Treten bei der Verwendung des WordPress-Blockeditors Fehler auf?
WordPress hat 2019 den alten klassischen Editor durch einen brandneuen Inhaltseditor namens Gutenberg ersetzt. Dieser Editor verwendet Blöcke, um Inhalte in WordPress zu erstellen. Allerdings können Sie bei der Verwendung manchmal auf lästige Probleme stoßen.
In diesem Artikel erfahren Sie, wie Sie die häufigsten Probleme mit dem WordPress-Block-Editor beheben können, damit Sie Ihren Arbeitsablauf verbessern können.

Was ist der WordPress-Block-Editor?
DerWordPress-Block-Editor, auch Gutenberg genannt, ist der Content-Editor, der mit der Version 5.0 von WordPress eingeführt wurde. Seitdem hat WordPress den Editor verbessert und neue Features und Funktionalitäten hinzugefügt.
Er bietet mehr Anpassungsmöglichkeiten als der klassische Editor. Sie erhalten verschiedene Blöcke, um verschiedene Elemente zu Ihrem Inhalt hinzuzufügen und müssen keinen Code bearbeiten, um das Aussehen und den Stil zu ändern.
Es versucht zu zeigen, wie Ihre Blogs und Seiten in Echtzeit aussehen werden, indem es dieselbe Schriftart und dieselben Farben wie Ihr WordPress-Theme imitiert.
Sie können zum Beispiel einen Bildblock verwenden, um Bilder zu Ihren Blogbeiträgen hinzuzufügen. Außerdem erhalten Sie mit dem Block Optionen wie Bildstil, Größe, Ausrichtung und mehr.

Außerdem fügen viele WordPress-Plugins ihre Blöcke in den Inhaltseditor ein. Das macht es super einfach, Dinge wie Formulare, Social-Media-Feeds und Inhaltstabellen mit nur wenigen Klicks einzubetten.
Allerdings ist der Block-Editor nicht perfekt. Wie jedes andere WordPress-Plugin können Sie auf verschiedene Fehler oder Bugs stoßen.
Hier finden Sie einige häufig auftretende Probleme mit dem Inhaltseditor. Sie können auf die Links unten klicken, um zu den verschiedenen Teilen unseres Tutorials zu springen:
- Fix WordPress Block Editor Not Working Error
- WordPress Block Editor Keeps Crashing
- Remove The Invalid JSON Error in the Content Editor
- Resolve Updating Failed / Publishing Failed Error
- Add or Remove Blank Spaces Between WordPress Blocks
- Copy and Paste Content Without Formatting Issues
- Fix the Image Upload Issue in WordPress
- Fixing the HTTP Image Upload Error
- Remove Missed Schedule Post Errors in WordPress
- Fixing Alignment Issues in WordPress Block Editor
- Resolve Facebook Incorrect Thumbnail Issue
- Fixing Facebook and Instagram oEmbed Issues
- Unable to See Embedded Content Preview in Block Editor
1. WordPress-Block-Editor funktioniert nicht Fehler beheben
Eines der häufigsten Probleme, mit denen Benutzer konfrontiert werden, ist der „WordPress-Block-Editor funktioniert nicht“.
Es gibt mehrere Gründe, warum dieser Fehler auftritt. Zum Beispiel könnte es an einem alten, veralteten Theme, einem fehlerhaften Plugin oder anderen technischen Fehlern liegen.
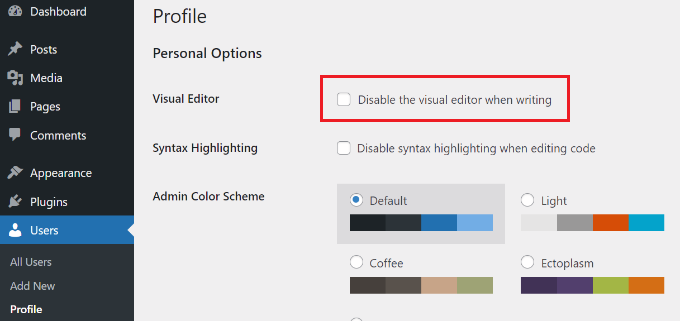
Der WordPress-Block-Editor funktioniert möglicherweise auch nicht, wenn Sie eine falsche Einstellung auf Ihrer Website vorgenommen haben, z. B. die Deaktivierung des visuellen Editors beim Erstellen eines Benutzerprofils.
Sie können dies überprüfen, indem Sie in Ihrem WordPress-Dashboard zu Benutzer “ Profil gehen. Stellen Sie hier sicher, dass die Option „Visuellen Editor beim Schreiben deaktivieren“ nicht ausgewählt ist.

Wenn das Problem weiterhin besteht, können Sie versuchen, alle Plugins auf Ihrer Website zu deaktivieren. Dies sollte helfen, Konflikte auszuschließen, die durch ein Plugin verursacht werden könnten, und den Block-Editor zu stoppen.
Eine andere Möglichkeit, dieses Problem zu beheben, besteht darin, Ihr WordPress-Theme zu aktualisieren. Ein veraltetes Theme kann den Fehler „Block-Editor funktioniert nicht“ verursachen. In unserer Anleitung erfahren Sie, wie Sie Ihr WordPress-Theme aktualisieren können, ohne Daten und Anpassungen zu verlieren.
2. WordPress-Block-Editor stürzt immer wieder ab
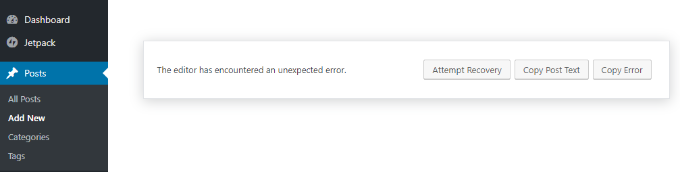
Ein weiteres häufiges Problem, mit dem einige Benutzer konfrontiert sind, ist der unerwartete Absturz des WordPress-Blockeditors.
Wenn er abstürzt, wird die Fehlermeldung „Der Editor ist auf einen unerwarteten Fehler gestoßen“ angezeigt. WordPress zeigt dann 3 Optionen an, darunter Wiederherstellungsversuch, Beitragstext kopieren und Fehler kopieren.

Es kann mehrere Gründe für dieses Problem geben. Zum Beispiel könnte ein Plugin den Block-Editor beschädigen und diesen Fehler anzeigen, oder Ihre WordPress-Version ist nicht auf dem neuesten Stand.
Sie können das Problem beheben, indem Sie alle Plugins deaktivieren und sie nacheinander wieder aktivieren. Eine andere Lösung ist, Ihr WordPress auf ein Standard-Theme wie Twenty Twenty-Four umzustellen und zu sehen, ob das Problem weiterhin besteht.
Wenn Sie dieses Problem nach der Überprüfung der WordPress-Plugins und des Themes immer noch haben, versuchen Sie, die WordPress-Version zu aktualisieren und den WordPress-Cache zu löschen.
3. Entfernen Sie den Fehler „Ungültiges JSON“ im Inhaltseditor
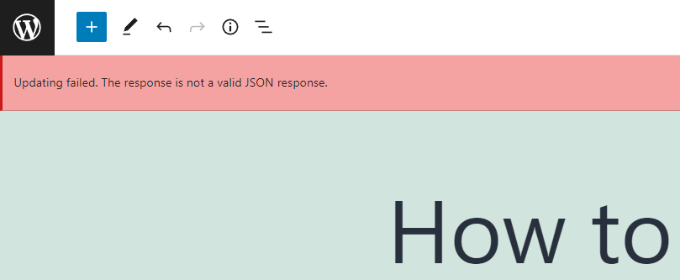
Wenn Sie einen Blogeintrag oder eine Seite bearbeiten, kann der Fehler „Die Antwort ist keine gültige JSON-Antwort“ auftreten, wenn Sie im Blockeditor auf die Schaltfläche Aktualisieren klicken.

WordPress steht im Hintergrund in ständiger Kommunikation mit dem Website-Server, wenn Sie einen Beitrag in Ihrem WordPress-Blog bearbeiten. Dieser Fehler wird verursacht, wenn WordPress keine Antwort vom Server erhält oder die Antwort nicht im JSON-Format vorliegt.
Hier sind einige Gründe, warum Sie einen ungültigen JSON-Fehler erhalten können und wie Sie diese beheben können:
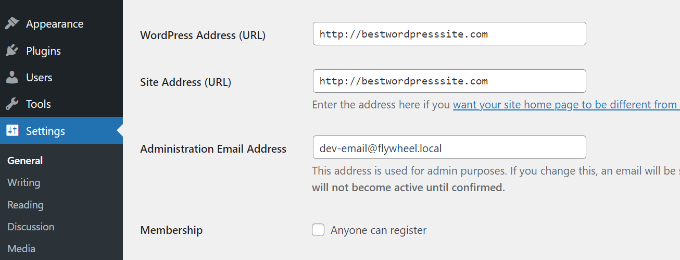
- Überprüfen Sie die WordPress-URLs in den Einstellungen – Sie müssen sicherstellen, dass die WordPress-Adresse und die Website-Adresse in den Einstellungen Ihrer Website korrekt sind. Gehen Sie einfach auf die Seite Einstellungen “ Allgemein und überprüfen Sie, ob die URLs übereinstimmen. Der JSON-Fehler könnte ausgelöst werden, wenn die Site-Adresse unterschiedlich ist.

- Permalink-Einstellungen in WordPress korrigieren – In WordPress können Sie SEO-freundliche URLs für Ihre Seiten und Beiträge einrichten. Falsche Einstellungen können es dem Block-Editor jedoch erschweren, eine gültige JSON-Antwort zu erhalten. Stellen Sie einfach sicher, dass Sie das richtige Permalink-Format auswählen.
- Überprüfen Sie die Einstellungen der WordPress .htaccess-Datei – Die .htaccess-Datei wird als Konfigurationsdatei in WordPress verwendet, um SEO-freundliche URLs (Permalinks) zu verwalten. Normalerweise wird sie von WordPress automatisch neu generiert und aktualisiert. Falsche Einstellungen oder veraltete .htaccess-Dateien können jedoch JSON-Fehler verursachen.
- Siehe REST-API-Debug-Protokolle – Die REST-API ist eine Reihe von Techniken, die WordPress zur Kommunikation mit dem Server Ihrer Website verwendet. Ein JSON-Fehler kann auch bedeuten, dass die REST-API auf einen Fehler gestoßen ist. Sie können dies überprüfen, indem Sie die REST-API-Protokolle auf der Seite Site Health in WordPress anzeigen.
- Versuchen Sie, alle Plugins zu deaktivieren – Ein Konflikt zwischen verschiedenen WordPress-Plugins kann ebenfalls zu einem ungültigen JSON-Fehler führen. Versuchen Sie, alle Plugins auf Ihrer Website zu deaktivieren und sehen Sie, ob der Fehler erneut auftritt.
- Zum klassischen Editor wechseln – Wenn Sie den JSON-Fehler immer noch nicht beheben können, können Sie zum klassischen Editor in WordPress zurückwechseln. Der alte Content Editor verlässt sich nicht auf die REST-API, um eine JSON-Antwort vom Website-Server zu erhalten.
Um mehr über jeden dieser Tipps im Detail zu erfahren, lesen Sie bitte unseren Leitfaden zur Behebung des ungültigen JSON-Fehlers in WordPress.
4. Fehler „Aktualisierung fehlgeschlagen / Veröffentlichung fehlgeschlagen“ beheben
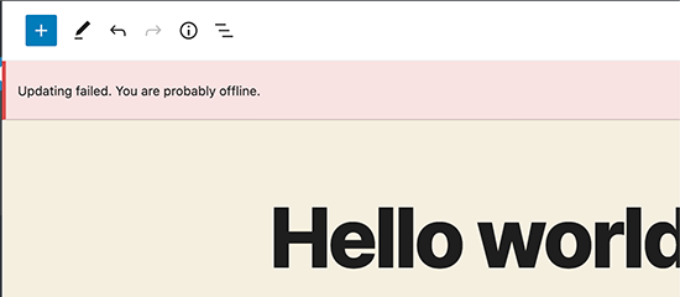
Eine weitere Fehlermeldung, die Sie beim Aktualisieren oder Veröffentlichen eines Blogbeitrags oder einer Seite im WordPress-Blockeditor sehen können, lautet: „Aktualisierung fehlgeschlagen. Sie sind wahrscheinlich offline.‘
Dieses Problem tritt auf, wenn die WordPress REST API nicht mit der WordPress-Datenbank kommunizieren kann.

Wenn der Block-Editor keine Anfragen von der WordPress-Hosting-Datenbank senden und empfangen kann, funktionieren verschiedene Teile Ihrer Website nicht. Dazu gehört auch der Block-Editor.
Die REST-API funktioniert möglicherweise nicht mehr, wenn Sie nicht mit dem Internet verbunden sind oder die Verbindung unterbrochen wurde. Um dieses Problem zu beheben, stellen Sie bitte sicher, dass Ihre Internetverbindung ordnungsgemäß funktioniert, und versuchen Sie dann, Ihre Seite zu aktualisieren oder zu veröffentlichen.
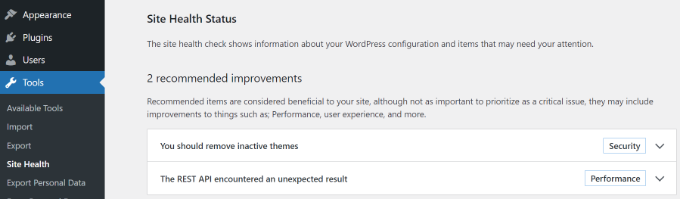
Außerdem können Sie in Ihrem WordPress-Dashboard auf Tools “ Site Health gehen und die REST-API-Protokolle einsehen. Wenn es ein Problem mit der REST-API gibt, sehen Sie es unter dem Abschnitt „Empfohlene Verbesserungen“.

Das Fehlerprotokoll zeigt, was mit der REST-API passiert ist, und kann Ihnen Hinweise darauf geben, was das Problem verursacht hat.
Informationen zur Behebung dieses Problems finden Sie in unserer Anleitung zur Behebung von Fehlern bei der WordPress-Aktualisierung.
5. Leerzeichen zwischen WordPress-Blöcken hinzufügen oder entfernen
Beim Erstellen von benutzerdefinierten Seiten und Beiträgen mit dem WordPress-Block-Editor kann es vorkommen, dass Sie zu viel oder zu wenig Platz zwischen den Blöcken haben.
Normalerweise werden die Abstände von Ihrem WordPress-Theme gesteuert. Es gibt jedoch Optionen im Block-Editor, mit denen Sie auch das Layout Ihrer Seite steuern können und die eine bessere Benutzerfreundlichkeit bieten.
Sie können zum Beispiel einen Abstandsblock hinzufügen, um Leerräume einzufügen. Klicken Sie einfach auf die Schaltfläche „+“ und fügen Sie den Abstandsblock an einer beliebigen Stelle im Inhalt ein.

Auf diese Weise können Sie zusätzlichen Platz zwischen den Blöcken einfügen.
In WordPress können Sie auch die Größe des Abstandsblocks anpassen. Sie können ihn größer oder kleiner machen, indem Sie den Block nach oben oder unten ziehen.

Wenn Sie zusätzlichen Leerraum zwischen Blöcken entfernen möchten, müssen Sie benutzerdefiniertes CSS in Ihr WordPress-Theme eingeben oder ein CSS-Plugin wie CSS Hero verwenden.
Mit dem Plugin können Sie das CSS Ihrer Website bearbeiten, ohne den Code zu ändern. Es bietet verschiedene Abstandsoptionen, mit denen Sie den Leerraum zwischen Blöcken anpassen können.

Sie können SeedProd auch verwenden, um eine benutzerdefinierte Seite in WordPress zu erstellen und haben die volle Kontrolle über das Design.
Weitere Informationen finden Sie in unserer Anleitung zum Hinzufügen oder Entfernen von Leerraum zwischen WordPress-Blöcken.
6. Kopieren und Einfügen von Inhalten ohne Formatierungsprobleme
Ist Ihnen schon einmal aufgefallen, dass Sie beim Kopieren und Einfügen von Inhalten aus einer Desktop-Anwendung oder einer Webseite in den Block-Editor auch unerwünschte Formatierungen mit einfügen?
Sie werden sehen, dass die Schriftart und die Farben des eingefügten Inhalts nicht zu Ihrem WordPress-Theme passen. Dies ist sehr häufig der Fall, wenn Sie den Inhalt mit Microsoft Word oder Google Docs schreiben und dann in den Block-Editor eingeben.
Einige einfache Tipps zur Beibehaltung der ursprünglichen Formatierung sind die Verwendung von Word- und Google Docs-Überschriftenstilen. Auf diese Weise wählt WordPress automatisch die Überschriftenebene aus, wenn Sie den Inhalt in den Block-Editor einfügen.
Außerdem sollten Sie den HTML-Code Ihrer Seite oder Ihres Beitrags überprüfen, nachdem Sie den Inhalt eingefügt haben. Im WordPress-Inhaltseditor können Sie einen Block auswählen und dann auf die Option „3 vertikale Punkte“ klicken.
Wählen Sie im Dropdown-Menü einfach die Option „Als HTML bearbeiten“.

Auf diese Weise sollten Sie in der Lage sein, alle Formatierungsfehler zu finden, wie z. B. falsche Fett- und Kursivdrucke, unerwünschten Text usw.
Weitere Einzelheiten finden Sie in unserer Anleitung zum Kopieren und Einfügen in WordPress ohne Formatierungsprobleme.
7. Beheben Sie das Problem des Bild-Uploads in WordPress
Als Nächstes könnte ein Fehler beim Hochladen von Bildern im WordPress-Blockeditor auftreten. Dies ist eines der häufigsten Probleme mit Bildern in WordPress.
Der Hauptgrund für diesen Fehler liegt in falschen Dateiberechtigungen. Alle Dateien Ihrer Website sind auf Ihrem Webhosting-Service gespeichert und erfordern bestimmte Datei- und Verzeichnisberechtigungen, um zu funktionieren.
Wenn diese Berechtigungen nicht korrekt sind, kann dies WordPress am Lesen und Hochladen von Dateien auf den Hosting-Server hindern. Infolgedessen werden Sie feststellen, dass Bilder beim Hochladen aus der Mediathek verschwinden, oder es wird eine Fehlermeldung angezeigt, die besagt:
Das Verzeichnis wp-content/uploads/2019/04 kann nicht erstellt werden. Ist das übergeordnete Verzeichnis vom Server beschreibbar?'
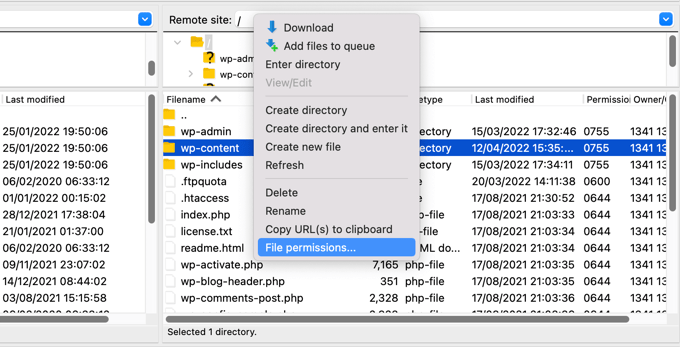
Um dieses Problem zu beheben, müssen Sie die Dateiberechtigungen bearbeiten. Sie können einen FTP-Client verwenden und auf den Ordner /wp-content/ zugreifen. Von hier aus können Sie mit der rechten Maustaste auf den Ordner klicken und die Dateiberechtigungen ändern.

Folgen Sie unserer Schritt-für-Schritt-Anleitung zur Behebung des Bild-Upload-Problems in WordPress, um weitere Informationen zu diesem Problem zu erhalten.
8. Behebung des HTTP-Bild-Upload-Fehlers
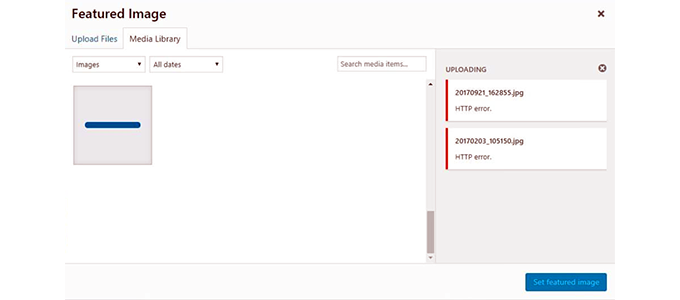
Ein weiteres Problem, das beim Hochladen von Bildern im WordPress-Blockeditor auftreten kann, ist der HTTP-Fehler.
WordPress zeigt einen allgemeinen „HTTP-Fehler“ an, wenn Sie Bilder in die Medienbibliothek hochladen, und Sie können keine Vorschau des Bildes sehen.

Es gibt mehrere Gründe, die dieses Problem verursachen können. Das Frustrierende daran ist, dass die Fehlermeldung nicht viele Hinweise auf die tatsächliche Ursache gibt.
Um das Problem zu beheben, können Sie mehrere Dinge ausprobieren. Zunächst können Sie einfach ein paar Minuten warten und versuchen, das Bild erneut hochzuladen. Es kann vorkommen, dass der Server Ihrer Website ein Problem hat, z. B. ungewöhnlichen Datenverkehr oder geringe Serverressourcen.
Außerdem können Sie das Speicherlimit von WordPress erhöhen und verhindern, dass Speichermangel den HTTP-Fehler verursacht. Außerdem können Sie versuchen, die von WordPress verwendete Bildbearbeitungsbibliothek zu ändern und die .htaccess-Datei zu bearbeiten.
Es kann auch sein, dass Ihr Login abgelaufen ist. Dieser Fehler verschwindet manchmal, wenn Sie Ihren Login-Bildschirm aufrufen und Ihren Benutzernamen und Ihr Passwort erneut eingeben.
In unserer Anleitung zur Behebung des HTTP-Bild-Upload-Fehlers in WordPress können Sie jeden dieser Tipps im Detail nachlesen.
9. Fehler bei verpassten Terminbeiträgen in WordPress entfernen
Wussten Sie, dass WordPress eine integrierte Option zur Planung von Blogbeiträgen bietet?
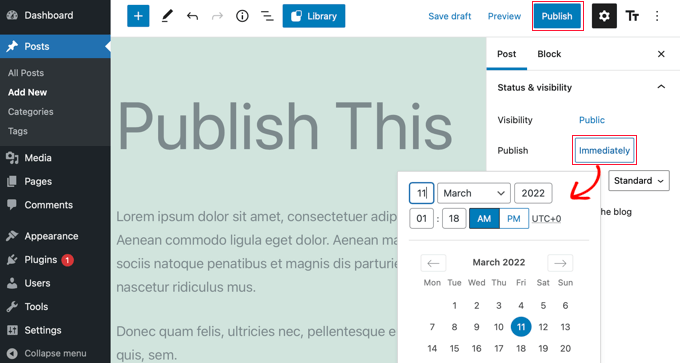
Im WordPress-Inhaltseditor können Sie das Datum und die Uhrzeit für die Veröffentlichung Ihrer Blogbeiträge ändern. Manchmal kann es jedoch vorkommen, dass Ihre geplanten Inhalte nicht zur festgelegten Zeit veröffentlicht werden.

Der Hauptgrund für diesen Fehler liegt in der WordPress-Hosting-Umgebung oder in Plugin-Konflikten. WordPress verwendet eine Technologie namens „cron“, um Ihren Beitrag automatisch zu einem späteren Zeitpunkt zu veröffentlichen.
Wenn ein Plugin oder der Website-Hosting-Server die Cron-Jobs beeinträchtigt, führt dies zu einem Fehler in WordPress.
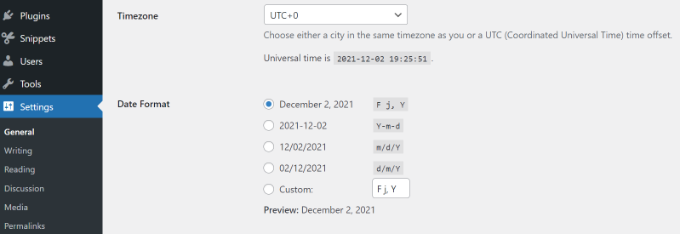
Sie können dieses Problem beheben, indem Sie die Zeitzone Ihrer WordPress-Website überprüfen. Es ist möglich, dass die Zeitzone Ihrer Website nicht mit der Zeitzone übereinstimmt, die Sie für die Zeitplanung Ihrer Blogs verwenden möchten.
Gehen Sie einfach im WordPress-Administrationsbereich auf Einstellungen “ Allgemein und scrollen Sie nach unten zum Abschnitt Zeitzone.

Sie können auch versuchen, dieses Problem zu beheben, indem Sie den WordPress-Cache leeren und das WordPress-Speicherlimit erhöhen.
Bitte lesen Sie unsere Anleitung zur Behebung des Fehlers „Verpasster geplanter Beitrag“ in WordPress.
10. Behebung von Ausrichtungsproblemen im WordPress-Block-Editor
Ein weiteres häufiges Problem des WordPress-Blockeditors ist, dass Ihre Inhalte und Bilder möglicherweise nicht richtig ausgerichtet sind.
Angenommen, Sie haben einem Blogbeitrag eine Aufzählungsliste hinzugefügt und diese mittig ausgerichtet. Bei der Bearbeitung des Beitrags wird die Liste im Block-Editor jedoch linksbündig angezeigt. In ähnlicher Weise kann ein mittig ausgerichteter Bildblock links- oder rechtsbündig erscheinen.
Wenn Sie das Gutenberg-Plugin auf Ihrer WordPress-Website installiert und aktiviert haben, kann es zu Problemen bei der Blockausrichtung führen. Wir empfehlen Ihnen, das Gutenberg-Plugin zu deaktivieren und zu sehen, ob das Problem dadurch gelöst wird.
Eine andere Lösung besteht darin, den folgenden benutzerdefinierten CSS-Code für den Text hinzuzufügen, den Sie zentriert ausrichten möchten:
.has-text-align-center {
text-align: center;
}
Sie können auch unsere Anleitung zum Hinzufügen und Ausrichten von Bildern im WordPress-Blockeditor lesen.
11. Facebook-Problem mit falschen Vorschaubildern beheben
Ist Ihnen schon einmal aufgefallen, dass beim Teilen eines Artikels auf Facebook die Post-Thumbnails nicht korrekt sind?
Das Problem kann durch widersprüchliche Plugins, Probleme mit dem Content Delivery Network (CDN ) oder fehlende Open Graph-Meta-Tags für Facebook verursacht werden.
Dies ist kein Problem, das Sie im WordPress-Blockeditor sehen werden. Sie können jedoch ein Open-Graph-Bild für Facebook mit dem Inhaltseditor angeben.
Sie können das All in One SEO (AIOSEO) Plugin verwenden, um das Problem schnell zu beheben. Es ist das beste SEO-Plugin für WordPress und hilft Ihnen, Ihre Website für Suchmaschinen und soziale Medien zu optimieren.
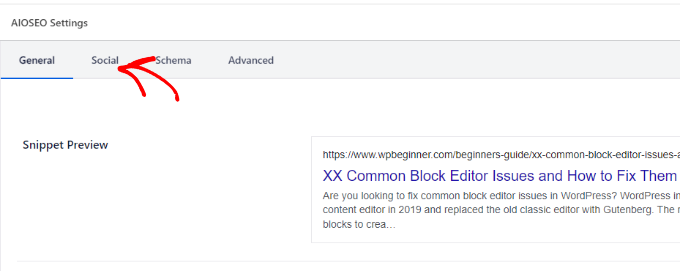
Nach der Aktivierung sehen Sie ein AIOSEO-Einstellungs-Metafeld im WordPress-Inhaltseditor. Gehen Sie einfach auf die Registerkarte „Social“.

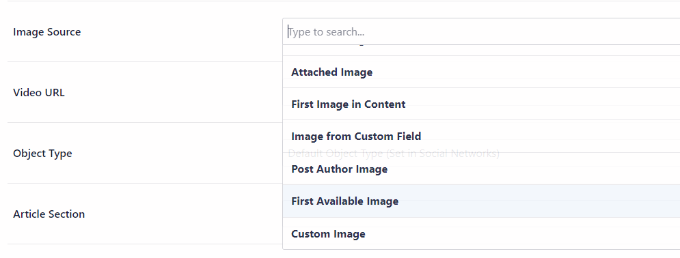
Als Nächstes können Sie nach unten zum Abschnitt „Bildquelle“ blättern.
In der Dropdown-Liste können Sie auswählen, welches Bild auf Facebook und anderen Websites für soziale Medien angezeigt werden soll, wenn der Artikel geteilt wird.

Sie können unserem Leitfaden zur Behebung des Problems mit den falschen Facebook-Miniaturansichten in WordPress folgen und mehr über andere Möglichkeiten zur Lösung dieses Problems erfahren.
12. Behebung von Facebook- und Instagram-oEmbed-Problemen
Ein weiteres Problem im Zusammenhang mit dem Block-Editor für soziale Medien ist das Hinzufügen von Facebook- und Instagram-Inhalten zu WordPress.
In der Vergangenheit konnten Sie problemlos Beiträge von Instagram oder Facebook in WordPress einbetten. Facebook hat jedoch die Art und Weise, wie oEmbed jetzt funktioniert, geändert.
Sie können Videos, Bilder, Updates und andere Inhalte nicht mehr in WordPress einbetten. Es wird stattdessen eine einfache URL des Inhalts angezeigt.

Sie können dieses Problem leicht mit einem Social Media WordPress Plugin wie Smash Balloon lösen. Es hilft Ihnen, Inhalte von Facebook und Instagram mit oEmbed einfach einzubetten, und Sie können auch Social Media Feeds auf Ihrer Website anzeigen.
Weitere Einzelheiten finden Sie in unserer Anleitung zur Behebung von Facebook- und Instagram-oEmbed-Problemen in WordPress.
13. Vorschau auf eingebettete Inhalte im Block-Editor nicht sichtbar
Dies ist ein Problem, das in der WordPress-Version 5.7 aufgetreten ist. Immer wenn Sie ein Video von YouTube und Vimeo einbetteten oder Audio von Spotify und SoundCloud hinzufügten, wurde die Vorschau nicht im Block-Editor angezeigt.
Stattdessen wurde in den Blöcken einfach „Vorschau ist nicht verfügbar“ oder „Dieser Block ist auf einen Fehler gestoßen und kann nicht in der Vorschau angezeigt werden“ angezeigt. Die Hauptursache für dieses Problem war die Standardfunktion „Lazy Loading“.
In WordPress 5.5 wurden iFrames standardmäßig mit Verzögerung geladen, was bedeutete, dass eingebettete Inhalte wie Bilder erst geladen wurden, wenn ein Besucher nach unten scrollte, um an die Stelle des Inhalts zu gelangen.
Eine einfache Lösung für dieses Problem ist die Aktualisierung Ihrer WordPress-Version. Dieser Fehler wurde inzwischen behoben. Wenn Sie die Version 5.7 oder niedriger verwenden, empfehlen wir dringend, Ihr WordPress auf die neueste Version zu aktualisieren.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, die häufigsten Block-Editor-Probleme und deren Behebung kennenzulernen. Vielleicht interessieren Sie sich auch für unseren Leitfaden zu häufigen WordPress-Fehlern und deren Behebung sowie den ultimativen Leitfaden zu WordPress SEO für Anfänger.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Thanks for the help with the JSON issue. I came across it for the first time and while Googling I was pleasantly surprised to find an article here as well. In the end, it was a problem in the plugin that we deactivated and everything is working now. Everything worked great in Elementor.
Otherwise, there is a very handy shortcut in Windows for point 6. When you copy text, just paste it using the keyboard shortcut CTRL+Shitft+V. Thanks to the additional use of the shift key, the content is inserted directly without formatting. It is very fast and practical.
Moinuddin Waheed says
When switching from the classic editor to the Gutenberg block based editor was daunting at first and it took a long time to get used to this editor.
initially facing these problems was annoying and I have many times switched back to the classic editor by installing it again through plugin.
This guide is for all those annoying issues that we may face while editing our posts or pages in Gutenberg.
Thanks for sharing this.
WPBeginner Support says
You’re welcome
Admin
Babak Fakhamzadeh says
I’ve found that the block editor JSON error can be caused by including ‚problematic‘ links in the body of a post. Broken links sometimes cause the JSON error, setting the link to open in a new window can cause the error, using http, not https can sometimes cause the error. And the plugin WP External Links can cause the error.
WPBeginner Support says
Thanks for sharing some of the niche cases that may cause this error
Admin
Paul A Guzman says
Wow, a lot of good information on the block editor issues. I too had lots of problems when the block editor first showed up on my WordPress sites. But alas I decided to stick to the classic editor and the classic widget editor. I did bookmark this post in case I have to revert to the Block editor. I am hoping the classic editor will never go away.
WPBeginner Support says
If you decide to swap to the block editor we hope our content is able to assist!
Admin