Você está procurando usar os códigos de acesso da maneira correta em seu site WordPress?
Os códigos de acesso no WordPress permitem que você adicione várias funcionalidades a posts, páginas e widgets sem realmente escrever nenhum código. Muitos plug-ins e alguns temas do WordPress usam códigos de acesso para adicionar diferentes elementos, como grades de preços e calendários de eventos, ao WordPress.
Neste artigo, compartilharemos 7 dicas essenciais para o uso de códigos de acesso no WordPress.

O que são códigos curtos no WordPress?
Todo conteúdo adicionado a um site WordPress passa por algumas verificações e filtros de segurança. Essas verificações e filtros de segurança garantem que nenhum código malicioso seja inserido em posts, páginas, comentários e outros. Isso significa que você não pode escrever código diretamente nessas áreas.
Por outro lado, às vezes você só precisa adicionar código nessas áreas. Os códigos curtos oferecem uma maneira de fazer isso.
Os códigos de acesso facilitam a adição de outros elementos às postagens do WordPress. Por exemplo, você pode adicionar um belo controle deslizante responsivo usando um simples shortcode. Também é possível criar um formulário de pesquisa complexo no WordPress sem escrever uma única linha de código.
Dito isso, vamos dar uma olhada em algumas dicas para usar códigos de acesso no WordPress. Você pode clicar nos links abaixo para avançar para qualquer dica:
Dica 1: saiba quando não usar códigos de acesso
Os códigos de acesso são ótimos, mas usar códigos de acesso em todas as postagens não é uma boa ideia. Existem muitos temas do WordPress que afirmam orgulhosamente ter mais de 200 códigos de acesso.
No entanto, se você usar um shortcode em todas as postagens do blog do WordPress, ficará para sempre vinculado ao tema específico que está fornecendo o shortcode.
Se estiver usando um shortcode específico do tema para criar botões de call-to-action dentro de suas postagens ou páginas, você deve usar nosso guia sobre como adicionar botões CSS no WordPress sem usar shortcodes.
Se você acabar adicionando o shortcode em todos os temas para adicionar o mesmo elemento, como um anúncio em banner ou um texto de assinatura no final da publicação, talvez seja melhor usar um plug-in do WordPress ou contratar um desenvolvedor para codificar isso diretamente no seu tema.
Isso facilitará a estilização desse elemento e a sua remoção caso você decida fazer isso.
Lembre-se de que, se você usar um shortcode em cada postagem e depois quiser removê-lo, terá de editar todas as postagens para removê-lo manualmente. No entanto, há uma maneira mais fácil que mostraremos a você mais adiante neste artigo.
Dica 2: Prepare seus códigos de acesso para o futuro
Os códigos curtos são ótimos, mas se forem fornecidos pelo seu tema, talvez você deva pensar duas vezes antes de usá-los excessivamente. Por quê?
Porque, se você mudar de tema, o próximo tema provavelmente não terá o mesmo shortcode.
A melhor maneira de evitar isso é adicionar um plug-in específico do site.
Basta copiar e colar o snippet de shortcode do arquivo functions.php do seu tema e, em seguida, colá-lo no plug-in específico do seu site.
Entretanto, não é recomendável editar diretamente o arquivo functions.php. O menor erro pode ser devastador para seu site. Uma maneira mais fácil de adicionar um snippet de shortcode ao seu tema é usar o plug-in WPCode.

Isso torna muito fácil adicionar trechos de código ao seu site e gerenciá-los no painel do WordPress.
Para saber mais, consulte nosso guia sobre como adicionar código personalizado no WordPress.
Dica 3: Como procurar códigos de acesso em seu tema do WordPress
Para preparar seu shortcode para o futuro, você deve saber como é a função do shortcode e como encontrá-la em seu tema.
Primeiro, você precisa abrir a pasta do seu tema, que geralmente se encontra em /wp-content/themes/your-theme-name/.
Você deve procurar dentro do arquivo functions.php ou, se o tema tiver uma pasta includes, dentro dela.
Abra os arquivos e pesquise o termo add_shortcode.
Aqui está um exemplo de como é um snippet de shortcode:
function my_shortcode_function() {
$i = '<p>Hello World!</p>';
return $i;
}
add_shortcode('my-shortcode', 'my_shortcode_function');
Esse código cria um shortcode ‘my-shortcode’, que retorna uma saudação de texto simples e pode ser incorporado em um post ou página do WordPress como este:
[my-shortcode]
Você pode consultar nosso guia sobre como criar um shortcode no WordPress.
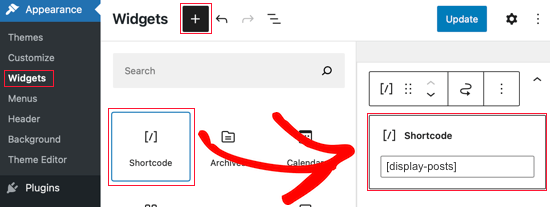
Dica 4: Usando códigos de acesso em widgets

Os usuários geralmente pensam que os códigos de acesso são limitados a posts e páginas, mas não são. Você pode usá-los em seus widgets de texto do WordPress.
Basta arrastar e soltar um widget de texto em sua barra lateral e adicionar seu shortcode dentro dele.
Lembre-se de que esse recurso não é ativado por padrão no WordPress. Se você não conseguir ver seu shortcode em um widget, precisará adicionar esse código ao arquivo functions.php do seu tema ou a um plug-in específico do site.
add_filter('widget_text', 'do_shortcode');
Dica 5: adicione um código curto nos arquivos do tema
Se, por algum motivo, você achar necessário inserir o shortcode em uma área que não seja de widgets do seu tema, poderá usar seus shortcodes nessa área também.
Vamos supor que você tenha criado um modelo de página personalizado e queira incluir um shortcode para exibir um formulário de contato. Basta adicionar seu shortcode da seguinte forma:
<?php echo do_shortcode("[example_shortcode]"); ?>
Se precisar de ajuda, consulte nosso guia sobre como colar trechos da Web no WordPress.
Dica 6: Ocultando um código curto quebrado
Muitas vezes, os usuários mudam seus temas sem perceber que seus códigos de acesso antigos não funcionarão. Às vezes, eles descobrem isso depois de meses, quando um usuário visita sua postagem antiga e encontra um texto estranho nela.
Bem, você tem duas maneiras de corrigir isso. Você pode remover manualmente o shortcode de cada postagem ou ocultar o shortcode quebrado.
Tudo o que você precisa fazer é adicionar o seguinte código ao arquivo functions.php do seu tema ou usar o WPCode:
add_shortcode( 'shortcodetag', '__return_false' );
Esse código adiciona novamente o shortcode órfão sem saída. Não se esqueça de substituir shortcodetag pelo nome do seu shortcode.
Dica 7: Localizando códigos curtos usados em publicações
Se você não quiser usar o hack da Dica 6 e quiser remover todos os códigos de acesso manualmente, a primeira etapa é localizar todas as postagens que usam o código de acesso.
Você pode usar esse código no arquivo functions.php do seu tema ou um plug-in específico do site, como o WPCode, para fazer o trabalho pesado para você:
function wpb_find_shortcode($atts, $content=null) {
ob_start();
extract( shortcode_atts( array(
'find' => '',
), $atts ) );
$string = $atts['find'];
$args = array(
's' => $string,
);
$the_query = new WP_Query( $args );
if ( $the_query->have_posts() ) {
echo '<ul>';
while ( $the_query->have_posts() ) {
$the_query->the_post(); ?>
<li><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></li>
<?php
}
echo '</ul>';
} else {
echo "Sorry no posts found";
}
wp_reset_postdata();
return ob_get_clean();
}
add_shortcode('shortcodefinder', 'wpb_find_shortcode');
Esse código simplesmente cria um shortcode chamado shortcodefinder. Ele executa uma consulta do WordPress e lista os posts com uma determinada tag de shortcode.
Por exemplo, se você quiser encontrar todas as publicações que contenham o shortcode [contact-form], basta inserir [shortcodefinder find=’contact-form’] em uma página do WordPress e salvá-la. Agora, se você visualizar a página, poderá ver todas as publicações que contêm o shortcode.
Para obter instruções mais detalhadas, confira nosso guia sobre como localizar e ocultar códigos de acesso não utilizados no WordPress.
Esperamos que essas dicas tenham ajudado você a aprender a usar os códigos de acesso e a tirar o máximo proveito deles no WordPress. Talvez você também queira ver nosso guia definitivo de SEO para WordPress e como iniciar uma loja on-line.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Justin says
Hi I’m using Short-codes for layouts in my blog posts (image right, text left, with a lot more responsive styling than Gutenberg can do), but wondering, does this effect the onsite SEO? Are my layouts still rendered as HTML and readable by bots? – Thanks!
WPBeginner Support says
Your content should be rendered as HTML on the front end of the site. The shortcode is for the backend of your site so WordPress knows what content to place there.
Administrador
Alexandre .. says
the social icons in this article, at the end of the post, are they added by a plugin (what plugin) or hard coded? how can i add them to my own posts?
WPBeginner Support says
Hi Alexandre,
It is custom code written specifically for this website. You can try one of these social media plugins to replicate the same look on your website.
Administrador
Seamate says
I have been trying to use shortcodes, particularly Latex shortcodes in the quiz section of the LMS I am using, all to no avail. The shortcodes are not passed. I have contacted the LMS providers but they are not coming up with any solution, at least, not yet. Is there anything I can do?
Mohammed Azharuddin says
Thanks… Very helpfull
malina says
when I use shortcode , the shortcode always show at the top
Devid says
Is it safe to apply multiple shortcodes to the same page in the same section?
Md Abu Selim says
I wish to learn WordPress Theme Development , So I think that the site is very helpful for me.
akki says
hi nice post! how can i make a custom code for slider and make dynamic.i upload images from back end,
Minhaj says
Hi,
I want to put my shortcode in html hyper link in button or something.
like my shortcode is [shortcode]
and my html code is Dummy
Then how will I put [shortcode] in html code and my html code is Dummy
WPBeginner Support says
Please see our guide on how to add a shortcode in WordPress.
Administrador
marie says
I have a problem with my short codes in that the text within the buttons does not look very professional as the first letter is only showing half. This is not with every one, just some of them. I would be most grateful for a suggestion
Praveen says
Hello, I have a question about shortcodes. As I am running a WordPress website that is based on Online Practice Test / Quizzes. To provide these quizzes I am using a plugin and in that plugin I have to add the questions and answers for a quiz. After that I have to put that shortcode in the post.
My Post Structure
Title
[Shortcode]
then in SEO Title and Description by All in One SEO plugin.
So my question is, using the only shortcode in all post is safe from the SEO and Google webmasters Guideline point of view ?
WPBeginner Support says
Yes, it is totally safe. The shortcode never appears in the HTML of your website. Like any other PHP funtion, your shortcode is processed by the server and returns the HTML output which is then displayed on your post/page.
Administrador
Giochi MMO says
There is a way to delete a specific shortcode, maintaining the text inside?
For example: in this case [dropcap]A[/dropcap] I would like to eliminate the shortcode maintaining the “A”, or any other letter inside.
Thanks!
Kate Ford says
I am locked into using a specific theme for business reasons, and it
lacks some bells and whistles that are necessary and must be used with
short codes. While the short codes get the job done, there is is one
element we have to keep in mind:
Don’t overuse short codes for important text elements if it compromises search engine returns.
We
have two plug ins for short codes — one of these keeps the text
elements right in the post, but the other generates the content in the
plug in, and only the code is inserted into the post — so there is no
actual TEXT associated with that post.
For instance, we created
some grid like photo galleries using a plug in that relies on short
codes. The galleries and their captions are created inside the plug-in,
but only the short code linking to it is published in the post. While
the post itself has SEO fields to complete, the text (and links) from
the photo captions actually doesn’t exist IN the post — it exists in
the output created by the plug-in, which does NOT have SEO fields. When
I need to edit the gallery, I don’t edit the post, because all it says
is [Grid 123]. I edit the gallery in the plug-in setting.
So,
while it “looks great” on the post, we have to weigh what is most
important: Does this post need a great looking gallery which may not
give me any search engine returns, or is the TEXT for gallery more
important and I need it to be crawled?
We have a page with FAQ
and used short codes to make an accordion style display. Toggling a
question reveals the answer, and then it closes again. On this page, we
used short codes, but we relied on a different plug in which keeps the
text IN the post, and simply styles it the way we need. In that manner,
the text remains part of the post, the word count is accurate, and it
is crawled by search engines. The short codes merely provide the
requested style.
So bottom line, if you have content
that’s important and should be crawled, avoid short codes if they store
the information apart or separate from your post.
Tony Franco says
Hi! Nice post! Please how can i make a shortcode to print an image?
Thanks!
Gyan says
Hii Tony Franco.
this is incomplete question. please specify where and which image you want to use. what context you are talking about . ?