Suchen Sie nach einigen ausgezeichneten WordPress-Website-Beispielen, um sich inspirieren zu lassen?
WordPress ist ein beliebtes Content-Management-System, das von über 810 Millionen Websites, darunter Blogs und Online-Shops, genutzt wird. Eine Website von Grund auf neu zu erstellen, kann aufgrund der unbegrenzten Möglichkeiten schwierig sein. Deshalb haben wir die besten Website-Beispiele zusammengestellt.
In diesem Leitfaden stellen wir 21+ hervorragende WordPress-Website-Beispiele vor, die Sie sich unbedingt ansehen sollten, damit Sie sehen können, wie eine erfolgreiche Website aussieht.

Hinweis: Möchten Sie Ihre eigene WordPress-Website ohne Code erstellen? In unserer Schritt-für-Schritt-Anleitung zur Erstellung einer WordPress-Website oder eines Online-Shops finden Sie weitere Informationen.
Warum WordPress verwenden?
WordPress ist ein Inhaltsverwaltungssystem, mit dem Sie mithilfe von Plugins und Vorlagen einen Blog, eine Unternehmenswebsite, einen Online-Shop, ein professionelles Portfolio oder jede andere Art von Website erstellen können, die Sie sich wünschen.
Es gibt unzählige Gründe, WordPress zu verwenden.
Es gibt zwar viele Website-Baukästen, aber WordPress.org ist bei weitem der beliebteste: 43,2 % des gesamten Internets werden damit betrieben! Eines der besten Dinge an WordPress ist seine Flexibilität. Durch die Installation der richtigen Plugins können auch Anfänger die Website ihrer Träume erstellen.
Ein Plugin wie SeedProd bietet Ihnen zum Beispiel über tausend fertige Vorlagen. Alles, was Sie tun müssen, ist den Drag-and-Drop-Editor zu verwenden, um Ihre Website zu gestalten.
Wenn Sie ein Online-Geschäft aufbauen möchten, können Sie mit dem WooCommerce-Plugin Produktseiten und Kassenseiten erstellen und Zahlungsgateways einrichten.
Ein weiterer großer Vorteil von WordPress ist die Tatsache, dass es von Google als vertrauenswürdiger eingestuft wird. WordPress-Websites rangieren in der Regel höher, da sie über die richtige Markierung verfügen, die den Algorithmen von Google entspricht.
Darüber hinaus können Sie SEO-Plugins wie All in One SEO verwenden, um Ihre Website für höhere Suchergebnisse zu optimieren.
Wenn Sie auf eine Website gestoßen sind, die Sie nachahmen möchten, können Sie ein Tool wie IsItWP oder Built With verwenden. Mit diesen Tools können Sie erkennen, ob eine Website WordPress verwendet und einen Einblick in einige der verwendeten Plugins erhalten.
Doch nun zu den eigentlichen WordPress-Site-Designs, auf die Sie gewartet haben! Wir haben die WordPress-Site-Beispiele nach Kategorien gegliedert, damit Sie sich Websites ansehen können, die zu der Art von Website passen, die Sie erstellen möchten:
- Business and Enterprise WordPress Sites
- Software WordPress Sites
- Blog WordPress Sites
- News and Magazine WordPress Sites
- Music and Entertainment
- E-Commerce WordPress Sites
- Agency WordPress Sites
- Personal Brand and Portfolio WordPress Sites
- Podcast WordPress Sites
- Restaurant WordPress Sites
- What Makes a Good Website Design?
- Building Your Own Amazing Website With WordPress
Business und Enterprise WordPress Seiten

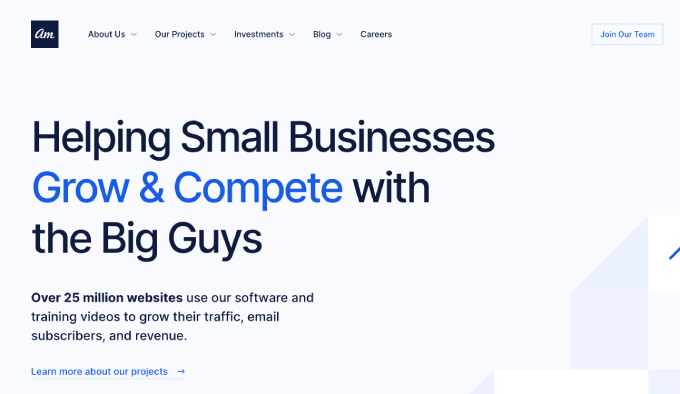
Awesome Motive ist die Verwaltungsgesellschaft von WPBeginner. Die neu gestaltete Website ist einfach und elegant, mit einer subtilen Animation im Header und der Mission des Unternehmens als Willkommensnachricht. Darunter werden wichtige Statistiken, unsere Produkte, Stellenangebote und mehr angezeigt.
Für ein Unternehmen ist es wichtig, Vertrauen und Glaubwürdigkeit zu schaffen. Die Website von Awesome Motive hebt verschiedene wichtige Fakten über das Unternehmen hervor, z. B. die Anzahl der Websites, die unsere Software nutzen, und die philanthropische Wirkung, die wir erzielt haben, was zur Glaubwürdigkeit beiträgt. Darüber hinaus zeigt die Website, in welchen großen Publikationen Awesome Motive bereits vertreten war.

DerHouston Zoo hat ein einfaches Design mit einem benutzerdefinierten Logo und einem Navigationsmenü im oberen Bereich. Wenn Sie nach unten scrollen, finden Sie die logistischen Details des Zoos, wie z. B. den Kauf von Eintrittskarten, den Erwerb von Mitgliedschaften und die Geschäftszeiten.
Der Inhaltsbereich der Homepage zeigt Kacheln in einem gemauerten Raster mit einer Schaltfläche zum Laden weiterer Informationen am unteren Rand.

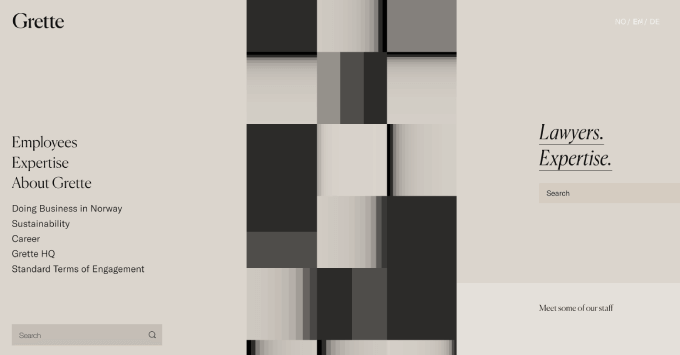
Grette ist eine in Norwegen ansässige Wirtschaftskanzlei. Ihre Website zeichnet sich durch ein minimalistisches Design, ein eingeklapptes Navigationsmenü, Mitarbeiterprofile und Kompetenzseiten aus.
Ein minimalistisches Design eignet sich sehr gut für ein professionelles Umfeld, da auffällige Designs unprofessionell wirken und der Glaubwürdigkeit schaden könnten. Unten auf der Seite befinden sich die Kontaktdaten sowie Schaltflächen für die Weitergabe von Informationen in sozialen Netzwerken, die die Nutzer auffordern, ihnen in den sozialen Medien zu folgen.
Software WordPress-Seiten

SeedProd ist das beste Drag-and-Drop-Landingpage-Plugin für WordPress. Wenn Sie auf die Website gehen, erhalten Sie ein einfaches Layout, das den Benutzern die Funktionen leicht erklärt.
Die Homepage beginnt mit einem Abschnitt, in dem alle Funktionen vorgestellt werden, und einer großen Schaltfläche, die zum Handeln auffordert.
Auf der gesamten Seite finden Sie Bilder, die deutlich zeigen, was die Funktion bewirkt, damit die Nutzer visuell sehen können, wie sie funktioniert. Unten finden Sie den Abschnitt mit den Erfahrungsberichten, der dazu beiträgt, die Glaubwürdigkeit zu erhöhen und Vertrauen aufzubauen.

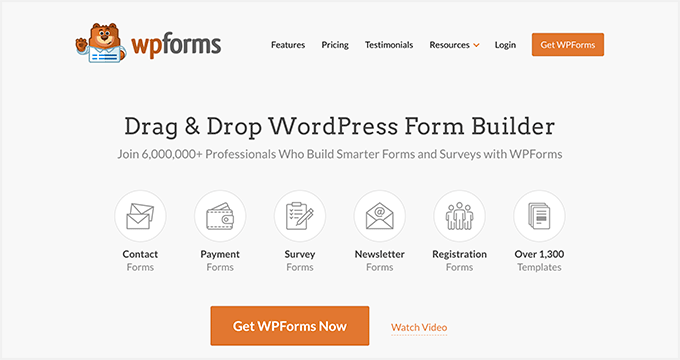
WPForms ist das beste WordPress-Formularerstellungs-Plugin auf dem Markt, das von über 6 Millionen Fachleuten verwendet wird. Da es ein Partnerunternehmen von SeedProd ist, hat es ein sehr ähnliches Layout.
Es gibt jedoch ein Video unter der Hauptfalte der Homepage, das für jede Softwareseite hilfreich ist, um zu zeigen, wie das Tool funktioniert. Außerdem finden Sie auf der Seite vorgestellte Beiträge, in denen sich die Nutzer über andere Möglichkeiten zur Nutzung des Produkts informieren können.
Blog WordPress-Seiten

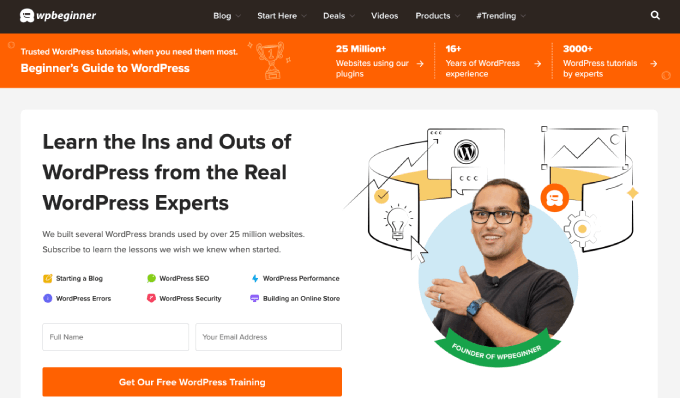
WPBeginner ist die größte WordPress-Ressourcenseite, die darauf abzielt, Anfängern dabei zu helfen, so gut wie jede Aufgabe mit WordPress zu verstehen und durchzuführen. Unser Blog konzentriert sich auf Tutorials und Plugin-Vorschläge, die WordPress-Benutzern helfen, schöne, funktionale und hochkonvertierende Websites zu erstellen.
Das Design des Blogs ist einfach und konsistent, mit gleichmäßigen Abständen und weißen und orangenen Farben.
Auf Anhieb fällt Ihnen ein Opt-in-Formular auf, das direkt zu einer kostenlosen Schulung führt, die einen Überblick über alle wichtigen Aspekte von WordPress gibt. Wenn Sie
Ein cooler Aspekt des Blogs ist, dass es einen Glossarbereich gibt, in dem man sich leicht über Begriffe informieren kann, die man vielleicht nicht versteht. Da WordPress mitunter kompliziert sein kann, dient das Glossar als Wörterbuch, das den Lesern hilft, verwirrende Begriffe zu verstehen.

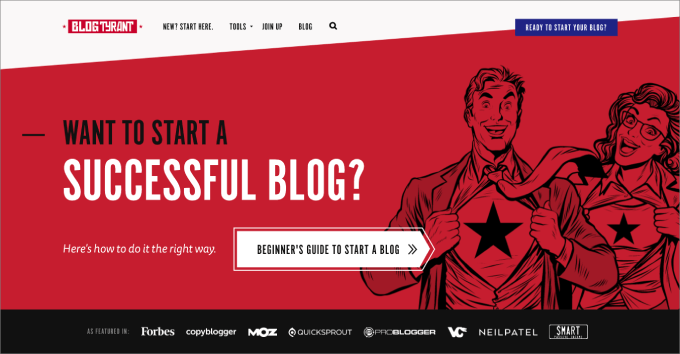
Blog Tyrant ist einer der besten Orte, um zu lernen , wie man einen Blog startet, mehr Besucher bekommt und seine Website monetarisiert. Gleich zu Beginn fällt ein großes Heldenbild auf, das sofort die Aufmerksamkeit des Lesers auf sich zieht. Es gibt den Ton an, dass der Blog einfach ist und Spaß macht, ihn zu lesen. Außerdem werden Sie feststellen, dass Social-Proof-Symbole Vertrauen aufbauen und Autorität schaffen.
In diesem Blog werden WordPress-Plugins hervorragend eingesetzt, um das Engagement zu steigern. Zum Beispiel verwenden sie OptinMonster, ein Tool zur Erstellung von Pop-ups. Blog Tyrant bietet speziell strategische Pop-ups an, wie z. B. Rabatte auf Webhosting oder einen Lead-Magneten für ein kostenloses E-Book über die Gründung eines Blogs.
Vielleicht möchten Sie sich auch von unserer Liste der erfolgreichsten Blogger inspirieren lassen, denen Sie folgen.
Nachrichten und Magazin WordPress Seiten

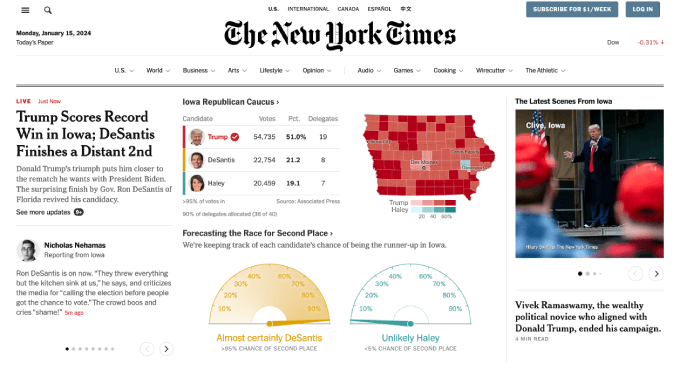
Die New York Times war eine der ersten Magazinseiten, die die Möglichkeiten von nutzergenerierten Inhalten mit Hilfe von WordPress nutzte. Sie hat sogar ein Plugin für die Zusammenarbeit entwickelt, mit dem Redakteure und Journalisten an demselben Artikel arbeiten können. Auf diese Weise kann jeder sehen, welche Änderungen an einem Beitrag vorgenommen wurden und wer sie vorgenommen hat.
Was das Webdesign der New York Times einzigartig macht, ist die Verwendung eines Themas im Stil von „NewsPrint“, das alten Zeitungen nachempfunden ist. Darüber hinaus werden große, fettgedruckte Schlagzeilen verwendet, um die Aufmerksamkeit der Nutzer auf wichtige Geschichten zu lenken, und es werden zahlreiche Navigationsoptionen angeboten.

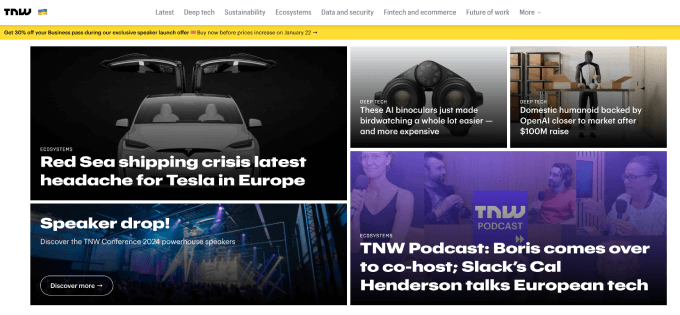
The Next Web ist ein führendes Online-Magazin, das Themen wie Technologie, Wissenschaft, Internet und mehr behandelt. Die Startseite ist in einem Magazin-Layout gestaltet, mit den wichtigsten Beiträgen oben, gefolgt von den neuesten Artikeln, den letzten Beiträgen nach Kategorien und benutzerdefinierten Rubriken wie Angebote.
Es nutzt Technologien wie Lazy Loading, CDN und aggressives Caching, um die Geschwindigkeit und Leistung der Website zu verbessern.
Musik und Unterhaltung

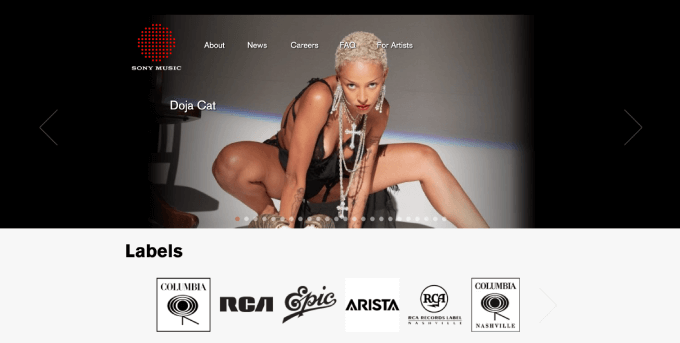
Sony Music legt bei seiner Website eindeutig den Schwerpunkt auf Branding und Funktionalität. Das Design bietet einen responsiven Bild-Slider, der die Künstler des Sony Music Labels vorstellt.
Außerdem wird ein Farbschema in Schwarz, Rot und Weiß verwendet, das zum Logo des Unternehmens passt. Darunter befindet sich ein nachrichtenähnlicher Blog mit allen aktuellen Ereignissen rund um das Unternehmen und ein FAQ-Bereich für Besucher, die sich über Pressekontakte oder Tantiemen informieren möchten.

Angry Birds ist ein beliebtes Handyspiel, und die Homepage bietet einen Bildslider, der die Besucher zu den verschiedenen angebotenen Apps führt. Es werden lustige visuelle Grafiken als Haupthintergrund für jede Seite verwendet. Dies funktioniert wirklich gut, um den gleichen Geist und die gleiche Konsistenz wie das Spiel selbst zu erhalten.
Oben auf der Seite finden Sie ein Hauptmenü mit Optionen zum Herunterladen der App, zum Kauf von Waren oder zum Beobachten des Spiels anderer Spieler.
E-Commerce WordPress-Seiten
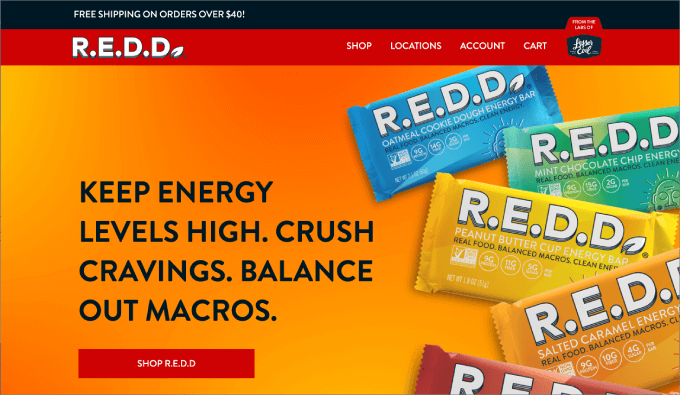
12. R.E.D.D. Superfood Energie-Riegel

R.E.D.D verkauft Protein-Energieriegel auf pflanzlicher Basis, die es in allen möglichen köstlichen Geschmacksrichtungen gibt. Nach der Überprüfung ihrer Website, fand ich, dass es leicht einer der besten WooCommerce-Shops ist, die Sie finden.
Wenn Sie auf der Website des Unternehmens landen, werden Sie feststellen, dass die farbenfroh verpackten Energieriegel im Mittelpunkt stehen. Insgesamt ist das Layout der Website übersichtlich und leicht zu navigieren. Man kann online einkaufen oder Standorte finden, an denen die Produkte verkauft werden. Am oberen Rand wurde eine Kopfzeile eingefügt, die die Kunden über das Angebot des kostenlosen Versands informiert, wenn sie mehr als 40 Dollar ausgeben.
Wenn Sie auf der Seite nach unten scrollen, werden Sie einen Instagram-Feed sehen, in dem alle aktuellen Beiträge angezeigt werden. Das Hinzufügen eines Social-Media-Feeds ist eine gute Möglichkeit, um eine Fangemeinde auf anderen Plattformen aufzubauen, damit diese über alles, was Ihre Marke betrifft, auf dem Laufenden ist.

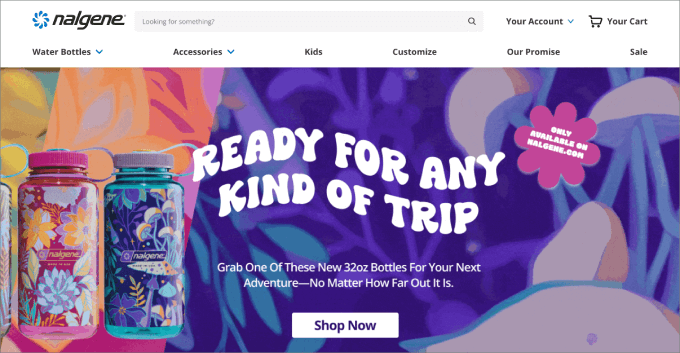
Nalgene nutzt die WooCommerce-Plattform, um hochwertige Wasserflaschen für Outdoor-Fans zu verkaufen. Oberhalb der Falz sehen Sie florale Designs mit Botschaften, die die Zielgruppe ansprechen. Oben befindet sich eine Suchleiste, damit die Besucher die gesuchten Produkte leicht finden können.
Unter dem Falz befindet sich eine Liste aller angebotenen Wasserflaschen, einschließlich der limitierten Editionen. Dies ist eine gute Möglichkeit, die beliebtesten Produkte zu präsentieren und auf sie aufmerksam zu machen.
Wenn Sie bis zum Ende der Seite scrollen, erscheint ein Pop-up-Fenster, in dem Sie aufgefordert werden, sich für den Newsletter anzumelden und dafür einen Rabattcode von 10 % zu erhalten.
Agentur-WordPress-Seiten

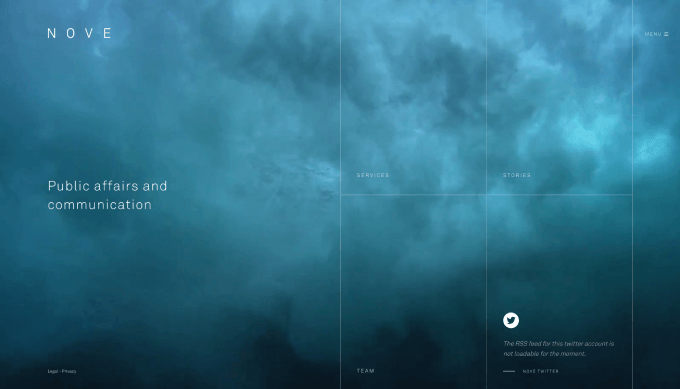
Nove ist eine Beratungsagentur, die Unternehmen bei der Zusammenarbeit mit europäischen Institutionen unterstützt. Ihre Website zeichnet sich durch ein einzigartiges Design mit einem Fullscreen-Videohintergrund, transparenten Menüs und benutzerdefinierten Seitenvorlagen für verschiedene Bereiche aus.

Unconquered ist eine in New York City ansässige Kreativagentur, die sich auf die Entwicklung von Marken spezialisiert hat. Ihre Homepage verfügt über einen einzigartigen Video-Slider und ein schwebendes Logo, das sich bei Mouseover über den Bildschirm bewegt.
Persönliche Marke und Portfolio WordPress-Websites

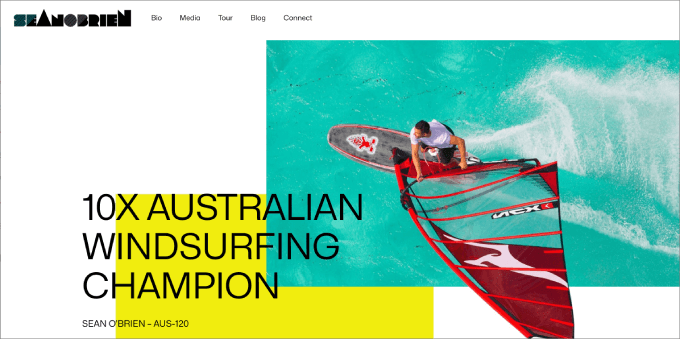
Sean O’Brien ist ein 10-facher australischer Windsurfing-Champion, und das steht ganz oben auf der Seite, was seinem Publikum sofortige Glaubwürdigkeit verleiht. Seine persönliche Markenwebsite soll Sponsoren und Geschäftsmöglichkeiten anziehen, indem sie seine Auszeichnungen und andere Partner, mit denen er zusammengearbeitet hat, hervorhebt.
Auf seiner Medienseite finden Sie Bildergalerien von Sean, der Marken vertritt, die deren Fitnessgeräte benutzen oder deren Kleidung tragen. Es gibt sogar einen gitterartigen Bereich, in dem ein Portfolio von Medienberichterstattungsprojekten vorgestellt wird. Wenn Unternehmen sich seine früheren Partnerschaften ansehen, können sie sofort erkennen, ob er gut zu ihnen passt.

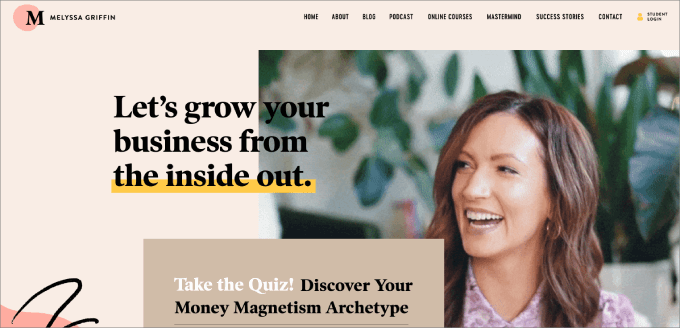
Melyssa Griffin ist eine ehemalige Lehrerin, die zur Unternehmerin wurde und nun Menschen durch Online-Kurse und ein Coaching-Programm dabei hilft, ihr Geschäft auszubauen.
Wenn Sie auf ihrer Seite nach unten scrollen, finden Sie eine Menge vertrauensbildender Elemente, wie Fallstudien und Erfolgsgeschichten. Darüber hinaus bietet sie eine Menge kostenloser Ressourcen an, darunter einen Blog und einen Online-Workshop.
Anstatt ein einfaches E-Mail-Pop-up zu versenden, verwendet sie ein Quiz zur Lead-Generierung. Dies ermöglicht es Melyssa, ein personalisiertes Angebot auf der Grundlage der von Ihnen gegebenen Antworten zu senden.
Podcast-WordPress-Seiten

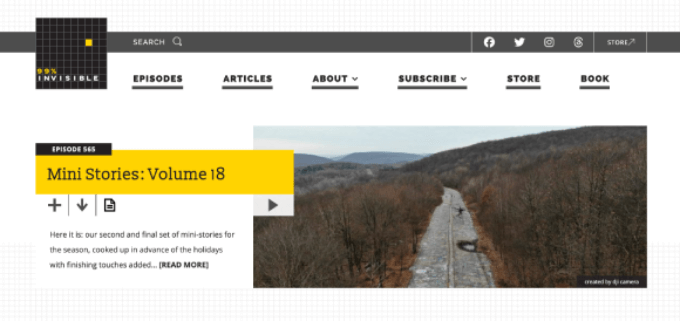
99% Invisible ist einer der beliebtesten Podcasts zum Thema Design. Die Website bietet ein wunderschönes Design für Podcasts mit einfacher Navigation und schnellem Zugriff auf die neuesten Episoden. Sie verfügt über einen schönen Podcast-Player, der in das Design der Website integriert ist.

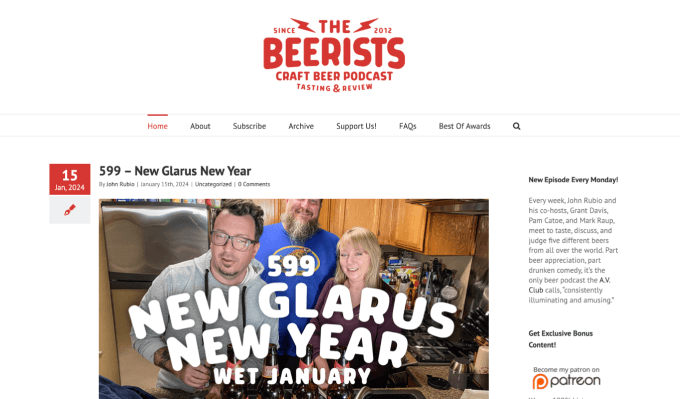
Der Beerists-Podcast ist eine spezielle Sendung für Bierliebhaber. Sie verbringen ihre Zeit damit, Biere zu probieren und zu bewerten, um ihren Anhängern einen Insider-Tipp zu geben.
Wenn Sie auf der Homepage landen, können Sie sich die neuesten Folgen anhören. Sie haben auch kurze Beschreibungen für jede Episode hinzugefügt. In der Seitenleiste finden Sie Archive und neue Beiträge, so dass Sie frühere Episoden oder Inhalte, die sie produziert haben, leicht finden können.
Restaurant WordPress-Seiten

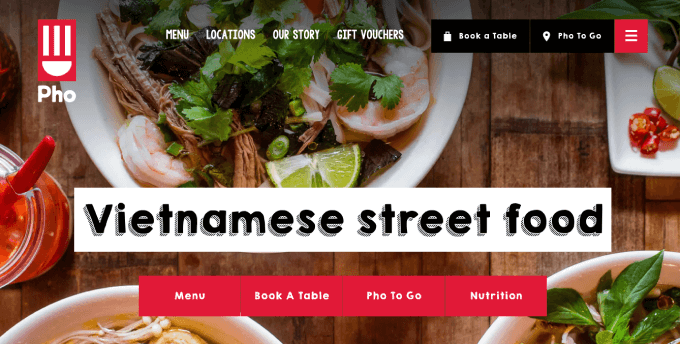
Pho Cafe ist ein vietnamesisches Restaurant mit vielen Standorten in Großbritannien. Jedes Dienstleistungsunternehmen sollte es so einfach wie möglich machen, seine Dienstleistungen zu buchen, und genau das tun sie auch.
Statt einer einzigen CTA in der Mitte der Seite enthalten sie Menüpunkte, so dass die Besucher die Speisekarte sehen, Restaurantreservierungen vornehmen, Essenslieferungen bestellen oder die Nährwertkennzeichnung einsehen können. Sie stellen alle wichtigen Informationen auf der Startseite zur Verfügung, so dass die Nutzer nicht mühsam die gesuchten Informationen finden müssen.
Beim Durchblättern der Seite sehen Sie schöne Fotos von den Speisen zusammen mit individuellen Cartoon-Grafiken, die der Website eine besondere Note verleihen.

Momofuku hat ein einzigartiges WordPress-Website-Design, das sich von dem der meisten Unternehmen unterscheidet. Anstelle des Standard-Heldenbildes wird ein Rasterlayout mit anklickbaren Bildern verwendet.
Jedes Bild führt Sie zu wichtigen Seiten wie Gruppenreservierungen, Menüpunkten und sogar einer Einstellungsseite. Ein Menü in der Seitenleiste hilft den Nutzern, auch zu anderen Seiten zu navigieren. Am unteren Ende des Menüs finden Sie Schaltflächen zum Teilen von sozialen Netzwerken, damit Sie sich mit ihnen auf anderen Plattformen verbinden können.
Das Tolle an Momofuku ist, dass es einen eigenen E-Commerce-Shop gibt, in dem die besten Zutaten wie Nudeln, Chilisauce und vieles mehr erhältlich sind.
Was macht ein gutes Website-Design aus?
Ein gutes Website-Design sollte immer ein Gleichgewicht zwischen Benutzerfreundlichkeit und visueller Ästhetik herstellen. Gut gestaltete Websites schaffen Vertrauen und leiten die Besucher zum Handeln an, während sie gleichzeitig die Kundenreise angenehm gestalten.
Hier sind einige Dinge, die Sie beachten sollten, bevor Sie Ihre Website gestalten:
- Mobile-First Design: Google bevorzugt beim Ranking von Seiten responsive Webdesigns. Das bedeutet, dass Ihre Nutzer in der Lage sein sollten, Ihre Website auf jedem Gerät problemlos anzuzeigen und zu navigieren. Der einfachste Weg, ein Mobile-First-Design zu gewährleisten, ist die Verwendung eines responsiven WordPress-Themes.
- Website-Geschwindigkeit: Die Geschwindigkeit Ihrer Seite wirkt sich auf Ihr Suchranking aus, da sie die Absprungrate Ihrer Seite beeinflusst. Große Bilder und Mediendateien sind zwar nicht Teil des Designs, können aber die Geschwindigkeit Ihrer Seite verlangsamen. Weitere Informationen finden Sie in unserem ultimativen Leitfaden zur Steigerung der Geschwindigkeit und Leistung von WordPress.
- Einfache Navigation: Ihre Besucher sollten leicht finden können, wonach sie suchen, egal ob es sich um Ihre Dienstleistungen, Produkte oder die Kontaktseite handelt. Ohne eine klare Navigation werden viele Besucher Ihre Website aufgrund von Verwirrung verlassen.
- Ansprechendes Bildmaterial: Ihr Bildmaterial sollte eine Geschichte erzählen und zu Ihrer Markenidentität passen. Ein Unternehmen wie Apple ist stolz auf sein schlichtes und minimalistisches Design, um Eleganz zu zeigen. Lego hingegen spricht Kinder an und hat daher ein eher verspieltes Erscheinungsbild.
- Lesbare Schriftarten: Ihre Typografie muss gut lesbar sein, damit die Nutzer nicht blinzeln müssen, um Ihren Text zu erkennen. Times New Roman, Courier New und Arial sind alles Beispiele für webfreundliche Schriftarten.
- Optimieren Sie die Aufforderung zum Handeln (CTA): Während das Design, die Schriftarten und das Layout einheitlich sein sollten, ist dies bei der Schaltfläche für die Handlungsaufforderung nicht der Fall. Ihr CTA sollte sich von anderen visuellen Elementen abheben, um die Nutzer zu der gewünschten Aktion zu verleiten.
Erstellen Sie Ihre eigene beeindruckende Website mit WordPress
Alle in der Liste aufgeführten Websites verwenden einzigartige benutzerdefinierte Designs mit verschiedenen Technologien. Eines ist ihnen jedoch gemeinsam: WordPress.
Es gibt zwei Arten von WordPress-Websites. WordPress.com ist eine gehostete Lösung, und WordPress.org (auch bekannt als selbstgehostetes WordPress). Lesen Sie unseren Leitfaden über den Unterschied zwischen WordPress.com und WordPress.org.
Wir empfehlen die Verwendung von WordPress.org, da Sie damit von Anfang an Zugriff auf alle WordPress-Funktionen haben.
Sie benötigen einen Domainnamen und ein WordPress-Hosting-Konto, um Ihre eigene Website mit WordPress.org zu erstellen.
Wir empfehlen, mit Bluehost zu beginnen. Sie sind eines der größten Hosting-Unternehmen der Welt und haben WordPress offiziell als Hosting-Anbieter empfohlen.
Nachdem Sie sich für das Hosting angemeldet haben, folgen Sie unserem Leitfaden zur Erstellung einer Website, der Sie Schritt für Schritt anleitet.
Ihr WordPress-Theme bestimmt das Design Ihrer Website. Alle oben genannten Websites verwenden ein benutzerdefiniertes WordPress-Theme, das Sie eine Menge Geld kostet.
Wenn Sie gerade erst anfangen, dann können Sie mit einem vorhandenen WordPress-Theme beginnen. Es gibt Tausende von schönen WordPress-Themes, die Sie installieren können.
Hier finden Sie einige unserer handverlesenen Listen mit den besten WordPress-Themes, die Sie ausprobieren können:
- Beste kostenlose WordPress-Themes
- Beste Business-Themes für WordPress
- Beste WordPress-Themes im Magazin-Stil
- Beste WooCommerce WordPress-Themen
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, einige hervorragende WordPress-Website-Beispiele zu finden, um sich inspirieren und motivieren zu lassen. Vielleicht interessiert Sie auch unsere Liste der bekanntesten großen Marken, die WordPress verwenden.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Moinuddin Waheed says
Amazing website designs and creativity.
seeing these websites gives a kind of sense that these might have been build by some very expert developers. But given the fact that they all use wordpress, these can be made with page builders and some premium templates.
personally, among these all,awesome motive website design simplicity and yet exceptionally visually appealing design is most captivating.
Thanks for these inspiring websites.
Pras says
What the…. I’m speechless. These sites are freaking mind-boggling. Hahahha wow. Great job there. Thank you in advance. Take care
WPBeginner Support says
Glad you like the example sites we’re listing
Admin
Monira says
Nice and informative
WPBeginner Support says
Thank you
Admin
fahim says
how i can get your theme?
WPBeginner Support says
Our theme is custom made and not available at the moment.
Admin
jeannie boyd says
Your website is absolutely fantastic! The info you provide is so clearly written. I added it to my favorites since I’m probably going with word press. Thank you.
WPBeginner Support says
Thank you and you’re welcome
Admin
Rahul Gupta says
Great stuff!
Really informational and Helpful.
WPBeginner Support says
Thank you, glad you found our content helpful
Admin
Ben Snow says
I’m a little confused. Was the Nove site, for example, made with Beaver Builder? Is that why you have the link to using Beaver Builder to make custom page templates?
WPBeginner Support says
Those links are to show how you can add that to your site should you want something similar
Admin
AKhi says
Can you please help me with an article, where they will insrut how to make e-commerce website with WordPress.
Thank You!
WPBeginner Support says
For creating a store, you would want to take a look at our guide here: https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/
Admin
Blue gold says
Can you please write post on how to create website like amazon kindle where we sell books
WPBeginner Support says
For what it sounds like you’re wanting, you may want to take a look at our article here: https://www.wpbeginner.com/wp-tutorials/how-to-create-an-online-marketplace-using-wordpress/
Admin
Hipcap says
Thank you for the article! In developing my ideas for websites, so much of what I see online disappoints me. The examples you shared offer some great ideas for both what I’d like to accomplish and what I do not.
WPBeginner Support says
Glad we could bring these to your attention
Admin