Siete pronti a passare all’editor di WordPress Gutenberg? Lanciato ufficialmente con WordPress 5.0, l’editor di blocchi Gutenberg è l’editor di contenuti predefinito di WordPress che consente di creare contenuti visivamente straordinari utilizzando i blocchi.
Il problema è che alcuni temi e plugin più vecchi potrebbero non supportare correttamente Gutenberg, per cui l’aggiornamento del sito web potrebbe causare problemi imprevisti.
In questo articolo vi mostreremo come testare il vostro sito WordPress per l’aggiornamento a Gutenberg.

Perché testare il vostro sito WordPress prima di aggiornare a Gutenberg?
WordPress 5.0 ha introdotto un modo completamente nuovo di creare contenuti con un editor nuovo di zecca chiamato editor a blocchi o Gutenberg. Utilizza i blocchi, che sono elementi di contenuto che si possono spostare nell’editor.

Tuttavia, alcuni utenti sono ancora riluttanti ad aggiornare i loro siti web WordPress all’editor a blocchi, temendo che qualcosa non funzioni o che Gutenberg possa rompere il loro sito web.
Gutenberg è stato sviluppato per un lungo periodo di tempo, con il tempo necessario agli sviluppatori di temi e plugin per rendere i loro prodotti compatibili con Gutenberg. Tutti i principali plugin di WordPress sono già pienamente compatibili con Gutenberg e la maggior parte dei temi funzionerà senza intoppi.
Tuttavia, per evitare conflitti, si consiglia di testare il proprio sito con Gutenberg e le versioni più recenti di WordPress. Questo vi permetterà di scoprire se qualche plugin o tema è incompatibile. È inoltre possibile individuare errori imprevisti di WordPress e risolverli prima di aggiornare il sito live.
Detto questo, ora andiamo a vedere come testare il vostro sito web per l’aggiornamento all’editor di blocchi Gutenberg, passo dopo passo. Per navigare in questo tutorial, potete utilizzare questi collegamenti rapidi:
Passo 1: creare un backup completo del sito web
È sempre necessario creare un backup completo del vostro sito web WordPress prima di qualsiasi aggiornamento importante. I backup vi proteggono da eventuali danni che possono verificarsi durante il processo di aggiornamento.
Mantenere regolari backup del sito web è importante anche se non lo aggiornate, perché possono salvarvi in situazioni catastrofiche come attacchi di malware, hacking e altro.
Esistono numerosi plugin di backup per WordPress tra cui scegliere. Noi consigliamo di utilizzare Duplicator perché consente di creare backup manuali e automatici e di archiviarli in più posizioni.
Fase 2: Testare il sito su un server locale o su un sito di prova
Dopo aver creato un backup completo del vostro sito web, siete ora pronti a testare il vostro sito web con la nuova versione di WordPress e l’editor Gutenberg.
Esistono due metodi comuni per testare i nuovi aggiornamenti senza che abbiano effetti sul sito reale:
- Testate il vostro sito web su un server locale installato sul vostro computer.
- Testate il vostro sito web su un server di staging.
Entrambe le opzioni consentono di testare WordPress con l’editor di blocchi e i contenuti, i plugin e i temi esistenti.
1. Test del sito web su un server locale
Utilizzare un server locale significa semplicemente installare il vostro sito WordPress sul vostro computer personale con un software come WAMP o MAMP (per Mac).
In questo metodo, per prima cosa si sposta una copia del sito WordPress live sul server locale utilizzando un plugin di migrazione come Duplicator.

Quindi, sul sito locale, è possibile aggiornare all’ultima versione di WordPress e testare tutti i plugin/temi per verificarne la compatibilità con l’editor di blocchi.
È anche possibile apportare modifiche sul sito locale e caricarle sul sito live una volta terminato.
Se non è stato necessario apportare alcuna modifica al sito locale e tutto sembra essere a posto, si può procedere all’aggiornamento del sito live all’ultima versione di WordPress.
2. Testate il vostro sito web in un ambiente di staging
Un sito di staging è una versione di sviluppo separata del vostro sito web, dove potete provare nuove funzionalità.
Di solito si tratta di un sottodominio del vostro sito che non è accessibile al pubblico. È il luogo in cui è possibile testare nuovi aggiornamenti, temi e plugin, oppure utilizzarlo per tutto lo sviluppo. Una volta testato tutto il necessario, è possibile caricarlo sul sito live.
La maggior parte delle migliori società di hosting WordPress offre l’installazione di un sito di staging con un solo clic dal vostro account di hosting.
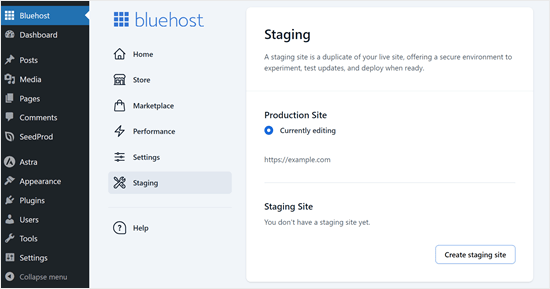
Se il vostro sito è ospitato da Bluehost, troverete un’opzione per creare un sito di staging nel menu Bluehost della vostra dashboard di amministrazione di WordPress.

È possibile creare siti di staging con un solo clic anche su Hostinger, WP Engine e SiteGround. Se non utilizzate nessuna di queste società di hosting, dovreste chiedere al vostro host perché potrebbe offrire questa funzione.
Se il vostro servizio di hosting non dispone di una funzione di installazione di un sito di staging, potete comunque farlo manualmente da soli. Ecco il nostro tutorial passo passo su come creare un ambiente di staging in WordPress.
Passo 3: Installare il plugin Classic Editor (facoltativo)
Ora, è possibile che un tema o un plugin non funzionasse dopo l’aggiornamento di WordPress, il che significa che avete ancora del lavoro da fare.
È necessario contattare lo sviluppatore del tema o del plugin e chiedergli di renderlo compatibile con l’ultima versione di WordPress.
Se non si ottiene una risposta positiva, è necessario trovare un tema o un plugin alternativo per sostituire quelli incompatibili.
In alternativa, potete anche semplicemente disabilitare Gutenberg installando il plugin Classic Editor sul vostro sito WordPress. In questo modo potrete aggiornare WordPress in tutta sicurezza, mantenendo l’editor classico che conoscete bene.
Classic Editor è un plugin ufficiale di WordPress creato dai collaboratori del nucleo di WordPress che consente di tornare all’editor classico. Con questo plugin, è possibile nascondere l’editor Gutenberg e creare contenuti come prima.
Questa è anche una buona opzione se non vi piace l’editor di blocchi.

Passo 4: saperne di più sull’editor Gutenberg
Se state iniziando il vostro primo blog su WordPress, siete fortunati. Vi abituerete rapidamente al nuovo fantastico editor di blocchi, più veloce, moderno e incredibilmente potente.
D’altra parte, se utilizzate WordPress da un po’ di tempo, il nuovo editor è una nuova ed entusiasmante esperienza per voi.
La maggior parte di noi è abituata a lavorare con il vecchio editor e ha impostato i propri flussi di lavoro su di esso.
La buona notizia è che con Gutenberg si possono ancora fare tutte le cose che si facevano con il vecchio editor e altre ancora.
Per aiutarvi a imparare le nuove funzionalità, abbiamo creato un tutorial completo su Gutenberg. Mostra come utilizzare l’editor di blocchi e creare contenuti di grande impatto visivo per il vostro sito.
Potete anche consultare la nostra guida completa sull’Editor completo del sito, che è come l’editor a blocchi ma per la modifica del vostro tema WordPress.
Speriamo che questo articolo vi abbia aiutato a capire come testare il vostro sito WordPress per l’aggiornamento a Gutenberg e all’editor di blocchi. Potreste anche voler vedere come risolvere i problemi più comuni dell’editor di blocchi e le nostre scelte degli esperti per i migliori plugin di blocco per Gutenberg.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Anibal says
You can use DemosWP , it’s a site to créate WordPress installtions for free
WPBeginner Support says
Thanks for bringing this site to our attention, we’ll certainly take a look at it.
Admin
Tomy says
This is very useful, thanks, very helpful
WPBeginner Support says
Glad our article was helpful
Admin