Deseja remover blocos no WordPress?
A remoção, ocultação ou exclusão de blocos desnecessários que fazem parte do editor de conteúdo pode limpar seu menu de blocos. Isso também ajuda você a se concentrar mais, facilitando a localização rápida dos blocos específicos de que precisa.
Neste artigo, mostraremos instruções passo a passo sobre como remover um bloqueio no WordPress.

Por que remover, ocultar ou excluir um bloco no WordPress?
Se você tiver um blog do WordPress, estará usando o editor Gutenberg para criar posts e páginas de blog para o seu site. Aqui, você notará alguns blocos no menu que provavelmente nunca usará em seu site.
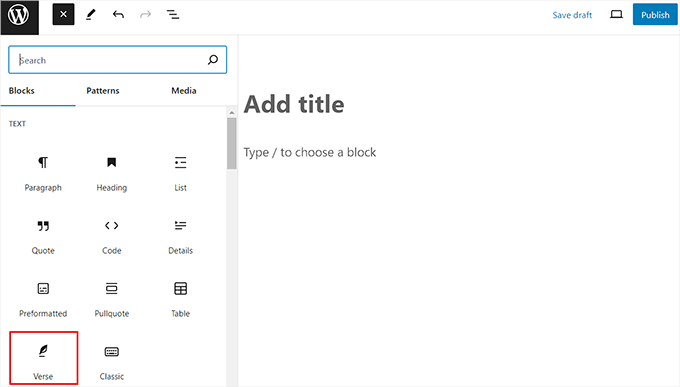
Por exemplo, o editor de conteúdo oferece um bloco Verso que pode ser usado para inserir poesia ou letras de música. No entanto, se você tiver um blog de culinária ou moda, esse bloco central será totalmente irrelevante para o seu conteúdo.

Nesse caso, você pode simplesmente remover esses blocos do editor de postagens para criar uma interface mais limpa e focada.
Entretanto, se você não quiser remover o bloco e sua funcionalidade, poderá usar o recurso de visibilidade de bloco padrão do WordPress para ocultá-lo. Dessa forma, o bloco não é completamente removido e você pode acessá-lo facilmente se precisar.
Por outro lado, se você cometeu um erro em sua postagem ou deseja excluir algum conteúdo, não é necessário remover ou ocultar um bloco para isso. Você pode simplesmente excluir esse bloco específico dentro da postagem.
Isso excluirá o conteúdo que você adicionou usando esse bloco sem remover completamente o bloco do WordPress. Por exemplo, se você tiver adicionado vários blocos de título, poderá excluir um deles para tornar seu conteúdo mais legível.

Dito isso, vamos ver como remover facilmente os blocos no WordPress. Incluímos quatro métodos neste tutorial e você pode usar os links abaixo para ir para o método de sua preferência:
Método 1: Excluir um bloco no editor do WordPress
Se quiser excluir blocos do seu conteúdo, esse método é para você. Lembre-se de que esses blocos não serão removidos do menu de blocos, mas serão excluídos das postagens de blog do WordPress das quais faziam parte.
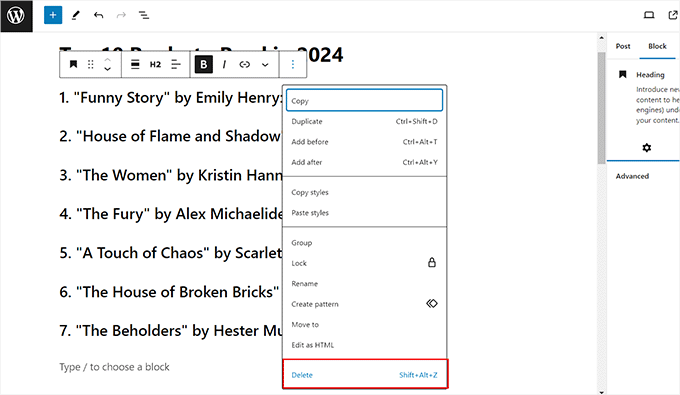
Primeiro, você precisa selecionar o bloco que pretende excluir, bastando clicar nele.
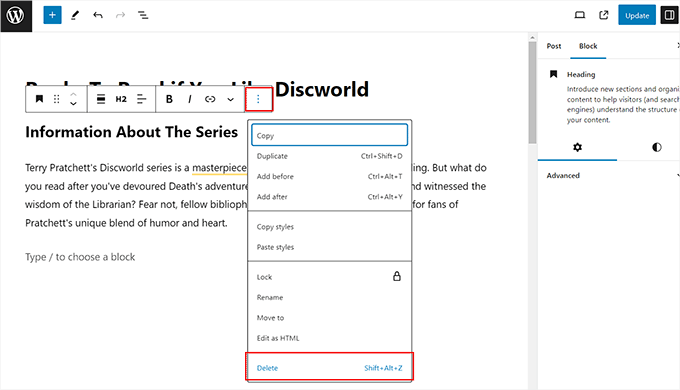
Depois disso, clique no ícone de três pontos na barra de ferramentas de bloqueio para abrir um prompt. A partir daí, selecione a opção “Excluir” para remover o bloco da postagem do blog.

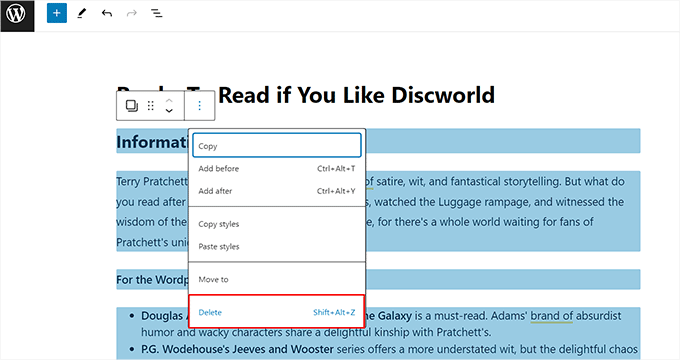
Por outro lado, se quiser excluir vários blocos do conteúdo, você também pode fazer isso. Primeiro, é necessário selecionar todos os blocos que deseja remover arrastando o mouse por todos eles.
Depois disso, clique no ícone de três pontos na barra de ferramentas do bloco e clique na opção “Excluir” no prompt.

Se estiver procurando um atalho, você pode até mesmo excluir um bloco no editor de conteúdo clicando nos botões Shift + Alt + Z para Windows e Linux e ⌃ + ⌥ + Z para macOS.
Método 2: Ocultar um bloco no WordPress
Se você não quiser remover completamente um bloco, use este método.
Você pode usar o recurso de visibilidade de bloco do WordPress para ocultar o bloco do menu e trazê-lo de volta facilmente sempre que precisar.
Para fazer isso, abra o editor de blocos e clique no ícone de três pontos no canto superior direito da tela. Isso abrirá o menu suspenso, no qual você deverá selecionar a opção “Preferences” (Preferências).

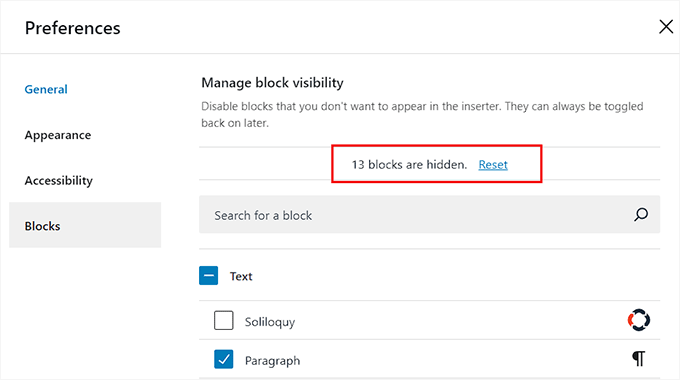
Isso abrirá uma janela pop-up na tela. Aqui, mude para a guia “Blocks” (Blocos) e desmarque as caixas ao lado dos blocos que você deseja ocultar no editor de postagens.
Você também pode desativar os blocos de plug-in aqui, como o bloco WPForms ou o bloco Soliloquy.

Quando terminar, basta clicar no ícone “X” para sair do prompt. Agora você conseguiu ocultar os blocos no WordPress.
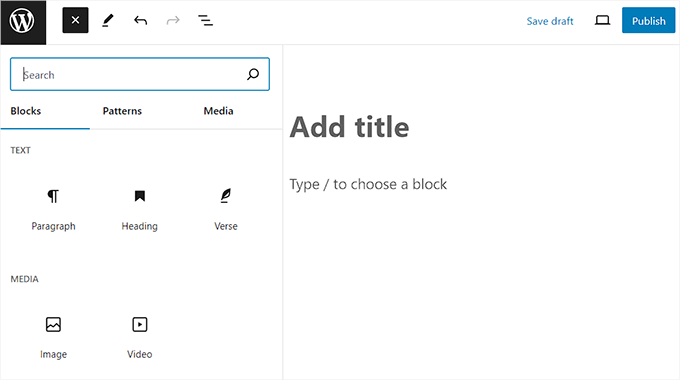
Para visualizar os resultados, clique no botão “+” no canto superior esquerdo para abrir o menu de blocos. Aqui, você perceberá que os blocos que escolheu não estão mais visíveis.

Quando quiser trazer de volta esses blocos, basta clicar novamente no ícone de três pontos e selecionar a opção de preferências.
Quando a janela pop-up for aberta, vá para a guia “Blocks” (Blocos) e clique no link “Reset” (Redefinir) para tornar os blocos visíveis novamente.

Entretanto, o único problema desse método é que não é possível exibir blocos individuais. Isso significa que, mesmo que você queira tornar visível um dos blocos ocultos, ao clicar no link “Reset”, todos os blocos escolhidos serão exibidos.
Se isso lhe parecer um problema, você pode usar o próximo método.
Método 3: Remover blocos principais no WordPress
Você pode usar esse método se quiser remover completamente os blocos padrão do editor do WordPress, como imagem, parágrafo, cabeçalho, código ou bloco pré-formatado.
Para remover um bloco central do WordPress, você precisará adicionar um trecho de código PHP aos arquivos do tema, o que pode danificar seu site ou torná-lo inacessível se você cometer um erro.
É por isso que recomendamos o uso do WPCode. Ele é o melhor plug-in de snippets de código para WordPress do mercado e a maneira mais segura de adicionar código personalizado ao seu site.
Observação: você pode usar a versão gratuita do WPCode para este tutorial. No entanto, o upgrade para o plano profissional desbloqueará mais recursos.
Primeiro, você precisa instalar e ativar o plug-in WPCode. Para obter detalhes, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
Após a ativação, visite a página Code Snippets ” + Add Snippet no painel do WordPress e clique no botão “Use Snippet” na opção “Add Your Custom Code (New Snippet)”.

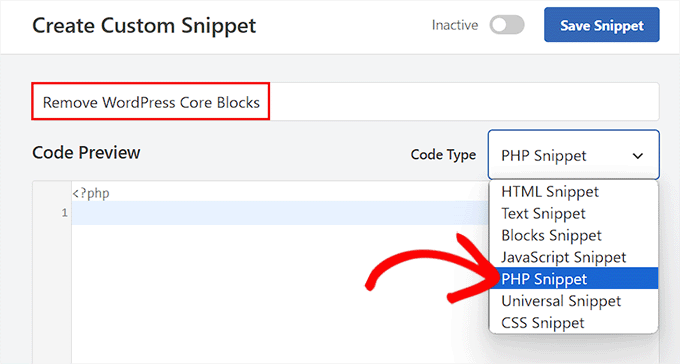
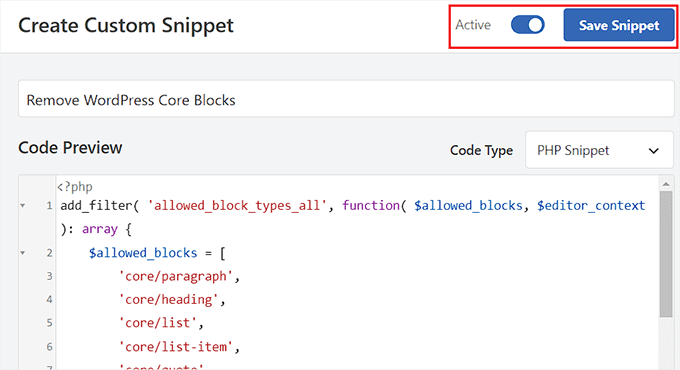
Isso o direcionará para a página “Create Custom Snippet” (Criar snippet personalizado), onde você deverá adicionar um nome para o snippet de código que está criando.
Em seguida, escolha “PHP Snippet” como o tipo de código no menu suspenso à direita.

Depois disso, você precisa adicionar o seguinte código personalizado na caixa “Code Preview” (Visualização de código):
add_filter( 'allowed_block_types_all', function( $allowed_blocks, $editor_context ): array {
$allowed_blocks = [
'core/paragraph',
'core/heading',
'core/list',
'core/list-item',
'core/quote',
'core/preformatted',
'core/pullquote',
'core/table',
'core/gallery',
'core/image',
'core/video',
'core/spacer',
'core/separator',
'core/shortcode',
'core/embed',
];
return $allowed_blocks;
}, 100, 2 );
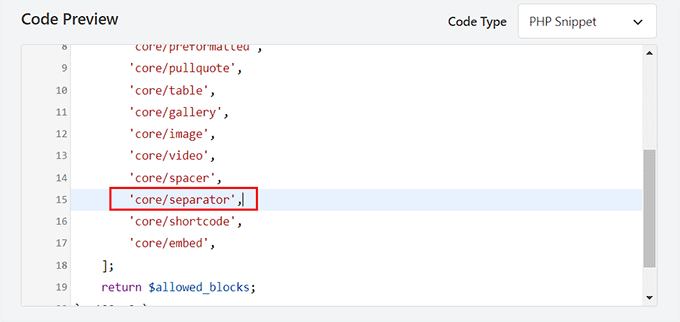
Depois de fazer isso, você perceberá que o código tem uma lista de alguns blocos principais do WordPress de que você precisará para o seu site. Todos os outros blocos que não forem mencionados nessa lista, como o bloco “Verse”, serão automaticamente removidos do editor de blocos.
No entanto, se você também quiser remover um dos blocos mencionados no código, como o bloco “Separator”, basta excluí-lo do trecho de código.

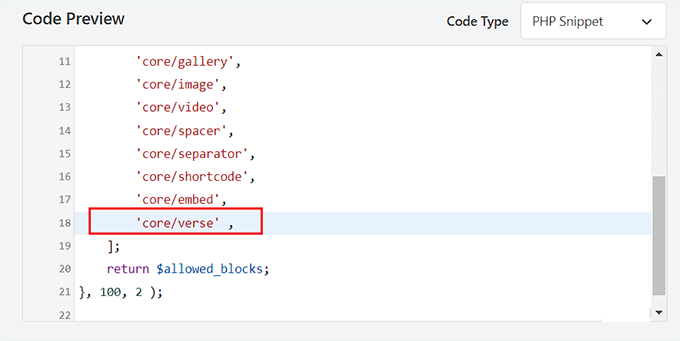
Da mesma forma, se um bloco não for mencionado no trecho de código, mas você não quiser removê-lo, poderá adicionar seu nome à lista de blocos.
Você pode fazer isso facilmente digitando “core/” e adicionando o nome do bloco desta forma:
‘core/verse’ ,

Em seguida, role para baixo até a seção “Insertion” (Inserção) e selecione o modo “Auto Insert” (Inserção automática).
Depois de fazer isso, o código personalizado será executado automaticamente em seu site após a ativação.

Em seguida, role de volta para a parte superior e alterne o botão “Inativo” para “Ativo”.
Por fim, clique no botão “Save Snippet” para armazenar suas configurações.

Agora você pode visitar o editor de blocos para ver as alterações em ação.
Aqui, você perceberá que os blocos classic, cover, separator, file e muitos outros serão removidos do menu de blocos porque não faziam parte da sua lista de trechos de código.

Método 4: Remover um bloqueio de plug-in no WordPress
Esse método pode ser usado quando você deseja remover um bloco que foi introduzido por um plug-in.
Muitos plug-ins do WordPress adicionam blocos no editor de conteúdo. Esses blocos facilitam muito a adição da funcionalidade do plug-in aos posts ou à página do seu blog.
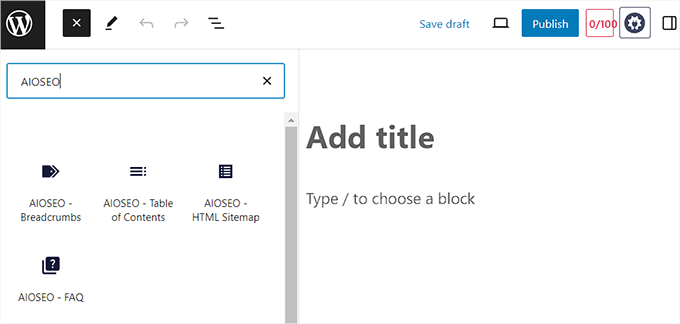
Por exemplo, o All in One for WordPress adiciona blocos de perguntas frequentes, migalhas de pão, índice e mapas de sites HTML ao editor de conteúdo.

No entanto, às vezes, você pode não querer usar um dos blocos oferecidos pelo plug-in porque acha que ele é irrelevante para o seu conteúdo. Nesse caso, você pode remover o bloco do plug-in usando o código personalizado.
Para fazer isso, você precisará do WPCode, que é o melhor plug-in de trechos de código e a maneira mais segura de adicionar código personalizado ao seu site.
Primeiro, você precisa instalar e ativar o plug-in gratuito WPCode. Para obter detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, visite a página Code Snippets ” + Add Snippet no painel do WordPress. Aqui, clique no botão “Use Snippet” na opção “Add Your Custom Code (New Snippet)”.

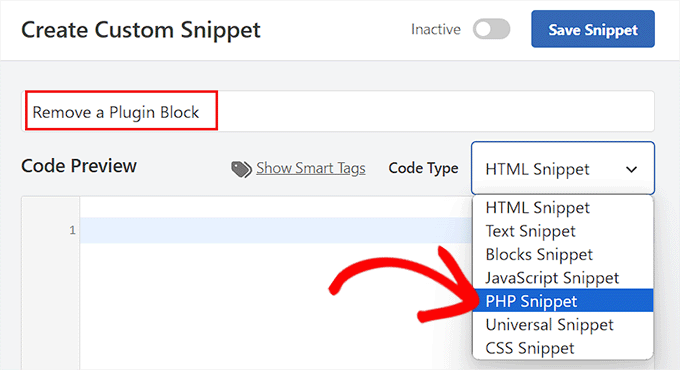
Na página “Criar snippet personalizado”, você pode começar adicionando um nome ao snippet de código para fins de identificação.
Em seguida, escolha “PHP Snippet” como o tipo de código no menu suspenso à direita.

Depois disso, adicione o seguinte trecho de código na caixa de visualização de código:
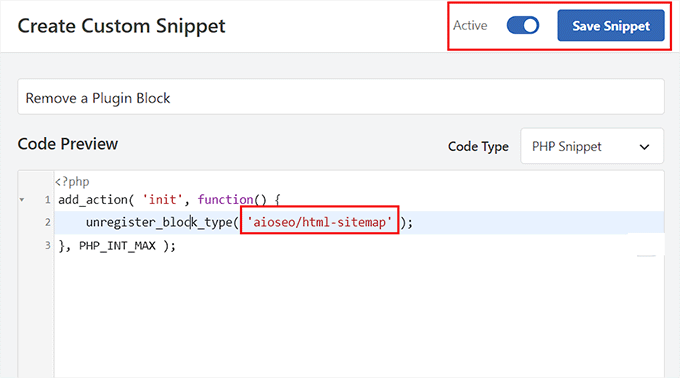
Lembre-se apenas de substituir o nome do bloco do plug-in pelo bloco que deseja remover.
add_action( 'init', function() {
unregister_block_type( 'aioseo/breadcrumbs' );
}, PHP_INT_MAX );
Para obter esse nome, você deve abrir o editor do Gutenberg e adicionar o bloco do plug-in à página/post.
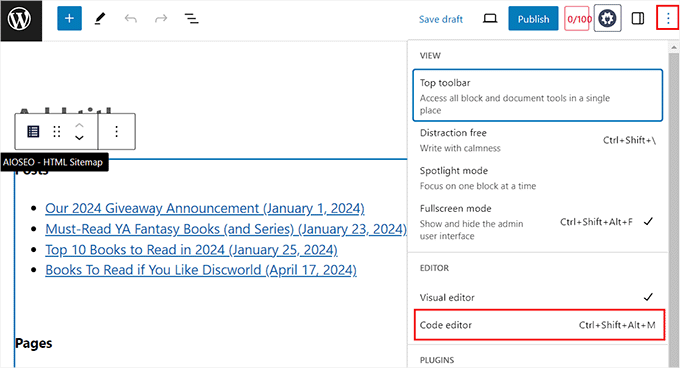
Em seguida, clique no ícone de três pontos no canto superior direito da tela para abrir o menu suspenso. A partir daí, mude para o editor de código.

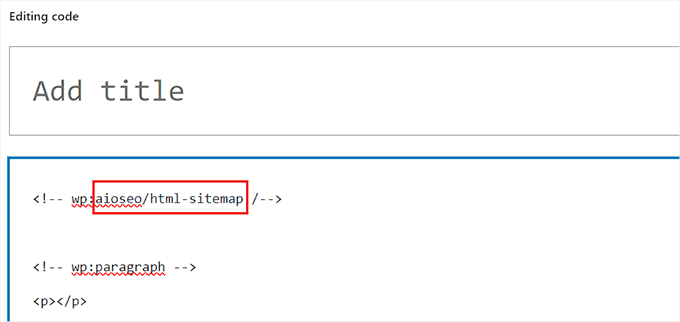
Depois de fazer isso, você perceberá que o editor de código exibirá o nome do bloco logo após wp.
Copie esse nome e volte para a página “Criar snippet personalizado”, onde você deve colá-lo.

Em seguida, role para baixo até a seção “Insertion” (Inserção) e selecione o modo “Auto Insert” (Inserção automática).
Essa opção executará automaticamente o trecho de código personalizado após a ativação.

Depois disso, alterne o interruptor “Inativo” para “Ativo”.
Em seguida, clique no botão “Save Snippet” na parte superior para armazenar suas configurações.

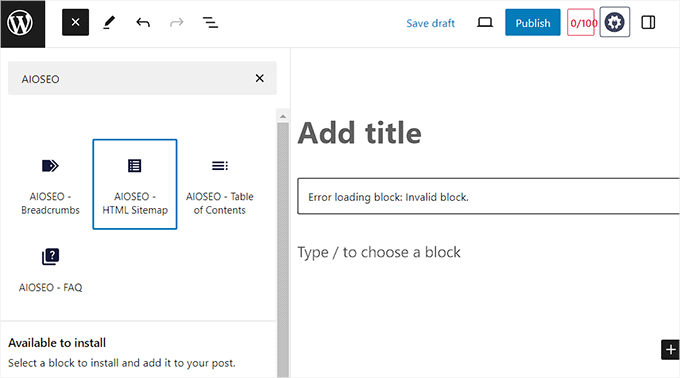
Agora, abra o editor de blocos em seu site do WordPress e procure o bloco que você removeu.
Aqui, você verá que o bloco que você removeu ainda será exibido no menu, mas quando você o adicionar à página ou ao post, ele mostrará apenas um erro de bloco inválido.

Bônus: Crie um bloco reutilizável no WordPress
Além de ocultar blocos desnecessários, criar e usar blocos reutilizáveis é outra maneira de economizar tempo e esforço. Esse é um bloco que pode ser salvo e usado posteriormente em outras páginas e postagens.
Por exemplo, você pode criar um bloco reutilizável para CTA, formulários de feedback, produtos afiliados e muito mais. Para isso, você deve abrir o editor de blocos e digitar o conteúdo que deseja converter em um bloco reutilizável.
Depois disso, clique no ícone de três pontos na barra de ferramentas do bloco para abrir um menu suspenso. A partir daí, selecione a opção “Create Pattern” (Criar padrão).

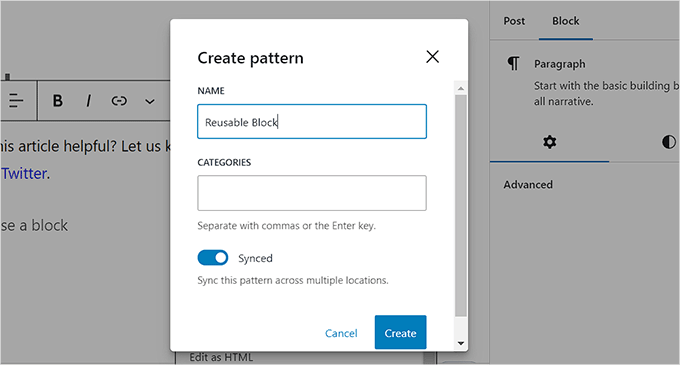
Em seguida, basta adicionar um nome para o bloco e clicar no botão “Create” (Criar) para armazenar suas configurações.
Agora, o bloco reutilizável será salvo no banco de dados do WordPress e você poderá adicioná-lo facilmente às suas páginas ou posts usando o menu de blocos.

Para obter mais informações, consulte nosso tutorial sobre como criar um bloco reutilizável no WordPress.
Esperamos que este artigo tenha ajudado você a aprender como remover blocos facilmente no WordPress. Talvez você também queira ver nosso guia para iniciantes sobre como usar o editor de blocos do WordPress e nossa lista de problemas comuns do editor de blocos e como corrigi-los.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!