¿Quieres mostrar comentarios en la página de inicio de tu tema de WordPress?
Añadir comentarios a la página de inicio puede causar una gran primera impresión a los nuevos visitantes y, al mismo tiempo, animar a los usuarios a participar en la conversión.
En esta guía, le mostraremos cómo añadir comentarios a la página de inicio de cualquier tema de WordPress, incluso si su tema no es compatible con él por defecto.

¿Por qué mostrar comentarios en su página de inicio?
Los comentarios son la forma más sencilla de que los visitantes se comuniquen con usted y entre sí. Permiten a los visitantes enviar respuestas / comentarios / preguntas y ofrecer su punto de vista.
Si tus entradas reciben muchos comentarios, es señal de que estás creando una comunidad activa en torno a tu blog de WordPress. Con esto en mente, es posible que desees hacer estos comentarios más visibles y prominentes mostrándolos en tu página de inicio.
La página de inicio suele ser lo primero que ven los nuevos visitantes, por lo que los comentarios pueden ser una forma de prueba social que anime a los primeros usuarios a marcar / comprobar más cosas de su sitio. También facilita que los usuarios vean las últimas conversaciones y participen en el debate.
En esta guía, le mostraremos cómo añadir comentarios a la página de inicio, independientemente del tema de WordPress que esté utilizando. Puede utilizar los enlaces rápidos a continuación para saltar directamente al método que prefiera:
Método 1: Mostrar comentarios en tu página de inicio usando el bloque de últimos comentarios
WordPress incorpora un bloque de Últimos comentarios que puede añadir a cualquier página o entrada.
Hay tres maneras de usarlos: añadiendo el bloque como un widget en la barra lateral, añadiendo el bloque en el editor completo del sitio de WordPress, o añadiendo el bloque usando un plugin maquetador de páginas.
Uso del bloque de últimos comentarios como widget de la barra lateral de la página de inicio
Si tu tema te permite añadir widgets de WordPress a tu página de inicio, entonces puedes simplemente añadir el bloque Últimos comentarios como un widget de la barra lateral.
Para más información acerca de esto, puede seguir nuestra guía sobre cómo mostrar comentarios recientes en la barra lateral de WordPress.
Sin embargo, no todos los temas son compatibles con / dar soporte a la adición de widgets a cualquier página. Si experimenta este problema, le recomendamos que cree su propio diseño de página de inicio utilizando el editor de sitios completo de WordPress o el plugin maquetador de páginas.
Uso del bloque de comentarios de última hora en el editor de sitio completo
Si utiliza un tema de WordPress en bloque, puede añadir el bloque Últimos comentarios a su página de inicio utilizando el Editor de sitio completo.
Para acceder al editor, basta con ir a Apariencia “ Editor.

A continuación, seleccione “Páginas”.
Aquí es donde verá todas las páginas que existen en su sitio web WordPress.

A continuación, seleccione la página de inicio de su tema.
En este caso, era “Blog Home” y ya estaba establecida como página de inicio del sitio web, como indica el icono de la casa.

Ahora, basta con hacer clic en el icono del lápiz “Editar” situado al lado del nombre de la página.
Esto le dirigirá a la interfaz de edición.

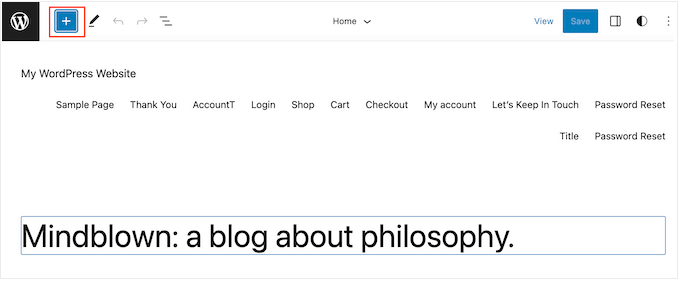
En este punto, sigue adelante y haz clic en el botón azul “+” de la esquina superior izquierda.
Este botón le mostrará todos los bloques disponibles para su página.

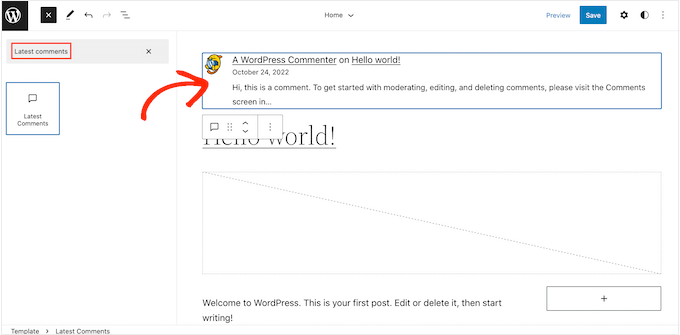
Empieza a escribir “Últimos comentarios” en la barra de búsqueda.
Cuando aparezca el bloque adecuado, sólo tienes que arrastrarlo y soltarlo en tu estructura / disposición / diseño / plantilla.

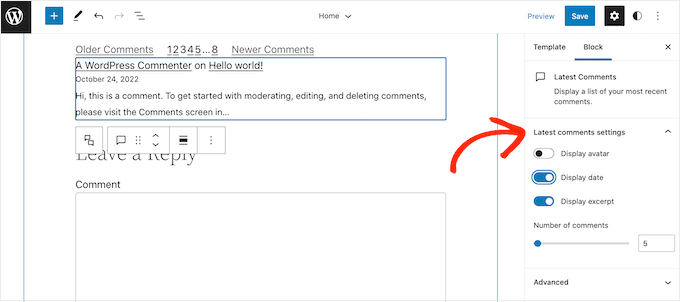
Después de añadir este bloque, puede configurar el widget Últimos comentarios mediante los ajustes del menú de la izquierda.
Por ejemplo, puede cambiar el número de comentarios que muestra el widget, ocultar los avatares de los visitantes, etc.

Cuando esté satisfecho con cómo se ha establecido la sección de comentarios, simplemente haga clic en el botón “Guardar”. Su sitio web de WordPress mostrará ahora los últimos comentarios en la página de inicio.
Uso del bloque de últimos comentarios en un maquetador de páginas
El segundo método es genial si estás contento con las opciones de personalización del Editor de Sitios Completo de WordPress. Sin embargo, si buscas elevar tu diseño, te recomendamos que utilices un plugin maquetador de páginas.
SeedProd es el mejor maquetador de páginas del mercado y facilita la creación de un tema de WordPress totalmente personalizado, incluida una página de inicio personalizada.
Para más información acerca de cómo crear una página de inicio con SeedProd, consulte nuestra guía sobre cómo editar una página de inicio de WordPress.
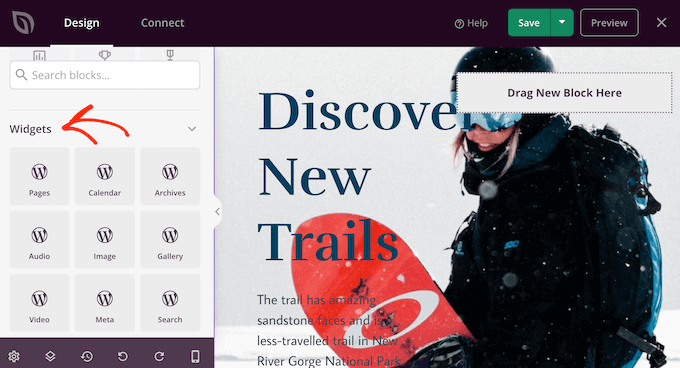
Después de crear el diseño de su página de inicio, simplemente desplácese hasta la sección “Widgets” en el menú de la izquierda de SeedProd.

Aquí, sólo tienes que encontrar el widget Comentarios recientes y añadirlo a tu estructura / disposición / diseño / plantilla arrastrando y soltando.
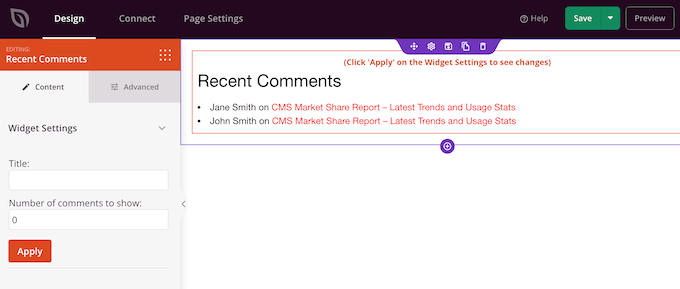
Una vez hecho esto, haga clic para seleccionar el widget en la vista previa de la página.

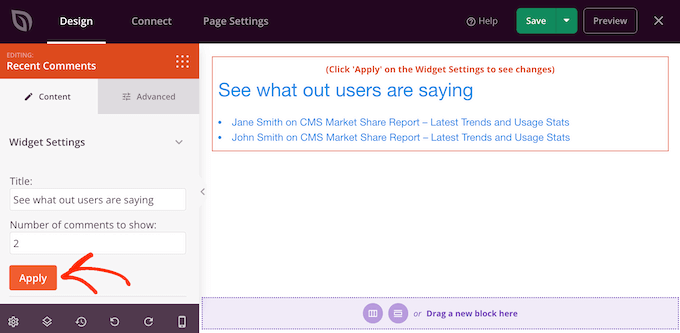
Ahora puedes cambiar el número de comentarios que aparecen en tu página de inicio utilizando el campo “Número de comentarios a mostrar”.
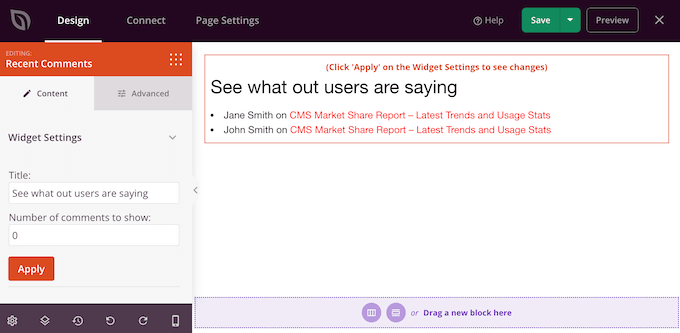
También puede añadir un título opcional, que aparecerá encima de los últimos comentarios.

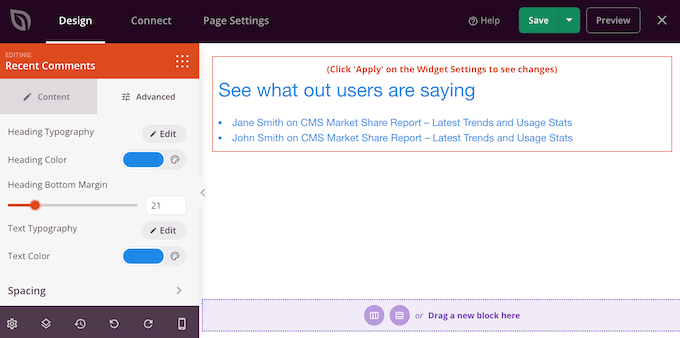
Cuando estés satisfecho con la forma en que se ha establecido el widget, puedes cambiar su aspecto haciendo clic en la pestaña “Avanzado”.
Aquí puedes cambiar el color del texto, la fuente, el espaciado y mucho más.

Incluso puede llamar la atención sobre los comentarios recientes añadiendo animaciones CSS.
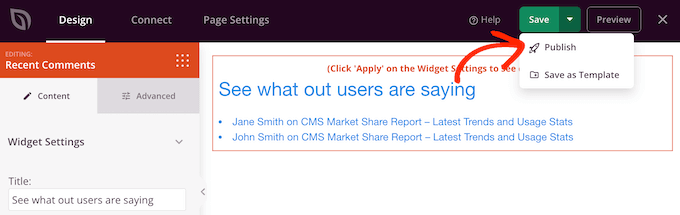
A medida que realice cambios, puede hacer clic en el botón “Aplicar” para ver esos cambios en la vista previa en directo. Esto te permite probar distintos ajustes para ver cuál es el más adecuado.

Cuando esté satisfecho con el aspecto de la página de inicio personalizada, es el momento de publicarla al hacer clic en el botón “Guardar”.
A continuación, seleccione “Publicar”.

Después de publicar tu diseño, tendrás que decirle a WordPress que lo utilice como tu nueva página de inicio.
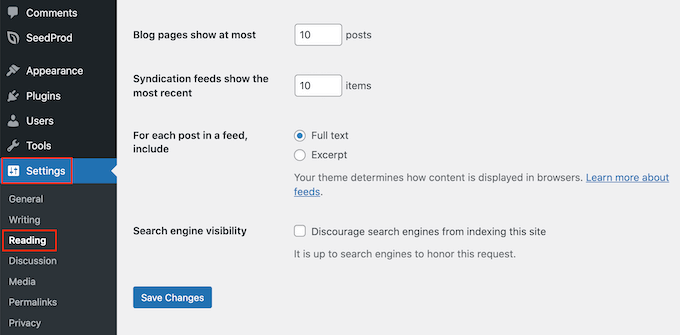
Para ello, basta con ir a Ajustes ” Lectura en el escritorio de WordPress.

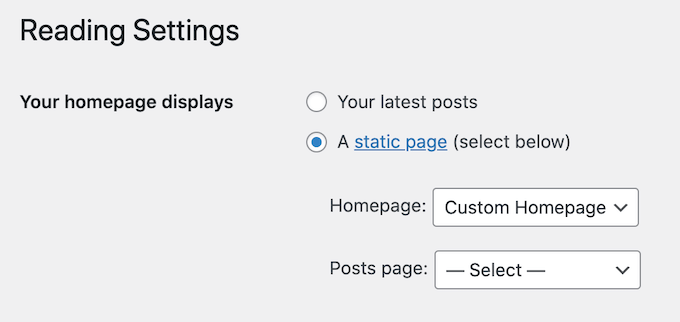
Aquí, desplázate hasta “Ajustes de tu página de inicio” y selecciona “Una página estática”.
Ahora puede abrir el menú desplegable “Página de inicio” y elegir la página que desea utilizar como nueva página de inicio.

Método 2: Mostrar comentarios en tu página de inicio usando código
Otra forma de mostrar los comentarios más recientes en tu página de inicio es utilizar un código.
Este método se recomienda si se siente cómodo con el código y su tema personalizado no es compatible con el bloque o widget Últimos comentarios.
Tenga en cuenta que no es el método más fácil para los principiantes. Añadir código a su sitio también puede causar problemas, incluyendo errores comunes de WordPress.
Dicho esto, es una buena idea crear una copia de seguridad para tener algo que restaurar en caso de que se produzca algún error.
Si aún no tiene un plugin de copia de seguridad instalado en su sitio, consulte nuestra selección de expertos de los mejores plugins de copia de seguridad para WordPress.
Consejo profesional: En lugar de modificar archivos dentro de un tema, te recomendamos que crees un tema hijo y añadas allí el fragmento de código. Esto es más seguro porque no hay riesgo de romper el tema principal, y usted no perderá sus cambios la próxima vez que actualice el tema principal.
Si es la primera vez que añade código a sus archivos de WordPress, puede comprobar nuestra guía sobre cómo copiar y pegar fragmentos de código en WordPress.
Para añadir los comentarios a tu página de inicio, tendrás que editar el archivo index.php. Para acceder a este archivo, utilizarás un cliente FTP como FileZilla, o puedes utilizar el gestor de archivos del cPanel de tu alojamiento WordPress.
Si es la primera vez que utiliza FTP, puede consultar nuestra guía completa sobre cómo conectarse a su sitio utilizando FTP.
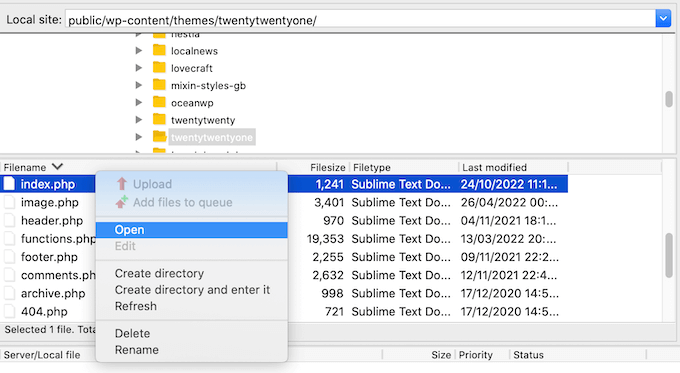
Dentro del cliente FTP, vaya a wp-content/themes.

A continuación, puede abrir la carpeta de su tema actual y encontrar el archivo index.php.
Ahora, abra el archivo index.php en un editor de texto como el Bloc de notas.

Después de eso, siga adelante y añada el siguiente fragmento de código dentro del bucle de WordPress. Esto será típicamente justo antes de la declaración endwhile o la declaración else:
<?php
$withcomments = "1";
comments_template(); // Get wp-comments.php template ?>
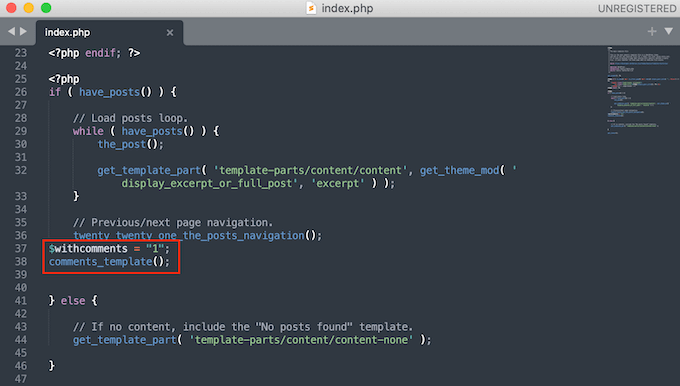
Por ejemplo, en el tema TwentyTwenty-One, tendrá que añadir el fragmento de código después de twenty_twenty_one_the_posts_navigation(); y antes de la sentencia } else { , como puede ver en la siguiente imagen:

Después de eso, simplemente guarde el archivo index.php. Ahora, si visitas tu sitio WordPress, verás los comentarios mostrados en la página de inicio.
Si ha creado un tema hijo y no ve comentarios en la página de inicio después de añadir el fragmento de código, es posible que tenga que añadir una línea de código adicional.
Si este es el caso, copie y pegue el siguiente código en el archivo index.php de su tema:
global $withcomments;
$withcomments = 1;
comments_template(); // Get wp-comments.php template
Consejo adicional: Utiliza un plugin de comentarios para aumentar tu participación
Si quieres que más gente comente en tu sitio web, prueba a instalar un plugin de comentarios. Además de la moderación de comentarios, estos plugins vienen con características para fomentar más conversaciones en tu sitio web.
Tome Thrive Comments, por ejemplo, que es el mejor plugin de comentarios en el mercado.

Este plugin puede aumentar la participación de los usuarios añadiendo “me gusta” y “no me gusta”, así como votaciones y acreditaciones / insignias / distinciones. De este modo, los usuarios pueden agradecer los comentarios que consideran más útiles.
Además, puedes ver el rendimiento de tus comentarios, incluidas las páginas que reciben más acción y los comentaristas más activos. Esta información puede ayudarte a optimizar aún más tu contenido para lograr una mayor participación.
Esperamos que este tutorial te haya ayudado a aprender cómo añadir comentarios a la página de inicio de tu tema de WordPress. También puedes comprobar nuestra guía práctica sobre cómo moderar comentarios en WordPress y nuestra lista de plugins de WordPress imprescindibles para hacer crecer tu sitio web.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ruchi Jain says
thx dear…very useful….
WPBeginner Support says
Glad you found our site useful
Administrador
venkatesh says
working fine, but here shows 100s of comments how can i disable comments or else remove comments in code
WPBeginner Support says
You would remove the code if you no longer want to show the comments on your homepage
Administrador
Stanislaus Okeke says
Hy,
Please where exactly am I adding the code? is it on my index.php? or front-page.php or where else?
I’m not good at coding but I can locate the files please
WPBeginner Support says
If your theme has a front-page.php you would add it to that file for your static home page
Administrador
Zia Ahmad says
Thanks, it worked like a charm.
WPBeginner Support says
Glad our article could help
Administrador
sujan says
how to upload comments in word press website
WPBeginner Support says
If you mean you have a list of comments then you could use the plugin in our article here: https://www.wpbeginner.com/plugins/how-to-import-post-ideas-from-csv-spreadsheet-in-wordpress/
Administrador
nupur says
well done
Michelle says
I’m sorry if I sound dumb, but I’m not a PHP coder. Can someone please tell me which file I need to edit in order to place this text?
Thank you very much.
Andre Daniel says
The functions.php file
Piet says
Very useful! Thanks
DebJ says
I’m not sure exactly where to add this code. I have the comment box code at the end of my post, but where do I put this? Before or after?
Chris says
Works great! Is there a way so when clicking post comment it won’t redirect to the posts page?
Big Tom says
Has anyone had trouble getting this to work with Disqus?
Faiz Ahmed (KUET) says
That was excellent .. exactly i wanted it. Thanks thanks.
Trisha says
Thanks for the great tip (and generally fantastic resource), it set me in the right direction when I needed to create a modification for a child theme (using Genesis as the parent theme) I needed to use the following to get the comments to display:
global $withcomments;
$withcomments = 1;
comments_template( ' ', true );
I hope this helps someone else spend less time on this problem than I did
crystal says
helped me! Thanks
Syed ImranAli says
Thanks. It helped me
Jenny says
helped me thanks!
Jeff says
thanks very much for your comments, you give me great hints about this problem. Although this post is published 3 years ago, but it still works.Thanks wpbeginner.
By the way, it’s a good idea to add this on the functions.php of child theme through hook, so your changes won’t lost when updating your theme.
Trisha says
Recently, when I was trying to solve this problem in a child theme I needed to add this line above the two shown above in order to get it work:
global $withcomments;
Jerad says
Thank you! The $withcomments = “1”; bit was exactly what I needed.
John says
Use:
comments_template(“/comments.php”, true);
otherwise it just repeats the first posts comments for every post.
Josh says
Yes!! Thanks for this additional tip, this was driving me crazy.
Japh says
Great tip, thanks for posting about it too. I’ve noticed questions about this in the WordPress Support forums a few times with no answer given, so this will no doubt help quite a few people
Faizan Elahi ( BestBloggingTools) says
Nice tip !
jauhari says
Thanks… let’s me try it
Da'Scott Says Ifihadarockidbussyoheadbich says
Just starting with wp so yes i need it thanx
Mitchell Allen says
Cool tip. At long last, I’m beginning to dig a little deeper into the WordPress code. I’ve subscribed to your weekly updates! dragonblogger mentioned your blog today and then I saw this tweet in my Gmail (I use @Rapportive)
Cheers,
Mitch