One of our readers recently asked how to display the latest YouTube videos on their WordPress site. It’s a great question, and we’ve got a simple solution.
We regularly update our own YouTube channel with helpful WordPress tutorials here at WPBeginner. We’ve learned firsthand how time-consuming it can be to manually embed each new video on our website.
Thankfully, we’ve found a simple plugin to automatically show your latest YouTube videos on your WordPress site. This method saves time and ensures your website always displays your most recent content.
Let’s go through the process step by step.

Why Show Your YouTube Channel Videos in WordPress?
If you run a YouTube channel in addition to a WordPress site, then it makes sense to post the videos to your website as well.
These videos can help capture the visitor’s attention and keep them on your website for longer. This can increase pageviews and reduce the bounce rate in WordPress.
Embedded YouTube videos can even get more visitors to your website. In fact, our ultimate list of blogging statistics shows that blog posts with videos get 83% more traffic than those without.
If you only want to add a small number of videos to your site, then it’s easy to embed YouTube videos in WordPress blog posts. However, you’ll need to add each new video manually, which takes time and effort.
Instead, we recommend embedding a YouTube feed that updates automatically every time you post a new video to your channel. This guarantees that visitors will always see the very latest videos, without any extra effort from you.
That being said, let’s take a look at how to show the latest videos from your YouTube channel in WordPress. You can use the quick links below to navigate through this article:
Step 1: Install and Set Up a YouTube Video Plugin
The easiest way to show the latest videos from your YouTube channel is by using the free Smash Balloon Feeds for YouTube plugin. This plugin offers plenty of customization options to adjust how your YouTube channel feed looks on your site.

For this tutorial, you can use either the Pro or free version of the plugin, as both will work. The complete Smash Balloon plugin kit also has features to embed videos from TikTok, Facebook, and so on.
First, install and activate the Feeds for YouTube plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
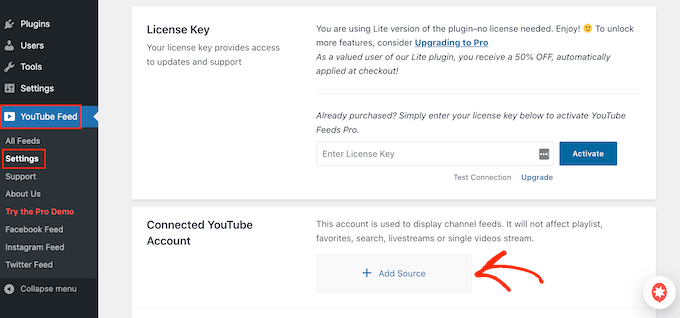
Upon activation, head over to YouTube Feed » Settings and click on ‘Add Source.’

On the next screen, go ahead and click on ‘Connect to YouTube Through Google.’ Smash Balloon will now show all your Google accounts.
You can either choose an account from the list or click on ‘Use another account’ and add a new Google account.

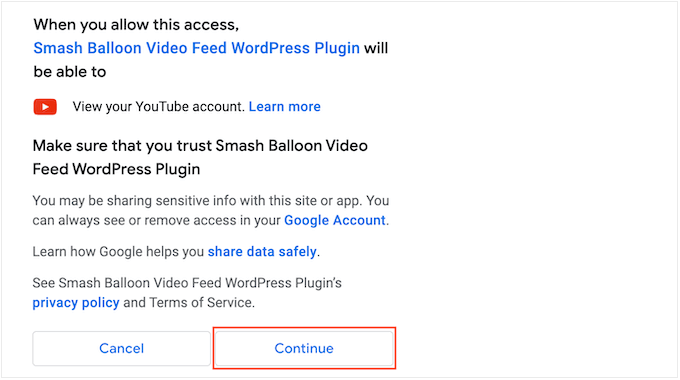
After that, you’ll see a warning that Smash Balloon will be able to access information about your YouTube channel.
Assuming you’re happy to go ahead, click on ‘Continue.’

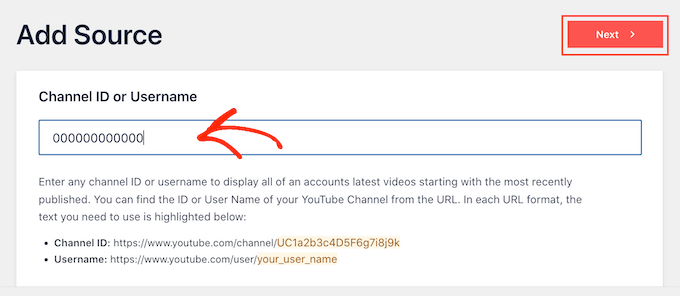
At this point, you’ll need to add the ID or username of your YouTube channel.
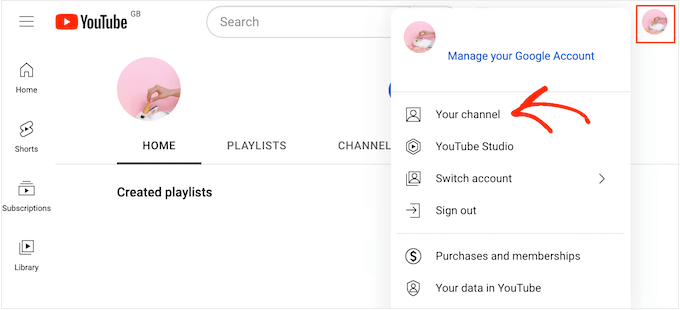
To get this information, head over to the YouTube website and click on your profile picture in the upper-right corner. Then, select ‘Your channel.’

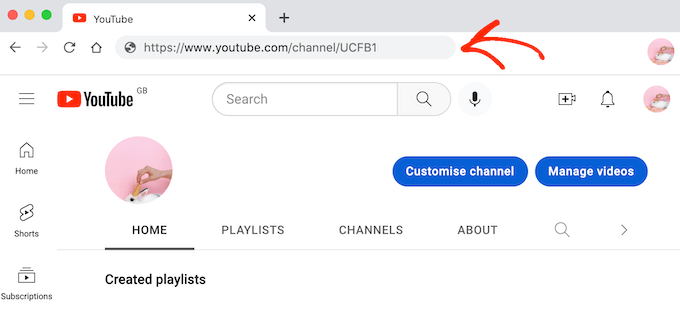
Now, look at your browser’s address bar. If you see some text after ‘user/’ then this is your channel username.
If you see ‘channel/’ followed by a string of numbers and letters, then this is the channel ID, as you can see in the following image.

Simply copy the value and switch back to your WordPress dashboard. Now, paste the value into the field that shows ‘Enter Channel ID or Username.’
With that done, click on the ‘Next’ button.

Step 2: Create a YouTube API Key in Google Console
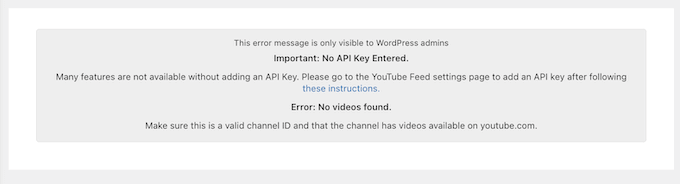
At this point, you’ll see the following message: No API Key Entered.

To avoid any disruptions, we recommend creating a YouTube API key and adding it to your WordPress blog or website.
Is it possible to display my YouTube videos without an API key?
The answer is yes, it is. However, Smash Balloon doesn’t recommend skipping this step because it provides more stable and consistent access to YouTube data over time. This minimizes the possibility of disruptions in keeping your feed updated.
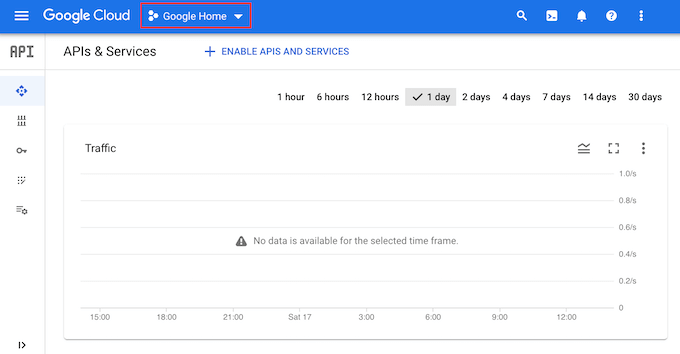
In a new tab, go to the Google Console and sign in using your Google account.
Once you’re logged into the console, click on the dropdown menu in the toolbar. By default, this shows the name of your latest Google Console project.

If this is the first time you’ve logged into the Google Console then you’ll need to accept the terms and conditions.
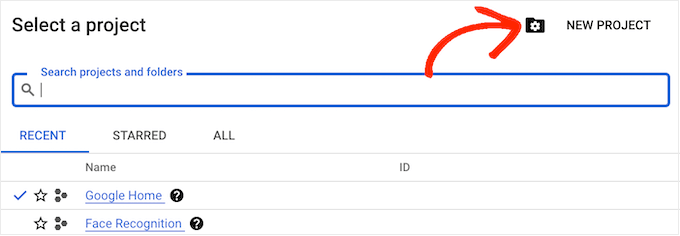
With that done, click on ‘New Project.’

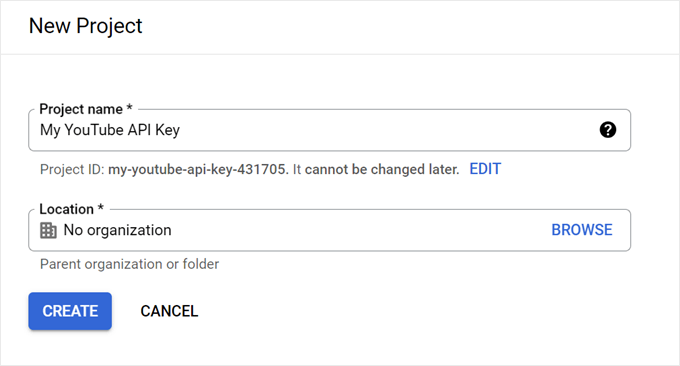
You can now type in a name for the project. This is just for your reference so you can use anything you want.
Once you’ve done that, click on ‘Create.’

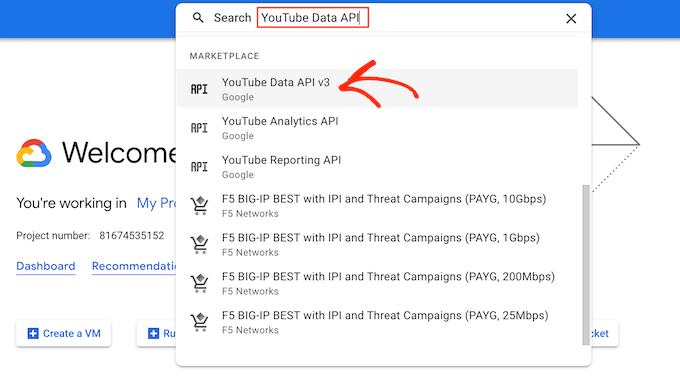
Now, click on the ‘Search’ icon and type in ‘YouTube Data API.’
Under ‘Marketplace,’ find the YouTube Data API and give it a click.

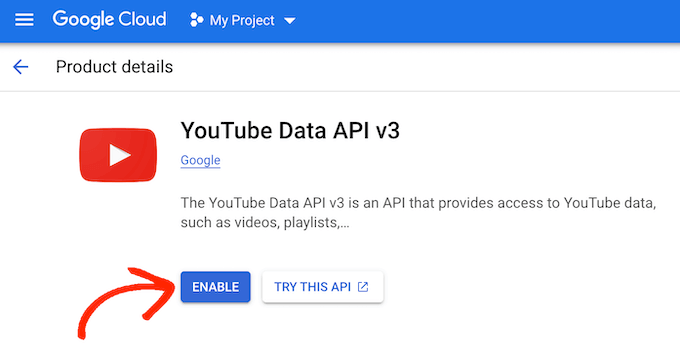
This takes you to a screen where you can activate the key for making YouTube API requests.
To do this, simply click on the ‘Enable’ button.

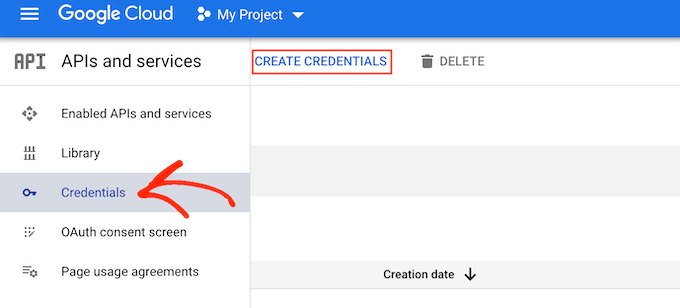
In the left-hand menu, click on ‘Credentials.’
With that done, select ‘Create Credentials.’

In the dropdown menu, click on ‘API key.’
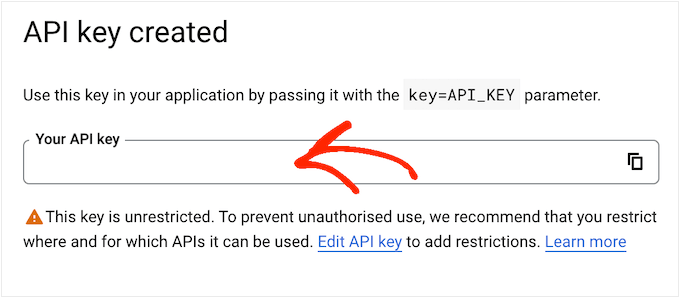
After a few moments, you’ll see an ‘API key created’ popup. You’ll need to add this information to your website, so make a note of it.

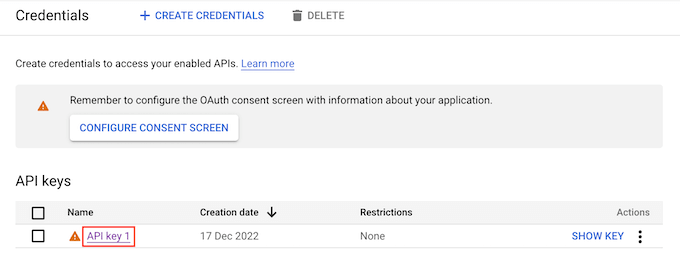
By default, the YouTube API key is unrestricted. To stop other people from using the API key, it’s smart to restrict it by clicking the ‘Edit API Key’ link inside the popup.
This opens a screen showing all your Google API keys. Simply find the key you just created and give it a click.

Note: If you closed the popup by accident, then don’t panic. You can reach the same screen by selecting ‘Credentials’ from the left-hand menu. Similarly, if you didn’t record the API key, then simply click on ‘Show Key’ to see your credentials.
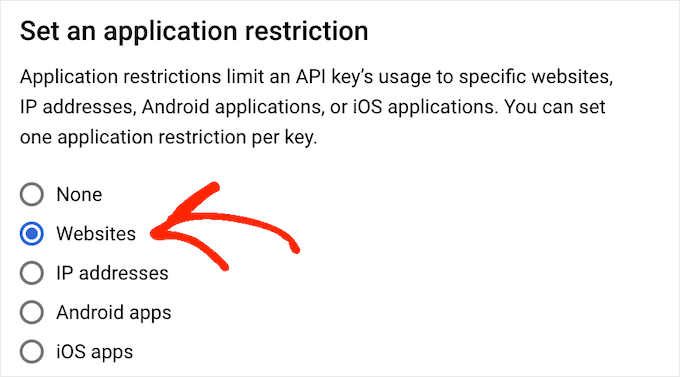
Under ‘Set an application restriction’ select the ‘Websites’ option.

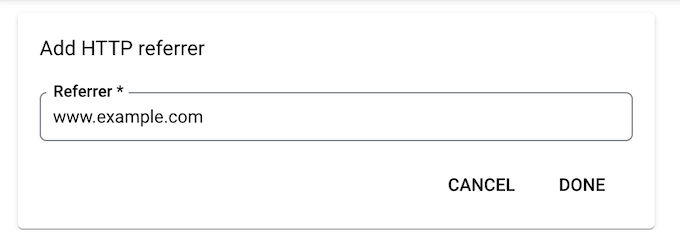
Under ‘Website Restrictions,’ click on ‘Add.’
You can now type in the address of your website, and click on ‘Done.’

To give Smash Balloon access to the API, you’ll also need to type in www.googleapis.com and click on ‘Done.’
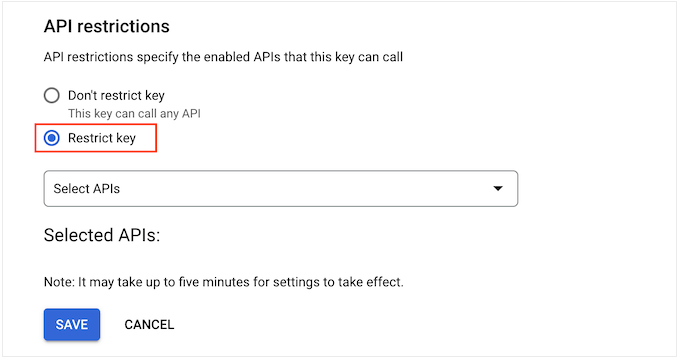
Under ‘API restrictions,’ select the button next to ‘Restrict key.’

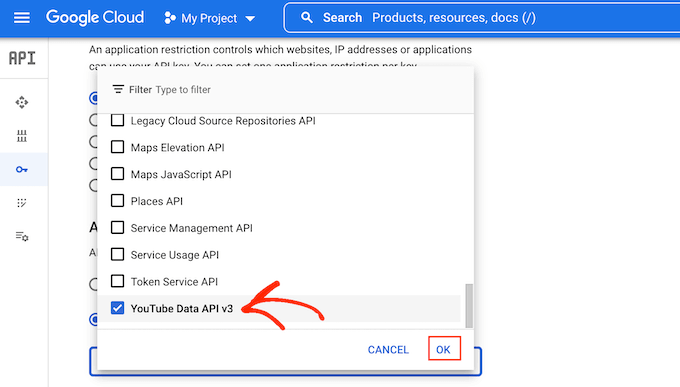
With that done, click on the ‘Select APIs’ dropdown menu and check the box next to ‘YouTube Data API.’
After that, click on ‘OK.’

When you’re happy with how the YouTube API key is set up, click ‘Save.’
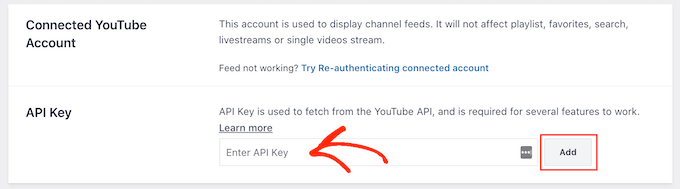
You’re now ready to add the API key to your WordPress website. In the WordPress dashboard, go to YouTube Feed » Settings.
Finally, paste the key into the ‘API Key’ field and then click ‘Add.’

Step 3: Create and Customize a YouTube Channel Feed
After connecting your WordPress website with YouTube, you can create a video gallery of your channel.
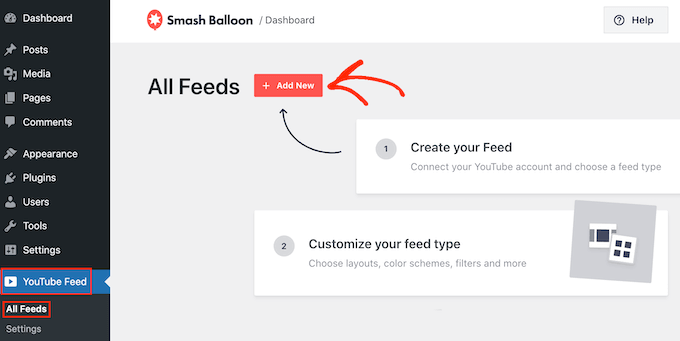
Simply go to YouTube Feed » All Feeds and then click on ‘Add New.’

YouTube Feed Pro lets you embed individual YouTube videos, playlists, livestreams, and more.
You can even create a social wall by combining posts from multiple social platforms. For example, you might embed Facebook status posts, add Instagram photos, and more.
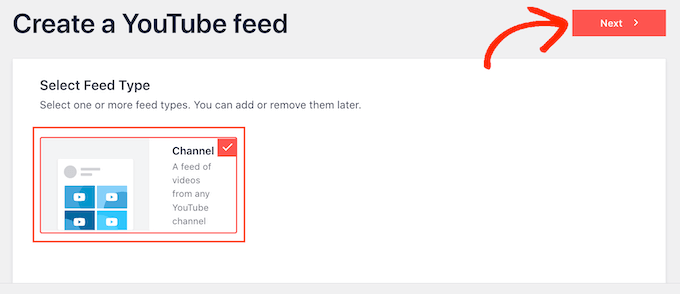
Since you’re using the free plugin, simply click on ‘Channel’ and then select ‘Next.’

This opens the editor, which shows a preview of your YouTube feed to the right.
On the left-hand side, you’ll see all the different settings you can use to fine-tune how the YouTube videos look.

These settings are straightforward, so simply click on each option in the left-hand menu and make any changes you want.
As you change the settings, the live preview will update automatically so you can try different settings to see what looks the best on your website.
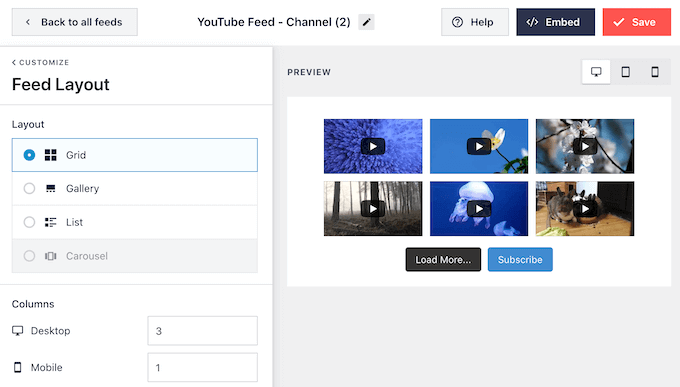
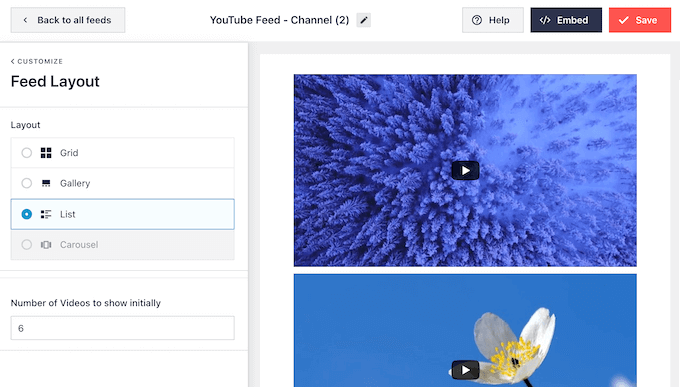
To start, you can change how the videos are displayed by clicking on ‘Feed Layout.’ On this screen, you can switch between grid, gallery, list, and carousel layouts.

Depending on the layout you choose, you may get access to some extra settings.
For example, if you select ‘List’ then you can change how many videos Smash Balloon shows in the list, and create more space between the YouTube videos.

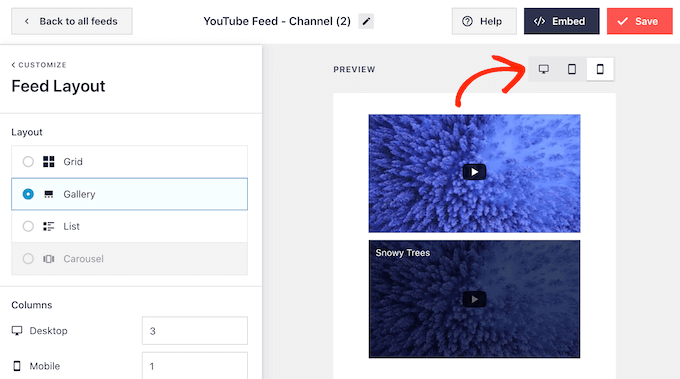
Studies show that 90% of consumers watch videos on their mobile devices, and 70% of people visit YouTube using a smartphone or tablet. With that in mind, you’ll want to make sure your latest videos look just as good on mobile, as they do on desktop.
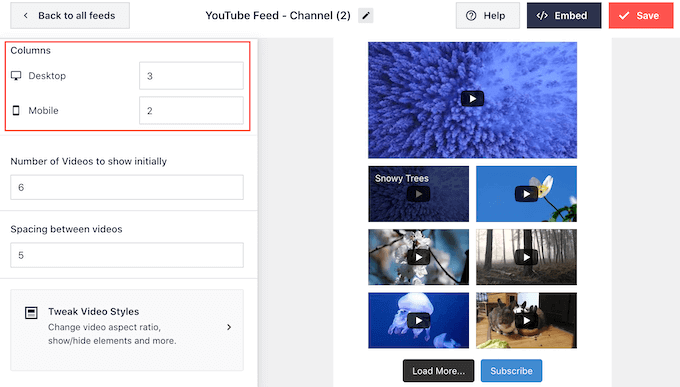
You can preview how the YouTube feed will look on desktop computers, tablets, and smartphones using the row of buttons in the upper-right corner.

You may also want to change how many videos you show on smartphones and tablets. This can help your YouTube videos fit comfortably on smaller tablet and smartphone screens.
By default, Smash Balloon shows a different number of columns on mobile devices and desktop computers. To change these default settings, just type new numbers into the ‘Columns’ section.

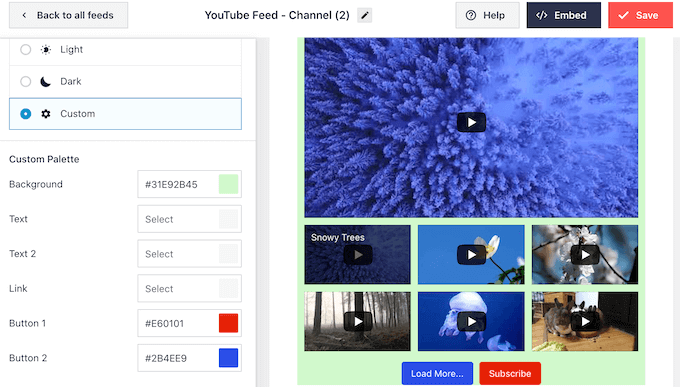
You’re now ready to explore the next settings screen, which is ‘Color Scheme.’
By default, Feeds for YouTube uses the same color scheme as your WordPress theme. However, you can also use a ‘Light’ or ‘Dark’ color scheme for your video feed.
You can even create your own color scheme by selecting ‘Custom’ and then using the settings to change the link color, text color, change the background color, and more.

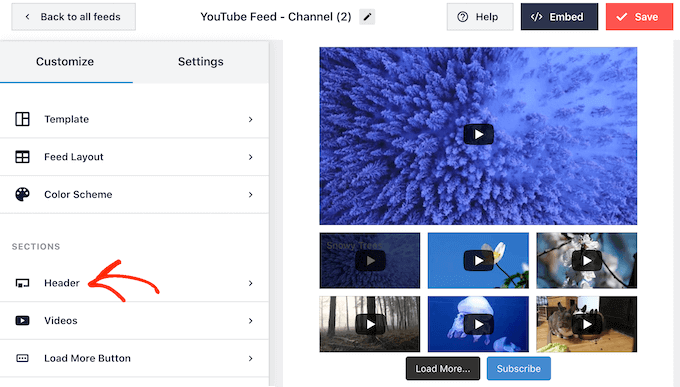
Smash Balloon can also add a header above the YouTube video feed. This header shows your YouTube profile picture and channel name so visitors can see exactly where the content comes from.
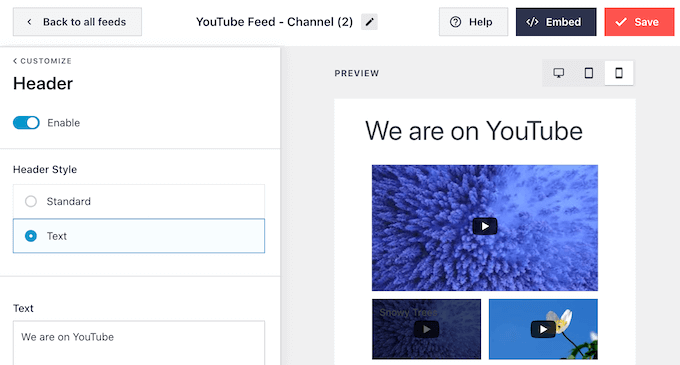
To customize this section, click on ‘Header’ in the left-hand menu.

Here, you can use the controls to switch between standard and text header styles.
If you choose ‘Text’, then you can change the text color and font size. By default, the header shows the message ‘We are on YouTube.’ You can replace this with your own messaging by typing it into the ‘Text’ box.

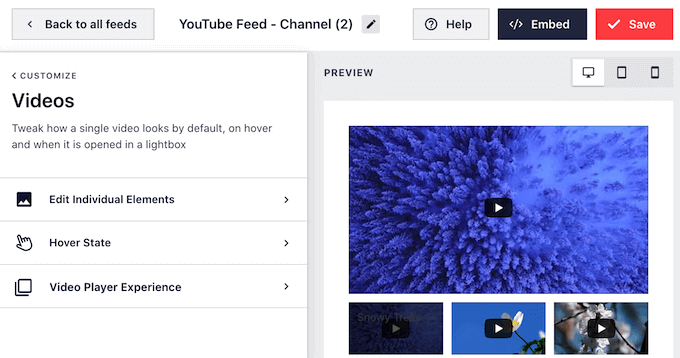
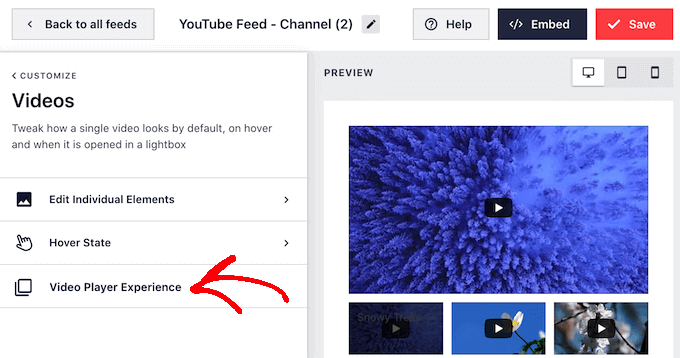
When you’re happy with how the header looks, the next settings screen is ‘Videos.’
This takes you to a new screen where you can fine-tune how each YouTube video looks by default, when a visitor hovers the mouse over it, and when the video is playing.

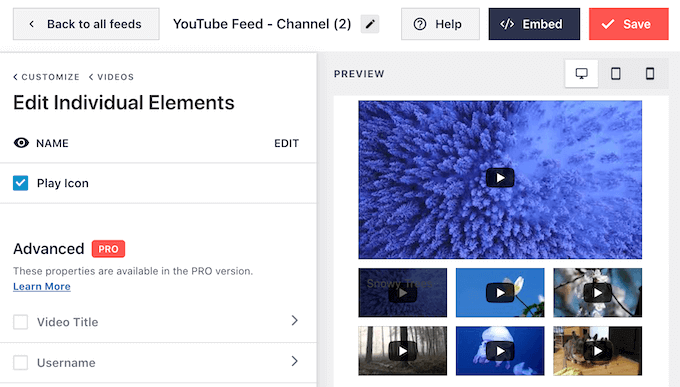
If you click on ‘Edit Individual Elements’ then you can choose whether to show or hide the ‘Play’ icon.
In the following image, we’re adding a ‘Play’ icon to every video in the YouTube feed.

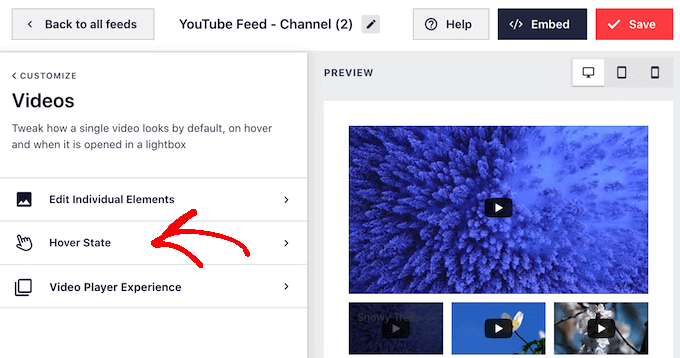
When you’re happy with your changes, click on the ‘Videos’ link.
This takes you back to the previous screen, where you can select ‘Hover State.’

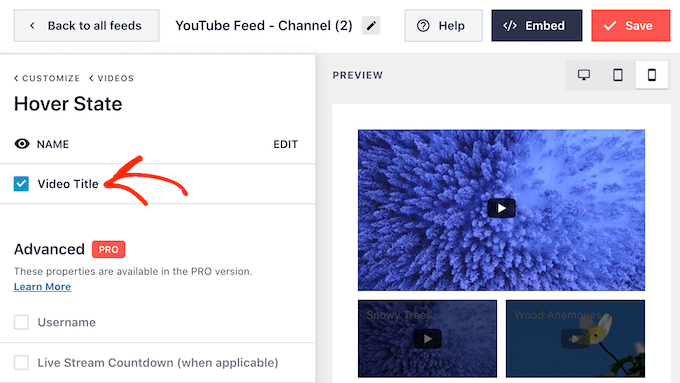
Here, you can choose whether to show the video’s title when the visitor hovers over it.
The title can provide extra useful information and encourage visitors to play the video. With that in mind, you may want to check the box next to ‘Video Title.’

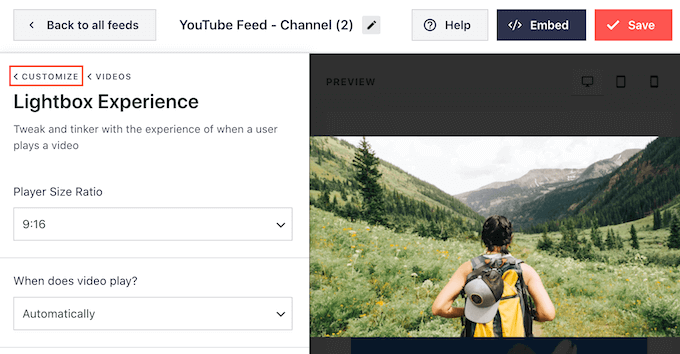
When a visitor clicks on a video, it’ll start playing in an embedded video player.
You can change how the player acts and looks by clicking on ‘Video Player Experience.’

Here, you can change the player’s aspect ratio, and choose whether the video should start playing automatically, or wait until the visitor clicks the play button.
When you’re happy with how the video player is set up, click on the ‘Customize’ link to go back to the main Smash Balloon editor screen.

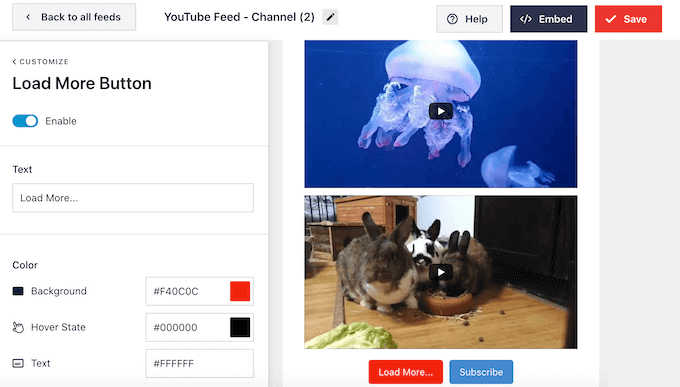
Here, select ‘Load More Button’ from the left-hand menu.
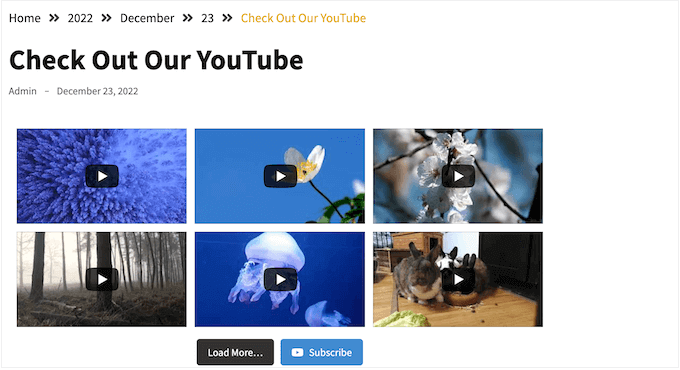
Visitors can use the ‘Load More’ button to see more of your YouTube videos. This can keep visitors on your website for longer, while also getting more engagement and views on your YouTube channel.
With that in mind, you may want to make the ‘Load More’ button stand out by changing its background color, hover state, and text color.

This button shows ‘Load More…’ by default but you can replace this with a unique call to action by typing into the ‘Text’ field.
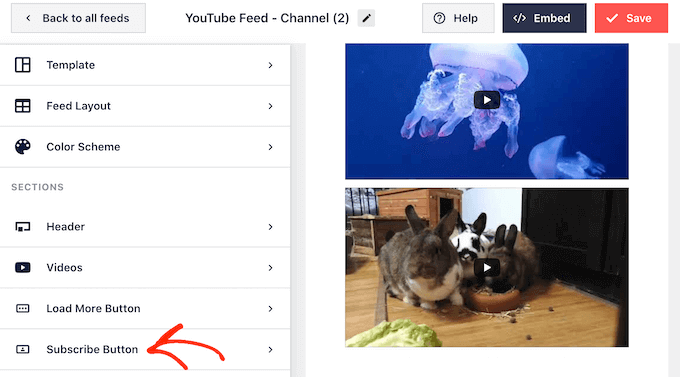
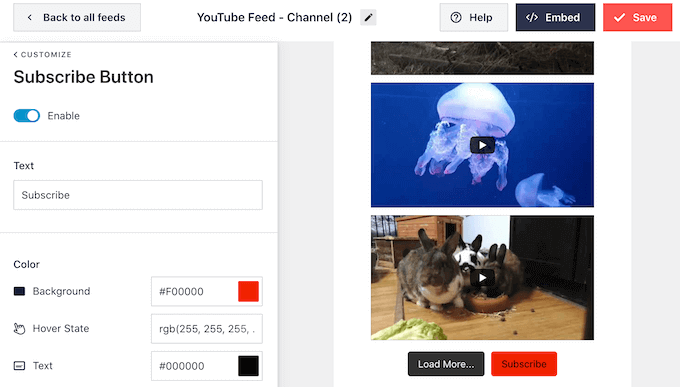
By default, Smash Balloon shows a ‘Subscribe’ button below your recent YouTube videos.
This encourages visitors to join your YouTube channel. To get more subscribers, you may want to customize the button by selecting ‘Subscribe Button’ from the main Smash Balloon settings screen.

On this screen, you can add and remove the ‘Subscribe’ button by clicking on ‘Enable.’
You can also change the button’s background color, hover state, and text color.

By default, this button shows a ‘Subscribe’ call to action.
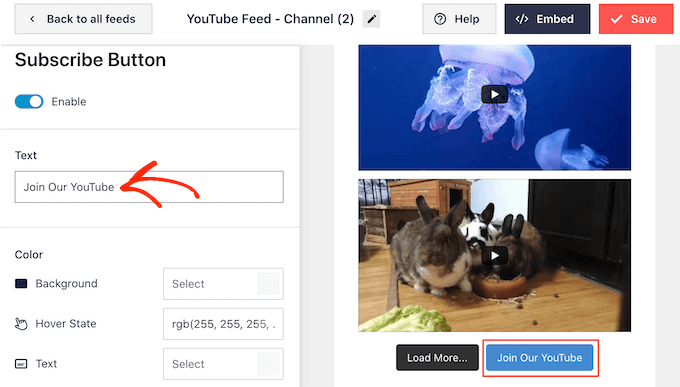
You can replace this with your own messaging by typing it into the ‘Text’ box.

When you’re happy with how the video feed looks, don’t forget to click on ‘Save’ to store your changes. You’re now ready to add the latest YouTube videos to your WordPress website.
Step 4: Embed the Latest YouTube Channel Videos in WordPress
You can add your YouTube video feed to WordPress using a block, widget, or shortcode.
If you’ve created more than one feed using the Feeds for YouTube plugin, then you’ll need to know the feed’s shortcode if you are going to use a block or widget.
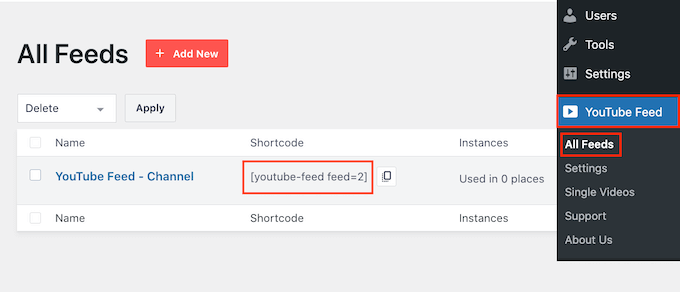
To get the code, go to YouTube Feed » All Feeds and then copy the text under ‘Shortcode.’
In the following example, we’ll need to use youtube-feed feed=2.

If you want to show the latest videos on a page or post, then we recommend using the ‘Feeds for YouTube’ block.
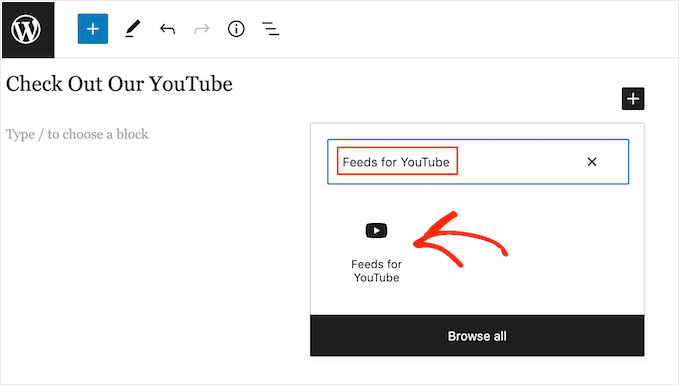
Simply open the page or post where you want to show your YouTube videos. Then, click on the ‘+ Add Block’ icon to add a new block and start typing ‘Feeds for YouTube.’
When the right block shows up, click to add it to the page or post.

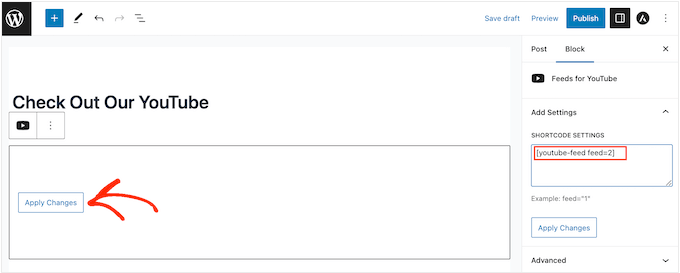
The block will show one of your YouTube feeds by default. If you want to use a different feed instead, then find ‘Shortcode Settings’ in the right-hand menu.
You can now add the shortcode to this box. Once you’ve done that, click on the ‘Apply Changes’ button.

The block will now show the latest videos from your YouTube channel. Simply publish or update the page to make your YouTube social media feed live.
If you’re using a block-enabled theme, then you can use the full-site editor to add the Feeds for YouTube block anywhere on your site. The steps are mostly similar to the ones explained above, you just need to know what template or pattern to add the block to.
For more information on this, you can read our complete guide to WordPress full site editing.
You can also add the feed to any widget-ready area, such as the sidebar. This allows you to show the latest YouTube videos across your entire website.
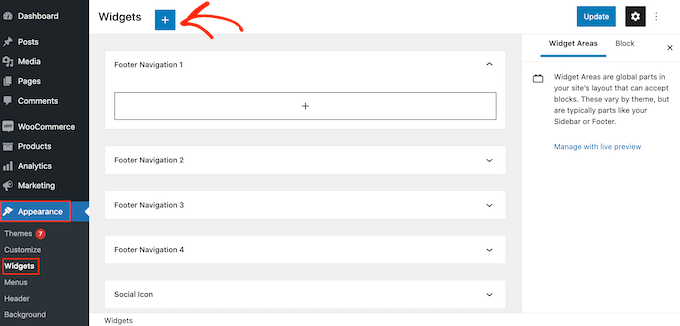
To do this, head over to Appearance » Widgets in the WordPress dashboard and then click on the ‘+’ button.

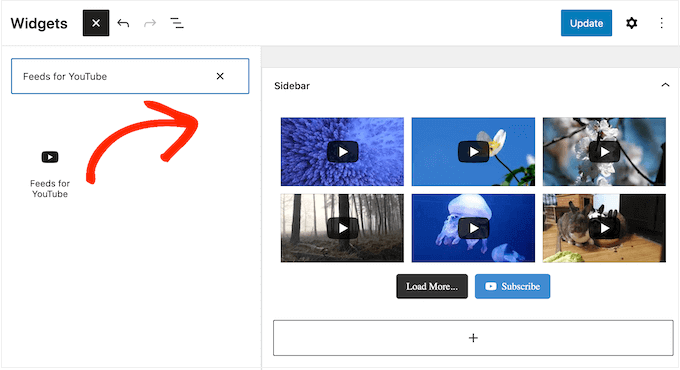
Now, start typing ‘Feeds for YouTube’ into the search bar to find the right widget.
You can then drag the widget onto the area where you want to show the latest videos from your YouTube channel.

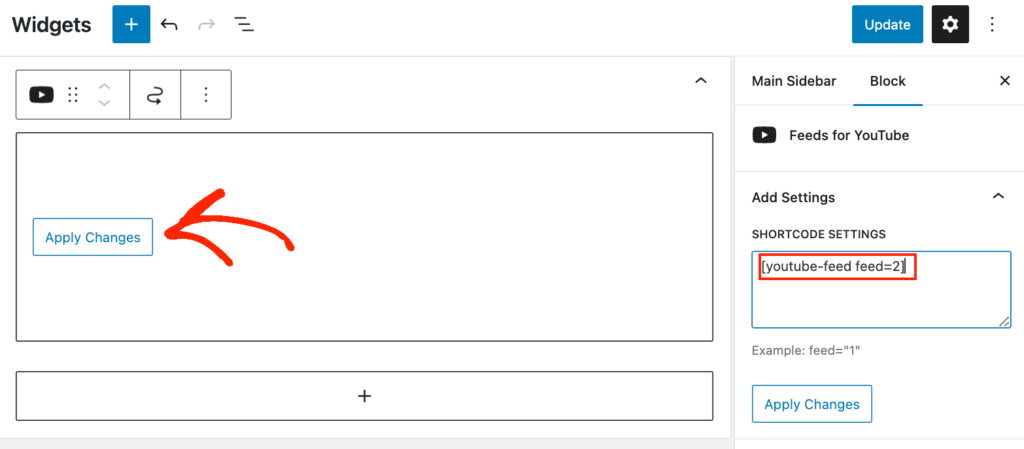
By default, the widget will show one of the feeds you created using Feeds for YouTube.
To show a different feed instead, type that feed’s code into the ‘Shortcode Settings’ box. Then, click on ‘Apply Changes.’

Finally, click on the ‘Update’ button to make the widget live.
For more information, please see our detailed guide on how to add and use widgets.
Another option is embedding the latest videos on any page, post, or widget-ready area using a shortcode. To get the right shortcode, simply go to YouTube Feed » All Feeds and copy the value in the ‘Shortcode’ column.
Now, simply add this code to your site. For more information, please see our detailed guide on how to add a shortcode in WordPress.
More Tips to Run a YouTube Channel and a WordPress Site
Want to learn more about displaying YouTube videos on your WordPress site? Or perhaps you need more tips to run a YouTube channel?
Check out these articles to find your answers:
- How to Start a Successful YouTube Channel for Your Business
- Best YouTube Video Gallery Plugins for WordPress
- Should You Start a Blog or a YouTube Channel? (Beginner’s Guide)
- How to Automatically Create WordPress Post from YouTube Video
- How to Track Video Analytics in WordPress (Step by Step)
- How to Optimize Videos for Your WordPress Website
- Research: The Truth Behind Make Money Online Videos on YouTube and TikTok
We hope this article helped you add the latest videos from your YouTube channel to your WordPress website. You may also want to check out our guide on how to embed a Facebook video in WordPress and our expert picks of the best WordPress social media plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
I had a question come up while reading.
When connecting the Smash Balloon plugin to your YouTube channel, from the screenshots, I noticed it pulls videos to display in the feed automatically.
I’m wondering if you know whether it includes unlisted videos from your YouTube channel as well? Or does it only display the public videos?
WPBeginner Support
As long as you use the API key when setting up the feed it will not include your unlisted or private videos.
Admin
THANKGOD JONATHAN
I think this method will help both the website and the y
Youtube channel aswell. But I have not heard you mention, does this Improve my website SEO?
WPBeginner Support
It would normally be an indirect increase to your SEO, your visitors would learn about your YouTube channel through the latest videos feed and your channel would grow then if you mention your site in your videos you can grow your audience that way.
Admin
Sona
How can I give pagination for videos?
gnfb
Your articles are very helpful thanks you
joan
brilliant, thanks so much for these clear instructions…i was searching everywhere for an answer.
Robert Thompson
Nice article. I have a Youtube video player on my website’s homepage. Also my template is touch responsive.
Marika
Hello! I really like this plugin.. But I am wondering if it is possible to get all my user videos on page? Now there are visible only 9 of them…
Mike Johnson
How can I remove the video player AND let the videos play within themselves, rather than opening in YouTube?
Emma
This is awesome! Love your tips!
Ramesh Joshi
Its fantastic and easy way to learn. Thanks a lot to provide a good method to know more about wordpress.
Nancy Seeger
This looks great. Any idea is this works with WordPress 3.8? On wordpress.org it shows it is compatible up to 3.5.2 and no one has commented yet if it works with 3.8.
WPBeginner Support
Yes we tested it with WordPress 3.8 and it works fine.
Admin