Êtes-vous prêt à faire la transition vers l’éditeur Gutenberg de WordPress ? Officiellement lancé avec WordPress 5.0, l’éditeur de blocs Gutenberg est l’éditeur de contenu par défaut de WordPress qui vous permet de créer un contenu visuellement époustouflant à l’aide de blocs.
Le défi est que certains thèmes et extensions plus anciens peuvent ne pas supporter correctement Gutenberg, de sorte que la mise à jour de votre site peut entraîner des problèmes inattendus.
Dans cet article, nous allons vous afficher comment tester votre site WordPress pour la mise à jour vers Gutenberg.

Pourquoi tester son site WordPress avant de le mettre à jour vers Gutenberg ?
WordPress 5.0 a apporté une toute nouvelle façon de créer du contenu avec un tout nouvel éditeur appelé l’éditeur de blocs ou Gutenberg. Il utilise des blocs, qui sont des éléments de contenu que vous pouvez déplacer dans l’éditeur.

Cependant, certains utilisateurs sont encore réticents à mettre à jour leurs sites WordPress vers l’éditeur de blocs, craignant que quelque chose ne fonctionne pas ou que Gutenberg ne casse leur site.
Gutenberg a été développé sur une longue période avec suffisamment de temps pour que les développeurs de thèmes et de plugins rendent leurs produits compatibles avec Gutenberg. Toutes les principales extensions WordPress sont déjà entièrement compatibles avec Gutenberg, et la plupart des thèmes fonctionneront sans problème.
Cependant, pour éviter tout conflit, vous pouvez tester votre site avec Gutenberg et les versions plus récentes de WordPress. Cela vous permettra de trouver si l’une de vos extensions ou l’un de vos thèmes sont incompatibles. Vous pouvez également repérer des erreurs WordPress inattendues et les corriger avant de mettre à jour votre site en direct.
Cela étant dit, allons maintenant vérifier comment tester votre site pour la mise à jour vers l’éditeur de blocs Gutenberg, étape par étape. Vous pouvez utiliser ces liens rapides pour naviguer dans ce tutoriel :
Étape par étape : Création d’une sauvegarde complète de votre site
Vous devez toujours créer une sauvegarde complète de votre site WordPress avant toute mise à jour importante. Les sauvegardes vous protègent contre tout dommage pouvant survenir au cours du processus de mise à jour.
Il est important de conserver des sauvegardes régulières de votre site, même si vous ne le mettez pas à jour, car elles peuvent vous enregistrer dans des situations catastrophiques telles que les attaques de logiciels malveillants, le piratage, etc.
Il existe de nombreuses extensions de sauvegarde WordPress parmi lesquelles vous pouvez choisir. Nous vous recommandons d’utiliser Duplicator car il vous permet de créer des sauvegardes manuelles et automatisées et de les stocker à plusieurs endroits.
Étape par étape : Testez votre site sur un serveur local ou un site de staging
Après avoir créé une sauvegarde complète de votre site web, vous êtes maintenant prêt à tester votre site avec la toute nouvelle version de WordPress et l’éditeur Gutenberg.
Il existe deux méthodes courantes pour tester les nouvelles mises à jour sans affecter votre site en direct :
- Testez votre site sur un serveur local installé sur votre ordinateur.
- Testez votre site sur un serveur staging.
Les deux options vous permettent de tester WordPress avec l’éditeur de blocs et votre contenu, vos extensions et vos thèmes existants.
1. Testez votre site sur un serveur local
L’utilisation d’un serveur local consiste simplement à installer votre site WordPress sur votre ordinateur personnel à l’aide d’un logiciel comme WAMP ou MAMP (pour Mac).
Dans cette méthode, vous allez d’abord déplacer une copie de votre site WordPress direct vers le serveur local à l’aide d’une extension de migration comme Duplicator.

Ensuite, sur le site local, vous pouvez mettre à jour la dernière version de WordPress et tester la compatibilité de tous vos extensions/thèmes avec l’éditeur de blocs.
Vous pouvez également effectuer des modifications sur le site local et les téléverser sur votre site direct lorsque vous avez terminé.
Si vous n’avez pas eu besoin d’apporter de modifications au site local et que tout semble correct, vous pouvez alors aller de l’avant et mettre à jour votre site direct vers la dernière version de WordPress.
2. Testez votre site dans un environnement staging
Un site de staging est une version de développement distincte de votre site web où vous pouvez tester de nouvelles fonctionnalités.
Il s’agit généralement d’un sous-domaine de votre site dont l’accès est restreint au public. C’est là que vous pouvez tester les nouvelles mises à jour, les thèmes et les extensions, ou l’utiliser pour tous vos développements. Une fois que vous avez testé tout ce qui est nécessaire, vous pouvez alors le téléverser sur votre site en direct.
La plupart des grandes entreprises d’hébergement WordPress proposent l’installation d’un site staging en 1 clic à partir de votre compte d’hébergement.
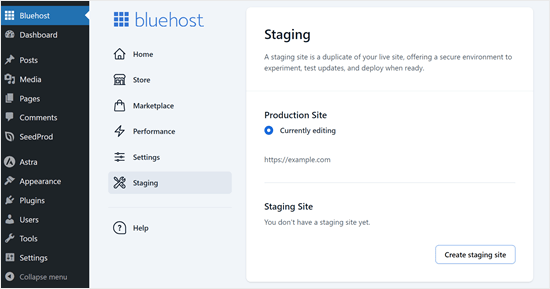
Si votre site est hébergé chez Bluehost, vous trouverez une option pour créer un site de staging dans le menu Bluehost de votre tableau de bord d’administration WordPress.

Vous pouvez également créer des sites de staging en 1 clic sur Hostinger, WP Engine et SiteGround. Si vous n’utilisez aucune de ces entreprises d’hébergement, alors vous devriez demander à votre hébergeur car ils peuvent offrir cette fonctionnalité.
Si votre service d’hébergeur ne dispose pas d’une fonctionnalité d’installation de site de staging, alors vous pouvez toujours le faire manuellement par vous-même. Voici notre tutoriel étape par étape sur la création d’un environnement de staging sur WordPress.
Étape par étape : Installation de l’extension éditeurs/éditrices classiques (facultatif)
Il est possible qu’un thème ou une extension ne fonctionne pas après la mise à jour de WordPress, ce qui signifie que vous avez encore du travail à faire.
Vous devez contacter le développeur du thème/développeuse et lui demander de le rendre compatible avec la dernière version de WordPress.
Si vous n’obtenez pas de réponse positive, vous devez alors trouver un autre thème ou une autre extension pour remplacer ceux qui sont incompatibles.
Alternativement, vous pouvez aussi simplement désactiver Gutenberg en installant l’extension éditeurs/éditrices classiques sur votre site WordPress. Faire cela vous permettra de mettre à jour WordPress en toute sécurité tout en conservant l’éditeur classique avec lequel vous êtes familier.
Classic Editor est un plugin WordPress officiel des contributeurs/contributrices du cœur de WordPress qui vous permet de revenir à l’éditeur classique. Avec cette extension, vous pouvez masquer l’éditeur Gutenberg et créer du contenu de la même manière qu’auparavant.
C’est également une bonne option si vous n’aimez pas l’éditeur de blocs.

Étape par étape : en savoir plus sur les éditeurs/éditrices Gutenberg.
Si vous démarrez votre premier blog WordPress, vous avez de la chance. Vous vous habituerez rapidement à l’impressionnant nouvel Éditeur/éditrices de blocs, qui est plus rapide, plus moderne et incroyablement puissant.
En revanche, si vous utilisez WordPress depuis un certain temps, le nouvel éditeur est une nouvelle expérience passionnante pour vous.
La plupart d’entre nous sont habitués à travailler avec l’ancien éditeur et ont configuré leurs flux de travail en fonction de celui-ci.
La bonne nouvelle, c’est que vous pouvez toujours faire tout ce que vous faisiez dans l’ancien éditeur avec Gutenberg, et même plus.
Pour vous aider à apprendre les nouvelles fonctionnalités, nous avons terminé un tutoriel Gutenberg complet. Il affiche comment utiliser l’éditeur de blocs et créer un contenu visuellement époustouflant pour votre site.
Vous pouvez également consulter notre guide terminé sur l’éditeur de site complet, qui est comme l’éditeur de blocs mais pour modifier votre thème WordPress.
Nous espérons que cet article vous a aidé à apprendre comment tester votre site WordPress pour la mise à jour vers Gutenberg et l’éditeur de blocs. Vous aimerez peut-être aussi voir comment corriger les problèmes courants de l’éditeur de blocs, et nos choix d’experts pour les meilleures extensions de blocs Gutenberg.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Anibal says
You can use DemosWP , it’s a site to créate WordPress installtions for free
WPBeginner Support says
Thanks for bringing this site to our attention, we’ll certainly take a look at it.
Administrateur
Tomy says
This is very useful, thanks, very helpful
WPBeginner Support says
Glad our article was helpful
Administrateur