¿Quieres añadir un cuadro de Me gusta de Facebook a tu sitio web WordPress?
Si añades un cuadro de “Me gusta” de Facebook a tu sitio web, facilitarás a tu público la tarea de darle a “Me gusta” y seguir tu página de Facebook. Cuantos más “Me gusta” consigas, más confianza y reputación transmitirá tu marca a los nuevos usuarios.
En este artículo, te mostraremos cómo añadir un cuadro de Me gusta de Facebook en WordPress.

¿Por qué añadir un cuadro de Me gusta de Facebook en tu sitio web WordPress?
Añadir un cuadro de Me gusta de Facebook a tu sitio web en WordPress tiene algunas ventajas.
En primer lugar, ayuda a la participación de los usuarios al permitirles que le den a “Me gusta” en tu página de fans o de empresa de Facebook. Esto significa que tus entradas aparecerán en su feed de Facebook, para que puedas seguir llegando a la gente más allá de tu sitio web.
Además, el cuadro de Me gusta de la página de Facebook muestra a cuántas personas les ha gustado tu página de Facebook. Esto puede funcionar como prueba social y animar a más visitantes a hacer clic en “Me gusta”.
Este tutorial te mostrará dos formas de añadir un cuadro de Me gusta de Facebook: una usando un plugin social y la otra con código. Puede utilizar los enlaces rápidos a continuación para navegar a través de nuestro artículo:
Nota: Un cuadro “Me gusta” de Facebook es diferente de un botón “Me gusta”. Si quieres mostrarlo en tu sitio web, puedes comprobar nuestra guía práctica sobre cómo añadir un botón Me gusta de Facebook en WordPress.
Método 1: Añadir un Facebook Like Box con un plugin (Fácil)
Este primer método es el más sencillo y recomendable para que los principiantes añadan un cuadro de Me gusta de Facebook a sus sitios. También te permitirá mostrar tu feed de Facebook en tu sitio web si lo deseas.
Este método utiliza Smash Balloon, un plugin de WordPress fácil de usar que permite incrustar varios feeds de medios sociales en WordPress, junto con un cuadro de Me gusta.
Para este tutorial, puedes usar el plugin gratuito Smash Balloon Social Post feed. Pero si quieres más características además del Like Box (como mostrar vídeos, fotos y eventos), entonces te recomendamos la actualización a la versión Pro.
Establecer el Smash Balloon Facebook Feed Plugins
En primer lugar, debes instalar el plugin de WordPress en el área de administrador. Después, ve a Facebook Feed ” Todos los feeds y haz clic en “Añadir nuevo”.

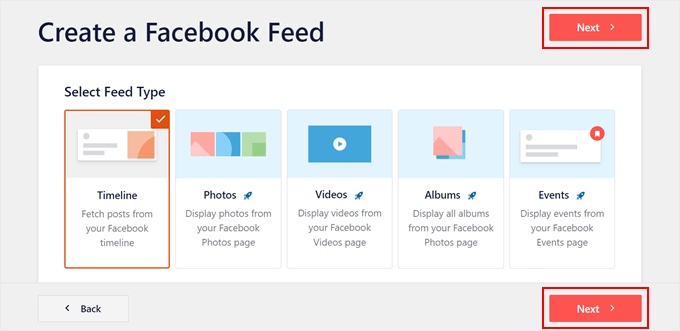
Ahora, seleccione el tipo de feed “Timeline“.
A continuación, basta con hacer clic en el botón “Siguiente”.

En esta fase, tendrás que conectar tu página de Facebook a tu sitio web de WordPress.
Lo que tiene que hacer es hacer clic en el botón “Añadir nuevo”.

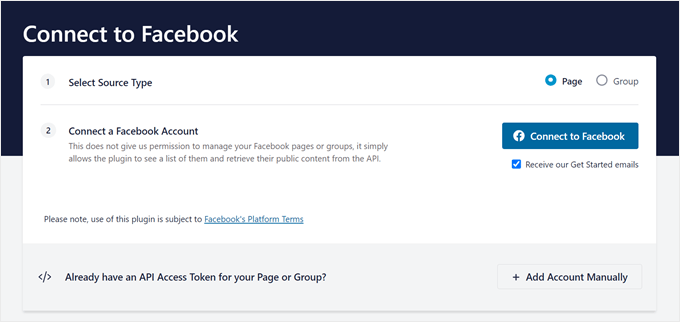
Smash Balloon le dirigirá a una nueva pantalla.
Selecciona “Página” como tipo de fuente y haz clic en “Conectar con Facebook”.

Ahora tienes que acceder a tu cuenta de Facebook.
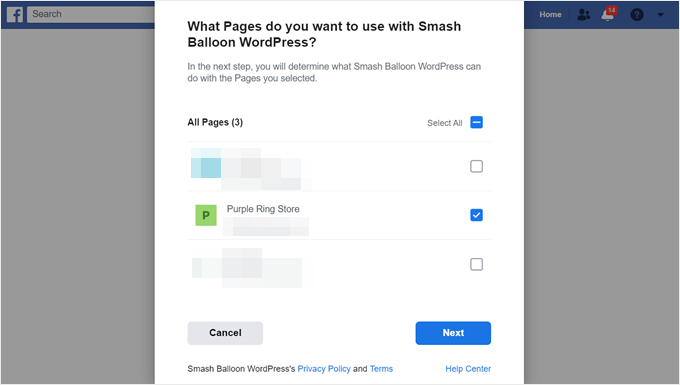
A continuación, elija las páginas en las que desea que aparezca el cuadro “Me gusta” en su blog o sitio web de WordPress. A continuación, haga clic en “Siguiente”.

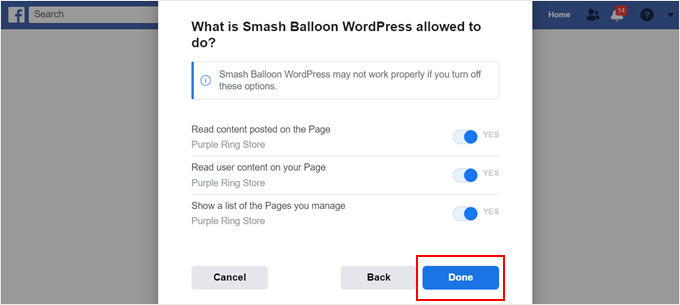
Ahora verá los ajustes de permisos del Smash Balloon. Te recomendamos activarlas todas para asegurarte de que todo funciona bien.
Ahora, sigue adelante y haz clic en “Hecho”.

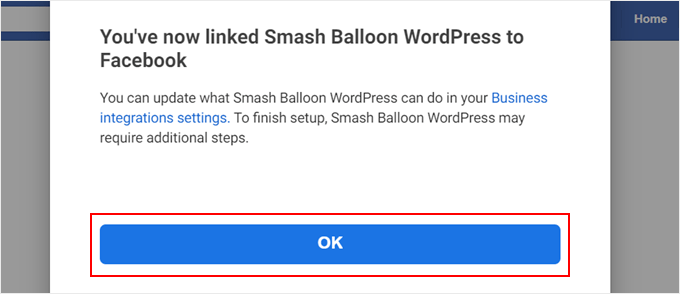
La última ventana emergente simplemente confirmará que has enlazado correctamente Smash Balloon con Facebook.
Simplemente haga clic en “Aceptar” para continuar.

Smash Balloon te redirigirá ahora al área de administrador, donde tendrás que seleccionar una página de Facebook para utilizarla en tu feed de la línea de tiempo.
Sólo tienes que elegir una página y hacer clic en “Añadir”.

Ahora verás la página de Facebook a la que te acabas de conectar como fuente en la página del plugin Smash Balloon.
Sólo tienes que elegirlo y hacer clic en “Siguiente”.

Personaliza el cuadro “Me gusta” de Facebook
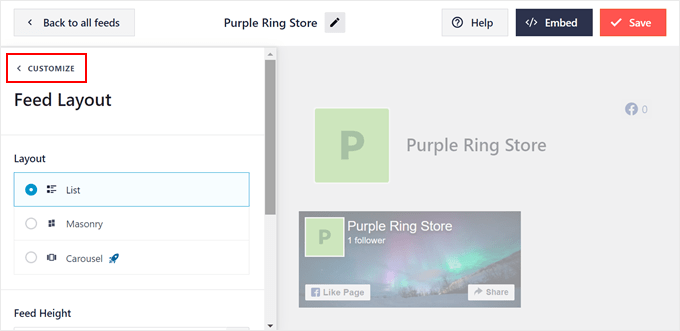
En este punto, Smash Balloon te llevará al editor de feeds de Facebook.
El primer paso es hacer clic en “Disposición del feed” encima de la opción Esquema de colores.

Sólo tiene que desplazarse hasta la sección “Número de entradas”.
Después de eso, establece el número tanto para escritorio como para móvil en 0. Esto eliminará la visualización de todas tus entradas recientes y hará que el feed muestre solo el cuadro de Me gusta.
Si también quieres mostrar tu feed de Facebook junto con el cuadro de Me gusta, puedes seguir nuestro tutorial sobre cómo crear un feed de Facebook personalizado en WordPress.

Ahora, vuelve a subir.
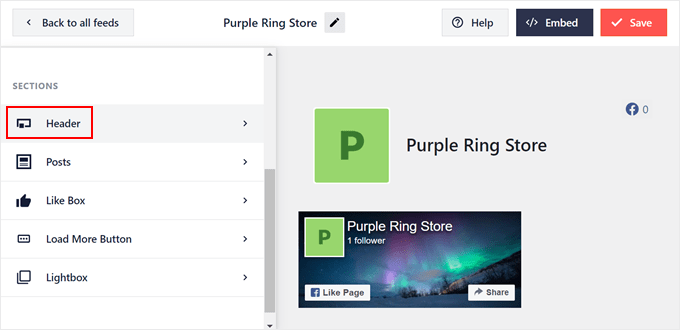
A continuación, haga clic en “Personalizar” para volver a la página del editor de feeds.

En esta fase, puedes quitar / eliminar la cabecera de tu feed de Facebook.
Lo que tienes que hacer es bajar a la parte de ‘Secciones’ y seleccionar ‘Cabecera’.

Este ajuste de cabecera determina el aspecto que tendrá la cabecera de tu feed de Facebook.
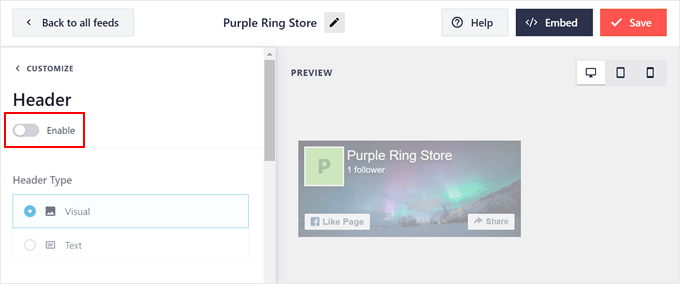
Pero en este caso, necesitas ocultarlo, así que desactiva el conmutador “Activar”.

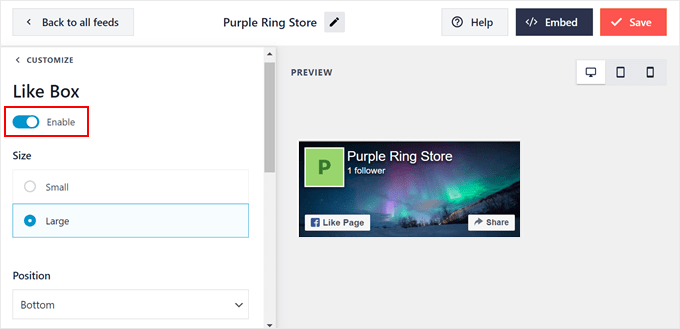
Volvamos a la página principal del editor de feeds y abramos los ajustes de “Me gusta”. A continuación, activa la característica “Me gusta”.
En esta página, también puede ajustar el tamaño del cuadro “Me gusta”, su posición, la visualización de la foto de portada, la anchura personalizada, el texto de llamada a la acción personalizado, etc.

Una vez hecho esto, pulsa el botón “Guardar” de la esquina superior derecha.
Incrusta el cuadro “Me gusta” de Facebook en tu página o entrada de WordPress
En esta fase, puedes mostrar el cuadro “Me gusta” de Facebook en una página o en una zona preparada para widgets, como una barra lateral.
Para ello, haz clic en “Incrustar” en la esquina superior derecha. Aparecerá la ventana emergente “Incrustar feed”, que te ofrece dos opciones para mostrar el cuadro “Me gusta”.
Una es utilizar un shortcode, y la otra es añadirlo directamente a una página o a un área preparada para widgets. La segunda opción es mucho más fácil, así que te mostraremos ese método primero.

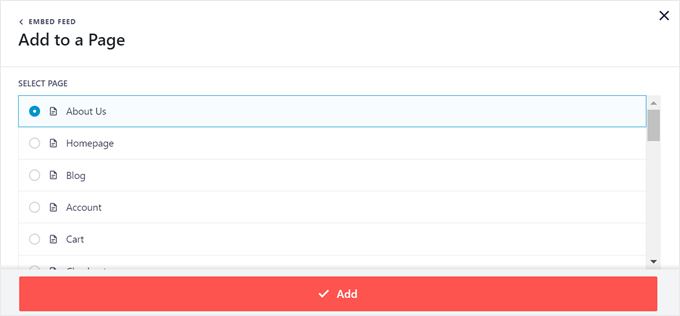
Si quieres añadir el cuadro “Me gusta” a una página concreta, haz clic en el botón “Añadir a una página”.
Ahora, sólo tienes que seleccionar una página a la que añadir la característica y hacer clic en “Añadir”.

Ahora llegarás al editor de bloques de Gutenberg.
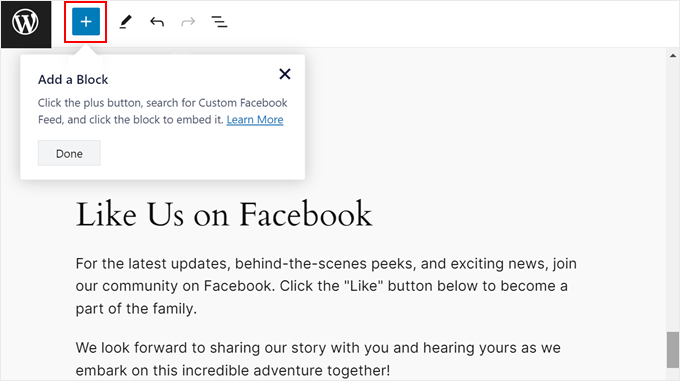
Sigue adelante y haz clic en el botón “+ Añadir un bloque”, tal y como te indica Smash Balloon.

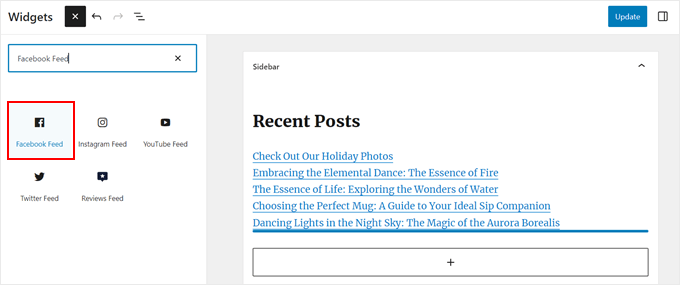
Una vez abierta la biblioteca del insertador de bloques, tienes que encontrar el bloque Facebook Feed.
A continuación, sólo tienes que arrastrar y soltarlo donde mejor quede en la página.

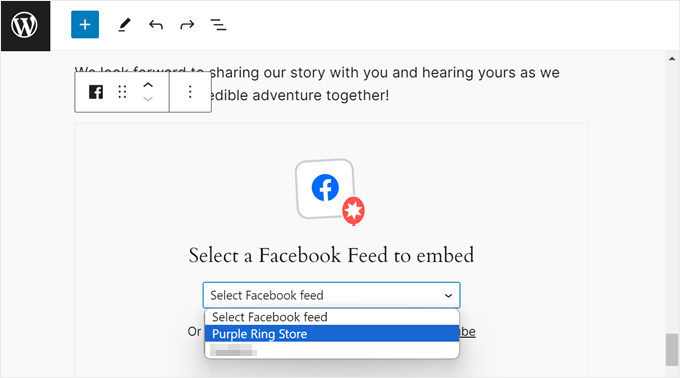
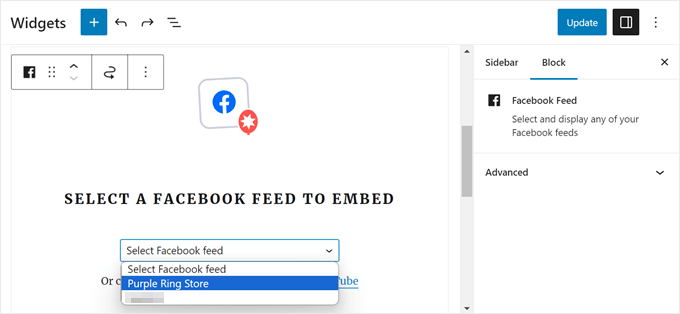
En el bloque, selecciona el feed de Facebook con la casilla “Me gusta” que acabas de crear antes.
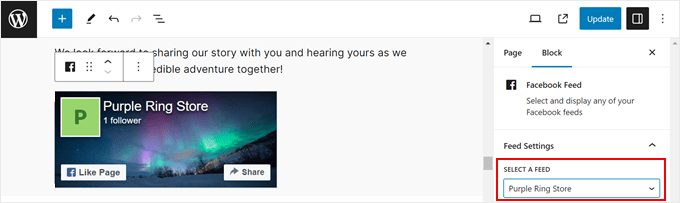
El bloque mostrará el cuadro “Me gusta”.

¿Y si tienes varias páginas de Facebook y has establecido un “Me gusta” en cada una de ellas con Smash Balloon?
También puede cambiar de un feed a otro en la barra lateral de ajustes de bloque seleccionando un feed en el menú desplegable “Seleccionar un feed”.

Ahora sólo tiene que hacer clic en el botón “Actualizar” para hacer oficiales los cambios.
Este es el aspecto de nuestro Like Box en nuestro sitio de demostración:

Si utilizas un tema de WordPress en bloque, también puedes utilizar el editor de sitios completo para añadir el bloque Facebook Like Box a las plantillas de página de tu tema.
Para más información acerca del editor completa del sitio, lea nuestra guía para principiantes sobre la edición completa del sitio.
Incrustar el widget de Facebook Like Box en WordPress
Si utilizas un tema clásico de WordPress, es posible que quieras mostrar el cuadro “Me gusta” de Facebook en una zona preparada para widgets, como una barra lateral, la cabecera o el pie de página. Es una buena forma de mostrar el cuadro de Me gusta sin distraer a los usuarios del contenido principal de la página.
En el mensaje / ventana emergente de incrustar feed, seleccione “Añadir a un widget” para ir al editor de widgets basado en bloques.
Ahora, como en el método anterior, sólo tienes que hacer clic en el botón “+ Añadir bloque”, buscar el bloque de feed de Facebook y arrastrarlo a la zona que desees.
En nuestro sitio de demostración, queremos utilizar el Like Box como un widget de la barra lateral de WordPress.

En el bloque, selecciona el feed de Facebook con el cuadro de Me gusta que creaste anteriormente.
A continuación, haga clic en “Actualizar” para aplicar los cambios.

¡Y ya está!
Este es el aspecto de la barra lateral de nuestro sitio de prueba con el widget Like Box:

Incrustar el widget de Facebook Like Box con un shortcode
Si los dos métodos anteriores no funcionan, entonces te recomendamos añadir la Facebook Like Box o Fan Box utilizando un shortcode.
Simplemente copie el shortcode de la ventana emergente “Incrustar feed” anterior y añádalo en cualquier lugar de su sitio web.

Para más información sobre el uso de shortcodes, puede leer nuestra guía sobre cómo añadir shortcodes en WordPress.
Método 2: Añadir un cuadro de Me gusta de Facebook con código
Si solo te interesa mostrar un cuadro de “Me gusta” sin añadir ningún otro tipo de feed de Facebook, utilizar un plugin de página de Facebook puede parecer una exageración. En este caso, puedes añadir el cuadro de Me gusta mediante código.
Este método puede parecer intimidante para los principiantes, pero le mostraremos una forma infalible de insertar código utilizando WPCode. Es un plugin de WordPress que hace que sea fácil añadir fragmentos de código personalizado a WordPress sin romper su sitio.
Para esta guía, la versión gratuita de WPCode es suficiente, aunque puedes actualizar a la versión Pro para obtener características avanzadas como el modo de prueba y una biblioteca de fragmentos de código basada en la nube.
En primer lugar, vamos a instalar el plugin en WordPress. Una vez que esté activo, ve a Fragmentos de código ” + Añadir fragmento. A continuación, selecciona “Añade tu código personalizado (nuevo fragmento)” y haz clic en “Usar fragmento”.

Llegará al editor de código. Vamos a darle un nombre a tu fragmento de código personalizado para que puedas identificarlo fácilmente más tarde. Para éste, lo llamaremos ‘Facebook JavaScript SDK’ porque eso es lo que añadiremos aquí.
Ahora, mantén esta pestaña abierta y crea una nueva pestaña en tu navegador para ir a la página de desarrolladores de Facebook.
En el menú, haz clic en “Iniciar sesión” para acceder a tu cuenta de Facebook.

Si es la primera vez que accede a la página, complete el asistente de puesta en marcha para crear una cuenta gratuita.
A continuación serás dirigido al Escritorio de Desarrolladores de Facebook. Vamos a hacer clic en el botón “Crear aplicación”.

En la página siguiente, seleccione “Otros” para el caso de uso.
A continuación, haga clic en el botón “Siguiente”.

Ahora verás todas las aplicaciones que puedes crear para tu página de Facebook.
Para crear un Like Box, basta con seleccionar “Empresa” y hacer clic en “Siguiente”.

Ahora vamos a darle un nombre a tu aplicación. Puede ser lo que quieras, ya que esto es sólo para referencia. También puedes introducir tu dirección de correo electrónico y seleccionar una cuenta de empresa opcional.
Por último, haz clic en “Crear aplicación”.

Vamos ahora a la página de desarrolladores de Facebook para plugins sociales.
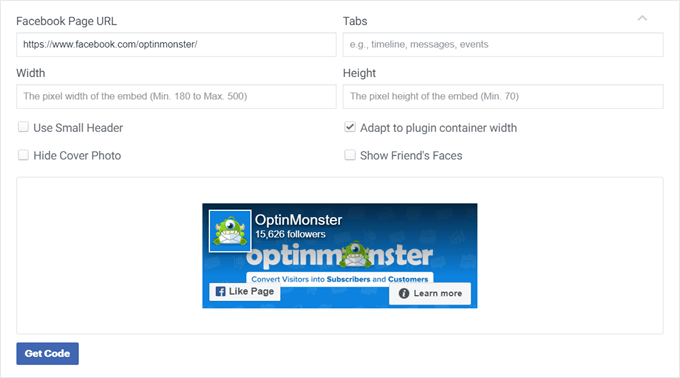
A continuación, desplácese hacia abajo hasta encontrar una sección como la de la captura de pantalla siguiente:

Aquí, asegúrate de rellenar la URL de tu página de Facebook, vacía el campo “Pestañas” y especifica la anchura y la altura del cuadro “Me gusta” si es necesario.
También puedes elegir una cabecera más pequeña, desactivar la foto de portada, etc. También hemos optado por adaptar el cuadro “Me gusta” a la anchura del contenedor para que el tamaño se ajuste de forma adaptable al sitio web en el que se coloque.
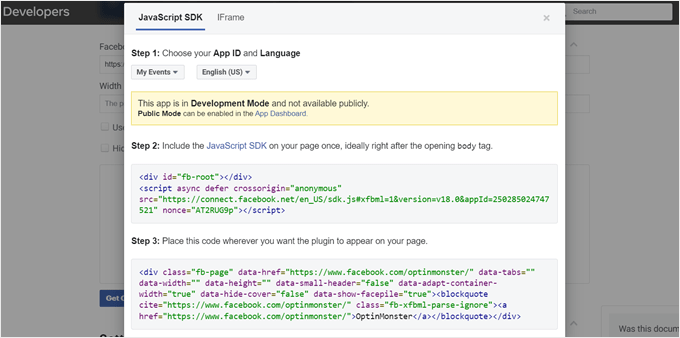
Una vez hecho esto, haga clic en el botón “Obtener código”. Aparecerá una ventana emergente con dos tipos de fragmentos de código: JavaScript SDK e iFrame. Ambos mostrarán tu Like Box, pero en general, JavaScript SDK es una opción mucho mejor.

Los SDK de JavaScript suelen ser más rápidos porque se incrustan directamente en la página web, lo que permite que se carguen como parte del documento principal. Los iFrames requieren cargar un documento HTML completo, lo que puede ralentizar el tiempo de carga de la página.
En la pestaña JavaScript SDK, asegúrese de que el nombre de la aplicación que ha creado anteriormente ha sido seleccionado.
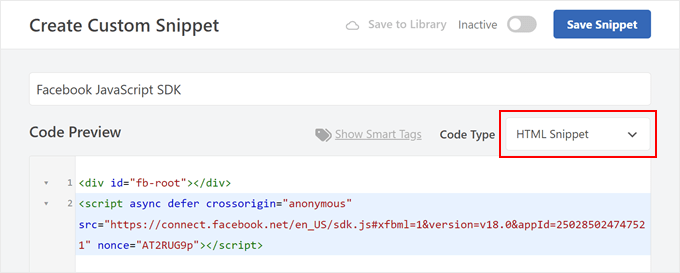
A continuación, copie el código de la API del SDK de JavaScript del paso 2. Ahora, mantenga esta pestaña abierta, pero cambie a la pestaña WPCode y pegue el código allí.
Puede dejar el Tipo de código como ‘Fragmento de código HTML’.

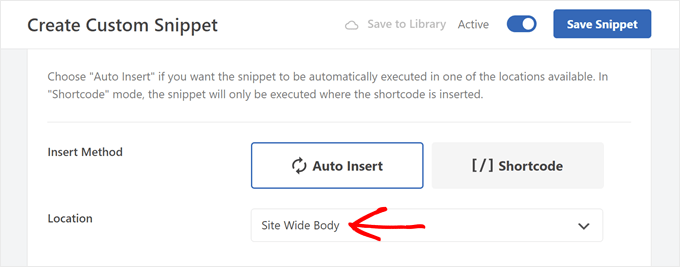
Ahora, desplácese hasta la sección “Inserción”.
El método de inserción puede dejarse como “Autoinserción”, mientras que la ubicación debe cambiarse a “Cuerpo de todo el sitio”.
Por último, basta con activar el código y hacer clic en “Guardar fragmento de código”.

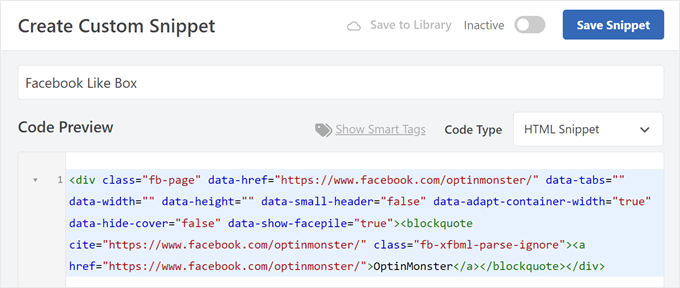
A continuación, crearás un segundo fragmento de código. Puedes seguir los mismos pasos que antes y llamarlo algo así como ‘Facebook Like Box’.
A continuación, ve a la página de desarrolladores de plugins sociales de Facebook y copia el código del paso 3.
Navegue de nuevo a la pestaña WPCode y pegue el código del Paso 3 en la casilla Vista previa del código. El Tipo de código puede ser ‘Fragmento de código HTML’.

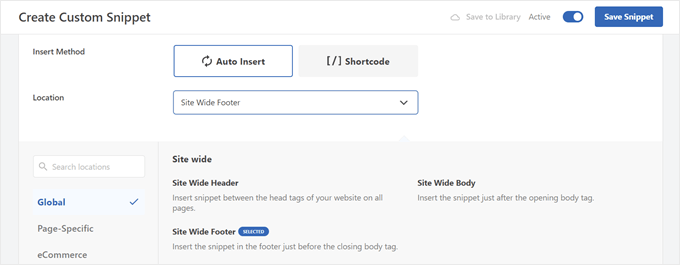
Desplácese hasta la sección “Inserción”.
Si utiliza la opción “Insertar automáticamente”, puede hacer que el cuadro “Me gusta” aparezca automáticamente en varios lugares que se ajusten a la categoría de ubicación.
En nuestro ejemplo, hemos decidido elegir la ubicación ‘Pie de página de todo el sitio’, lo que significa que el cuadro Me gusta aparecerá en el pie de página.
También hay otras opciones, como Insertar antes de la entrada, para mostrar el cuadro Me gusta antes de todas las entradas de tu blog de WordPress.

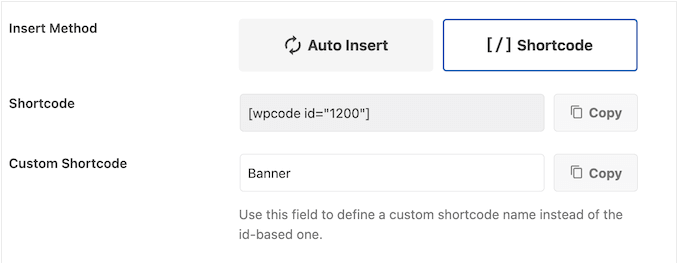
Por otro lado, el método ‘Shortcode’ le permite crear un shortcode personalizado.
A continuación, puede añadirlo a partes específicas de su sitio web utilizando el bloque shortcode.

Una vez configurados los ajustes de Inserción, basta con activar el código y hacer clic en “Guardar fragmento de código”.
Ya está. A continuación, puede visitar su sitio web para ver el aspecto de Like Box:

Para más guías sobre cómo mostrar feeds sociales en tu sitio WordPress, marca / comprueba nuestro artículo sobre cómo añadir feeds de medios sociales en WordPress.
Esperamos que este artículo te haya servido para aprender a añadir un cuadro de Me gusta o un cuadro de fans de Facebook en WordPress. También puedes comprobar nuestra última hoja de trucos para medios sociales y la lista de los mejores plugins de medios sociales para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
dharm says
i complete all steps but my website show error plz help me i dont understend proprly
nareshdetruja says
Aewson information bro nice a article
Hector Jayat says
Amazing Tip, I was able to set this up in only 5 minutes. Thanks
Tina Gleisner says
Thanks for explaining the JavaScript code can go in the footer, and not the header as indicated by Facebook … although I’m only guessing at why this is better & would appreciate knowing the real reason (load time?)
Richard says
To update your post, sadly it looks like the official Facebook plugin is now (2015) no longer official.
It also has not been updated in a year and a half and now has a poor user rating.
Kitty says
One question: I use the plugin, but why wordpress tells me that it’s not a valid facebook page url. It’s my own facebook site. How can I get the right url?
Jurgen says
I’ve got the same issue … it says not a valid facebook url and it is mine
Peter says
I installed the plugin but I then received a warning the it is not compatible with WordPress seo by Yoast.
Here is the message below.
The Facebook plugin(s) might cause issues when used in conjunction with WordPress SEO by Yoast.
Both WordPress SEO by Yoast and Facebook create OpenGraph output, which might make Facebook, Twitter, LinkedIn and other social networks use the wrong texts and images when your pages are being shared.
Recommended solution
We recommend you deactivate Facebook and have another look at your WordPress SEO configuration using the button above.
I will try to install it manually and see if that works.
WPBeginner Staff says
You are probably using WordPress.com see our guide on the difference between WordPress.com and WordPress.org.
frank jer says
why i cannot use the wordpress plugins?
carol neumann says
Am confused; WordPress plugins do not download into Widgits. Plugins can only be placed before and/or after a post, not in the sidebar.
Sohail says
WELL DONE nice job Thats the real way to explain some thing. Thanks again for making such good tuts
Chrys says
Hi,
I’ve tried everything to add it manually but the like box won’t appear! I really cannot figure out why..I put the codes in the right places though…
Any idea?
Kind regards
Chrissy says
Simple. Real and to the point. Thank you guys as usual very helpful!
Jeanette O'Hagan says
Great post, thanks. Just what I needed.
rajeshwar sharma says
great work …keep the good work going…
giacomo says
Hello! thanks for the tips…everything works like a charm
Pummy says
Hi Sayyed.
Your header and footer plugin is awesome. I think this is a must have plugin for wp beginners,
You publish great posts with great detail.
Thanks.
Ankit says
Great piece of information.
Ajay says
I use Jetpack’s widgets to add the Facebook box. I’ve found it easy to use with decent number of options
Bob Downs says
I’m with Ajay – the Jetpack Facebook Like Box widget is simple and easy to use without adding any other plugins than the Jetpack one.
Editorial Staff says
Agreed that’s why we have it mentioned at the top because most folks find it easier.
Administrador
Scott says
iframe seems like the easiest way, not having to deal with the javascript. Are there any major disadvantages to using iframe?
Editorial Staff says
The only major disadvantage is that you can’t see Facebook Insights data.
Administrador