Sie fragen sich, wie Sie Ihre alten Blogbeiträge mit Gutenberg, dem Standard-Block-Editor von WordPress, aktualisieren können?
Einige Leser zögern, den alten klassischen Editor nicht mehr zu verwenden. Die gute Nachricht ist, dass Sie problemlos zum Block-Editor wechseln können, ohne Ihre alten Artikel zu beschädigen.
In diesem Artikel zeigen wir Ihnen, wie Sie Ihre alten Artikel mit Gutenberg, auch bekannt als der WordPress-Block-Editor, aktualisieren können.

Hinweis: Der WordPress Gutenberg-Editor bietet eine einfache und flexible Möglichkeit, Inhalte in WordPress zu erstellen. Wenn Sie jedoch noch nicht bereit sind, ihn zu nutzen, können Sie Gutenberg deaktivieren und das Classic Editor-Plugin verwenden.
Alternativ können Sie zunächst die Kompatibilität Ihrer Website für die Aktualisierung auf Gutenberg testen.
Was ist der Unterschied zwischen dem klassischen Editor und dem Gutenberg-Editor?
Bevor wir loslegen, wollen wir zunächst die wichtigsten Unterschiede zwischen dem alten klassischen Editor und dem Gutenberg-Block-Editor besprechen.
Der Classic Editor war ein Texteditor, der Microsoft Word sehr ähnlich war. Er hatte ein einziges Bearbeitungsfeld mit Formatierungsoptionen am oberen Rand.
So sieht der Classic Editor aus:

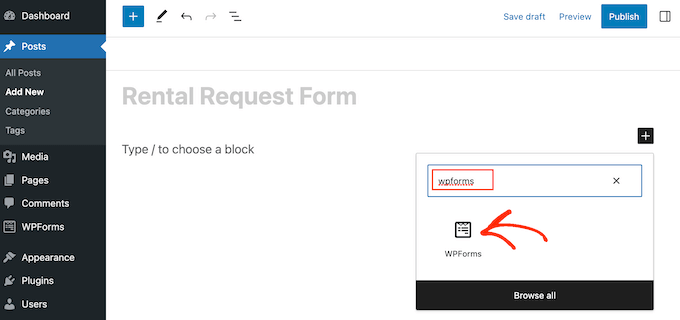
Auf der anderen Seite ist der Gutenberg-Editor ein vollständig blockbasierter Editor, der seit WordPress 5.0 verfügbar ist. Sie werden alle Inhalte in Form von Blöcken hinzufügen.
So sieht der Gutenberg-Block-Editor aus:

Blöcke sind voneinander getrennte Inhaltselemente mit eigenen Formatierungsoptionen. Es gibt einzelne Blöcke für jedes Inhaltselement, einschließlich:
- Regulärer Text oder Absatz
- Bild
- Schaltfläche
- Galerie
- Liste
- Tabelle
- Einbettungen und mehr.
Außerdem können Sie mehr Optionen für Inhaltsblöcke finden, die von Ihren WordPress-Plugins und Ihrem Theme bereitgestellt werden.
Zum Beispiel fügt WPForms einen Block hinzu, mit dem Sie Ihre Formulare in Ihre Website einbetten können.

Um einen Beitrag im Gutenberg-Editor zu erstellen oder zu bearbeiten, müssen Sie Blöcke verwenden. Hier erfahren Sie, wie Sie Ihre alten Blogbeiträge und Seiten mit dem Gutenberg-Block-Editor aktualisieren können.
Wie Sie Ihre klassischen WordPress-Beiträge in Gutenberg umwandeln (Schritt für Schritt)
Wenn Sie Ihren WordPress-Blog auf die neueste Version von WordPress aktualisiert haben, dann haben Sie den Gutenberg-Block-Editor als Standard-Editor.
Das Gute an Gutenberg ist, dass es keine Auswirkungen auf Ihre alten Inhalte hat und Sie Ihre alten Artikel problemlos bearbeiten können.
Um einen älteren Beitrag oder eine ältere Seite zu bearbeiten, bearbeiten Sie sie einfach wie in WordPress üblich.
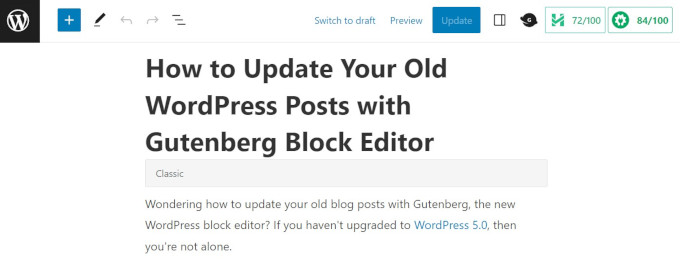
Im Inhaltseditor sehen Sie den gesamten Inhalt in einem einzigen Classic-Block.

Derselbe Beitrag würde im alten klassischen Editor wie im Screenshot unten aussehen.
Wie Sie vielleicht bemerken, ist der vorhandene Inhalt derselbe. Die Art und Weise, wie er organisiert ist, sieht jedoch etwas anders aus.

Der neue WordPress-Block-Editor wird keine Änderungen am Inhalt vornehmen, und er wird auf Ihrer WordPress-Website immer noch gleich aussehen.
Jetzt haben Sie zwei Möglichkeiten, Ihre alten Blogbeiträge und Seiten zu bearbeiten:
- Setzen Sie die Bearbeitung innerhalb des Classic-Blocks fort.
- Konvertieren Sie Ihre alten Inhalte in neue Gutenberg-Blöcke.
Die erste Möglichkeit besteht darin, Ihren alten Artikel innerhalb des Classic-Blocks weiter zu bearbeiten.
Der Classic-Block bietet Ihnen die gleiche Classic-Editor-Oberfläche mit Formatierungsoptionen im oberen Bereich. Dies sollte ziemlich einfach sein.
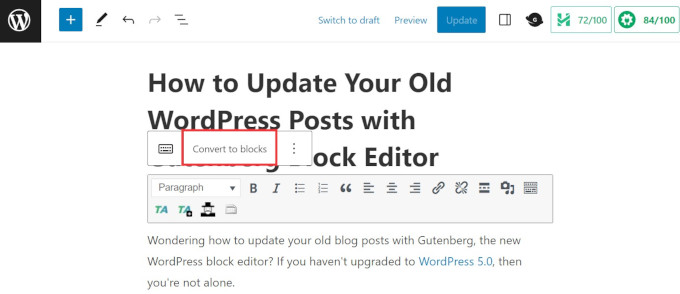
Die zweite Option ist die Konvertierung Ihrer alten Inhalte in neue Gutenberg-Blöcke.
Klicken Sie dazu auf den oberen Teil des Inhalts und wählen Sie die Schaltfläche „In Blöcke umwandeln“.

Das war’s!
Ihre alten Inhalte werden automatisch in passende Blöcke umgewandelt. Der Inhalt innerhalb des Classic-Blocks wird in mehrere verschiedene Blöcke aufgeteilt.
Jetzt können Sie Ihren alten Artikel mit den neuen Gutenberg-Editorblöcken bearbeiten. Jeder Block ist eine separate Einheit mit eigenen Formatierungsoptionen, Stilen und Designoptionen.
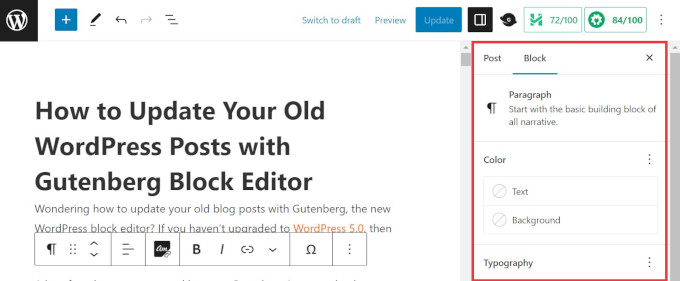
Wenn Sie Änderungen an der Darstellung des Bildes vornehmen möchten, klicken Sie einfach auf das Bild, um den Block auszuwählen, und die Bearbeitungsoptionen werden oben angezeigt.
Weitere Optionen finden Sie auf der Registerkarte „Blockieren“ in der rechten Spalte des Bildschirms.

Bei einem Absatzblock können Sie beispielsweise mit der Symbolleiste die Text- und Hintergrundfarbe ändern, die Typografie auswählen, Links hinzufügen, benutzerdefinierte CSS hinzufügen und vieles mehr.
Nach demselben Verfahren können Sie alle Blöcke bearbeiten und Ihren Artikel visuell eindrucksvoll gestalten.
Wenn Sie alle erforderlichen Änderungen vorgenommen haben, können Sie einfach auf die Schaltfläche „Aktualisieren“ oben rechts auf dem Bildschirm klicken, um Ihre Änderungen zu speichern.
Erfahren Sie mehr Tipps und Tricks zum Gutenberg-Editor
Sind Sie bereit, den Block-Editor optimal zu nutzen? Hier finden Sie einige WordPress-Tutorials, die Ihnen den Einstieg erleichtern:
- Wie man Bilder im WordPress-Block-Editor (Gutenberg) hinzufügt und ausrichtet
- Ändern der Blockhöhe und -breite in WordPress
- Wie man verschachtelte Blöcke in WordPress auswählt und verwendet
- Wie man klassische Blöcke in Gutenberg in WordPress in großen Mengen konvertiert
- Die besten Gutenberg-Blocks-Plugins für WordPress (sehr nützlich)
- Wie man einen benutzerdefinierten WordPress-Block erstellt (einfacher Weg)
- Wie man einen wiederverwendbaren Block im WordPress Block Editor (Gutenberg) erstellt
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie Sie Ihre alten Artikel mit dem Gutenberg-Block-Editor aktualisieren können. Vielleicht interessiert Sie auch unsere Liste der häufigsten Block-Editor-Probleme und wie man sie behebt sowie unsere Anleitung zur Verwendung von WordPress-Blockmustern.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Steve says
In the classic editor, there was a way to update the date on an existing post and schedule it for a new date/time. I don’t see that option in Gutenberg. I only see a way to change the date and then update the post. Does this accomplish the same thing?
WPBeginner Support says
You should be able to change the date with the same functionality as the classic editor. We would recommend taking a look at our article below:
https://www.wpbeginner.com/beginners-guide/schedule-your-posts-in-wordpress/
Admin
Deborah says
When I click Convert to blocks my page turns to what looks like code. So, I guess it is not converting correctly. I have other pages that converted fine a while back and I’m able to create new pages using blocks. Does that mean I will need to retype it all by hand?
WPBeginner Support says
If it is a specific page then there may be an issue with that page, you likely would need to manually recreate that specific page.
Admin
Bettye says
I don’t have the 3 dots to the right of the editing toolbar. Does that mean my theme does not support the Gutenberg editor? I’ve been using it since 2016 but I’m on WordPress version 5.3.2.
Bettye
WPBeginner Support says
You may not be using a classic block for your content if the editor looks different than what we’re showing as one common reason for that
Admin
RoseMary says
I am on the current version of WordPress, but do not have any option to switch from the classic editor to Gutenberg. Now that’s a puzzle! I do not have any plugins installed that would inhibit Gutenberg or keep me with the classic editor.
Any ideas?
WPBeginner Support says
You may want to go to your profile to see if you have disable visual editor checked as a possible reason.
Admin
Karen says
I guess pages would done the same way? Can you add meta description for each page with code block? Thank you.
WPBeginner Support says
Yes, pages would be done the same way and if you wanted you could add the HTML using the code block if you wanted
Admin
Sarmad says
how will i earn from bloging when i have not to write articles
WPBeginner Support says
If you’re looking to monetize your site, you would want to take a look at our article: https://www.wpbeginner.com/beginners-guide/make-money-online/
Admin
Van says
Oh my goodness, I’ve been doing the conversion laboriously by hand. At least I haven’t done all of my prior posts by hand. Thank you for this great post. The info will definitely be a time saver for me.
WPBeginner Support says
Hey Van,
Glad you found the article helpful.
Admin
Van says
I tried the technique earlier this morning. It works and it’s definitely better than redoing a post by hand, but it strips out inline CSS.
Deb says
Very difficult getting a PayPal Button into a page now. Even with the PayPal Plugin installed and I tried to us the new button block. Hours later, I am still stuck.
WPBeginner Support says
If you are using their html to embed the button you may want to try the custom html block
Admin
Janet says
I believe the article is correct when you have something simple like an image and some text. What about videos, links, embeds, anchors, documents, woocommerce, plugins that are images or text etc.? How much after the fact fixing is needed for hundreds of pages created in the old editor. Creating from scratch looks easy, fixing created pages scares me for the amount of additional work needed.
WPBeginner Support says
Hi Janet,
Your content would work just fine even if you don’t edit your old articles. However, if you feel you need to create them from scratch, then you can do that as well.
Admin