Möchten Sie eine Restaurant-Website mit WordPress erstellen? Sie sind nicht allein. Tausende von Restaurant-Websites nutzen WordPress-Restaurant-Themes, um ihre Website zu betreiben. Die meisten dieser Websites zeigen jedoch nur die Speisekarte und ein einfaches Kontaktformular an. In diesem Artikel zeigen wir Ihnen, wie Sie ein Restaurant-Reservierungssystem in WordPress hinzufügen können.
Hinweis: Sie müssen das selbst gehostete WordPress installieren, um dieses Plugin zu verwenden. Siehe die Unterschiede zwischen WordPress.com und WordPress.org. Wenn Sie auf der Suche nach einem WordPress-Hosting sind, empfehlen wir Bluehost oder Siteground.
Video-Anleitung
Wenn Ihnen das Video nicht gefällt oder Sie weitere Anweisungen benötigen, lesen Sie bitte weiter.
Als Erstes müssen Sie das Plugin für Restaurantreservierungen installieren und aktivieren. Nach der Aktivierung fügt das Plugin einen neuen Menüpunkt mit der Bezeichnung „Buchungen“ in Ihrer WordPress-Administrationsleiste hinzu.
Bevor Sie mit der Konfiguration des Plugins beginnen, müssen Sie eine neue WordPress-Seite erstellen, um Ihre Buchungen zu verwalten. Gehen Sie zu Seiten “ Neu hinzufügen und erstellen Sie eine neue Seite. Sie können dieser Seite einen beliebigen Titel geben. Es ist wichtig, dass Sie den Inhaltsbereich leer lassen und auf die Schaltfläche „Veröffentlichen“ klicken.
Sobald Ihre Buchungsseite fertig ist, können Sie zu Buchungen “ Einstellungen gehen, um das Restaurantreservierungs-Plugin zu konfigurieren.
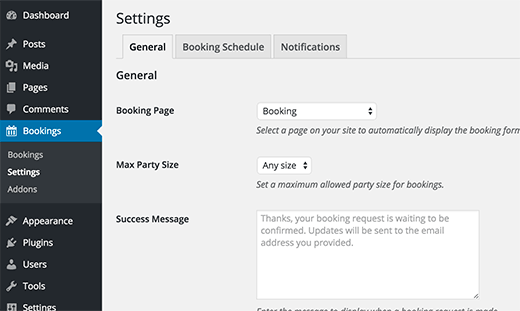
Die Einstellungsseite für Restaurantreservierungen ist in drei verschiedene Abschnitte unterteilt.
Auf der Registerkarte Allgemein müssen Sie die Buchungsseite auswählen, die Sie gerade erstellt haben. Als Nächstes müssen Sie die maximale Gruppengröße auswählen, die Ihr Restaurant aufnehmen kann. Sie können auch eine benutzerdefinierte Erfolgsmeldung hinzufügen, die den Nutzern bei erfolgreicher Buchung angezeigt wird.
Sobald Sie mit den Einstellungen fertig sind, klicken Sie auf die Schaltfläche „Änderungen speichern“.
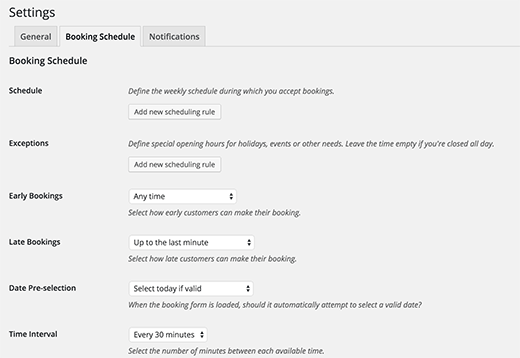
Buchungszeitplan und Uhrzeiten hinzufügen
Der Unterschied zwischen einem richtigen Restaurant-Reservierungssystem und einem Kontaktformular besteht darin, dass Ihr Kontaktformular den Nutzern nicht erlaubt, die Buchungszeit zu wählen.
Mit dem Restaurant-Reservierungs-Plugin können Sie Ihre Arbeitszeiten so planen, dass die Benutzer ihre Reservierungen entsprechend vornehmen können.
Klicken Sie einfach auf die Registerkarte Buchungszeitplan, um Buchungszeiten, Zeitplan und Ausnahmen einzugeben. Vergessen Sie nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken, wenn Sie fertig sind.
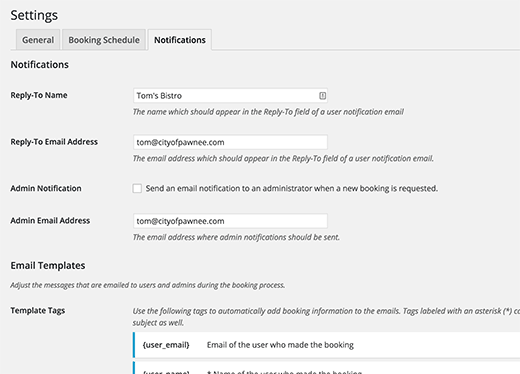
Anpassen der Benachrichtigungen für Restaurantreservierungen
Restaurant-Reservierungen verfügt über ein integriertes Benachrichtigungssystem, das Kunden und Administratoren per E-Mail über Buchungen benachrichtigt.
Sie können diese E-Mail-Benachrichtigungen anpassen, indem Sie die Einstellungsseite des Plugins aufrufen und auf die Registerkarte „Benachrichtigungen“ klicken.
Zunächst müssen Sie einen Antwortnamen angeben. Idealerweise sollte dies der Name Ihres Restaurants sein. Das Plugin verwendet automatisch die Admin-E-Mail-Adresse Ihrer WordPress-Website als Antwortadresse für ausgehende E-Mails. Sie können dies ändern, wenn Sie Antworten an eine andere E-Mail-Adresse erhalten möchten.
Wenn Sie Benachrichtigungen über neue Buchungen erhalten möchten, aktivieren Sie das Kästchen neben der Admin-Benachrichtigung. Das Plugin verwendet Ihre Standard-WordPress-Administratoradresse, aber Sie können sie in eine beliebige andere Adresse ändern.
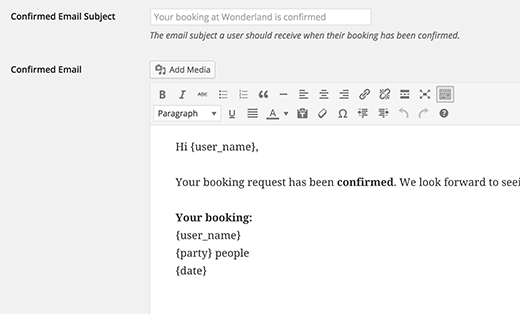
Sie werden eine Reihe von Vorlagen-Tags sehen, die Sie in den ausgehenden E-Mail-Vorlagen verwenden können. Jedes Tag zeigt einige Informationen an. Das Tag {user_name} zeigt zum Beispiel den Namen des Benutzers an, der die Buchung vorgenommen hat.
Danach finden Sie die Standard-E-Mail-Nachrichten, die an Benutzer und Kunden gesendet werden. Sie können diese Nachrichten nach Bedarf anpassen. Wenn Sie Probleme mit dem Versenden von E-Mail-Benachrichtigungen haben, sollten Sie unsere Anleitung zur Behebung des Problems, dass WordPress keine E-Mails versendet, lesen.
Anzeige des Restaurant-Buchungsformulars im Frontend
Das Plugin zeigt das Buchungsformular automatisch auf der Buchungsseite an, die Sie zuvor erstellt haben. Sie können diese Seite zu den Navigationsmenüs Ihrer Website hinzufügen, indem Sie auf Erscheinungsbild “ Menüs> gehen.
Wählen Sie einfach die Buchungsseite in der linken Spalte aus und klicken Sie auf die Schaltfläche „Zum Menü hinzufügen“. Das Menü wird dann in der rechten Spalte angezeigt.
Sie können die Position des Menüs durch Ziehen und Ablegen anpassen. Klicken Sie auf die Schaltfläche „Menü speichern“, wenn Sie fertig sind.
So sieht die endgültige Vorschau der Reservierungsseite auf dem Twenty Fifteen Theme aus:
Wir hoffen, dass dieser Artikel Ihnen beim Hinzufügen eines Restaurant-Reservierungssystems in WordPress geholfen hat. Vielleicht möchten Sie auch unsere Anleitung zum Hinzufügen von Google Maps in WordPress lesen, um den Standort Ihres Restaurants anzuzeigen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.











Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
fortzuero says
Using this plugin already but stuggling to find a way of getting a background image to work.
Anyone managed to do this or do I need to create custom CSS?
Carl Adams says
Hi there,
Downloaded the plugin to have a play with what it can do, I too had the same problem earlier till I found a way around it. Using Themify Builder I was able to set it from the page setting in the dashboard area, if you choose same method, I would advise using full width at a depth of 400 px, unless you want full image on screen… Hope this gives a possible resolve….
farhan shah says
Hi syed,
Excellent article, it is really helpful and informative. Thanks
Sajid Amanat says
Thanks buddy for sharing such a great plugin.
beetzy says
I’m doing a restaurant site now! thanks so much for all your posts, they are very helpful to both expert and novice! appreciate you doing all of them.
Iqbal Ahmad says
Hello sir,
I want cab and driver booking plug-in.
Please help me
atif says
Thanks for sharing information about such a good plugin. I would be like to use this plugin for my own restaurant website.