Voulez-vous afficher les commentaires sur la page d’accueil de votre thème WordPress ?
L’ajout de commentaires sur la page d’accueil peut donner une excellente première impression aux nouveaux visiteurs tout en encourageant les utilisateurs/utilisatrices à participer à la conversion.
Dans ce guide, nous allons vous afficher comment ajouter des commentaires sur la page d’accueil de n’importe quel thème WordPress, même si votre thème ne le supporte pas par défaut.

Pourquoi afficher les commentaires sur votre page d’accueil ?
Lescommentaires sont le moyen le plus simple pour les internautes de communiquer avec vous et entre eux. Ils permettent aux internautes de faire part de leurs réactions, de poser des questions et d’exprimer leur vue.
Si vos publications reçoivent beaucoup de commentaires, c’est le signe que vous êtes en train de construire une communauté active autour de votre blog WordPress. Dans cette optique, vous pourriez vouloir rendre ces commentaires plus visibles et plus importants en les affichant sur votre page d’accueil.
La page d’accueil est souvent la première chose que voient les nouveaux internautes, les commentaires peuvent donc constituer un formulaire de preuve sociale qui encourage les utilisateurs/utilisatrices à consulter d’autres parties de votre site. Il est également plus facile pour les utilisateurs/utilisatrices de voir les dernières conversations et de s’impliquer dans la discussion.
Dans ce guide, nous allons vous afficher comment ajouter des commentaires sur la page d’accueil, quel que soit le thème WordPress que vous utilisez. Vous pouvez utiliser les liens rapides ci-dessous pour passer directement à la méthode que vous préférez :
Méthode 1 : Afficher les commentaires sur votre page d’accueil à l’aide du bloc des derniers commentaires
WordPress dispose d’un bloc intégré « Derniers commentaires » que vous pouvez ajouter à n’importe quelle page ou publication.
Il existe trois façons de les utiliser : ajouter le bloc en tant que widget dans la colonne latérale, ajouter le bloc dans l’éditeur de site complet de WordPress, ou ajouter le bloc à l’aide d’une extension de constructeur de page.
Utilisation du bloc des derniers commentaires comme widget de la page d’accueil latérale
Si votre thème vous permet d’ajouter des widgets WordPress à votre page d’accueil, vous pouvez alors simplement ajouter le bloc Derniers commentaires en tant que widget de la colonne latérale.
En savoir plus à ce sujet, vous pouvez suivre notre guide sur la façon d’afficher les commentaires récents dans la colonne latérale de WordPress.
Cependant, tous les thèmes ne supportent pas l’ajout de widgets à n’importe quelle page. Si vous rencontrez ce problème, nous vous recommandons de créer votre propre page d’accueil à l’aide de l’éditeur de site complet de WordPress ou d’un constructeur de page plugin.
Utilisation du bloc des derniers commentaires dans l’éditeur du site complet
Si vous utilisez un thème WordPress à blocs, vous pouvez ajouter le bloc Derniers commentaires à votre page d’accueil à l’aide de l’éditeur/éditrices de site complet.
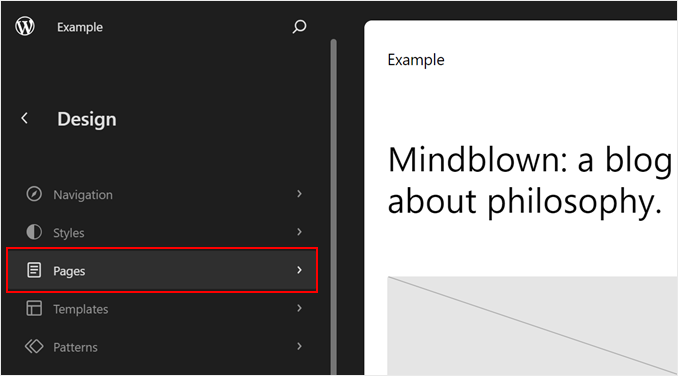
Pour accéder à l’éditeur, il suffit de se rendre dans la rubrique Apparence « Éditeur.

Sélectionnez ensuite « Pages ».
C’est ici que vous verrez toutes les pages qui existent sur votre site WordPress.

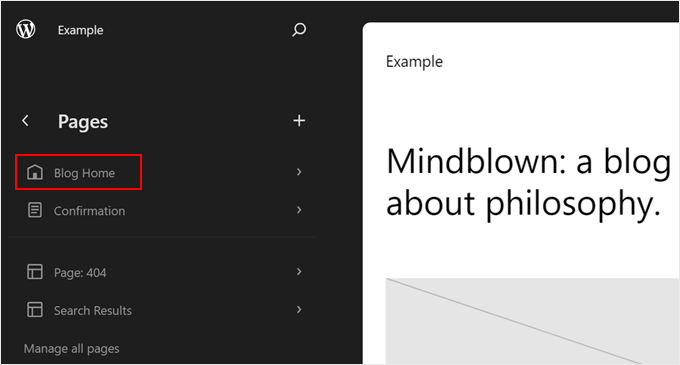
Sélectionné, la page d’accueil de votre thème.
Dans ce cas, il s’agissait de « Blog Home », qui était déjà défini comme la page d’accueil du site, comme l’indique l’icône de la maison.

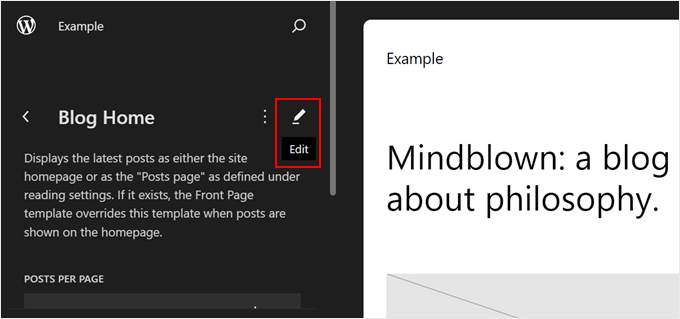
Il vous suffit alors de cliquer sur l’icône « Modifier » située à côté du nom de la page.
Vous accédez ainsi à l’interface de modification.

À ce stade, cliquez sur le bouton bleu « + » dans le coin supérieur gauche.
Ce bouton affiche tous les blocs disponibles pour votre page.

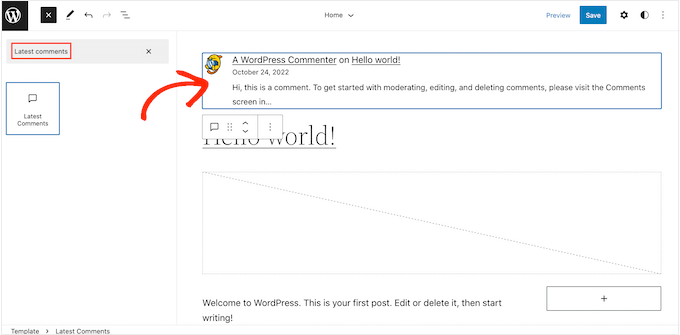
Commencez à taper « Derniers commentaires » dans la barre de recherche.
Lorsque le bon bloc apparaît, il suffit de le faire glisser et de le déposer sur votre mise en page.

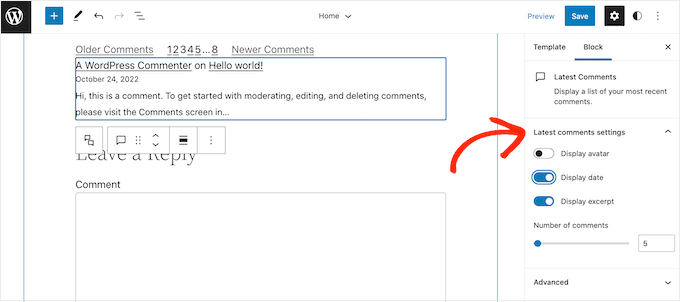
Après avoir ajouté ce bloc, vous pouvez définir le widget Dernières publicités à l’aide des Réglages du menu de gauche.
Par exemple, vous pouvez modifier le nombre de commentaires que le widget affiche, masquer les avatars des internautes, etc.

Lorsque vous êtes satisfait de la façon dont la section des commentaires est configurée, il vous suffit de cliquer sur le bouton » Enregistrer « . Votre site WordPress affichera désormais les derniers commentaires sur la page d’accueil.
Utiliser le bloc des derniers commentaires dans un constructeur de page Constructeur
La deuxième méthode est excellente si vous êtes satisfait des options de personnalisation de l’éditeur de site complet de WordPress. Cependant, si vous cherchez à élever votre design, nous vous recommandons d’utiliser un plugin de constructeur de page.
SeedProd est le meilleur constructeur de page du marché et facilite la création d’un thème WordPress entièrement personnalisé, y compris une page d’accueil personnalisée.
En savoir plus sur la création d’une page d’accueil avec SeedProd, Veuillez consulter notre guide sur la façon de modifier une page d’accueil WordPress.
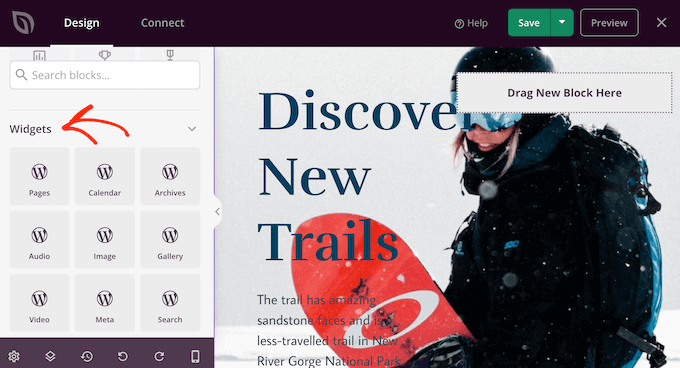
Après avoir créé votre page d’accueil, défilez simplement jusqu’à la section « Widgets » dans le menu de gauche de SeedProd.

Ici, il suffit de trouver le widget Commentaires récents et de l’ajouter à votre mise en page par glisser-déposer.
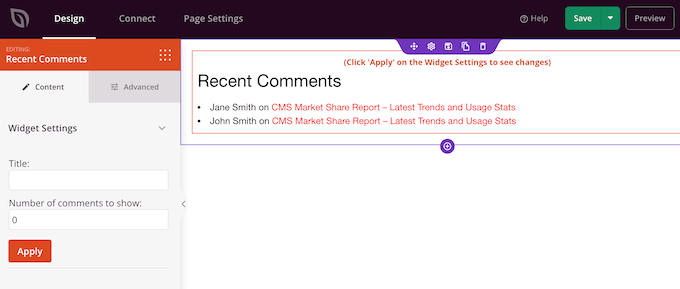
Ceci fait, cliquez pour sélectionner le widget dans la Prévisualisation de la page.

Vous pouvez désormais modifier le nombre de commentaires qui s’affichent sur votre page d’accueil en utilisant le champ « Nombre de commentaires à afficher ».
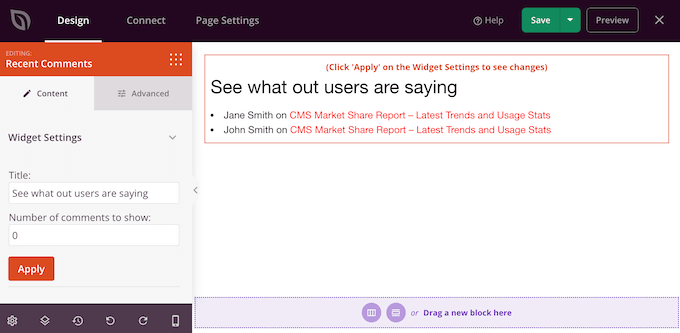
Vous pouvez également ajouter un titre facultatif, qui apparaîtra au-dessus des derniers commentaires.

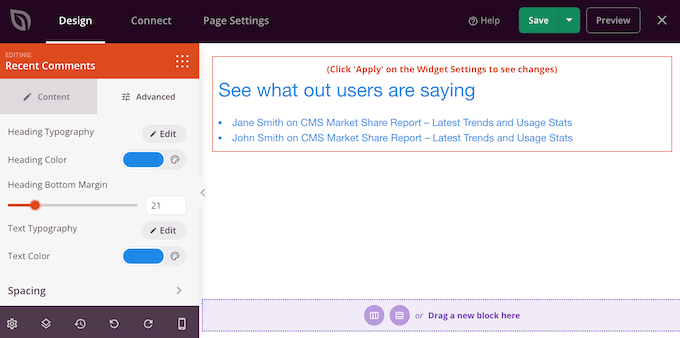
Lorsque vous êtes satisfait de la façon dont le widget est configuré, vous pouvez en modifier l’apparence en cliquant sur l’onglet « Avancé ».
Vous pouvez y modifier la couleur du texte, la police, l’espacement, etc.

Vous pouvez même attirer l’attention sur les commentaires récents en ajoutant des animations CSS.
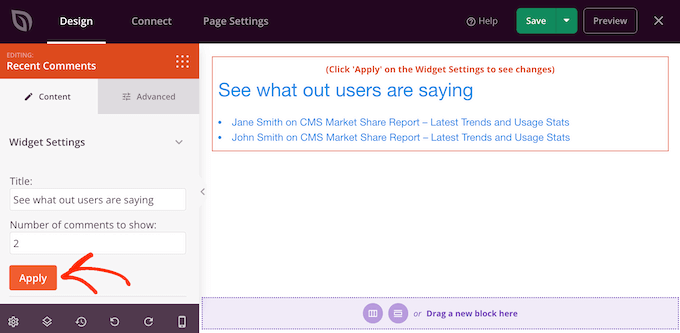
Lorsque vous effectuez des modifications, vous pouvez cliquer sur le bouton « Appliquer » pour voir ces modifications dans la Prévisualisation directe. Cela vous permet d’essayer différents réglages pour voir ce qui vous convient le mieux.

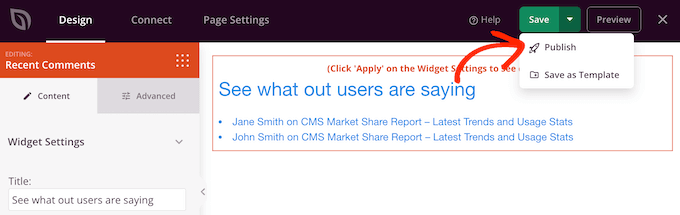
Lorsque vous êtes satisfait de l’aspect de la page d’accueil personnalisée, il est temps de la publier en cliquant sur le bouton « Enregistrer ».
Choisissez ensuite « Publier ».

Après avoir publié votre design, vous devrez indiquer à WordPress de l’utiliser comme nouvelle page d’accueil.
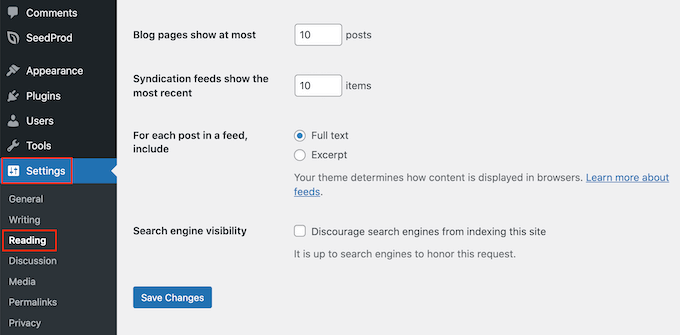
Pour ce faire, il suffit de se rendre dans Réglages » Lecture dans le tableau de bord WordPress.

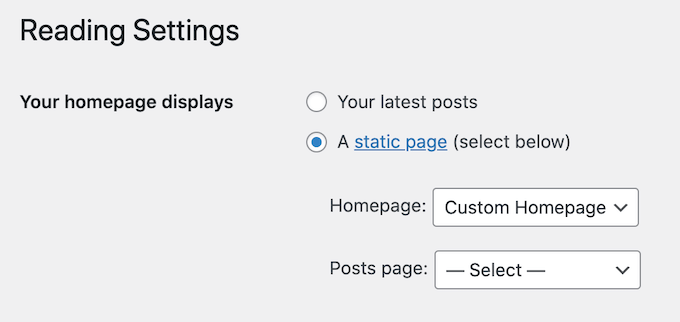
Défilez jusqu’à « Réglages de votre page d’accueil » et sélectionnez « Une page statique ».
Vous pouvez maintenant ouvrir le menu déroulant « Accueil » et choisir la page que vous souhaitez utiliser comme nouvelle page d’accueil.

Méthode 2 : Afficher les commentaires sur votre page d’accueil à l’aide d’un code
Une autre façon d’afficher les commentaires les plus récents sur votre page d’accueil est d’utiliser un code.
Cette méthode est recommandée si vous êtes à l’aise avec le codage et que votre thème personnalisé ne supporte pas le bloc ou le widget Commentaires les plus récents.
Notez que ce n’est pas la méthode la plus conviviale pour les débutants. L’ajout de code à votre site peut également entraîner des problèmes, notamment des erreurs courantes de WordPress.
Cela dit, il est conseillé de créer une sauvegarde afin d’avoir quelque chose à restaurer en cas d’erreur.
Si vous n’avez pas encore installé de plugin de sauvegarde sur votre site, consultez notre sélection des meilleurs plugins de sauvegarde WordPress.
Astuce : Au lieu de modifier des fichiers à l’intérieur d’un thème, nous vous recommandons de créer un thème enfant et d’y ajouter l’extrait de code. Cette méthode est plus sûre, car elle ne risque pas de modifier le thème parent et vous ne perdrez pas vos modifications lors de la prochaine mise à jour du thème parent.
Si c’est la première fois que vous ajoutez du code à vos fichiers WordPress, vous pouvez consulter notre guide sur le copier-coller d’extraits de code dans WordPress.
Pour ajouter les commentaires à votre page d’accueil, vous devez modifier le fichier index.php. Pour accéder à ce fichier, vous utiliserez un client FTP tel que FileZilla, ou vous pourrez utiliser le gestionnaire de fichiers du cPanel de votre hébergeur WordPress.
Si c’est la première fois que vous utilisez le protocole FTP, vous pouvez consulter notre guide complet sur la façon de se connecter à votre site à l’aide du protocole FTP.
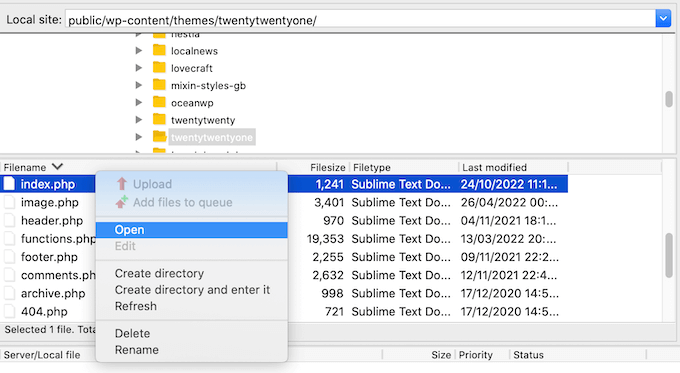
Dans le client FTP, allez dans wp-content/themes.

Vous pouvez ensuite ouvrir le dossier de votre thème actuel et trouver le fichier index.php.
Ouvrez maintenant le fichier index.php dans un éditeur de texte tel que Notepad.

Ensuite, ajoutez l’extrait de code suivant à l’intérieur de la boucle WordPress. Il se trouve généralement juste avant l’instruction endwhile ou l’instruction else:
<?php
$withcomments = "1";
comments_template(); // Get wp-comments.php template ?>
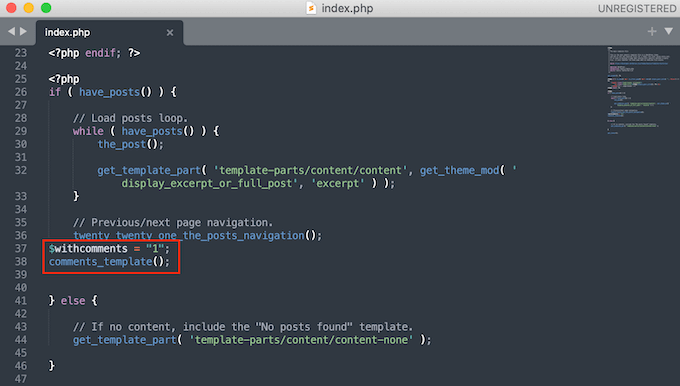
Par exemple, dans le thème TwentyTwenty-One, vous devrez ajouter l’extrait de code après twenty_twenty_one_the_posts_navigation() ; et avant l’instruction } else { , comme vous pouvez le voir dans l’image suivante :

Après cela, il suffit d’enregistrer le fichier index.php. Maintenant, si vous visitez votre site WordPress, vous verrez les commentaires affichés sur la page d’accueil.
Si vous avez créé un thème enfant et que vous ne voyez pas de commentaires sur la page d’accueil après avoir ajouté l’extrait de code, il se peut que vous deviez ajouter une ligne de code supplémentaire.
Si c’est le cas, copiez et collez le code suivant dans le fichier index.php de votre thème :
global $withcomments;
$withcomments = 1;
comments_template(); // Get wp-comments.php template
Astuce bonus : Utilisez une extension de commentaire pour stimuler votre engagement
Si vous souhaitez que davantage de personnes commentent votre site, essayez d’installer une extension de commentaires. Outre la modération des commentaires, ces extensions sont dotées de fonctionnalités avant d’encourager les conversations sur votre site.
Prenons l’exemple de Thrive Comments, qui est la meilleure extension de commentaires du marché.

Cette extension peut stimuler l’engagement des comptes en ajoutant des mentions » j’aime » et « je n’aime pas « , ainsi que des votes et des badges. Ainsi, les utilisateurs/utilisatrices peuvent afficher leur appréciation pour les commentaires qu’ils trouvent les plus utiles.
En outre, vous pouvez voir les performances de vos commentaires, notamment les pages qui suscitent le plus d’action et les commentateurs les plus actifs. Ces informations peuvent vous aider à déterminer comment optimiser encore davantage votre contenu pour favoriser l’engagement.
Nous espérons que ce tutoriel vous a aidé à apprendre comment ajouter des commentaires sur la page d’accueil de votre thème WordPress. Vous pouvez également consulter notre guide sur la façon de modérer les commentaires sur WordPress et notre liste de plugins WordPress incontournables pour développer votre site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ruchi Jain says
thx dear…very useful….
WPBeginner Support says
Glad you found our site useful
Administrateur
venkatesh says
working fine, but here shows 100s of comments how can i disable comments or else remove comments in code
WPBeginner Support says
You would remove the code if you no longer want to show the comments on your homepage
Administrateur
Stanislaus Okeke says
Hy,
Please where exactly am I adding the code? is it on my index.php? or front-page.php or where else?
I’m not good at coding but I can locate the files please
WPBeginner Support says
If your theme has a front-page.php you would add it to that file for your static home page
Administrateur
Zia Ahmad says
Thanks, it worked like a charm.
WPBeginner Support says
Glad our article could help
Administrateur
sujan says
how to upload comments in word press website
WPBeginner Support says
If you mean you have a list of comments then you could use the plugin in our article here: https://www.wpbeginner.com/plugins/how-to-import-post-ideas-from-csv-spreadsheet-in-wordpress/
Administrateur
nupur says
well done
Michelle says
I’m sorry if I sound dumb, but I’m not a PHP coder. Can someone please tell me which file I need to edit in order to place this text?
Thank you very much.
Andre Daniel says
The functions.php file
Piet says
Very useful! Thanks
DebJ says
I’m not sure exactly where to add this code. I have the comment box code at the end of my post, but where do I put this? Before or after?
Chris says
Works great! Is there a way so when clicking post comment it won’t redirect to the posts page?
Big Tom says
Has anyone had trouble getting this to work with Disqus?
Faiz Ahmed (KUET) says
That was excellent .. exactly i wanted it. Thanks thanks.
Trisha says
Thanks for the great tip (and generally fantastic resource), it set me in the right direction when I needed to create a modification for a child theme (using Genesis as the parent theme) I needed to use the following to get the comments to display:
global $withcomments;
$withcomments = 1;
comments_template( ' ', true );
I hope this helps someone else spend less time on this problem than I did
crystal says
helped me! Thanks
Syed ImranAli says
Thanks. It helped me
Jenny says
helped me thanks!
Jeff says
thanks very much for your comments, you give me great hints about this problem. Although this post is published 3 years ago, but it still works.Thanks wpbeginner.
By the way, it’s a good idea to add this on the functions.php of child theme through hook, so your changes won’t lost when updating your theme.
Trisha says
Recently, when I was trying to solve this problem in a child theme I needed to add this line above the two shown above in order to get it work:
global $withcomments;
Jerad says
Thank you! The $withcomments = « 1 »; bit was exactly what I needed.
John says
Use:
comments_template(« /comments.php », true);
otherwise it just repeats the first posts comments for every post.
Josh says
Yes!! Thanks for this additional tip, this was driving me crazy.
Japh says
Great tip, thanks for posting about it too. I’ve noticed questions about this in the WordPress Support forums a few times with no answer given, so this will no doubt help quite a few people
Faizan Elahi ( BestBloggingTools) says
Nice tip !
jauhari says
Thanks… let’s me try it
Da'Scott Says Ifihadarockidbussyoheadbich says
Just starting with wp so yes i need it thanx
Mitchell Allen says
Cool tip. At long last, I’m beginning to dig a little deeper into the WordPress code. I’ve subscribed to your weekly updates! dragonblogger mentioned your blog today and then I saw this tweet in my Gmail (I use @Rapportive)
Cheers,
Mitch