WYSIWYG è l’acronimo di What You See Is What You Get (ciò che vedi è ciò che ottieni). Si usa per gli strumenti in cui si crea/modifica il contenuto in tempo reale e si vede un’anteprima dal vivo mentre si lavora.
Questi editor sono incredibilmente utili online, soprattutto quando si creano contenuti per i siti web. Che si tratti di scrivere un post su un blog, di creare un’e-mail o di progettare una pagina web, un editor WYSIWYG rende il lavoro più semplice ed efficiente.

Perché utilizzare un editor WYSIWYG?
Gli editor WYSIWYG sono dotati di molte caratteristiche che migliorano il processo di creazione dei contenuti. Le funzionalità e l’aspetto sono generalmente gli stessi, sia che abbiate un sito WordPress sia che utilizziate un altro sistema di gestione dei contenuti (CMS).

Nella maggior parte dei casi, tutti presentano le seguenti caratteristiche:
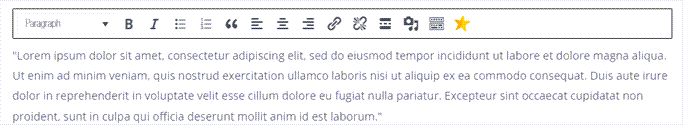
- Formattazione del testo: Questi editor consentono di mettere in grassetto, corsivo, sottolineatura e barrato il testo proprio come in un elaboratore di testi. In effetti, questi editor sono spesso chiamati rich text editor perché consentono di modificare il contenuto in modo familiare, proprio come in Microsoft Word.
- Collegamenti: È possibile aggiungere facilmente dei link ai propri contenuti, semplicemente facendo clic su un pulsante in una barra degli strumenti e incollando l’URL. Non dovrete aggiungere o modificare il codice HTML per creare i vostri contenuti.
- Immagini: Aggiungere immagini è un gioco da ragazzi. Potete caricarle direttamente dal vostro dispositivo o inserirle da una fonte online. Molti editor WYSIWYG consentono anche di incollare un’immagine direttamente in linea.
- Creazione di tabelle: Avete bisogno di presentare i dati in modo ordinato? Gli editor WYSIWYG consentono di creare tabelle all’interno dei contenuti senza dover ricorrere ad altre applicazioni web, come Google Sheets, o senza dover ricorrere a embed speciali.
Ma non è tutto. Gli editor WYSIWYG offrono anche funzioni come il controllo ortografico, la visualizzazione del codice sorgente e altro ancora. Tutte queste funzioni rendono più facile concentrarsi sulla creazione di contenuti di qualità senza preoccuparsi di imparare PHP, CSS o il web design.
Funzionalità aggiuntive degli editor WYSIWYG
Oltre a quanto detto sopra, gli editor WYSIWYG tendono ad avere una serie di funzioni progettate per semplificare e migliorare il processo di creazione dei contenuti.
La maggior parte degli editor WYSIWYG dispone di un controllo ortografico integrato. Questo strumento integrato è molto utile e sottolinea automaticamente le parole scritte in modo errato, aiutandovi a evitare errori di battitura imbarazzanti nei vostri contenuti.
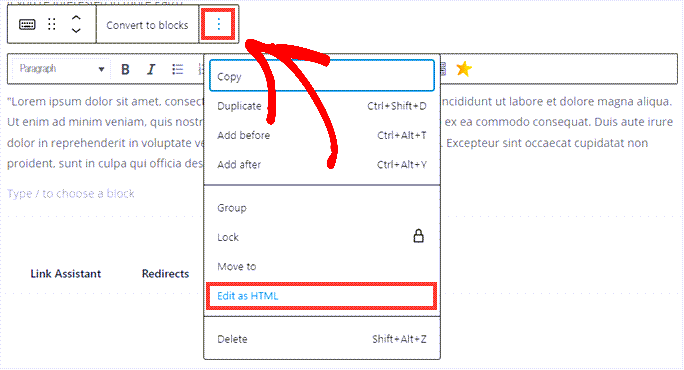
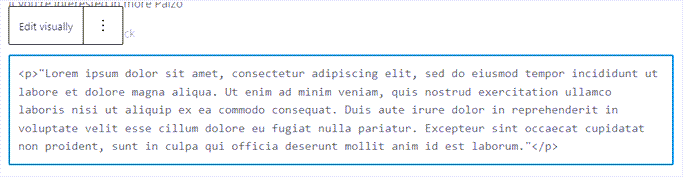
Un’altra parte estremamente importante del WYSIWYG è la visualizzazione del codice HTML. Questa consente di passare dalla visualizzazione del design a quella del markup senza soluzione di continuità.

L’esame del codice HTML è perfetto per la risoluzione dei problemi.
Potrebbe trattarsi di problemi con le immagini o di una formattazione del testo non corretta dovuta al copia/incolla.

Inoltre, molti editor WYSIWYG sono dotati di una robusta serie di strumenti di progettazione. Ad esempio, l’editor Gutenberg per WordPress è uno strumento di progettazione interattivo e drag-and-drop che consente di scrivere contenuti e utilizzare modelli per creare qualsiasi cosa si possa immaginare davanti ai propri occhi.
L’interfaccia è sempre facile da usare, quindi anche se non siete dei maghi della tecnologia, sarete in grado di rendere i vostri contenuti professionali e curati con pochi clic.
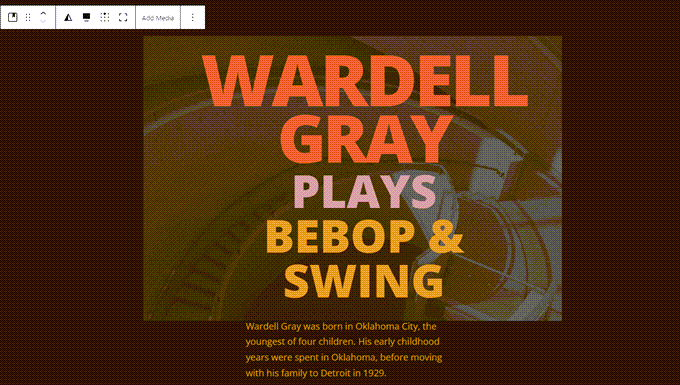
Editor di blocchi di WordPress
L’editor Gutenberg è stato introdotto nel 2018 e ha cambiato l’interfaccia utente per la creazione di contenuti con WordPress.
Nella sua essenza, Gutenberg è un editor a blocchi che può essere utilizzato sia nel frontend che nel backend del sito.

Invece di scrivere e progettare in un’unica grande area di testo, come in un editor di testo ricco come TinyMCE, si creano i contenuti utilizzando singoli blocchi. TinyMCE è un editor WYSIWYG open source utilizzato come base per il precedente editor di contenuti di WordPress, ora chiamato editor classico.
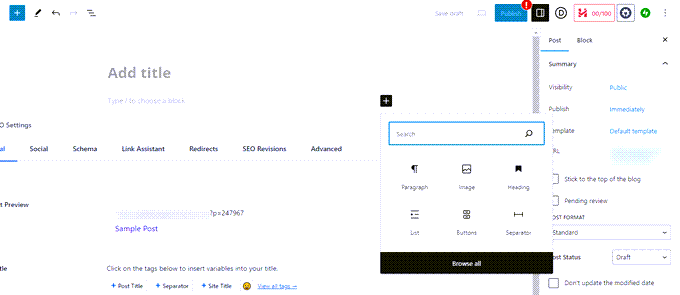
Questi elementi possono essere qualsiasi cosa, da paragrafi e titoli a immagini, video, citazioni o persino elementi più complessi come tabelle o markup HTML personalizzati.
Ogni blocco di Gutenberg può essere personalizzato e spostato individualmente, garantendo un controllo senza precedenti sul layout e sul design dei contenuti. È anche possibile utilizzare design predefiniti chiamati Pattern per avere un modello con cui lavorare direttamente nell’editor dei blocchi.

Potete spostare i blocchi in tempo reale e vedere esattamente l’aspetto del vostro blog post o della vostra landing page prima ancora di pubblicarli.
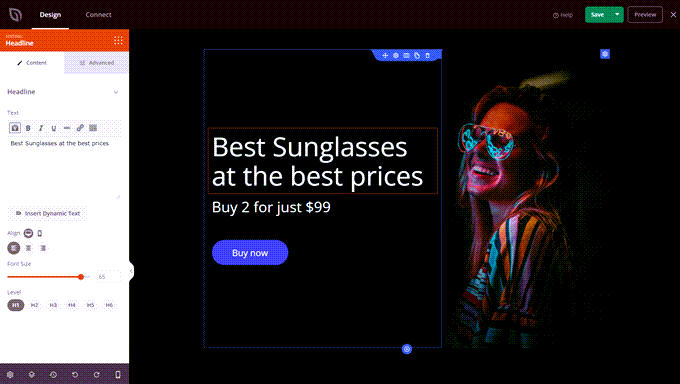
Gutenberg non è però l’unico editor WYSIWYG per il web design. I costruttori di siti web non WordPress come Squarespace offrono l’editing WYSIWYG e anche altri temi e plugin WordPress come SeedProd e Divi.
L’interfaccia WSYIWYG di SeedProd è semplice e intuitiva, sia che si tratti di modificare il testo che l’intero layout.

Molti di questi strumenti hanno funzionalità più avanzate e una migliore esperienza d’uso rispetto a Gutenberg, per cui molti utenti professionisti iniziano a usarli mentre continuano a migliorare le loro capacità di sviluppo web.
Problemi comuni nella modifica WYSIWYG
Quando si iniziano a utilizzare gli editor WYSIWYG con maggiore frequenza, è inevitabile incontrare alcuni problemi o ostacoli. Ma non preoccupatevi! La maggior parte di questi problemi comuni ha una soluzione semplice. Vediamone alcuni.
Problemi di formattazione
Un problema comune che si può incontrare è la formattazione. Ad esempio, il testo potrebbe non essere allineato correttamente o la dimensione del carattere potrebbe non essere regolata come desiderato. Ciò è spesso dovuto al fatto che il testo copiato contiene HTML, CSS o persino JavaScript aggiuntivi.
Per risolvere il problema, provare a incollare il testo in un editor di testo normale, come Notepad++. Quindi, copiarlo da lì nell’editor WYSIWYG. Questo di solito elimina il codice aggiuntivo, consentendo all’editor WYSIWYG di formattare meglio il testo.
Questa operazione eliminerà anche i link e le immagini, per cui sarà necessario reinserirli utilizzando l’editor di testo ricco o la visualizzazione del codice HTML.
Le immagini non vengono visualizzate
Un altro problema comune è che le immagini non vengono visualizzate correttamente o del tutto. Ciò potrebbe essere dovuto al fatto che l’URL dell’immagine non è corretto o che il file dell’immagine non è supportato. Verificare sempre che l’URL sia corretto. Se si caricano immagini, assicurarsi che siano in un formato adatto al web, come .jpg, .png o .gif.
Ad esempio, se si utilizza un formato come .svg, WordPress ha bisogno di un’ulteriore modifica per funzionare correttamente. Per ulteriori informazioni, potete consultare la nostra guida su come far funzionare in modo sicuro i file SVG con WordPress.
Modifiche inaspettate del codice
A volte può capitare che il codice cambi inaspettatamente dopo il salvataggio. Gli editor WYSIWYG non sono perfetti e possono aggiungere HTML o CSS non previsti. Questo può modificare l’aspetto e la percezione dei contenuti.
Per rimediare, si può passare alla visualizzazione del codice HTML e rimuovere manualmente il codice indesiderato. Attenzione, però, perché per farlo in modo sicuro è necessaria una conoscenza di base del markup HTML.
Problemi di compatibilità dei browser
Infine, è possibile che si verifichino problemi quando si visualizzano i contenuti su browser diversi. Non tutti i browser interpretano HTML e CSS allo stesso modo e JavaScript può agire in modo diverso a seconda delle impostazioni del sistema.
Tutto ciò può portare a incoerenze nella visualizzazione dei contenuti. Verificate sempre il vostro sito su più browser, tra cui Chrome, Firefox, Safari e Microsoft Edge, per essere certi che i vostri contenuti vengano visualizzati bene ovunque.
Considerazioni finali sugli editor WYSIWYG
Gli editor WYSIWYG, come l’editor a blocchi di WordPress Gutenberg o anche il vecchio editor classico open-source TinyMCE, sono strumenti fondamentali che possono semplificare notevolmente il processo di creazione dei contenuti.
Grazie a funzioni come la modifica in tempo reale tramite drag-and-drop, la visualizzazione del codice HTML e i modelli, questi strumenti di web design consentono di concentrarsi maggiormente sulla qualità dei contenuti piuttosto che sulla codifica.
Speriamo che questo vi abbia insegnato qualcosa sugli editor WYSIWYG e su come possono aiutarvi a migliorare le vostre capacità di web design. Potete anche consultare la nostra selezione dei migliori page builder drag and drop per WordPress e la nostra guida su come scegliere il miglior software di web design per il vostro sito.
Risorse aggiuntive
- Editor di testo
- I migliori plugin per pagine di atterraggio di WordPress a confronto
- Shortcodes
- Costruttore di pagine
- Tema predefinito
- Gli errori più comuni di WordPress e come risolverli
- Come passare correttamente da Wix a WordPress (passo dopo passo)
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.


