Souhaitez-vous ajouter ou supprimer des espaces vides entre les blocs WordPress ?
Ajouter ou retirer des espaces vides entre vos blocs WordPress vous permet de mieux contrôler la conception de votre site WordPress.
Dans cet article, nous allons vous afficher comment ajouter ou supprimer l’espace vide entre les blocs WordPress, étape par étape.

Pourquoi ajouter ou retirer des espaces vides entre les blocs WordPress ?
WordPress facilite la création de pages et de publications personnalisées grâce à l’éditeur de blocs intégré.
Cependant, vous pouvez notifier que lorsque vous ajoutez certains blocs, il y a trop ou pas assez d’espace. En ajoutant ou en retirant des espaces vides entre vos blocs WordPress, vous pouvez créer des mises en page personnalisées exactement comme vous le souhaitez.
En ayant plus de contrôle sur la conception finale de votre site WordPress, vous pouvez offrir à vos internautes une meilleure expérience utilisateur.
Ceci étant dit, voyons comment ajouter ou retirer des espaces vides entre les blocs WordPress sur votre site. Utilisez simplement les liens rapides ci-dessous pour passer directement à la méthode que vous souhaitez utiliser :
- Method 1: Adding Blank Space Between WordPress Blocks With Block Editor
- Method 2: Adding or Removing Blank Space Between WordPress Blocks by Adding Custom CSS
- Method 3: Adding or Removing Blank Space Between WordPress Blocks With CSS Hero
- Method 4: Adding or Removing Blank Space Between WordPress Blocks With SeedProd
Tutoriel vidéo
Si vous préférez des instructions écrites, continuez à lire.
Méthode 1 : Ajouter des espaces vides entre les blocs WordPress avec l’éditeur/éditrices de blocs
La façon la plus simple d’ajouter un espace vide entre vos blocs est d’utiliser les éditeurs/éditrices de blocs de Gutenberg. Il y a un bloc d’espacement intégré qui vous permet d’ajouter un espace vide en quelques clics.
Pour l’utiliser, ouvrez la publication ou la page que vous souhaitez modifier et cliquez sur le bouton d’ajout de bloc « Plus ».
Ensuite, recherchez « Spacer » et sélectionnez le bloc.

Cette opération permet d’insérer automatiquement un espacement dans la page.
Vous pouvez l’agrandir ou la réduire en faisant glisser le bloc vers le haut ou vers le bas.

Une fois que vous avez terminé, cliquez sur le bouton « Mettre à jour » pour enregistrer vos modifications.
Si vous utilisez un thème à blocs, vous pouvez également utiliser l’Éditeur/éditrices de sites complets pour ajuster l’espacement des blocs dans les modèles de votre thème.
En savoir plus, consultez notre guide du débutant sur la modification complète d’un site WordPress.
Outre l’insertion de blocs d’espacement, vous pouvez également augmenter la marge externe de vos blocs afin de mettre plus d’espace entre eux et d’autres blocs. Vous pouvez explorer ces options dans la colonne latérale des Réglages des blocs.

Pour plus de détails, vous pouvez consulter notre guide sur la marge interne et la marge externe dans WordPress.
Gardez à l’esprit que cette méthode vous permet uniquement d’ajouter un peu d’espace blanc entre les blocs. Pour retirer de l’espace, vous devrez utiliser l’une des autres méthodes ci-dessous.
Méthode 2 : Ajouter ou Retirer les espaces vides entre les blocs WordPress en ajoutant une CSS personnalisée
Une autre façon d’ajouter et de supprimer des espaces vides entre vos blocs consiste à ajouter un code CSS personnalisé à votre thème.
Si vous ne l’avez jamais fait auparavant, nous vous recommandons de jeter un coup d’œil à notre guide sur la façon d’ajouter facilement des CSS personnalisés à votre site WordPress avant de commencer.
Ensuite, ouvrez la page ou la publication que vous souhaitez modifier, puis cliquez sur le bloc où vous souhaitez ajouter ou supprimer l’espace vide.
Cliquez ensuite sur l’élément de menu « Blocage » dans le panneau d’options de droite.

Ensuite, défilez vers le bas jusqu’au menu déroulant « Avancé » et cliquez dessus. Cela configure un ensemble d’options supplémentaires pour ce bloc.
Ensuite, dans la case « Classes CSS supplémentaires », il suffit d’ajouter le code suivant :
.add-remove-bottom-space
Cet extrait crée une nouvelle classe CSS spécifique pour ce bloc.

Cliquez ensuite sur le bouton « Mettre à jour » pour enregistrer vos modifications.
Ensuite, naviguez vers Apparence » Personnaliser pour faire apparaître le personnalisateur du thème WordPress.

Ensuite, défilez vers le bas et cliquez sur l’option de menu « Additional CSS ».
Cela fait apparaître un champ dans lequel vous pouvez ajouter du code CSS.

Ensuite, collez l’extrait de code suivant dans la boîte :
.add-remove-bottom-space {
margin-bottom: 0;
}
Cet extrait de code définit la marge externe à zéro et retire l’espace vide du bloc.
Si vous souhaitez ajouter de l’espace en bas de page, il vous suffit de modifier le « 0 » en quelque chose comme « 20px ».

Confirmez vos modifications en cliquant sur le bouton « Publier » pour les rendre directes.
Enregistrer un code CSS personnalisé à l’aide d’une extension
En ajoutant des CSS personnalisés dans le personnalisateur de thème WordPress, ils s’enregistrent uniquement pour le thème que vous utilisez actuellement. Si vous modifiez le thème WordPress, vous devrez copier le code CSS dans votre nouveau thème.
Si vous souhaitez que votre CSS personnalisé s’applique quel que soit le thème que vous utilisez, vous devrez utiliser une extension.
WPCode est la meilleure extension d’extraits de code qui vous permet d’ajouter du PHP, du CSS et plus encore à votre site WordPress sans rien casser.
La première chose à faire est d’installer et d’activer l’extension gratuite WPCode. Pour plus de détails, consultez notre guide sur l ‘installation d’une extension WordPress.
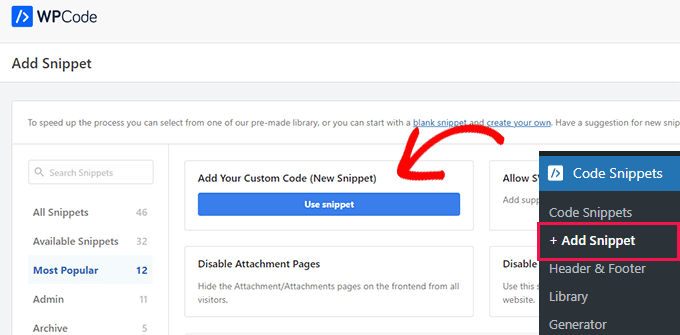
Une fois activé, vous devez vous rendre dans Code Snippets » + Add Snippet depuis le tableau de bord WordPress.
Survolez l’option « Ajouter votre code personnalisé (nouvel extrait) » dans la bibliothèque d’extraits de code et cliquez sur le bouton « Utiliser l’extrait ».

Vous devez saisir un nom pour votre extrait de code, puis coller votre CSS personnalisé dans la case « Prévisualisation du code ».
Confirmez-vous que vous avez choisi « Extrait CSS » dans la liste déroulante « Type de code ».

Ensuite, assurez-vous simplement de cliquer sur le Diaporama en haut pour que votre extrait soit » activé » et cliquez sur » Enregistrer l’extrait » pour l’exécuter sur votre site WordPress.
Pour plus de détails, vous pouvez consulter notre guide sur la façon d’ajouter facilement des CSS personnalisés à votre site WordPress.
Vous pouvez également utiliser l’extension Simple Custom CSS. Une fois activée, il vous suffit de vous rendre dans Apparence » Custom CSS et d’ajouter votre code CSS personnalisé.

Lorsque vous avez terminé, cliquez sur le bouton « Mettre à jour le CSS personnalisé » pour enregistrer vos modifications.
Méthode 3 : Ajouter ou Retirer les espaces vides entre les blocs WordPress avec la bannière CSS Hero
Une autre façon pour les débutants d’ajouter ou de supprimer des espaces vides entre les blocs WordPress est d’utiliser une extension CSS personnalisée WordPress. Celui-ci vous permet d’apporter des modifications visuelles à votre blog WordPress sans modifier le code CSS.
Nous vous recommandons d’utiliser l’extension CSS Hero. Il vous permet de modifier presque tous les styles CSS de votre site WordPress sans écrire une seule ligne de code.
Bonne affaire : Les lecteurs de WPBeginner peuvent bénéficier d’une remise de 40% en utilisant notre code promo CSS Hero.
La première chose à faire est d’installer et d’activer l’extension. Pour plus de détails, consultez notre guide du débutant sur l’installation d’une extension WordPress.

Lors de l’activation, vous devez cliquer sur le bouton » Proceed to Product Activation » pour activer le plugin. Vous trouverez le bouton directement au-dessus de votre liste d’extensions installées.
Vous accédez alors à un écran dans lequel vous devez saisir votre identifiant et votre mot de passe. Suivez ensuite les instructions à l’écran et vous serez redirigé vers votre Tableau de bord une fois que votre compte aura été vérifié.
Ensuite, vous devez ouvrir la page ou la publication que vous souhaitez modifier, puis cliquer sur le bouton » CSS Hero » en haut de votre barre d’outils d’administration WordPress.

Cela ouvrira la même page avec la bannière d’accroche CSS. L’extension utilise un éditeur visuel, ce qui vous permettra d’effectuer vos modifications en temps réel.
Lorsque vous cliquez sur un élément de votre page, une barre d’outils s’affiche sur le côté gauche de la page pour vous permettre de la personnaliser.

Pour supprimer ou ajouter un espace vide entre vos blocs, il vous suffit de cliquer sur l’option « Espaces », puis de défiler vers le bas jusqu’à la section « Marge externe ».
Ici, vous pouvez déplacer le Diaporama vers le haut ou vers le bas pour ajouter ou retirer des espaces vierges.

Toutes les modifications apportées s’afficheront automatiquement sur votre page.
Une fois les modifications effectuées, vous devez cliquer sur le bouton « Enregistrer » pour les rendre directes.
Méthode 4 : Ajouter ou Retirer les espaces vides entre les blocs WordPress avec SeedProd
SeedProd est le meilleur constructeur de page par glisser-déposer, utilisé par plus d’un million de sites.

Vous pouvez utiliser la bibliothèque de plus de 300 modèles pour créer des pages 404 personnalisées, des pages de vente, des pages d’atterrissage, et bien plus encore. Outil de personnalisation, SeedProd peut même être utilisé pour créer un thème WordPress personnalisé sans écrire le moindre code.
Grâce au Constructeur par glisser-déposer, vous avez un contrôle total sur la conception de votre site, et vous pouvez facilement retirer ou ajouter un espacement à n’importe quel élément du site.
Pour en savoir plus, consultez notre guide sur la façon de créer une page personnalisée dans WordPress.
Lorsque vous personnalisez votre page, vous pouvez ajouter de l’espace à n’importe quel endroit en utilisant le bloc Spacer.

Il suffit de le faire glisser et de le déposer n’importe où sur la page à l’endroit où vous souhaitez ajouter plus d’espace entre les modules.
Ensuite, vous pouvez utiliser le Diaporama pour ajuster sa hauteur.

Vous pouvez également contrôler l’espacement entre les blocs. Pour ce faire, il vous suffit de cliquer sur l’un des blocs dont vous souhaitez ajouter ou retirer de l’espace.
Le panneau d’options s’affiche à gauche et vous pouvez cliquer sur l’onglet « Avancé ».

Défilez ensuite jusqu’au menu déroulant « Espacement » et cliquez dessus.
Un menu s’affiche alors, dans lequel vous pouvez contrôler la « marge externe ». Saisissez simplement un chiffre dans la marge externe inférieure pour ajouter de l’espace ou supprimez le chiffre pour supprimer tout espace vide existant.

Une fois les modifications apportées, cliquez sur le bouton « Enregistrer ».
Sélectionnez ensuite le menu déroulant « Publier » pour que vos modifications soient directes.

Nous espérons que cet article vous a aidé à apprendre comment ajouter ou retirer l’espace vide entre les blocs WordPress. Vous pouvez également consulter notre guide sur la façon de démarrer votre propre podcast et nos choix d’experts des meilleurs fournisseurs d’hébergement WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Kircho Svircho says
I am looking for a way to mass manage all the default space between blocks in wordpress. The default space between paragraphs is too small and I want to know how to « rootly » change the settings and make it broader. No margins, no dimension settings emerge in my theme.
I want to ask you how to make a space between paragraphs like yours, without inserting spacers between each block, every time. It takes me 10mins per page to do this and its annoying
WPBeginner Support says
To have the effect across the entire site, you would want to use CSS and target the paragraphs or use the plugins to simplify the process
Administrateur
Jennifer Gould says
I tried to use this CSS to remove space between paragraph blocks, however nothing is working. I have even copied and pasted the CSS from your page directly, and it’s still not working. Does this method work as well when applying to paragraph blocks instead of image blocks?
WPBeginner Support says
It should still work with other blocks, if our recommendations are not helping then your specific theme may have styling that is overriding other styles. If you check with the support for your specific theme they should be able to assist!
Administrateur