Os autores de seu website são especialistas, contadores de histórias e as vozes por trás de sua marca. Mostrar a experiência e o conhecimento deles pode criar uma conexão mais forte com seu público e melhorar as classificações de pesquisa do seu site.
No entanto, muitos temas do WordPress oferecem apenas páginas básicas e pouco inspiradoras de informações sobre o autor. Muitas vezes nos perguntam qual é a melhor maneira de adicionar páginas de perfil de autor mais envolventes e informativas aos sites do WordPress.
Neste artigo, mostraremos a você como criar uma página de perfil de autor personalizada no WordPress que cause uma impressão duradoura nos visitantes do seu site.

Abordaremos três métodos. Basta usar os links abaixo para ir para a seção de seu interesse:
Método 1: Criar uma página de perfil de autor personalizada no WordPress com o SeedProd (recomendado)
A melhor maneira de criar uma página de perfil de autor personalizada no WordPress é usar o plug-in SeedProd.
O SeedProd é o melhor construtor de páginas de arrastar e soltar para WordPress. Ele permite que você crie facilmente temas e layouts de página personalizados para o WordPress, incluindo belas páginas de autor para cada escritor em seu site.
Ele vem com uma biblioteca de temas predefinidos para dar instantaneamente à sua página uma aparência profissional. Além disso, você pode usar blocos de páginas para personalizar totalmente sua página de perfil de autor com imagens, perfis sociais, publicações recentes e muito mais.
Para começar, você precisa instalar e ativar o plug-in SeedProd. Para obter instruções passo a passo, consulte nosso tutorial sobre como instalar um plug-in do WordPress.
Observação: Existe uma versão gratuita do SeedProd. No entanto, você precisará da versão Pro para usar o modelo de página de autor personalizado.
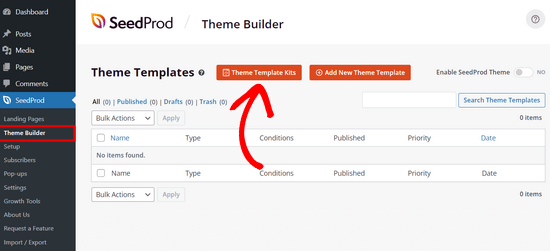
Depois que o plug-in estiver ativado, acesse SeedProd ” Theme Builder no painel do WordPress e clique no botão “Theme Templates Kit”.

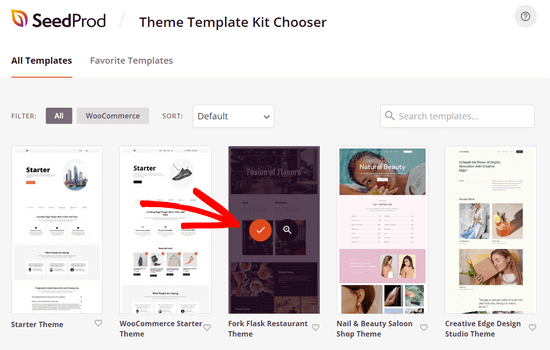
Isso o levará à biblioteca de kits de sites pré-fabricados do SeedProd.
Para escolher um tema de site, basta passar o mouse sobre o design desejado e clicar no ícone de marca de seleção.

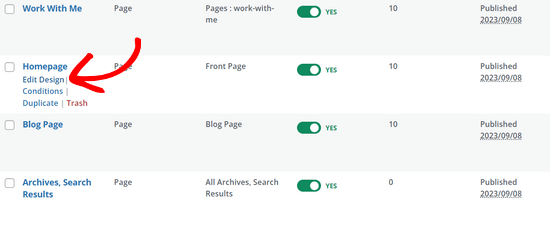
Depois de fazer uma seleção, o SeedProd importará o kit do site e você verá uma lista de partes do modelo no painel do construtor de temas.
Você obterá todas as partes do modelo necessárias para configurar um site, incluindo uma página inicial, uma página de blog, uma página de contato e muito mais.
Você pode clicar no link “Editar design” em qualquer modelo para personalizá-lo usando o criador de temas do tipo arrastar e soltar.

Para obter instruções passo a passo, consulte nosso guia sobre como criar um tema personalizado do WordPress.
Criação de um modelo de página de autor personalizado
Depois de terminar de personalizar o tema do seu site, é hora de criar uma página de perfil de autor personalizada.
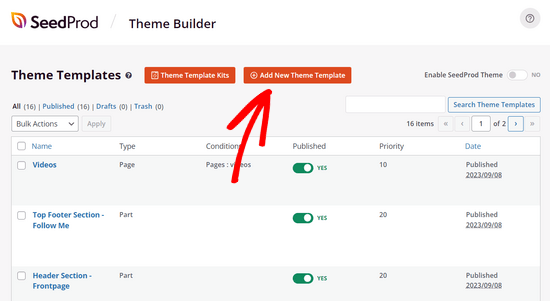
Para fazer isso, navegue até SeedProd ” Theme Builder e clique no botão “Add New Theme Template”.

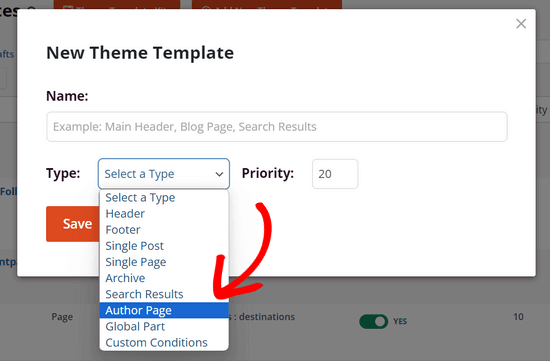
Isso abrirá a janela pop-up New Theme Template (Novo modelo de tema).
Em seguida, no menu suspenso “Type” (Tipo), selecione a opção “Author Page” (Página do autor).

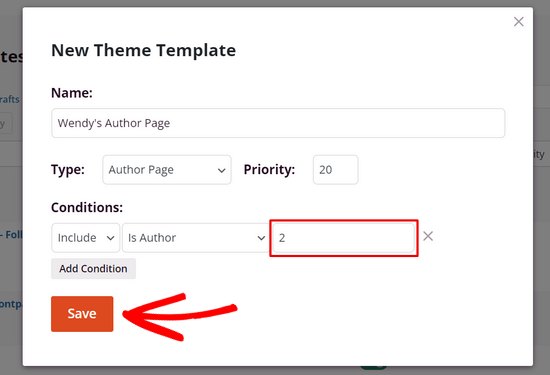
Se quiser ter o mesmo layout de página de autor para todos os autores, ignore o campo em branco que aparece na seção “Condições”.
No entanto, se quiser criar uma página de autor exclusiva para cada escritor, será necessário inserir o ID de usuário de um autor específico nesse campo. Por exemplo, se o ID do usuário for 2, insira-o no campo em branco.

Consulte este guia se precisar de ajuda para encontrar o ID do usuário no WordPress.
Em seguida, clique no botão “Salvar” para continuar.
Personalização da página de perfil do autor
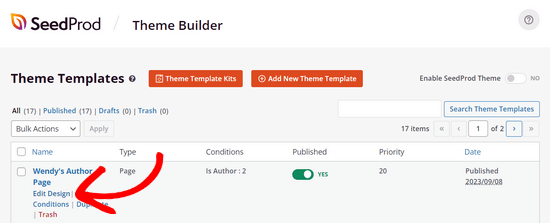
Agora que você configurou o modelo da página do autor, pode começar a personalizá-lo clicando no link “Edit Design” abaixo dele.

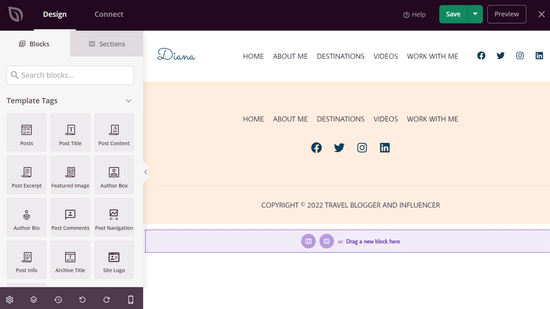
Isso abrirá o modelo no construtor de páginas do SeedProd.
À esquerda, você verá blocos e seções que podem ser adicionados à página. À direita, você verá uma visualização da sua página, que estará em branco porque ainda não adicionamos nenhum conteúdo.

Agora você pode começar a adicionar conteúdo.
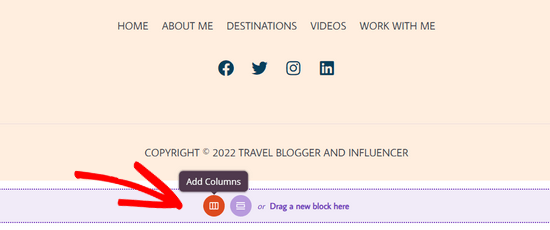
Clique no ícone “Add Columns” (Adicionar colunas) para configurar o layout da página.

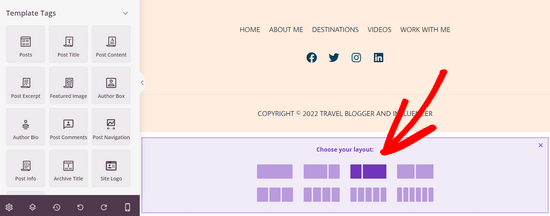
Em seguida, você verá uma seleção de layouts de coluna.
Escolha o tipo de layout de coluna que você deseja para sua página de autor.

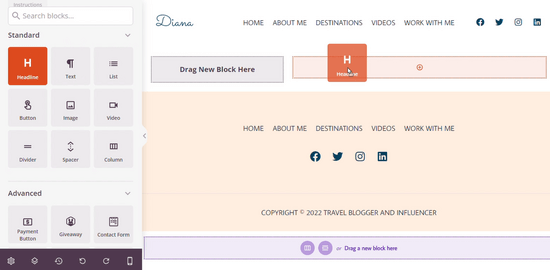
Agora você pode adicionar os blocos prontos do SeedProd à página.
Por exemplo, você pode arrastar o bloco “Headline” (Título) para a página para adicionar um título de autor.

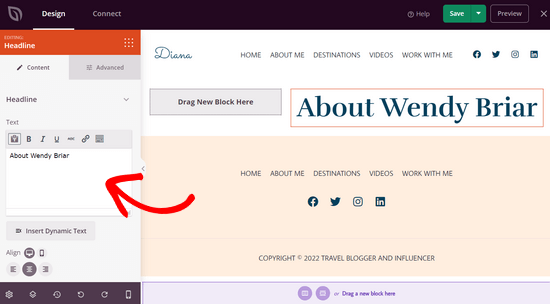
Para personalizar o título, basta clicar nele.
Isso abrirá um painel no qual você poderá inserir o nome do autor, bem como ajustar o tamanho, o alinhamento e muito mais.

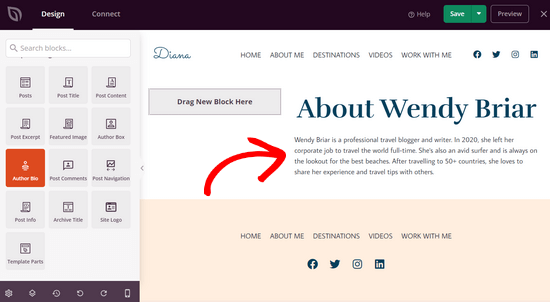
Em seguida, você pode arrastar o bloco “Author Bio” para a página para exibir informações sobre o autor.
Esse bloco extrai automaticamente o conteúdo do perfil de usuário do WordPress do autor.

Agora você pode exibir os artigos recentes do autor.
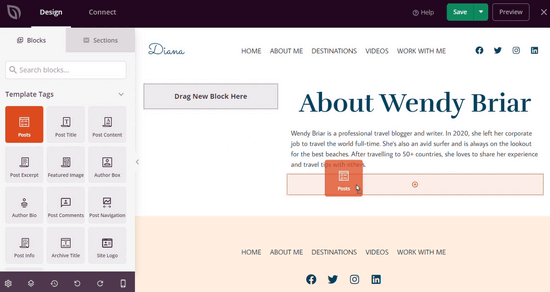
Basta arrastar o bloco “Posts” para a página.

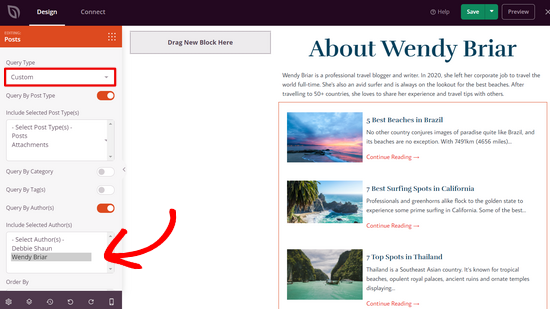
Depois de adicionar o bloco Posts, clique nele para definir o “Query Type” (Tipo de consulta) como Custom (Personalizado).
Em seguida, ative o botão de alternância “Query by Author” (Consultar por autor) e escolha um autor específico na lista suspensa.

Agora, somente as publicações desse autor serão exibidas na página do autor.
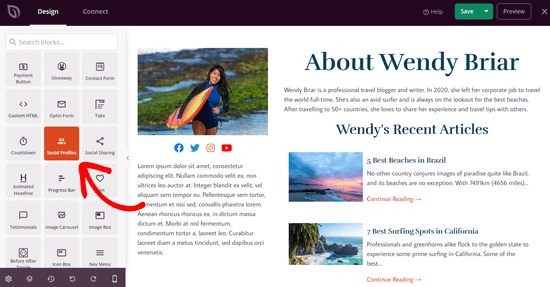
Você pode continuar a personalizar sua página de autor ainda mais. Por exemplo, você pode adicionar blocos de “Texto” e “Imagem” para incluir informações adicionais sobre o autor. Também é possível adicionar blocos como perfis sociais, compartilhamento social, depoimentos e muito mais.

Quando estiver satisfeito com a aparência da página do autor, clique no botão “Salvar” na parte superior da tela e saia do construtor de páginas.
Publicação de sua página de perfil de autor personalizada
Para tornar a página do autor ativa em seu site, você precisará ativar o tema personalizado do SeedProd.
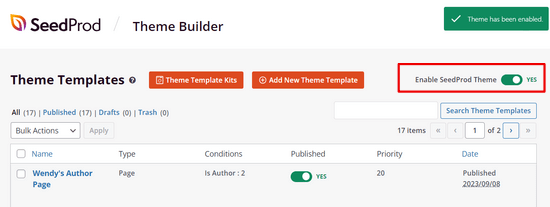
Você pode fazer isso acessando SeedProd ” Theme Builder. A partir daí, localize o botão de alternância “Enable SeedProd Theme” (Ativar tema do SeedProd) e coloque-o na posição “Yes” (Sim).

O SeedProd agora publicará seu tema personalizado do WordPress.
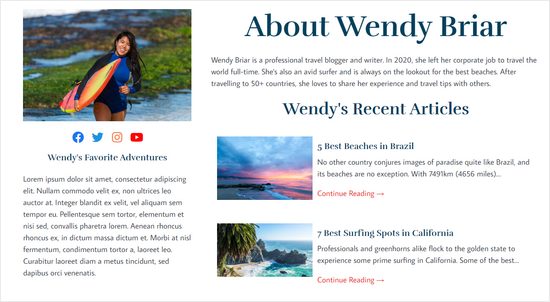
Você pode visitar seu site para ver sua nova página de perfil de autor em ação.

Método 2: Adicionar página de perfil de autor personalizada no WordPress com o WP User Manager
Esse método é fácil de configurar, mas não oferece tantas opções de design e personalização quanto o SeedProd.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in WP User Manager. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
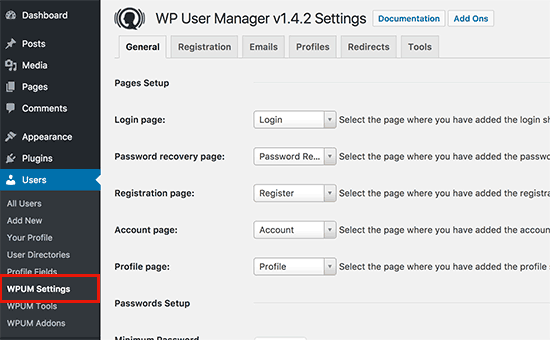
Após a ativação, você precisa visitar a página Usuários ” Configurações para definir as configurações do plug-in.

O plug-in criará automaticamente diferentes páginas para serem usadas como login personalizado, registro de usuário personalizado, senha esquecida, conta e páginas de perfil.
O WP User Manager oferece uma série de opções para suas páginas de perfil de autor. Você precisa analisá-las cuidadosamente e desativar os recursos que não deseja usar.
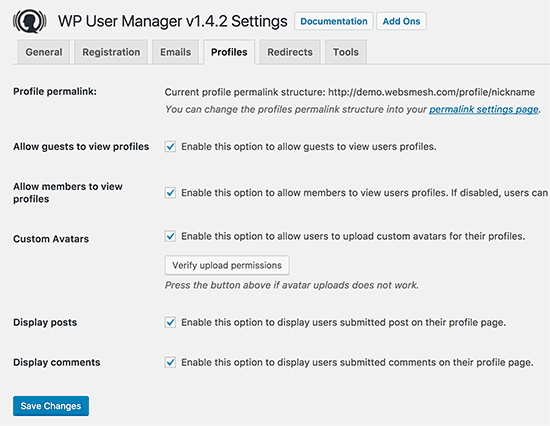
Em seguida, é necessário clicar na guia “Profiles” (Perfis) para definir as configurações de perfil de usuário.

Aqui você pode ativar a opção de página de perfil para convidados, o que significa que qualquer pessoa pode visualizar os perfis de usuário. Você também pode permitir que os membros visualizem os perfis uns dos outros. Se você desmarcar essa opção, os usuários só poderão visualizar suas próprias páginas de perfil.
Você também pode permitir que os usuários carreguem fotos de perfil personalizadas e exibam seus artigos recentes, bem como comentários na página de perfil.
Não se esqueça de clicar no botão “Save Changes” (Salvar alterações) para armazenar suas configurações.
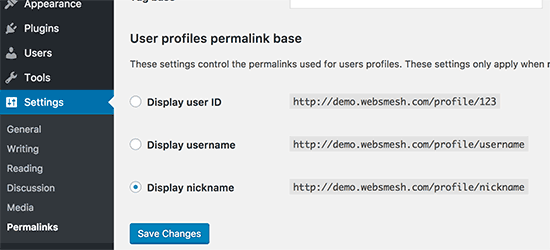
Em seguida, você precisa selecionar URLs ou permalinks amigáveis para SEO para as páginas de perfil do autor. Para fazer isso, visite a página Settings ” Permalinks e role para baixo até a seção “User profile permalink base”.

O plug-in permite que você use um ID de usuário, nome de usuário ou apelido no URL. Tanto o apelido quanto o nome de usuário são opções mais amigáveis para SEO do que o ID de usuário. Clique para selecionar qualquer um deles e, em seguida, clique no botão salvar alterações para armazenar suas configurações de permalink.
Suas páginas de perfil de autor personalizadas estão quase prontas. Agora só precisamos permitir que os usuários encontrem facilmente as páginas de perfil deles no seu site WordPress.
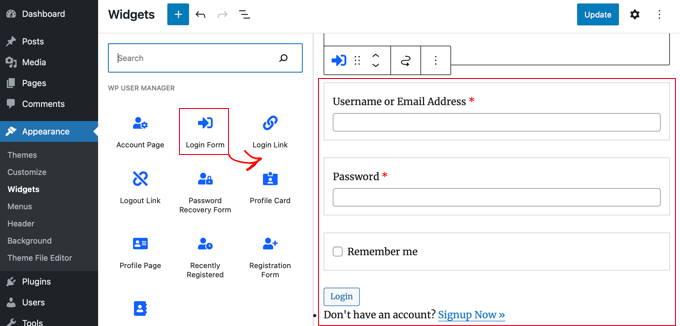
Vá para a página Appearance ” Widgets e adicione o widget Login Form a uma barra lateral.

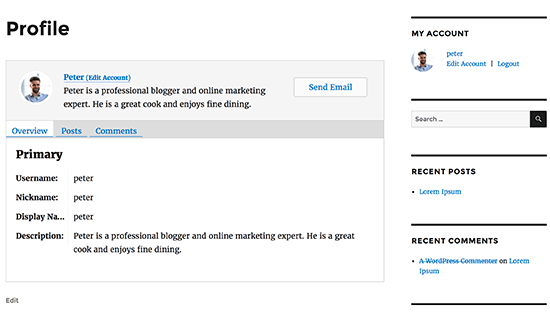
Agora você pode visitar seu site para ver a página de perfil do autor em ação.
Como um usuário conectado, você verá as informações da sua própria conta no widget da barra lateral. Ao clicar no nome de usuário, você será direcionado para a página de perfil do autor.

O widget da barra lateral mostrará um formulário de login para os usuários desconectados. Se você permitir que os usuários se registrem no seu site, o formulário também incluirá um link para inscrição.
O plug-in também alterará os links de autor em seu site e os direcionará para a página de perfil do autor em vez das páginas de arquivo padrão do autor.
Alteração da aparência das páginas de perfil do autor
Se você quiser apenas alterar as cores ou as bordas, poderá fazer isso adicionando CSS personalizado.
Entretanto, se você quiser alterar o layout e a ordem das coisas, precisará editar os arquivos de modelo do plug-in. O WP User Manager é fornecido com suporte a modelos personalizados, o que significa que você pode criar seus próprios modelos dentro do seu tema atual para que o plugin os utilize.
Primeiro, você precisa se conectar ao seu site usando um cliente FTP e ir para a pasta /wp-content/plugins/wp-user-manager/templates/. Faça o download de todos os arquivos que você vê lá para o seu computador.
Em seguida, você precisa ir até a pasta do tema atual e criar uma nova pasta chamada “wpum” dentro dela. Agora, carregue os arquivos que você baixou anteriormente na pasta wpum.
Agora você pode editar esses arquivos para personalizar a aparência das páginas do seu perfil conforme necessário.
Método 3: Criar manualmente uma página de perfil de autor personalizada em seu tema (código)
Esse método exige que você edite o tema do WordPress ou os arquivos do tema filho. Se você nunca fez isso antes, consulte nosso guia sobre como copiar e colar código no WordPress.
Primeiro, você precisará se conectar ao seu site usando um cliente FTP e ir para a pasta /wp-content/themes/your-current-theme/.
Dentro da pasta do seu tema atual, você precisa criar um arquivo author.php. Depois disso, você precisa copiar o conteúdo do arquivo archive.php e colá-lo em seu novo modelo author.php.
Se o seu tema já tiver um arquivo author.php, você também poderá editá-lo.
Seu objetivo aqui é obter as informações do perfil do autor e depois exibi-las. Você precisará decidir onde deseja começar a editar. Normalmente, você pode editar qualquer coisa entre as linhas get_header(); e get_sidebar():
<?php
// Set the Current Author Variable $curauth
$curauth = (isset($_GET['author_name'])) ? get_user_by('slug', $author_name) : get_userdata(intval($author));
?>
<div class="author-profile-card">
<h2>About: <?php echo $curauth->nickname; ?></h2>
<div class="author-photo">
<?php echo get_avatar( $curauth->user_email , '90 '); ?>
</div>
<p><strong>Website:</strong> <a href="<?php echo $curauth->user_url; ?>"><?php echo $curauth->user_url; ?></a><br />
<strong>Bio:</strong> <?php echo $curauth->user_description; ?></p>
</div>
<h2>Posts by <?php echo $curauth->nickname; ?>:</h2>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<h3>
<a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link: <?php the_title(); ?>">
<?php the_title(); ?></a>
</h3>
<p class="posted-on">Posted on: <?php the_time('d M Y'); ?></p>
<?php the_excerpt(); ?>
<?php endwhile;
// Previous/next page navigation.
the_posts_pagination();
else: ?>
<p><?php _e('No posts by this author.'); ?></p>
<?php endif; ?>
Esse código simplesmente adiciona um cartão de perfil do autor na parte superior da página e, em seguida, exibe as publicações recentes do autor.
Sinta-se à vontade para personalizar esse código o quanto for necessário. Você pode adicionar outros campos de perfil de usuário ao seu site, adicionar os links de perfil do autor no Twitter e no Facebook, exibir imagens em destaque para publicações e assim por diante.
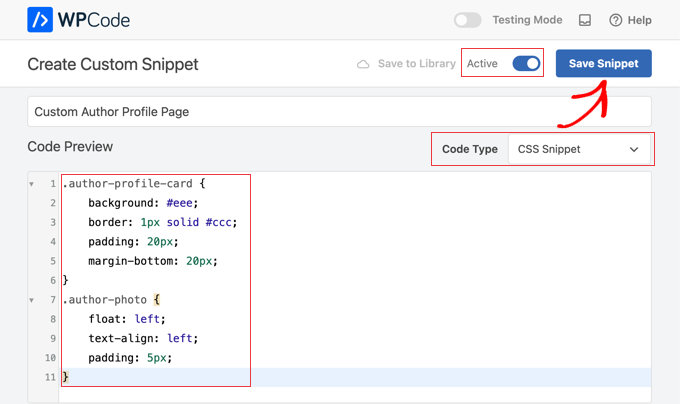
Aqui estão alguns exemplos de CSS para dar ao seu cartão de perfil de autor uma aparência decente. Você pode adicioná-lo como CSS personalizado em seu tema ou usar um plug-in de snippet de código como o WPCode.

Você também pode personalizar o código para combinar com as cores do seu tema:
.author-profile-card {
background: #eee;
border: 1px solid #ccc;
padding: 20px;
margin-bottom: 20px;
}
.author-photo {
float: left;
text-align: left;
padding: 5px;
}
Agora você pode visitar seu site para ver a página de perfil de autor personalizada em ação.
Veja como ficou em nosso site de demonstração:

Esperamos que este artigo tenha ajudado você a aprender como adicionar uma página de perfil de autor personalizada ao seu site WordPress. Talvez você também queira ver nosso guia definitivo de SEO para WordPress para iniciantes ou nossa seleção especializada dos melhores plugins de prova social para WordPress e WooCommerce.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Benky says
Do you know how I can add Phone number fields to the author pages?
WPBeginner Support says
If you are using the plugin then you would need to use their method for adding custom fields
Administrador
Subodh Gupta says
The username is showing in the author archive URL.
How can I easily change it to display name or nickname for admin and all authors?
WPBeginner Support says
If you are using the method from this article then you should be able to update that under Settings > Permalinks
Administrador
Ben Osborne says
I was hoping to make the author pages editable in the WordPress dashboard, is this possible?
WPBeginner Support says
Should we find a method we would recommend, we will look into updating this article.
Administrador
Ben Osborne says
I know this maybe isn’t something you can recommend…. but I used advanced custom fields to create a wysiwyg editor right in the edit user screen, then call that custom field in the customised author.php. Works pretty good.
Nomi says
wpbeginner is top. Always comes up with the best solutions. When I see on serp wpbeginneer, I just click it
WPBeginner Support says
Thank you, glad you like our content
Administrador
Rouni Haddad says
Hello, I am trying to add the login page to the top of my website in the menu area but when I add it, it doesn’t show on the website, anyway I can fix this.
Annapurna Agrawal says
Hi guys,
I am really stuck with this. My author template is not working. As in, I am getting 404 error for the author archive page.
I have no spaces in the author nice_name, i have deactivated all plugins to check for conflicts. I couldn’t find any solution to this. Can you help me out please?
WPBeginner Support says
Hi Annapurna,
Try updating your permalink structure. Simply visit Settings » Permalinks and then click on the save changes button without changing anything.
Administrador
grab says
in wordpress job site how put each company description permanently ,i don’t want to add everytime each job descriptions and keywords
Sharif Mustajib says
On my website, there are writers who send through e-mail. If they don’t create any profile, how can I add their profile? Please..
Naa says
how do i remove the author profile page if i don’t want to use it anymore?
William says
THank you for this tutorial. However I can’t seem to find an author.php or archive.php in my theme. I am using Customizr Pro. Any ideas would be greatly appreciated. I love the look in your demo image!
WPBeginner Support says
Hi William,
If you don’t have an author.php file, then you can create one. If you don’t have archive.php, then you can copy the contents of index.php, category.php, or any other archive template in your theme. Please contact your theme’s support and they will be able to guide you better.
Administrador
Ifeanyi says
Hello
Please, is there a way I can add a radio button field to the registration page?
WPBeginner Support says
Hi,
You can do so by creating a custom registration form with WPForms.
Administrador
Adel says
i’m looking desperatly for a way to make child pages in author’s page..
a menubar or tabs to display categories seperatly…
thanks in advance
Gatera says
Thanks for this article. I used Method 2.
I would like to display the current author’s woocommerce products under their bio. Do you know how I can achieve this?
Thanks,
Muhammad Ibrahim says
Really helpful article specially for beginners like me. a video tutorial could be a great way to know more about it. but still it is enough to know how to setup custom author profile page.
i always use to visit this site whenever i need to learn anything about WordPress.
thanks a lot dear Syed Balkhi to create such an amazing wordpress resource site.