Vous cherchez à supprimer des blocs dans WordPress ?
Retirer, masquer ou supprimer les blocs inutiles qui font partie de l’éditeur de contenu permet de nettoyer votre menu de blocs. Cela vous aide également à mieux vous concentrer en vous permettant de trouver rapidement les blocs dont vous avez besoin.
Dans cet article, nous allons vous afficher des instructions étape par étape sur la façon de supprimer un bloc dans WordPress.

Pourquoi Retirer, Masquer ou Supprimer un Bloc dans WordPress ?
Si vous avez un blog WordPress, alors vous utiliserez l’éditeur Gutenberg pour créer des publications de blog et des pages pour votre site. Ici, vous remarquerez certains blocs dans le menu que vous n’utiliserez probablement jamais sur votre site.
Par exemple, l’éditeur de contenu propose un bloc Verse qui peut être utilisé pour insérer des poèmes ou des paroles de chansons. Cependant, si vous avez un blog sur la nourriture ou la mode, alors ce bloc de cœur n’est absolument pas pertinent pour votre contenu.

Dans ce cas, vous pouvez simplement retirer ces blocs de l’éditeur de publications pour créer une interface plus propre et plus ciblée.
Cependant, si vous ne souhaitez pas retirer le bloc et sa fonctionnalité, vous pouvez utiliser la fonctionnalité de visibilité du bloc par défaut dans WordPress pour le masquer. De cette façon, le bloc n’est pas complètement retiré, et vous pouvez facilement y accéder si vous en avez besoin.
En revanche, si vous avez fait une erreur dans votre publication ou si vous souhaitez supprimer un contenu, vous n’avez pas besoin de retirer ou de masquer un bloc pour cela. Vous pouvez simplement supprimer ce bloc spécifique dans la publication.
Cela supprimera le contenu que vous avez ajouté en utilisant ce bloc sans retirer complètement le bloc de WordPress. Par exemple, si vous avez ajouté plusieurs blocs de titres, vous pouvez supprimer l’un d’entre eux pour rendre votre contenu plus lisible.

Ceci étant dit, voyons comment retirer facilement des blocs dans WordPress. Nous avons ajouté quatre méthodes dans ce tutoriel, et vous pouvez utiliser les liens ci-dessous pour passer à la méthode de votre choix :
Méthode 1 : Supprimer un bloc dans l’éditeur WordPress
Si vous souhaitez supprimer des blocs dans votre contenu, cette méthode est faite pour vous. Gardez à l’esprit que ces blocs ne seront pas retirés du menu des blocs, mais qu’ils seront retirés des publications du blog WordPress dont ils faisaient partie.
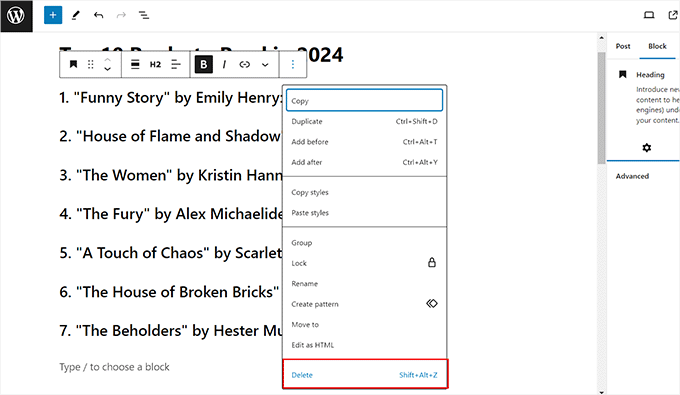
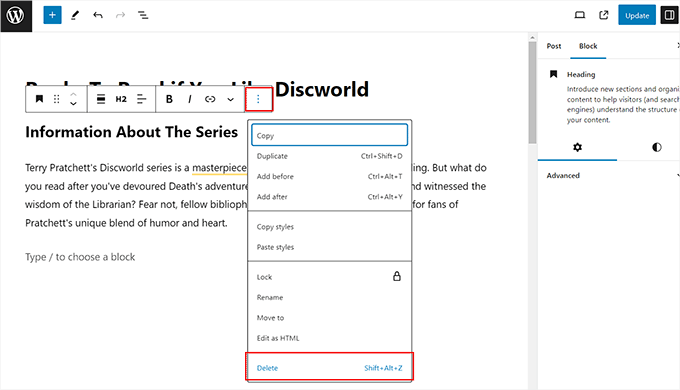
Tout d’abord, vous devez sélectionner le bloc que vous avez l’intention de supprimer en cliquant simplement dessus.
Ensuite, cliquez sur l’icône à trois points dans la barre d’outils du bloc pour ouvrir un prompt. Sélectionnez l’option « Retirer » pour supprimer le bloc de votre publication de blog.

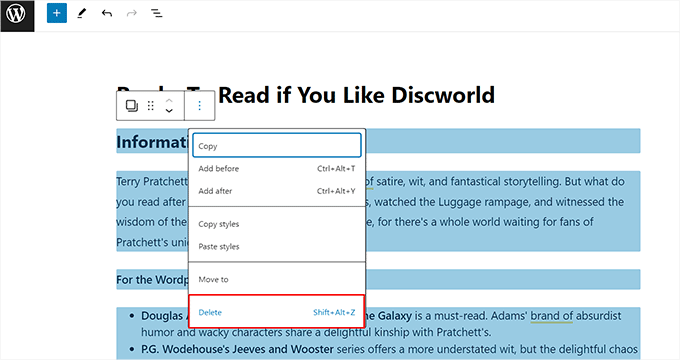
D’autre part, si vous souhaitez supprimer plusieurs blocs dans le contenu, vous pouvez également le faire. Tout d’abord, vous devez sélectionner tous les blocs que vous souhaitez supprimer en faisant glisser votre souris sur chacun d’entre eux.
Ensuite, cliquez sur l’icône à trois points dans la barre d’outils du bloc et cliquez sur l’option « Supprimer » dans le prompt.

Si vous cherchez un raccourci, alors vous pouvez même supprimer un bloc dans l’éditeur de contenu en cliquant sur les boutons Shift + Alt + Z pour Windows et Linux et ⌃ + ⌥ + Z pour macOS.
Méthode 2 : Masquer un bloc dans WordPress
Si vous ne souhaitez pas retirer complètement un bloc, utilisez cette méthode.
Vous pouvez utiliser la fonctionnalité de visibilité des blocs de WordPress pour masquer le bloc dans le menu et le faire réapparaître facilement lorsque vous en avez besoin.
Pour ce faire, vous devez ouvrir l’éditeur de blocs et cliquer sur l’icône à trois points située dans le coin supérieur droit de l’écran. Sélectionné, le menu déroulant vous permet de sélectionner l’option « Préférences ».

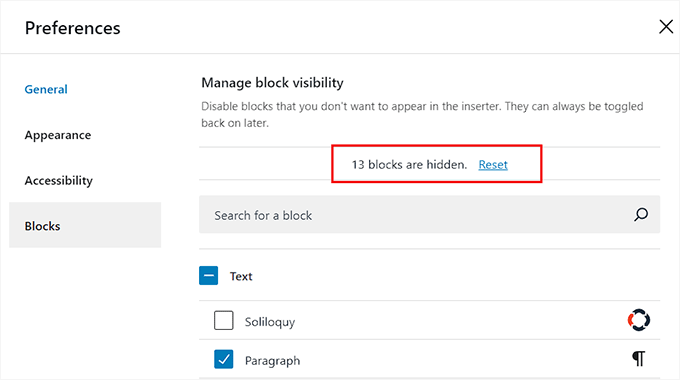
Une fenêtre surgissante s’affiche alors à l’écran. Passez à l’onglet « Blocs » et décochez les cases à côté des blocs que vous souhaitez masquer dans l’éditeur de la publication.
Vous pouvez également désactiver des blocs d’extension à partir d’ici, comme le bloc WPForms ou le bloc Soliloquy.

Une fois que vous avez terminé, il vous suffit de cliquer sur l’icône » X » pour quitter le prompt. Vous avez bien masqué les blocs dans WordPress.
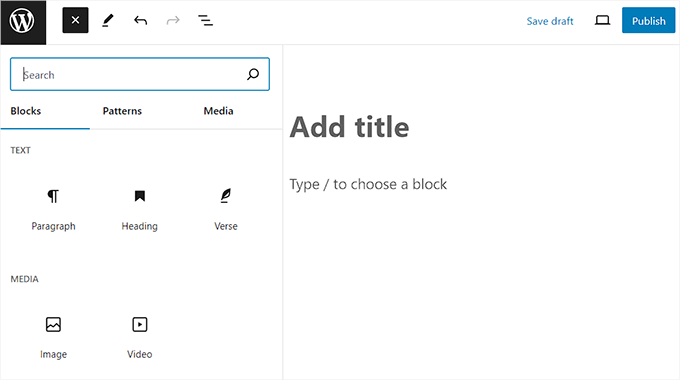
Pour voir les vues, cliquez sur le bouton « + » dans le coin supérieur gauche pour ouvrir le menu des blocs. Ici, vous remarquerez que les blocs que vous avez choisis ne sont plus visibles.

Lorsque vous souhaitez faire réapparaître ces blocs, il vous suffit de cliquer à nouveau sur l’icône à trois points et de sélectionner l’option « Préférences ».
Une fois la fenêtre surgissante, passez à l’onglet « Blocs » et cliquez sur le lien « Réinitialiser » pour rendre les blocs à nouveau visibles.

Toutefois, le seul inconvénient de cette méthode est qu’il n’est pas possible d’annuler le masquage de blocs individuels. Cela signifie que même si vous souhaitez rendre visible l’un des blocs masqués, le fait de cliquer sur le lien « réinitialiser » aura pour effet de masquer tous les blocs que vous avez choisis.
Si cela vous semble un problème, vous pouvez utiliser la méthode suivante.
Méthode 3 : Retirer les cœurs de WordPress
Vous pouvez utiliser cette méthode si vous souhaitez retirer complètement les blocs par défaut de l’éditeur WordPress, comme l’image, le paragraphe, le titre, le code ou le bloc préformaté.
Pour retirer un bloc du cœur de WordPress, vous devrez ajouter un extrait de code PHP aux fichiers de votre thème, ce qui peut casser votre site ou le rendre inaccessible en cas d’erreur.
C’est pourquoi nous vous recommandons d’utiliser WPCode à la place. C’est la meilleure extension d’extraits de code WordPress sur le marché et le moyen le plus sûr d’ajouter du code personnalisé à votre site.
Note : Vous pouvez utiliser la version gratuite de WPCode pour ce tutoriel. Cependant, passer à l’offre pro permet de déverrouiller plus de fonctionnalités.
Tout d’abord, vous devez installer et activer l’extension WPCode. Pour plus de détails, consultez notre guide du débutant sur l’installation d’une extension WordPress.
Une fois activé, rendez-vous sur la page Code Snippets » + Add Snippet du tableau de bord WordPress et cliquez sur le bouton » Use Snippet » sous l’option » Add Your Custom Code (New Snippet) « .

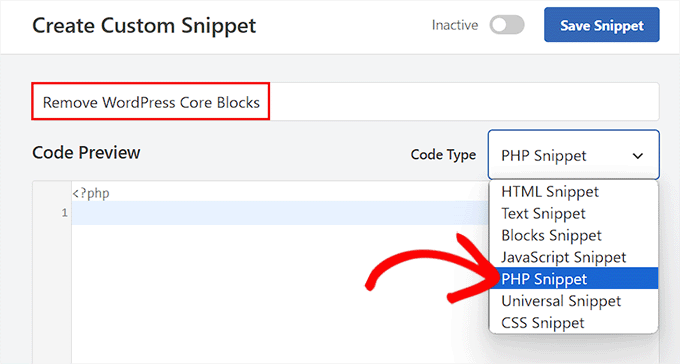
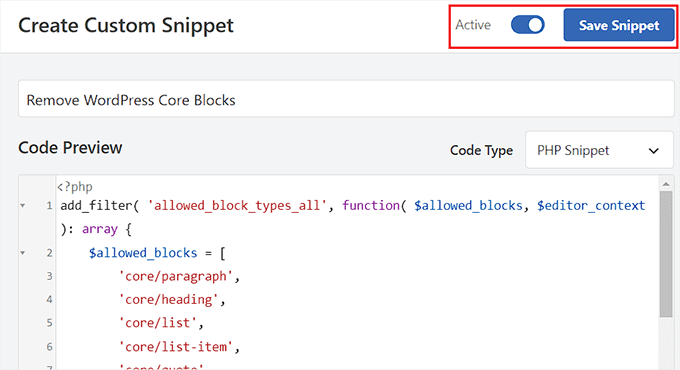
Vous accéderez à la page « Créer un extrait personnalisé » où vous devrez ajouter un nom à l’extrait de code que vous êtes en train de créer.
Choisissez ensuite « Extrait de code PHP » comme type de code dans le menu déroulant de droite.

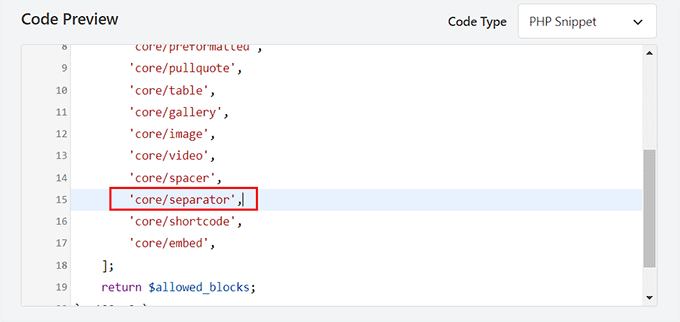
Ensuite, vous devez ajouter le code personnalisé suivant dans la case « Prévisualisation du code » :
add_filter( 'allowed_block_types_all', function( $allowed_blocks, $editor_context ): array {
$allowed_blocks = [
'core/paragraph',
'core/heading',
'core/list',
'core/list-item',
'core/quote',
'core/preformatted',
'core/pullquote',
'core/table',
'core/gallery',
'core/image',
'core/video',
'core/spacer',
'core/separator',
'core/shortcode',
'core/embed',
];
return $allowed_blocks;
}, 100, 2 );
Une fois que vous avez fait cela, vous remarquerez que le code contient une liste de certains blocs WordPress de base dont vous aurez besoin pour votre site. Tous les autres blocs qui ne sont pas mentionnés dans cette liste, comme le bloc ‘Verse’, seront automatiquement retirés de l’éditeur/éditrices de blocs.
Toutefois, si vous souhaitez également retirer l’un des blocs mentionnés dans le code, comme le bloc « Separator », il vous suffit de le supprimer de l’extrait de code.

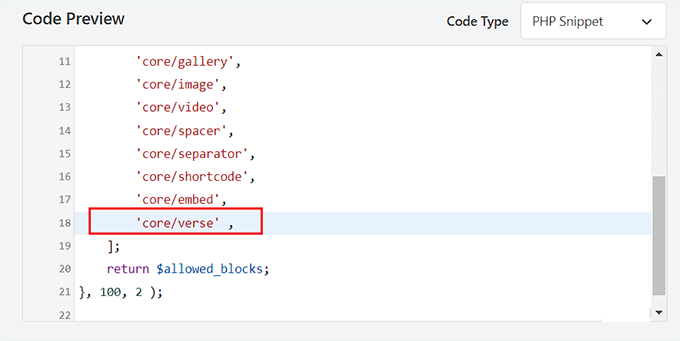
De même, si un bloc n’est pas mentionné dans l’extrait de code mais que vous ne souhaitez pas le retirer, vous pouvez ajouter son nom à la liste des blocs.
Vous pouvez facilement le faire en tapant « cœur/ » et en ajoutant le nom du bloc comme ceci :
‘cœur/verse’ ,

Sélectionné, défilez jusqu’à la section « Insertion » et sélectionnez le mode « Insertion automatique ».
Une fois que vous avez fait cela, le code personnalisé sera automatiquement exécuté sur votre site dès qu’il sera activé.

Ensuite, défilez vers le haut et commutez le commutateur « Inactif » sur « Actif ».
Enfin, cliquez sur le bouton « Enregistrer l’extrait » pour stocker vos réglages.

Vous pouvez maintenant visiter l’éditeur/éditrices de blocs pour voir les modifications en action.
Vous remarquerez que les blocs classic, cover, separator, file et bien d’autres seront retirés du menu des blocs parce qu’ils ne faisaient pas partie de votre liste d’extraits de code.

Méthode 4 : Retirer le blocage d’une extension sur WordPress
Cette méthode peut être utilisée lorsque vous souhaitez retirer un bloc introduit par une extension.
De nombreuses extensions WordPress ajoutent des blocs dans l’éditeur de contenu. Ces extensions permettent d’ajouter très facilement les fonctionnalités du plugin à vos publications de blog ou à vos pages.
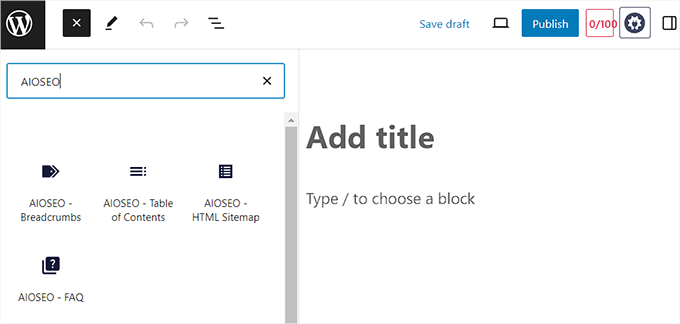
Par exemple, All in One pour WordPress ajoute les blocs FAQ, fil d’ariane, table des matières et sitemaps HTML à l’éditeur de contenu.

Cependant, il arrive que vous ne souhaitiez pas utiliser l’un des blocs proposés par l’extension parce que vous estimez qu’il n’est pas pertinent pour votre contenu. Dans ce cas, vous pouvez retirer le bloc du plugin à l’aide d’un code personnalisé.
Pour ce faire, vous aurez besoin de WPCode, qui est la meilleure extension d’extraits de code et le moyen le plus sûr d’ajouter du code personnalisé à votre site.
Tout d’abord, vous devez installer et activer l’extension gratuite WPCode. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Une fois activé, visitez la page Code Snippets » + Add Snippet à partir du tableau de bord WordPress. Ici, cliquez sur le bouton » Utiliser l’extrait » sous l’option » Ajouter votre code personnalisé (nouvel extrait) « .

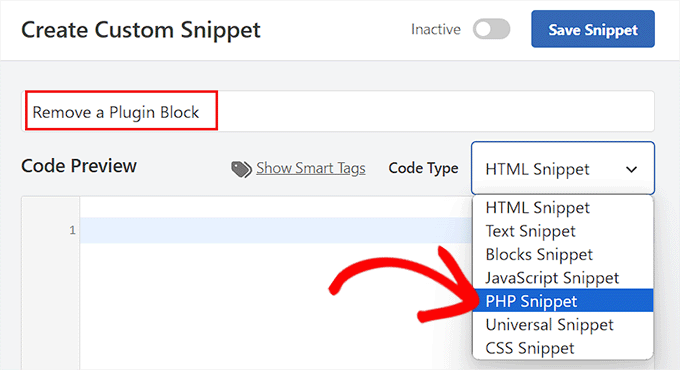
Une fois sur la page « Créer un extrait personnalisé », vous pouvez commencer par ajouter un nom à votre extrait de code à des fins d’identification.
Choisissez ensuite « Extrait de code PHP » comme type de code dans le menu déroulant de droite.

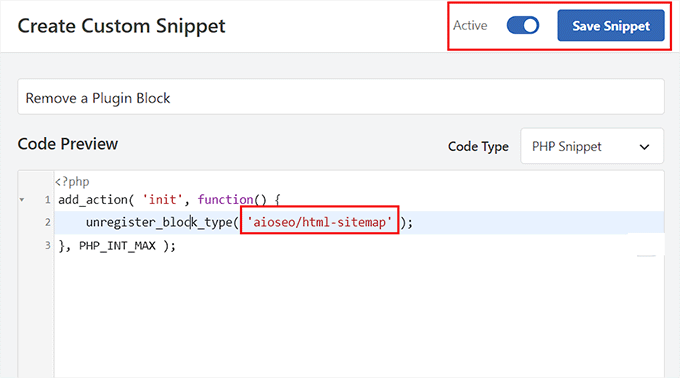
Ensuite, ajoutez l’extrait de code suivant dans la boîte de prévisualisation du code :
N’oubliez pas de remplacer le nom du bloc d’extension par le bloc que vous souhaitez retirer.
add_action( 'init', function() {
unregister_block_type( 'aioseo/breadcrumbs' );
}, PHP_INT_MAX );
Pour obtenir ce nom, vous devez ouvrir l’éditeur Gutenberg et ajouter le bloc du plugin à la page/post.
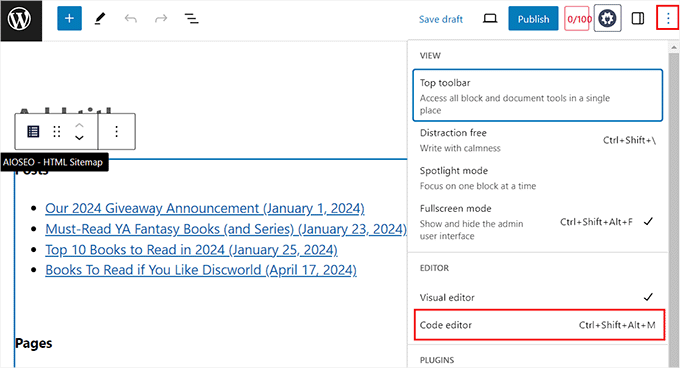
Cliquez ensuite sur l’icône à trois points située dans le coin supérieur droit de l’écran pour ouvrir le menu déroulant. À partir de là, passez à l’éditeur de code.

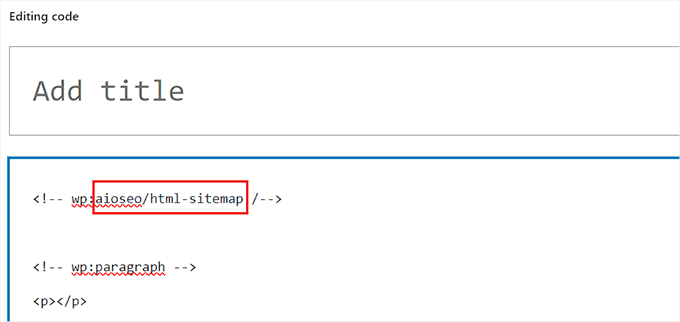
Une fois que vous aurez fait cela, vous remarquerez que l’éditeur/éditrices de code affichera le nom du bloc juste après wp.
Titre, copiez ce nom et retournez à la page « Créer un extrait personnalisé » où vous devez le coller.

Ensuite, défilez jusqu’à la section « Insertion » et sélectionnez le mode « Insertion automatique ».
Cette option permet d’exécuter automatiquement l’extrait de code personnalisé lors de l’activation.

Ensuite, faites basculer le commutateur « Inactif » sur « Actif ».
Cliquez ensuite sur le bouton « Enregistrer l’extrait » en haut de la page pour stocker vos réglages.

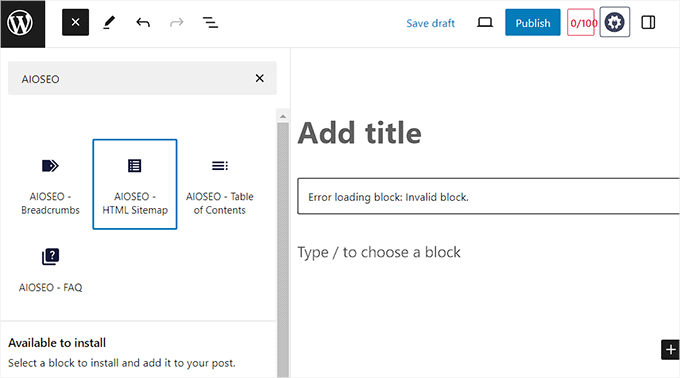
Maintenant, ouvrez l’éditeur de blocs sur votre site WordPress et recherchez le bloc que vous avez retiré.
Dans cette page, vous verrez que le bloc que vous avez retiré sera toujours affiché dans le menu, mais une fois que vous l’ajouterez à la page ou à la publication, il affichera simplement une erreur de bloc non valide.

Bonus : Créer un bloc réutilisable dans WordPress
Outre le fait de masquer les blocs inutiles, la création et l’utilisation de blocs réutilisables est un autre moyen de Gagner du temps et d’économiser des efforts. Il s’agit d’un bloc qui peut être enregistré et utilisé ultérieurement dans d’autres pages et publications.
Par exemple, vous pouvez créer un bloc réutilisable pour les CTA, les formulaires de retour, les produits d’affiliation, et plus encore. Pour ce faire, vous devez ouvrir l’éditeur de blocs et taper le contenu que vous souhaitez convertir en bloc réutilisable.
Ensuite, cliquez sur l’icône à trois points dans la barre d’outils du bloc pour ouvrir un menu déroulant. Sélectionnez ensuite l’option « Créer une composition ».

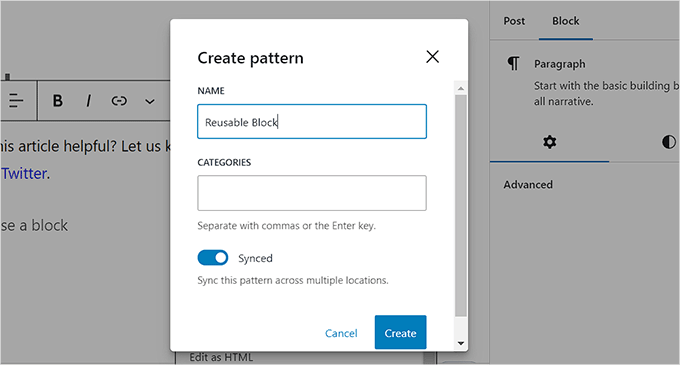
Il vous suffit ensuite d’ajouter un nom à votre bloc et de cliquer sur le bouton « Créer » pour stocker vos Réglages.
Maintenant, le bloc réutilisable sera enregistré dans la base de données de WordPress, et vous pourrez facilement l’ajouter à vos pages ou publications en utilisant le menu du bloc.

En savoir plus, consultez notre tutoriel sur la création d’un bloc réutilisable dans WordPress.
Nous espérons que cet article vous a aidé à apprendre comment retirer facilement des blocs sur WordPress. Vous pouvez également consulter notre guide du débutant sur l’utilisation de l’éditeur de blocs WordPress et notre liste des problèmes courants de l’éditeur de blocs et comment les corriger.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!