-lo inacessível. Você também perderá todas as suas personalizações na próxima vez que atualizar o tema do WordPress.
É aí que entra o WPCode.
Esse plug-in gratuito facilita a adição de CSS personalizado sem colocar seu site em risco.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in gratuito WPCode. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
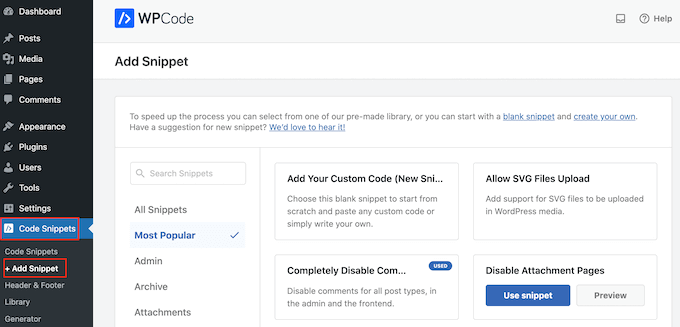
Após a ativação, vá para Code Snippets ” Add Snippet.

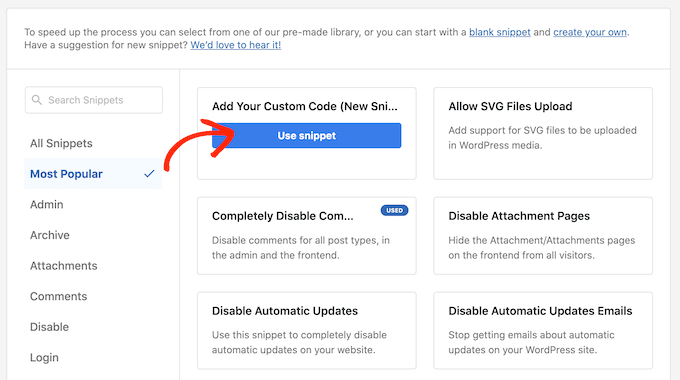
Aqui, basta passar o mouse sobre ‘Add Your Custom Code’.
Quando aparecer, clique em “Usar snippet”.

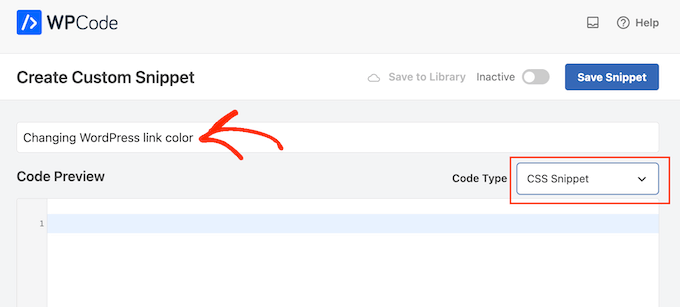
Para começar, digite um título para o snippet de código personalizado. Pode ser qualquer coisa que ajude você a identificar o snippet no painel do WordPress.
Depois disso, abra a lista suspensa “Code Type” (Tipo de código) e selecione “CSS Snippet”.

Agora você pode adicionar um snippet de CSS personalizado à caixa de código. Vamos dar uma olhada em alguns dos diferentes snippets que você pode usar.
Altere a cor do link em seu site WordPress
Para começar, talvez você queira personalizar a cor geral do link. Essa é a cor que os visitantes verão antes de clicar em um link.
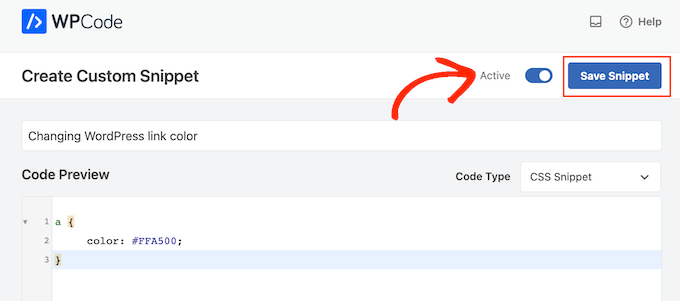
Para fazer isso, basta adicionar o seguinte trecho à caixa de código WPCode:
a {
color: #FFA500;
}
No exemplo acima, o código hexadecimal # alterará a cor do link para laranja, portanto, você precisará alterar#FFA500 para a cor que deseja usar.
Se você não tiver certeza de qual código hexadecimal usar, poderá explorar diferentes cores e obter seus códigos no site HTML Color Codes. Enquanto isso, se precisar de ajuda para escolher uma cor de link, consulte nosso guia sobre como escolher um esquema de cores perfeito.
Quando estiver satisfeito com a aparência do código, clique no botão de alternância “Inactive” (Inativo) para que ele mostre “Active” (Ativo). Por fim, clique em “Save Snippet” para ativar o snippet CSS.

Agora, se você visitar o site do WordPress, verá a nova cor do link em ação.
Alterar a cor do hover do link no WordPress
Outra opção é alterar a cor do mouse sobre o link. Essa é a cor que aparece quando um visitante passa o mouse sobre um link, portanto, é uma ótima maneira de chamar a atenção do visitante e melhorar sua taxa de cliques.
Para fazer essa alteração, basta colar o seguinte trecho no editor do WPCode:
a:hover {
color: #FF0000;
text-decoration: underline;
}
O código acima alterará a cor do link para vermelho e sublinhará o texto quando os visitantes passarem o mouse sobre ele. Como antes, você pode alterar o código hexadecimal #FF0000 para qualquer cor que desejar usar.
Quando estiver pronto para entrar em operação, você poderá publicar o snippet de código seguindo o mesmo processo descrito acima.
Alterar a cor do link após a visita no WordPress
Em seguida, talvez você queira alterar a cor do link depois que o usuário clicar nele. Isso pode ajudar os visitantes a se orientarem em seu blog do WordPress, mostrando em quais links eles já clicaram.
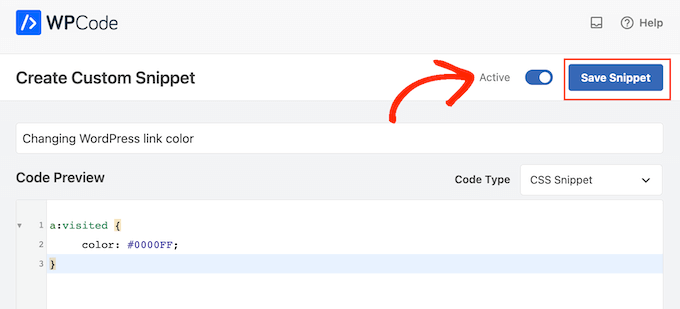
Você pode usar o código CSS abaixo para alterar a cor do link visitado:
a:visited {
color: #0000FF;
}
Como sempre, certifique-se de alterar o código azul #0000FFhexpara a cor que deseja usar em seus links.
Feito isso, clique no botão de alternância “Inactive” (Inativo) para que ele mude para “Active” (Ativo). Em seguida, basta clicar em “Save Snippet” para ativar o código em seu site, blog ou loja on-line.

Altere a cor de seus links de navegação no WordPress
Por fim, talvez você também queira personalizar os links em seu menu de navegação.

Para obter mais detalhes, consulte nosso guia sobre como estilizar os menus de navegação do WordPress.
Método 3: Alterar a cor do link sem editar o CSS
Em vez de adicionar código CSS diretamente ao seu site, você pode usar um plug-in de estilo CSS para editar visualmente o site.
Recomendamos usar o plug-in CSS Hero. Ele é muito fácil de usar para iniciantes e permite que você personalize visualmente seu site, semelhante a um construtor de páginas do tipo arrastar e soltar.
Depois de instalar o plug-in, clique no botão “Proceed to Product Activation” para ativá-lo e conectar sua conta.

Isso o levará a uma tela na qual você poderá inserir seu nome de usuário e senha.
Em seguida, basta seguir as instruções na tela para verificar sua conta. Depois disso, o CSS Hero o levará de volta ao painel do WordPress automaticamente.
Em seguida, clique no botão “Customize with CSS Hero” (Personalizar com CSS Hero) na parte superior da barra de ferramentas de administração do WordPress.

Isso abrirá seu site com o CSS Hero em execução sobre ele.
O CSS Hero usa um editor do tipo What You See is What You Get (WYSIWYG). Isso significa que você pode clicar em qualquer conteúdo para abrir uma barra de ferramentas que permite personalizar esse conteúdo.
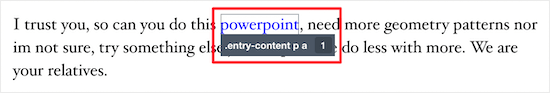
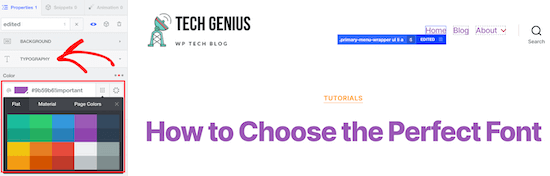
Para começar, clique em um exemplo do link que você deseja editar. Neste guia, personalizaremos os links de postagens de blog.

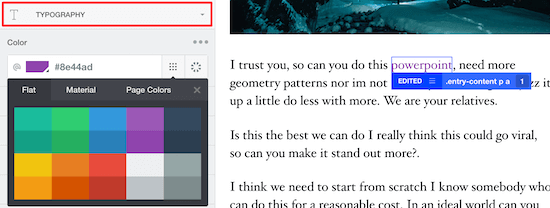
Depois de selecionar um link, clique no item de menu “Typography” (Tipografia) e escolha uma nova cor para seus links.
Você pode selecionar uma cor da lista ou adicionar um código hexadecimal.

Altere a cor do seu menu de navegação do WordPress
Em seguida, você pode usar o CSS Hero para criar um menu de navegação personalizado, alterando a cor do link.
Basta passar o mouse sobre o menu de navegação e clicar em qualquer um dos itens do menu.

Em seguida, selecione a opção “Typography” (Tipografia).
Agora você pode escolher a cor que deseja usar.

Quando terminar de alterar as cores dos links, basta clicar no botão “Save and Publish” (Salvar e publicar) para que as alterações sejam aplicadas.
Esperamos que este artigo tenha ajudado você a aprender como alterar a cor do link no WordPress. Talvez você também queira ver nosso guia sobre como criar um boletim informativo por e-mail ou nossas escolhas de especialistas para os melhores serviços de marketing por e-mail para pequenas empresas.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Chris says
The code was able to change the link colours in the side bar but not the links in the article. How do I change the colour of the link in the article?
WPBeginner Support says
The code if for all links, if it only changes the link color for you in one spot it means that your specific theme has more specific CSS rules than the code then it would override our CSS. To find the CSS affecting your content we would recommend using Inspect Element following our guide below!
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Administrador
Abdul Rehman Asad says
Thanks for sharing this.
WPBeginner Support says
You’re welcome!
Administrador
Shaun Mendonsa says
Very useful article and just what I needed.
WPBeginner Support says
Glad our article was helpful!
Administrador
Chloe says
Thank you, this is so helpful! Is there a way you can share how to add bolded links in CSS? I’d like to make all my links bold.
WPBeginner Support says
You should be able to add bold in the post editor for your links the same as you would for other text in your paragraphs without needing to edit your CSS.
Administrador
Tom Maglienti says
Great Article! When using CSS Hero to change link colors for example, if I change the color on one blog post link does it change all links on the site the same way inserting the CSS code directly does?
Thanks!