Die Gestaltung einer schönen Website dauert oft Wochen oder sogar Monate. Es wäre also schade, wenn Ihre sonst so schöne Website durch unleserlichen Text ruiniert wird.
Das kann passieren, wenn Sie die falsche Schrift wählen. Um dieses Problem zu vermeiden, müssen Sie websichere Schriften verwenden. Das sind Schriften, die gut aussehen und auf jedem Gerät oder Browser gut funktionieren.
Dank jahrelanger Erfahrung in der Arbeit mit WordPress und anderen Website-Buildern verfügen wir über umfassende Kenntnisse der wichtigsten Webdesign-Prinzipien.
Wenn es um websichere Schriften geht, haben wir viel recherchiert, um die beste Option für unsere eigene Website zu finden. Wir haben uns für Proxima Nova entschieden. Es gibt aber noch viele weitere hervorragende Optionen für Webschriften, darunter Lato, Inter und Roboto.
In diesem Artikel werden wir aufschlüsseln, was websichere Schriften sind, und Ihnen die 19 besten Schriften vorstellen.

Sie haben es eilig? Sehen Sie sich unsere Vergleichstabelle mit den 5 besten websicheren Schriften an.
| Font Name | Main Traits | Best For |
|---|---|---|
| Proxima Nova | Sleek, contemporary, subtle elegance, easy to read | Blogs, professional portfolios, media companies |
| Lato | Welcoming, approachable, balanced design | Mobile apps, retail stores, eCommerce websites |
| Inter | Tall lowercase for readability, smooth curves for display | Home pages, digital products, ebooks |
| Roboto | Tech-inspired, friendly, wide-open characters | Software companies, app developers, technology blogs |
| Alternate Goth | Condensed, bold, strong presence, sturdy strokes | Home page headlines, thank you pages |
Was sind websichere Schriftarten und warum sind sie wichtig?
Websichere Schriftarten sind auf den meisten Betriebssystemen, wie Microsoft Windows oder Apple MacOS, bereits installiert. Die Verwendung einer websicheren Schriftart bietet Ihnen die beste Möglichkeit, sicherzustellen, dass Ihr Text wie vorgesehen angezeigt wird, und trägt dazu bei, dass Ihre Website für alle einheitlich aussieht.
Wenn Sie eine Schrift verwenden, die der Browser oder das Betriebssystem des Benutzers nicht unterstützt, wird standardmäßig die vom Browser oder der Website deklarierte HTML/CSS-Schrift verwendet, was dazu führen kann, dass Ihr Inhalt ganz anders aussieht und die Benutzer auf unterschiedliche Weise beeinflusst.
Hier sind einige Gründe, warum websichere Schriftarten wichtig sind:
- Die Wahl der Schrift ist ein Spiegelbild Ihrer Marke: Eine romantische Schrift wie Kalligraphie würde beispielsweise nicht gut ankommen, wenn Sie eine gemeinnützige Website betreiben.
- Schriften beeinflussen die Erfahrung des Benutzers: Websichere Schriften bedeuten, dass die Besucher Ihre Schrift wie vorgesehen sehen können. Wenn Sie zum Beispiel eine WordPress-Website mit einer Schrift erstellen, die nur von der neuesten Version von Windows 10 unterstützt wird, werden viele Ihrer Benutzer etwas anderes sehen.
- Schrift wirkt sich auf den Verkauf aus: Ja, Sie haben richtig gelesen. Die von Ihnen gewählte Schriftart kann sich auf Ihre Verkaufszahlen auswirken. Kunden, die sich auf einer Website wohlfühlen, sei es durch Social Proof oder einfach durch zuverlässige Schriftarten, können das Vertrauen der Verbraucher gewinnen. Das führt letztlich zu mehr Umsatz und Geld in Ihrer Tasche.
William Craig – WebFX CEO und MitbegründerDas Wichtigste bei websicheren Schriftarten ist Folgendes:
„90 % der Internetnutzer verwenden einen Browser, der @font-face unterstützt. Ohne einen Font-Stack, der websichere Schriften und eine generische Schriftfamilie enthält, haben wir keine Kontrolle darüber, wie unser Webdesign für mindestens 10 % der Internetnutzer aussieht. Der Zeit- und Arbeitsaufwand für die Verwendung eines einfachen CSS-Schriftenstapels mit websicheren Schriften ist sehr gering, so dass es kaum einen Grund gibt, dies nicht weiterhin zu tun.
Kommen wir nun dazu, wie wir unsere Liste der besten websicheren Schriftarten ausgewählt haben.
Wie wir die besten Schriftarten für Websites ausgewählt haben
Bei über 650 000 verschiedenen Schriftarten, die online verfügbar sind, kann es schwierig sein, die richtige für Sie auszuwählen. Deshalb hat unser Expertenteam die beliebtesten websicheren Schriftarten getestet, damit Sie sich nicht selbst auf die Suche machen müssen.
Bei unserer Liste haben wir darauf geachtet, dass sie diese spezifischen Kriterien erfüllen:
- Lesbarkeit: Schriften, die für verschiedene Teile der Website konzipiert sind. Zum Beispiel große, fette Schriften für Header und klare, einfache Schriften für den Hauptteil.
- Lesbarkeit: Schriftarten, bei denen die einzelnen Buchstaben leicht zu erkennen und voneinander zu unterscheiden sind. Dies verbessert das Leseerlebnis und die Zugänglichkeit Ihrer Website.
- Komfort/Vertrautheit: Schriftarten, die den Lesern vertraut und angenehm sind. Kreative Schriftarten sind zwar hilfreich, aber die Verwendung ungewöhnlicher Schriftarten könnte bei den Besuchern Unbehagen auslösen. Wir haben uns größtenteils an die Schriftarten gehalten, mit denen die Menschen am besten zurechtkommen, damit Sie Ihre Website professionell gestalten können.
- Vielfältige Stile: Wir haben Schriften ausgewählt, die verschiedene Stile wie fett, geometrisch oder klassisch abdecken. Wie jeder andere Teil des Webdesigns sollte auch Ihre Schrift zu Ihrer Markenpersönlichkeit passen.
- Gewicht der Schriftart: Einige Web-Schriften werden nicht automatisch in Website-Tools wie WordPress oder Page Builders integriert. Dies kann Ihre Website verlangsamen und dazu führen, dass Schriften in verschiedenen Browsern unterschiedlich aussehen. Um dies zu vermeiden, haben wir in jeder Kategorie mindestens eine leichtgewichtige Schriftart aufgenommen. Weitere Tipps finden Sie in unserem ultimativen Leitfaden zur Steigerung der Geschwindigkeit und Leistung von WordPress.
Warum WPBeginner vertrauen?
Wir von WPBeginner haben über 16 Jahre Erfahrung mit der Gestaltung und Entwicklung von WordPress-Websites. Unser Team hat hart daran gearbeitet, jede websichere Schrift auf dieser Liste zu prüfen und sie auf echten Websites zu testen, um sicherzustellen, dass sie gut funktionieren.
Möchten Sie mehr darüber erfahren, wie wir das machen? Dann sollten Sie sich unseren vollständigen Redaktionsprozess ansehen.
19 beste websichere Schriftarten zur Auswahl
Hier sind unsere Experten, die die besten 19 sicheren Schriften für das Internet ausgewählt haben.
1. Proxima Nova

Proxima Nova ist eine der beliebtesten Schriftarten überhaupt. Sie ist die Hauptschriftart für große digitale Medienunternehmen wie NBC News, Mashable, BuzzFeed, Wires und natürlich WPBeginner.
Seit dem Start von WPBeginner im Jahr 2009 ist Proxima Nova ein zentraler Bestandteil unserer Identität in den Bereichen Branding, Website und interne Projekte.
Sie hat ein schlankes, modernes Aussehen mit abgerundeten Kanten und einer subtilen Eleganz. Die Buchstaben sind leicht zu lesen und zeichnen sich durch ihre Professionalität mit einem Hauch von Freundlichkeit aus.
Bei WPBeginner wollen wir keine übermäßig auffällige Schriftart, denn wir wollen, dass unsere Inhalte für sich selbst sprechen. Proxima Nova tut genau das.
Am besten geeignet für: Blogs, professionelle Portfolios und Medienunternehmen
2. Lato

Ursprünglich wurdeLato für Firmenkunden entwickelt, aber inzwischen wird es überall im Web eingesetzt.
Sie wird auf Websites wie Merriam-Webster, WebMD, Goodreads und sogar auf unserer Partnermarke WPForms verwendet. Diese Schrift passt hervorragend zum Anwendungsfall von WPForms, da das Plugin aufgrund seines Drag-and-drop-Builders und seiner intuitiven Oberfläche für seine Benutzerfreundlichkeit bekannt ist.
Insgesamt eignet sich diese Schrift hervorragend, um eine einladende und ansprechende Ausstrahlung zu vermitteln, da sie ein ausgewogenes Verhältnis zwischen robustem Design und sanften Kurven aufweist.
Am besten geeignet für: Mobile Anwendungen, Einzelhandelsgeschäfte, eCommerce-Websites
3. Inter

DieInter ist eine serifenlose Schrift, d. h. sie hat keine kleinen Zierstriche an den Enden der Zeichen wie Serifenschriften.
Unsere Partnermarke SeedProd verwendet den Schriftstil Inter, der genau das repräsentiert, worum es bei der Software geht. Die Schrift strahlt Benutzerfreundlichkeit aus und ist dennoch praktisch, was genau das ist, was der Page-Builder ist.
Die kleineren „Text“-Versionen dieser Schrift haben hohe Buchstaben, um Kleinbuchstaben besser lesbar zu machen. Auf der anderen Seite haben die größeren „Display“-Versionen sanfte Kurven und feine Details, was Platz spart.
Am besten geeignet für: Homepages, digitale Produkte, ebooks
4. Roboto

In einer Welt, die zunehmend von künstlicher Intelligenz und maschinellem Lernen bestimmt wird, steigt die Nachfrage nach Schriften wie Roboto. Roboto hat zwar ein technisch inspiriertes, maschinenähnliches Aussehen, aber die weit geöffneten Buchstaben sorgen für einen netten, freundlichen Touch.
Haben Sie bemerkt, dass die MonsterInsights-Website die Roboto-Schrift verwendet?
Da die Schrift als Standard-Schrift für Android-Geräte eingeführt wurde, passt Roboto natürlich gut zu technikbezogenen Websites, darunter Software-Unternehmen, Entwickler von Apps und Technologie-Blogs. Darunter auch unsere geliebte Marke MonsterInsights.
Viele andere beliebte Websites wie Vice.com, Flipkart und YouTube verwenden ebenfalls Roboto.
Am besten geeignet für: Technische Websites
5. Alternativer Goth

Alternate Goth, berühmt geworden durch das YouTube-Logo, ist eine serifenlose Schrift. Sie zeichnet sich durch kondensierte und fette Buchstabenformen aus, die sich für Überschriften und Untertitel eignen.
Bei Blog Tyrant wird Alternate Goth nur für Überschriften verwendet. Durch ihre kräftigen Striche und ihr schweres Gewicht erzeugt sie ein Gefühl von starker Präsenz in Kombination mit modernem Design.
Am besten geeignet für: Überschriften auf der Startseite, Danksagungsseiten
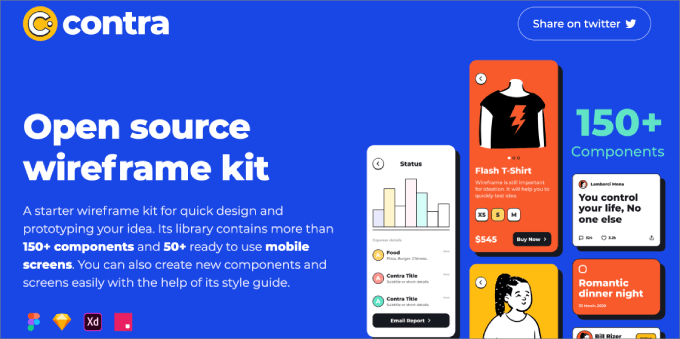
6. Montserrat

Inspiriert von Beiträgen, Schildern und bemalten Fenstern aus einem historischen Viertel in Buenos Aires, erfreut sich Montserrat wachsender Beliebtheit und wird auf über 17 Millionen Websites verwendet.
Die großen Abstände und die Offenheit der Schrift machen sie auch in kleinen Schriftgraden gut lesbar. Aber auch in Großbuchstaben in Überschriften kommt sie aufgrund der Einfachheit des Buchstabens gut zur Geltung. Insgesamt finden wir, dass Montserrat eine vielseitige, websichere Schrift ist, die ein Gefühl des Vertrauens vermittelt.
Montserrat eignet sich am besten für alle Unternehmen, die einen freundlichen und lockeren Ton anschlagen wollen. Agenturen, Softwareunternehmen und Online-Shops, die stark auf den Dienst am Kunden angewiesen sind, profitieren zum Beispiel von Montserrat.
Beachten Sie, wie die Contra-Website in der obigen Abbildung Montserrat verwendet, was zur Verspieltheit des gesamten Markenauftritts beiträgt.
Am besten geeignet für: Agenturen, Softwareunternehmen, Online-Shops, digitale Produkte
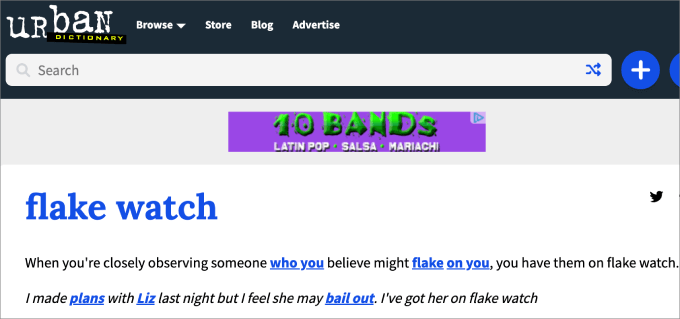
7. Lora

Lora ist eine moderne Serifenschrift, die in Google Fonts verfügbar ist. Das Hauptmerkmal von Lora sind die einzigartigen Pinselstriche am Ende jedes Zeichens, die eine künstlerischere Ausstrahlung haben als andere Serifenschriften.
Deshalb wird es auf vielen Unterhaltungswebsites wie Urban Dictionary und The Kitchn verwendet. Wenn Sie Lora zu Ihrer Website hinzufügen, vermittelt sie die Stimmung eines Kunst-Essays oder eines modernen Geschäfts.
Lora ist eine hervorragende Schrift für Logos, Titel, Navigationsmenüs und Absatztexte. Das liegt daran, dass sie ein klares und ausgewogenes Design hat, so dass sie leicht zu lesen ist, egal ob die Schrift groß oder klein ist. Die Pinselstriche der Lora können dazu beitragen, dass sich Logos abheben und so mehr Aufmerksamkeit erregen.
Am besten geeignet für: Nachrichten- und Unterhaltungswebsites
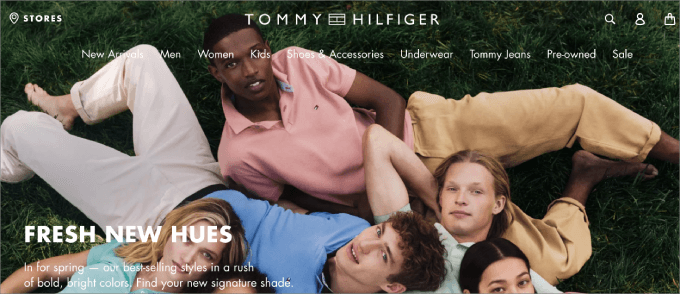
8. Gill Sans

Gill Sans ist eine moderne serifenlose Schrift, die für ihr effizientes und sauberes Aussehen bekannt ist. Aufgrund des geringen Kontrasts zwischen den Buchstaben und der engen Abstände ist sie vielleicht nicht die beste Wahl für längere Absätze, aber sie eignet sich hervorragend als optisch ansprechende Überschriftenschrift oder für Werbung.
Viele der bekanntesten Unternehmen verwenden Gill Sans als Schriftart, z. B. Toy Story, Tommy Hilfiger, BBC News, Tokyo Stock Exchange und Phillips.
Das Beste ist, dass es mit allen Betriebssystemen kompatibel ist, einschließlich macOS, iOS und Windows-Geräten.
Am besten geeignet für: Werbung und Kopfzeilentext
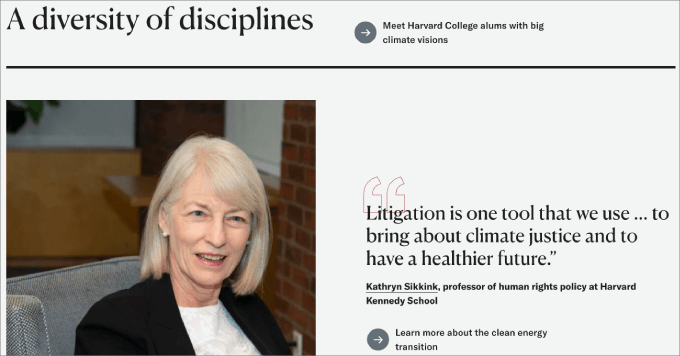
9. Merriweather

Merriweather ist eine Google-Schriftart, die das Lesen auf digitalen Bildschirmen erleichtern soll. Deshalb verwenden Websites wie Goodreads, Coursera und Harvard.edu diese Schriftart für ihre Absätze und den Fließtext.
Die Merriweather-Schriftart auf der Harvard-Website wirkt schlicht und sauber, was die Professionalität unterstreicht, die bei einer so angesehenen Institution gewahrt werden muss.
Unserer Erfahrung nach eignet sich diese Schrift gut für Designs mit hoher Textdichte, wie sie in Zeitschriften oder RSS Feeds zu finden sind. Die hohen Buchstabenformen gewährleisten die Lesbarkeit auf verschiedenen Ansichten, ohne zu viel horizontalen Platz einzunehmen. Die Schrift hat einen traditionellen Charakter und gibt einen formellen und eleganten Ton an.
Am besten geeignet für: Zeitschriften, gemeinnützige oder pädagogische Websites
10. Neue Helvetica

DieNeue Helvetica wird auf über 218.000 Websites wie eBay, Yahoo und Facebook verwendet. Diese Schrift hat eine hohe x-Höhe, wodurch sie aus der Entfernung leichter zu lesen ist. Daher könnte sie ein Vorteil sein, wenn es darum geht, Ihre Website mobilfreundlicher zu gestalten.
Außerdem sind die Abstände zwischen den Buchstaben gering, was Platz auf der Seite spart.
Am besten geeignet für: Fachleute, wie Portfolio-Websites oder dienstleistungsorientierte Unternehmen
11. Garamond

Die ursprünglich im 16. Jahrhundert entwickelten Garamond-Schriften sind für ihr raffiniertes und elegantes Erscheinungsbild bekannt.
Im Gegensatz zu vielen anderen Schriften haben diese eine geringe Konstante zwischen dicken und dünnen Strichen und leicht schräge Serifen. Sie eignen sich hervorragend für Websites, die ein hochwertiges, luxuriöses Aussehen haben sollen.
Am besten geeignet für: Produktbeschreibungen, Schlagzeilen für Premiummarken
12. Arial

Mit über 604.000 Websites, die Arial bereits verwenden, lässt sich nicht leugnen, dass Arial eine websichere Schrift ist, die einfach funktioniert. Amazon, Facebook und Google sind nur einige der beliebten Websites, die Arial verwenden.
Sie wurde ursprünglich von Monotype-Designern für IBM-Drucke entworfen, um die Lesbarkeit zu verbessern. Sie ist zwar nicht die auffälligste Schrift, aber sie erfüllt ihren Zweck.
Die Schriftart Arial hat keine dekorativen Striche und verfügt über eine gleichmäßige Dicke im gesamten Schriftbild, um ein ausgewogenes und einheitliches Aussehen zu schaffen.
Am besten geeignet für: Alle Arten von Websites und WordPress-Blogs. Es wird auch in digitalen Produkten wie Berichten, Präsentationen, Ebooks usw. verwendet.
13. Spektral

Spectral ist eine der neueren Google-Schriften in dieser Liste, aber sie verdient einen Platz, weil sie sich hervorragend für lange Inhalte im Web eignet.
Was wir an dieser Schriftart schätzen, ist, dass sie viel weniger schwerfällig wirkt als viele ihrer Geschwister. Sie können zum Beispiel sehen, dass der Kleinbuchstabe f oder r an den Enden eine Kurve hat.
Im Allgemeinen ist Spectral für textlastige, bildschirmorientierte Umgebungen konzipiert, die das Lesen langer Texte erleichtern.
Am besten geeignet für: Blogs
14. Liga Gotik

League Gothic ist eine kondensierte serifenlose Schrift, die für ihr fettes und modernes Aussehen bekannt ist. Sie wurde von The League of Moveable Type entworfen, einer digitalen Schriftgießerei, die für ihre hochwertigen Open-Source-Schriften bekannt ist.
League Gothic zeichnet sich durch hohe Buchstabenformen mit gleichmäßiger Strichstärke, abgewinkelten Kanten und einem kräftigen Gewicht aus. Mit anderen Worten: Wenn Sie ein Statement abgeben wollen, ist diese Schrift genau das Richtige für Sie.
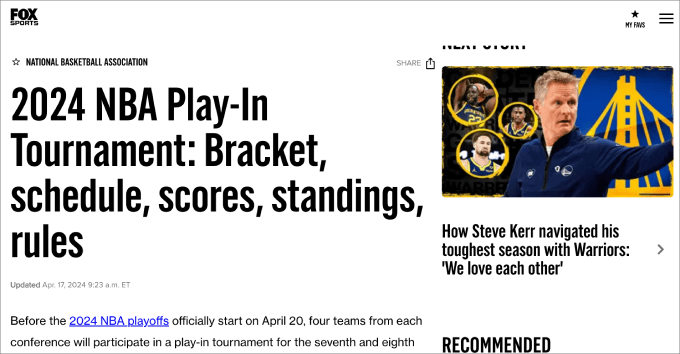
Beliebte Websites wie The Blaze, Chron.com und Fox Sports verwenden es.
Am besten geeignet für: Überschriften, Titel, Logos, Grafiken
15. Schwarzer Bube

Black Jack ist eine lockere Schreibschrift, die für informelle und freundliche Designs entwickelt wurde. Sie wirkt lässig und natürlich, dank der handgeschriebenen Buchstaben, die nicht immer zusammenhängen.
Aufgrund ihrer menschlichen Note wäre diese Schriftart eine großartige Ergänzung für eine Agentur oder einen Dienstleister, der einen „White-Glove“-Service bietet.
Am besten geeignet für: Agenturen und Dienstleistungsunternehmen
16. Pinselschrift Mt

Brush Script Mt ist eine Adobe-Schriftart, die als informell, schwungvoll und selbstbewusst beschrieben werden kann. Sie ahmt das Aussehen einer Handschrift nach, die mit einem Pinsel oder Kalligrafiestift erstellt wurde. Diese Schriftart zeichnet sich durch flüssige und fließende Buchstabenformen mit unterschiedlichen Dicken und Schrägen aus.
Wenn Sie möchten, dass der Text auf Ihrer Website informell aussieht und einen persönlichen Touch hat, dann ist diese Schriftart eine gute Wahl. Sie können diese Schriftart zum Beispiel in der Signatur Ihrer Über-Seite oder der Seite mit dem Autorenprofil des Gründers verwenden.
Am besten geeignet für: Info-Seiten oder Logos
17. Bodoni-Plakat

Bodoni Poster ist ein modernes Serifen-Design, das für Website-Überschriften, hochwertiges Mode-Branding und Logos verwendet wird. Sie verwendet dicke und dünne Striche für extremen Kontrast.
Das macht es ideal, um kühne und auffällige Designs mit einer dramatischen Wirkung zu erstellen. Sie eignet sich hervorragend für jede Art von Unternehmen, die sich durch einen starken Auftritt auszeichnen, wie z. B. Autohäuser, Friseursalons oder Restaurants, sowie für jede Marke mit einer großen Persönlichkeit.
Am besten geeignet für: Lokale Unternehmen
18. Baskerville

Die im 18. Jahrhundert entstandene Baskerville zeichnet sich durch eine schärfere Serifenschrift, einen kontrastreichen Stil mit dicken und dünnen Strichen und eine aufrechtere Haltung aus.
Das raffinierte Aussehen sorgt für einen autoritären Auftritt. Dies ist ideal für Websites, die eine intellektuell ausgerichtete Ästhetik anstreben, wie z. B. eine IT-Website.
Am besten geeignet für: Veröffentlichungen, Universitäten und IT-Websites
19. Georgien

Georgia wurde speziell für die Darstellung auf Bildschirmen entwickelt und zeichnet sich durch kühnere Striche und eine größere Schriftart aus. Sie sieht aus wie die Standardschriftart Times New Roman, ist aber optisch ansprechender für das Auge.
Am besten geeignet für: Blogartikel und Websites mit Nachrichtencharakter
Experten-Tipp: Bringen Sie Ihre Traum-Website mit der Hilfe echter WordPress-Experten schnell auf den Weg! Bei WPBeginner haben wir über 100.000 Menschen geholfen, ihre WordPress-Reise zu beginnen, und jetzt sind Sie an der Reihe, eine beeindruckende Online-Präsenz aufzubauen.
Überlassen Sie uns die Gestaltung Ihrer Website, während Sie sich auf das Wachstum Ihres Unternehmens konzentrieren. Buchen Sie unseren WordPress Website Design Dienst noch heute!
Häufig gestellte Fragen zu Schriftarten
In diesem Abschnitt werden wir einige der am häufigsten gestellten Fragen zu Schriften beantworten.
Was sind Google-Schriftarten?
Google Fonts ist ein kostenloser Dienst, der Hunderte von Schriftarten zum Download oder als Link anbietet. Wenn Sie möchten, dass sich Ihre Website oder Ihr Blog von anderen abhebt, können Sie die Standardschriftarten, die nach „Vorlage“ schreien, weglassen und stattdessen Ihre eigene Familie von websicheren Google-Schriftarten auswählen.
Was sind Adobe Schriften (früher Typekit)?
Adobe Fonts (ehemals Typekit) ist ein kostenpflichtiger Dienst, mit dem Sie auf über 25.000 Schriften zugreifen können. Ganz gleich, ob Sie ein Logo oder eine Grafik für Ihren WooCommerce-Shop entwerfen oder einfach nur eine einzigartige typografische Schrift in Ihren Blog einfügen möchten, Adobe Fonts ist für Sie da. Alle Schriften sind im Creative Cloud-Abonnement enthalten.
Wie wirken sich websichere Schriftarten auf SEO aus?
Websichere Schriftarten haben keinen direkten Einfluss auf Ihre Suchmaschinenplatzierung. Sie wirken sich jedoch auf die Benutzerfreundlichkeit aus. Schriftarten, die für Leser zugänglich sind, werden sofort geladen und sind leicht zu lesen. Dies führt zu niedrigeren Absprungraten und einer längeren Verweildauer auf der Website, was sich positiv auf die Suchmaschinenoptimierung auswirkt.
Wir hoffen, dass dieser Artikel Ihnen hilft, die besten websicheren Schriften für Ihre WordPress-Website zu finden. Lesen Sie auch unseren ultimativen Leitfaden zum Hosten lokaler Schriften in WordPress für eine schnellere Website und unsere Expertenauswahl der besten WordPress Typografie Plugins zur Verbesserung Ihres Designs.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!