Deseja adicionar uma caixa de curtidas do Facebook ao seu site WordPress?
Adicionar uma caixa de curtidas do Facebook ao seu site facilita para o seu público curtir e seguir sua página do Facebook. Quanto mais curtidas você tiver, mais respeitável e confiável sua marca parecerá para os novos usuários.
Neste artigo, mostraremos a você como adicionar uma caixa de curtidas do Facebook no WordPress.

Por que adicionar uma caixa de curtir do Facebook em seu site WordPress?
Adicionar uma caixa de curtidas do Facebook ao seu site WordPress tem algumas grandes vantagens.
Primeiro, ele ajuda a envolver as pessoas, permitindo que elas curtam facilmente sua página de fãs ou página comercial do Facebook. Isso significa que suas publicações serão exibidas no feed do Facebook, para que você possa continuar alcançando as pessoas além do seu site.
Além disso, a caixa Curtir da página do Facebook mostra quantas pessoas curtiram sua página do Facebook. Isso pode funcionar como prova social e incentivar mais visitantes a clicar em “Curtir”.
Este tutorial mostrará duas maneiras de adicionar uma caixa de curtir do Facebook: uma usando um plug-in social e a outra com código. Você pode usar os links rápidos abaixo para navegar pelo nosso artigo:
Observação: Uma caixa de curtir do Facebook é diferente de um botão de curtir. Se quiser exibi-lo em seu site, consulte nosso guia passo a passo sobre como adicionar um botão Curtir do Facebook no WordPress.
Método 1: Adicionar uma caixa de curtir do Facebook com um plug-in (fácil)
Esse primeiro método é a maneira mais fácil e recomendada para iniciantes adicionarem uma caixa Curtir do Facebook aos seus sites. Ele também permitirá que você exiba seu feed do Facebook em seu site, se desejar.
Esse método usa o Smash Balloon, que é um plug-in do WordPress fácil de usar que permite incorporar vários feeds de mídia social no WordPress, juntamente com uma Like Box.
Para este tutorial, você pode usar o plugin gratuito Smash Balloon Social Post feed. Mas se você quiser mais recursos além da Like Box (como a exibição de vídeos, fotos e eventos), recomendamos fazer upgrade para a versão Pro.
Configurar o plug-in de feed do Facebook do Smash Balloon
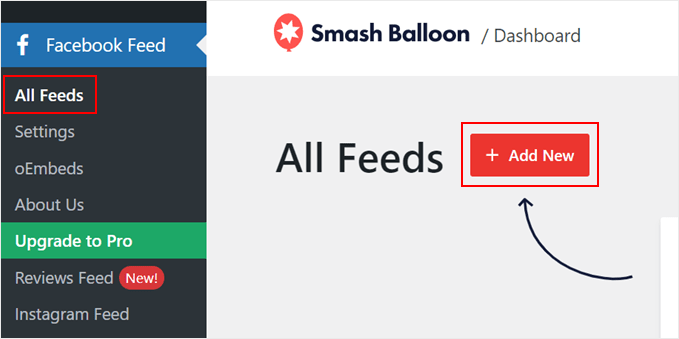
Primeiro, você precisa instalar o plug-in do WordPress na área de administração. Depois disso, vá para Facebook Feed ” All Feeds e clique em “Add New”.

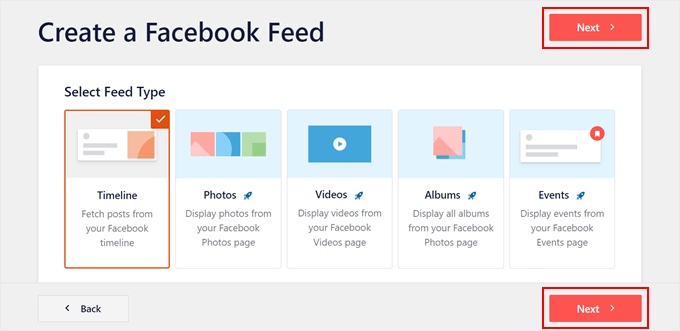
Agora, selecione o tipo de feed “Timeline”.
Em seguida, basta clicar no botão “Next” (Avançar).

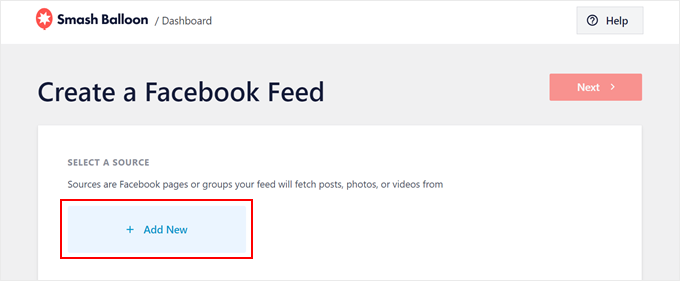
Nesta etapa, você precisará conectar sua página do Facebook ao seu site WordPress.
O que você precisa fazer é clicar no botão “Add New” (Adicionar novo).

O Smash Balloon o direcionará para uma nova tela.
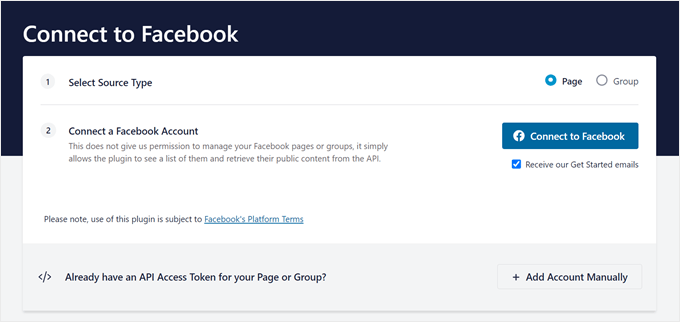
Aqui, basta selecionar “Página” para o tipo de fonte e clicar em “Conectar ao Facebook”.

Agora, você precisa fazer login na sua conta do Facebook.
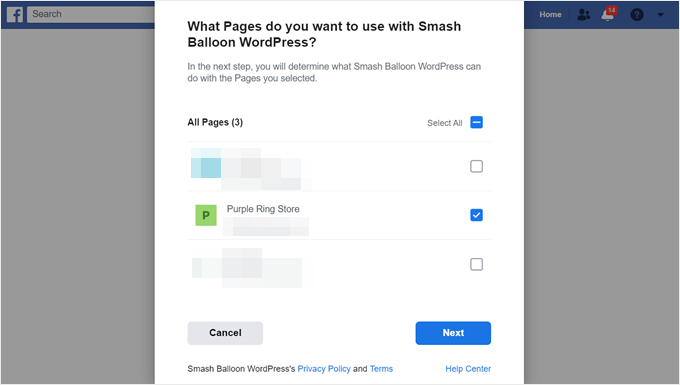
Depois disso, escolha a(s) página(s) para a(s) qual(is) você deseja exibir a Like Box em seu blog ou site do WordPress. Em seguida, clique em “Next”.

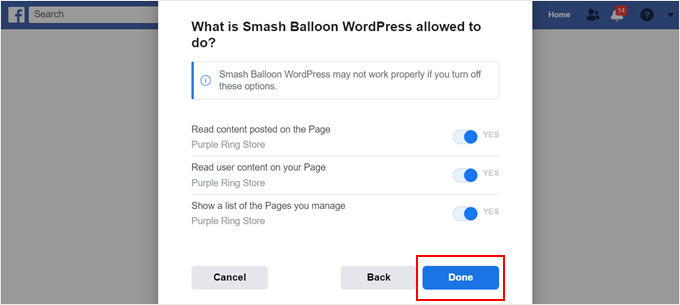
Agora você verá as configurações de permissão do Smash Balloon. Recomendamos ativar todas elas para garantir que tudo funcione bem.
Agora, vá em frente e clique em “Concluído”.

A última janela pop-up simplesmente confirmará que você vinculou com êxito o Smash Balloon ao Facebook.
Basta clicar em “OK” para continuar.

O Smash Balloon o redirecionará para a área de administração, onde você deverá selecionar uma página do Facebook para usar no seu feed da linha do tempo.
Basta escolher uma página e clicar em “Adicionar”.

Agora você verá a página do Facebook à qual acabou de se conectar como uma fonte na página do plug-in Smash Balloon.
Basta escolher essa opção e clicar em “Next”.

Personalizar a caixa Curtir do Facebook
Nessa etapa, o Smash Balloon o levará ao editor de feed do Facebook.
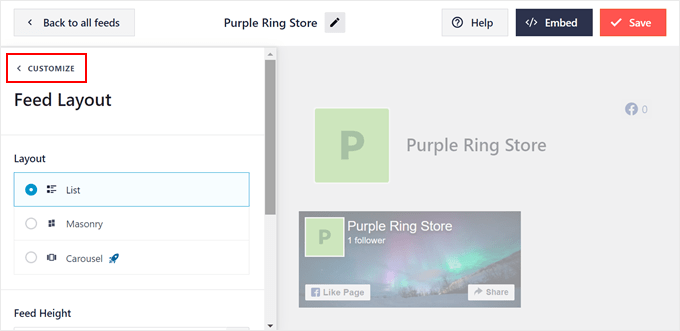
A primeira etapa é clicar em “Feed Layout” (Layout do feed) acima da opção Color Scheme (Esquema de cores).

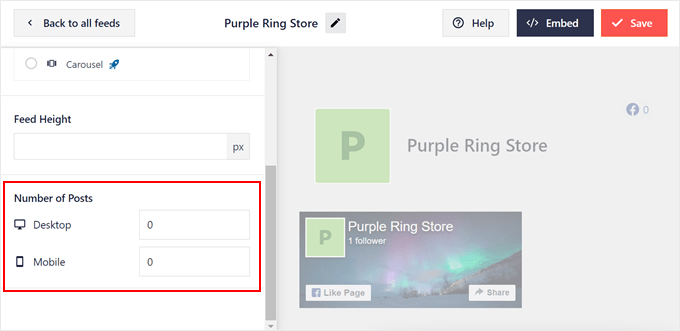
Basta rolar para baixo até a seção “Number of Posts” (Número de publicações).
Depois disso, defina o número para desktop e celular como 0. Isso removerá a exibição de todas as suas publicações recentes e fará com que o feed exiba apenas a caixa Curtir.
Como alternativa, se você também quiser mostrar seu feed do Facebook junto com a Like Box, siga nosso tutorial sobre como criar um feed personalizado do Facebook no WordPress.

Agora, volte para cima.
Em seguida, clique em “Customize” (Personalizar) para voltar à página do editor de feed.

Nessa etapa, você pode remover o cabeçalho do seu feed do Facebook.
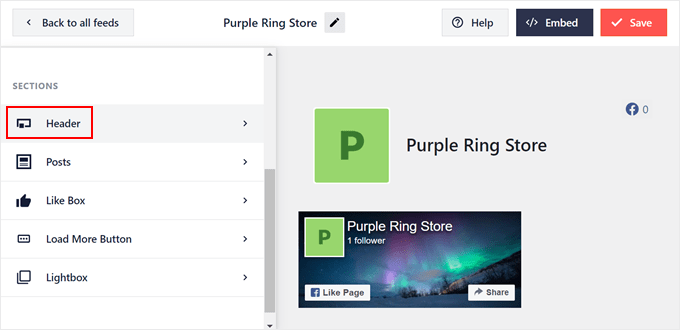
O que você precisa fazer é ir até a parte “Sections” (Seções) e selecionar “Header” (Cabeçalho).

Essa configuração de cabeçalho determina a aparência do cabeçalho do seu feed do Facebook.
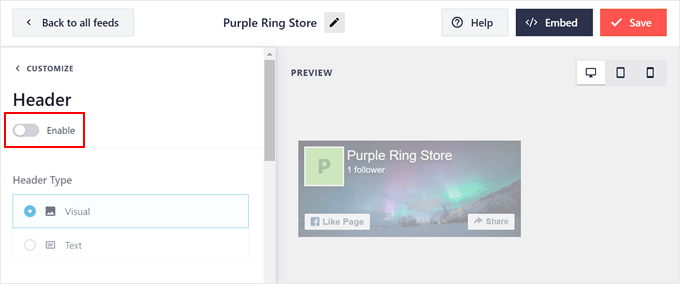
Mas, nesse caso, você precisa ocultá-lo, portanto, basta desativar o botão de alternância “Enable” (Ativar).

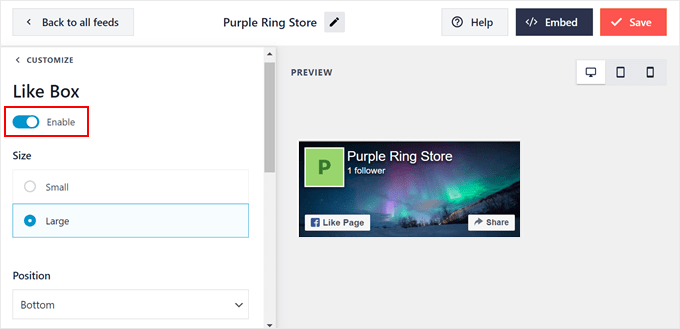
Voltemos agora à página principal do editor de feed e abramos a configuração “Like Box”. Depois disso, basta ativar o recurso “Like Box”.
Nessa página, você também pode ajustar o tamanho da Like Box, a posição, a exibição da foto de capa, a largura personalizada, o texto personalizado da call-to-action e assim por diante.

Feito isso, basta pressionar o botão “Save” (Salvar) no canto superior direito.
Incorporar a caixa Curtir do Facebook em sua página ou postagem do WordPress
Nessa etapa, você pode exibir a caixa Curtir do Facebook em uma página ou em uma área pronta para widget, como uma barra lateral.
Para fazer isso, clique em “Embed” (Incorporar) no canto superior direito. Agora, o pop-up Embed Feed aparecerá, oferecendo duas opções para exibir a Like Box.
Uma delas é usar um shortcode e a outra é adicioná-lo diretamente a uma página ou a uma área pronta para widgets. A segunda opção é muito mais fácil, portanto, mostraremos esse método primeiro.

Se quiser adicionar a Like Box a uma página específica, clique no botão “Add to a Page” (Adicionar a uma página).
Agora, basta selecionar uma página à qual adicionar o recurso e clicar em “Add” (Adicionar).

Agora você chegará ao editor de blocos do Gutenberg.
Vá em frente e clique no botão “+ Add a Block”, conforme instruído pelo Smash Balloon.

Quando a biblioteca do insersor de blocos estiver aberta, você precisará localizar o bloco Facebook Feed.
Em seguida, basta arrastá-lo e soltá-lo onde for melhor para a página.

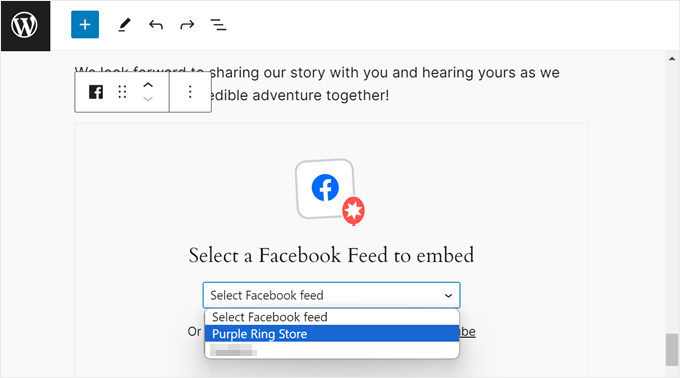
No bloco, selecione o feed do Facebook com a Like Box que você acabou de criar anteriormente.
O bloco exibirá a Like Box.

Mas e se você tiver várias páginas do Facebook e tiver configurado uma Like Box para cada uma delas usando o Smash Balloon?
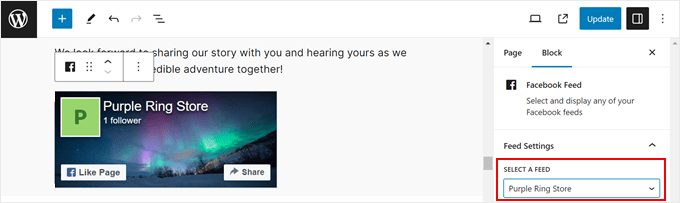
Você também pode alternar entre eles na barra lateral de configurações do bloco, escolhendo um feed no menu suspenso “Select a Feed”.

Tudo o que você precisa fazer agora é clicar no botão “Update” (Atualizar) para oficializar as alterações.
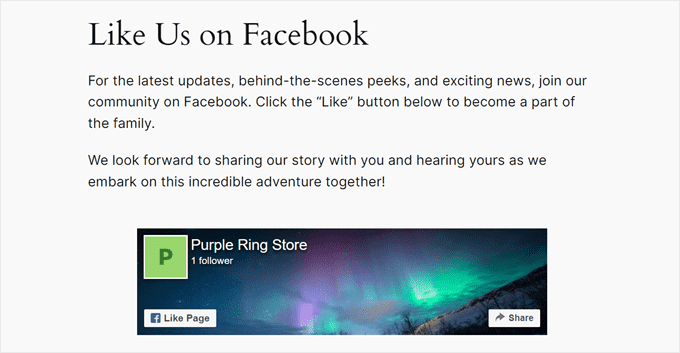
Esta é a aparência da Like Box em nosso site de demonstração:

Se você usa um tema WordPress de blocos, também pode usar o Full Site Editor para adicionar o bloco Facebook Like Box aos modelos de página do seu tema.
Para obter mais informações sobre o Full Site Editor, leia nosso guia para iniciantes em Full Site Editing.
Incorporar o widget da caixa Curtir do Facebook no WordPress
Se você usa um tema clássico do WordPress, talvez queira exibir a caixa Curtir do Facebook em uma área pronta para widgets, como uma barra lateral, cabeçalho ou rodapé. Essa é uma ótima maneira de exibir a Like Box sem distrair os usuários do conteúdo principal da página.
Na janela pop-up Embed Feed, selecione “Add to a Widget” (Adicionar a um widget) para acessar o editor de widgets baseado em blocos.
Agora, como no método anterior, basta clicar no botão “+ Add Block”, localizar o bloco do Facebook Feed e arrastá-lo para a área desejada.
Em nosso site de demonstração, queremos usar a Like Box como um widget da barra lateral do WordPress.

No bloco, selecione o feed do Facebook com a caixa Curtir que você criou anteriormente.
Em seguida, clique em “Update” (Atualizar) para ativar as alterações.

E pronto!
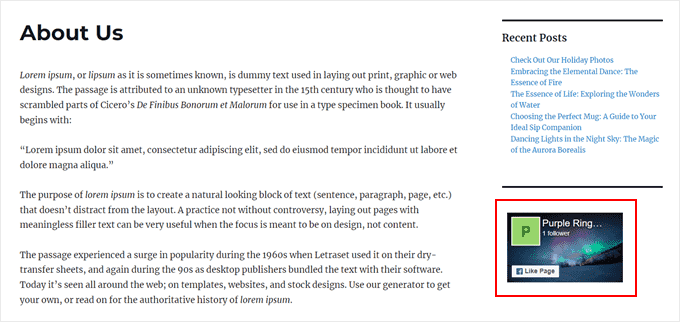
Esta é a aparência da barra lateral em nosso site de teste com o widget Like Box:

Incorporar o widget da caixa Curtir do Facebook com um código curto
Se os dois métodos anteriores não funcionarem, recomendamos adicionar o Facebook Like Box ou Fan Box usando um shortcode.
Basta copiar o shortcode do pop-up Embed Feed anteriormente e adicioná-lo em qualquer lugar do seu site.

Para obter mais informações sobre o uso de códigos de acesso, você pode ler nosso guia sobre como adicionar códigos de acesso no WordPress.
Método 2: Adicionar uma caixa de curtir do Facebook com código
Se você estiver interessado apenas em exibir uma Like Box sem adicionar nenhum outro tipo de feed do Facebook, o uso de um plug-in de página do Facebook pode parecer um exagero. Nesse caso, você pode adicionar a Like Box usando código.
Esse método pode parecer intimidador para iniciantes, mas mostraremos a você uma maneira infalível de inserir código usando o WPCode. Trata-se de um plug-in do WordPress que facilita a adição de trechos de código personalizados ao WordPress sem danificar seu site.
Para este guia, a versão gratuita do WPCode é suficiente, embora você possa atualizar para a versão Pro para obter recursos avançados, como o modo de teste e uma biblioteca de snippets de código baseada na nuvem.
Primeiro, vamos instalar o plug-in no WordPress. Quando ele estiver ativo, vá para Code Snippets ” + Add Snippet. Em seguida, selecione “Add Your Custom Code (New Snippet)” e clique em “Use snippet”.

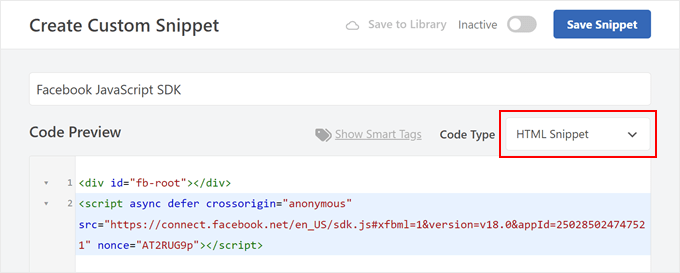
Agora você chegará ao editor de código. Primeiro, vamos dar um nome ao seu snippet de código personalizado para que você possa identificá-lo facilmente mais tarde. Para este caso, vamos chamá-lo de “Facebook JavaScript SDK”, pois é isso que adicionaremos aqui.
Agora, mantenha essa guia aberta e crie uma nova guia em seu navegador para acessar a página de desenvolvedores do Facebook.
No menu, clique em “Log In” para entrar na sua conta do Facebook.

Se esta é a primeira vez que você acessa a página, conclua o assistente de integração para criar uma conta gratuita.
Você será direcionado para o painel de controle do Facebook Developers. Vamos clicar no botão “Criar aplicativo”.

Na próxima página, basta selecionar “Other” (Outro) para o caso de uso.
Depois disso, clique no botão “Next” (Avançar).

Agora, você verá todos os diferentes aplicativos que podem ser criados para a sua página do Facebook.
Para criar uma Like Box, basta selecionar “Business” e clicar em “Next”.

Vamos agora dar um nome ao seu aplicativo. Pode ser o que você quiser, já que isso é apenas para referência. Você também pode inserir seu endereço de e-mail e selecionar uma conta comercial opcional.
Por fim, basta clicar em “Criar aplicativo”.

Vamos agora para a página de desenvolvedores do Facebook para plug-ins sociais.
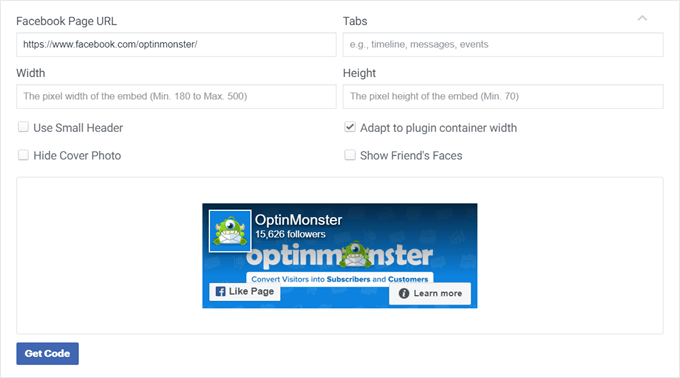
Em seguida, role para baixo até encontrar uma seção como a da captura de tela abaixo:

Aqui, certifique-se de preencher o URL da sua página do Facebook, esvaziar o campo “Tabs” (Guias) e especificar a largura e a altura da Like Box, se necessário.
Você também pode optar por usar um cabeçalho menor, desativar a foto de capa e muito mais. Também optamos por adaptar a Like Box à largura do contêiner, para que o tamanho se ajuste de forma responsiva ao local em que está posicionada no site.
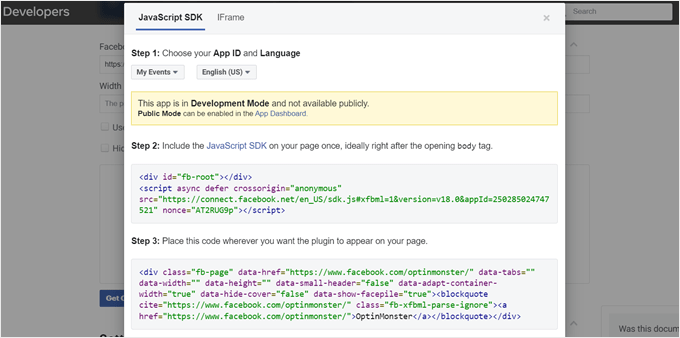
Depois disso, clique no botão “Get Code”. Em seguida, você verá uma janela pop-up que mostra dois tipos de trechos de código: JavaScript SDK e iFrame. Ambos exibirão sua Like Box, mas, em geral, o JavaScript SDK é uma opção muito melhor.

Os SDKs de JavaScript geralmente são mais rápidos porque são incorporados diretamente à página da Web, permitindo que sejam carregados como parte do documento principal. Os iFrames exigem o carregamento de um documento HTML inteiro, o que pode reduzir o tempo de carregamento da página.
Na guia JavaScript SDK, verifique se o nome do aplicativo que você criou anteriormente foi selecionado.
Em seguida, vá em frente e copie o código da API do SDK JavaScript da Etapa 2. Agora, mantenha essa guia aberta, mas mude para a guia WPCode e cole o código lá.
Você pode deixar o tipo de código como “HTML Snippet”.

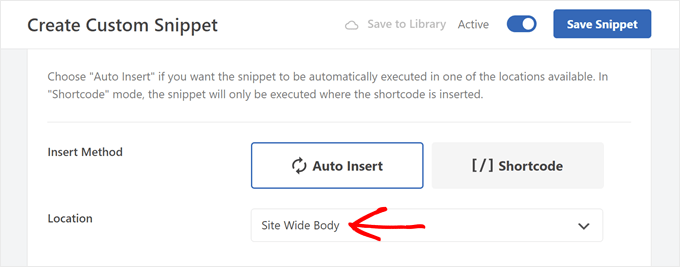
Agora, role para baixo até a seção “Inserção”.
O método de inserção pode ser deixado como “Auto Insert”, enquanto o local deve ser alterado para “Site Wide Body”.
Por fim, basta tornar o código ativo e clicar em “Save Snippet”.

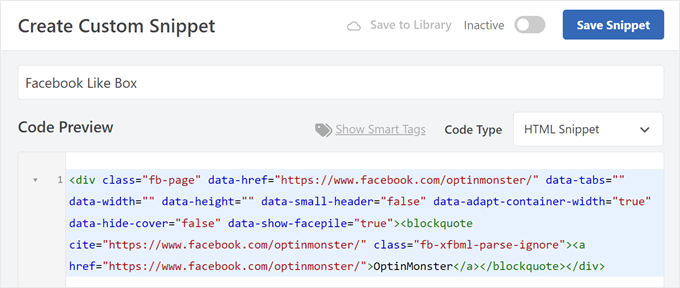
Em seguida, você criará um segundo snippet de código. Você pode seguir as mesmas etapas anteriores e chamá-lo de algo como “Facebook Like Box”.
Depois disso, vá para a página de desenvolvedores do Facebook para plug-ins sociais e copie o código da Etapa 3.
Navegue até a guia WPCode novamente e cole o código da Etapa 3 na caixa Code Preview (Visualização de código). O tipo de código pode ser “HTML Snippet”.

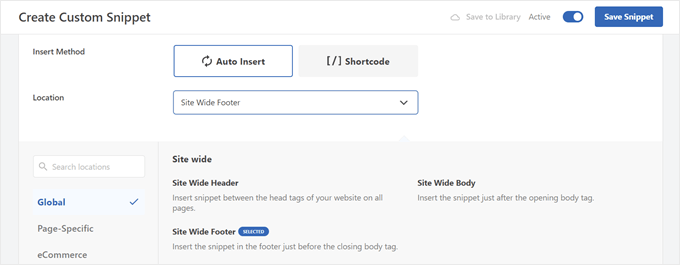
Vamos rolar para baixo até a seção “Inserção”.
Se você usar “Auto Insert” (Inserção automática), poderá fazer com que a Like Box apareça automaticamente em vários locais que se encaixem na categoria Location (Local).
Em nosso exemplo, decidimos escolher o local “Site Wide Footer”, o que significa que a Like Box aparecerá no rodapé.
Também há outras opções, como Inserir antes da postagem, para exibir a Like Box antes de todas as postagens do seu blog WordPress.

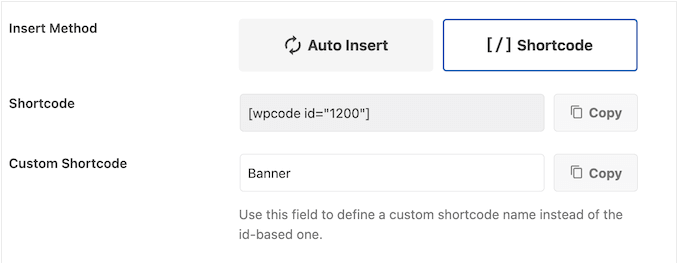
Por outro lado, o método “Shortcode” permite que você crie um shortcode personalizado.
Em seguida, você pode adicioná-lo a partes específicas do seu site usando o bloco de shortcode.

Depois de definir as configurações de inserção, basta tornar o código ativo e clicar em ‘Save Snippet’.
É isso aí! Você pode visitar seu site para ver a aparência da Like Box:

Para obter mais guias sobre a exibição de feeds sociais em seu site WordPress, consulte nosso artigo sobre como adicionar feeds de mídia social no WordPress.
Esperamos que este artigo tenha ajudado você a aprender como adicionar uma caixa de curtidas do Facebook ou uma caixa de fãs no WordPress. Talvez você também queira conferir nosso guia definitivo de mídia social e a lista dos melhores plug-ins de mídia social para WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
dharm says
i complete all steps but my website show error plz help me i dont understend proprly
nareshdetruja says
Aewson information bro nice a article
Hector Jayat says
Amazing Tip, I was able to set this up in only 5 minutes. Thanks
Tina Gleisner says
Thanks for explaining the JavaScript code can go in the footer, and not the header as indicated by Facebook … although I’m only guessing at why this is better & would appreciate knowing the real reason (load time?)
Richard says
To update your post, sadly it looks like the official Facebook plugin is now (2015) no longer official.
It also has not been updated in a year and a half and now has a poor user rating.
Kitty says
One question: I use the plugin, but why wordpress tells me that it’s not a valid facebook page url. It’s my own facebook site. How can I get the right url?
Jurgen says
I’ve got the same issue … it says not a valid facebook url and it is mine
Peter says
I installed the plugin but I then received a warning the it is not compatible with WordPress seo by Yoast.
Here is the message below.
The Facebook plugin(s) might cause issues when used in conjunction with WordPress SEO by Yoast.
Both WordPress SEO by Yoast and Facebook create OpenGraph output, which might make Facebook, Twitter, LinkedIn and other social networks use the wrong texts and images when your pages are being shared.
Recommended solution
We recommend you deactivate Facebook and have another look at your WordPress SEO configuration using the button above.
I will try to install it manually and see if that works.
WPBeginner Staff says
You are probably using WordPress.com see our guide on the difference between WordPress.com and WordPress.org.
frank jer says
why i cannot use the wordpress plugins?
carol neumann says
Am confused; WordPress plugins do not download into Widgits. Plugins can only be placed before and/or after a post, not in the sidebar.
Sohail says
WELL DONE nice job Thats the real way to explain some thing. Thanks again for making such good tuts
Chrys says
Hi,
I’ve tried everything to add it manually but the like box won’t appear! I really cannot figure out why..I put the codes in the right places though…
Any idea?
Kind regards
Chrissy says
Simple. Real and to the point. Thank you guys as usual very helpful!
Jeanette O'Hagan says
Great post, thanks. Just what I needed.
rajeshwar sharma says
great work …keep the good work going…
giacomo says
Hello! thanks for the tips…everything works like a charm
Pummy says
Hi Sayyed.
Your header and footer plugin is awesome. I think this is a must have plugin for wp beginners,
You publish great posts with great detail.
Thanks.
Ankit says
Great piece of information.
Ajay says
I use Jetpack’s widgets to add the Facebook box. I’ve found it easy to use with decent number of options
Bob Downs says
I’m with Ajay – the Jetpack Facebook Like Box widget is simple and easy to use without adding any other plugins than the Jetpack one.
Editorial Staff says
Agreed that’s why we have it mentioned at the top because most folks find it easier.
Administrador
Scott says
iframe seems like the easiest way, not having to deal with the javascript. Are there any major disadvantages to using iframe?
Editorial Staff says
The only major disadvantage is that you can’t see Facebook Insights data.
Administrador