Les auteurs/autrices de votre site sont des experts, des conteurs et les voix derrière votre marque. La mise en valeur de leur expérience et de leur expertise peut renforcer le lien avec votre public et améliorer le classement de votre site dans les moteurs de recherche.
Pourtant, de nombreux thèmes WordPress proposent uniquement des pages d’information sur les auteurs/autrices basiques et peu inspirantes. On nous demande souvent quelle est la meilleure façon d’ajouter des pages de profil d’auteur/autrice plus attrayantes et informatives sur les sites WordPress.
Dans cet article, nous allons vous afficher comment créer une page de profil d’auteur personnalisée dans WordPress qui fait une impression durable sur les visiteurs de votre site.

Nous aborderons trois méthodes. Il vous suffit d’utiliser les liens ci-dessous pour accéder à la section qui vous intéresse :
Méthode 1 : Créer une page de profil d’auteur personnalisée dans WordPress avec SeedProd (Recommandé)
La meilleure façon de créer une page de profil d’auteur personnalisée dans WordPress est d’utiliser l’extension SeedProd.
AvancéeProd est le meilleur constructeur de page drag-and-drop pour WordPress. Il vous permet de créer facilement des thèmes WordPress personnalisés et des mises en page, y compris de belles pages d’auteur/autrice pour chaque auteur/cliente de votre site.
Il est livré avec une bibliothèque de thèmes prédéfinis pour donner instantanément à votre page un aspect professionnel. De plus, vous pouvez utiliser des blocs de page pour personnaliser entièrement votre page de profil d’auteur avec des images, des profils sociaux, des publications récentes et plus encore.
Pour Premiers pas, vous devez installer et activer l’extension SeedProd. Pour obtenir des instructions étape par étape, consultez notre tutoriel sur l ‘installation d’une extension WordPress.
Note : Il existe une version gratuite de SeedProd. Cependant, vous aurez besoin de la version Pro pour utiliser son modèle de page auteur personnalisé.
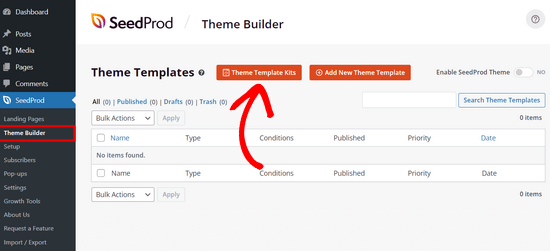
Une fois l’extension activée, allez dans SeedProd » Theme Constructeur depuis le Tableau de bord WordPress et cliquez sur le bouton ‘Theme Templates Kit’.

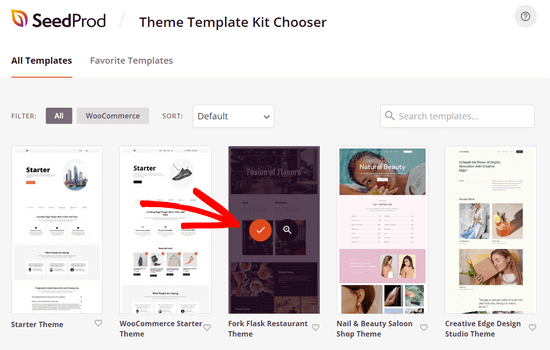
Vous accéderez ainsi à la bibliothèque de sites prédéfinis de SeedProd.
Pour choisir un thème de site, il suffit de survoler le design qui vous plaît et de cliquer sur l’icône de la coche.

Après avoir fait une sélection, SeedProd importera le kit du site et vous verrez une liste des éléments du modèle sur le tableau de bord du constructeur du thème.
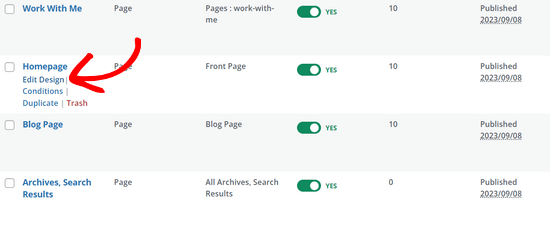
Vous obtiendrez tous les éléments du Modèle dont vous avez besoin pour définir un site Web, y compris une page d’accueil, une page de blog, une page de contact, et plus encore.
Vous pouvez cliquer sur le lien « Modifier le design » de n’importe quel modèle pour le personnaliser à l’aide du générateur de thèmes par glisser-déposer.

Pour obtenir des instructions étape par étape, consultez notre guide sur la façon de créer un thème WordPress personnalisé.
Créer un modèle de page d’auteur/autrice personnalisé
Une fois que vous avez fini de personnaliser le thème de votre site, il est temps de créer une page de profil d’auteur/autrice personnalisée.
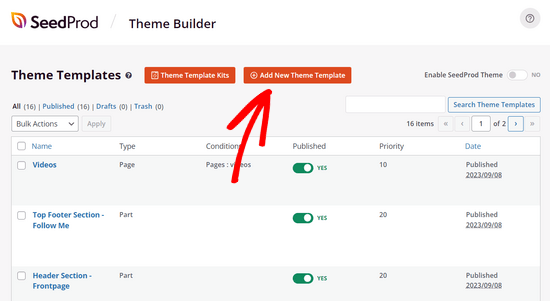
Pour ce faire, naviguez vers SeedProd » Theme Constructeur et cliquez sur le bouton ‘Add New Theme Modèle’.

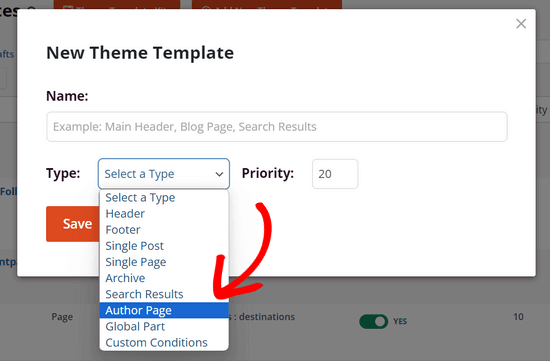
La fenêtre surgissante Nouveau modèle de thème s’ouvre.
Ensuite, dans le menu déroulant « Type », sélectionnez l’option « Page d’auteur ».

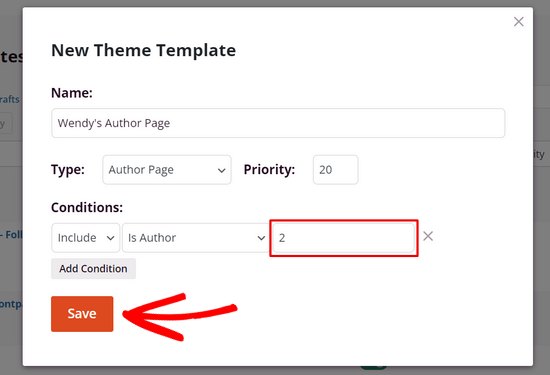
Si vous souhaitez que la mise en page de la page auteur soit la même pour tous les auteurs/autrices, vous pouvez ignorer le champ vide qui apparaît sous la section « Conditions ».
Toutefois, si vous souhaitez créer une page d’auteur/autrice unique pour chaque auteur/autrice, vous devez saisir l’ID utilisateur d’un auteur/autrice spécifique dans ce champ. Par exemple, si l’ID de l’utilisateur est 2, saisissez-le dans le champ vide.

Consultez ce guide si vous avez besoin d’aide pour trouver l’ID de l’utilisateur dans WordPress.
Cliquez ensuite sur le bouton « Enregistrer » pour continuer.
Outil de personnalisation de la page de profil de l’auteur/autrice
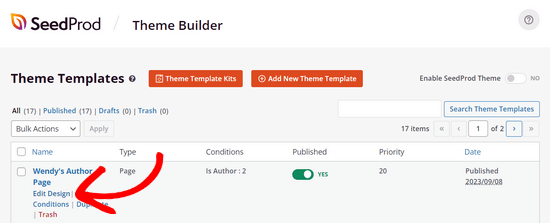
Maintenant que vous avez configuré le modèle de page d’auteur, vous pouvez commencer à le personnaliser en cliquant sur le lien « Modifier le design » situé en dessous.

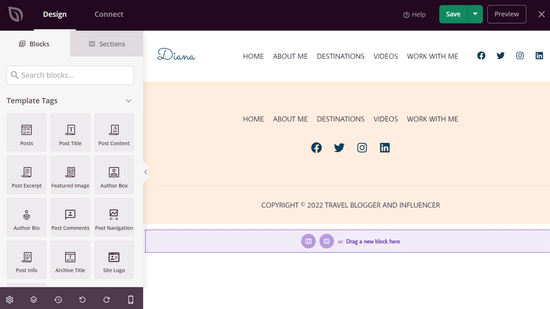
Ceci ouvrira le modèle dans le constructeur de page de SeedProd.
À gauche, vous verrez les modules et les sections que vous pouvez ajouter à la page. À droite, vous verrez une Prévisualisation de votre page, qui sera vide parce que nous n’avons pas encore ajouté de contenu.

Vous pouvez maintenant commencer à ajouter du contenu.
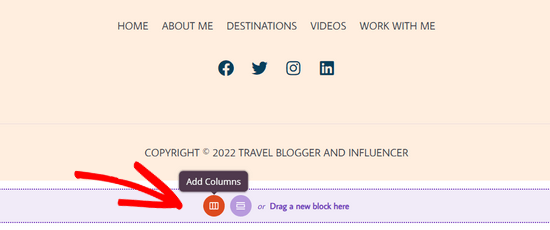
Cliquez sur l’icône « Ajouter des colonnes » pour configurer la mise en page.

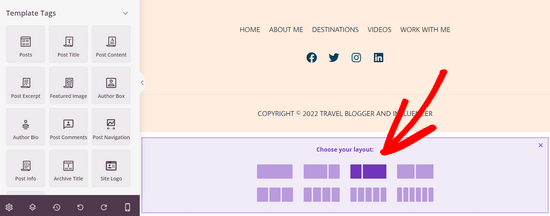
Ensuite, vous verrez une sélection de Mises en page.
Choisissez le type de mise en page en colonnes que vous souhaitez pour votre page auteur/autrice.

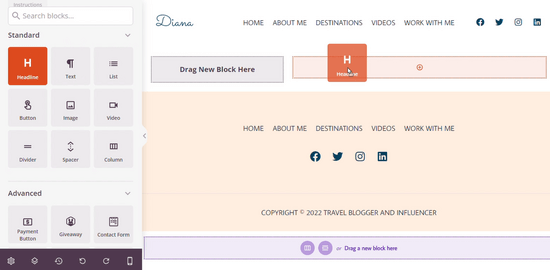
Vous pouvez maintenant ajouter les blocs prêts à l’emploi de SeedProd à la page.
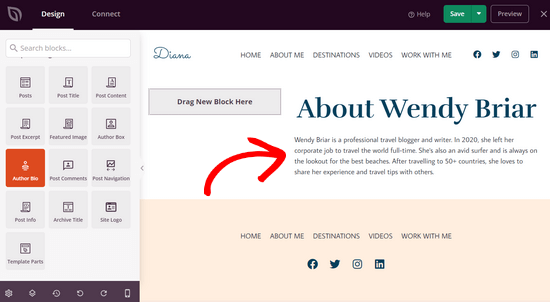
Par exemple, vous pouvez faire glisser le bloc « Titre » sur la page pour ajouter un titre d’auteur/autrice.

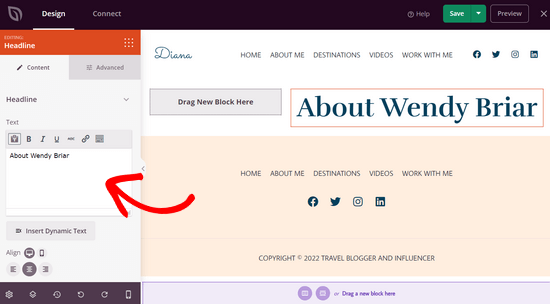
Pour personnaliser le titre, il suffit de cliquer dessus.
Un panneau s’ouvre alors, dans lequel vous pouvez saisir le nom de l’auteur/autrice, ainsi qu’ajuster la taille, l’alignement, etc.

Ensuite, vous pouvez faire glisser le bloc « Bio de l’auteur » sur la page pour afficher des informations sur l’auteur/autrice.
Ce bloc extrait automatiquement le contenu du profil utilisateur WordPress de l’auteur/autrice.

Vous pouvez désormais présenter les articles récents de l’auteur/autrice.
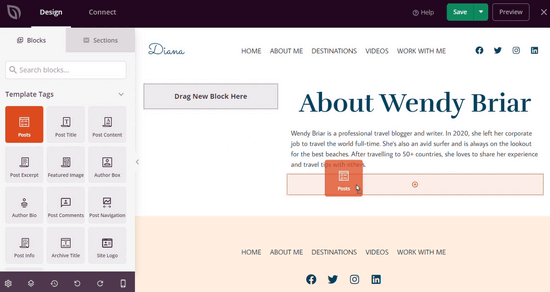
Il suffit de faire glisser le bloc « Publications » sur la page.

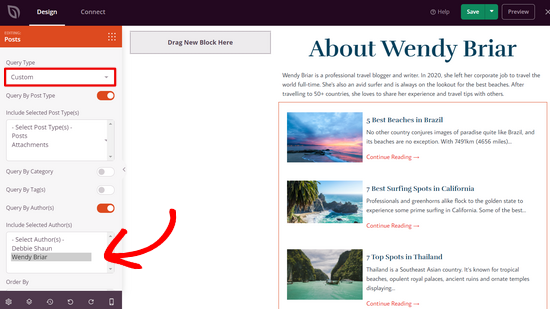
Après avoir ajouté le bloc des publicités, cliquez dessus pour définir le « Type de publication » sur Personnalisé.
Activez ensuite la permutation « Requête par auteur » et choisissez un auteur/autrice spécifique dans la liste déroulante.

Désormais, seules les publications de cette auteur/autrice seront affichées sur la page de l’auteur/autrice.
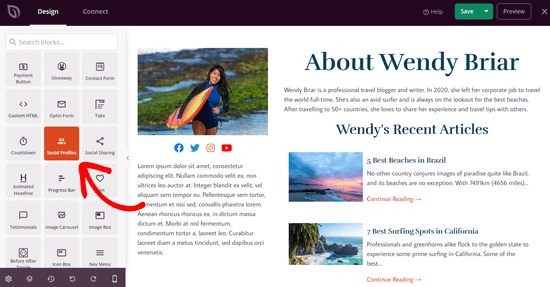
Vous pouvez continuer à personnaliser votre page auteur/autrice. Par exemple, vous pouvez ajouter des blocs » Texte » et » Image » pour inclure des informations supplémentaires sur l’auteur/autrice. Vous pouvez également ajouter des blocs tels que des profils sociaux, des partages sociaux, des témoignages, etc.

Lorsque vous êtes satisfait de l’aspect de votre page/autrice, cliquez sur le bouton « Enregistrer » en haut de l’écran et quittez le constructeur de page.
Publier votre page de profil d’auteur/autrice personnalisée
Pour que votre page d’auteur soit en direct sur votre site, vous devez activer votre thème personnalisé SeedProd.
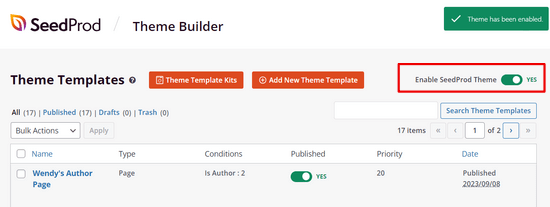
Vous pouvez le faire en allant à SeedProd » Constructeur de thème. De là, trouvez le permuter ‘Enable SeedProd Theme’ et mettez-le sur la position ‘Yes’.

SeedProd va maintenant publier votre thème WordPress personnalisé.
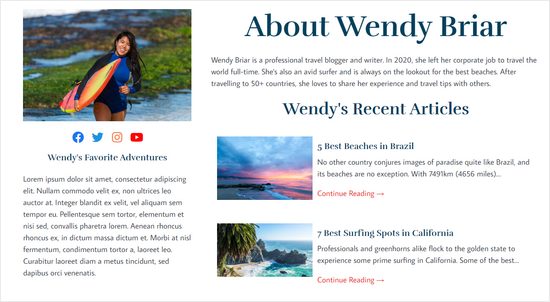
Vous pouvez visiter votre site pour voir votre nouvelle page de profil d’auteur en action.

Méthode 2 : Ajouter une page personnalisée de profil d’auteur/autrice dans WordPress avec WP User Manager
Cette méthode est facile à configurer, mais elle n’offre pas autant d’options de conception et de personnalisation que SeedProd.
La première chose à faire est d’installer et d’activer l’extension WP User Manager. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
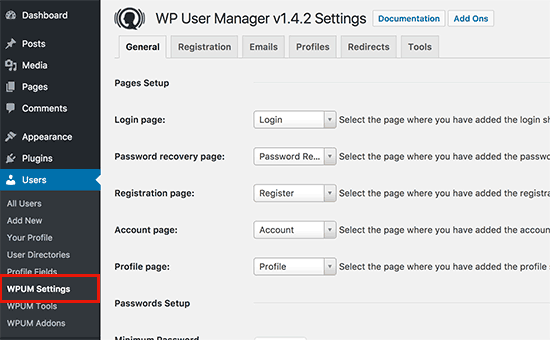
Une fois activé, vous devez vous rendre sur la page Utilisateurs/utilisatrices » Réglages pour définir les paramètres de l’extension.

L’extension créera automatiquement différentes pages à utiliser comme pages de connexion personnalisée, d’inscription personnalisée de l’utilisateur, de mot de passe oublié, de compte et de profil.
WP User Manager offre une plage d’options pour vos pages de profil d’auteur/autrice. Vous devez les examiner attentivement et désactiver les fonctionnalités que vous ne souhaitez pas utiliser.
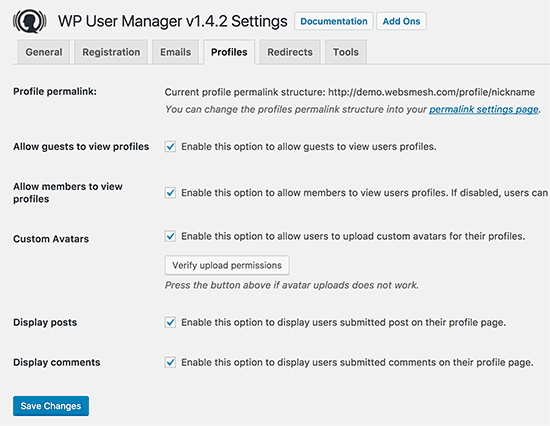
Ensuite, vous devez cliquer sur l’onglet « Profils » pour configurer les paramètres du profil de l’utilisateur.

Vous pouvez ici activer l’option de page de profil pour les utilisateurs/utilisatrices, ce qui signifie que tout le monde peut voir les profils des utilisateurs/utilisatrices. Vous permettez également aux membres de voir les profils des autres membres. Si vous décochez cette option, les utilisateurs/utilisatrices pourront uniquement voir leurs propres pages de profil.
Vous pouvez également permettre aux utilisateurs/utilisatrices de téléverser des photos de profil personnalisées et d’afficher leurs articles récents ainsi que leurs commentaires sur leur page de profil.
N’oubliez pas de cliquer sur le bouton « Enregistrer les modifications » pour stocker vos réglages.
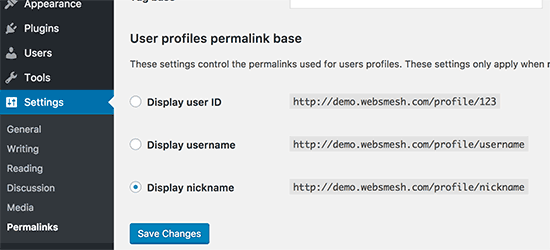
Sélectionné Sélectionné Sélectionné Sélectionné Sélectionné Sélectionné Sélectionné Sélectionné Sélectionné Sélectionné Sélectionné Sélectionné Sélectionné Sélectionné Sélectionné Sélectionné Sélectionné les URL ou permaliens adaptés au référencement pour les pages de profil des auteurs/autrices. Vous pouvez le faire en visitant la page Réglages » Permaliens et en défilant vers le bas jusqu’à la section ‘User profile permalink base’.

L’extension vous permet d’utiliser un ID utilisateur, un identifiant ou un Pseudonyme dans l’URL. Le Pseudonyme et le nom d’utilisateur sont tous deux des options plus facultatives pour le référencement que l’ID de l’utilisateur. Sélectionnez l’un ou l’autre en cliquant sur le bouton Enregistrer les modifications pour stocker vos réglages permaliens.
Vos pages de profil d’auteur/autrice personnalisées sont presque prêtes. Il ne reste plus qu’à permettre aux utilisateurs/utilisatrices de trouver facilement leurs pages de profil sur votre site WordPress.
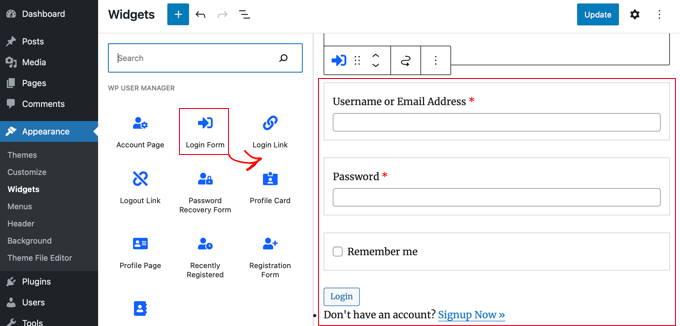
Titre de la page Apparence » Widgets et ajoutez le widget Formulaire de connexion à une colonne latérale.

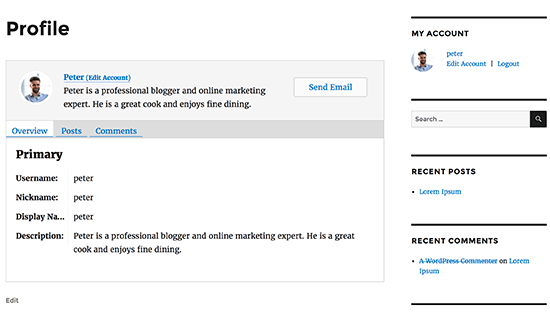
Vous pouvez maintenant visiter votre site pour voir la page de profil d’auteur en action.
En tant qu’utilisateur/utilisatrice connecté(e), vous verrez les informations relatives à votre propre compte dans le widget de la colonne latérale. En cliquant sur l’identifiant, vous accéderez à la page de votre profil d’auteur/autrice.

Le widget de la colonne latérale affichera un formulaire de connexion pour les utilisateurs/utilisatrices déconnectés. Si vous permettez aux utilisateurs/utilisatrices de s’inscrire sur votre site, le formulaire contiendra également un lien pour s’inscrire.
L’extension modifiera également les liens des auteurs sur votre site et les dirigera vers la page de profil de l’auteur au lieu des pages d’archives de l’auteur par défaut.
Modifications de l’apparence des pages de profil des auteurs/autrices
Si vous souhaitez simplement modifier les couleurs ou les bordures, vous pouvez le faire en ajoutant du CSS personnalisé.
Cependant, si vous voulez modifier la mise en page et l’ordre des choses, alors vous aurez besoin de modifier les fichiers de modèles du plugin. WP User Manager est livré avec un support de modèles personnalisés, ce qui signifie que vous pouvez créer vos propres modèles à l’intérieur de votre thème actuel pour que le plugin l’utilise.
Tout d’abord, vous devez vous connecter à votre site à l’aide d’un client FTP et vous rendre dans le dossier /wp-content/plugins/wp-user-manager/templates/. Téléchargez tous les fichiers qui s’y trouvent sur votre ordinateur.
Ensuite, vous devez aller dans le dossier de votre thème actuel et créer un nouveau dossier appelé « wpum » à l’intérieur. Maintenant, téléversez les fichiers que vous avez téléversés plus tôt dans le dossier wpum.
Vous pouvez maintenant modifier ces fichiers pour personnaliser l’apparence de vos pages de profil selon vos besoins.
Méthode 3 : Créer manuellement une page de profil d’auteur personnalisée dans votre thème (code)
Cette méthode nécessite de modifier les fichiers de votre thème WordPress ou de votre thème enfant. Si vous n’avez jamais fait cela auparavant, Veuillez consulter notre guide sur comment copier et coller du code dans WordPress.
Tout d’abord, vous devez vous connecter à votre site à l’aide d’un client FTP et vous rendre dans le dossier /wp-content/themes/votre-thème-courant/.
Dans le dossier de votre thème actuel, vous devez créer un fichier auteur/autrice.php. Ensuite, vous devez copier le contenu du fichier archive.php et le coller à l’intérieur de votre nouveau modèle auteur/autrice.php.
Si votre thème possède déjà un fichier auteur/autrices.php, vous pouvez également le modifier.
Votre objectif ici est d’obtenir les informations du profil de l’auteur/autrice et de les afficher. Vous devrez décider où vous voulez commencer à modifier. En général, vous pouvez modifier tout ce qui se trouve entre les lignes get_header() ; et get_sidebar() :
<?php
// Set the Current Author Variable $curauth
$curauth = (isset($_GET['author_name'])) ? get_user_by('slug', $author_name) : get_userdata(intval($author));
?>
<div class="author-profile-card">
<h2>About: <?php echo $curauth->nickname; ?></h2>
<div class="author-photo">
<?php echo get_avatar( $curauth->user_email , '90 '); ?>
</div>
<p><strong>Website:</strong> <a href="<?php echo $curauth->user_url; ?>"><?php echo $curauth->user_url; ?></a><br />
<strong>Bio:</strong> <?php echo $curauth->user_description; ?></p>
</div>
<h2>Posts by <?php echo $curauth->nickname; ?>:</h2>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<h3>
<a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link: <?php the_title(); ?>">
<?php the_title(); ?></a>
</h3>
<p class="posted-on">Posted on: <?php the_time('d M Y'); ?></p>
<?php the_excerpt(); ?>
<?php endwhile;
// Previous/next page navigation.
the_posts_pagination();
else: ?>
<p><?php _e('No posts by this author.'); ?></p>
<?php endif; ?>
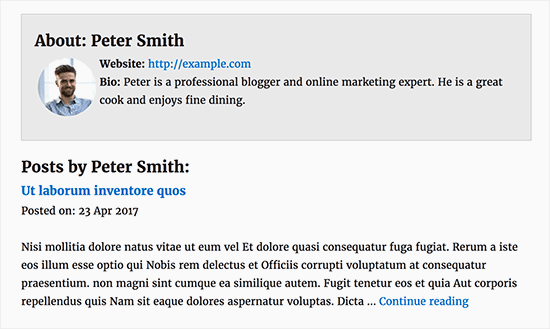
Ce code ajoute simplement une carte de profil de l’auteur/autrice en haut de la page et affiche ensuite les publications récentes de l’auteur/autrice.
N’hésitez pas à personnaliser ce code autant que vous le souhaitez. Vous pouvez ajouter des champs de profil d’utilisateur supplémentaires sur votre site, ajouter les liens de profil Twitter et Facebook de l’auteur/autrice, afficher des images mises en avant pour les publications, etc.
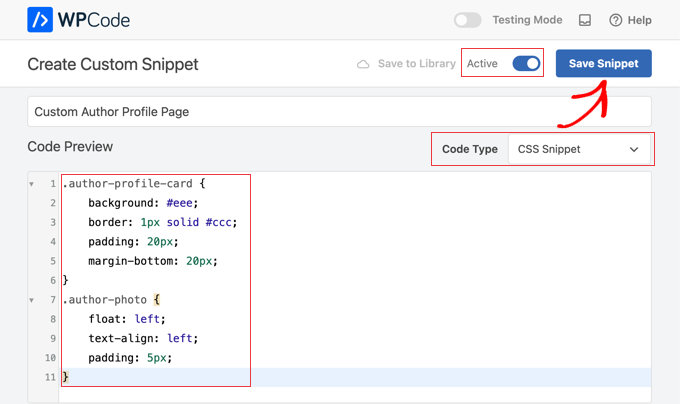
Voici un exemple de CSS pour donner à votre carte de profil d’auteur un aspect décent. Vous pouvez l’ajouter en tant que CSS personnalisé dans votre thème ou utiliser une extension d’extraits de code comme WPCode.

Vous pouvez également personnaliser le code pour qu’il corresponde aux couleurs de votre thème :
.author-profile-card {
background: #eee;
border: 1px solid #ccc;
padding: 20px;
margin-bottom: 20px;
}
.author-photo {
float: left;
text-align: left;
padding: 5px;
}
Vous pouvez maintenant visiter votre site pour voir la page de profil d’auteur/autrice personnalisée en action.
Voici ce que cela donne sur notre site de démonstration :

Nous espérons que cet article vous a aidé à apprendre comment ajouter une page de profil d’auteur/autrice personnalisée à votre site WordPress. Vous pouvez également consulter notre guide ultime de référencement WordPress pour les débutants ou notre choix d’expert des meilleures extensions de preuve sociale pour WordPress et WooCommerce.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Benky says
Do you know how I can add Phone number fields to the author pages?
WPBeginner Support says
If you are using the plugin then you would need to use their method for adding custom fields
Administrateur
Subodh Gupta says
The username is showing in the author archive URL.
How can I easily change it to display name or nickname for admin and all authors?
WPBeginner Support says
If you are using the method from this article then you should be able to update that under Settings > Permalinks
Administrateur
Ben Osborne says
I was hoping to make the author pages editable in the WordPress dashboard, is this possible?
WPBeginner Support says
Should we find a method we would recommend, we will look into updating this article.
Administrateur
Ben Osborne says
I know this maybe isn’t something you can recommend…. but I used advanced custom fields to create a wysiwyg editor right in the edit user screen, then call that custom field in the customised author.php. Works pretty good.
Nomi says
wpbeginner is top. Always comes up with the best solutions. When I see on serp wpbeginneer, I just click it
WPBeginner Support says
Thank you, glad you like our content
Administrateur
Rouni Haddad says
Hello, I am trying to add the login page to the top of my website in the menu area but when I add it, it doesn’t show on the website, anyway I can fix this.
Annapurna Agrawal says
Hi guys,
I am really stuck with this. My author template is not working. As in, I am getting 404 error for the author archive page.
I have no spaces in the author nice_name, i have deactivated all plugins to check for conflicts. I couldn’t find any solution to this. Can you help me out please?
WPBeginner Support says
Hi Annapurna,
Try updating your permalink structure. Simply visit Settings » Permalinks and then click on the save changes button without changing anything.
Administrateur
grab says
in wordpress job site how put each company description permanently ,i don’t want to add everytime each job descriptions and keywords
Sharif Mustajib says
On my website, there are writers who send through e-mail. If they don’t create any profile, how can I add their profile? Please..
Naa says
how do i remove the author profile page if i don’t want to use it anymore?
William says
THank you for this tutorial. However I can’t seem to find an author.php or archive.php in my theme. I am using Customizr Pro. Any ideas would be greatly appreciated. I love the look in your demo image!
WPBeginner Support says
Hi William,
If you don’t have an author.php file, then you can create one. If you don’t have archive.php, then you can copy the contents of index.php, category.php, or any other archive template in your theme. Please contact your theme’s support and they will be able to guide you better.
Administrateur
Ifeanyi says
Hello
Please, is there a way I can add a radio button field to the registration page?
WPBeginner Support says
Hi,
You can do so by creating a custom registration form with WPForms.
Administrateur
Adel says
i’m looking desperatly for a way to make child pages in author’s page..
a menubar or tabs to display categories seperatly…
thanks in advance
Gatera says
Thanks for this article. I used Method 2.
I would like to display the current author’s woocommerce products under their bio. Do you know how I can achieve this?
Thanks,
Muhammad Ibrahim says
Really helpful article specially for beginners like me. a video tutorial could be a great way to know more about it. but still it is enough to know how to setup custom author profile page.
i always use to visit this site whenever i need to learn anything about WordPress.
thanks a lot dear Syed Balkhi to create such an amazing wordpress resource site.