Die Autoren Ihrer Website sind Experten, Geschichtenerzähler und die Stimmen hinter Ihrer Marke. Durch die Präsentation ihrer Erfahrung und ihres Fachwissens können Sie eine stärkere Verbindung zu Ihrem Publikum aufbauen und die Suchergebnisse Ihrer Website verbessern.
Viele WordPress Themes bieten jedoch nur einfache, wenig anregende Seiten für Autoren. Wir werden oft gefragt, wie man WordPress-Websites am besten mit ansprechenden und informativen Seiten für Autoren ausstattet.
In diesem Artikel zeigen wir Ihnen, wie Sie in WordPress eine individuelle Seite für das Profil eines Autors erstellen, die bei den Besuchern Ihrer Website einen bleibenden Eindruck hinterlässt.

Wir werden drei Methoden behandeln. Verwenden Sie einfach die Links unten, um zu dem Abschnitt zu springen, der Sie interessiert:
Methode 1: Erstellen einer benutzerdefinierten Autorenprofilseite in WordPress mit SeedProd (empfohlen)
Der beste Weg, eine benutzerdefinierte Autorenprofilseite in WordPress zu erstellen, ist die Verwendung des SeedProd-Plugins.
SeedProd ist der beste Drag-and-Drop Page Builder für WordPress. Mit ihm können Sie ganz einfach benutzerdefinierte WordPress-Themen und Seitenlayouts erstellen, einschließlich schöner Autorenseiten für jeden Autor auf Ihrer Website.
Es enthält eine Bibliothek mit vorgefertigten Themen, mit denen Sie Ihrer Seite sofort ein professionelles Aussehen verleihen können. Außerdem können Sie Seitenblöcke verwenden, um Ihre Autorenprofilseite mit Bildern, sozialen Profilen, aktuellen Beiträgen und mehr vollständig anzupassen.
Um loszulegen, müssen Sie das SeedProd-Plugin installieren und aktivieren. Eine schrittweise Anleitung finden Sie in unserem Tutorial zur Installation eines WordPress-Plugins.
Hinweis: Es gibt eine kostenlose Version von SeedProd. Sie benötigen jedoch die Pro-Version, um die benutzerdefinierte Autorenseitenvorlage zu verwenden.
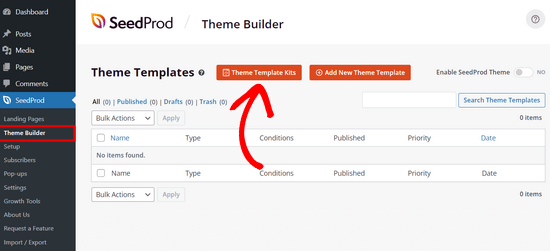
Sobald das Plugin aktiviert ist, gehen Sie im WordPress-Dashboard zu SeedProd “ Theme Builder und klicken Sie auf die Schaltfläche „Theme Templates Kit“.

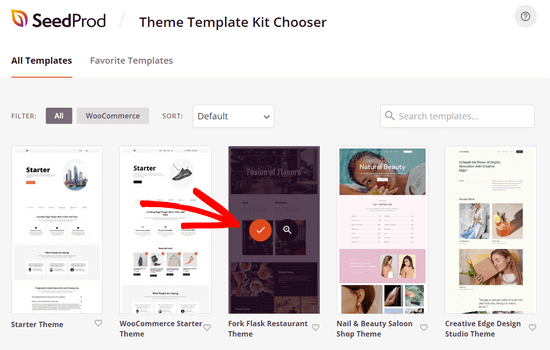
Dies führt Sie zu SeedProd’s Bibliothek mit vorgefertigten Website-Kits.
Um ein Webseitenthema auszuwählen, fahren Sie einfach mit der Maus über das Design, das Ihnen gefällt, und klicken Sie auf das Häkchensymbol.

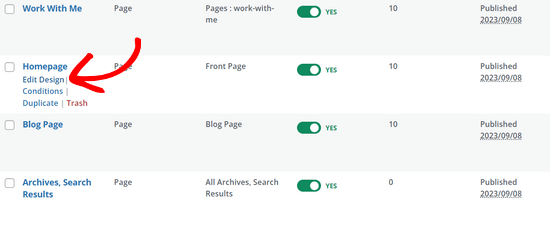
Nachdem Sie eine Auswahl getroffen haben, importiert SeedProd das Website-Kit und Sie sehen eine Liste der Vorlagenteile auf dem Dashboard des Theme Builders.
Sie erhalten alle Vorlagenteile, die Sie zum Einrichten einer Website benötigen, darunter eine Homepage, eine Blogseite, eine Kontaktseite und mehr.
Sie können bei jeder Vorlage auf den Link „Design bearbeiten“ klicken, um sie mit dem Drag-and-Drop-Theme-Builder anzupassen.

Eine Schritt-für-Schritt-Anleitung finden Sie in unserem Leitfaden zur Erstellung eines benutzerdefinierten WordPress-Themes.
Erstellen einer benutzerdefinierten Autorenseitenvorlage
Sobald Sie die Anpassung Ihres Website-Themas abgeschlossen haben, ist es an der Zeit, eine individuelle Autorenprofilseite zu erstellen.
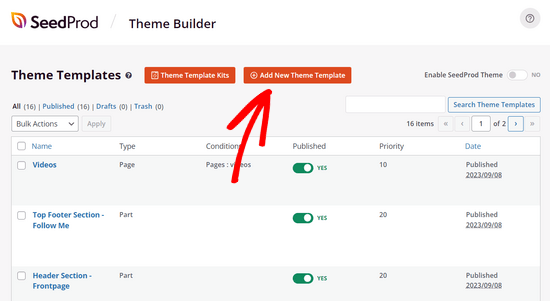
Navigieren Sie dazu zu SeedProd “ Theme Builder und klicken Sie auf die Schaltfläche „Neue Themenvorlage hinzufügen“.

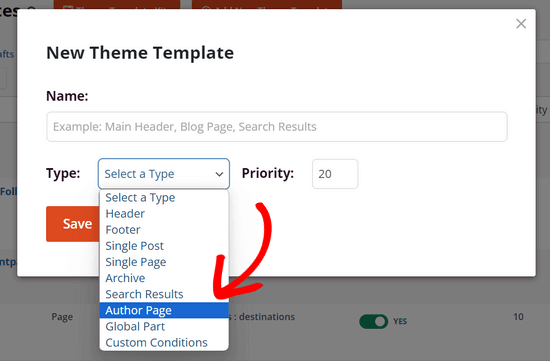
Daraufhin wird das Popup-Fenster Neue Themenvorlage geöffnet.
Wählen Sie dann im Dropdown-Menü „Typ“ die Option „Autorenseite“.

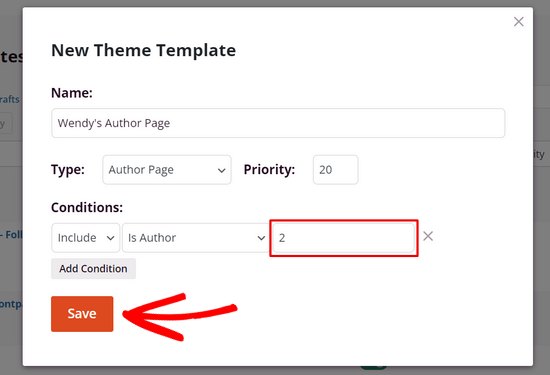
Wenn Sie für alle Autoren das gleiche Layout der Autorenseite wünschen, können Sie das leere Feld, das unter dem Abschnitt „Bedingungen“ erscheint, ignorieren.
Wenn Sie jedoch für jeden Autor eine eigene Autorenseite erstellen möchten, müssen Sie die Benutzer-ID eines bestimmten Autors in dieses Feld eingeben. Wenn die Benutzer-ID zum Beispiel 2 ist, geben Sie sie in das leere Feld ein.

Wenn Sie Hilfe bei der Suche nach der Benutzer-ID in WordPress benötigen, lesen Sie diese Anleitung.
Klicken Sie anschließend auf die Schaltfläche „Speichern“, um fortzufahren.
Anpassen der Autorenprofilseite
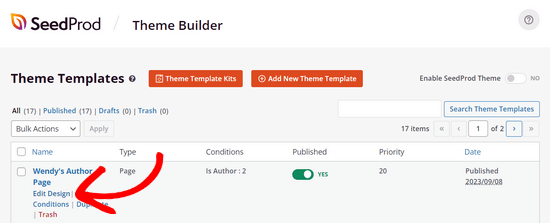
Nachdem Sie nun die Vorlage für die Autorenseite eingerichtet haben, können Sie sie anpassen, indem Sie auf den Link „Design bearbeiten“ darunter klicken.

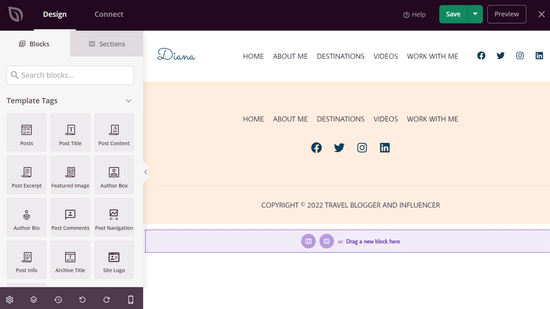
Dadurch wird die Vorlage im Page Builder von SeedProd geöffnet.
Auf der linken Seite sehen Sie Blöcke und Abschnitte, die Sie der Seite hinzufügen können. Auf der rechten Seite sehen Sie eine Vorschau Ihrer Seite, die leer ist, weil wir noch keine Inhalte hinzugefügt haben.

Jetzt können Sie mit dem Hinzufügen von Inhalten beginnen.
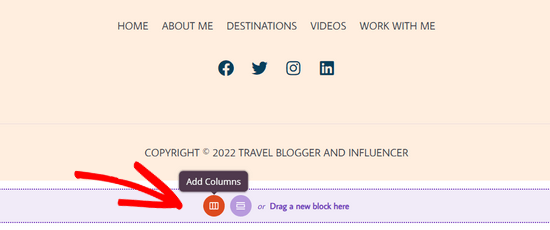
Klicken Sie auf das Symbol „Spalten hinzufügen“, um Ihr Seitenlayout einzurichten.

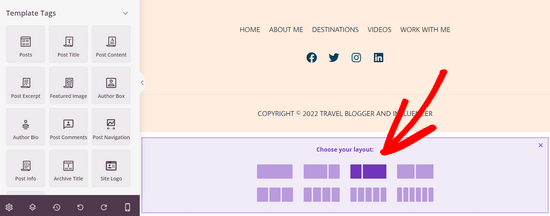
Als nächstes sehen Sie eine Auswahl an Spaltenlayouts.
Wählen Sie die Art des Spaltenlayouts, das Sie für Ihre Autorenseite wünschen.

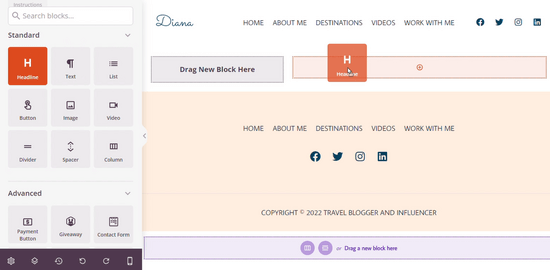
Jetzt können Sie der Seite die vorgefertigten Blöcke von SeedProd hinzufügen.
Sie können zum Beispiel den Block „Überschrift“ auf die Seite ziehen, um eine Autorenüberschrift hinzuzufügen.

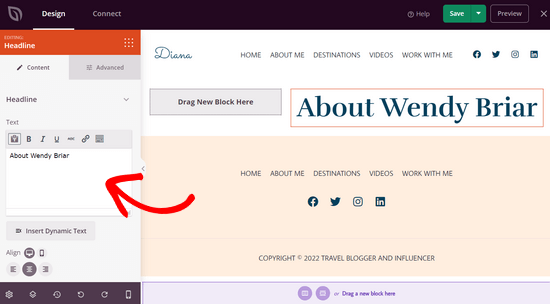
Um die Überschrift anzupassen, klicken Sie einfach auf die Überschrift.
Daraufhin öffnet sich ein Fenster, in das Sie den Namen des Autors eingeben und die Größe, Ausrichtung und vieles mehr anpassen können.

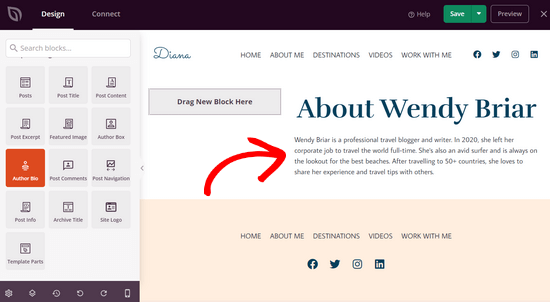
Als Nächstes können Sie den Block „Autorenbiografie“ auf die Seite ziehen, um Informationen über den Autor anzuzeigen.
Dieser Block holt den Inhalt automatisch aus dem WordPress-Benutzerprofil des Autors.

Jetzt können Sie die neuesten Artikel des Autors präsentieren.
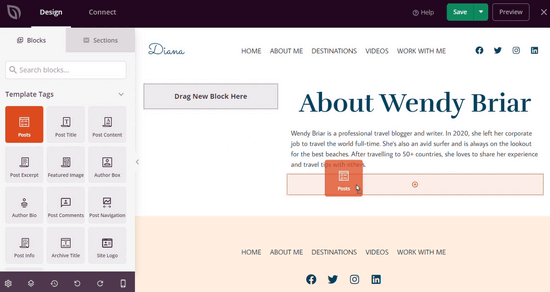
Ziehen Sie einfach den Block „Beiträge“ auf die Seite.

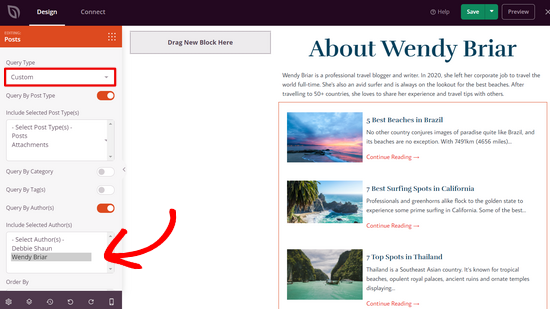
Klicken Sie nach dem Hinzufügen des Beitragsblocks darauf, um den „Abfragetyp“ auf „Benutzerdefiniert“ einzustellen.
Aktivieren Sie dann den Schalter „Abfrage nach Autor“ und wählen Sie einen bestimmten Autor aus der Dropdown-Liste.

Jetzt werden nur noch Beiträge dieses Autors auf der Autorenseite angezeigt.
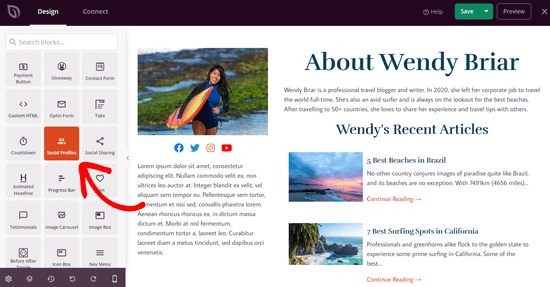
Sie können Ihre Autorenseite noch weiter anpassen. Sie können zum Beispiel „Text“- und „Bild“-Blöcke hinzufügen, um zusätzliche Informationen über den Autor aufzunehmen. Sie können auch Blöcke wie soziale Profile, soziale Freigabe, Zeugnisse und mehr hinzufügen.

Wenn Sie mit dem Aussehen Ihrer Autorenseite zufrieden sind, klicken Sie auf die Schaltfläche „Speichern“ am oberen Rand des Bildschirms und beenden Sie den Seitenerstellungsprozess.
Veröffentlichen Ihrer benutzerdefinierten Autorenprofilseite
Um Ihre Autorenseite auf Ihrer Website live zu schalten, müssen Sie Ihr benutzerdefiniertes SeedProd-Theme aktivieren.
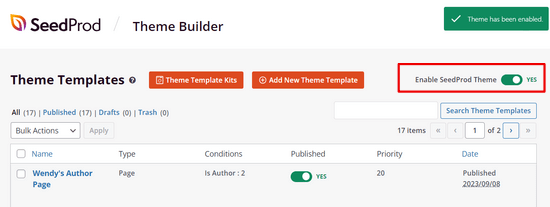
Gehen Sie dazu zu SeedProd “ Theme Builder. Suchen Sie dort den Schalter „SeedProd-Theme aktivieren“ und setzen Sie ihn auf „Ja“.

SeedProd wird nun Ihr individuelles WordPress-Theme veröffentlichen.
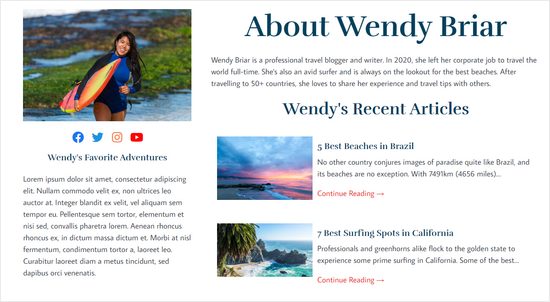
Sie können Ihre Website besuchen, um Ihre neue Autorenprofilseite in Aktion zu sehen.

Methode 2: Hinzufügen einer benutzerdefinierten Autorenprofilseite in WordPress mit WP User Manager
Diese Methode ist einfach einzurichten, bietet aber nicht so viele Gestaltungs- und Anpassungsmöglichkeiten wie SeedProd.
Als Erstes müssen Sie das WP User Manager-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
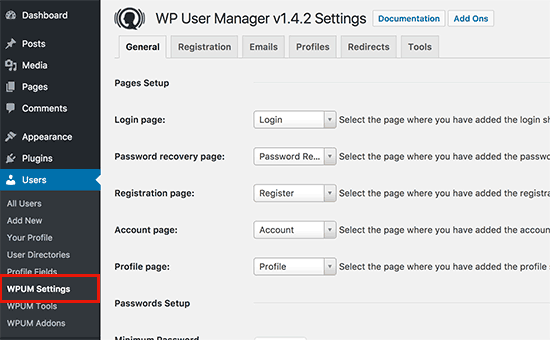
Nach der Aktivierung müssen Sie die Seite Benutzer “ Einstellungen besuchen, um die Einstellungen des Plugins zu konfigurieren.

Das Plugin erstellt automatisch verschiedene Seiten, die als benutzerdefinierte Anmeldung, benutzerdefinierte Benutzerregistrierung, Passwort vergessen, Konto und Profilseiten verwendet werden können.
WP User Manager bietet eine Reihe von Optionen für Ihre Autorenprofilseiten. Sie müssen diese sorgfältig prüfen und die Funktionen, die Sie nicht verwenden möchten, deaktivieren.
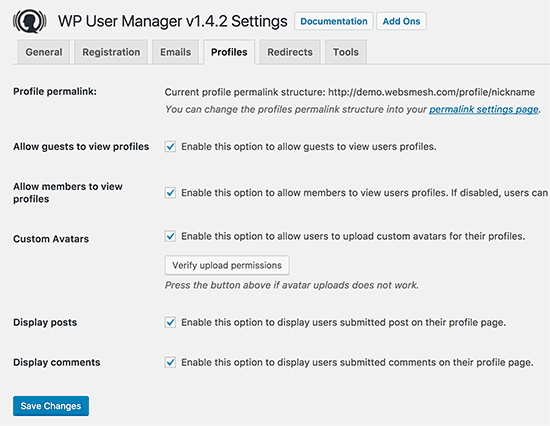
Als Nächstes müssen Sie auf die Registerkarte „Profile“ klicken, um die Einstellungen für das Benutzerprofil festzulegen.

Hier können Sie die Option „Profilseite für Gäste“ aktivieren, d. h. jeder kann die Profile der Nutzer einsehen. Sie können den Mitgliedern auch erlauben, die Profile der anderen Mitglieder zu sehen. Wenn Sie diese Option deaktivieren, können die Nutzer nur ihre eigenen Profilseiten sehen.
Sie können den Nutzern auch erlauben, benutzerdefinierte Profilfotos hochzuladen und ihre letzten Artikel sowie Kommentare auf ihrer Profilseite anzuzeigen.
Vergessen Sie nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken, um Ihre Einstellungen zu speichern.
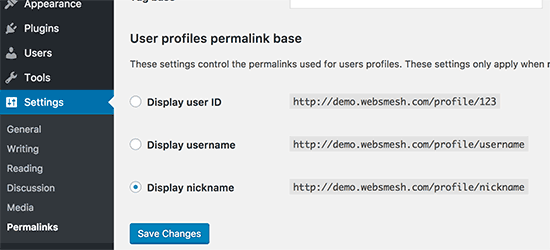
Als Nächstes müssen Sie SEO-freundliche URLs oder Permalinks für die Autorenprofilseiten auswählen. Gehen Sie dazu auf die Seite Einstellungen “ Permalinks und scrollen Sie nach unten zum Abschnitt „Benutzerprofil-Permalink-Basis“.

Das Plugin ermöglicht es Ihnen, eine Benutzer-ID, einen Benutzernamen oder einen Spitznamen in der URL zu verwenden. Sowohl Nickname als auch Benutzername sind SEO-freundlichere Optionen als die Benutzer-ID. Wählen Sie eine der beiden Optionen aus und klicken Sie dann auf die Schaltfläche „Änderungen speichern“, um Ihre Permalink-Einstellungen zu speichern.
Ihre benutzerdefinierten Autorenprofilseiten sind fast fertig. Jetzt müssen wir nur noch dafür sorgen, dass die Nutzer ihre Profilseiten auf Ihrer WordPress-Website leicht finden.
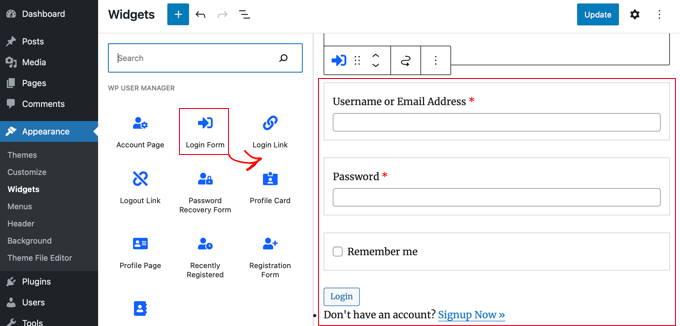
Gehen Sie auf die Seite Erscheinungsbild “ Widgets und fügen Sie das Login-Formular-Widget in eine Seitenleiste ein.

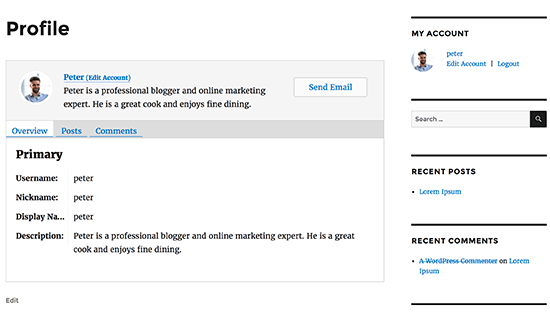
Sie können nun Ihre Website besuchen, um die Autorenprofilseite in Aktion zu sehen.
Als eingeloggter Benutzer sehen Sie Ihre eigenen Kontoinformationen im Widget in der Seitenleiste. Wenn Sie auf den Benutzernamen klicken, gelangen Sie zu Ihrer Autorenprofilseite.

Das Seitenleisten-Widget zeigt ein Anmeldeformular für abgemeldete Benutzer an. Wenn Sie Nutzern erlauben, sich auf Ihrer Website zu registrieren, enthält das Formular auch einen Link zur Anmeldung.
Das Plugin ändert auch die Autorenlinks auf Ihrer Website und verweist sie auf die Profilseite des Autors statt auf die Standardseiten des Autorenarchivs.
Ändern des Aussehens von Autorenprofilseiten
Wenn Sie nur Farben oder Ränder ändern möchten, können Sie dies durch Hinzufügen von benutzerdefiniertem CSS tun.
Wenn Sie jedoch das Layout und die Reihenfolge der Dinge ändern möchten, müssen Sie die Vorlagendateien des Plugins bearbeiten. WP User Manager bietet Unterstützung für benutzerdefinierte Vorlagen, d. h. Sie können Ihre eigenen Vorlagen innerhalb Ihres aktuellen Themes erstellen, die das Plugin dann verwenden kann.
Zuerst müssen Sie sich mit einem FTP-Client mit Ihrer Website verbinden und zum Ordner /wp-content/plugins/wp-user-manager/templates/ gehen. Laden Sie alle Dateien, die Sie dort sehen, auf Ihren Computer herunter.
Als Nächstes müssen Sie zu Ihrem aktuellen Theme-Ordner gehen und darin einen neuen Ordner namens „wpum“ erstellen. Laden Sie nun die Dateien, die Sie zuvor heruntergeladen haben, in den Ordner „wpum“ hoch.
Jetzt können Sie diese Dateien bearbeiten, um das Aussehen Ihrer Profilseiten nach Bedarf anzupassen.
Methode 3: Manuelles Erstellen einer benutzerdefinierten Autorenprofilseite in Ihrem Theme (Code)
Für diese Methode müssen Sie Ihr WordPress-Theme oder Ihre Child-Theme-Dateien bearbeiten. Wenn Sie dies noch nicht getan haben, lesen Sie bitte unsere Anleitung zum Kopieren und Einfügen von Code in WordPress.
Verbinden Sie sich zunächst mit einem FTP-Client mit Ihrer Website und gehen Sie zum Ordner /wp-content/themes/your-current-theme/.
In Ihrem aktuellen Themenordner müssen Sie eine Datei author.php erstellen. Danach müssen Sie den Inhalt der Datei archive.php kopieren und in Ihre neue Vorlage author.php einfügen.
Wenn Ihr Thema bereits eine Datei author.php hat, können Sie diese ebenfalls bearbeiten.
Ihr Ziel ist es, die Profilinformationen des Autors zu erhalten und sie dann anzuzeigen. Sie müssen entscheiden, wo Sie mit der Bearbeitung beginnen wollen. Normalerweise können Sie alles zwischen den Zeilen get_header(); und get_sidebar() bearbeiten:
<?php
// Set the Current Author Variable $curauth
$curauth = (isset($_GET['author_name'])) ? get_user_by('slug', $author_name) : get_userdata(intval($author));
?>
<div class="author-profile-card">
<h2>About: <?php echo $curauth->nickname; ?></h2>
<div class="author-photo">
<?php echo get_avatar( $curauth->user_email , '90 '); ?>
</div>
<p><strong>Website:</strong> <a href="<?php echo $curauth->user_url; ?>"><?php echo $curauth->user_url; ?></a><br />
<strong>Bio:</strong> <?php echo $curauth->user_description; ?></p>
</div>
<h2>Posts by <?php echo $curauth->nickname; ?>:</h2>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<h3>
<a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link: <?php the_title(); ?>">
<?php the_title(); ?></a>
</h3>
<p class="posted-on">Posted on: <?php the_time('d M Y'); ?></p>
<?php the_excerpt(); ?>
<?php endwhile;
// Previous/next page navigation.
the_posts_pagination();
else: ?>
<p><?php _e('No posts by this author.'); ?></p>
<?php endif; ?>
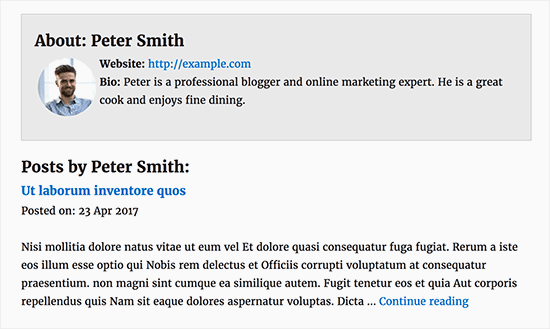
Dieser Code fügt einfach eine Profilkarte des Autors oben auf der Seite ein und zeigt dann die letzten Beiträge des Autors an.
Sie können diesen Code nach Belieben anpassen. Sie können Ihrer Website zusätzliche Benutzerprofilfelder hinzufügen, die Twitter- und Facebook-Profil-Links des Autors hinzufügen, Bilder für Beiträge anzeigen und so weiter.
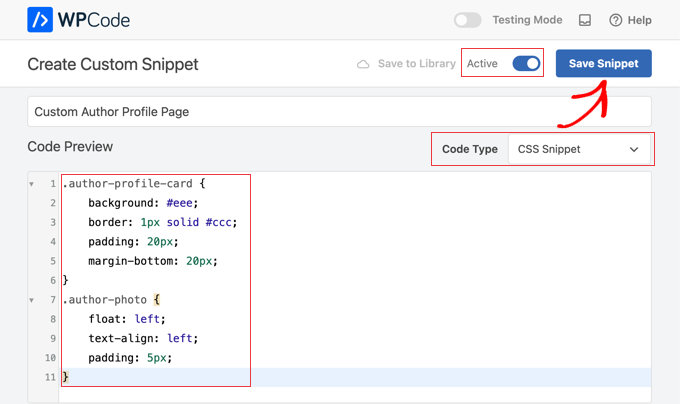
Hier finden Sie einige CSS-Beispiele, um Ihrer Autorenprofilkarte ein anständiges Aussehen zu verleihen. Sie können es als benutzerdefiniertes CSS in Ihr Theme einfügen oder ein Code-Snippet-Plugin wie WPCode verwenden.

Sie können den Code auch an die Farben Ihres Themas anpassen:
.author-profile-card {
background: #eee;
border: 1px solid #ccc;
padding: 20px;
margin-bottom: 20px;
}
.author-photo {
float: left;
text-align: left;
padding: 5px;
}
Jetzt können Sie Ihre Website besuchen, um die benutzerdefinierte Autorenprofilseite in Aktion zu sehen.
So sah es auf unserer Demo-Website aus:

Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie eine benutzerdefinierte Autorenprofilseite zu Ihrer WordPress-Website hinzufügen können. Vielleicht interessieren Sie sich auch für unseren ultimativen WordPress-SEO-Leitfaden für Anfänger oder unsere Expertenauswahl der besten Social-Proof-Plugins für WordPress und WooCommerce.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Benky says
Do you know how I can add Phone number fields to the author pages?
WPBeginner Support says
If you are using the plugin then you would need to use their method for adding custom fields
Admin
Subodh Gupta says
The username is showing in the author archive URL.
How can I easily change it to display name or nickname for admin and all authors?
WPBeginner Support says
If you are using the method from this article then you should be able to update that under Settings > Permalinks
Admin
Ben Osborne says
I was hoping to make the author pages editable in the WordPress dashboard, is this possible?
WPBeginner Support says
Should we find a method we would recommend, we will look into updating this article.
Admin
Ben Osborne says
I know this maybe isn’t something you can recommend…. but I used advanced custom fields to create a wysiwyg editor right in the edit user screen, then call that custom field in the customised author.php. Works pretty good.
Nomi says
wpbeginner is top. Always comes up with the best solutions. When I see on serp wpbeginneer, I just click it
WPBeginner Support says
Thank you, glad you like our content
Admin
Rouni Haddad says
Hello, I am trying to add the login page to the top of my website in the menu area but when I add it, it doesn’t show on the website, anyway I can fix this.
Annapurna Agrawal says
Hi guys,
I am really stuck with this. My author template is not working. As in, I am getting 404 error for the author archive page.
I have no spaces in the author nice_name, i have deactivated all plugins to check for conflicts. I couldn’t find any solution to this. Can you help me out please?
WPBeginner Support says
Hi Annapurna,
Try updating your permalink structure. Simply visit Settings » Permalinks and then click on the save changes button without changing anything.
Admin
grab says
in wordpress job site how put each company description permanently ,i don’t want to add everytime each job descriptions and keywords
Sharif Mustajib says
On my website, there are writers who send through e-mail. If they don’t create any profile, how can I add their profile? Please..
Naa says
how do i remove the author profile page if i don’t want to use it anymore?
William says
THank you for this tutorial. However I can’t seem to find an author.php or archive.php in my theme. I am using Customizr Pro. Any ideas would be greatly appreciated. I love the look in your demo image!
WPBeginner Support says
Hi William,
If you don’t have an author.php file, then you can create one. If you don’t have archive.php, then you can copy the contents of index.php, category.php, or any other archive template in your theme. Please contact your theme’s support and they will be able to guide you better.
Admin
Ifeanyi says
Hello
Please, is there a way I can add a radio button field to the registration page?
WPBeginner Support says
Hi,
You can do so by creating a custom registration form with WPForms.
Admin
Adel says
i’m looking desperatly for a way to make child pages in author’s page..
a menubar or tabs to display categories seperatly…
thanks in advance
Gatera says
Thanks for this article. I used Method 2.
I would like to display the current author’s woocommerce products under their bio. Do you know how I can achieve this?
Thanks,
Muhammad Ibrahim says
Really helpful article specially for beginners like me. a video tutorial could be a great way to know more about it. but still it is enough to know how to setup custom author profile page.
i always use to visit this site whenever i need to learn anything about WordPress.
thanks a lot dear Syed Balkhi to create such an amazing wordpress resource site.